Convincente y conmovedor: una guía de principios de diseño de movimiento
Publicado: 2022-03-11El movimiento tiene un profundo impacto en la experiencia del usuario de los productos digitales, pero si los elementos de la interfaz no exhiben los principios básicos del diseño de movimiento, la usabilidad se ve socavada. En el contexto de las interfaces de usuario, el movimiento es más que un adorno visual. Es una fuerza convincente que refuerza el compromiso con el producto y amplía el alcance de la comunicación del diseño.
Nuestro mundo es uno de movimiento. Incluso en momentos de quietud, las hojas tiemblan y los pulmones se expanden. En el ámbito del diseño de productos digitales, parecería que el movimiento es una segunda naturaleza, una extensión de lo cotidiano que se aprovecha con poco esfuerzo. Si tan solo eso fuera cierto.
Pregúntale a cualquiera que tenga elementos animados de la interfaz de usuario por primera vez. Horas de esfuerzo producen resultados amateur. Algo tan simple como una tarjeta deslizándose en la pantalla parece extraño. ¿Porqué es eso?
En teoría, hacer que los elementos de la interfaz de usuario se muevan es fácil. Defina puntos en una ruta predeterminada y el software intercala los espacios. En realidad, no funciona de esa manera. Las herramientas y las técnicas son esenciales, pero derivan su poder de los principios. Si el movimiento debe mejorar la usabilidad de los productos digitales, debe basarse en reglas de comportamiento inmutables que se apliquen a un número infinito de casos de uso.
Los orígenes del diseño de movimiento
La unión del diseño de movimiento y UX es relativamente nueva, pero sus raíces están en Disney. Frank Thomas y Ollie Johnston se encuentran entre los animadores más valiosos de Walt Disney y contribuyentes clave de clásicos como Pinocho , Bambi y Fantasía . Sus 12 principios básicos de animación siguen siendo influyentes en los gráficos en movimiento para cine, televisión y contenido digital.
Los principios de Disney destilan las leyes esenciales del movimiento físico por el bien de la narración animada. Permiten que los personajes dibujados se muevan y emitan emociones, pero no abordan adecuadamente las necesidades de movimiento interactivo de las interfaces de usuario modernas.
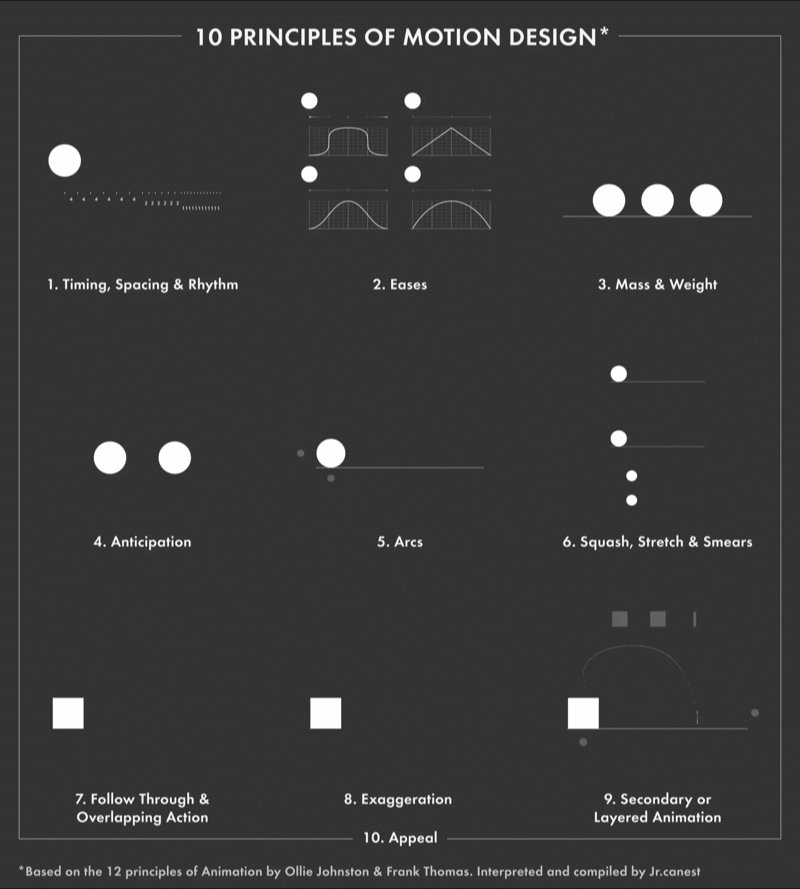
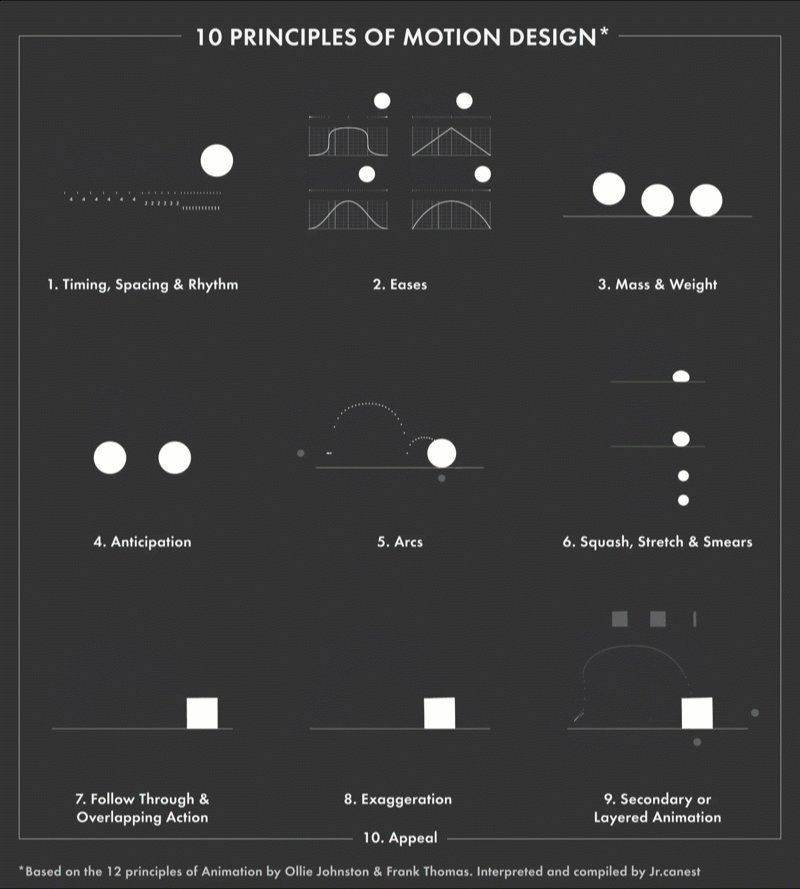
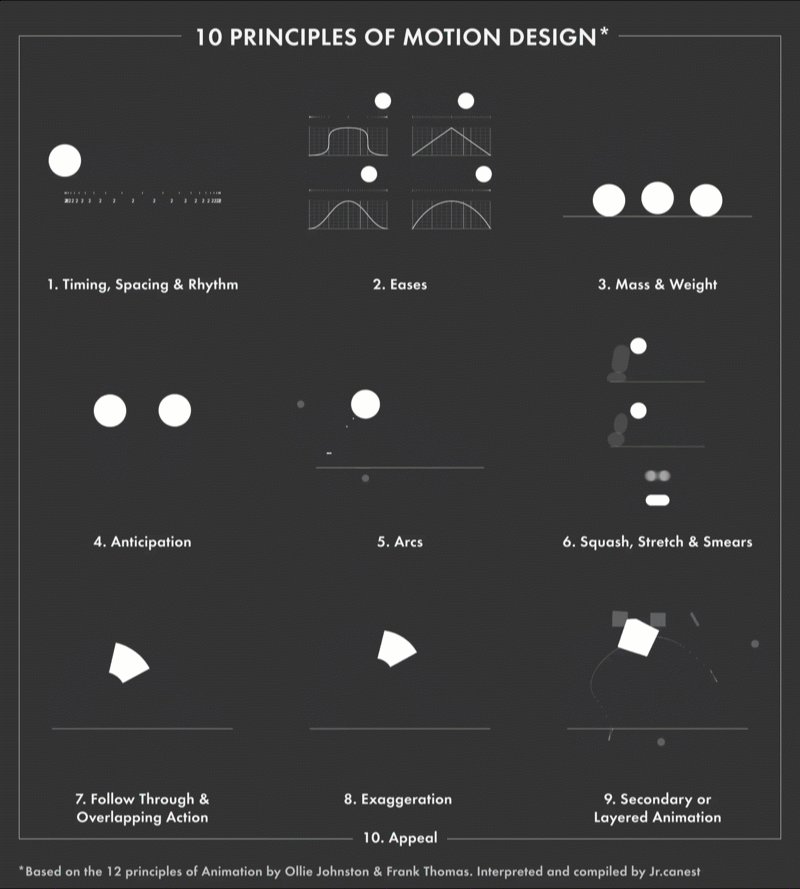
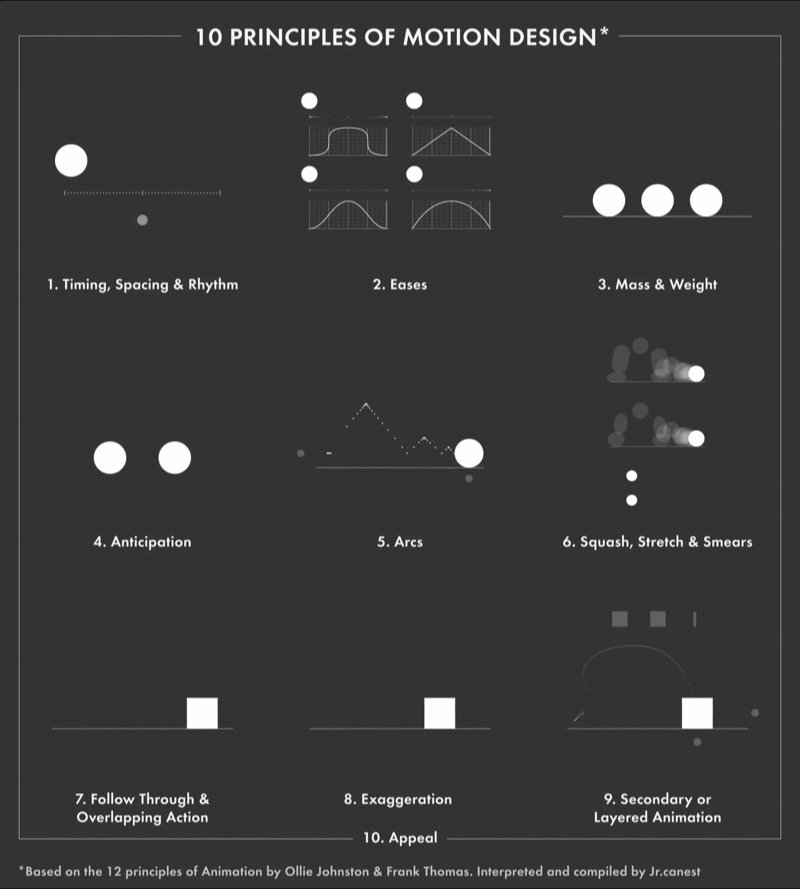
Los diseñadores contemporáneos han intentado cerrar esta brecha. Uno de los ejemplos más ilustrativos es Los 10 Principios del Motion Design , una adaptación de Disney del experto en animación Jorge R. Canedo Estrada. Aún así, las conclusiones requieren traducción si se van a aplicar de manera integral al diseño de productos digitales.

