Interaktywne opowiadanie historii i jego zastosowanie w branży projektowania stron internetowych
Opublikowany: 2016-08-06Posiadanie elementu graficznego to w dzisiejszych czasach konieczność każdej strony internetowej. Bez odpowiedniego wykorzystania elementów wizualnych po prostu nie możesz przekazać swojej wiadomości odwiedzającemu, a jeszcze lepiej spowodować, aby porzucił Twoją witrynę.
Wizualizacje mają potencjał, aby dotrzeć do wnętrza umysłu widza i zwabić go do wszystkiego, co próbujesz wprowadzić, sprzedać lub zainwestować. Aby wykorzystać elementy wizualne na swoją korzyść i uzyskać ruch w najszybszy możliwy sposób, najlepszą metodą zaangażowania i konwersji odwiedzających jest interaktywne opowiadanie historii.
Dlaczego opowiadanie historii?
Wiem, co musi ci się teraz pojawiać w głowie. Co ma wspólnego Kopciuszek lub Rapunzal z wizualnym doświadczeniem strony internetowej? Cóż, opowiadanie historii nie ogranicza się tylko do bajek i franczyz Disneya, ale opowiadanie historii jest raczej skutecznym sposobem na marketingową mieszankę każdej strony internetowej, która ma na celu zdobycie szczytu konkurencji.
Jak stworzyć interaktywną historię
Powiązanie projektu z historią wymaga dużo planowania i prób, więc kiedy pokazujesz go na stronie docelowej swojej witryny, nie zrobi z ciebie głupca. Twoje wizualizacje nie muszą być mistrzowskim dziełem kilku projektantów i drogim CGI. Możesz opowiedzieć swoją historię za pomocą jednego, dobrze wyartykułowanego banera graficznego. Jednak wyzwanie pojawia się, gdy Twoja narracja krzyżuje się z celem Twojej witryny. O czym jest Twoja strona internetowa? Jakie jest logo Twojej marki i dlaczego sprzedaje to, co sprzedaje? Wszystko, co wyjaśnisz za pomocą wizualizacji, musi być wyjątkowe, bez ani odrobiny plagiatu. Musi stać się tak przekonująca, że po odwiedzeniu Twojej witryny ludzie zaczynają ją udostępniać, rozmawiać o niej i ponownie ją odwiedzać.
Jak to działa
Istnieje dość duża rozbieżność między witryną internetową, która zawiera obrazy, grafikę i animację, a nijaką platformą tekstową, którą nazywasz witryną. Nie da się osądzać ludzi i zanim zdążysz przeprowadzić właściwą rozmowę, już ich nie ma. Elementy multimedialne są wstrzykiwane, aby tego uniknąć. Kiedy klient widzi zwykły tekst opisujący produkt, odczuwa się przymus przeczytania alfabetów i słów w oświadczeniu, podczas gdy obraz, wideo lub animacja graficzna jest równie łatwa do zobaczenia, jak i do zrozumienia.
Sprzedawanie dużego produktu z krótką historią
Firma sprzedająca samochody musi dużo wypełnić, zanim będzie mogła dokonać jakiejkolwiek sprzedaży za pośrednictwem swojej platformy internetowej. Kupowanie samochodów przez Internet wymaga od klienta dużo nerwów, ponieważ w grę wchodzą duże sumy. Jeśli strona nie trafia w oko klienta, to nic innego jak śmieci unoszące się w Internecie. Sprzedawanie samochodów osobowych, ciężarowych lub ciężkich maszyn przez Internet pod pewnymi kierunkami marketingowymi w celu wyeksponowania USP (unikalnych punktów sprzedaży) produktu. Znam witrynę samochodową, która wykorzystała idealną technikę opowiadania historii, aby pokazać swoją pizzę na ekranie klienta.
Przykład :

