A página inicial – 10 coisas que você pode e não deve fazer no design
Publicados: 2016-05-07Todos os anos os designers procuram o novo, o único e o inovador. E todos os anos eles não ficam desapontados. O design do site, especialmente para as páginas iniciais, continua a refletir as mudanças nas demandas dos consumidores, bem como o que a tecnologia mais nova possibilita.
É fácil se deixar levar pelas últimas inovações criativas e mergulhar em novas técnicas, mas também há uma história de advertência a ser contada. O design deve atender às necessidades emocionais e aos padrões de engajamento dos visitantes que podem se tornar clientes/seguidores.
Dê um passo para trás
Todo design de página inicial é, essencialmente, um discurso de vendas. Se você deseja que um visitante entre no funil de vendas por algum tipo de conversão; se você deseja que um visitante tenha admiração suficiente para conferir as outras páginas; ou se você deseja que um visitante se envolva emocionalmente (por exemplo, uma causa de caridade), você precisa pensar em termos do cliente, não em suas preferências de design ou no que você acha que seria “legal”. É fácil se deixar levar por coisas como paralaxe e rolagem, mas esteja disposto a recuar e considerar para quem você está projetando. Embora o novo colírio para os olhos seja empolgante, ele deve se adequar à marca e ao público, portanto, tenha cuidado. Aqui estão alguns pontos importantes que sempre prevalecerão, não importa quais novas “tendências” de design possam aparecer.
1. Forme um relacionamento íntimo com a marca e seus clientes
Seja uma empresa de brinquedos, uma joalheria de luxo ou um site de caridade, toda organização tem uma marca e uma imagem de marca para retratar. Isso requer muito estudo e pesquisa, não apenas o que um CEO ou CMO pode dizer. Como a empresa é retratada nas mídias sociais e em seu site atual? Qual é a “cultura” dentro da própria empresa? Onde a empresa está dentro de sua indústria? Um KIA não é um Cadillac e vice-versa. Um banco tradicional não é um credor novo e inovador. Cada organização tem uma personalidade e qualquer página inicial deve corresponder a essa personalidade.
Conheça os clientes – monte um perfil:
Da mesma forma, toda marca tem clientes ou alvos em potencial. Quando os profissionais de marketing de conteúdo planejam suas estratégias, eles têm o cuidado de criar conteúdo que atraia seus clientes. Eles desenvolvem uma persona de cliente altamente detalhada. Se você está projetando para uma organização, entre com o CMO e obtenha essa persona do cliente. Se um não foi desenvolvido, você precisará descobrir a demografia de seus clientes típicos e/ou seu mercado-alvo, antes de começar a projetar. Seu design deve agradar a esse cliente, não a você ou a qualquer pessoa da empresa.
O que agrada ao dono de uma empresa pode não agradar aos seus clientes. Às vezes é difícil convencer os proprietários das empresas disso. Em 1971, Carolyn Davidson, estudante de arte e design, projetou o swoosh da Nike. Phil Knight não ficou entusiasmado com isso, mas concordou em tentar. É uma coisa boa que ele foi com o designer e não com seus próprios pensamentos iniciais. Você pode ter que ser um pouco assertivo aqui e diplomático nessa afirmação. Se você não conseguir um acordo, sugira o teste A/B de dois designs. A prova está nos números daqueles que ficam mais tempo e que convertem de alguma forma.
2. Estude a psicologia do conteúdo visual e use-a enquanto projeta
A psicologia do marketing sempre esteve ligada ao texto que é usado – criar um senso de urgência, apelar ao desejo de pertencer, etc. Há também uma psicologia definida do conteúdo visual, e a neurociência nos fornece mais informações sobre isso a cada ano . Parte disso é abordada na escola de design, é claro, mas outra não. A psicologia do design está relacionada ao texto que você usa, mas também aos princípios da neuropsicologia embutidos nos visuais que você cria.
- Respostas Viscerais : Todos nós já tivemos essas experiências. Nós olhamos para uma página principal e absolutamente amamos (ou odiamos). Não podemos dizer exatamente o porquê, mas nossa mente subconsciente está reagindo a alguns gatilhos que o visual ativou. A psicologia nos diz que esses tipos de reações geralmente são ativados por desejos e necessidades básicas – segurança, ameaça, conforto, amor, sobrevivência, etc. O design elegante realmente promove uma sensação de segurança – algo que talvez não percebamos.
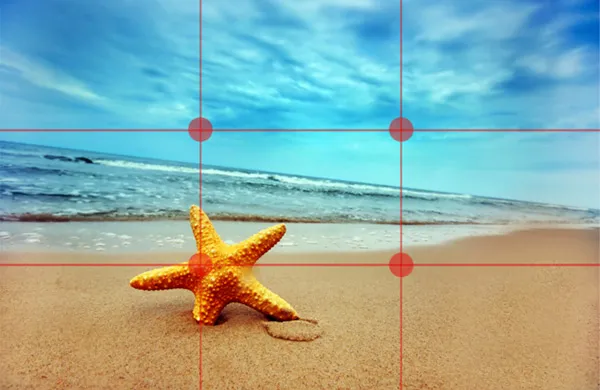
Eye Movement : Se você não leu sobre programação neurolinguística, deveria. Este ramo da neurociência relaciona-se especificamente ao movimento dos olhos em uma página. Algumas dessas pesquisas resultaram na “Regra dos terços”. Você leu e praticou e usou muito os designs de grade. A regra dos terços, no entanto, refere-se a onde o olho vai quando atinge uma página pela primeira vez – existem 4 pontos que são formados pelas interseções de uma divisão de página de jogo da velha. Dê uma olhada nesta página:

