Compeling and Moving – Um guia para os princípios do Motion Design
Publicados: 2022-03-11O movimento tem um impacto profundo na experiência do usuário de produtos digitais, mas se os elementos da interface não exibem princípios básicos de design de movimento, a usabilidade é prejudicada. No contexto das interfaces de usuário, o movimento é mais do que um enfeite visual. É uma força convincente que reforça o engajamento do produto e amplia o alcance da comunicação do design.
Nosso mundo é de movimento. Mesmo em momentos parados, as folhas tremem e os pulmões se expandem. No campo do design de produtos digitais, parece que o movimento é uma segunda natureza, uma extensão do cotidiano a ser aproveitada com pouco esforço. Se isso fosse verdade.
Basta perguntar a qualquer um que tenha animado elementos de interface do usuário pela primeira vez. Horas de esforço rendem resultados amadores. Algo tão simples quanto um cartão deslizando na tela parece estranho. Por que é que?
Em teoria, mover os elementos da interface do usuário é fácil. Defina pontos em um caminho predeterminado e o software interpolará as lacunas. Na realidade, não funciona assim. Ferramentas e técnicas são essenciais, mas derivam seu poder de princípios. Se o movimento é para melhorar a usabilidade de produtos digitais, ele deve ser baseado em regras de comportamento imutáveis que se aplicam a um número infinito de casos de uso.
As origens do design de movimento
O casamento de motion design e UX é relativamente novo, mas suas raízes estão na Disney. Frank Thomas e Ollie Johnston estavam entre os animadores mais valorizados de Walt Disney e os principais colaboradores de clássicos como Pinnochio , Bambi e Fantasia . Seus 12 Princípios Básicos de Animação continuam influentes em gráficos em movimento para cinema, televisão e conteúdo digital.
Os princípios da Disney destilam as leis essenciais do movimento físico para a narrativa animada. Eles capacitam os personagens desenhados a se moverem e se emocionarem, mas não atendem adequadamente às necessidades de movimento interativo das interfaces de usuário modernas.
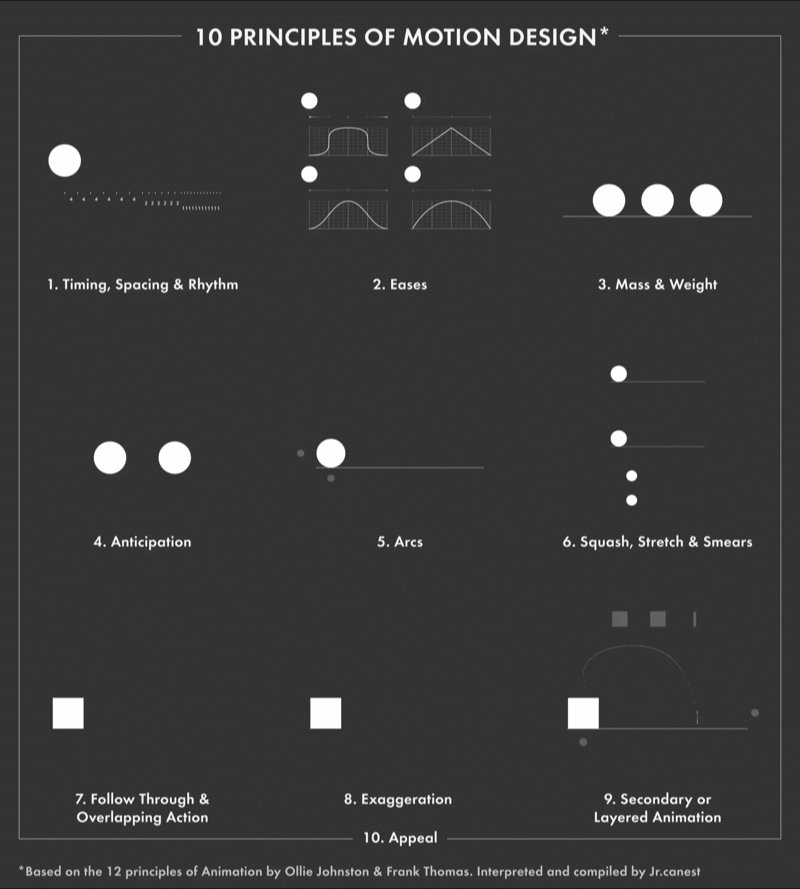
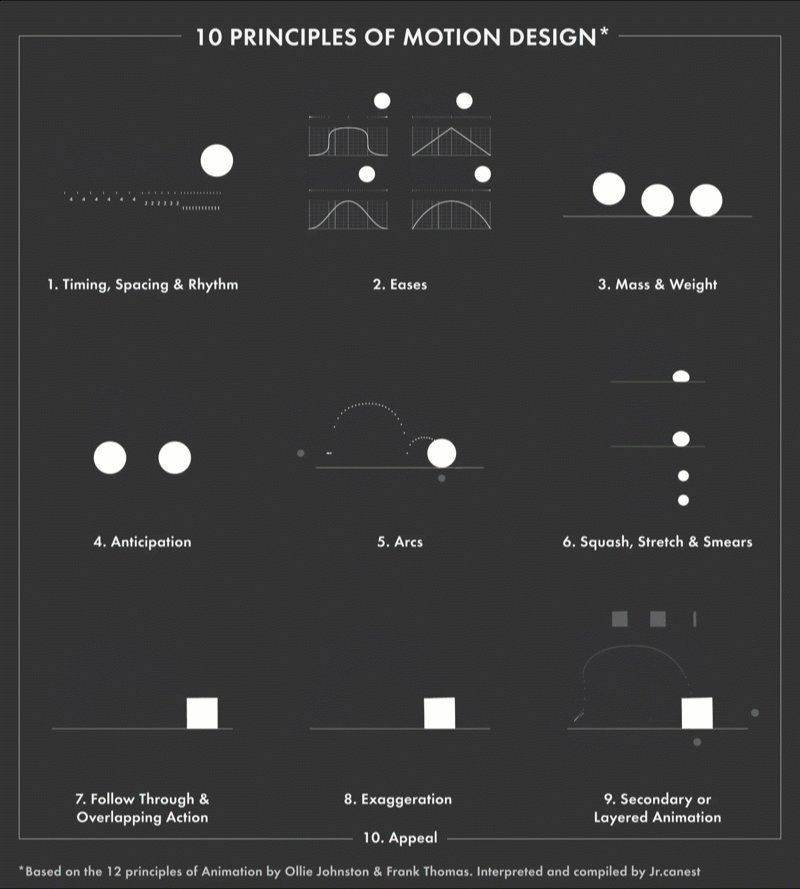
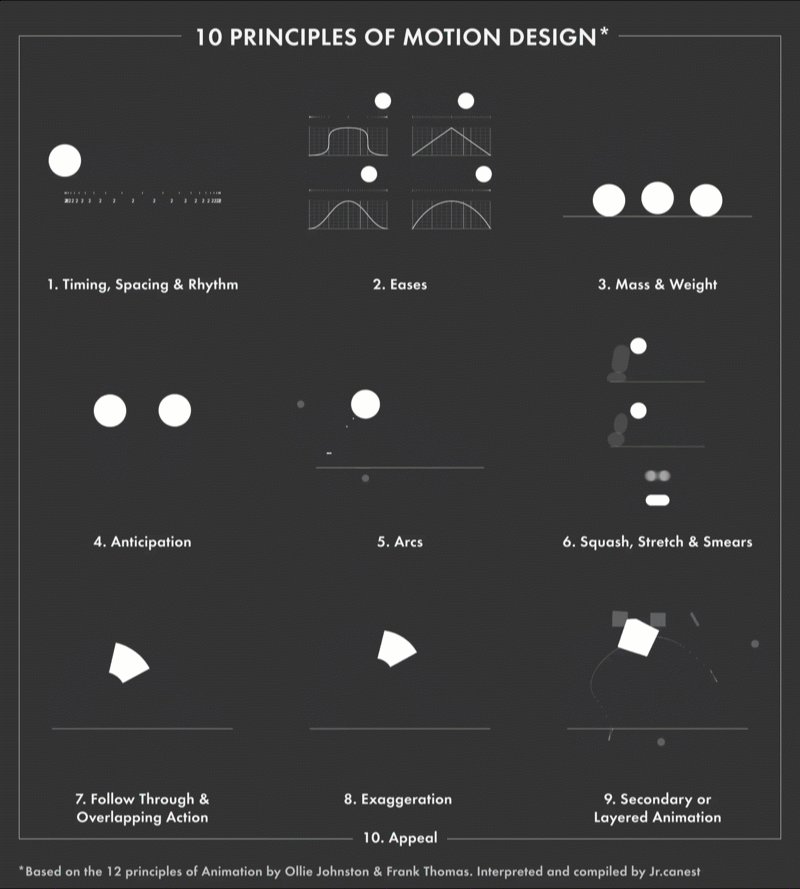
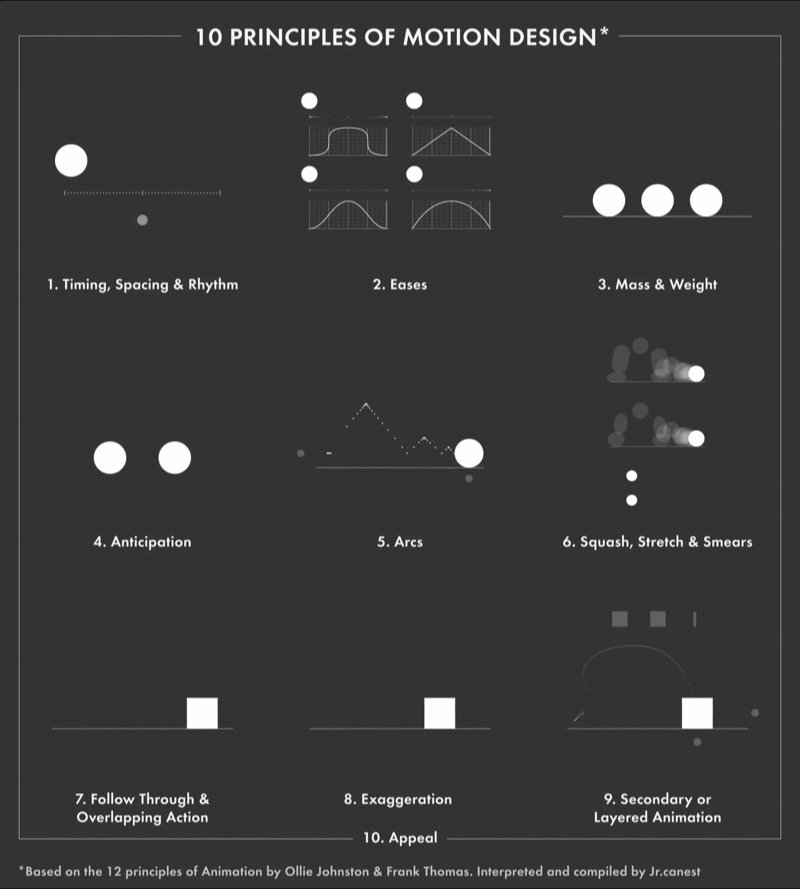
Designers contemporâneos tentaram preencher essa lacuna. Um dos exemplos mais ilustrativos são os 10 Princípios do Motion Design , uma adaptação da Disney do especialista em animação Jorge R. Canedo Estrada. Ainda assim, as conclusões exigem tradução se forem aplicadas de forma holística ao design de produtos digitais.

