11 خطوة لإنشاء موقع صديق للجوال
نشرت: 2016-04-12اهم الاشياء اولا. إذا تم الوصول إلى موقع الويب الخاص بك وعرضه عبر جهاز محمول ، فهذا رائع. ومع ذلك ، لا يزال لديك الكثير من العمل الذي يتعين عليك القيام به قبل أن يصبح من الممكن اعتباره متوافقًا مع الأجهزة المحمولة.
لا يجب أن يتمكن مستخدمو الهاتف المحمول فقط من الاطلاع على موقع الويب الخاص بك وقراءة المحتوى الخاص بك ، بل يجب أن يكون لديهم حق الوصول إلى وظائفه الكاملة.
ارتفع عدد مستخدمي الأجهزة المحمولة في السنوات القليلة الماضية ، وهم يستخدمون هذه الأجهزة للوصول إلى الإنترنت. كانت هناك فترة زمنية كان فيها مستخدمو الهواتف المحمولة سعداء بامتلاك وظائف الرسائل النصية ورسائل البريد الإلكتروني وإجراء المكالمات الهاتفية والقيام ببعض التصفح المحدود. اليوم ، يتوقعون أن يكونوا قادرين على فعل كل ما يفعلونه تقريبًا على سطح المكتب على أجهزتهم المحمولة. هذا يشمل:
- البحث عن المنتجات والخدمات
- مشاهدة فيديوهات
- النظر في الصور ووصف المنتج
- التسوق والقيام بعمليات الشراء
- التسجيل للحصول على العروض
- تستهلك الأخبار والمحتويات الأخرى
إذا لاحظ زوار موقع الويب الخاص بك أنه يمكنهم الاستمتاع فقط بتجربة مستخدم محدودة ، فهناك فرصة جيدة للذهاب إلى مكان آخر.
إذا كنت ترغب في تحسين موقع الويب الخاص بك بحيث يكون متوافقًا مع الجوّال حقًا ، فاستمر في القراءة. ستساعدك هذه الخطوات الـ 11 على البدء.
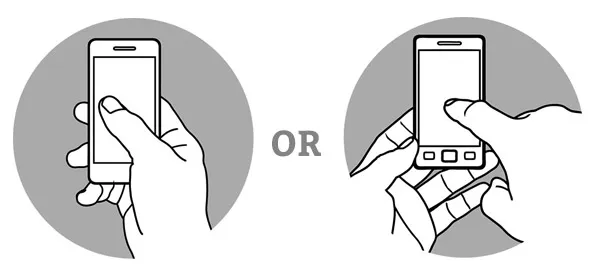
1. يلغي الحاجة إلى القرص والملاحة باليدين

فيما يلي اختبار بسيط ولكنه مهم للغاية يجب على كل مصمم ويب إجراؤه على كل صفحة ويب يقوموا بتصميمها. افتح صفحة الويب المعنية على هاتفك الذكي. الآن ، ضع هذا الجهاز في "يد الهاتف" المفضلة لديك. هل يمكنك التنقل في الصفحة دون الحاجة إلى استخدام يدك الأخرى؟ هل يمكنك قراءة النص دون الحاجة إلى الضغط والتكبير أو التصغير ، أو بدون التمرير؟ إذا لم تتمكن من القيام بأي من هذه الأشياء ، فقد حان الوقت لإجراء بعض التغييرات.
أحد عوامل الراحة الرئيسية لاستخدام جهاز محمول هو أنه يتطلب منك فقط التعامل بيد واحدة. ما لا تريد القيام به هو أن تأخذ هذه الراحة بعيدًا عن الأشخاص الذين ترغب في شراء منتجاتك وخدماتك.
2. التركيز على البساطة
قد يكون هناك الكثير من المساحة والنطاق الترددي لمقاطع الفيديو والصور والكثير من المحتوى على مستخدمي سطح المكتب لديك ، ولكن هذا ليس هو الحال بالنسبة لمستخدمي الهاتف المحمول. لهذا السبب ، يجب أن تركز على إنشاء تصميم بسيط ونظيف يؤكد على الوظائف على الميزات المختلفة. فكر في الأشياء التي سيرغب زوار موقعك على الويب في رؤيتها وفعلها لحظة وصولهم إلى صفحتك الرئيسية. تأكد من أن هذه الأشياء متاحة لهم على الفور عند فتح موقعك. ثم ركز على وقت تحميل الصفحة. فقط بعد أن يتم إنجاز هذين الأمرين ، يجب أن تفكر فيما إذا كان لديك مجال لميزة أخرى أم لا.
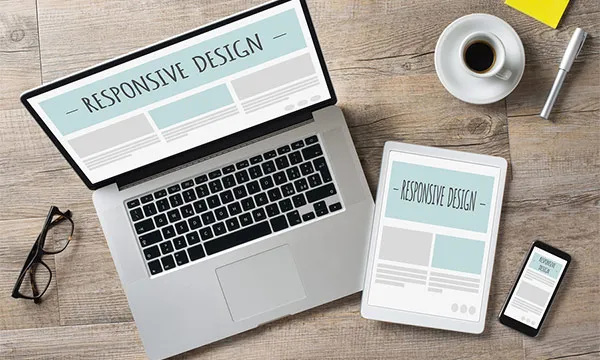
3. استخدم إطارًا تكنولوجيًا متجاوبًا

