主页 – 10 个设计注意事项
已发表: 2016-05-07每年设计师都在寻找新的、独特的和创新的东西。 每年他们都没有失望。 网站设计,尤其是主页设计,继续反映消费者需求的变化以及新技术使之成为可能。
人们很容易被最新的创意创新冲昏头脑并潜入新技术,但也有一个警示故事要讲。 设计必须满足可能成为客户/追随者的访客的情感需求和参与标准。
退后一步
从本质上讲,所有的主页设计都是一种推销。 是否希望访问者通过某种类型的转化进入销售漏斗; 您是否希望访问者足够敬畏地查看其他页面; 或者您是否希望访客在情感上投入(例如慈善事业),您必须从客户的角度考虑,而不是您的设计偏好或您认为“酷”的东西。 很容易被视差和滚动之类的东西冲昏头脑,但要愿意把自己拉回来,考虑一下你是为谁设计的。 虽然新的眼睛糖果令人兴奋,但它必须适合品牌和观众,所以要小心行事。 无论出现什么新的设计“趋势”,这里有一些重要的注意事项将永远占上风。
1. 与品牌及其客户建立亲密关系
无论是玩具公司、奢侈品珠宝商还是慈善网站,每个组织都有一个品牌和一个品牌形象要刻画。 这需要大量的研究和研究,而不仅仅是 CEO 或 CMO 可能会说的话。 公司在社交媒体及其当前网站上的形象如何? 公司内部的“文化”是什么? 公司在行业内处于什么位置? 起亚不是凯迪拉克,反之亦然。 传统银行不是新的创新贷方。 每个组织都有自己的个性,任何主页都必须符合这种个性。
了解客户 – 获取个人资料:
同样,每个品牌都有客户或潜在目标。 当内容营销人员计划他们的策略时,他们会小心地创建吸引客户的内容。 他们开发了一个非常详细的客户角色。 如果您正在为一个组织进行设计,请与 CMO 合作并获得该客户角色。 如果尚未开发,则需要在开始设计之前找出其典型客户和/或其目标市场的人口统计数据。 您的设计必须吸引该客户,而不是您或公司中的任何人。
吸引公司所有者的东西可能不会吸引他/她的客户。 有时很难让公司所有者相信这一点。 1971 年,艺术与设计专业的学生 Carolyn Davidson 设计了 Nike swoosh。 菲尔奈特对此并不感到兴奋,但同意试一试。 他和设计师一起去而不是他自己最初的想法是一件好事。 您可能必须在这里有点自信,并且在这种断言中保持外交。 如果您无法达成一致,建议对两种设计进行 A/B 测试。 证据在于那些停留更长时间并以某种方式皈依的人数。
2.学习视觉内容的心理学并将其用于您的设计
营销心理学一直与所使用的文本联系在一起——创造一种紧迫感、唤起归属感等。视觉内容也有明确的心理学,神经科学每年都会为我们提供更多关于这方面的信息. 当然,其中一些在设计学校中涵盖,但有些则没有。 设计心理学与您使用的文本有关,也与嵌入在您创建的视觉效果中的神经心理学原理有关。
- 内心反应:我们都有过这些经历。 我们看一个主页,绝对喜欢它(或讨厌它)。 我们不能确切地说出原因,但我们的潜意识正在对视觉激活的一些触发器做出反应。 心理学告诉我们,这些类型的反应通常是由基本的欲望和需求所激发的——安全、威胁、舒适、爱、生存等。例如,使用田园或宁静的水环境会唤起一种愉快的感觉,但开放和开放时尚的设计实际上提升了一种安全感——我们可能没有意识到这一点。
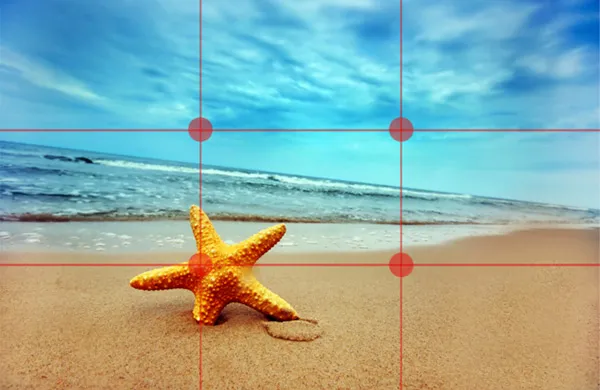
眼球运动:如果您还没有阅读过神经语言学编程,那么您应该阅读。 神经科学的这一分支专门与页面上的眼球运动有关。 其中一些研究导致了“三分法则”。 您已经阅读、练习和使用了很多网格设计。 然而,三分法则与眼睛第一次看到页面时的位置有关 - 井字游戏页面划分的交叉点形成了 4 个点。 看看这个页面:

页面中最重要的元素放在这 4 个交叉点之一。 较低的交叉点位于折叠之下,这可能违反传统的设计“规则”,但神经科学家不同意。 如果您想看到更多信息,您可以使用轮播并将其放在前两个十字路口的区域。 这是一种非常普遍的方法,现在被广泛使用。
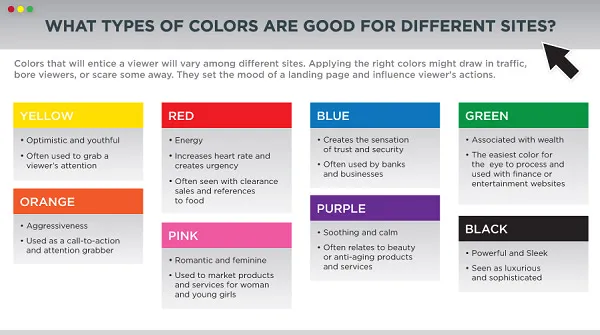
情绪和色调/颜色:设计必须与所提供产品或服务的情绪和色调相匹配。 当然,大多数设计师都知道这一点,但色彩心理学在建立情绪、基调和情绪方面起着重要作用:

3. 尝试模式; 不要过度使用模式
您可以使用三种类型的模式,但是,再次,当您选择模式时,请注意 - 它必须与组织的使命相匹配,并且不能过度。幸运的是,模式的资源和应用程序如此之多,您会找到一个匹配的。 以下是一些说明公司目的和个性的模式示例。
生成模式:这些是重复的模式——几何设计、粒子等。有些可能非常微妙; 其他可以大胆而引人注目。 以下是每个示例:

这种模式微妙而柔和——适用于法国音乐创作网站。

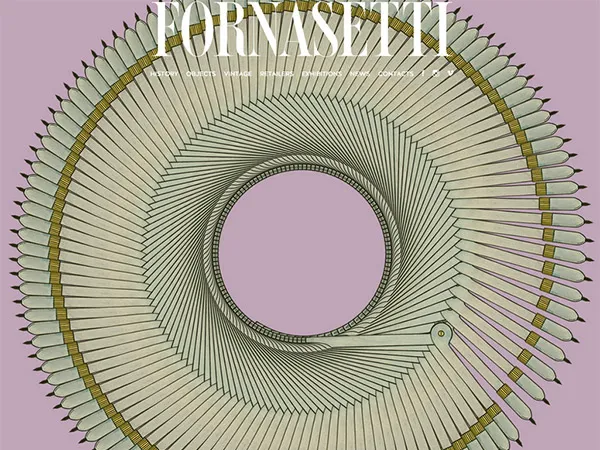
此图案适用于一家意大利当代家具公司。 在这种移动模式下,家具的图像飞入并穿过页面。
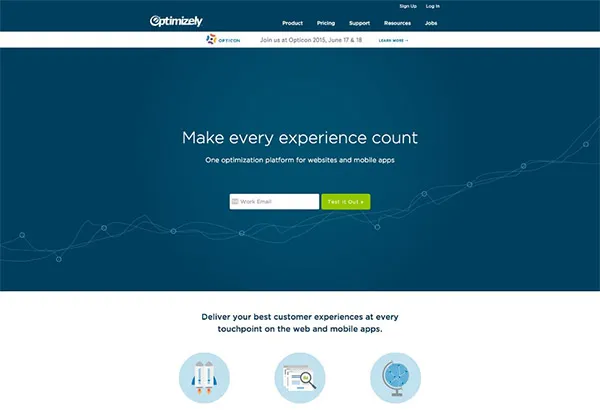
这两种模式都有助于增强组织的身份并吸引其客户/追随者群。数据模式:许多公司销售更多抽象的服务,而不是具体的产品。 使用的背景图案应该反映这一点。 这些图案可以受到数学或高科技的启发,可以给人一种“超凡脱俗”的感觉。 以下是 Optimizely 的一个非常微妙且极简的数据模式示例:

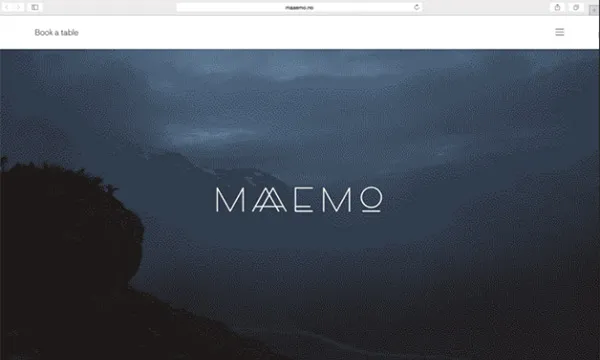
视差:许多设计师都在尝试视差,其影响可能非常惊人。 虽然你显然看不到这个动作,但这里有一个完美的网站。