El intento más ambicioso de reorientar los principios de movimiento en torno a los elementos de IU interactivos (y su significado de UX) es el Manifiesto UX in Motion de Issara Willenskomer. Su profundidad es asombrosa, pero no es una lectura ligera.
Al establecer los 12 Principios de UX in Motion , Willenskomer:
- Distingue el diseño de movimiento de la animación de interfaz de usuario
- Articula cómo el movimiento ayuda a la usabilidad
- Revela el funcionamiento interno de los comportamientos de movimiento centrales.
Motion Design y UX: distinciones importantes
Antes de abordar los principios del diseño de movimiento, es importante resaltar las distinciones clave que aparecen a lo largo del manifiesto de Willenskomer.
El movimiento es más que ornamentación
El diseño de movimiento no es sinónimo de animación de interfaz de usuario. Esto es crucial porque la animación de la interfaz de usuario casi siempre se trata como una ocurrencia tardía cosmética sin relación con la experiencia de usuario (excepto para agregar encanto). El movimiento no es ornamentación, es comportamiento, y los comportamientos solo pueden ayudar o dificultar la experiencia del usuario.
Dos tipos de interacción: en tiempo real y en tiempo no real
El diseño de movimiento se ocupa de dos interacciones fundamentales: en tiempo real y en tiempo no real.
- Las interacciones en tiempo real brindan comentarios inmediatos cuando los usuarios manipulan los elementos de la interfaz de usuario en la pantalla. En otras palabras, los comportamientos de movimiento responden instantáneamente a la entrada del usuario.
- Las interacciones que no son en tiempo real ocurren después de la entrada del usuario, lo que significa que los usuarios deben hacer una breve pausa y observar el comportamiento de movimiento resultante antes de continuar.


Motion admite la usabilidad
El diseño de movimiento debe admitir la usabilidad de cuatro maneras distintas.
- Expectativa: cuando los usuarios interactúan con los elementos de la interfaz de usuario, ¿qué comportamientos de movimiento esperan ver? ¿El movimiento cumple con las expectativas o causa confusión?
- Continuidad: ¿Las interacciones producen comportamientos de movimiento consistentes a lo largo de la experiencia del usuario?
- Narrativa: ¿Las interacciones y los comportamientos de movimiento que activan están vinculados a una progresión lógica de eventos que satisface la intención del usuario?
- Relación: ¿Cómo se relacionan entre sí los atributos espaciales, estéticos y jerárquicos de los elementos de la interfaz de usuario e influyen en la toma de decisiones del usuario? ¿Cómo afecta el movimiento a las diversas relaciones de elementos que existen?
12 principios de diseño de movimiento para productos digitales
1. Facilitar
La aceleración imita la forma en que los objetos del mundo real se aceleran y se ralentizan con el tiempo. Se aplica a todos los elementos de la interfaz de usuario que muestran movimiento.
Lo opuesto a la relajación es el movimiento lineal. Los elementos de la interfaz de usuario que muestran movimiento lineal pasan de estar estacionarios a máxima velocidad, y de máxima velocidad a estacionarios, instantáneamente. Tal comportamiento no existe en ninguna parte del mundo físico y parece detener a los usuarios.

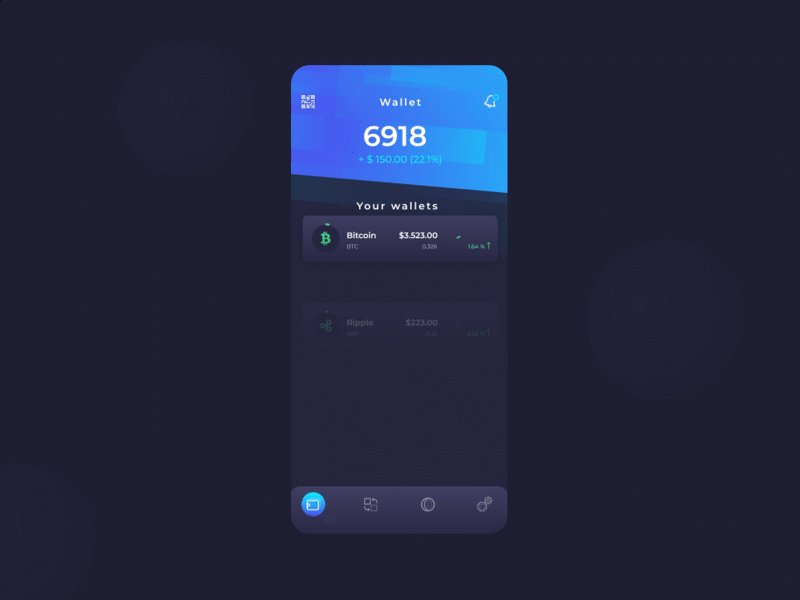
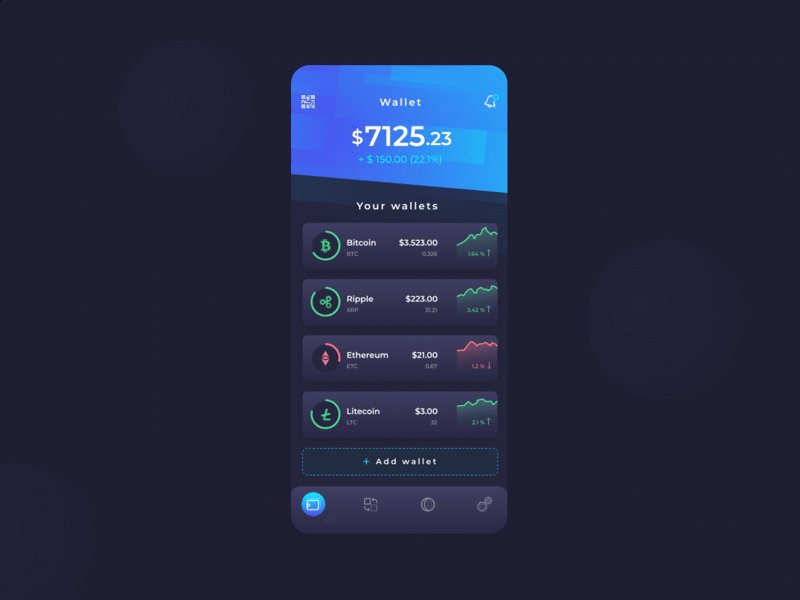
2. Compensación y retraso
Cuando varios elementos de la interfaz de usuario se mueven al mismo tiempo y a la misma velocidad, los usuarios tienden a agruparlos y pasan por alto la posibilidad de que cada elemento tenga su propia funcionalidad.
La compensación y el retraso crean una jerarquía entre los elementos de la interfaz de usuario que se mueven al mismo tiempo y comunican que están relacionados, pero que son distintos. En lugar de una sincronización completa, el tiempo, la velocidad y el espaciado de los elementos se escalonan, lo que da como resultado un efecto sutil de "uno tras otro".
A medida que los usuarios viajan entre pantallas, la compensación y el retraso indican que existen múltiples opciones de interacción.