تعد أطر التصميم المتجاوبة ذات قيمة كبيرة لمصممي الويب المهتمين بإنشاء مواقع ويب صديقة للجوال. بشكل أساسي ، تسمح أدوات مثل Bootstrap للمصممين بتخطيط عناصر كل صفحة ويب على الشبكة. بعد ذلك ، يمكن تعديل أبعاد تلك الشبكة لمجموعة متنوعة من أحجام الشاشات. والنتيجة هي أن النصوص ، والرموز ، والصور ، والأزرار ، وما إلى ذلك ، كلها متباعدة بالطريقة التي ينبغي أن تكون عليها. يضمن ذلك أن يتمتع كل مستخدم بتجربة مماثلة بغض النظر عما إذا كان يستخدم جهاز كمبيوتر سطح مكتب أو كمبيوتر محمول أو هاتفًا ذكيًا أو جهازًا لوحيًا أم لا. والأفضل من ذلك ، ليس عليك الاحتفاظ بموقع منفصل للجوال.
4. تحسين الصور للجوال

الإنترنت للجوال هو ببساطة أبطأ من الإنترنت الذي توفره شركات الكابلات والهاتف ومقدمي الخدمات الآخرين. هناك عنصران يمكن أن يؤثران في ذلك حقًا وهما مقاطع الفيديو والصور. لا تريد إزالة هذه العناصر تمامًا. بعد كل شيء ، يحب مستخدمو الهواتف المحمولة ككل المحتوى المرئي حقًا. ومع ذلك ، فأنت تريد التحسين بقدر ما تستطيع. فيما يلي بعض الخطوات التي يمكنك اتخاذها للمساعدة في تحسين السرعة والأداء عند استخدام الصور:
- تقديم نسخ منخفضة الدقة من الصور للمستخدمين
- تحسين الصور لحجم جهاز معين ونسبة العرض إلى الارتفاع
- ضع JQuery في الاعتبار إذا كانت JavaScript صعبة للغاية
5. بدلاً من النص كلما أمكن ذلك

تعمل الرموز بشكل جيد لأنها في الأساس شكل من أشكال استخدام الإنترنت القصير الذي اتفقنا جميعًا على أنه يعني أشياء معينة. على سبيل المثال ، يمكن التعرف على أزرار المشاركة الاجتماعية على الفور لأي شخص يستخدم الهاتف المحمول لأي فترة زمنية. وينطبق الشيء نفسه على الأزرار الخاصة بإرسال البريد الإلكتروني أو الاتصال أو الوصول إلى قائمة موقع الويب.
يساعدك استخدام هذه الرموز الملائمة للجوّال على إنجاز شيئين. أولاً ، يمكنك توفير مساحة شاشة قيمة على استخدام النص. بالإضافة إلى ذلك ، فأنت أيضًا تخبر الأشخاص الذين يستخدمون موقع الويب الخاص بك أنك قد قضيت وقتًا في التفكير في مستخدمي الهاتف المحمول في تصميمك.
6. اجعل المحتوى قصيرًا

هذا مجال يعاني فيه العديد من مصممي الويب ومسوقي المحتوى من بعض المعضلة. أصبح المحتوى الطويل أكثر شيوعًا ، خاصة بين صانعي القرار ، ولكنه ببساطة لا يناسب الأجهزة المحمولة. السؤال هو ، هل من الأفضل تقييد المحتوى الطويل على الهاتف المحمول أو إزالته ، أم طرحه على أي حال وترك خيار الاستهلاك متروكًا للمستخدم؟ أفضل طريقة للإجابة على هذه الأسئلة هي مراعاة السلوك النموذجي لمستخدم الهاتف المحمول.