A tentativa mais ambiciosa de reorientar os princípios de movimento em torno de elementos interativos de interface do usuário (e seu significado de UX) é o UX in Motion Manifesto de Issara Willenskomer. Sua profundidade é surpreendente, mas não é uma leitura leve.
Ao estabelecer os 12 Princípios de UX in Motion , Willenskomer:
- Distingue o design de movimento da animação da interface do usuário
- Articula como o movimento ajuda na usabilidade
- Descompacta o funcionamento interno dos principais comportamentos de movimento
Motion Design e UX: Distinções Importantes
Antes de abordar os princípios do design de movimento, é importante destacar as principais distinções que aparecem ao longo do manifesto de Willenskomer.
Movimento é mais do que ornamentação
O design de movimento não é sinônimo de animação de interface do usuário. Isso é crucial porque a animação da interface do usuário é quase sempre tratada como uma reflexão tardia cosmética, sem influência no UX (exceto para adicionar charme). Movimento não é ornamentação, é comportamento, e os comportamentos só podem ajudar ou atrapalhar a experiência do usuário.
Dois tipos de interação: em tempo real versus não em tempo real
O design de movimento está preocupado com duas interações fundamentais: em tempo real e não em tempo real.
- As interações em tempo real fornecem feedback imediato quando os usuários manipulam os elementos da interface do usuário na tela. Em outras palavras, os comportamentos de movimento respondem instantaneamente à entrada do usuário.
- As interações não em tempo real ocorrem após a entrada do usuário, o que significa que os usuários devem pausar brevemente e observar o comportamento de movimento resultante antes de continuar.


O movimento suporta a usabilidade
O design de movimento deve oferecer suporte à usabilidade de quatro maneiras distintas.
- Expectativa: quando os usuários interagem com elementos da interface do usuário, quais comportamentos de movimento eles esperam ver? O movimento atende à expectativa ou causa confusão?
- Continuidade: As interações produzem comportamentos de movimento consistentes em toda a experiência do usuário?
- Narrativa: As interações e os comportamentos de movimento que elas desencadeiam estão vinculados a uma progressão lógica de eventos que satisfaça a intenção do usuário?
- Relacionamento: Como os atributos espaciais, estéticos e hierárquicos dos elementos da interface do usuário se relacionam e influenciam a tomada de decisão do usuário? Como o movimento afeta as várias relações de elementos que existem?
12 Princípios de Motion Design para Produtos Digitais
1. Facilitando
O easing imita a maneira como os objetos do mundo real aceleram e desaceleram ao longo do tempo. Aplica-se a todos os elementos da interface do usuário que exibem movimento.
O oposto de easing é o movimento linear. Os elementos da interface do usuário que exibem movimento linear passam de estacionário para velocidade total e de velocidade máxima para estacionário, instantaneamente. Tal comportamento não existe em nenhum lugar do mundo físico e parece hesitante para os usuários.

