11 kroków do stworzenia strony internetowej przyjaznej dla urządzeń mobilnych
Opublikowany: 2016-04-12Najpierw najważniejsze. Jeśli Twoja witryna jest dostępna i przeglądana za pomocą urządzenia mobilnego, to świetnie. Jednak nadal masz dużo pracy do zrobienia, zanim zostanie uznany za przyjazny dla urządzeń mobilnych.
Użytkownicy mobilni powinni nie tylko móc przeglądać Twoją witrynę i czytać treści, ale powinni mieć dostęp do jej pełnej funkcjonalności.
Liczba użytkowników urządzeń mobilnych gwałtownie wzrosła w ciągu ostatnich kilku lat i korzystają oni z tych urządzeń, aby uzyskać dostęp do Internetu. Był taki moment, kiedy użytkownicy mobilni byli zadowoleni z możliwości wysyłania wiadomości tekstowych, e-maili, wykonywania połączeń telefonicznych i ograniczonego surfowania. Dziś oczekują, że będą mogli robić prawie wszystko, co robią na komputerze na swoich urządzeniach mobilnych. To zawiera:
- Badanie produktów i usług
- Oglądać filmy
- Patrząc na zdjęcia i opisy produktów
- Zakupy i robienie zakupów
- Zapisywanie się na oferty
- Spożywanie wiadomości i innych treści
Jeśli odwiedzający Twoją witrynę zauważą, że mogą cieszyć się tylko ograniczonym doświadczeniem użytkownika, istnieje duża szansa, że pójdą gdzie indziej.
Jeśli chcesz zoptymalizować swoją stronę tak, aby była naprawdę przyjazna dla urządzeń mobilnych, czytaj dalej. Te 11 kroków pomoże Ci zacząć.
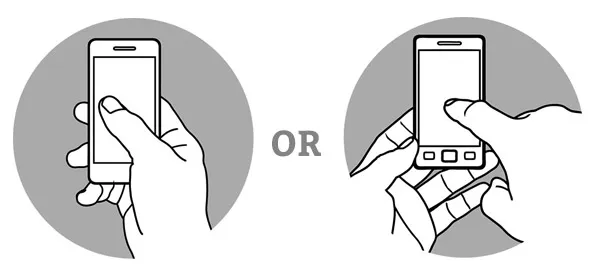
1. Wyeliminuj potrzebę szczypania i dwuręcznej nawigacji

Oto prosty, ale bardzo ważny test, który każdy projektant stron internetowych powinien wykonać na każdej zaprojektowanej przez siebie stronie internetowej. Otwórz daną stronę internetową na swoim smartfonie. Teraz umieść to urządzenie w preferowanej „ręce telefonu”. Czy potrafisz poruszać się po stronie bez konieczności używania drugiej ręki? Czy możesz przeczytać tekst bez konieczności szczypania i powiększania lub pomniejszania lub bez przewijania? Jeśli nie możesz zrobić żadnej z tych rzeczy, nadszedł czas na wprowadzenie pewnych zmian.
Jednym z kluczowych czynników wygody korzystania z urządzenia mobilnego jest to, że wymaga ono użycia tylko jednej ręki. To, czego nie chcesz robić, to zabierać tę wygodę ludziom, którym chciałbyś kupić swoje produkty i usługi.
2. Skoncentruj się na prostocie
Na komputerach użytkowników może być dużo miejsca i przepustowości na filmy, obrazy i dużo treści, ale nie dotyczy to użytkowników mobilnych. Z tego powodu powinieneś skupić się na stworzeniu czystego, prostego projektu, który kładzie nacisk na funkcjonalność nad różnymi funkcjami. Pomyśl o tym, co odwiedzający Twoją witrynę mobilną będą chcieli zobaczyć i zrobić, gdy trafią na Twoją stronę główną. Upewnij się, że te rzeczy są dla nich natychmiast dostępne po otwarciu witryny. Następnie skup się na czasie wczytywania strony. Dopiero po zrealizowaniu tych dwóch rzeczy powinieneś rozważyć, czy masz miejsce na inną funkcję.
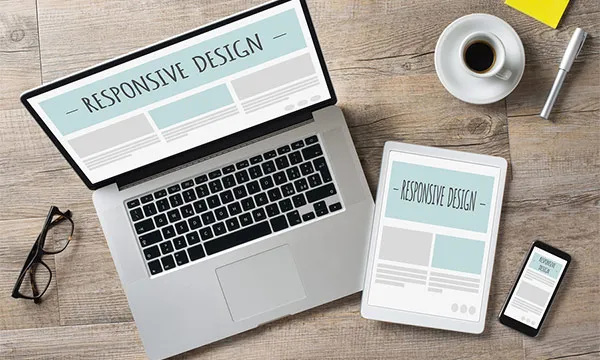
3. Użyj struktury technologicznej, która jest responsywna