O elemento mais importante da página é colocado em uma dessas 4 interseções. As interseções inferiores estão abaixo da dobra, o que pode ir contra as “regras” tradicionais de design, mas os neurocientistas discordam. Se você quiser que mais informações sejam vistas, você pode usar o carrossel e colocá-lo na área das duas principais interseções. É um método muito comum e amplamente utilizado hoje em dia.
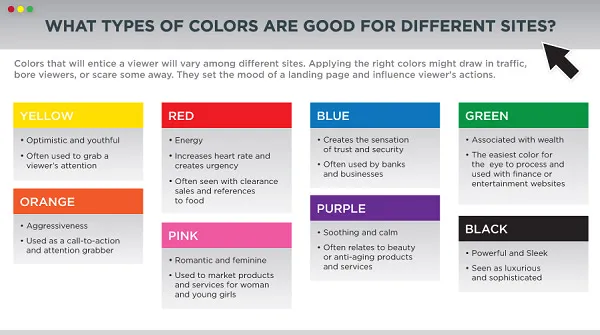
Humor e Tom/Cor : O design deve combinar com tudo sobre o humor e o tom do produto ou serviço que está sendo oferecido. A maioria dos designers, é claro, sabe disso, mas a psicologia das cores desempenha um papel importante no estabelecimento desse humor, tom e emoções:

3. Faça experiências com padrões; Não exagere nos padrões
Existem três tipos de padrões que você pode usar, mas, novamente, ao escolher um padrão, tenha cuidado – ele deve corresponder à missão da organização e não deve ser exagerado. Felizmente, existem tantos recursos e aplicativos para padrões que você vai encontrar um que vai corresponder. Aqui estão alguns exemplos de padrões que falam sobre o propósito e a personalidade de uma empresa.
O Padrão Gerador : São padrões repetitivos – desenhos geométricos, partículas, etc. Alguns podem ser bastante sutis; outros podem ser ousados e convincentes. Seguem exemplos de cada:

Este padrão é sutil e suave – para um site de composição musical francês.