3. Crianza de los hijos
Parenting vincula las propiedades de un elemento de la interfaz de usuario con las propiedades de los demás. Cuando cambia una propiedad en el elemento principal, las propiedades vinculadas de los elementos secundarios también cambian. Todas las propiedades de los elementos pueden estar vinculadas entre sí.
Por ejemplo, la posición de un elemento principal se puede vincular a la escala de un elemento secundario. Cuando el elemento principal se mueve, el elemento secundario aumenta o disminuye de tamaño.
La crianza crea relaciones entre los elementos de la interfaz de usuario, establece una jerarquía y permite que varios elementos se comuniquen con los usuarios a la vez. Por esta razón, la crianza de los hijos es más impactante cuando se usa en interacciones en tiempo real.

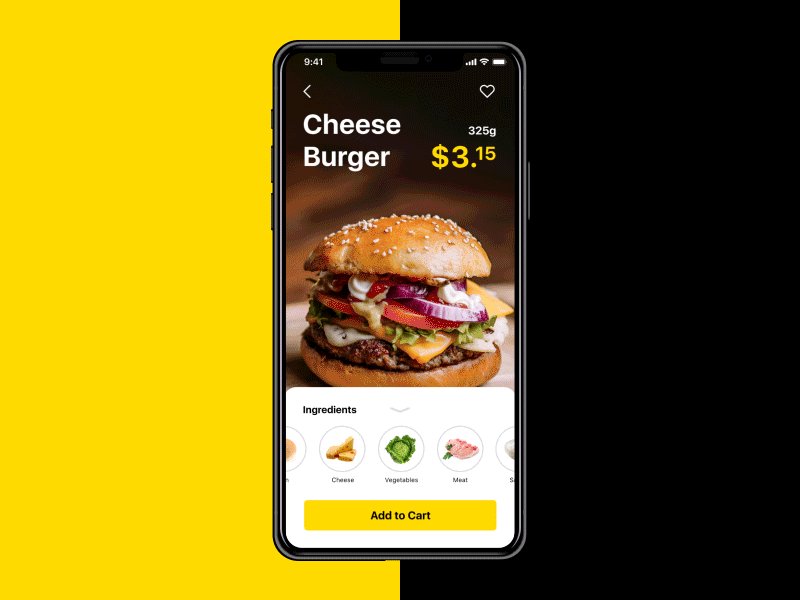
4. Transformación
La transformación se produce cuando un elemento de la interfaz de usuario se convierte en otro. Por ejemplo, un botón de descarga se transforma en una barra de progreso, que se transforma en un icono de finalización.

Desde una perspectiva de UX, la transformación es una forma efectiva de mostrar a los usuarios su estado en relación con un objetivo (Visibilidad del estado del sistema). Esto es especialmente útil cuando la progresión entre los elementos de la interfaz de usuario está vinculada a un proceso con un inicio y un final (por ejemplo, la descarga de un archivo).