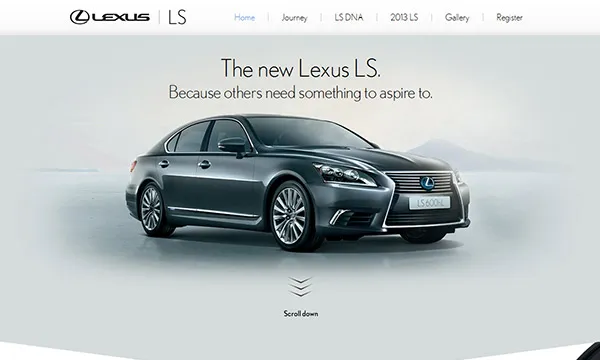
Lexusls.asia to pochodna Toyoty, która sprzedaje luksusowe samochody. Na stronie internetowej projektanci znakomicie wykorzystali przewijanie paralaksy, aby przedstawić samochód z wystarczającą ilością tekstu, aby zachęcić odwiedzających. Nagle opona toczy się z prawej strony i pokazuje inne fajne cechy samochodu. Gdy przewijasz dalej, strona internetowa Cię nie puszcza i z kilkoma fajnymi grafikami opisuje cel i zalety samochodu.
Język wizualny
Język wizualny ma zdolność czerpania z podstaw projektowania zorientowanego na człowieka. Język wizualny sięga wstecz i jeszcze przed wynalezieniem jakiegokolwiek alfabetu, ponieważ malowidła naskalne były podstawowym środkiem komunikacji. Malowidła jaskiniowe służyły jako źródło opowiadania historii, przewodnika, aby przetrwać i uniknąć potencjalnych niebezpieczeństw, które były częścią tego okresu. Mniej więcej rysunki jaskiniowe są najwcześniejszą formą danych wizualnych.
Wiemy, że obrazy i filmy mają ogromną moc komunikacyjną, w jaki sposób można wykorzystać tę moc poprzez piksele?
Przykład :
To wtedy twoja własna wyobraźnia zaczyna grać. Dodawanie obrazów i filmów z odpowiednim miksem tekstu, aby Twoja witryna mówiła sama za siebie.

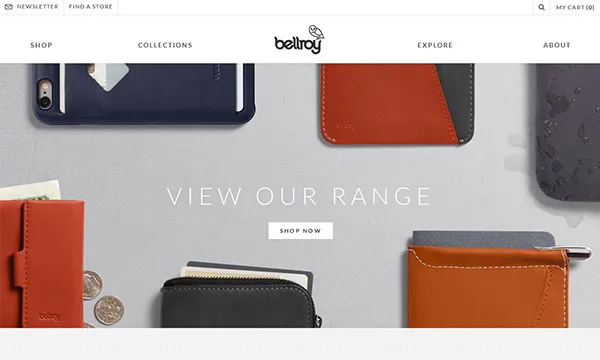
Bellroy.com sprzedaje swoje skórzane portfele z gwarancją większej przestrzeni przy smuklejszych wzorach. Pokazują to za pomocą eleganckiego suwaka z obrazami HD jednego z ich portfeli na drugim. W miarę przesuwania się suwaka historia też się zmienia, a na 10 obrazach ta sama liczba kart jest umieszczana w ich markowym portfelu, podczas gdy drugi portfel deformuje się bardziej niż w rzeczywistości. Tutaj wniosek jest uderzający i moralny do stracenia.
Zaprojektuj historię
Jest to bardzo podobne do pisania sztuki, gdy projektujesz wizualną historię. Wszystkie aspekty i elementy zabawy są obecne na Twojej stronie i przeplatają się z taką intymnością, że całkowicie łączą się z wprowadzoną przez Ciebie historią. Twoja historia zaczyna się od zaaranżowanej przez Ciebie konfiguracji, następnie zmierza w kierunku konfliktu i kończy się rozwiązaniem.
Na przykład ta strona internetowa w unikalny sposób chwyta gościa za ramię i zaprasza na bal taneczny pełen emocji i wizualnych smakołyków.
Użytkownicy muszą być świadomi historii, która prowadzi ich do celu. I w tym miejscu odwiedzający staje się leadem, a lead staje się klientem. To tylko uczciwe, że produkt lub usługa, którą planujesz zaprezentować w procesie opowiadania historii, musi mieć coś, czego potrzebuje użytkownik, unikalną funkcjonalność lub marżę cenową, której szuka klient.
Przykład :

