线框在设计中的好处
已发表: 2016-05-10过去的坏习惯,当我们从客户那里获得新的项目想法和用户需求文件时,也许会草拟一些想法并跳入有趣的 Photoshop 设计。
我们采用这种方法的理由是立即完成设计门限,以便有时间进行修订。
一段时间后,我们意识到我们花了很多时间设计,为什么? 修订一直在进行。 修改很复杂; 我们不得不调整布局、图形和排版。 一切都令人沮丧,对项目时间表来说是灾难性的,对客户来说是令人担忧的,对我们来说也是令人厌烦的。 我们花了一段时间才意识到我们需要一种不同的方法。 我们决定回到我们之前忽略的“线框”的“Square One”初始过程。 我们从灰盒线框开始,将其包含在我们的设计流程中,然后转移到另一个流程并将其添加到设计流程中。 最后,由于“线框”,模型就位了,它节省了我们的时间并帮助我们更早地解决了问题。 出于这个原因,我将线框选为设计过程中的“第一道门”。
线框用户体验设计
谁知道,在最早的阶段,您可以识别设计中潜在的可用性挑战。 有时具有严格 (URS) 用户要求的伟大项目概念,在初始过程中它们似乎就位。 当我们开始制定论文计划时,再次发生更糟糕的事情,“发生了什么事?” 我们忽略了线框,它比彩色 Photoshop 只需要几分钟就可以绘制出一个计划。 最好早点开始调整。
线框图作为时间管理工具
如果项目时间紧迫,时间管理是每个成功项目的重要技术; 你可能会想“为什么要浪费我的时间线框,所以我最好跳到彩色 Photoshop。” 我们最初犯了这个错误,但最终我们修改了整个概念,这是耗时且浪费资源的。 修改灰盒和草图比查看包含多个复杂元素的全彩设计要容易得多。
线框用于创建页面的实际和正确尺寸。 一旦得到客户的批准,我们只需要一个图形补救措施来提升它的外观。 诀窍是,如果线框、草图和灰色框都井井有条,那么我们就没有时间进行修改了。 相反,我们将跳到下一个流程“视觉”部分。
用于客户端绑定的线框
有时,带有颜色的页面布局会分散客户的注意力; 也许客户讨厌颜色“紫色” 客户的情绪发现很难专注于计划。 由于他们的感受,他们的反馈可能是负面的。 他们最终可能会要求“重新开始”,设计可能还可以,但唯一让客户恼火的是“紫色”颜色。 因此使用灰色框和草图是一种有效的方法,因为它会消除元素的干扰。
线框将有助于获得有关尺寸、布局的反馈,而无需客户只关注外观。 使用线框方法还可以帮助我们更多地了解客户,他们喜欢什么? 样式,排版等,线框展示,就像一个粘合时间,他们的反馈和互动让你了解他们和他们的设计,以及在项目的未来阶段会发生什么? 当你在纸上草拟草图时,客户会不断评论图标、按钮、字体等。他们会说他们更喜欢更大的按钮而不是更小的按钮等。最终,设计师从客户那里学习并开始关注反馈模式和学习,拥有知识可以节省您的时间、精力和资源。
关于线框的 7 件令人着迷的事情
1. 提升团队工作经验
线框制作过程将具有不同技能的不同人群聚集在一起; 每个人都是项目过程的一部分。 项目经理、设计师、开发人员齐心协力完成一个目标。 这很有价值,因为它可以改善团队合作,让队友更了解彼此。 使用“瀑布”模型,项目实际上可以被打破。
2.透明的沟通
顺畅的沟通流程,我们曾经在一些团队成员(例如开发人员)没有参与项目讨论的情况下受苦。 通过将每个人都包括在线框图过程中,问题就得到了分类。 开发人员可以更早地发现电子邮件和聊天中可能遗漏的问题。 另一方面,规范优雅而美丽,但更难想象。
3. 吸引客户
有时,带有颜色的页面布局会分散客户的注意力; 也许客户讨厌颜色“紫色” 客户的情绪发现很难专注于计划。 由于他们的感受,他们的反馈可能是负面的。 他们最终可能会要求“重新开始”,设计可能还可以,但唯一让客户恼火的是“紫色”颜色。 因此使用灰色框和草图是一种有效的方法,因为它会消除元素的干扰。
线框将有助于获得有关尺寸、布局的反馈,而无需客户只关注外观。 使用线框方法还可以帮助我们更多地了解客户,他们喜欢什么? 样式,排版等,线框展示,就像一个粘合时间,他们的反馈和互动让你了解他们和他们的设计,以及在项目的未来阶段会发生什么? 当您在纸上草拟草图时,客户会不断评论图标、按钮、字体等。他们最终会说他们更喜欢更大的按钮而不是更小的按钮等。最终,设计师向客户学习并开始观看对于反馈模式和学习,拥有知识可以节省您的时间、精力和资源。
4. 不同的方法
头脑风暴使人们能够想出处理项目的各种方法。 它们很容易制作和素描,尤其是在纸上,你只需要一支铅笔和一张纸,我们从不同的角度解决问题,并将它们画在一张纸上。 您可以合并和删除分配,直到您有两个或四个有意义。
各种方法包括技术方法——新的和趋势的技术特征、用户体验和可用性测试用户如何在感到无聊之前快速完成目标和任务,从而导致任务流产,再次是环境方法——谁是利益相关者? 我们针对哪些领域? 什么样的功能很重要,可以很容易地适应特定的利益相关者和关注的领域?