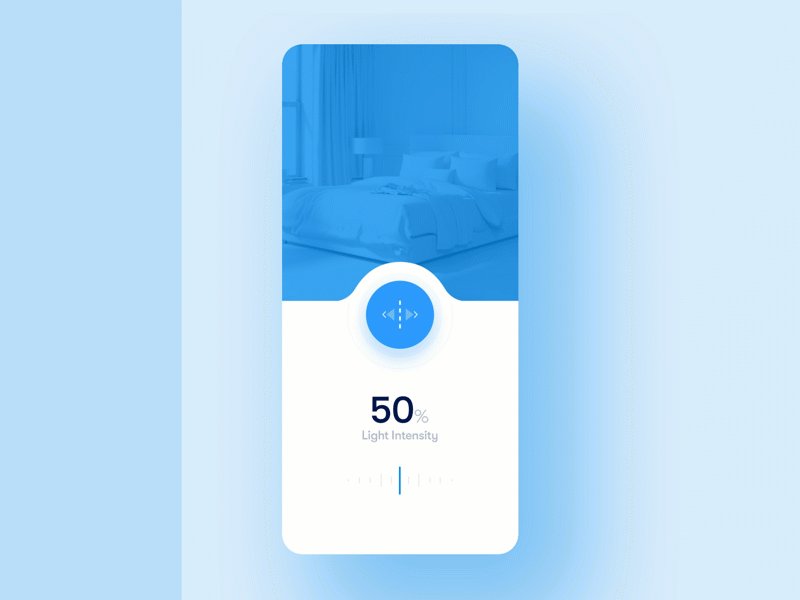
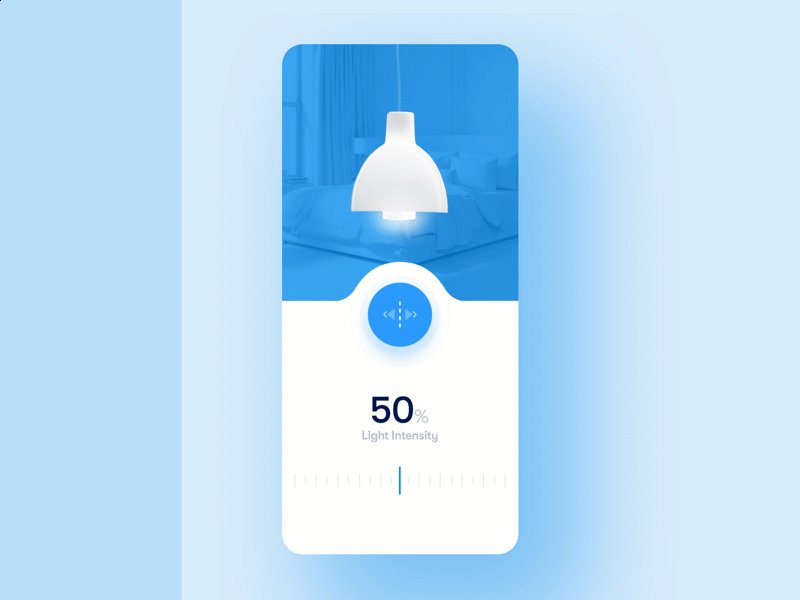
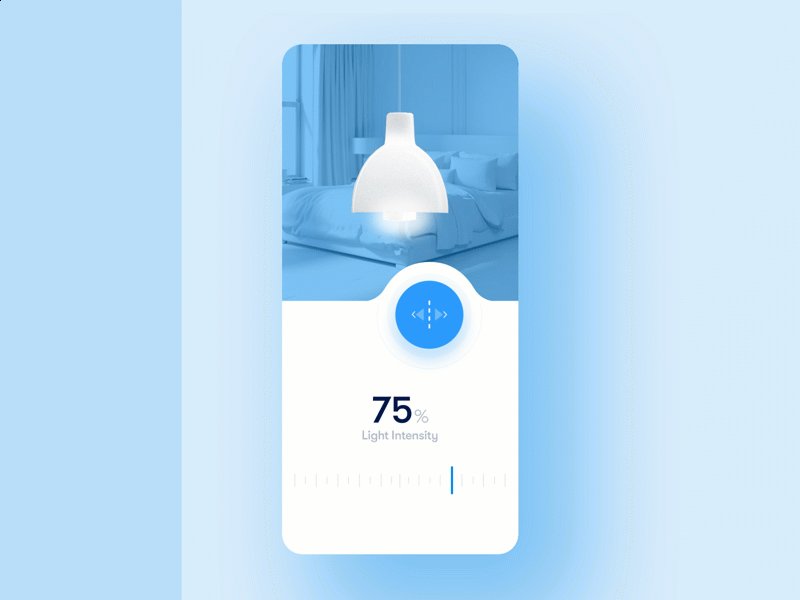
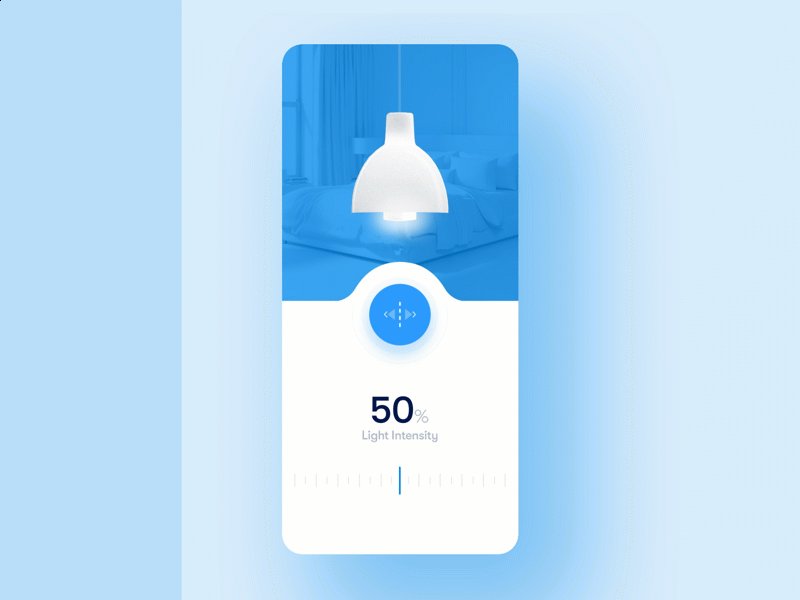
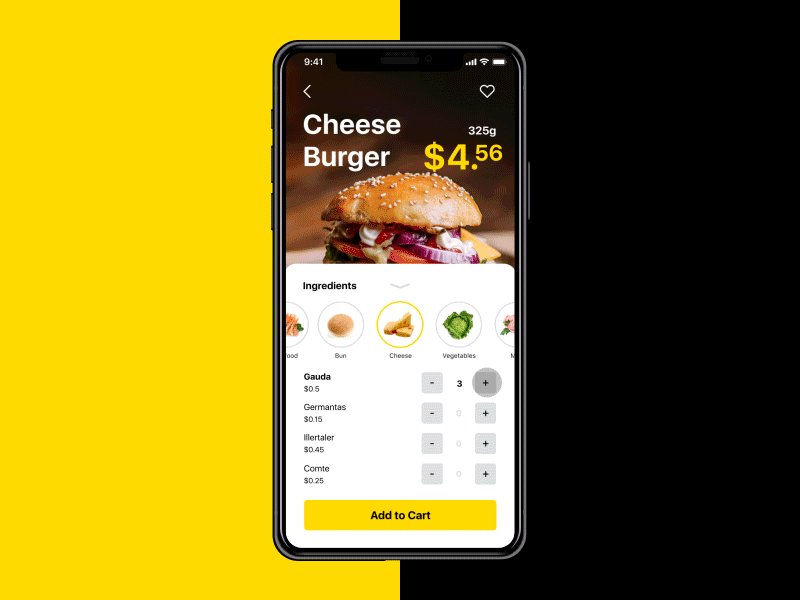
5. Cambio de valor
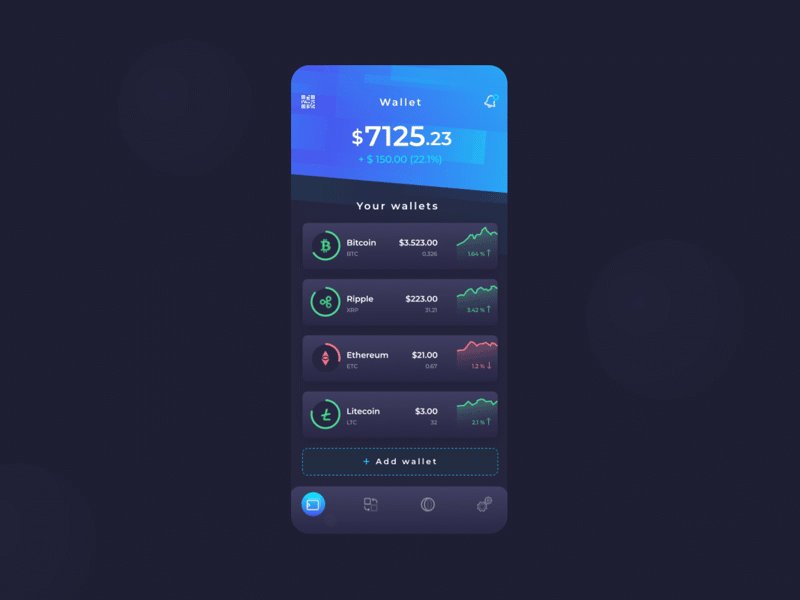
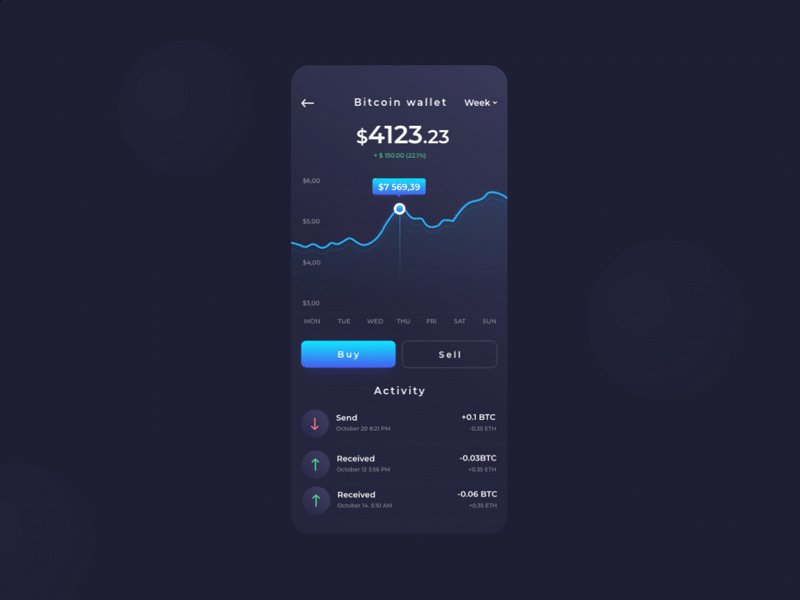
Las representaciones de valor (numéricas, basadas en texto o gráficas) abundan en las interfaces digitales y aparecen en productos que van desde aplicaciones bancarias hasta calendarios personales y sitios de comercio electrónico. Debido a que estas representaciones están vinculadas a conjuntos de datos que existen en la actualidad, están sujetas a cambios.
El cambio de valor comunica la naturaleza dinámica de las representaciones de datos e informa a los usuarios que los datos son interactivos y pueden verse influenciados hasta cierto punto. Cuando los valores se introducen sin movimiento, la disposición de los usuarios a interactuar con los datos disminuye.

