11 passaggi per la creazione di un sito Web ottimizzato per i dispositivi mobili
Pubblicato: 2016-04-12Cominciando dall'inizio. Se il tuo sito web è accessibile e visualizzato tramite un dispositivo mobile, è fantastico. Tuttavia, hai ancora molto lavoro da fare prima che possa essere dichiarato mobile friendly.
Gli utenti mobili non solo dovrebbero essere in grado di guardare il tuo sito Web e leggere i tuoi contenuti, ma dovrebbero avere accesso a tutte le sue funzionalità.
Il numero di utenti di dispositivi mobili è salito alle stelle negli ultimi anni e stanno utilizzando quei dispositivi per accedere a Internet. C'è stato un momento in cui gli utenti mobili erano felici di avere le funzionalità di sms, e-mail, telefonate e navigazione un po' limitata. Oggi, ci si aspetta di essere in grado di fare quasi tutto ciò che fanno sul desktop sui propri dispositivi mobili. Ciò comprende:
- Ricerca di prodotti e servizi
- Guardando video
- Guardando le immagini e le descrizioni dei prodotti
- Fare acquisti e fare acquisti
- Iscrizione alle offerte
- Consumo di notizie e altri contenuti
Se i visitatori del tuo sito Web notano che possono godere solo di un'esperienza utente limitata, ci sono buone probabilità che vadano altrove.
Se desideri ottimizzare il tuo sito Web in modo che sia veramente mobile friendly, continua a leggere. Questi 11 passaggi ti aiuteranno a iniziare.
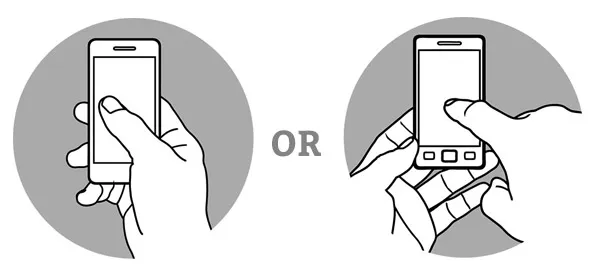
1. Elimina la necessità di pizzicare e navigare a due mani

Ecco un test semplice ma molto importante che ogni web designer dovrebbe eseguire su ogni pagina web che progetta. Apri la pagina web in questione sul tuo smartphone. Ora, posiziona quel dispositivo nella tua "mano del telefono" preferita. Riesci a navigare nella pagina senza dover usare l'altra mano? Riesci a leggere il testo senza dover pizzicare e ingrandire o rimpicciolire o senza scorrere? Se non puoi fare nessuna di queste cose, è tempo di apportare alcune modifiche.
Uno dei principali fattori di convenienza dell'utilizzo di un dispositivo mobile è che richiede solo l'interazione con una mano. Quello che non vuoi fare è togliere quella comodità alle persone che vorresti acquistare i tuoi prodotti e servizi.
2. Concentrati sulla semplicità
Potrebbero esserci molto spazio e larghezza di banda per video, immagini e molti contenuti sui tuoi utenti desktop, ma non è il caso dei tuoi utenti mobili. Per questo motivo, dovresti concentrarti sulla creazione di un design pulito e semplice che enfatizzi la funzionalità su varie funzionalità. Pensa alle cose che i visitatori del tuo sito web mobile vorranno vedere e fare nel momento in cui atterrano sulla tua home page. Assicurati che queste cose siano immediatamente disponibili per loro all'apertura del tuo sito. Quindi, concentrati sul tempo di caricamento della pagina. Solo dopo che queste due cose sono state realizzate dovresti considerare se hai spazio o meno per un'altra funzione.
3. Utilizzare un framework tecnologico che sia reattivo

I framework di progettazione reattiva sono estremamente preziosi per i web designer che si occupano di creare siti Web ottimizzati per i dispositivi mobili. In sostanza, strumenti come Bootstrap consentono ai progettisti di disporre gli elementi di ogni pagina Web su una griglia. Quindi, le dimensioni di quella griglia possono essere regolate per una varietà di dimensioni dello schermo. Il risultato è che testo, icone, immagini, pulsanti, ecc. sono tutti distanziati come dovrebbero essere. Ciò garantisce che ogni utente abbia un'esperienza simile indipendentemente dal fatto che utilizzi o meno un desktop, un laptop, uno smartphone o un tablet. Ancora meglio, non è necessario mantenere un sito Web separato per dispositivi mobili.
4. Ottimizza le immagini per dispositivi mobili