2. Deslocamento e Atraso
Quando vários elementos de interface do usuário se movem ao mesmo tempo e velocidade, os usuários tendem a agrupá-los e ignoram a possibilidade de que cada elemento possa ter sua própria funcionalidade.
O deslocamento e o atraso criam hierarquia entre os elementos da interface do usuário que estão se movendo ao mesmo tempo e comunicam que eles estão relacionados, mas distintos. Em vez de sincronização completa, o tempo, a velocidade e o espaçamento dos elementos são escalonados, resultando em um efeito sutil de “um após o outro”.
À medida que os usuários transitam entre as telas, o deslocamento e o atraso sinalizam que existem várias opções de interação.

3. Parentalidade
Parenting vincula as propriedades de um elemento de interface do usuário às propriedades de outros. Quando uma propriedade no elemento pai é alterada, as propriedades vinculadas dos elementos filho também são alteradas. Todas as propriedades do elemento podem ser vinculadas umas às outras.
Por exemplo, a posição de um elemento pai pode ser vinculada à escala de um elemento filho. Quando o elemento pai se move, o elemento filho aumenta ou diminui de tamanho.
A parentalidade cria relacionamentos entre os elementos da interface do usuário, estabelece hierarquia e permite que vários elementos se comuniquem com os usuários de uma só vez. Por esse motivo, a paternidade é mais impactante quando usada em interações em tempo real.

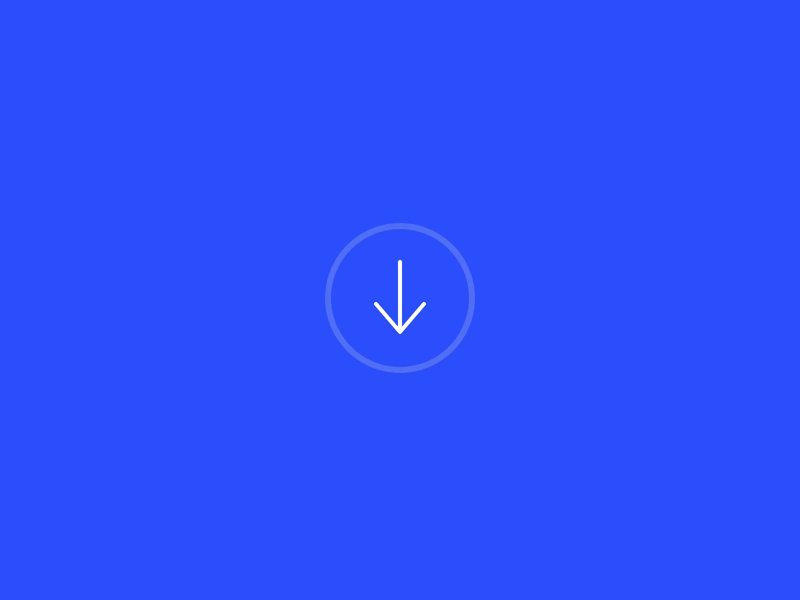
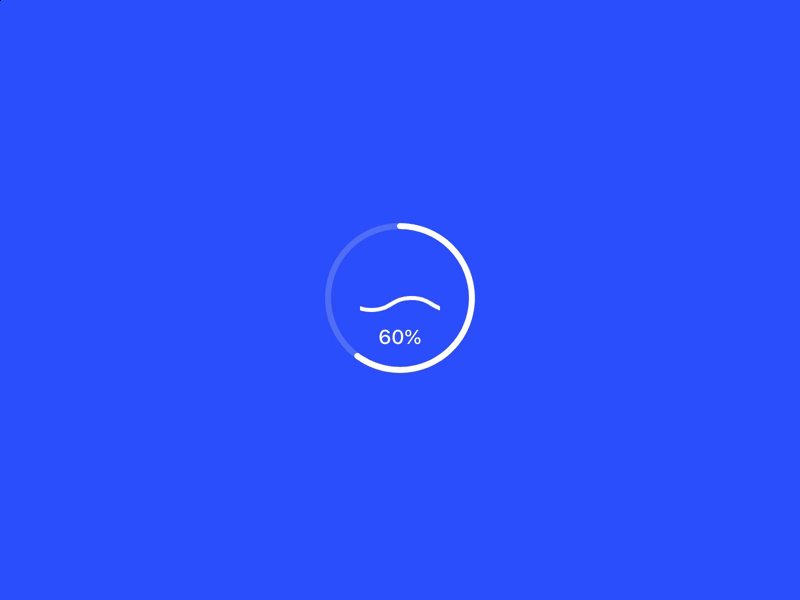
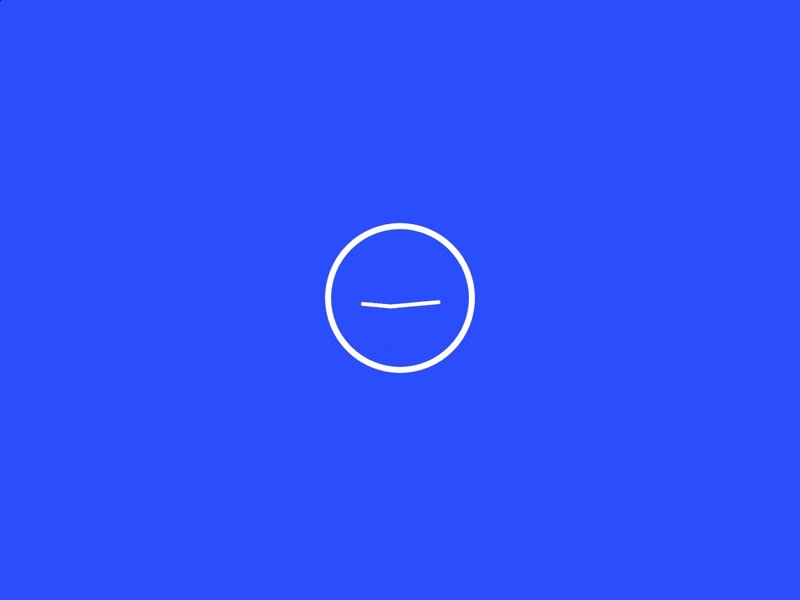
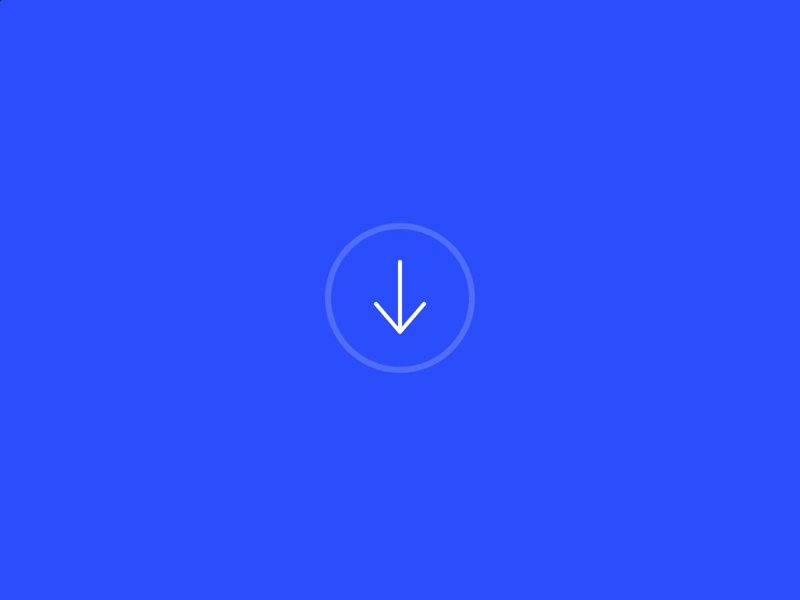
4. Transformação
A transformação ocorre quando um elemento da interface do usuário se transforma em outro. Por exemplo, um botão de download se transforma em uma barra de progresso, que se transforma em um ícone de conclusão.