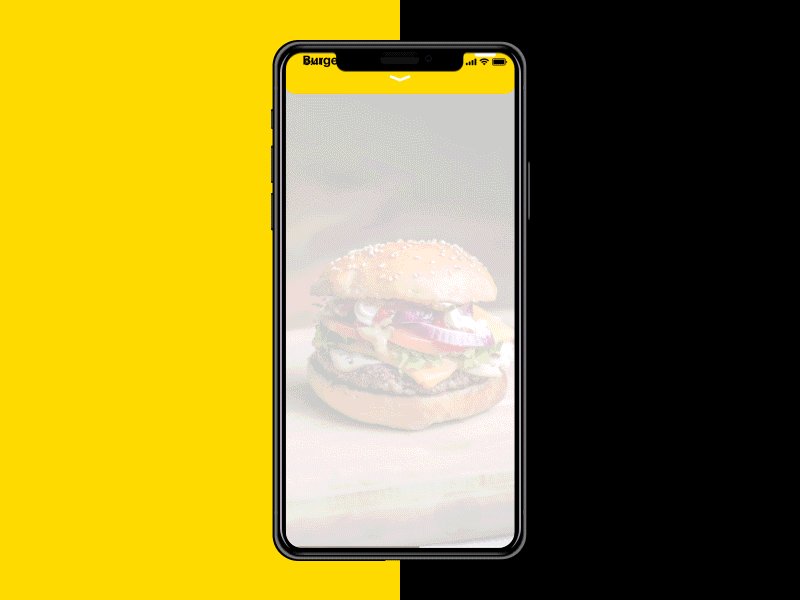
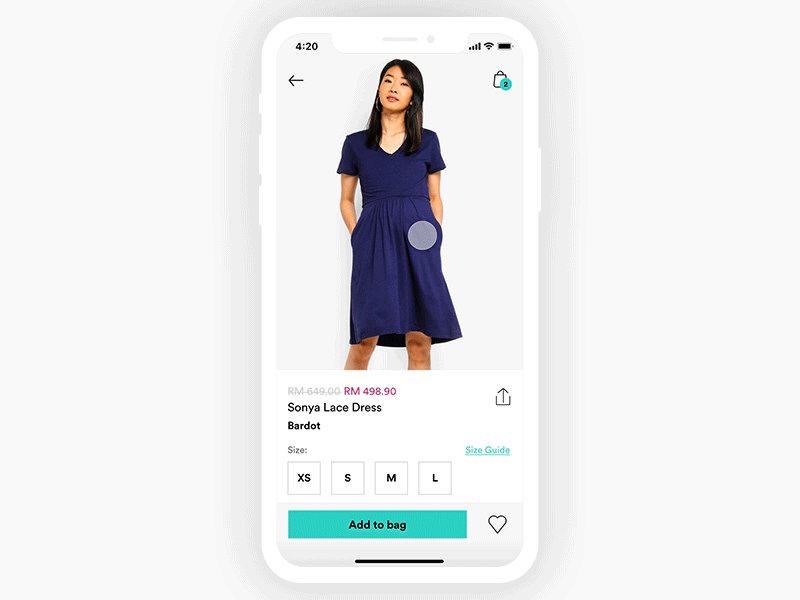
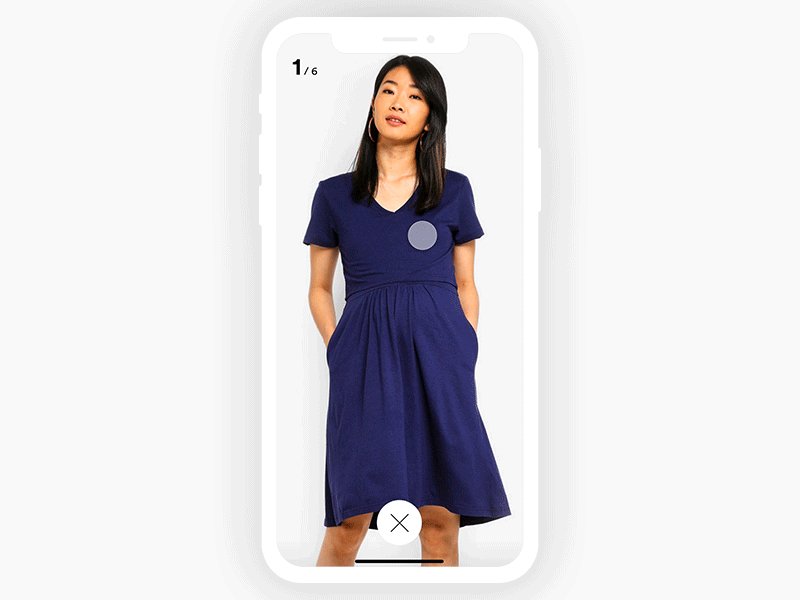
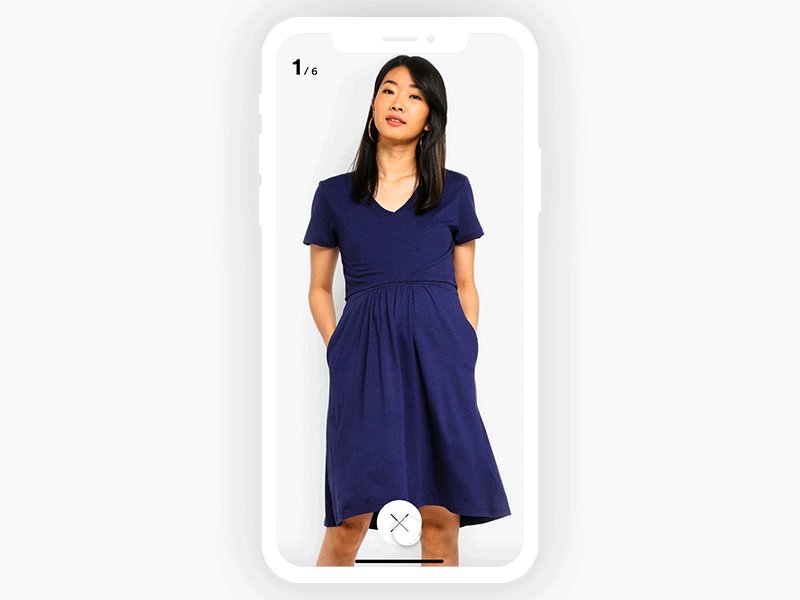
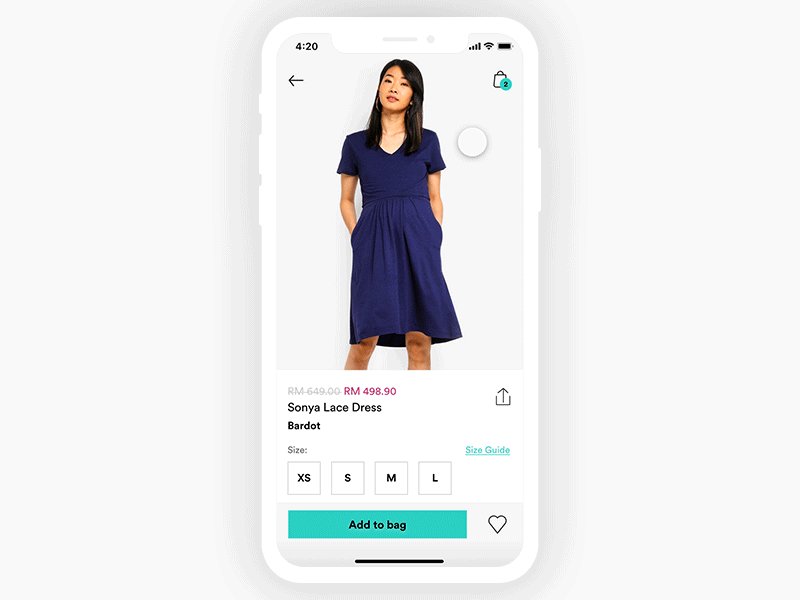
6. Enmascaramiento
El enmascaramiento es la revelación y ocultación estratégica de partes de un elemento de la interfaz de usuario. Al alterar la forma y la escala del perímetro de un elemento, el enmascaramiento señala un cambio en la utilidad al tiempo que permite que el elemento en sí permanezca identificable. Por esta razón, las imágenes detalladas como fotografías e ilustraciones son candidatas ideales.
Desde una perspectiva de usabilidad, los diseñadores pueden implementar el enmascaramiento para mostrar a los usuarios que están progresando a través de una serie de interacciones.

