الصفحة الرئيسية - 10 تعليمات وما يجب فعله بشأن التصميم
نشرت: 2016-05-07يبحث المصممون كل عام عن الجديد والفريد والمبتكر. وفي كل عام لا يخيب أملهم. يستمر تصميم مواقع الويب ، خاصة للصفحات الرئيسية ، في عكس التغييرات في طلبات المستهلكين بالإضافة إلى التقنيات الحديثة التي تتيحها.
من السهل الانغماس في أحدث الابتكارات الإبداعية والتعمق في التقنيات الجديدة ، ولكن هناك حكاية تحذيرية ترويها أيضًا. يجب أن يلبي التصميم الاحتياجات العاطفية ومعايير مشاركة الزوار الذين قد يصبحون عملاء / متابعين.
خذ خطوة للوراء
كل تصميم الصفحة الرئيسية هو ، في الأساس ، عرض ترويجي للمبيعات. ما إذا كنت تريد أن يدخل الزائر مسار تحويل المبيعات عن طريق نوع من التحويل ؛ ما إذا كنت تريد أن يكون الزائر في حالة من الرهبة الكافية لمراجعة الصفحات الأخرى ؛ أو ما إذا كنت تريد أن ينخرط الزائر عاطفياً (كقضية خيرية مثلاً) ، عليك أن تفكر فيما يتعلق بالعميل ، وليس تفضيلات التصميم الخاصة بك أو ما تعتقد أنه سيكون "رائعًا". من السهل الانشغال بأشياء مثل اختلاف المنظر والتمرير ، لكن كن على استعداد للتراجع عن نفسك والتفكير في من تصمم من أجله. في حين أن حلوى العين الجديدة مثيرة ، إلا أنها يجب أن تناسب العلامة التجارية والجمهور ، لذا عليك أن تخطو بحذر. إليك بعض ما يجب فعله وما لا يجب فعله والذي سيسود دائمًا ، بغض النظر عن "اتجاهات" التصميم الجديدة التي قد تظهر.
1. قم بتكوين علاقة حميمة مع العلامة التجارية وعملائها
سواء كانت شركة ألعاب أو صائغًا فاخرًا أو موقعًا خيريًا ، فكل منظمة لديها علامة تجارية وصورة العلامة التجارية لتصويرها. هذا يتطلب الكثير من الدراسة والبحث ، وليس مجرد ما قد يقوله الرئيس التنفيذي أو الرئيس التنفيذي. كيف يتم تصوير الشركة على مواقع التواصل الاجتماعي وموقعها الإلكتروني الحالي؟ ما هي "الثقافة" داخل الشركة نفسها؟ ما هو موقع الشركة في مجال عملها؟ كيا ليست كاديلاك والعكس صحيح. البنك التقليدي ليس مقرضًا جديدًا ومبتكرًا. كل منظمة لها شخصية ، وأي صفحة رئيسية يجب أن تتطابق مع تلك الشخصية.
تعرف على العملاء - احصل على ملف تعريف معًا:
وبالمثل ، فإن كل علامة تجارية لها عملاء أو أهداف محتملة. عندما يخطط مسوقو المحتوى لاستراتيجياتهم ، فإنهم حريصون على إنشاء محتوى يجذب عملائهم. يطورون شخصية العميل مفصلة للغاية. إذا كنت تصمم لمؤسسة ما ، فاحصل على CMO واحصل على شخصية العميل. إذا لم يتم تطوير أحدها ، فستحتاج إلى اكتشاف التركيبة السكانية لعملائها النموذجيين و / أو السوق المستهدف ، قبل أن تبدأ في التصميم. يجب أن يروق التصميم لهذا العميل ، وليس لك أو لأي شخص في الشركة.
ما يروق لصاحب الشركة قد لا يروق لعملائه. في بعض الأحيان يكون من الصعب إقناع أصحاب الشركة بذلك. في عام 1971 ، صممت كارولين ديفيدسون ، وطالبة الفنون والتصميم ، نايك سووش. لم يكن فيل نايت سعيدًا به ، لكنه وافق على تجربته. إنه لأمر جيد أنه ذهب مع المصمم وليس أفكاره الأولية. قد تضطر إلى أن تكون حازمًا بعض الشيء هنا ، ودبلوماسيًا في هذا التأكيد. إذا لم تتمكن من الحصول على اتفاق ، فاقترح اختبار A / B لتصميمين. والدليل يكمن في عدد أولئك الذين يبقون لفترة أطول والذين يعتنقون الدين بطريقة ما.
2. قم بدراسة علم نفس المحتوى المرئي واستخدمه أثناء التصميم
لطالما ارتبطت سيكولوجية التسويق بالنص المستخدم - خلق إحساس بالإلحاح ، وجذب الرغبة في الانتماء ، وما إلى ذلك. هناك أيضًا سيكولوجية محددة للمحتوى المرئي ، ويزودنا علم الأعصاب بمزيد من المعلومات حول هذا كل عام . يتم تغطية بعض من هذا في مدرسة التصميم ، بالطبع ، ولكن البعض الآخر ليس كذلك. تتعلق سيكولوجية التصميم بالنص الذي تستخدمه وأيضًا بمبادئ علم النفس العصبي المتضمنة في المرئيات التي تقوم بإنشائها.
- الردود الحشوية : لقد مررنا جميعًا بهذه التجارب. نحن ننظر إلى الصفحة الرئيسية ونحبها تمامًا (أو نكرهها). لا يمكننا تحديد السبب بالضبط ، لكن عقلنا الباطن يتفاعل مع بعض المحفزات التي تم تنشيطها من خلال الصورة. يخبرنا علم النفس أن هذه الأنواع من ردود الفعل عادةً ما يتم تنشيطها من خلال الرغبات والاحتياجات الأساسية - الأمان والتهديد والراحة والحب والبقاء وما إلى ذلك. يعزز التصميم الأنيق الشعور بالأمان والأمان - وهو شيء قد لا ندركه.
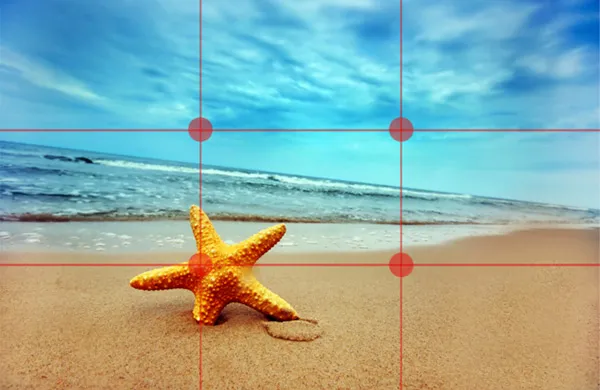
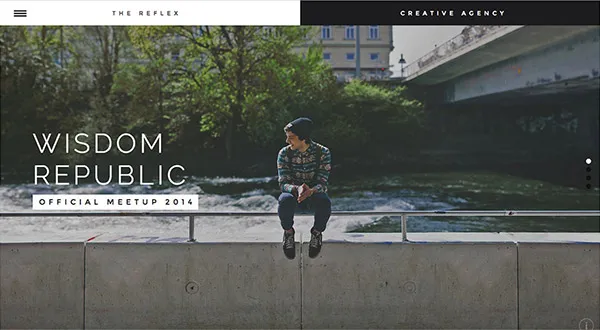
حركة العين : إذا لم تكن قد قرأت عن برمجة اللغويات العصبية ، فيجب عليك ذلك. يتعلق هذا الفرع من علم الأعصاب على وجه التحديد بحركة العين على الصفحة. نتج عن بعض هذا البحث "قاعدة الأثلاث". لقد قرأت ومارست واستخدمت تصميمات الشبكة كثيرًا. ومع ذلك ، فإن قاعدة الأثلاث تتعلق بالمكان الذي تذهب إليه العين عندما تصل إلى الصفحة لأول مرة - هناك 4 نقاط تتشكل من تقاطعات قسم صفحة tic-tac-toe. ألق نظرة على هذه الصفحة:

يتم وضع أهم عنصر في الصفحة في أحد هذه التقاطعات الأربعة. تقع التقاطعات السفلية في الجزء السفلي غير المرئي من الصفحة ، وهو ما قد يتعارض مع "قواعد" التصميم التقليدية ، لكن علماء الأعصاب يختلفون في الرأي. إذا كنت تريد رؤية المزيد من المعلومات ، يمكنك استخدام الرف الدائري ووضعه في منطقة أعلى تقاطعين. إنها طريقة شائعة جدًا وتستخدم على نطاق واسع في الوقت الحاضر.
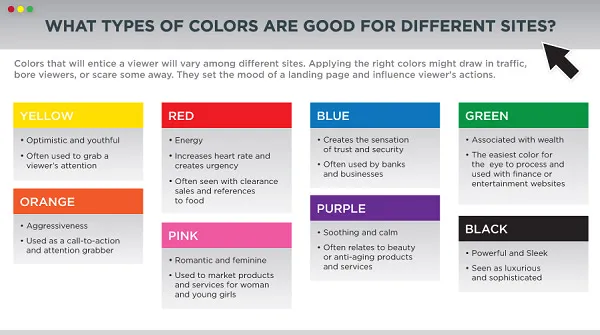
المزاج واللون / اللون : يجب أن يتطابق التصميم مع كل شيء يتعلق بمزاج ونبرة المنتج أو الخدمة المقدمة. يعرف معظم المصممين هذا بالطبع ، لكن علم نفس اللون يلعب دورًا رئيسيًا في تكوين هذا المزاج والنغمة والعواطف:

3. قم بتجربة الأنماط. لا تطرف الأنماط
هناك ثلاثة أنواع من الأنماط التي يمكنك استخدامها ، ولكن ، مرة أخرى ، عندما تختار نمطًا ما ، كن حذرًا - يجب أن يتطابق مع مهمة المنظمة ويجب عدم المبالغة فيه. لحسن الحظ ، هناك العديد من الموارد والتطبيقات للأنماط ، أنت سوف تجد واحدة تتطابق. فيما يلي بعض الأمثلة على الأنماط التي تتحدث عن هدف الشركة وشخصيتها.
النمط التوليدي : هذه أنماط متكررة - تصميمات هندسية ، جزيئات ، إلخ. قد يكون بعضها دقيقًا تمامًا ؛ البعض الآخر يمكن أن يكون جريئًا ومقنعًا. فيما يلي أمثلة لكل منها:

هذا النمط دقيق وناعم - بالنسبة لموقع تكوين الموسيقى الفرنسي.

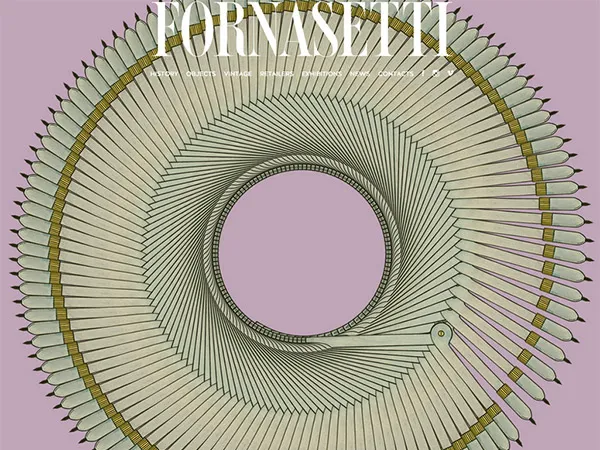
هذا النمط خاص بشركة أثاث إيطالية معاصرة. مقابل هذا النمط المتحرك ، تتطاير صور الأثاث داخل الصفحة وعبرها.
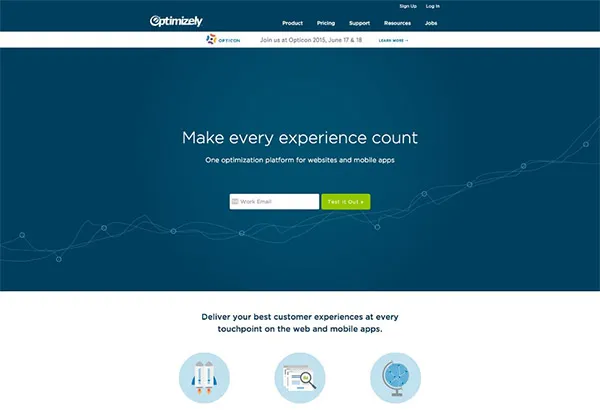
يساعد هذان النموذجان على تعزيز هوية المنظمة وجذب قاعدة عملائها / أتباعها.أنماط البيانات : تبيع الكثير من الشركات خدمات مجردة وليست منتجات ملموسة. يجب أن تعكس أنماط الخلفية المستخدمة ذلك. يمكن أن تكون هذه الأنماط مستوحاة من الرياضيات أو التكنولوجيا المتقدمة ، ويمكن أن تعطي إحساسًا بـ "ما وراء الدنيوية". فيما يلي مثال على نمط بيانات دقيق للغاية ومبسط لـ Optimizely:

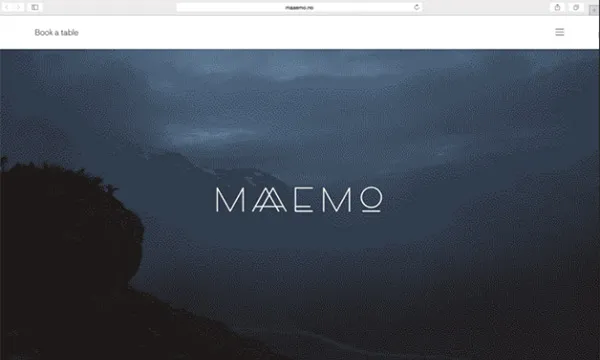
المنظر : يقوم العديد من المصممين بتجربة اختلاف المنظر ، ويمكن أن يكون التأثير مذهلاً للغاية. بينما من الواضح أنك لا تستطيع رؤية الحركة ، فإليك موقع ويب يقوم بذلك على أكمل وجه.


Maaemo هو مطعم نرويجي راقي. تتنقل الغيوم عبر السماء بينما يظل الاسم ثابتًا. يمكن أن يكون المنظر مذهلاً ، ولكن فقط إذا تم القيام به بشكل صحيح. لا يمكن أن تكون بقية العناصر المرئية والنصوص مشغولة جدًا ، أو يتم فقد التأثير بالكامل ، ويترك الزائر مرتبكًا وقصفًا.
- أنماط الرسوم المتحركة : يمكن أن تكون الأجزاء المتحركة عامل جذب كبير ، وهناك تقنية أحدث تجعلها ممتعة وجذابة للغاية. علاوة على ذلك ، فإن السهولة التي يمكن بها للمصممين الآن إضافة الرسوم المتحركة قد تسببت في الإفراط في بعض الشيء. مرة أخرى ، ضع في اعتبارك الجمهور وشخصية الشركة قبل إضافة الرسوم المتحركة. هذا مثال من Manchester Masters Fieldwork ، شركة تصميم مواقع ويب بريطانية ، يوضح نوع الرسوم المتحركة التي يمكنهم إنتاجها. لا يمكنك تجربة الرسوم المتحركة لجميع الحلقات والحركة. إنها بالطبع مبالغة وستكون مناسبة لموقع يبيع منتجات الأطفال.
أنماط الشبكة : يمكن استخدام تصميم الشبكة التقليدي لوضع كائنات الخلفية في نمط متماثل. ضع في اعتبارك نمط شبكة الخلفية هذا لـ Aark Collective ، بائع ساعات - مثالي.

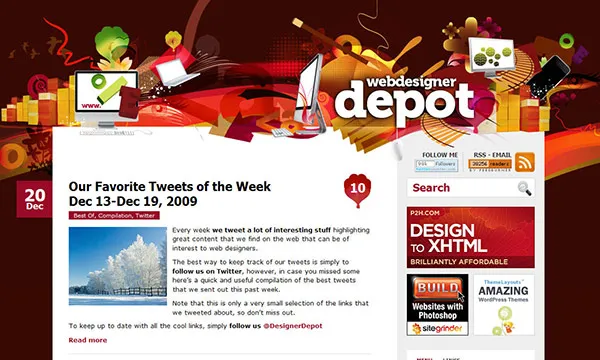
النزيف : هذا عنصر تصميم جديد نسبيًا ولكنه يستحق ، ومناسب لأنواع معينة من الشركات. بشكل أساسي ، يبدأ النمط على صفحة المحتوى ثم ينتقل إلى خلفية ملونة صلبة. إليك كيفية استخدام Web Designer Depot في الحصول عليها لموقعهم الخاص.

