11 pasos para crear un sitio web compatible con dispositivos móviles
Publicado: 2016-04-12Lo primero es lo primero. Si su sitio web puede ser accedido y visto a través de un dispositivo móvil, eso es genial. Sin embargo, todavía tiene mucho trabajo por hacer antes de que pueda declararse compatible con dispositivos móviles.
Los usuarios de dispositivos móviles no solo deben poder ver su sitio web y leer su contenido, sino que también deben tener acceso a todas sus funciones.
La cantidad de usuarios de dispositivos móviles se ha disparado en los últimos años y están usando esos dispositivos para acceder a Internet. Hubo un momento en el que los usuarios de dispositivos móviles estaban contentos de tener las funcionalidades de enviar mensajes de texto, enviar correos electrónicos, hacer llamadas telefónicas y hacer un poco de navegación limitada. Hoy, esperan poder hacer casi todo lo que hacen en el escritorio en sus dispositivos móviles. Esto incluye:
- Investigación de productos y servicios.
- Viendo videos
- Mirando imágenes y descripciones de productos.
- Ir de compras y hacer compras
- Suscribirse a ofertas
- Consumir noticias y otros contenidos
Si los visitantes de su sitio web notan que solo pueden disfrutar de una experiencia de usuario limitada, es muy probable que vayan a otro lado.
Si desea optimizar su sitio web para que sea realmente compatible con dispositivos móviles, siga leyendo. Estos 11 pasos te ayudarán a empezar.
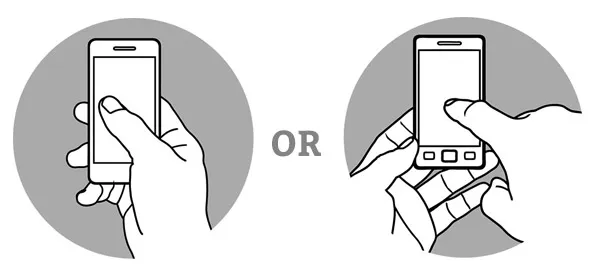
1. Elimine la necesidad de pellizcar y la navegación a dos manos

Aquí hay una prueba simple pero muy importante que todo diseñador web debe realizar en cada página web que diseñe. Abra la página web en cuestión en su teléfono inteligente. Ahora, coloque ese dispositivo en su 'mano de teléfono' preferida. ¿Puede navegar por la página sin tener que usar la otra mano? ¿Puedes leer el texto sin tener que pellizcar y acercar o alejar, o sin desplazarte? Si no puede hacer ninguna de estas cosas, es hora de hacer algunos cambios.
Uno de los factores clave de conveniencia de usar un dispositivo móvil es que solo requiere que participe con una mano. Lo que no quiere hacer es quitarles esa comodidad a las personas que le gustaría que compraran sus productos y servicios.
2. Centrarse en la simplicidad
Es posible que haya mucho espacio y ancho de banda para videos, imágenes y mucho contenido en los usuarios de escritorio, pero ese no es el caso para los usuarios de dispositivos móviles. Debido a esto, debe concentrarse en crear un diseño limpio y simple que enfatice la funcionalidad sobre varias características. Piense en las cosas que los visitantes de su sitio web móvil querrán ver y hacer en el momento en que lleguen a su página de inicio. Asegúrese de que estas cosas estén inmediatamente disponibles para ellos cuando se abra su sitio. Luego, enfócate en el tiempo de carga de la página. Solo después de que se hayan logrado esas dos cosas, debe considerar si tiene o no espacio para otra función.
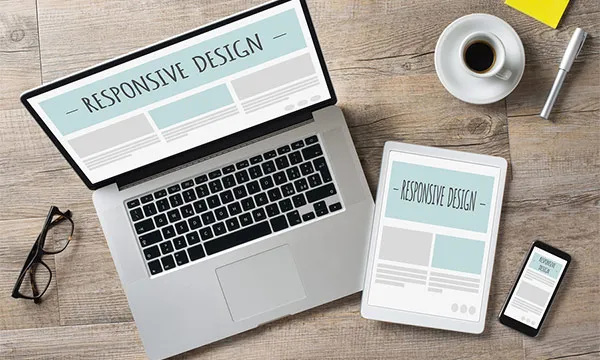
3. Use un marco tecnológico que sea receptivo