Responsywne frameworki projektowe są niezwykle cenne dla projektantów stron internetowych, którzy zajmują się tworzeniem stron internetowych przyjaznych dla urządzeń mobilnych. Zasadniczo narzędzia takie jak Bootstrap umożliwiają projektantom rozmieszczenie elementów każdej strony internetowej w siatce. Następnie wymiary tej siatki można dostosować do różnych rozmiarów ekranu. W rezultacie tekst, ikony, obrazy, przyciski itp. są rozmieszczone tak, jak powinny. Dzięki temu każdy użytkownik będzie miał podobne wrażenia, niezależnie od tego, czy korzysta z komputera stacjonarnego, laptopa, smartfona czy tabletu. Co więcej, nie musisz utrzymywać osobnej strony internetowej dla urządzeń mobilnych.
4. Zoptymalizuj obrazy dla urządzeń mobilnych

Internet dla telefonów komórkowych jest po prostu wolniejszy niż internet dostarczany przez firmy kablowe i telefoniczne oraz innych dostawców usług. Dwa elementy, które mogą na to naprawdę wpłynąć, to filmy i obrazy. Nie chcesz całkowicie usuwać tych elementów. W końcu użytkownicy mobilni jako całość naprawdę kochają treści wizualne. Jednak chcesz zoptymalizować tak bardzo, jak to tylko możliwe. Oto kilka kroków, które możesz wykonać, aby poprawić szybkość i wydajność podczas korzystania z obrazów:
- Udostępniaj użytkownikom wersje obrazów w niższej rozdzielczości
- Optymalizuj obrazy pod kątem określonego rozmiaru urządzenia i proporcji
- Weź pod uwagę JQuery, jeśli JavaScript jest zbyt nieporęczny
5. Zamiast tekstu, gdy tylko jest to możliwe

Ikony działają dobrze, ponieważ są zasadniczo formą skrótu internetowego, co do którego wszyscy zgodziliśmy się, że oznaczają pewne rzeczy. Na przykład przyciski udostępniania społecznościowego są natychmiast rozpoznawalne dla każdego, kto korzystał z telefonu komórkowego przez dowolny okres czasu. To samo dotyczy przycisków do wysyłania e-maili, połączeń telefonicznych lub dostępu do menu witryny.
Korzystanie z tych ikon przyjaznych dla urządzeń mobilnych pomaga osiągnąć dwie rzeczy. Po pierwsze, oszczędzasz cenne miejsce na ekranie, używając tekstu. Oprócz tego komunikujesz osobom korzystającym z Twojej witryny, że poświęciłeś czas na uwzględnienie użytkowników mobilnych w swoim projekcie.
6. Utrzymuj treść krótką

Jest to obszar, w którym wielu projektantów stron internetowych i content marketerów ma pewien dylemat. Treści w długich formach stają się coraz bardziej popularne, zwłaszcza wśród decydentów, ale po prostu nie pasują do urządzeń mobilnych. Pytanie brzmi, czy lepiej ograniczyć lub wyeliminować długie treści na urządzeniach mobilnych, czy też i tak je umieścić i pozostawić użytkownikowi wybór konsumpcji? Najlepszym sposobem odpowiedzi na te pytania jest uwzględnienie typowych zachowań użytkowników mobilnych.

W przypadku Twojej konkretnej witryny możesz polegać na analizach, aby zorientować się, co robią Twoi użytkownicy mobilni, a czym nie. Jednak użytkownicy mobilni zwykle używają swoich urządzeń do pozostawania w kontakcie w mediach społecznościowych, oglądania wiadomości, słuchania muzyki, robienia zakupów i czytania treści, które zwykle są krótsze niż nie. Nie oznacza to, że nigdy nie należy brać pod uwagę długich treści na urządzenia mobilne. Ma to miejsce. Innym powszechnym zastosowaniem urządzeń mobilnych jest znajdowanie rozwiązań problemów. Jeśli masz fragment długiej treści, który może na przykład przeprowadzić użytkownika mobilnego przez proces rozwiązywania problemu, powinieneś mu to udostępnić.
7. Spraw, aby informacje kontaktowe i informacje o lokalizacji były łatwe do znalezienia
Jeśli prowadzisz witrynę, która koncentruje się na humorze, rozrywce, wiadomościach, zajmujesz się popularnymi treściami, randkami lub prowadzisz platformę mediów społecznościowych, ludzie mogą odwiedzać Twoją witrynę na swoich urządzeniach mobilnych w celu surfowania. Jeśli nie, są całkiem spore szanse, że osoba otwierająca Twoją witrynę na urządzeniu mobilnym chce się z Tobą skontaktować lub dowiedzieć się, gdzie jesteś. Najlepszym sposobem, aby im pomóc, jest udostępnienie im tych informacji, gdy tylko otworzy się strona główna.
Jeśli masz lokal stacjonarny, możesz chcieć upewnić się, że te informacje znajdują się również na Twoich stronach docelowych. Jeśli ludzie przeglądają witrynę po odpowiedzi na wezwanie do działania z jednej z Twoich reklam, nie chcesz, aby musieli szukać, aby dowiedzieć się, gdzie dokładnie jesteś.
8. Dokładnie przetestuj wrażenia użytkownika mobilnego