4. ابحث عن طريقة فريدة لتصميم الأزرار
قد يكون استخدام أزرار التنقل التقليدية مملًا بعض الشيء. لا يجب أن يكونوا كذلك إذا كان من الممكن دمجها في تصميم الصفحة الرئيسية. فيما يلي طريقتان وضع المصممون بهما بعض المرح في الصفحة وأزرارها.
ألق نظرة على الصفحة الرئيسية لـ Small Stone - إنهم يبيعون مقاطع الفيديو والموسيقى. تم تصميم القائمة في لوحة صوت قديمة ، والمقابض هي أزرار التنقل - فريدة جدًا.

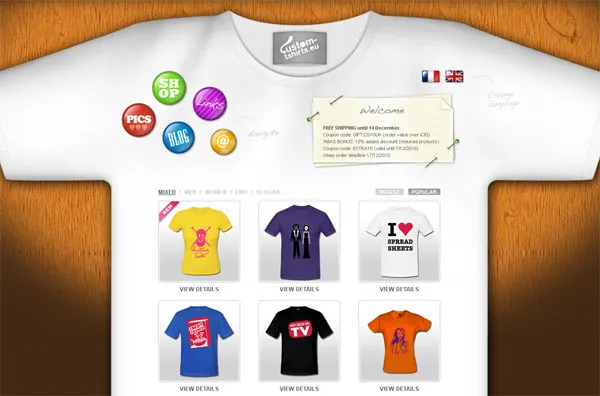
Custom Tshirts هي شركة بريطانية تسمح للعملاء بتصميم قمصانهم بأنفسهم. يتم وضع أزرار التنقل على القميص ، جنبًا إلى جنب مع عناصر القائمة الأخرى في الأسفل.

5. تجربة القوائم
تمامًا مثل الأزرار ، يمكن أن تكون القوائم مملة جدًا أيضًا. بالإضافة إلى ذلك ، يمكنهم الانتقاص من التصميم الجميل. أصبح إخفاء القائمة الآن مفهومًا إلى حد كبير من قبل الزائرين طالما أنه في الزاوية العلوية اليسرى أو اليمنى مع عنصر الهامبرغر المكون من ثلاثة أشرطة. هذا ينظف الموقع. هناك بعض العيوب ، لذا أجرِ بحثك وتعرّف على ما إذا كان ذلك مناسبًا للمؤسسة.

لا يزال المصممون الآخرون قد جربوا جعل الصفحة الرئيسية بأكملها في القائمة كما يلي:

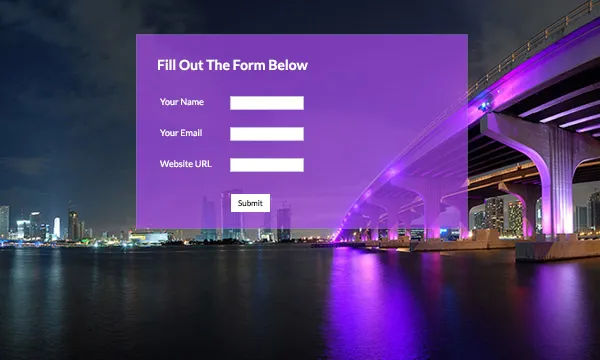
6. اجعل النماذج مُرضية أو مرحة:
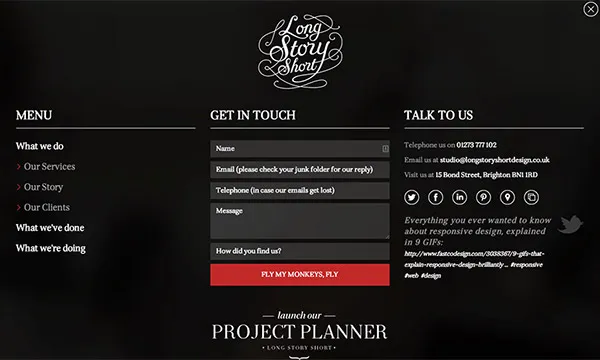
لا يظهر النموذج عادةً في الصفحة الرئيسية للموقع ، ولكنه يعمل مع بعض الشركات ، إذا كان التصميم إما ممتعًا أو يوفر القليل من المرح للزائر. عندما يتطابق النموذج مع الموضوع ، قد تتمكن من التخلص منه. فيما يلي مثالان على النماذج الموجودة مباشرة في الصفحة الرئيسية:

قد تكون فكرة جيدة لموقع السفر.
فيما يلي عينة لوكالة تصميم وإنشاء علامات تجارية في المملكة المتحدة.

7. قم بإضافة أشياء جديدة إلى الصفحة الرئيسية في كثير من الأحيان ؛ لا تدعها تذهب قديمة
يحب الأشخاص التنوع ، ويكون ذلك ممتعًا عند عودتهم إلى موقع ويب لمشاهدة بعض الصور والنصوص الجديدة. سيؤدي الاحتفاظ بالشعار والموضوع والألوان وعناصر التنقل نفسها إلى إعلامهم بوجودهم على الموقع الصحيح ، ولكن من الجيد القيام بالأشياء الجديدة.
Portuondo هو موقع ويب لديكور المنزل يقدم صورة جديدة على صفحته الرئيسية بانتظام ، وقد يحافظ على عودة الزوار والعملاء لمجرد رؤية فكرة التصميم الجديدة التي يتم عرضها.

8. لا تطرف النص
بالطبع ، يجب أن يكون لديك نص. يحتاج الزائر إلى معرفة مكان هبوطه ، وهذه هي المهمة الأولى لأي نص. أبعد من ذلك ، يكون الحد الأدنى. بعض الصفحات الرئيسية الأكثر لفتًا للنظر لا تحتوي تقريبًا على نصوص ، وهذا يسمح للزوار بالاستمتاع بالتصميم والاستمتاع به للحظة فقط قبل أن يبدأوا في التنقل. وبالطبع ، من نافلة القول أن النص الرائع مخصص فقط للعناوين الكبيرة وفقط إذا كان يتماشى مع مزاج ونبرة الشركة.
9. جرب تصميم موقع من صفحة واحدة
كل شيء موجود في الصفحة الرئيسية ، ويقوم الزائر بالتمرير فقط. يجب تحميل هذه المواقع مرة واحدة فقط ، ويمكنك وضع الأزرار في الجزء العلوي لنقل الزائر إلى المكان الموجود على الصفحة للحصول على معلومات محددة. تحظى هذه بشعبية خاصة لدى أشخاص مثلك ومع فنانين آخرين.

10. لا تستخدم دوارات الصفحة الأولى
قد لا يكون من الجيد أن تنتهي بسلبية ، لكن رغم شيوعها ، هناك الكثير من المشاكل معها. قد يضيفون بعض الاهتمام البصري ، وبالتأكيد يقللون من الفوضى على الصفحة الرئيسية ، ولكن هناك عيوب محددة. إنها ضارة بالنسبة إلى مُحسّنات محرّكات البحث ، ويمكن أن تخلق مشاكل في الأداء (وقت التحميل ، ودقة الصورة ، وما إلى ذلك) ، وقد يلزم وضع محتوى آخر مهم في الجزء السفلي غير المرئي من الصفحة.
خاتمة
هناك بالتأكيد الكثير مما يجب فعله وما لا يجب فعله لتصميم الويب. من المحتمل أن يكون لديك بالفعل حيواناتك الأليفة ومضايقاتك. هناك بالفعل مفتاح واحد جاهز. الهدف من تصميم موقع الويب هو دمجك أنت ، المصمم والفنان ، مع المؤسسة ومستهلكيها. والأهم من بين الثلاثة هو المستهلك دائمًا. إذا كنت تتذكر التصميم مع وضع هذا الجمهور المستهدف في الاعتبار ، فستحقق مهمة تصميم الصفحة الرئيسية الرائعة.