Do ponto de vista de UX, a transformação é uma maneira eficaz de mostrar aos usuários seu status em relação a uma meta (Visibilidade do Status do Sistema). Isso é especialmente útil quando a progressão entre os elementos da interface do usuário está vinculada a um processo com início e término (por exemplo, download de um arquivo).

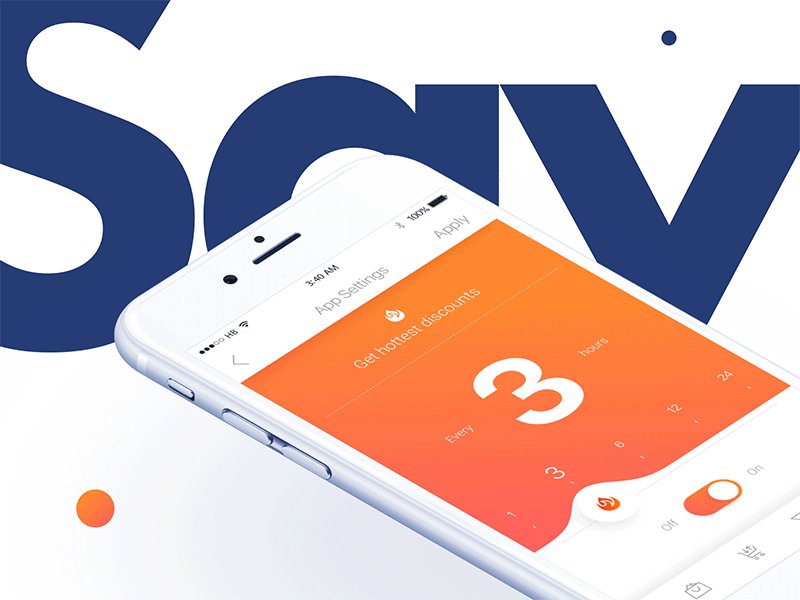
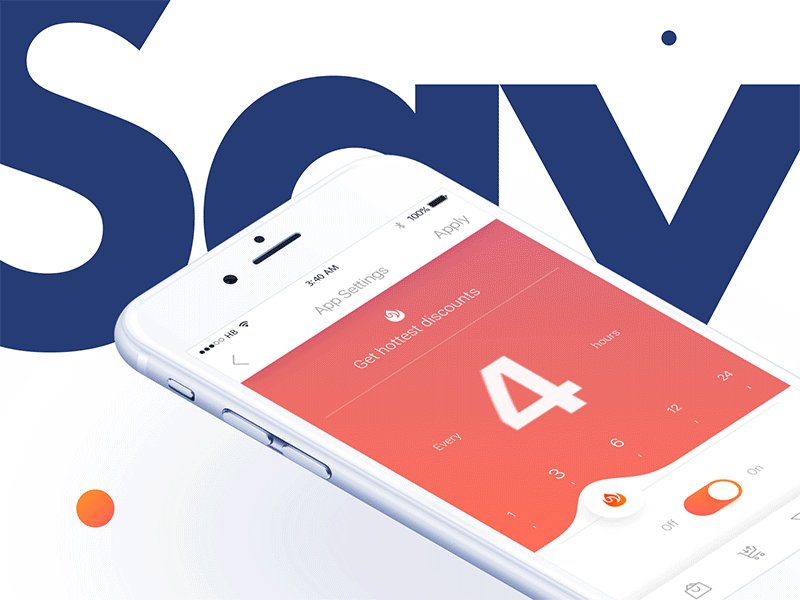
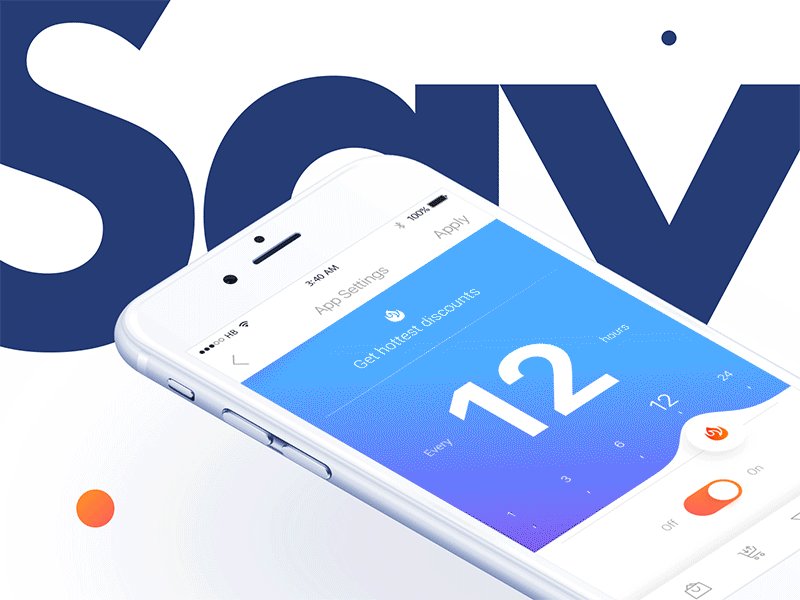
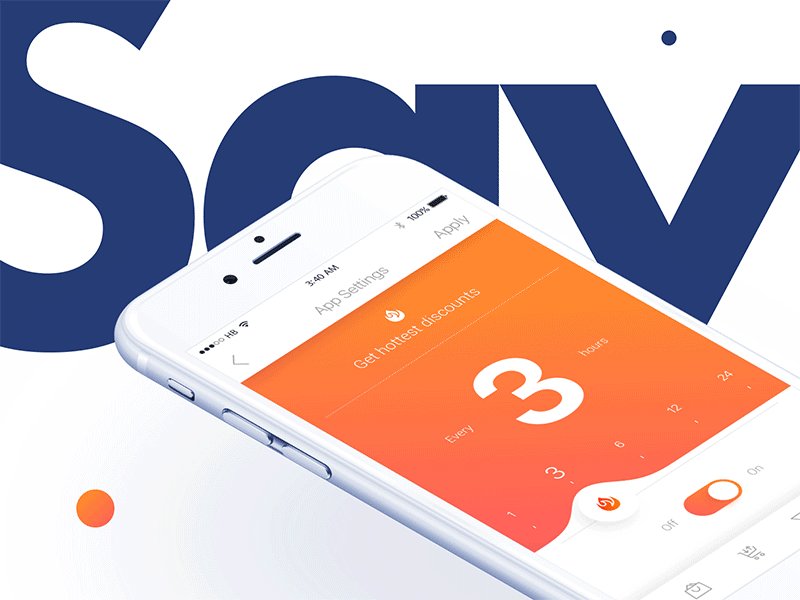
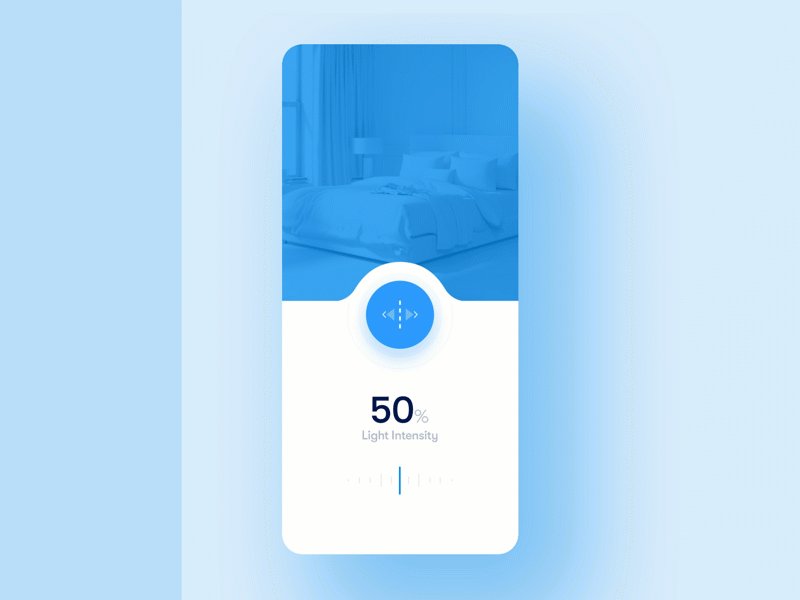
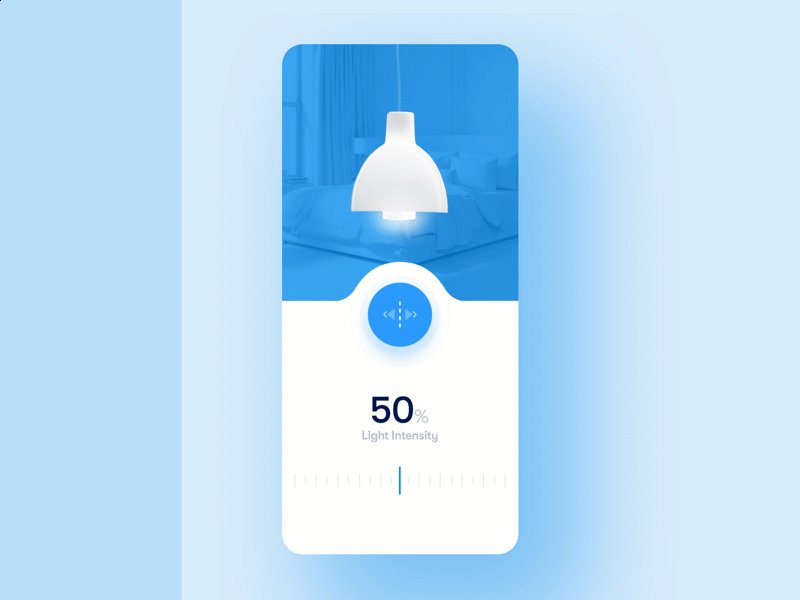
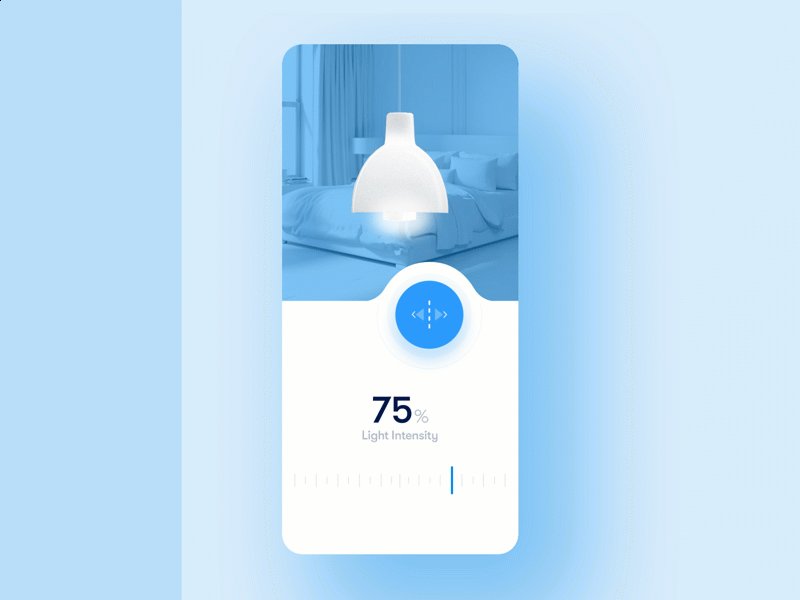
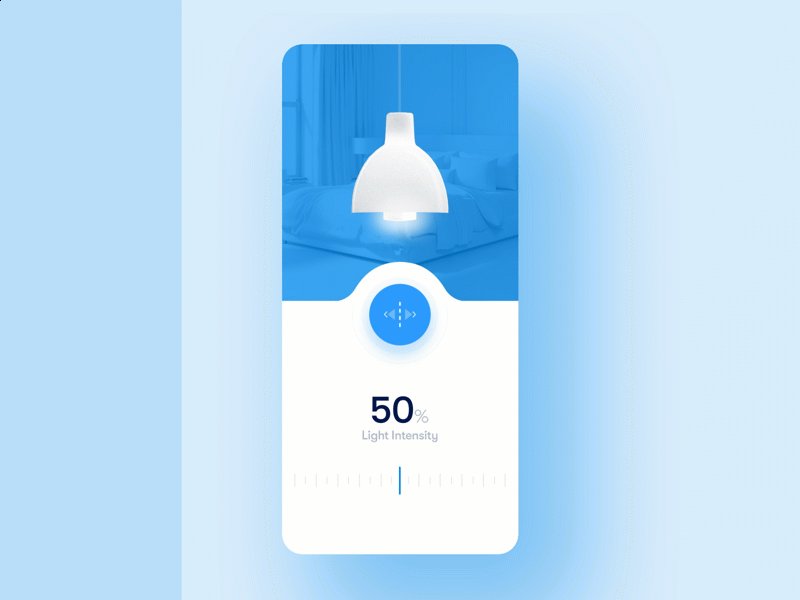
5. Alteração de valor
Representações de valor (numéricas, baseadas em texto ou gráficas) são abundantes em interfaces digitais, aparecendo em produtos que vão desde aplicativos bancários a calendários pessoais e sites de comércio eletrônico. Como essas representações estão vinculadas a conjuntos de dados que existem na realidade, elas estão sujeitas a alterações.
A mudança de valor comunica a natureza dinâmica das representações de dados e informa aos usuários que os dados são interativos e podem ser influenciados até certo ponto. Quando os valores são introduzidos sem movimento, a vontade dos usuários de interagir com os dados diminui.