Oto rzeczy, które należy wziąć pod uwagę przy projektowaniu witryn przyjaznych dla urządzeń mobilnych:
- Istnieje wiele rozmiarów ekranu
- Istnieje wiele systemów operacyjnych obsługujących urządzenia mobilne
- Użytkownicy mogą uzyskiwać dostęp do Twojej witryny za pomocą różnych przeglądarek internetowych
Uwzględnienie wszystkich trzech faktów oznacza, że istnieje wiele możliwych kombinacji systemów operacyjnych, rozmiaru ekranu i wyboru przeglądarki. Twoim celem, aby ukończyć kolejny projekt projektowania stron internetowych, powinno być przetestowanie jak największej liczby możliwych kombinacji, aby zapewnić każdemu użytkownikowi wspaniałe wrażenia z urządzeń mobilnych. Możesz użyć aplikacji takiej jak UxRecorder, aby pomóc w niektórych testach.
9. Użyj geolokalizacji

Geolokalizacja jest niezwykle pomocna dla użytkowników mobilnych. Jeśli zaimplementujesz tę technologię na swojej stronie, odwiedzający będą mogli znaleźć lokalizacje sklepów w pobliżu, mapować drogę ze swojej lokalizacji do Twojej i sprawdzić dostępność produktów w lokalnym sklepie. Jako firma będziesz mógł kierować treści konkretnie do obszaru geograficznego, składać oferty użytkownikom w określonych lokalizacjach, wyceniać produkty w lokalnej walucie i zachęcać użytkowników do meldowania się lub dodawania swoich spostrzeżeń w serwisach społecznościowych podzielonych według Lokalizacja.
10. Zoptymalizuj swoje formularze pod kątem urządzeń mobilnych

W idealnym przypadku żaden z formularzy nie powinien być nadmiernie długi, ani nie należy ich używać do wydobywania wielu informacji od użytkowników w celach marketingowych. To irytujące i prawdopodobnie powstrzymuje ludzi przed zapisywaniem się na Twoje oferty. W przypadku użytkowników mobilnych jest to podwójnie prawdziwe. Dlatego bardzo ważne jest, aby formularze były krótkie, intuicyjne i zapewniały możliwość szybkiego ich wypełnienia.
Możesz to zrobić, prosząc tylko o informacje, których potrzebujesz, aby podać im to, na co się rejestrują, zapewniając im pola wyboru i rozwijane menu oraz wykorzystując ich lokalizację do wypełnienia niektórych pól.
11. Zachęcaj do przesyłania opinii
Pamiętaj, że Twoi użytkownicy nie idą w parze z „innymi użytkownikami mobilnymi” ani żadną inną grupą demograficzną. To Twoi klienci i potencjalni klienci, którzy mają wyjątkowe potrzeby i zachowania. Kierują się one częściowo ich własnymi preferencjami, ale także konkretnymi pragnieniami i potrzebami związanymi bezpośrednio z korzystaniem przez nich z Twojej witryny.
Co to znaczy? Oznacza to, że możesz stworzyć podręcznikową idealną wersję mobilnej strony internetowej, która po prostu nie działa zbyt dobrze dla Twoich użytkowników. Możesz także stworzyć stronę internetową, która według specjalistów SEO i innych projektantów stron internetowych nigdy nie będzie działać dla twoich użytkowników, która absolutnie spełnia potrzeby twoich odbiorców.
Dlatego tak ważne jest, aby uzyskać informacje zwrotne od użytkowników. Analizy są wspaniałe, ale nie zastępują słuchania tego, co mają do powiedzenia klienci. Możesz użyć analityki, aby określić, że wiele osób spędza czas na określonej stronie. Analitycy nie mogą ci powiedzieć, że są na tej stronie z konieczności, ale nienawidzą sposobu, w jaki została zaprojektowana. Poświęć trochę czasu na przeczytanie komentarzy wysyłanych przez odwiedzających i rozważ utworzenie ankiety specjalnie dla użytkowników mobilnych. Następnie możesz wykorzystać informacje, które od nich uzyskasz, aby określić, co działa dobrze, a co powinno zostać poddane przeglądowi.
Wniosek
Nie poprzestawaj na prostej kompatybilności z urządzeniami mobilnymi. Skorzystaj z rosnącej liczby użytkowników mobilnych i stwórz wrażenia użytkownika, które naprawdę zaspokoją ich pragnienia, potrzeby i oczekiwania. Użytkownicy mobilni nie są już zadowoleni z obsługi stron internetowych, które działają dość dobrze na urządzeniach mobilnych. Wymagają pełnej funkcjonalności i funkcji zaprojektowanych specjalnie dla nich.
Niezależnie od tego, czy projektujesz nową witrynę internetową, czy przenosisz istniejącą z powrotem na deskę kreślarską, być może nadszedł czas, aby rozważyć strategię mobile first. W końcu, czy nie jest dobrym biznesem, aby najpierw wziąć pod uwagę najszybciej rosnącą publiczność?
