Benefício da armação de arame no design
Publicados: 2016-05-10Maus hábitos no passado, quando adquirimos novas ideias de projetos e documentos de requisitos do usuário de nossos clientes, talvez esboçar algumas ideias e pular para o intrigante design do Photoshop.
Nosso raciocínio para essa metodologia foi atingir o portão de design imediatamente para dar tempo para a revisão.
Depois de algum tempo, percebemos que passamos muito tempo projetando, por quê? As revisões demoravam o tempo todo. As revisões foram complicadas; tivemos que ajustar layouts, gráficos e tipografia. Tudo era frustrante, desastroso para os prazos dos projetos, preocupante para os clientes e cansativo para nós. Demorou um pouco até percebermos que precisamos de uma abordagem diferente. Decidimos voltar ao processo inicial “Quadrado Um” que ignoramos anteriormente “Wire-framing”. Começamos com os wireframes Gray-boxes, incluímos isso em nosso processo de design, depois passamos para outro processo e o adicionamos ao processo de design. No final, o modelo estava se encaixando, graças ao “Wire-framing”, que economizou nosso tempo e nos ajudou a resolver problemas mais cedo. Por essa razão, eu voto wire-framing como o “primeiro portão” no processo de design.
Designs de experiência do usuário com estrutura de arame
Quem sabe, no estágio inicial, você pode reconhecer um potencial desafio de usabilidade em seus projetos. Às vezes, um ótimo conceito de projeto com requisitos de usuário rigorosos (URS), durante o processo inicial eles parecem se encaixar. Mais uma vez, o pior acontece quando começamos a fazer planos para os papéis: “O que aconteceu?” ignoramos o wireframe, que leva apenas alguns minutos para esboçar um plano do que o Photoshop colorido. Melhor começar a ajustar mais cedo do que tarde.
Wire-framing como ferramenta de gerenciamento de tempo
O gerenciamento do tempo é uma técnica importante para todo projeto bem-sucedido se um projeto estiver em um cronograma apertado; você pode pensar “por que perder meu tempo com wireframes, então é melhor pular para o Photoshop colorido”. Cometemos esse erro inicialmente, mas acabamos revisando todo o conceito de que era demorado e um desperdício de recursos. Revisar caixas cinzas e esboços é muito mais fácil do que revisar designs coloridos incorporados com vários elementos complexos.
O wireframe é usado para criar uma dimensão real e correta de uma página. Uma vez aprovado pelo cliente, precisamos apenas de um remédio gráfico para melhorar sua aparência. O truque é que se os wireframes, esboços e caixas cinzas estiverem em ordem, não teremos tempo para revisão. Em vez disso, pularemos para a próxima parte “visual” do processo.
Wire-framing para ligação do cliente
O layout da página com cores às vezes acaba sendo uma distração para nossos clientes; talvez um cliente deteste a cor “Púrpura” as emoções do cliente acham difícil se concentrar no plano. Seus feedbacks podem ser negativos devido aos seus sentimentos. Eles podem acabar pedindo “começar de novo”, os desenhos podem ser bons, mas a única coisa que irritou o cliente é a cor “roxa”. Portanto, usar caixas e esboços cinzas é uma maneira eficaz, pois eliminará as distrações dos elementos.