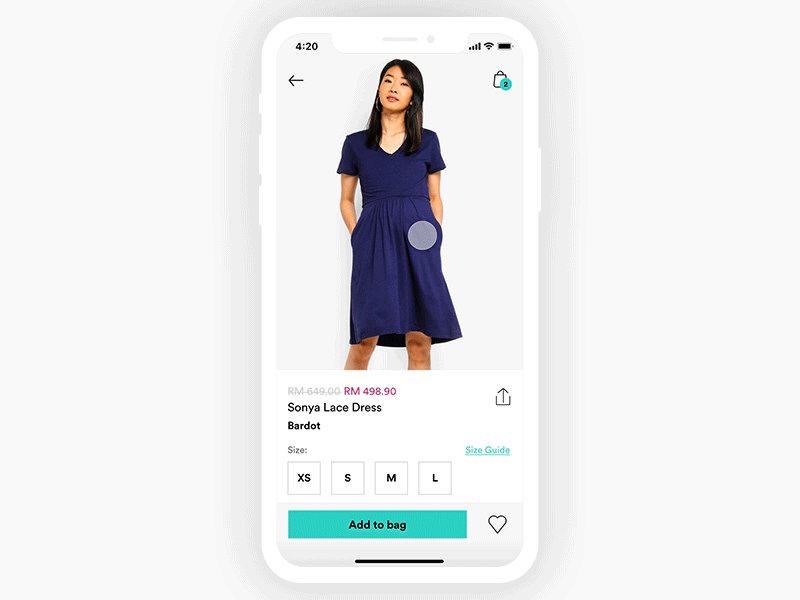
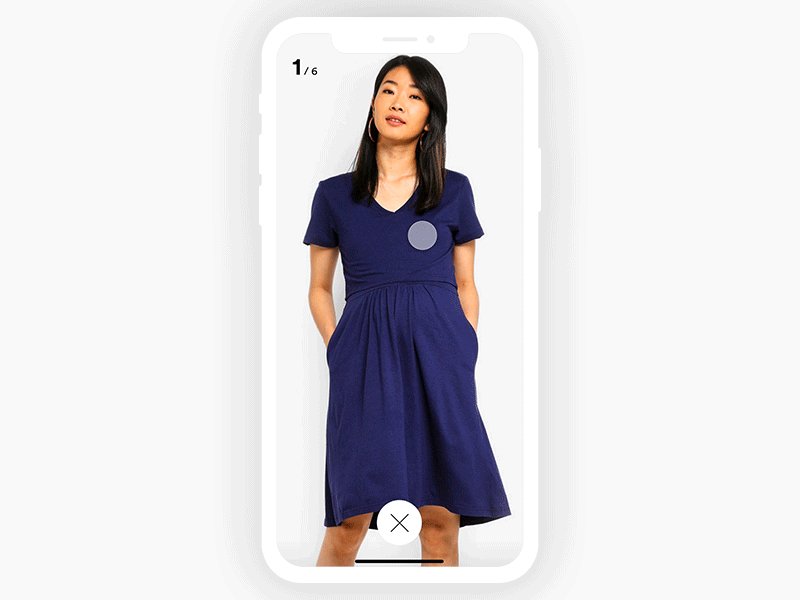
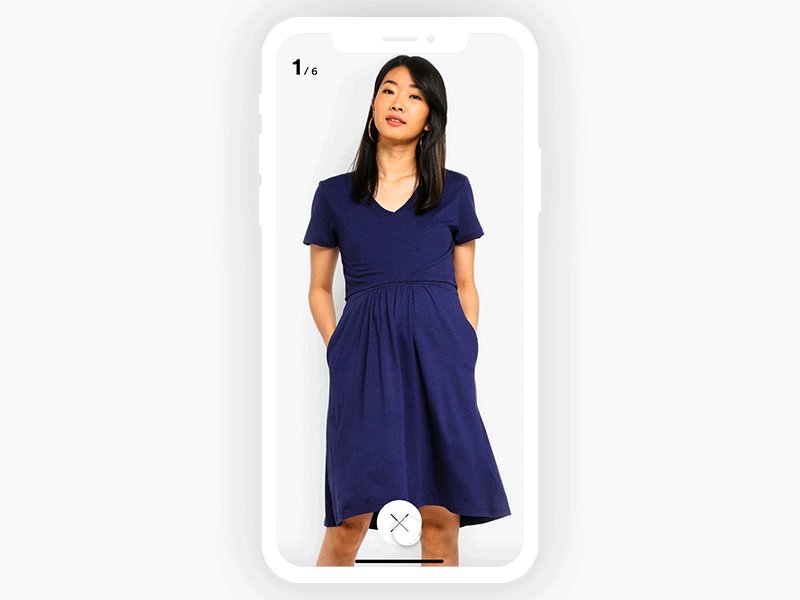
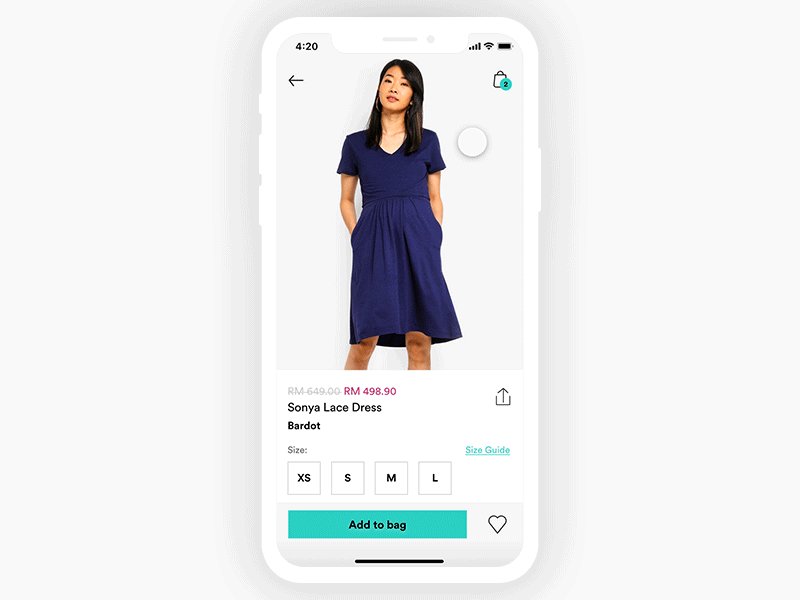
6. Mascaramento
O mascaramento é a revelação e ocultação estratégica de partes de um elemento de interface do usuário. Ao alterar a forma e a escala do perímetro de um elemento, o mascaramento sinaliza uma mudança na utilidade enquanto permite que o próprio elemento permaneça identificável. Por esse motivo, visuais detalhados, como fotografias e ilustrações, são candidatos ideais.
Do ponto de vista da usabilidade, os designers podem implementar o mascaramento para mostrar aos usuários que eles estão progredindo em uma série de interações.