بالنسبة لموقع الويب الخاص بك ، يمكنك الاعتماد على التحليلات للحصول على فكرة عما يفعله مستخدمو الهواتف المحمولة وما لا يفعلونه. ومع ذلك ، يميل مستخدمو الأجهزة المحمولة إلى استخدام أجهزتهم للبقاء على اتصال على وسائل التواصل الاجتماعي ، واستهلاك الأخبار ، والاستماع إلى الموسيقى ، والتسوق ، وقراءة المحتوى الذي يميل إلى أن يكون أكثر اختصارًا. الآن ، هذا لا يعني أنه لا ينبغي أبدًا النظر في المحتوى الطويل للجوال. لديها هذا المكان. الاستخدام الشائع الآخر للجوال هو إيجاد حلول للمشكلات. إذا كان لديك جزء من محتوى طويل يمكن ، على سبيل المثال ، توجيه مستخدم الهاتف المحمول خلال عملية حل مشكلة ما ، فعليك إتاحته لهم.
7. تسهيل العثور على معلومات الاتصال والموقع
إذا كنت تدير موقعًا إلكترونيًا يركز على الدعابة ، أو الترفيه ، أو الأخبار ، أو تنظيم المحتوى الشائع ، أو المواعدة ، أو إذا كنت تدير منصة وسائط اجتماعية ، فقد ينتقل الأشخاص إلى موقع الويب الخاص بك على أجهزتهم المحمولة لأغراض التصفح. إذا لم يكن الأمر كذلك ، فمن المحتمل أن يكون الشخص الذي يقوم بسحب موقع الويب الخاص بك على الهاتف المحمول يريد الاتصال بك أو معرفة مكانك. أفضل طريقة لمساعدتهم هي إتاحة هذه المعلومات لهم بمجرد فتح صفحتك الرئيسية.
إذا كان لديك موقع من الطوب وقذائف الهاون ، فقد ترغب في التأكد من تضمين هذه المعلومات في صفحاتك المقصودة أيضًا. إذا كان الأشخاص يتصفحون الإنترنت بعد الرد على عبارة تحث المستخدم على اتخاذ إجراء من أحد إعلاناتك ، فأنت لا تريدهم أن يضطروا إلى التنقيب لمعرفة مكانك بالضبط.
8. اختبار شامل لتجربة مستخدم الهاتف المحمول

فيما يلي الأشياء التي تحتاج إلى مراعاتها عندما يتعلق الأمر بتصميم مواقع الويب الملائمة للجوال:
- هناك مجموعة متنوعة من أحجام الشاشات
- هناك مجموعة متنوعة من أنظمة التشغيل التي تعمل على الأجهزة المحمولة
- يمكن للمستخدمين الوصول إلى موقع الويب الخاص بك باستخدام مجموعة متنوعة من متصفحات الإنترنت
يعني أخذ هذه الحقائق الثلاث في الاعتبار أن هناك مجموعات متعددة محتملة من أنظمة التشغيل وحجم الشاشة واختيار المتصفح. يجب أن يكون هدفك ، لإنهاء مشروع تصميم الويب التالي الخاص بك ، هو اختبار أكبر عدد ممكن من التركيبات الممكنة حتى تتمكن من ضمان تمتع كل مستخدم بتجربة هاتف محمول رائعة. يمكنك استخدام تطبيق مثل UxRecorder للمساعدة في بعض هذه الاختبارات.
9. استخدام تحديد الموقع الجغرافي

