11 Langkah Untuk Membuat Situs Web yang Ramah Seluler
Diterbitkan: 2016-04-12Hal pertama yang pertama. Jika situs web Anda diakses dan dilihat melalui perangkat seluler, itu bagus. Namun, Anda masih memiliki banyak pekerjaan yang harus dilakukan sebelum dapat dinyatakan ramah seluler.
Pengguna seluler tidak hanya dapat melihat situs web Anda dan membaca konten Anda, mereka juga harus memiliki akses ke fungsionalitas penuhnya.
Jumlah pengguna perangkat seluler telah meroket dalam beberapa tahun terakhir, dan mereka menggunakan perangkat tersebut untuk mengakses internet. Ada saatnya ketika pengguna ponsel senang memiliki fungsionalitas mengirim pesan teks, email, melakukan panggilan telepon, dan melakukan sedikit penjelajahan terbatas. Saat ini, harapan untuk dapat melakukan hampir semua yang mereka lakukan di desktop di perangkat seluler mereka. Ini termasuk:
- Meneliti produk dan layanan
- Menonton video
- Melihat gambar dan deskripsi produk
- Berbelanja dan melakukan pembelian
- Mendaftar untuk penawaran
- Mengkonsumsi berita dan konten lainnya
Jika pengunjung situs web Anda memperhatikan bahwa mereka hanya dapat menikmati pengalaman pengguna yang terbatas, ada kemungkinan besar mereka pergi ke tempat lain.
Jika Anda ingin mengoptimalkan situs web Anda sehingga benar-benar ramah seluler, teruslah membaca. 11 langkah ini akan membantu Anda memulai.
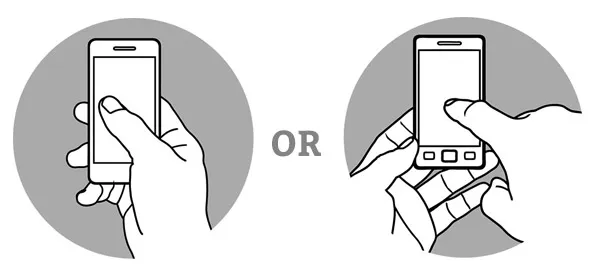
1. Hilangkan Kebutuhan Untuk Mencubit Dan Navigasi Dua Tangan

Berikut adalah tes sederhana namun sangat penting yang harus dilakukan oleh setiap desainer web pada setiap halaman web yang mereka desain. Buka halaman web yang dimaksud di ponsel cerdas Anda. Sekarang, letakkan perangkat itu di 'hand phone' pilihan Anda. Bisakah Anda menavigasi jalan di sekitar halaman tanpa harus menggunakan tangan Anda yang lain? Bisakah Anda membaca teks tanpa harus mencubit dan memperbesar atau memperkecil, atau tanpa menggulir? Jika Anda tidak dapat melakukan salah satu dari hal-hal ini, inilah saatnya untuk membuat beberapa perubahan.
Salah satu faktor kenyamanan utama menggunakan perangkat seluler adalah Anda hanya perlu menggunakan satu tangan. Yang tidak ingin Anda lakukan adalah mengambil kenyamanan itu dari orang-orang yang ingin Anda beli produk dan layanan Anda.
2. Fokus pada Kesederhanaan
Mungkin ada banyak ruang dan bandwidth untuk video, gambar, dan banyak konten di pengguna desktop Anda, tetapi itu tidak berlaku untuk pengguna seluler Anda. Karena itu, Anda harus fokus pada pembuatan desain yang bersih dan sederhana yang menekankan fungsionalitas di atas berbagai fitur. Pikirkan hal-hal yang ingin dilihat dan dilakukan pengunjung situs web seluler Anda saat mereka tiba di beranda Anda. Pastikan hal-hal ini segera tersedia bagi mereka ketika situs Anda dibuka. Kemudian, fokus pada waktu buka halaman. Hanya setelah kedua hal itu tercapai, Anda harus mempertimbangkan apakah Anda memiliki ruang untuk fitur lain atau tidak.
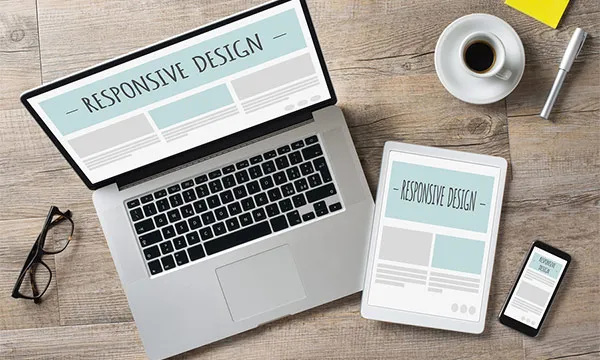
3. Gunakan Kerangka Teknologi yang Responsif