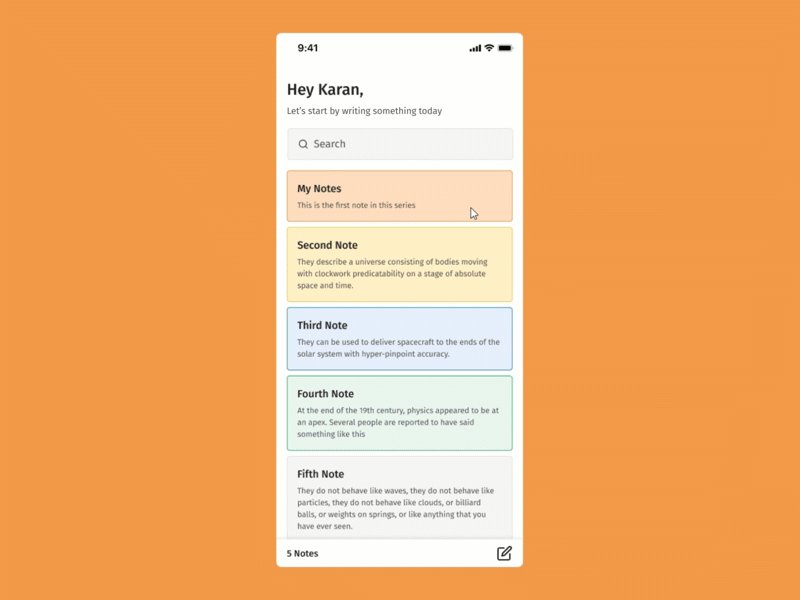
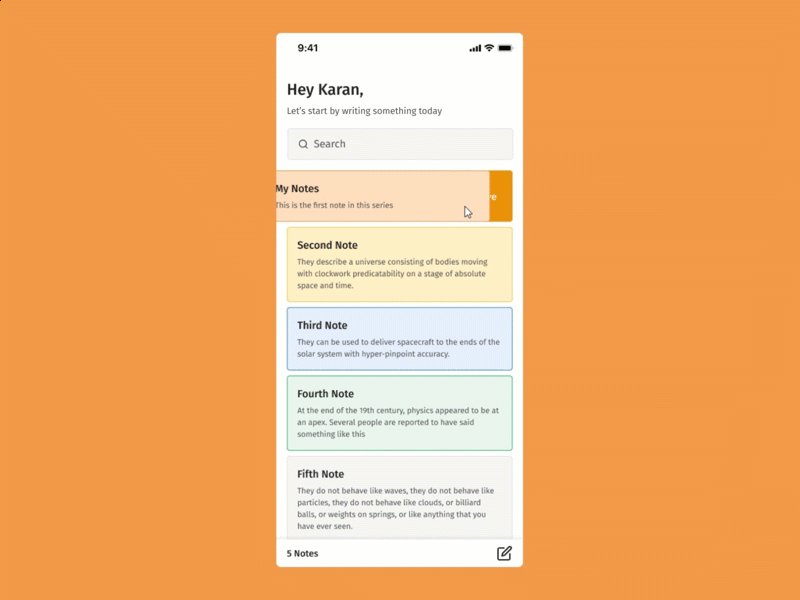
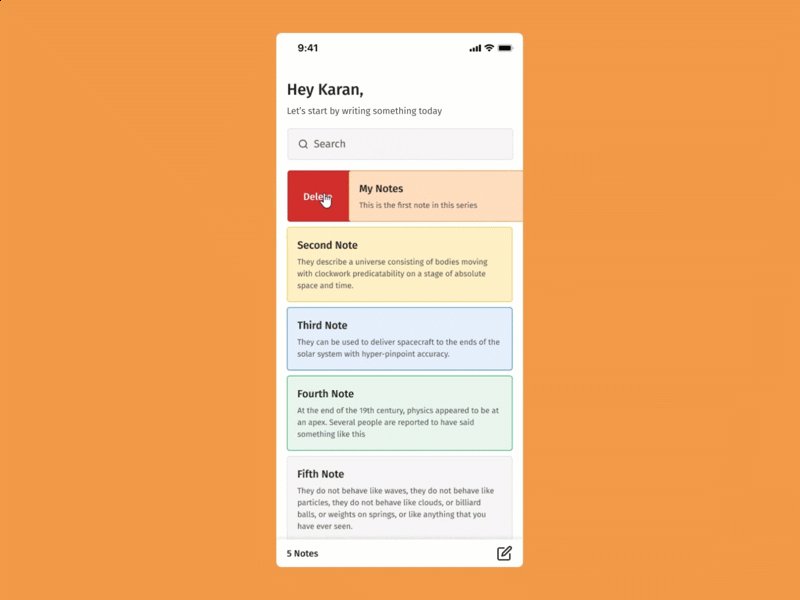
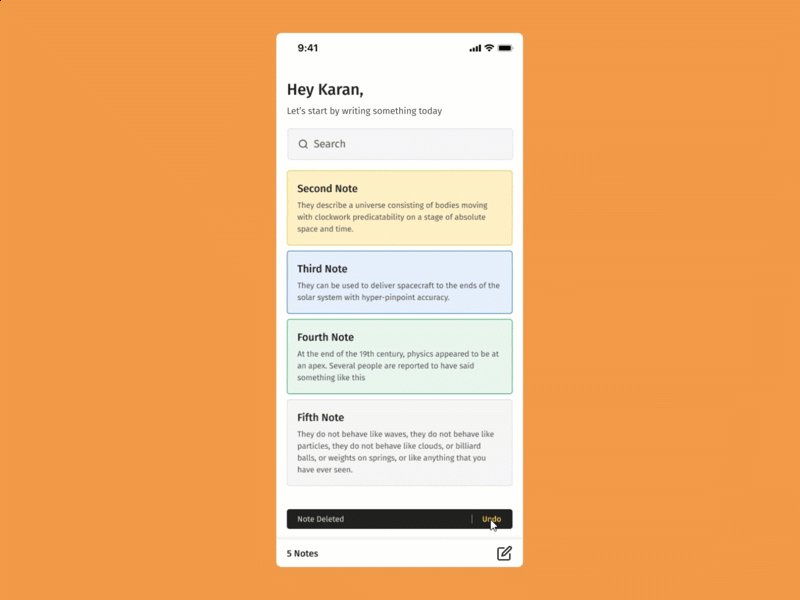
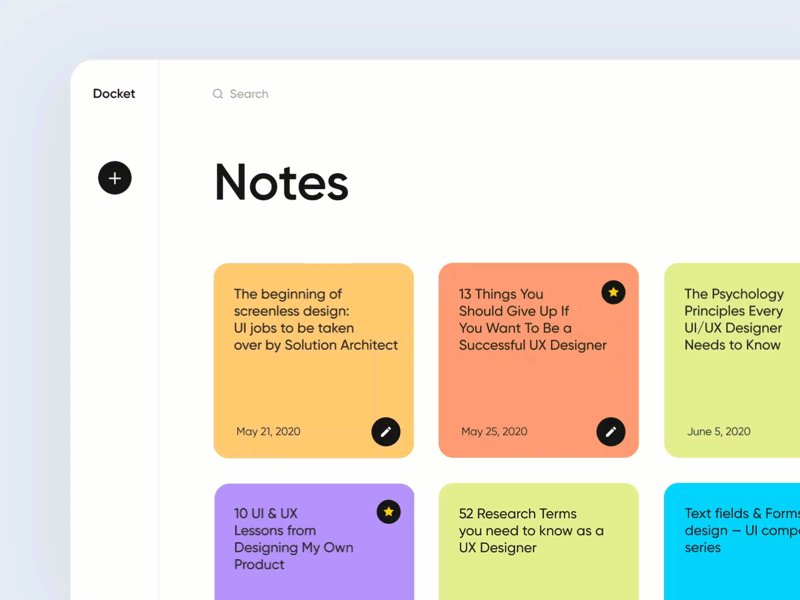
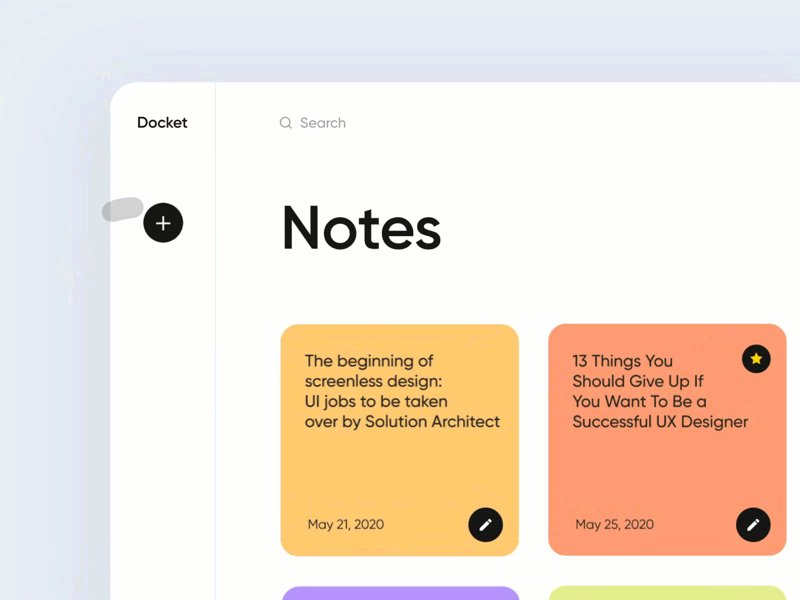
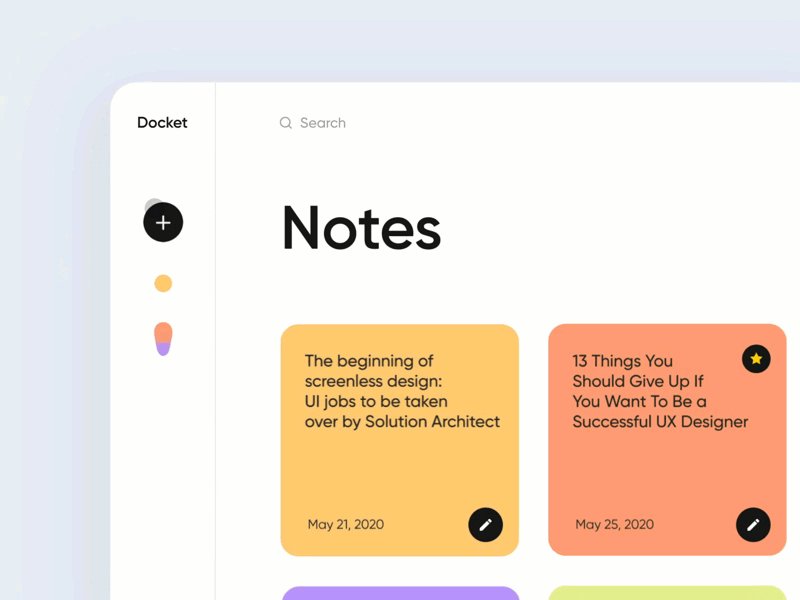
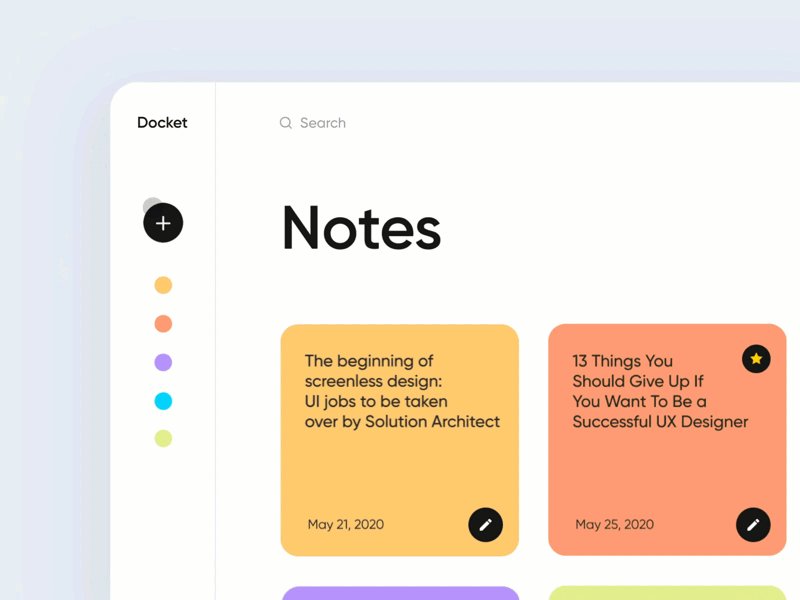
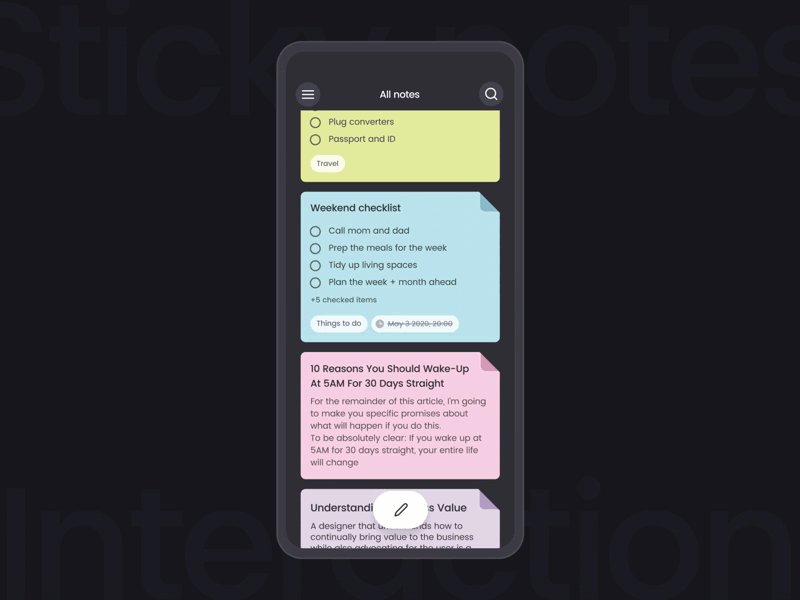
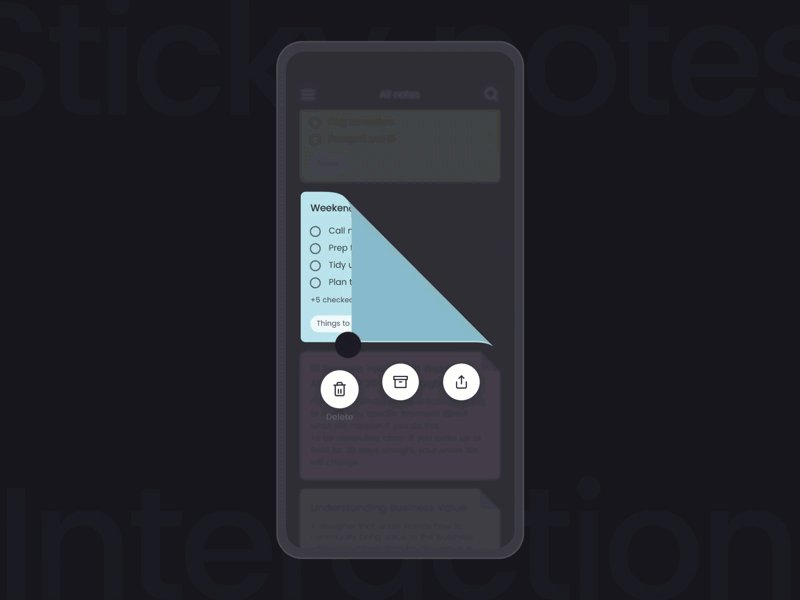
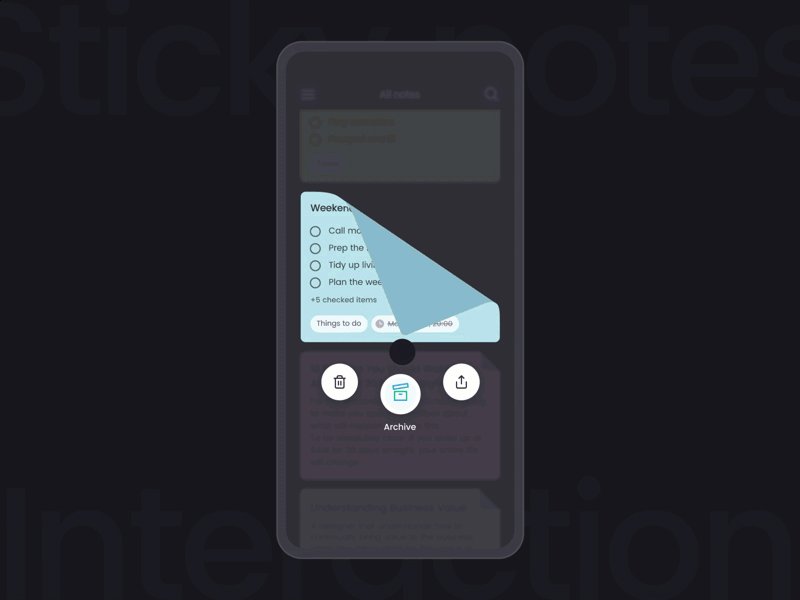
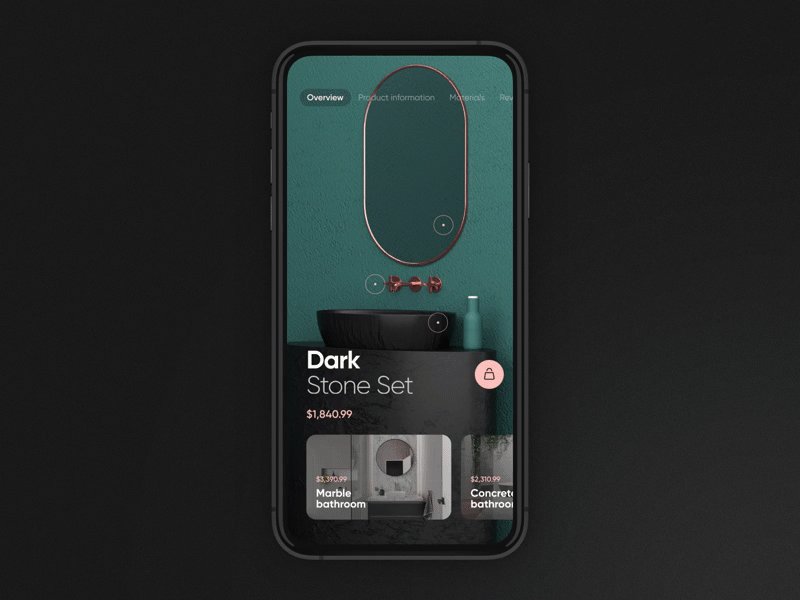
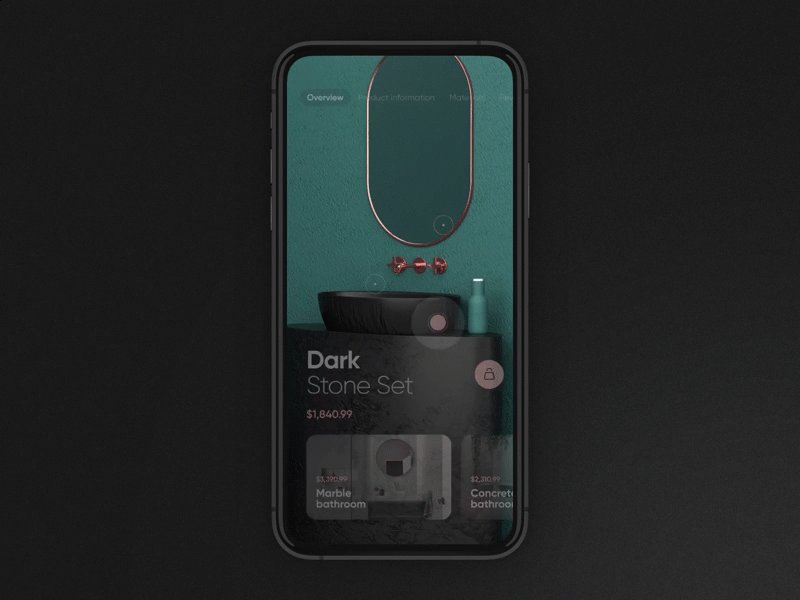
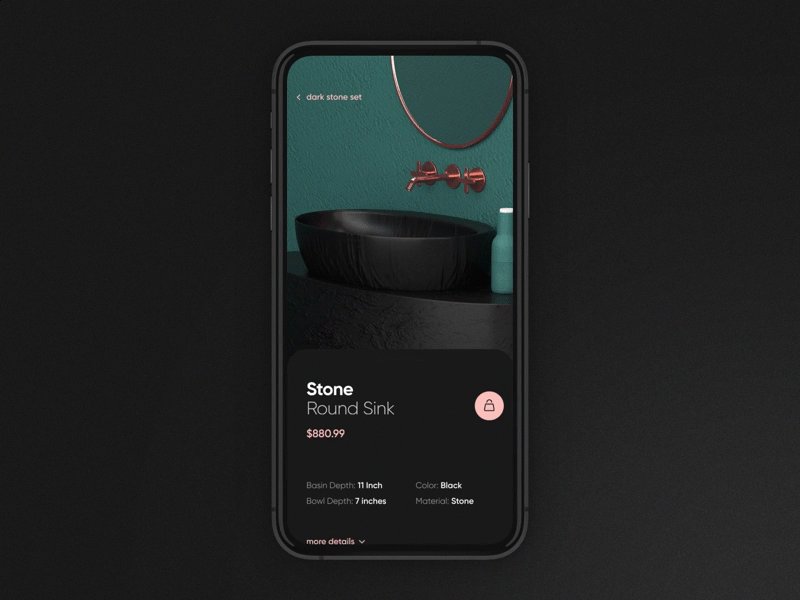
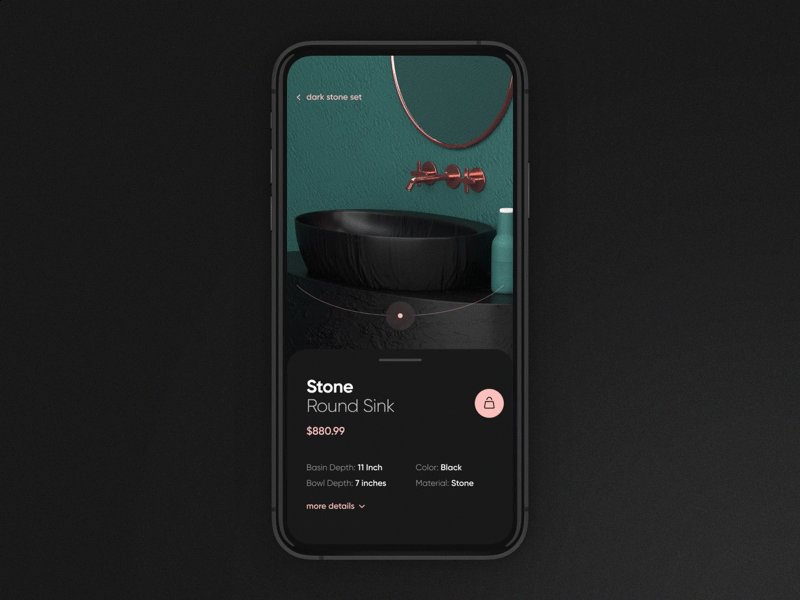
7. superposición
En el espacio 2D, no hay profundidad y los elementos de la interfaz de usuario solo pueden moverse a lo largo del eje X o Y. La superposición crea la ilusión de una distinción de primer plano/fondo en el espacio 2D de las interfaces de usuario. Al simular la profundidad, la superposición permite ocultar y revelar elementos según las necesidades del usuario.
La jerarquía de la información es una consideración importante cuando se emplea la superposición. Por ejemplo, lo primero que los usuarios deberían ver en una aplicación para tomar notas es una lista de sus notas. Luego, la superposición podría usarse para revelar opciones secundarias para cada mensaje, como Eliminar o Archivar .