Um wireframe ajudará a obter feedback sobre dimensionamento, layout sem que o cliente se concentre apenas na aparência. Usar a abordagem de wireframe também nos ajuda a saber mais sobre um cliente, o que ele gosta? Os estilos, tipografia, etc., apresentação de wire-framing, é como um tempo de ligação, seu feedback e interação faz você saber sobre eles e seus designs e o que esperar nas fases futuras do projeto? Quando você está esboçando um rascunho no papel, o cliente continuará comentando sobre ícones, botões, fontes, etc. Ele terminará dizendo que prefere botões maiores do que menores etc. Eventualmente, um designer aprende com os clientes e começa a observar padrões de feedback e aprender, ter conhecimento pode economizar seu tempo, energia e recursos.
7 coisas fascinantes sobre wireframes
1. Aumenta a experiência de trabalho em equipe
O processo de wireframing reúne diferentes grupos de pessoas com várias habilidades; todos fazem parte do processo do projeto. Gerentes de projeto, designers e desenvolvedores se reúnem para atingir um objetivo. Isso é valioso porque melhora o trabalho em equipe e faz com que os colegas se entendam mais. Com o modelo “cascata”, projetos podem ser quebrados de fato.
2. Comunicação transparente
Fluxo de comunicação suave, costumávamos sofrer quando alguns membros da equipe, como desenvolvedores, não eram incluídos na discussão do projeto. Ao incluir cada pessoa no processo de wireframe, o problema é resolvido. Um desenvolvedor pode identificar um problema mais cedo que pode passar despercebido em e-mails e bate-papos. Por outro lado, as especificações são elegantes e bonitas, mas mais difíceis de visualizar.
3. Envolva os clientes
O layout da página com cores às vezes acaba sendo uma distração para nossos clientes; talvez um cliente deteste a cor “Púrpura” as emoções do cliente acham difícil se concentrar no plano. Seus feedbacks podem ser negativos devido aos seus sentimentos. Eles podem acabar pedindo “começar de novo”, os desenhos podem ser bons, mas a única coisa que irritou o cliente é a cor “roxa”. Portanto, usar caixas e esboços cinzas é uma maneira eficaz, pois eliminará as distrações dos elementos.
Um wireframe ajudará a obter feedback sobre dimensionamento, layout sem que o cliente se concentre apenas na aparência. Usar a abordagem de wireframe também nos ajuda a saber mais sobre um cliente, o que ele gosta? Os estilos, tipografia, etc., apresentação de wire-framing, é como um tempo de ligação, seu feedback e interação faz você saber sobre eles e seus designs e o que esperar nas fases futuras do projeto? Quando você está esboçando um rascunho no papel, o cliente continuará comentando sobre ícones, botões, fontes, etc. Ele acabará dizendo que prefere botões maiores do que menores etc. Eventualmente, um designer aprende com os clientes e começa a observar para padrões de feedback e aprendizado, ter conhecimento pode economizar seu tempo, energia e recursos.
4. Diferentes Abordagens
O brainstorming permite que as pessoas criem várias maneiras de lidar com projetos. Eles são fáceis de produzir e esboçar especialmente em papéis, tudo que você precisa é de um lápis e um pedaço de papel, e nós abordamos os problemas de diferentes ângulos e os desenhamos em um pedaço de papel. Você pode combinar e excluir atribuições até que tenha duas ou quatro que façam sentido.
Várias abordagens incluem Abordagem Técnica - Novos recursos tecnológicos e tendências, experiência do usuário e testes de usabilidade como os usuários vão cumprir uma meta e uma tarefa rapidamente antes de se cansar, portanto, leva ao aborto da tarefa, novamente Abordagem ambiental - quem são as partes interessadas? Quais campos estamos segmentando? Que tipos de recursos são importantes que podem se encaixar facilmente com uma determinada parte interessada e um campo específico?

