الاستفادة من إطار السلك في التصميم
نشرت: 2016-05-10تعود العادات السيئة إلى الأيام ، عندما كنا نحصل على أفكار مشاريع جديدة ومستندات متطلبات المستخدم من عملائنا ، ربما ارسم بعض الأفكار وانتقل إلى تصميم Photoshop المثير للاهتمام.
كان منطقنا وراء هذه المنهجية هو ضرب بوابة التصميم على الفور لإتاحة الوقت للمراجعة.
بعد مرور بعض الوقت أدركنا أننا أمضينا الكثير من الوقت في التصميم ، لماذا؟ استغرقت التنقيحات كل الوقت. كانت المراجعات معقدة. كان علينا تعديل التخطيطات والرسومات والطباعة. كان كل شيء محبطًا وكارثيًا للجداول الزمنية للمشروع ومقلقًا للعملاء ومرهقًا بالنسبة لنا. لقد استغرق الأمر بعض الوقت قبل أن ندرك أننا بحاجة إلى نهج مختلف. قررنا العودة إلى العملية الأولية "Square One" التي تجاهلناها سابقًا "تأطير الأسلاك". بدأنا بإطارات Gray-box wireframe التي تم تضمينها في عملية التصميم الخاصة بنا ، ثم انتقلنا إلى عملية أخرى وأضفناها إلى عملية التصميم. في النهاية ، كان النموذج في مكانه ، بفضل "تأطير الأسلاك" ، فقد وفر وقتنا وساعدنا في معالجة المشكلات في وقت مبكر. لهذا السبب ، فإنني أصوّت للتأطير السلكي باعتباره "البوابة الأولى" في عملية التصميم.
تصميمات تجربة المستخدم ذات الإطار السلكي
من يدري ، في المرحلة المبكرة ، يمكنك التعرف على تحديات قابلية الاستخدام المحتملة في تصميماتك. أحيانًا يكون مفهوم المشروع الرائع مع متطلبات المستخدم الصارمة (URS) ، أثناء العملية الأولية يبدو أنها سارية. مرة أخرى يحدث الأسوأ عندما نبدأ في وضع الخطط للأوراق ، "ماذا حدث؟" لقد تجاهلنا الإطار السلكي الذي يستغرق بضع دقائق فقط لرسم خطة أكثر من Photoshop الملون. من الأفضل البدء في التعديل في وقت أبكر من وقت لاحق.
تأطير الأسلاك كأداة لإدارة الوقت
إدارة الوقت هي تقنية مهمة لكل مشروع ناجح إذا كان المشروع في إطار زمني ضيق ؛ قد تفكر في "سبب تضييع وقتي في وضع إطارات الأسلاك ، لذلك من الأفضل أن أتخطى برنامج فوتوشوب الملون." لقد ارتكبنا هذا الخطأ في البداية ، ولكن بدلاً من ذلك انتهى بنا الأمر إلى مراجعة المفهوم الكامل الذي كان يستغرق وقتًا طويلاً ومضيعة للموارد. تعد مراجعة المربعات الرمادية والرسومات أسهل بكثير من مراجعة تصميمات الألوان الكاملة المدمجة مع العديد من العناصر المعقدة.
يُستخدم الإطار السلكي لإنشاء بُعد حقيقي وصحيح للصفحة. بمجرد موافقة العميل ، نحتاج فقط إلى علاج رسومي لتعزيز مظهره. الحيلة هي أنه إذا كانت الإطارات السلكية والرسومات والمربعات الرمادية مرتبة ، فلن يكون لدينا وقت للمراجعة. بدلاً من ذلك ، سوف نتخطى إلى الجزء "المرئي" من العملية التالية.
تأطير الأسلاك لربط العميل
يحدث أحيانًا أن يكون تخطيط الصفحة بالألوان مصدر إلهاء لعملائنا ؛ ربما يكره العميل اللون "البنفسجي" حيث تجد مشاعر العميل صعوبة في التركيز على الخطة. قد تكون ردود أفعالهم سلبية بسبب مشاعرهم. قد ينتهي بهم الأمر بطلب "البدء من جديد" ، قد تكون التصميمات جيدة ، لكن الشيء الوحيد الذي أزعج العميل هو اللون "الأرجواني". لذلك فإن استخدام المربعات الرمادية والرسومات هو وسيلة فعالة ، لأنها تقضي على انحرافات العناصر.
سيساعد الإطار السلكي في الحصول على تعليقات بخصوص الحجم والتخطيط دون أن يركز العميل على المظهر فقط. يساعدنا استخدام نهج الهيكل السلكي أيضًا في معرفة المزيد عن العميل ، وما الذي يحبه؟ الأنماط ، والطباعة ، وما إلى ذلك ، والعرض التقديمي في إطار الأسلاك ، مثل وقت الترابط ، وردود الفعل والتفاعل تجعلك تعرف عنها وتصاميمها وماذا تتوقع في المراحل المستقبلية من المشروع؟ عندما تقوم برسم مسودة أولية على الورق ، سيستمر العميل في التعليق على الرموز والأزرار والخطوط وما إلى ذلك. سينتهي الأمر بالقول إنه يفضل أزرارًا أكبر من الأزرار الأصغر وما إلى ذلك. في النهاية ، يتعلم المصمم من العملاء ويبدأ في مراقبة أنماط التغذية الراجعة والتعلم ، فامتلاك المعرفة يمكن أن يوفر وقتك وطاقتك ومواردك.
7 أشياء رائعة حول Wireframes
1. يعزز خبرة فريق العمل
تجمع عملية التأطير السلكي مجموعات مختلفة من الأشخاص ذوي المهارات المختلفة معًا ؛ الجميع جزء من عملية المشروع. يجتمع مديرو المشاريع والمصممين والمطورين معًا لتحقيق هدف ما. هذا مهم لأنه يحسن العمل الجماعي ويجعل أعضاء الفريق يفهمون بعضهم البعض أكثر. مع نموذج "الشلال" ، يمكن كسر المشاريع في الواقع.
2. الاتصالات الشفافة
تدفق الاتصالات السلس ، اعتدنا أن نعاني حيث لم يتم تضمين بعض أعضاء الفريق مثل المطورين في مناقشة المشروع. من خلال تضمين كل شخص في عملية التأطير السلكي ، يتم فرز المشكلة. يمكن للمطور اكتشاف مشكلة في وقت سابق قد يتم تفويتها في رسائل البريد الإلكتروني والمحادثات. من ناحية أخرى ، المواصفات أنيقة وجميلة ولكن يصعب تصورها.
3. إشراك العملاء
يحدث أحيانًا أن يكون تخطيط الصفحة بالألوان مصدر إلهاء لعملائنا ؛ ربما يكره العميل اللون "البنفسجي" حيث تجد مشاعر العميل صعوبة في التركيز على الخطة. قد تكون ردود أفعالهم سلبية بسبب مشاعرهم. قد ينتهي بهم الأمر بطلب "البدء من جديد" ، قد تكون التصميمات جيدة ، لكن الشيء الوحيد الذي أزعج العميل هو اللون "الأرجواني". لذلك فإن استخدام المربعات الرمادية والرسومات هو وسيلة فعالة ، لأنها تقضي على انحرافات العناصر.
سيساعد الإطار السلكي في الحصول على تعليقات بخصوص الحجم والتخطيط دون أن يركز العميل على المظهر فقط. يساعدنا استخدام نهج الهيكل السلكي أيضًا في معرفة المزيد عن العميل ، وما الذي يحبه؟ الأنماط ، والطباعة ، وما إلى ذلك ، والعرض التقديمي في إطار الأسلاك ، مثل وقت الترابط ، وردود الفعل والتفاعل تجعلك تعرف عنها وتصاميمها وماذا تتوقع في المراحل المستقبلية من المشروع؟ عندما تقوم برسم مسودة أولية على الورق ، سيستمر العميل في التعليق على الرموز والأزرار والخطوط وما إلى ذلك. سينتهي بهم الأمر بالقول إنهم يفضلون أزرارًا أكبر من الأزرار الأصغر وما إلى ذلك. في النهاية ، يتعلم المصمم من العملاء ويبدأ في المشاهدة لأنماط التغذية الراجعة والتعلم ، فإن امتلاك المعرفة يمكن أن يوفر وقتك وطاقتك ومواردك.
4. مناهج مختلفة
يسمح العصف الذهني للناس بالتوصل إلى طرق مختلفة لمعالجة المشاريع. من السهل إنتاجها ورسمها خاصة في الأوراق ، كل ما تحتاجه هو قلم رصاص وقطعة من الورق ، ونحن نتعامل مع المشاكل من زوايا مختلفة ونرسمها على قطعة من الورق. يمكنك دمج المهمة وحذفها حتى تحصل على وظيفتين أو أربعة مهام منطقية.
تشمل الأساليب المختلفة النهج التقني الجديد والميزات التكنولوجية الشائعة ، وتجربة المستخدمين واختبار قابلية الاستخدام لكيفية تحقيق المستخدمين لهدف ومهمة بسرعة قبل الشعور بالملل ، وبالتالي يؤدي إلى إجهاض المهام ، مرة أخرى النهج البيئي - من هم أصحاب المصلحة؟ ما هي المجالات التي نستهدفها؟ ما هي أنواع الميزات المهمة التي يمكن أن تتلاءم بسهولة مع صاحب مصلحة معين ومجال مُركّز؟
5. أساس للاختبار
باستخدام 3 أو 5 نماذج أولية ، يمكنك اختبار رسم تخطيطي للمشروع مع مستخدمين حقيقيين. هناك تصور بأنه لا يمكننا اختباره إلا باستخدام نموذج HTML أولي مكتمل ، لكن هذا ليس صحيحًا. أيضًا ، يمكن استخدام الإطارات السلكية المرسومة يدويًا للاختبار. يمكنك طرح اقتراح من المستخدم حول الأزرار التي يرغبون في النقر فوقها ؛ يمكنهم أيضًا الحصول على تعليقات حول علامات التسمية وأخيرًا يمكنهم المساعدة في التحقق مما إذا كان لديهم التسلسل الهرمي المرئي الصحيح. يساعد الاختبار عبر الهيكل الشبكي في تحديد المشكلات في وقت مبكر.