تحديد الموقع الجغرافي مفيد للغاية لمستخدمي الهاتف المحمول. إذا قمت بتطبيق هذه التقنية على موقع الويب الخاص بك ، فسيتمكن الزوار من العثور على مواقع المتاجر القريبة منهم ، وتعيين الاتجاهات من موقعهم إلى موقعك ، والتحقق من متجرهم المحلي لمعرفة مدى توفر المنتج. بصفتك شركة ، ستكون قادرًا على استهداف المحتوى على وجه التحديد لمنطقة جغرافية ، وتقديم عروض للمستخدمين في مواقع محددة ، وعناصر الأسعار بالعملة المحلية ، وتشجيع المستخدمين على تسجيل الوصول أو إضافة رؤاهم على مواقع التواصل الاجتماعي المقسمة حسب موقعك.
10. تحسين النماذج الخاصة بك للجوال

من الناحية المثالية ، يجب ألا يكون أي من النماذج الخاصة بك طويلاً بشكل مفرط ، ولا يجب عليك استخدامها لمحاولة استخراج مجموعة من المعلومات من المستخدمين لأغراض التسويق. إنه أمر مزعج ومن المحتمل أن يمنع الأشخاص من الاشتراك في عروضك. مع مستخدمي المحمول ، هذا صحيح بشكل مضاعف. هذا هو السبب في أنه من المهم جدًا الاحتفاظ بنماذجك قصيرة وبديهية والتأكد من إمكانية ملؤها بسرعة.
يمكنك القيام بذلك فقط عن طريق طلب المعلومات التي تحتاجها لمنحهم ما يقومون بالتسجيل فيه ، من خلال تزويدهم بخانات اختيار وقوائم منسدلة ، واستخدام موقعهم لملء بعض الحقول لهم.
11. شجع الملاحظات
تذكر أن المستخدمين لديك لا يسيرون بخطى ثابتة مع "مستخدمي الهاتف المحمول الآخرين" أو أي مجموعة سكانية أخرى. إنهم عملاؤك وعملائك المحتملون ولديهم احتياجات وسلوكيات فريدة. هذه مدفوعة جزئيًا بتفضيلاتهم الخاصة ، ولكن أيضًا بسبب رغباتهم واحتياجاتهم المحددة المرتبطة مباشرة باستخدامهم لموقع الويب الخاص بك.
ماذا يعني هذا؟ هذا يعني أنه يمكنك إنشاء كتاب مدرسي مثالي ، نسخة من موقع ويب للجوال لا تعمل بشكل جيد لمستخدميك. يمكنك أيضًا تطوير موقع ويب يصر مُحسّنات محرّكات البحث ومصممي الويب الآخرين على أنه لن يعمل أبدًا مع المستخدمين لديك والذي يلبي احتياجات جمهورك تمامًا.
هذا هو سبب أهمية الحصول على تعليقات من المستخدمين. التحليلات رائعة ، لكنها ليست بديلاً عن الاستماع إلى ما يقوله العملاء. قد تتمكن من استخدام التحليلات لتحديد أن الكثير من الأشخاص يقضون الوقت في صفحة معينة. ما لا تستطيع التحليلات إخبارك به هو أنها موجودة على تلك الصفحة بدافع الضرورة ، لكنها تكره الطريقة التي تم تصميمها بها. خذ الوقت الكافي لقراءة التعليقات التي يرسلها زوارك إليك ، وفكر في إنشاء استطلاع على وجه التحديد لمستخدمي الهواتف المحمولة. يمكنك بعد ذلك استخدام المعلومات التي تحصل عليها منهم لتحديد ما يعمل بشكل جيد وما يجب إصلاحه.
خاتمة
لا تتوقف عند التوافق البسيط مع الأجهزة المحمولة. استفد من العدد المتزايد لمستخدمي الهاتف المحمول وخلق تجربة مستخدم تلبي رغباتهم واحتياجاتهم وتوقعاتهم. لم يعد مستخدمو الهاتف المحمول يكتفون بالتعامل مع مواقع الويب التي تعمل بشكل جيد على الهاتف المحمول. إنها تتطلب وظائف كاملة وميزات مصممة خصيصًا لهم.
سواء كنت تصمم موقعًا إلكترونيًا جديدًا ، أو تعيد موقعًا موجودًا إلى لوحة الرسم ، فقد يكون الوقت قد حان للنظر في استراتيجية الجوال أولاً. بعد كل شيء ، أليس من الجيد التفكير في الجمهور الأسرع نموًا أولاً؟