Bagigia.com najpierw przedstawia odwiedzającym sprzedawcę detalicznego, a następnie proste, ale dogłębne obrazowanie 3D samego produktu z emocjonalnym tekstem, aby podtrzymać historię. Obszerne białe odstępy w projekcie pomagają użytkownikowi skoncentrować się, ponieważ produkt wyróżnia się w centrum, przenosząc historię do akcji i zmierzając w kierunku rozwiązania.

Wykorzystanie animowanej historii na swoją korzyść
To prawda. Animacja strony internetowej padła ofiarą nadużywania bez względu na konwencję czy standardy i to jest głównym powodem jej upadku w ciągu ostatnich 5 lat. Jak na ironię, bardzo niewielu projektantów wie, jak użycie sprytnej i punktowej animacji może sprawić, że Twoja historia stanie się filmem o Mrocznym Rycerzu. Animacja jest zbudowana tak, aby pokryć to, czego statyczne obrazy nie mogą ukończyć, a jednocześnie dodać rozrywki do samego projektu.
Przykład :

Mówiąc o DarkKnight, ta aplikacja na iOS pod adresem benthebodyguard.com pozwala zabezpieczyć i zaszyfrować informacje w Twojej witrynie, która zawiera animację przejścia (dosłownie), gdy schodzisz w dół z „Ben” pośrodku, ochroniarz przysiągł chronić Twoje informacje za pomocą budzącą grozę reputację. Ta strona internetowa ilustruje, jak najlepiej wykorzystać animację do stworzenia idealnej historii celu dla produktu.
Tłumaczenie wiadomości projektowej
Czy nie jest dla ciebie zaskoczeniem, jak projekt, który jest po prostu mieszanką sztuk wizualnych i grafiki, może wywoływać w tobie empatię? Wiem, że mam. My, ludzie, reagujemy na nasze zwierzęce zmysły tak samo, jak każdy inny organizm, co jest zgodne z jego naturą. Kiedy widzimy bicie serca – robimy tak, jak zaprogramowaliśmy. Wykorzystując tę cechę ludzkiego zachowania, Twoja historia nie zawsze musi być straszna, jeśli chodzi o Twój manifest i produkty, ponieważ to prawdopodobnie ma na myśli każdy inny właściciel witryny w dzisiejszych czasach. Kiedy dodasz poczucie sentymentu, ducha i moralności, twoja historia zamienia się w wiadomość.
Przykład :

Ta strona internetowa everylastdrop.co.uk zabierze Cię w podróż po codziennym użytkowaniu wody w Twoim domu i otoczeniu. Czytanie o faktach, ile wody marnuje się każdego dnia, jest zbyt popularne i często nigdy nie jest traktowane poważnie. Ten niewinny mały facet, który używa wody na oślep w swoim codziennym harmonogramie, nie tylko podkreśla znaczenie wody, ale także stawia ją w kontraście z tymi, którzy najbardziej jej potrzebują w trudnych częściach świata. Tak rośnie w umyśle widza, że prawdopodobnie zastanowiłby się dwa razy, zanim następnym razem zmarnuje kolejną kroplę wody.
Korzystanie z ciemnych elementów
Powieści są przyjemne do czytania, a wraz z ostatnimi postępami technologicznymi konieczne jest teraz, aby czytać je z książek. Nawet do dziś zdecydowana większość internautów woli oceniać książkę po okładce niż czytać prolog. Aby zająć się tymi użytkownikami online i zwabić ich do produktu, wielu pisarzy często zatrudnia programistów do tworzenia stron internetowych poświęconych ich powieściom. Próba powieści krok po kroku z animowanymi sekwencjami nie tylko zapewni fajerwerki, których potrzebuje, ale także zmusi internautę do jej przeczytania.
Przykład :