Los marcos de diseño receptivo son extremadamente valiosos para los diseñadores web que se preocupan por crear sitios web compatibles con dispositivos móviles. Esencialmente, herramientas como Bootstrap permiten a los diseñadores diseñar los elementos de cada página web en una cuadrícula. Luego, las dimensiones de esa cuadrícula se pueden ajustar para una variedad de tamaños de pantalla. El resultado es que el texto, los íconos, las imágenes, los botones, etc. están espaciados como deberían. Esto asegura que cada usuario tenga una experiencia similar, independientemente de si está usando una computadora de escritorio, una computadora portátil, un teléfono inteligente o una tableta. Aún mejor, no tiene que mantener un sitio web separado para dispositivos móviles.
4. Optimizar imágenes para dispositivos móviles

El Internet para dispositivos móviles es simplemente más lento que el Internet que proporcionan las compañías de cable y teléfono, y otros proveedores de servicios. Dos elementos que realmente pueden impactar esto son los videos y las imágenes. No desea eliminar estos elementos por completo. Después de todo, a los usuarios móviles en general les encanta el contenido visual. Sin embargo, desea optimizar tanto como pueda. Aquí hay algunos pasos que puede seguir para ayudar a mejorar la velocidad y el rendimiento al usar imágenes:
- Ofrecer versiones de imágenes de baja resolución a los usuarios
- Optimice las imágenes para el tamaño y la relación de aspecto específicos del dispositivo
- Tenga en cuenta JQuery si JavaScript es demasiado difícil de manejar
5. En lugar de texto siempre que sea posible

Los íconos funcionan bien porque son esencialmente una forma abreviada de Internet que todos hemos acordado que significan ciertas cosas. Por ejemplo, los botones para compartir en redes sociales son reconocibles instantáneamente para cualquier persona que haya estado usando un dispositivo móvil durante un período de tiempo. Lo mismo ocurre con los botones para enviar correos electrónicos, llamar o acceder al menú del sitio web.
El uso de estos íconos amigables para dispositivos móviles lo ayuda a lograr dos cosas. Primero, ahorra un valioso espacio en la pantalla en lugar de usar texto. Además de eso, también comunica a las personas que usan su sitio web que se ha tomado el tiempo para considerar a los usuarios móviles en su diseño.
6. Mantenga el contenido breve

Esta es un área en la que muchos diseñadores web y especialistas en marketing de contenido tienen un pequeño dilema. El contenido de formato largo se está volviendo cada vez más popular, especialmente entre los que toman decisiones, pero simplemente no se adapta muy bien a los dispositivos móviles. La pregunta es, ¿es mejor limitar o eliminar el contenido de formato largo en el móvil, o publicarlo de todos modos y dejar la elección del consumo al usuario? La mejor manera de responder a estas preguntas es tener en cuenta el comportamiento típico de los usuarios móviles.

Para su sitio web en particular, puede confiar en el análisis para tener una idea de lo que están haciendo sus usuarios móviles y lo que no. Sin embargo, los usuarios móviles tienden a usar sus dispositivos para mantenerse conectados en las redes sociales, consumir noticias, escuchar música, comprar y leer contenido que tiende a ser más breve que no. Ahora bien, esto no significa que nunca se deba considerar el contenido de formato largo para dispositivos móviles. Tiene este lugar. Otro uso común de los dispositivos móviles es encontrar soluciones a problemas. Si tiene una pieza de contenido de formato largo que, por ejemplo, puede guiar a un usuario móvil a través del proceso de resolución de un problema, entonces debe ponerlo a su disposición.
7. Haga que la información de contacto y ubicación sea fácil de encontrar
Si opera un sitio web que se enfoca en el humor, el entretenimiento, las noticias, la selección de contenido de tendencias, las citas o si opera una plataforma de redes sociales, las personas pueden visitar su sitio web en sus dispositivos móviles con el fin de navegar. De lo contrario, es muy probable que una persona que acceda a su sitio web desde un dispositivo móvil quiera contactarlo o averiguar dónde se encuentra. La mejor manera de ayudarlos es poner esa información a su disposición tan pronto como se abra su página de inicio.
Si tiene una ubicación física, es posible que desee asegurarse de que esta información también se incluya en sus páginas de destino. Si las personas están navegando después de responder una llamada a la acción de uno de sus anuncios, no querrá que tengan que buscar para saber exactamente dónde se encuentra.
8. Pruebe a fondo la experiencia del usuario móvil