Kerangka kerja desain responsif sangat berharga bagi perancang web yang peduli dengan pembuatan situs web yang ramah seluler. Pada dasarnya, alat seperti Bootstrap memungkinkan desainer untuk meletakkan elemen dari setiap halaman web pada kotak. Kemudian, dimensi kisi tersebut dapat disesuaikan untuk berbagai ukuran layar. Hasilnya adalah teks, ikon, gambar, tombol, dll. semuanya diberi jarak sebagaimana mestinya. Ini memastikan bahwa setiap pengguna memiliki pengalaman yang sama terlepas dari apakah mereka menggunakan desktop, laptop, smartphone, atau tablet atau tidak. Lebih baik lagi, Anda tidak perlu mengelola situs web terpisah untuk seluler.
4. Optimalkan Gambar Untuk Seluler

Internet untuk seluler lebih lambat daripada internet yang disediakan oleh perusahaan kabel dan telepon, dan penyedia layanan lainnya. Dua elemen yang benar-benar dapat memengaruhi ini adalah video dan gambar. Anda tidak ingin menghapus item ini sama sekali. Bagaimanapun, pengguna ponsel secara keseluruhan sangat menyukai konten visual. Namun, Anda ingin mengoptimalkan sebanyak yang Anda bisa. Berikut adalah beberapa langkah yang dapat Anda ambil untuk membantu meningkatkan kecepatan dan kinerja saat menggunakan gambar:
- Sajikan gambar versi resolusi lebih rendah kepada pengguna
- Optimalkan gambar untuk ukuran perangkat dan rasio aspek tertentu
- Pertimbangkan JQuery jika JavaScript terlalu berat
5. Alih-alih Teks Kapanpun Memungkinkan

Ikon berfungsi dengan baik karena pada dasarnya adalah bentuk tangan pendek internet yang kita semua sepakati berarti hal-hal tertentu. Misalnya, tombol berbagi sosial langsung dapat dikenali oleh siapa saja yang telah menggunakan ponsel selama jangka waktu tertentu. Hal yang sama berlaku untuk tombol untuk mengirim email, menelepon, atau mengakses menu situs web.
Menggunakan ikon ramah seluler ini membantu Anda mencapai dua hal. Pertama, Anda menghemat ruang layar yang berharga daripada menggunakan teks. Selain itu, Anda juga berkomunikasi dengan orang-orang yang menggunakan situs web Anda bahwa Anda telah meluangkan waktu untuk mempertimbangkan pengguna seluler dalam desain Anda.
6. Buat Konten Singkat

Ini adalah area di mana banyak desainer web dan pemasar konten memiliki sedikit dilema. Konten bentuk panjang menjadi semakin populer, terutama di kalangan pengambil keputusan, tetapi tidak cocok untuk perangkat seluler. Pertanyaannya adalah, apakah lebih baik membatasi atau menghilangkan konten bentuk panjang di ponsel, atau tetap meletakkannya di sana dan menyerahkan pilihan konsumsi kepada pengguna? Cara terbaik untuk menjawab pertanyaan ini adalah dengan mempertimbangkan perilaku pengguna seluler pada umumnya.

Untuk situs web khusus Anda, Anda dapat mengandalkan analitik untuk mendapatkan gambaran tentang apa yang dilakukan pengguna seluler Anda dan apa yang tidak. Namun, pengguna ponsel cenderung menggunakan perangkat mereka untuk tetap terhubung di media sosial, konsumsi berita, mendengarkan musik, berbelanja, dan membaca konten yang cenderung lebih singkat. Sekarang, ini tidak berarti bahwa konten bentuk panjang untuk seluler tidak boleh dipertimbangkan. Itu memang memiliki tempat ini. Penggunaan umum lainnya untuk seluler adalah menemukan solusi untuk masalah. Jika Anda memiliki konten berbentuk panjang yang, misalnya, dapat memandu pengguna seluler melalui proses pemecahan masalah, maka Anda harus menyediakannya untuk mereka.
7. Jadikan Informasi Kontak dan Lokasi Mudah Ditemukan
Jika Anda mengoperasikan situs web yang berfokus pada humor, hiburan, berita, kurasi konten yang sedang tren, kencan, atau Anda mengoperasikan platform media sosial, orang dapat mengunjungi situs web Anda di perangkat seluler mereka untuk tujuan berselancar. Jika tidak, kemungkinan besar seseorang yang membuka situs web Anda di ponsel ingin menghubungi Anda atau mencari tahu di mana Anda berada. Cara terbaik untuk membantu mereka adalah dengan membuat informasi itu tersedia bagi mereka segera setelah halaman beranda Anda terbuka.
Jika Anda memiliki lokasi batu bata dan mortir, Anda mungkin ingin memastikan bahwa informasi ini juga disertakan di halaman arahan Anda. Jika orang-orang menjelajah setelah menjawab ajakan bertindak dari salah satu iklan Anda, Anda tidak ingin mereka harus mencari tahu di mana tepatnya Anda berada.
8. Uji Pengalaman Pengguna Seluler dengan Teliti