5. Uma base para testes
Com 3 ou 5 protótipos, você pode testar um esboço de projeto com usuários reais. Há uma percepção de que só podemos testar usando o protótipo HTML completo, mas isso não é verdade. Além disso, os wireframes desenhados à mão podem ser usados para testes. Você pode pedir a sugestão do usuário sobre os botões que eles gostariam de clicar; eles também podem obter feedback sobre as tags de nomenclatura e, finalmente, podem ajudar a verificar se têm a hierarquia visual correta. O teste via wireframe ajuda a identificar problemas mais cedo.
6. Projeto mais rápido produzido
Leva um pouco de tempo e dinheiro para prototipar um projeto baseado em wireframe, porque diferentes grupos de pessoas estavam envolvidos no processo de wireframe. Portanto, erros imprevistos que possam causar revisões são tratados antes do projeto real. Mais uma vez, o layout do projeto foi visto pelos clientes e, assim, a aprovação final do projeto é feita. Isso reduz o tempo para vários conceitos.
Enquadramento de arame com Photoshop
Caixas cinzentas e esboços com photoshop.

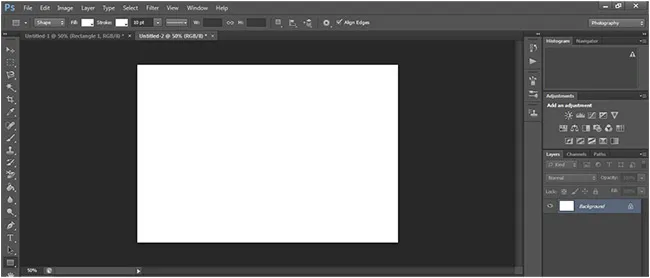
Passo 1: Reúna os requisitos adicionais dos clientes, então “dispare” para colorir o photoshop completo e iniciar o wireframe.
Etapa 2: crie o documento com base no sistema de 960 grades (1100 pixels de largura e 760 de altura) você pode aprender isso em “configurando a grade no Photoshop”.
Etapa 3: A Ferramenta Balde de Tinta (G) é usada para preencher o plano de fundo com uma cor cinza claro para explicar que haverá uma cor ou imagem de plano de fundo.
Passo 4: Escolha a Ferramenta Retângulo na barra de ferramentas e desenhe uma caixa para simbolizar a área de conteúdo. Estamos usando o sistema de grade 960; minha caixa desenhada terá 940 pixels de largura. Faça a cor de primeiro plano branca usando “Paint Bucket Tool” para que ela apareça em nosso plano de fundo cinza.
Passo 5: Para tornar o processo muito mais rápido, basta (digitar a letra D) para definir o primeiro plano para preto ou qualquer cor que combine com você e o fundo para branco ou qualquer cor. Em seguida, desenhe caixas pretas para representar as áreas de conteúdo. Novamente, você pode optar por alterar a opacidade dos planos de fundo para fazê-los parecer cinza ou de qualquer cor.
Passo 6: Dentro da grade, adicione um retângulo para representar qualquer coisa. Neste caso, ”Botão de Login” , digite o valor de opacidade (“30”) para diminuir a opacidade do retângulo (“30”) após o retângulo ser desenhado. Você pode adicionar texto usando a Ferramenta Tipo (T) na barra de ferramentas de texto para adicionar o texto “LOGIN” sobre a caixa. Adicione outro retângulo para criar a área de navegação, novamente, diminua o valor de opacidade para torná-lo cinza.
Etapa 7: adicione retângulos para criar as áreas da coluna de conteúdo. Use um layout de duas colunas com uma coluna de conteúdo principal um pouco maior e uma coluna menor para a imagem da página inicial. Defina a opacidade para 10% para as colunas e também adicione outro retângulo para representar o rodapé na parte inferior da página.
Página 8: Na área de conteúdo, adicione textos fictícios usando o comando Tipo > Colar Lorem Ipsum do Photoshop.
Outras aplicações
Outra aplicação para wireframing que pode ser usada por designers não gráficos para construir wireframes interativos e bonitos.
OmniGraffle

É como o Micro-Visio, tem estênceis muito bonitos que podem ser usados para projetos de alta tecnologia, e os recursos são incríveis. Isso é o melhor.
Simulação Ninja

Meu favorito, GRATUITO de usar, tem recursos e estênceis muito legais que podem ser usados para construir um conceito de projeto interativo. Ele permite que os usuários trabalhem offline e online.
Gráficos adoráveis

Isso é bom para iniciantes, é GRATUITO e as interfaces são fáceis de entender.
Balsâmico

Uma forma rápida de transmitir conceitos de projetos para um cliente, possui demonstração gratuita que permite aos usuários salvar o produto final. Tem todos os elementos necessários para esboçar, bem como uma aparência de desenho à mão que é única.
Desenho do Google Drive

Pode ser usado para maquete de tela, não é totalmente do tipo wire framing, mas possui recursos como boa ferramenta de colaboração, rápida, gratuita e fácil de usar.
Gliffy

Gliffy É mais fácil de usar, é mais elegante e oferece recursos de diagramas como fluxogramas e planos, possui diagramas de Venn com processos de rede e UML que exporta para SVG, PNG e JPEG.
Lumzy

É um aplicativo flash, fornece plataforma de colaboração, é gratuito, rápido e, por último, possui diferentes tipos de controles que são fáceis de usar.
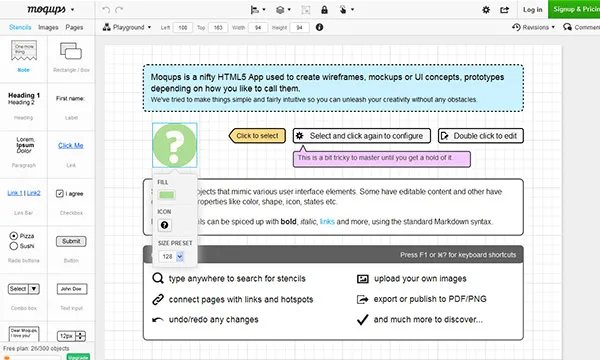
Moqups

Gratuito, rápido e fácil de usar, não preciso de plug-in de navegador, a ligação de tela e botão é feita perfeitamente para que uma pessoa possa publicar uma demonstração para os clientes verem e usarem. A exportação de imagens de acordo com a especificação é permitida. Além disso, HTML5 e JavaScript padrão foram integrados ao Moqups.