8. Clonación
La clonación es un comportamiento de movimiento en el que un elemento de la interfaz de usuario se divide en otros. Es una forma inteligente de resaltar información importante u opciones de interacción.
Cuando los elementos de la interfaz de usuario se materializan dentro de una interfaz, necesitan un punto de origen claro que se vincule a un elemento que ya está en pantalla. Si los elementos simplemente estallan o se desvanecen de la nada, los usuarios carecen del contexto necesario para interacciones seguras.

9. Oscurecimiento
Imagina una puerta de vidrio esmerilado. Requiere interacción para abrirse, pero es posible discernir (hasta cierto punto) lo que aguarda al otro lado.
El oscurecimiento funciona de la misma manera. Presenta a los usuarios una interfaz que requiere interacción y, al mismo tiempo, revela una pista de la pantalla a seguir. Los menús de navegación, las pantallas de códigos de acceso y las ventanas de carpetas/archivos son ejemplos comunes.

10. Paralaje
Parallax se muestra cuando dos (o más) elementos de la interfaz de usuario se mueven al mismo tiempo pero a diferentes velocidades. Aquí nuevamente, la intención es establecer una jerarquía.
- Los elementos interactivos se mueven más rápido y aparecen en primer plano.
- Los elementos no interactivos se mueven más lento y retroceden al fondo.
Parallax dirige a los usuarios hacia elementos de interfaz de usuario interactivos al tiempo que permite que los elementos no interactivos permanezcan en la pantalla y conserven la unidad del diseño.

11. Dimensionalidad
La dimensionalidad hace que parezca que los elementos de la interfaz de usuario tienen múltiples lados interactivos, al igual que los objetos en el mundo físico. El comportamiento se logra haciendo que los elementos parezcan plegables, volteables, flotantes o dotados de propiedades de profundidad realistas.
Como dispositivo narrativo, la dimensionalidad implica que los diferentes lados de un elemento de la interfaz de usuario están vinculados y permite transiciones de pantalla perfectas.

12. Dolly y Zoom
Dolly y zoom permiten a los usuarios "viajar" espacialmente a través de los elementos de la interfaz de usuario o aumentar su escala para revelar mayores niveles de detalle.
- Dolly: Dolly ocurre cuando el punto de vista del usuario se acerca (o se aleja) de un elemento de la interfaz de usuario. Imagina a una persona con una cámara caminando hacia una flor para obtener una toma más cercana.
- Zoom: con el zoom, el punto de vista del usuario y el elemento de la interfaz de usuario permanecen fijos, pero el tamaño del elemento aumenta (o disminuye) dentro de la pantalla del usuario. Ahora imagina que la persona se queda quieta y usa la función de zoom de la cámara para hacer que la flor parezca más grande.


El movimiento es comunicación
Las experiencias interactivas exigen movimiento en todas sus formas ágiles y sutiles. Cuando se mantienen los principios del diseño de movimiento, incluso los elementos de interfaz de usuario más rudimentarios se convierten en agentes sofisticados de comunicación humana. Cuando se ignoran los principios, el movimiento incorpora características que no se encuentran en el mundo natural. Ninguna cantidad de esplendor estético puede superar la torpeza resultante.
La relación entre el diseño de movimiento y la UX de los productos digitales está madurando rápidamente. Un enfoque basado en principios para el movimiento evita una confianza indebida en la utilidad fugaz de las tendencias, herramientas y técnicas. Mejor aún, abarca la división entre el movimiento abstracto de elementos en pantallas 2D y la percepción del movimiento en un mundo 3D.
¡Háganos saber lo que piensas! Por favor, deje sus pensamientos, comentarios y comentarios a continuación.
• • •
Lectura adicional en el blog de diseño de Toptal:
- Animación web en la era posterior a Flash
- The Designer's Edge: una descripción general de los complementos de Photoshop
- Retrospectiva de tendencias de diseño de UX 2019
- Familiarización: una guía para los flujos de incorporación de usuarios
- Principios de diseño de UX móvil