Internet per dispositivi mobili è semplicemente più lento di Internet fornito dalle compagnie telefoniche e via cavo e da altri fornitori di servizi. Due elementi che possono davvero avere un impatto su questo sono i video e le immagini. Non vuoi rimuovere del tutto questi elementi. Dopotutto, gli utenti mobili nel loro insieme amano davvero i contenuti visivi. Tuttavia, vuoi ottimizzare il più possibile. Di seguito sono riportati alcuni passaggi che puoi eseguire per migliorare la velocità e le prestazioni quando utilizzi le immagini:
- Offri agli utenti versioni a risoluzione inferiore delle immagini
- Ottimizza le immagini per dimensioni e proporzioni specifiche del dispositivo
- Prendi in considerazione JQuery se JavaScript è troppo ingombrante
5. Invece del testo quando possibile

Le icone funzionano bene perché sono essenzialmente una forma di abbreviazione di Internet che tutti noi abbiamo concordato significano determinate cose. Ad esempio, i pulsanti di condivisione social sono immediatamente riconoscibili da chiunque utilizzi il cellulare da qualsiasi periodo di tempo. Lo stesso vale per i pulsanti per inviare e-mail, chiamare o accedere al menu del sito Web.
L'utilizzo di queste icone ottimizzate per dispositivi mobili ti aiuta a realizzare due cose. Innanzitutto, risparmi spazio prezioso sullo schermo utilizzando il testo. In aggiunta a ciò, comunichi anche alle persone che utilizzano il tuo sito Web che ti sei preso il tempo per considerare gli utenti mobili nel tuo design.
6. Mantieni i contenuti brevi

Questa è un'area in cui molti web designer e marketer di contenuti hanno un po' di dilemma. I contenuti di lunga durata stanno diventando sempre più popolari, soprattutto tra i decisori, ma semplicemente non sono adatti ai dispositivi mobili. La domanda è: è meglio limitare o eliminare i contenuti di lunga durata sui dispositivi mobili, o pubblicarli comunque e lasciare all'utente la scelta del consumo? Il modo migliore per rispondere a queste domande è prendere in considerazione il comportamento tipico degli utenti mobili.

Per il tuo particolare sito web, puoi fare affidamento sull'analisi per avere un'idea di cosa stanno facendo e cosa non stanno facendo i tuoi utenti mobili. Tuttavia, gli utenti di dispositivi mobili tendono a utilizzare i propri dispositivi per rimanere in contatto sui social media, consumare notizie, ascoltare musica, fare acquisti e leggere contenuti che tendono ad essere più brevi che no. Ora, questo non significa che i contenuti di lunga durata per dispositivi mobili non debbano mai essere presi in considerazione. Ha questo posto. Un altro uso comune dei dispositivi mobili è trovare soluzioni ai problemi. Se hai un contenuto lungo che, ad esempio, può guidare un utente mobile attraverso il processo di risoluzione di un problema, allora dovresti renderlo disponibile.
7. Rendi le informazioni sui contatti e sulla posizione facili da trovare
Se gestisci un sito Web incentrato su umorismo, intrattenimento, notizie, cura di contenuti di tendenza, appuntamenti o gestisci una piattaforma di social media, le persone possono visitare il tuo sito Web sui loro dispositivi mobili allo scopo di navigare. In caso contrario, è molto probabile che una persona che visualizza il tuo sito Web su dispositivo mobile voglia contattarti o capire dove ti trovi. Il modo migliore per aiutarli è mettere a loro disposizione tali informazioni non appena si apre la tua home page.
Se disponi di una posizione fisica, potresti voler assicurarti che queste informazioni siano incluse anche nelle tue pagine di destinazione. Se le persone stanno navigando dopo aver risposto a un invito all'azione da uno dei tuoi annunci, non vuoi che debbano scavare per scoprire esattamente dove ti trovi.
8. Testare a fondo l'esperienza utente mobile