Estas son las cosas que debe tener en cuenta cuando se trata de diseñar sitios web compatibles con dispositivos móviles:
- Hay una variedad de tamaños de pantalla
- Hay una variedad de sistemas operativos que ejecutan dispositivos móviles
- Los usuarios pueden acceder a su sitio web utilizando una variedad de navegadores de Internet
Tener en cuenta estos tres hechos significa que existen múltiples combinaciones posibles de sistemas operativos, tamaño de pantalla y elección de navegador. Su objetivo, para terminar su próximo proyecto de diseño web, debe ser probar tantas combinaciones posibles como sea posible para que pueda asegurarse de que cada usuario disfrute de una gran experiencia móvil. Puede usar una aplicación como UxRecorder para ayudar con algunas de estas pruebas.
9. Usa la geolocalización

La geolocalización es extremadamente útil para los usuarios móviles. Si implementa esta tecnología en su sitio web, los visitantes podrán encontrar ubicaciones de tiendas cercanas, trazar direcciones desde su ubicación a la suya y verificar la disponibilidad de productos en su tienda local. Como empresa, podrá orientar el contenido específicamente a un área geográfica, hacer ofertas a usuarios en ubicaciones específicas, cotizar artículos en la moneda local y alentar a los usuarios a registrarse o agregar sus ideas en los sitios de redes sociales que están divididos por ubicación.
10. Optimice sus formularios para dispositivos móviles

Idealmente, ninguno de sus formularios debe ser excesivamente largo, ni debe usarlos para tratar de extraer un montón de información de sus usuarios con fines de marketing. Es irritante y es probable que impida que las personas se suscriban a sus ofertas. Con los usuarios móviles, esto es doblemente cierto. Por eso es muy importante que sus formularios sean breves, intuitivos y que se puedan completar rápidamente.
Puede hacer esto solo solicitando la información que necesita para darles lo que se están registrando, brindándoles casillas de verificación y menús desplegables, y usando su ubicación para completar algunos campos para ellos.
11. Fomentar la retroalimentación
Recuerde que sus usuarios no caminan al unísono con 'otros usuarios móviles' o cualquier otro grupo demográfico. Son sus clientes y clientes potenciales y tienen necesidades y comportamientos únicos. Estos están impulsados en parte por sus propias preferencias, pero también por sus deseos y necesidades específicos relacionados directamente con el uso de su sitio web.
¿Qué significa esto? Significa que puede crear una versión perfecta de libro de texto de un sitio web móvil que simplemente no funciona muy bien para sus usuarios. También puede desarrollar un sitio web que la gente de SEO y otros diseñadores web insisten en que nunca funcionará para sus usuarios y que satisfaga absolutamente las necesidades de su audiencia.
Por eso es tan importante recibir comentarios de los usuarios. Los análisis son maravillosos, pero no sustituyen a escuchar lo que los clientes tienen que decir. Es posible que pueda usar análisis para determinar que muchas personas pasan tiempo en una página en particular. Lo que los análisis no pueden decirle es que están en esa página por necesidad, pero odian la forma en que está diseñada. Tómese el tiempo para leer los comentarios que le envían sus visitantes y considere crear una encuesta específicamente para usuarios móviles. Luego puede usar la información que obtiene de ellos para determinar qué funciona bien y qué debe revisarse.
Conclusión
No se detenga en la simple compatibilidad móvil. Aproveche el creciente número de usuarios móviles y cree una experiencia de usuario que realmente satisfaga sus deseos, necesidades y expectativas. Los usuarios de dispositivos móviles ya no están contentos con sitios web que funcionan razonablemente bien en dispositivos móviles. Exigen una funcionalidad completa y características diseñadas específicamente para ellos.
Ya sea que esté diseñando un nuevo sitio web o tomando uno existente de vuelta a la mesa de dibujo, puede ser el momento de considerar una primera estrategia móvil. Después de todo, ¿no es un buen negocio considerar primero a su audiencia de más rápido crecimiento?