6. تم إنتاج مشروع أسرع
يستغرق الأمر القليل من الوقت والمال لتصميم نموذج أولي لمشروع قائم على الهيكل الشبكي ، وذلك بسبب مشاركة مجموعات مختلفة من الأشخاص في عملية تأطير الأسلاك. لذلك ، يتم التعامل مع الأخطاء غير المتوقعة التي قد تسبب مراجعات قبل المشروع الحقيقي. مرة أخرى ، تمت رؤية تخطيط المشروع من قبل العملاء وبالتالي تم الانتهاء من التصميم النهائي. هذا يقلل من الوقت لمفاهيم متعددة.
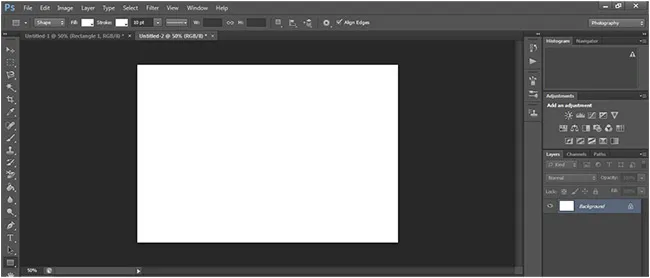
تأطير الأسلاك باستخدام Photoshop
المربعات الرمادية والرسومات باستخدام الفوتوشوب.