Wykorzystując tę samą zasadę i strukturę, uznane opowiadanie Nam Le „Łódź” zostało przekształcone w interaktywną powieść graficzną, tworząc świat burzy pustoszącej ocean, zmuszającej łódź do opuszczenia straszliwej wojny w Wietnamie. Najlepszą rzeczą, jaką każdy może zrobić podczas swojej fiesty opowiadania historii, jest dodanie dźwięku do swojego projektu. To jest superlatyw animowanego opowiadania historii, aby zdobyć UX. Zobacz to tutaj.
Wciągająca i wypełniona ilustracjami, to naprawdę dowód na to, jak dobrze możesz zarządzać produktem, tworząc projekt, który porusza się podczas interakcji z nim.
Ujednolicenie przewijania skróconego
W branży e-commerce ludzie często są zainteresowani czerpaniem korzyści z produktu, który może być używany w wielu instancjach, ale z tego samego powodu. Po pierwsze, znacznie ułatwia im życie, a po drugie, to część ery technologicznej. Ale mając tak wiele do nauczenia się i przyznania na temat takiego przedsięwzięcia, jest bardzo mniej prawdopodobne, że klienci będą ryzykować coś, co ma futurystyczne implikacje i zbyt łatwo służy ich celom, czyniąc to zbyt pięknym, aby było prawdziwe. Widziałem firmy, które próbowały sprzedawać takie produkty, nie zgadzając się na zbyt wiele, a rezultatem było tragiczne porzucenie.
Przykład :

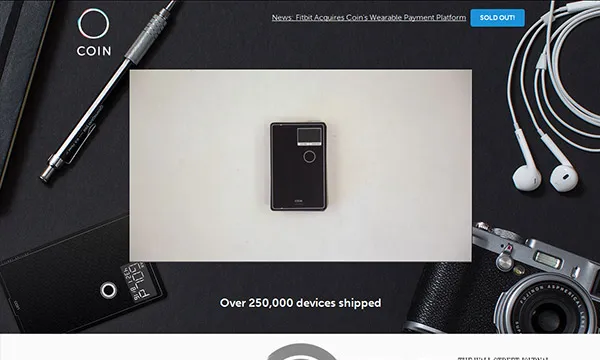
Jednak ten produkt nie tylko udaje się sprzedać, ale także spełnić to, co obiecuje swoim klientom. Ten produkt na onlycoin.com to pojedyncza karta, na której znajdują się wszystkie Twoje karty kredytowe. Proces opowiadania historii pomaga widzowi zrozumieć komplikacje związane z noszeniem zbyt wielu kart w portfelu z rozsądkiem, ale dzięki graficznemu wyświetlaniu optymalizacji kart krok po kroku i kompaktowemu przenoszeniu trudno jest nie zgodzić się z obiecanymi zastosowaniami produktu.
Wniosek
Opowiadanie historii nie ogranicza się tylko do jakiegokolwiek produktu lub celu; jest otwarty na wszelkiego rodzaju ćwiczenia e-commerce, które pomagają odwiedzającym uzyskać idealny UX bez uszczerbku dla funkcjonalności projektu. Nauka opanowania tego dla własnych produktów i usług za pośrednictwem witryn e-commerce jest niezbędna w dobie marketingu elektronicznego. Bez zapoznania się z nastawieniem konsumenta po prostu nie można wprowadzić produktu, a bez popytu nie ma produkcji. Jak mówi Tim O'brien: „Opowiadanie historii jest podstawową ludzką czynnością, im trudniejsza sytuacja, tym jest ona istotniejsza” i uwierz mi, przyjacielu, sytuacja nigdy nie staje się łatwiejsza.