Ecco le cose che devi considerare quando si tratta di progettare siti Web ottimizzati per dispositivi mobili:
- Ci sono una varietà di dimensioni dello schermo
- Esistono diversi sistemi operativi che eseguono dispositivi mobili
- Gli utenti possono accedere al tuo sito Web utilizzando una varietà di browser Internet
Prendere in considerazione tutti e tre questi fatti significa che ci sono più possibili combinazioni di sistemi operativi, dimensioni dello schermo e scelta del browser. Il tuo obiettivo, per completare il tuo prossimo progetto di web design, dovrebbe essere quello di testare quante più combinazioni possibili in modo da poter garantire che ogni utente goda di un'esperienza mobile eccezionale. Puoi utilizzare un'app come UxRecorder per aiutare con alcuni di questi test.
9. Usa la geolocalizzazione

La geolocalizzazione è estremamente utile per gli utenti mobili. Se implementi questa tecnologia sul tuo sito Web, i visitatori saranno in grado di trovare le posizioni dei negozi vicino a loro, mappare le indicazioni stradali dalla loro posizione alla tua e controllare la disponibilità dei prodotti del loro negozio locale. Come azienda, sarai in grado di indirizzare i contenuti in modo specifico a un'area geografica, fare offerte agli utenti in località specifiche, fissare il prezzo degli articoli nella valuta locale e incoraggiare gli utenti a fare il check-in o aggiungere le loro informazioni sui siti di social media divisi per Posizione.
10. Ottimizza i tuoi moduli per dispositivi mobili

Idealmente, nessuno dei tuoi moduli dovrebbe essere eccessivamente lungo, né dovresti usarli per cercare di estrarre un mucchio di informazioni dai tuoi utenti per scopi di marketing. È irritante e potrebbe impedire alle persone di iscriversi alle tue offerte. Con gli utenti mobili, questo è doppiamente vero. Questo è il motivo per cui è molto importante mantenere i moduli brevi, intuitivi e assicurarsi che possano essere compilati rapidamente.
Puoi farlo solo chiedendo le informazioni di cui hai bisogno per fornire loro ciò per cui si stanno iscrivendo, fornendo loro caselle di controllo e menu a discesa e utilizzando la loro posizione per compilare alcuni campi per loro.
11. Incoraggiare il feedback
Ricorda che i tuoi utenti non camminano di pari passo con "altri utenti di dispositivi mobili" o qualsiasi altro gruppo demografico. Sono i tuoi clienti e potenziali clienti e hanno esigenze e comportamenti unici. Questi sono guidati in parte dalle loro preferenze, ma anche dai loro desideri e bisogni specifici legati direttamente al loro utilizzo del tuo sito web.
Cosa significa questo? Significa che puoi creare un libro di testo perfetto, versione di un sito Web mobile che semplicemente non funziona molto bene per i tuoi utenti. Puoi anche sviluppare un sito Web che le persone SEO e altri web designer insistono non funzionerà mai per i tuoi utenti che soddisfi assolutamente le esigenze del tuo pubblico.
Ecco perché è così importante ricevere feedback dai tuoi utenti. Le analisi sono meravigliose, ma non sostituiscono l'ascolto di ciò che i clienti hanno da dire. Potresti essere in grado di utilizzare l'analisi per determinare che molte persone trascorrono del tempo su una determinata pagina. Ciò che l'analisi non può dirti è che sono su quella pagina per necessità, ma odiano il modo in cui è progettata. Prenditi del tempo per leggere i commenti che i tuoi visitatori ti inviano e considera la possibilità di creare un sondaggio specifico per gli utenti mobili. È quindi possibile utilizzare le informazioni che si ottengono da loro per determinare cosa funziona correttamente e cosa dovrebbe essere revisionato.
Conclusione
Non fermarti alla semplice compatibilità mobile. Approfitta del numero crescente di utenti mobili e crea un'esperienza utente che soddisfi veramente i loro desideri, bisogni e aspettative. Gli utenti mobili non si accontentano più di gestire siti Web che funzionano ragionevolmente bene sui dispositivi mobili. Richiedono funzionalità complete e caratteristiche progettate appositamente per loro.
Sia che tu stia progettando un nuovo sito Web o riportando uno esistente al tavolo da disegno, potrebbe essere il momento di considerare una strategia mobile first. Dopotutto, non è un buon affare considerare prima il tuo pubblico in più rapida crescita?