Berikut adalah hal-hal yang perlu Anda pertimbangkan ketika merancang situs web yang ramah seluler:
- Ada berbagai ukuran layar
- Ada berbagai sistem operasi yang menjalankan perangkat seluler
- Pengguna mungkin mengakses situs web Anda menggunakan berbagai browser internet
Mempertimbangkan ketiga fakta ini berarti ada beberapa kemungkinan kombinasi sistem operasi, ukuran layar, dan pilihan browser. Tujuan Anda, untuk menyelesaikan proyek desain web berikutnya, adalah menguji sebanyak mungkin kombinasi yang mungkin sehingga Anda dapat memastikan bahwa setiap pengguna menikmati pengalaman seluler yang luar biasa. Anda dapat menggunakan aplikasi seperti UxRecorder untuk membantu beberapa pengujian ini.
9. Gunakan Geolokasi

Geolokasi sangat membantu bagi pengguna seluler. Jika Anda menerapkan teknologi ini di situs web Anda, pengunjung akan dapat menemukan lokasi toko di dekat mereka, memetakan arah dari lokasi mereka ke lokasi Anda, dan memeriksa toko lokal mereka untuk ketersediaan produk. Sebagai bisnis, Anda akan dapat menargetkan konten secara khusus ke area geografis, membuat penawaran kepada pengguna di lokasi tertentu, memberi harga item dalam mata uang lokal, dan mendorong pengguna untuk check-in atau menambahkan wawasan mereka di situs media sosial yang dibagi dengan lokasi.
10. Optimalkan Formulir Anda Untuk Seluler

Idealnya, tidak ada formulir Anda yang terlalu panjang, Anda juga tidak boleh menggunakannya untuk mencoba dan mengekstrak banyak informasi dari pengguna Anda untuk tujuan pemasaran. Ini menjengkelkan dan cenderung menghentikan orang untuk mendaftar ke penawaran Anda. Dengan pengguna ponsel, ini benar dua kali lipat. Inilah sebabnya mengapa sangat penting untuk menjaga formulir Anda tetap pendek, intuitif, dan memastikan bahwa formulir tersebut dapat diisi dengan cepat.
Anda dapat melakukan ini dengan hanya meminta informasi yang Anda perlukan untuk memberi mereka apa yang mereka daftarkan, dengan memberi mereka kotak centang dan menu tarik-turun, dan menggunakan lokasi mereka untuk mengisi beberapa bidang untuk mereka.
11. Mendorong Umpan Balik
Ingatlah bahwa pengguna Anda tidak berjalan beriringan dengan 'pengguna seluler lain' atau demografi lainnya. Mereka adalah pelanggan Anda dan pelanggan potensial dan mereka memiliki kebutuhan dan perilaku yang unik. Ini sebagian didorong oleh preferensi mereka sendiri, tetapi juga oleh keinginan dan kebutuhan spesifik mereka yang terkait langsung dengan penggunaan situs web Anda oleh mereka.
Apa artinya ini? Ini berarti Anda dapat membuat buku teks yang sempurna, versi situs web seluler yang tidak berfungsi dengan baik untuk pengguna Anda. Anda juga dapat mengembangkan situs web yang menurut orang SEO dan perancang web lain tidak akan pernah berfungsi untuk pengguna Anda yang benar-benar memenuhi kebutuhan audiens Anda.
Inilah mengapa sangat penting untuk mendapatkan umpan balik dari pengguna Anda. Analisis memang luar biasa, tetapi mereka bukan pengganti dari mendengarkan apa yang dikatakan pelanggan. Anda mungkin dapat menggunakan analitik untuk menentukan bahwa banyak orang menghabiskan waktu di halaman tertentu. Apa yang tidak dapat diberitahukan oleh analitik kepada Anda adalah bahwa mereka ada di halaman itu karena kebutuhan, tetapi membenci cara desainnya. Luangkan waktu untuk membaca komentar yang dikirimkan pengunjung kepada Anda, dan pertimbangkan untuk membuat polling khusus untuk pengguna seluler. Anda kemudian dapat menggunakan informasi yang Anda dapatkan dari mereka untuk menentukan apa yang berfungsi dengan baik dan apa yang harus dirombak.
Kesimpulan
Jangan berhenti pada kompatibilitas seluler sederhana. Manfaatkan peningkatan jumlah pengguna seluler dan ciptakan pengalaman pengguna yang benar-benar memenuhi keinginan, kebutuhan, dan harapan mereka. Pengguna seluler tidak lagi puas berurusan dengan situs web yang berfungsi cukup baik di seluler. Mereka menuntut fungsionalitas penuh, dan fitur yang dirancang khusus untuk mereka.
Apakah Anda sedang merancang situs web baru, atau mengambil yang sudah ada kembali ke papan gambar, mungkin sudah waktunya untuk mempertimbangkan strategi seluler pertama. Lagi pula, bukankah bisnis yang baik untuk mempertimbangkan audiens Anda yang tumbuh paling cepat terlebih dahulu?