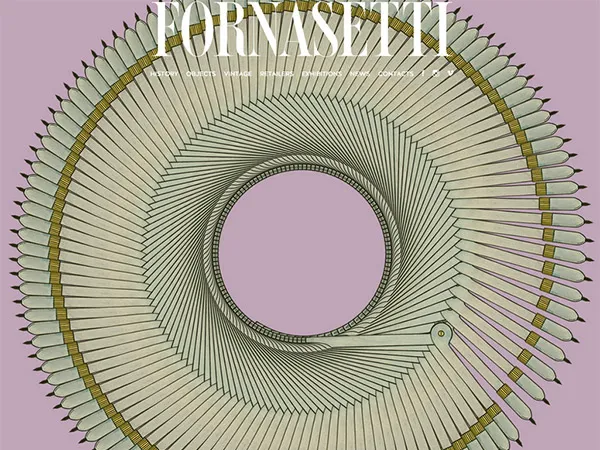
Este padrão é para uma empresa italiana de móveis contemporâneos. Contra esse padrão em movimento, imagens de móveis voam pela página.
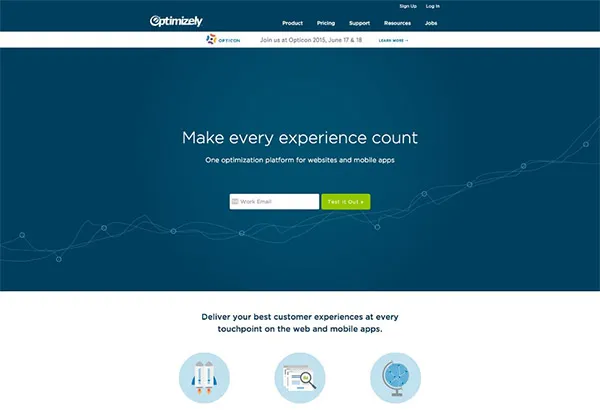
Ambos os padrões ajudam a realçar a identidade da organização e atrair sua base de clientes/seguidores.Padrões de dados : muitas empresas vendem mais serviços abstratos, não produtos concretos. Os padrões de fundo usados devem refletir isso. Esses padrões podem ser inspirados pela matemática ou pela alta tecnologia e podem dar uma sensação de “além do mundo”. Aqui está um exemplo de um padrão de dados muito sutil e minimalista para Optimizely:

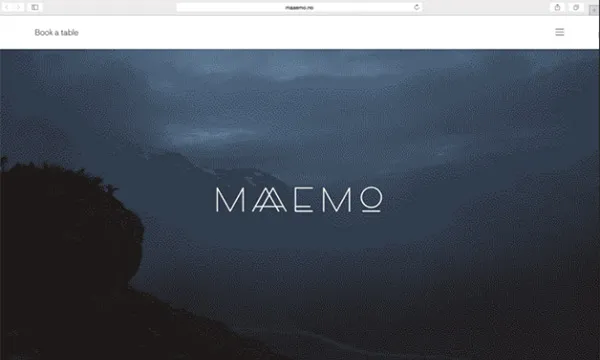
Paralaxe : Muitos designers estão experimentando com paralaxe, e o impacto pode ser bastante impressionante. Embora você obviamente não possa ver o movimento, aqui está um site que o faz perfeitamente.


Maaemo é um restaurante norueguês sofisticado. As nuvens contornam o céu enquanto o nome permanece parado. A paralaxe pode ser incrível, mas só se for bem feita. O restante do visual e do texto não pode estar muito ocupado, ou todo o efeito é perdido e o visitante fica confuso e bombardeado.
- Padrões de Animação : As partes móveis podem ser uma grande atração, e há uma tecnologia mais recente que as torna bastante divertidas e atraentes. Além disso, a facilidade com que os designers agora podem adicionar animação fez com que alguns exagerassem um pouco. Novamente, considere o público e a personalidade da empresa antes de adicionar animação. Aqui está um exemplo da Manchester Masters Fieldwork, uma empresa britânica de web design, demonstrando o tipo de animação que eles podem produzir. Você não pode experimentar a animação de todos os loops e movimentos. É, claro, um exagero, e seria apropriado para um site que vende produtos infantis.
Padrões de Grade : Um design de grade tradicional pode ser usado para colocar objetos de fundo em um padrão simétrico. Considere este padrão de grade de fundo para Aark Collective, um vendedor de relógios – perfeito.