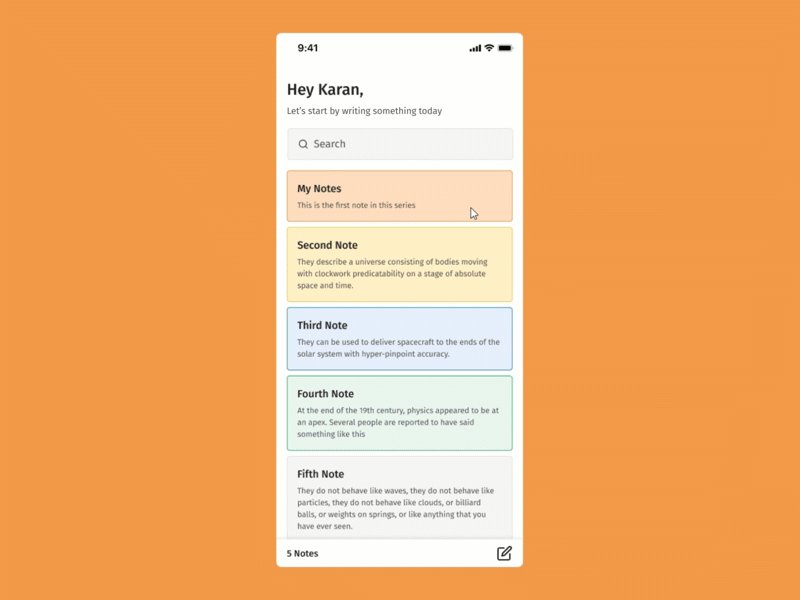
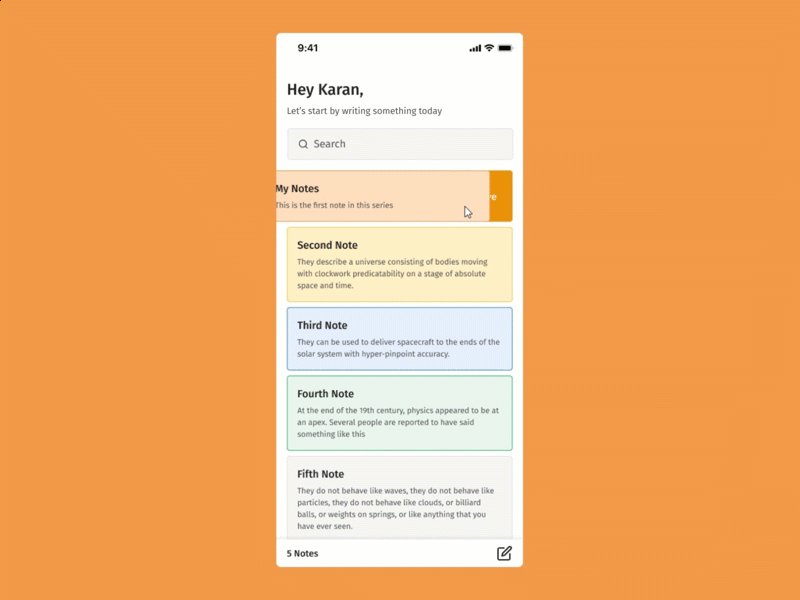
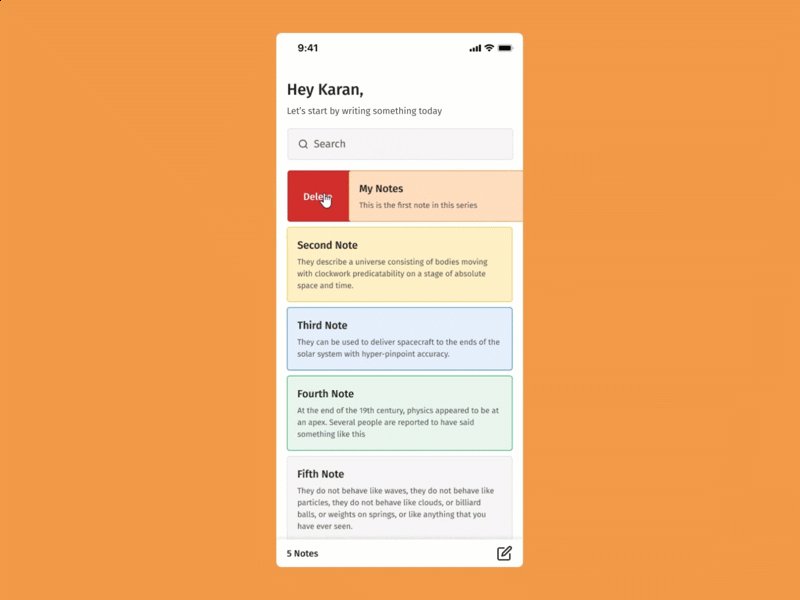
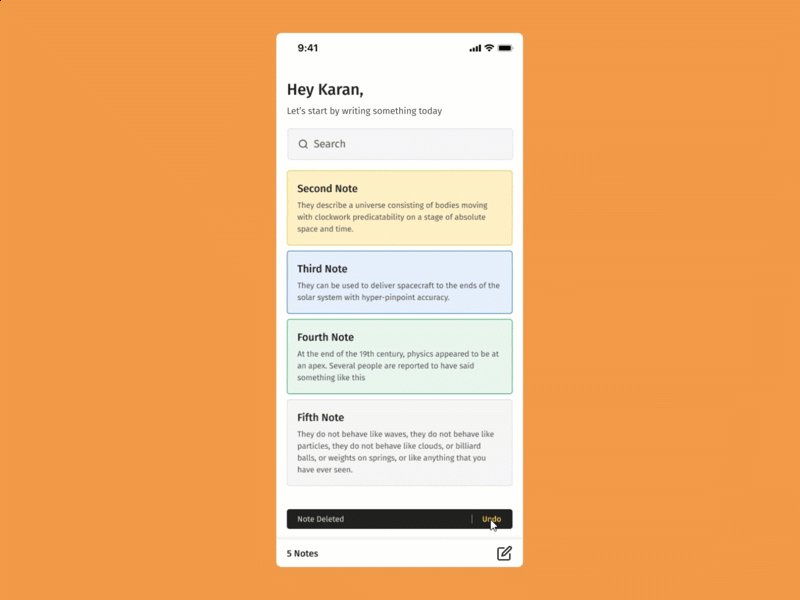
7. Sobreposição
No espaço 2D, não há profundidade e os elementos da interface do usuário só podem se mover ao longo do eixo X ou Y. A sobreposição cria a ilusão de distinção de primeiro plano/fundo no espaço 2D das UIs. Ao simular a profundidade, a sobreposição permite que os elementos sejam escondidos e revelados de acordo com as necessidades do usuário.
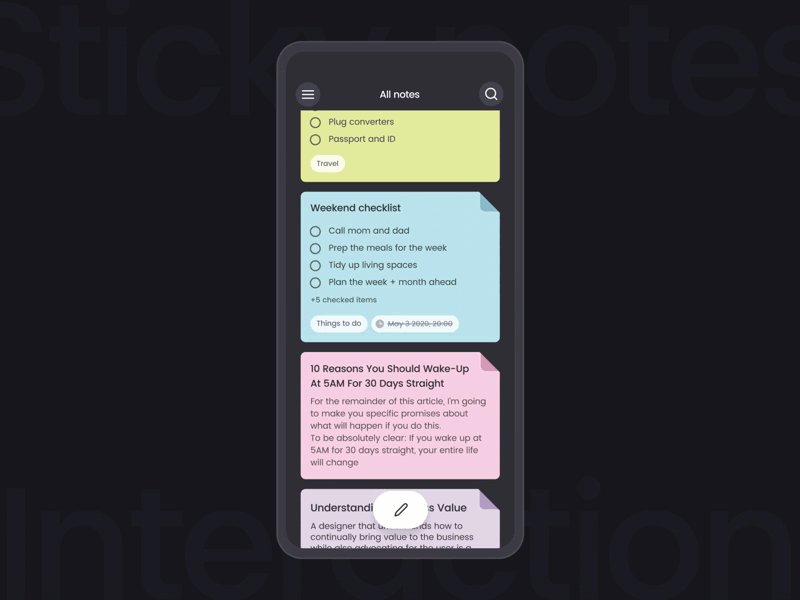
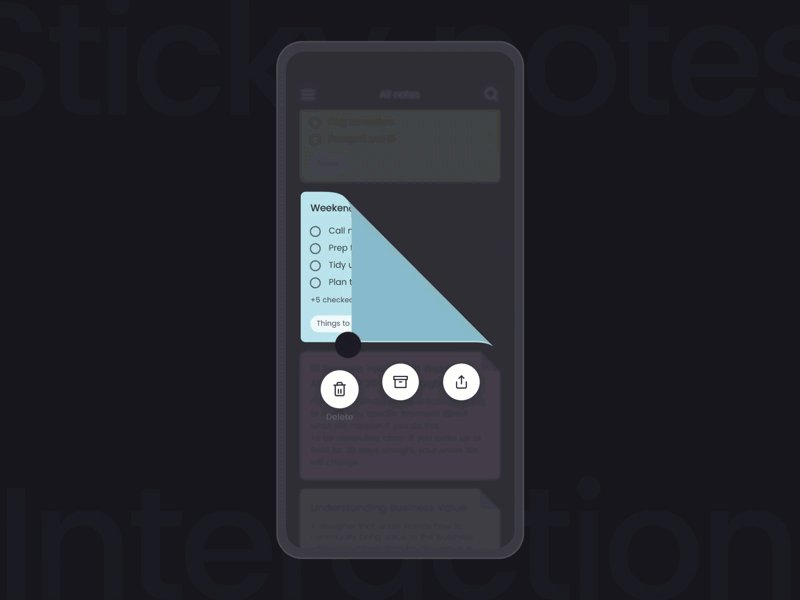
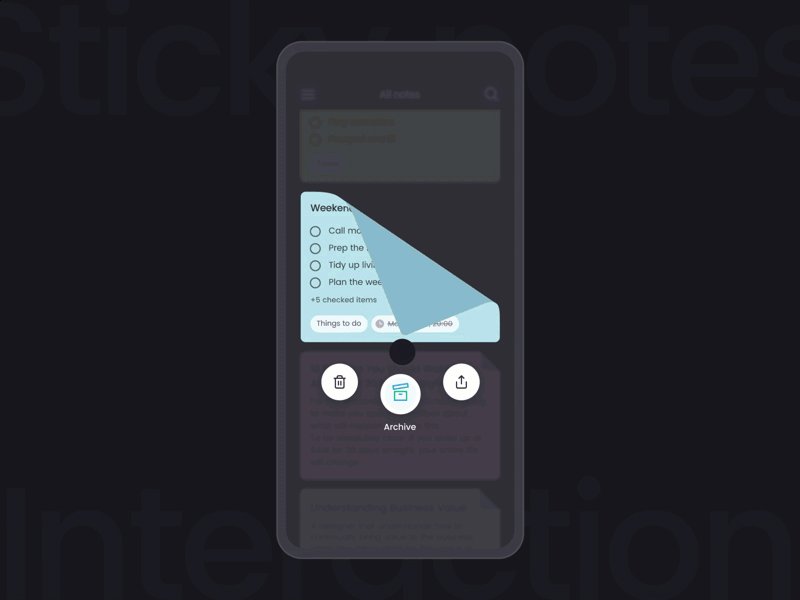
A hierarquia de informações é uma consideração importante ao empregar a sobreposição. Por exemplo, a primeira coisa que os usuários devem ver em um aplicativo de anotações é uma lista de suas anotações. Em seguida, a sobreposição pode ser usada para revelar opções secundárias para cada mensagem, como Excluir ou Arquivar .