Maaemo 是一家高档的挪威餐厅。 云在天空中掠过,而名字保持静止。 视差可以是惊人的,但前提是做得好。 其余的视觉效果和文字不能太忙,否则整个效果都会丢失,访客会感到困惑和轰炸。
- 动画模式:移动部件可能具有很大的吸引力,并且有更新的技术使它们变得非常有趣和引人注目。 此外,设计师现在可以轻松添加动画,这导致一些人有点过火了。 再次,在添加动画之前考虑观众和公司个性。 这是英国网页设计公司 Manchester Masters Fieldwork 的一个例子,展示了他们可以制作的动画类型。 您无法体验所有循环和运动的动画。 当然,这有点夸张,适合销售儿童产品的网站。
网格图案:传统的网格设计可用于以对称图案放置背景对象。 考虑一下手表销售商 Aark Collective 的这种背景网格图案——完美。

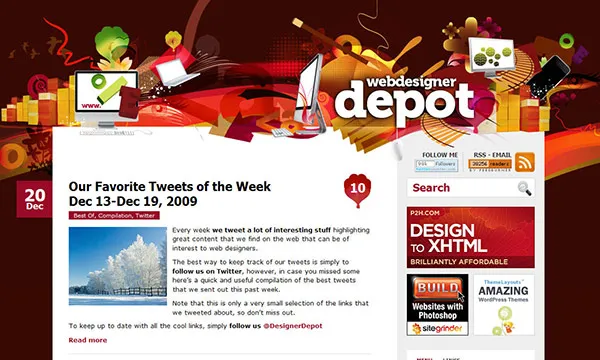
流血:这是一个相对较新但有价值的设计元素,适用于某些类型的公司。 从本质上讲,图案从内容页面开始,然后渗入纯色背景。 以下是 Web Designer Depot 过去如何将其用于自己的网站。

4. 寻找一种独特的方式来设计按钮
使用传统的导航按钮可能有点无聊。 如果可以将它们直接合并到主页设计中,则它们不必是。 以下是设计师在页面及其按钮中添加一些乐趣的几种方式。
看看 Small Stone 的主页——他们出售视频和音乐。 菜单被设计成一个老式的音板,旋钮是导航按钮——非常独特。

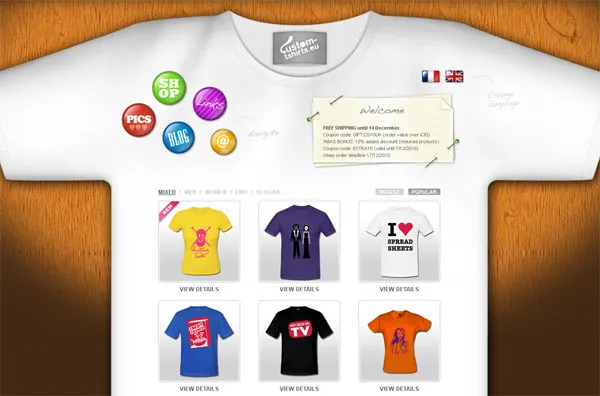
Custom Tshirts 是一家英国公司,允许客户设计自己的 T 恤。 导航按钮与其他菜单项一起位于 T 恤上。

5. 尝试菜单
就像按钮一样,菜单也很无聊。 另外,它们可能会影响原本不错的设计。 隐藏菜单现在已经为访客所理解,只要它位于带有三栏汉堡元素的左上角或右上角。 这会清理网站。 有一些缺点,所以做你的研究,看看它是否适合组织。

还有一些设计师尝试将整个主页设为菜单,如下所示:

6. 使形式令人愉悦或有趣:
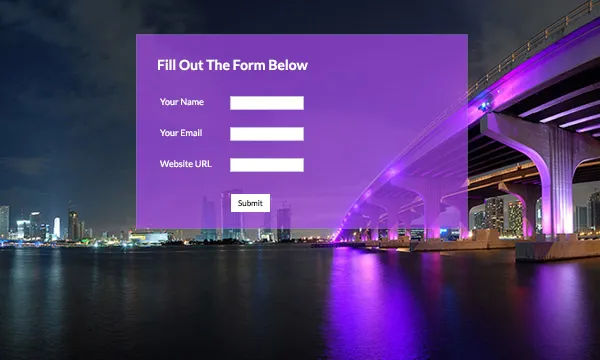
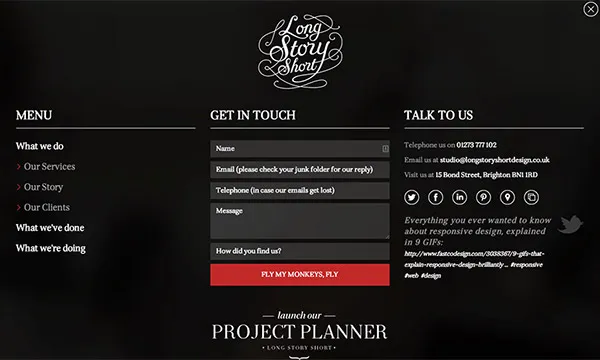
表单通常不在网站的主页上,但它确实适用于某些公司,如果设计令人愉快或为访问者提供一点乐趣。 当表单与主题匹配时,您也许可以摆脱它。 以下是位于主页上的两个表单示例:

可能是一个旅游网站的好主意。
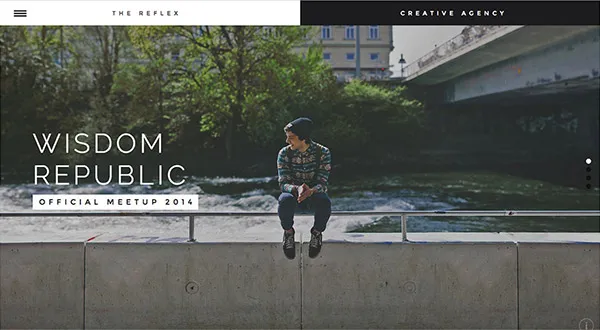
这是英国设计和品牌代理的样本。

7. 经常向主页添加新内容; 不要让它过时
人们喜欢多样性,当他们返回网站查看一些新的图像和文本时会很高兴。 保持徽标、主题、颜色和导航元素相同会让他们知道他们在正确的网站上,但新的东西是好的。
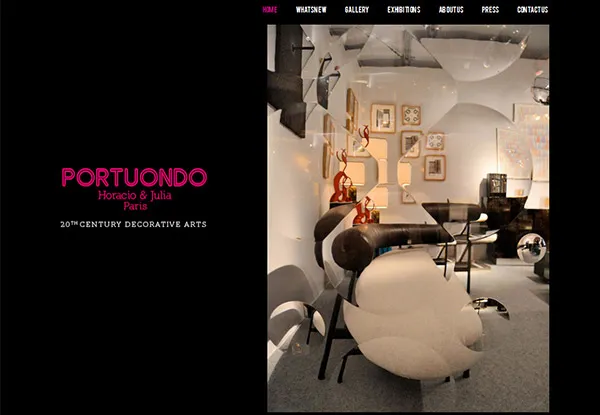
Portuondo 是一个家居装饰网站,它会定期在其主页上提供新图像,它可能会让访问者和客户回头看看有什么新的设计理念。

8.不要过度使用文字
当然,你必须有文字。 访问者需要知道他/她在哪里登陆,这是任何文本的首要任务。 然而,除此之外,尽量少。 一些最引人注目的主页几乎没有文字,这使访问者可以在开始导航之前接受设计并享受片刻。 而且,当然,不用说花哨的脚本只适用于大标题,并且必须符合公司的情绪和基调。
9. 尝试一页式网站设计
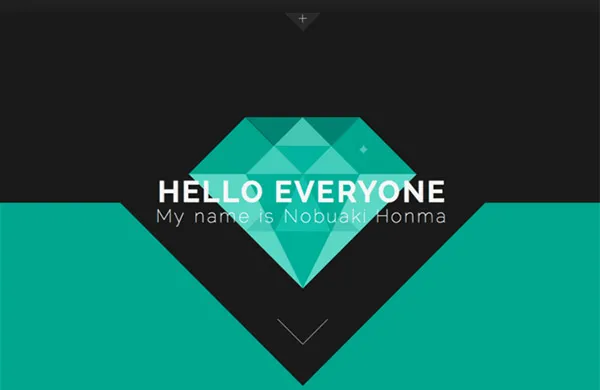
一切都在主页上,访问者只需滚动即可。 这些网站只需加载一次,您可以在顶部放置按钮以将访问者带到页面上的位置以获取特定信息。 这些特别受像您和其他艺术家这样的人的欢迎。

10. 不要使用首页轮播
以否定结尾可能不太好,但是,尽管这些可能很受欢迎,但它们存在很多问题。 它们可能会增加一些视觉趣味,当然它们确实会减少主页上的混乱,但也有明显的缺点。 它们对 SEO 不利,可能会产生性能问题(加载时间、图像分辨率等),并且可能必须将重要的其他内容放在首屏之下。
结论
网页设计当然还有很多其他的注意事项。 你可能已经有了你的宠物和宠物的烦恼。 真的只有一个关键的外卖。 网站设计的重点是将您(设计师和艺术家)与组织及其消费者融合在一起。 而三者中最重要的永远是消费者。 如果您记得在设计时考虑到目标受众,您将实现出色主页设计的使命。