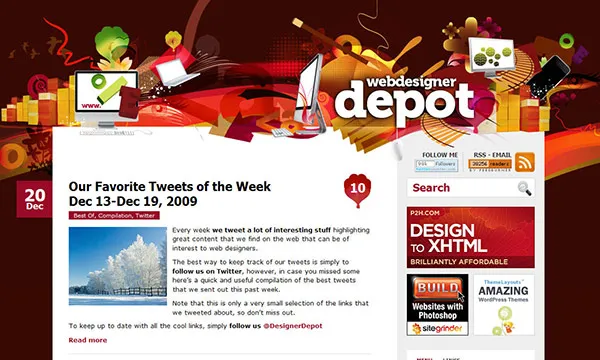
Sangramento : Este é um elemento de design relativamente novo, mas digno, apropriado para certos tipos de empresas. Essencialmente, um padrão começa na página de conteúdo e depois se transforma em um plano de fundo de cor sólida. Aqui está como o Web Designer Depot costumava tê-lo em seu próprio site.

4. Procure uma maneira única de projetar botões
Usar botões de navegação tradicionais pode ser um pouco chato. Eles não precisam ser se, então, podem ser incorporados diretamente no design da página inicial. Aqui estão algumas maneiras pelas quais os designers colocaram um pouco de diversão em uma página e seus botões.
Dê uma olhada na home page do Small Stone – eles vendem vídeos e músicas. O menu foi projetado em uma placa de som antiquada, e os botões são os botões de navegação - bastante exclusivos.

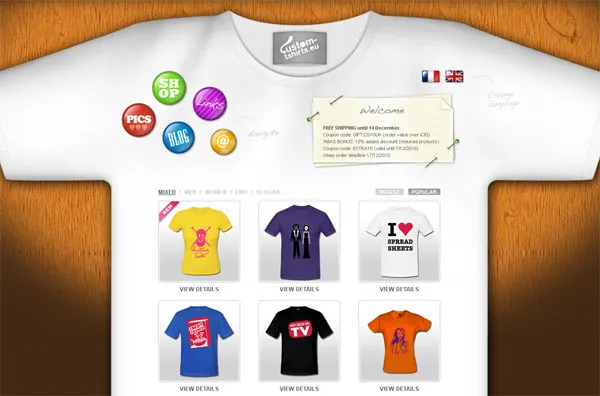
A Custom Tshirts é uma empresa britânica que permite que os clientes criem suas próprias camisetas. Os botões de navegação são colocados na camiseta, junto com outros itens de menu mais abaixo.

5. Experimente com menus
Assim como os botões, os menus também podem ser bem chatos. Além disso, eles podem prejudicar um design agradável. Ocultar o menu agora se tornou bastante compreendido pelos visitantes, desde que esteja no canto superior esquerdo ou direito com o elemento hambúrguer de três barras. Isso limpa um site. Existem algumas desvantagens, então faça sua pesquisa e veja se é certo para a organização.

Ainda outros designers experimentaram tornar a página inicial inteira o menu como no seguinte:

6. Torne os formulários agradáveis ou divertidos:
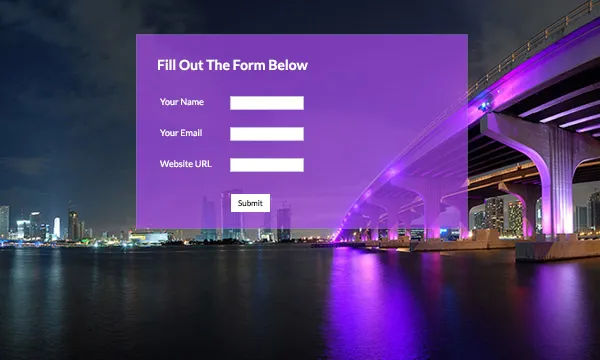
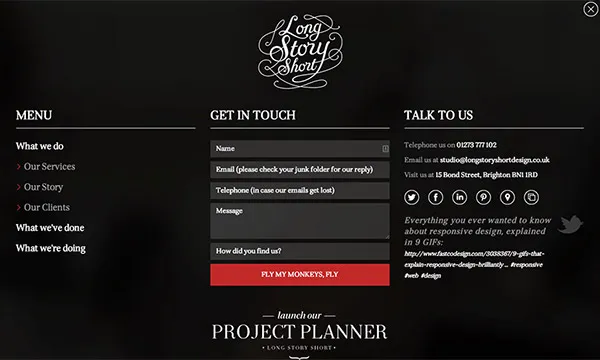
Um formulário geralmente não está na página principal de um site, mas funciona para algumas empresas, se o design for agradável ou proporcionar um pouco de diversão para o visitante. Quando o formulário corresponder ao tema, você poderá se safar. Aqui estão dois exemplos de formulários hospedados diretamente em uma página inicial:

Pode ser uma boa ideia para um site de viagens.
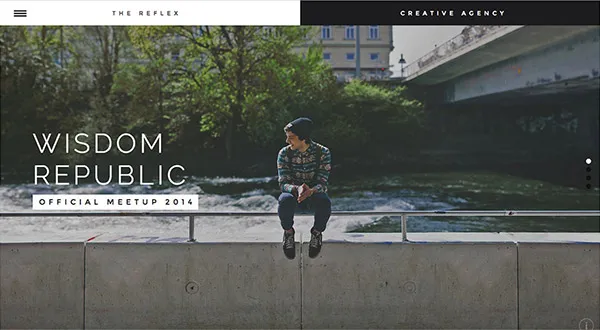
Aqui está uma amostra para uma agência de design e branding do Reino Unido.

7. Adicione coisas novas à página inicial com frequência; Não deixe ficar obsoleto
As pessoas gostam de variedade e é agradável quando retornam a um site para ver algumas novas imagens e textos. Manter o logotipo, o tema, as cores e os elementos de navegação os mesmos fará com que eles saibam que estão no site certo, mas é bom fazer coisas novas.
Portuondo é um site de decoração que oferece uma nova imagem em sua página inicial regularmente, e pode manter visitantes e clientes retornando apenas para ver qual nova ideia de design está sendo apresentada.

8. Não exagere no texto
Claro, você deve ter texto. Um visitante precisa saber onde desembarcou, e essa é a primeira tarefa de qualquer texto. Além disso, no entanto, seja mínimo. Algumas das páginas iniciais mais impressionantes quase não têm texto, e isso permite que os visitantes apreciem o design por apenas um momento antes de começarem a navegar. E, é claro, não é preciso dizer que o roteiro sofisticado é apenas para títulos grandes e apenas se estiver de acordo com o humor e o tom da empresa.
9. Experimente o design de site de uma página
Tudo está na página inicial, e o visitante apenas rola. Esses sites só precisam carregar uma vez, e você pode colocar botões na parte superior para levar o visitante ao local da página para obter informações específicas. Estes são particularmente populares entre pessoas como você e outros artistas.

10. Não use carrosséis de primeira página
Provavelmente não é bom terminar com um negativo, mas, por mais populares que sejam, há muitos problemas com eles. Eles podem adicionar algum interesse visual e certamente reduzem a confusão em uma página inicial, mas há desvantagens definitivas. Eles são ruins para SEO, podem criar problemas de desempenho (tempo de carregamento, resolução de imagem, etc.), e outros conteúdos importantes podem ter que ser colocados abaixo da dobra.
Conclusão
Certamente há muitos outros prós e contras para web design. Você provavelmente já tem seus animais de estimação e irritações. Há realmente apenas um takeaway chave. O objetivo do design do site é fundir você, o designer e o artista, com a organização e seus consumidores. E o mais importante dos três é sempre o consumidor. Se você se lembrar de projetar com esse público-alvo em mente, atingirá a missão de um ótimo design de página inicial.