الخطوة 1: اجمع متطلبات إضافية من العملاء ، ثم "أطلق النار" لتلوين فوتوشوب كاملًا وابدأ في تأطير الأسلاك.
الخطوة 2: قم بإنشاء المستند بناءً على نظام 960 شبكة (1100 بكسل عرضًا و 760 ارتفاعًا) يمكنك معرفة ذلك في "إعداد الشبكة في Photoshop."
الخطوة 3: تُستخدم أداة Paint Bucket Tool (G) في ملء الخلفية بلون رمادي فاتح لتوضيح أنه سيكون هناك لون أو صورة للخلفية.
الخطوة 4: اختر أداة Rectangle Tool من شريط الأدوات وارسم مربعًا يرمز إلى منطقة المحتوى. نحن نستخدم نظام الشبكة 960 ؛ سيكون المربع المرسوم 940 بكسل. اجعل اللون الأمامي أبيض باستخدام "أداة دلو الطلاء" بحيث يظهر على خلفيتنا الرمادية.
الخطوة 5: لجعل العملية أسرع بكثير ، فقط (اكتب الحرف D) لتعيين المقدمة إلى الأسود أو أي لون يناسبك والخلفية إلى الأبيض أو أي لون. ثم ارسم مربعات سوداء لتمثيل مناطق المحتوى ، ومرة أخرى يمكنك اختيار تغيير عتامة الخلفيات لجعلها تظهر باللون الرمادي أو أي لون.
الخطوة 6: داخل الشبكة ، أضف مستطيلاً لتمثيل أي شيء. في هذه الحالة "زر تسجيل الدخول" ، اكتب قيمة العتامة ("30") لتقليل عتامة المستطيل ("30") بعد رسم المستطيل. يمكنك إضافة نص باستخدام أداة الكتابة (T) في شريط أدوات الكتابة لإضافة النص "LOGIN" فوق المربع. أضف مستطيلاً آخر لإنشاء منطقة التنقل ، مرة أخرى ، قم بخفض قيمة العتامة لجعلها رمادية اللون.
الخطوة 7: قم بإضافة مستطيلات لإنشاء مناطق أعمدة المحتوى. استخدم تخطيطًا من عمودين مع عمود محتوى رئيسي أكبر قليلاً وعمود أصغر لصورة الصفحة الرئيسية. اضبط التعتيم على 10٪ للأعمدة ، وأضف أيضًا مستطيلًا آخر لتمثيل التذييل في أسفل الصفحة.
الصفحة 8: في منطقة المحتوى ، أضف نصوصًا وهمية باستخدام أمر Photoshop> Paste Lorem Ipsum.
تطبيقات أخرى
تطبيق آخر لتأطير الأسلاك يمكن استخدامه من قبل المصممين غير الرسميين لبناء إطارات سلكية تفاعلية وجميلة.
OmniGraffle