8. Clonagem
A clonagem é um comportamento de movimento em que um elemento da interface do usuário se divide em outros. É uma maneira inteligente de destacar informações importantes ou opções de interação.
Quando os elementos da interface do usuário se materializam em uma interface, eles precisam de um ponto de origem claro que vincule a um elemento já na tela. Se os elementos simplesmente explodem ou desaparecem do nada, os usuários não têm o contexto necessário para interações confiantes.

9. Obscurecimento
Imagine uma porta de vidro fosco. Requer interação para abrir, mas é possível discernir (até certo ponto) o que espera do outro lado.
O obscurecimento funciona da mesma maneira. Ele apresenta aos usuários uma interface que exige interação ao mesmo tempo em que revela uma dica da tela a seguir. Menus de navegação, telas de senha e janelas de pastas/arquivos são exemplos comuns.

10. Paralaxe
A paralaxe é exibida quando dois (ou mais) elementos da interface do usuário se movem ao mesmo tempo, mas em velocidades diferentes. Aqui, novamente, a intenção é estabelecer hierarquia.
- Elementos interativos se movem mais rápido e aparecem em primeiro plano.
- Elementos não interativos se movem mais lentamente e recuam para o fundo.
Parallax direciona os usuários para elementos interativos da interface do usuário, permitindo que elementos não interativos permaneçam na tela e preservem a unidade do design.

11. Dimensionalidade
A dimensionalidade faz parecer que os elementos da interface do usuário têm vários lados interativos, assim como os objetos no mundo físico. O comportamento é obtido fazendo com que os elementos pareçam dobráveis, flippable, flutuantes ou dotados de propriedades de profundidade realistas.
Como um dispositivo narrativo, a dimensionalidade implica que os diferentes lados de um elemento de interface do usuário estejam vinculados e faça transições de tela perfeitas.

12. Dolly e Zoom
Dolly e zoom permitem que os usuários “viajem” espacialmente pelos elementos da interface do usuário ou aumentem sua escala para revelar maiores níveis de detalhes.
- Dolly: Dolly ocorre quando o ponto de vista do usuário se aproxima (ou se afasta) de um elemento de interface do usuário. Imagine uma pessoa com uma câmera caminhando até uma flor para tirar uma foto mais próxima.
- Zoom: Com o zoom, o ponto de vista do usuário e o elemento da interface do usuário permanecem fixos, mas o elemento aumenta (ou diminui) de tamanho na tela do usuário. Agora imagine que a pessoa fica parada e usa o recurso de zoom da câmera para fazer a flor parecer maior.


Movimento é comunicação
Experiências interativas exigem movimento em todas as suas formas rápidas e sutis. Quando os princípios do design de movimento são mantidos, mesmo os elementos de interface do usuário mais rudimentares tornam-se agentes sofisticados de comunicação humana. Quando os princípios são ignorados, o movimento incorpora características não encontradas no mundo natural. Nenhuma quantidade de esplendor estético pode superar a falta de jeito resultante.
A relação entre design de movimento e UX de produtos digitais está amadurecendo rapidamente. Uma abordagem baseada em princípios para o movimento evita a confiança indevida na utilidade fugaz de tendências, ferramentas e técnicas. Melhor ainda, abrange a divisão entre o movimento abstrato de elementos em telas 2D e a percepção de movimento em um mundo 3D.
Deixe-nos saber o que você pensa! Por favor, deixe seus pensamentos, comentários e feedback abaixo.
• • •
Leia mais no Blog Toptal Design:
- Animação da Web na Era Pós-Flash
- The Designer's Edge - Uma visão geral dos plugins do Photoshop
- Retrospectiva de tendências de design de UX 2019
- Familiarizando-se - um guia para fluxos de integração do usuário
- Princípios de design de UX móvel