إنه مثل Micro-Visio ، يحتوي على قوالب استنسل لطيفة جدًا يمكن استخدامها في تصميمات عالية التقنية ، والميزات مذهلة. هذا الأفضل.
النينجا موك

المفضل لدي ، مجاني للاستخدام ، يحتوي على ميزات واستنسلات رائعة جدًا يمكن استخدامها لبناء مفهوم مشروع تفاعلي. يسمح للمستخدمين بالعمل دون اتصال بالإنترنت أو عبر الإنترنت.
مخططات جميلة

هذا مفيد للمبتدئين ، فهو مجاني والواجهات سهلة الفهم.
بلسمق

طريقة سريعة لنقل مفاهيم التصميم إلى العميل ، فهي تحتوي على عرض توضيحي مجاني يسمح للمستخدمين بحفظ المنتج النهائي. يحتوي على جميع العناصر اللازمة للرسم بالإضافة إلى مظهر الرسم اليدوي الفريد.
جوجل درايف الرسم

يمكن استخدامه لنموذج الشاشة ، فهو ليس نوع إطار سلكي بالكامل ، ولكنه يحتوي على ميزات مثل أداة تعاون جيدة وسريعة ومجانية وسهلة الاستخدام.
غليفي

Gliffy إنه أسهل في الاستخدام ، فهو أكثر رشاقة ويقدم ميزات الرسوم البيانية مثل مخططات التدفق والخطط ، ويحتوي على مخططات Venn مع عمليات الشبكة و UML التي تصدر إلى SVG و PNG و JPEG.
لومزي

إنه تطبيق فلاش ، ويوفر منصة تعاون ، وهو مجاني وسريع ، وأخيرًا يحتوي على أنواع مختلفة من عناصر التحكم سهلة الاستخدام.
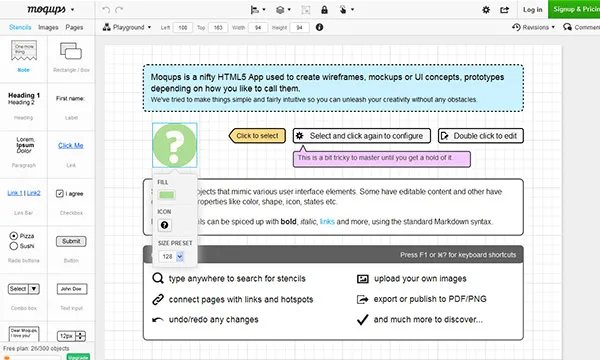
موكبس

مجاني وسريع وسهل الاستخدام ، ولست بحاجة إلى متصفح إضافي ، وربط الشاشة والزر يتم بشكل لا تشوبه شائبة حتى يتمكن الشخص من نشر عرض توضيحي للعملاء لعرضه واستخدامه. يسمح بتصدير الصور حسب المواصفات. بصرف النظر عن هذا ، تم دمج HTML5 القياسي و JavaScript في Moqups.