5. 测试的基础
使用 3 或 5 个原型,您可以与真实用户一起测试项目草图。 有一种看法认为我们只能使用完整的 HTML 原型进行测试,但事实并非如此。 此外,手绘线框可用于测试。 您可以询问用户对他们想要点击的按钮的建议; 他们还可以获得关于命名标签的反馈,最后他们可以帮助检查它们是否具有正确的视觉层次结构。 通过线框进行测试有助于及早发现问题。
6.更快的项目产生
对基于线框的项目进行原型制作需要很少的时间和金钱,这是因为不同的人群参与了线框制作过程。 因此,在实际项目之前处理可能导致修订的不可预见的错误。 客户再次看到了项目布局,因此完成了最终设计。 这减少了多个概念的时间。
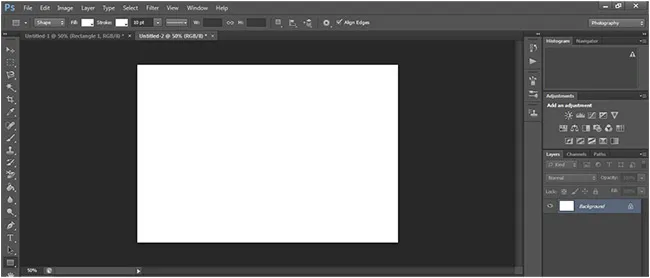
用 Photoshop 画线框
灰色框和草图与 Photoshop。


第 1 步:收集客户的其他要求,然后“启动”为完整的 Photoshop 着色并开始线框。
第二步:创建基于 960 网格系统的文档,(1100 像素宽和 760 像素高)您可以在“在 Photoshop 中设置网格”中学习。
第三步:油漆桶工具(G)用于用浅灰色填充背景,说明会有背景颜色或图像。
第 4 步:从工具栏中选择矩形工具并绘制一个框来象征内容区域。 我们使用的是960格系统; 我绘制的框将是 940 像素宽。 使用“油漆桶工具”将前景色设为白色,使其与我们的灰色背景相映成趣。
第 5 步:为了使这个过程更快,只需(键入字母 D)将前景设置为黑色或任何适合您的颜色,将背景设置为白色或任何颜色。 然后绘制黑框来表示内容区域,同样您可以选择更改背景的不透明度以使它们显示为灰色或任何颜色。
第 6 步:在网格内,添加一个矩形来表示任何内容。 在这种情况下“登录按钮”,键入不透明度值(“30”)以在绘制矩形后降低矩形的不透明度(“30”)。 您可以使用文字工具栏中的文字工具 (T) 添加文字,在框上添加文字“LOGIN”。 添加另一个矩形以创建导航区域,再次降低不透明度值使其变为灰色。
第 7 步:添加矩形创建内容列区域。 使用两列布局,主内容列稍大,主页图像列更小。 将列的不透明度设置为 10%,并添加另一个矩形来表示页面底部的页脚。
第 8 页:在内容区域中,使用 Photoshop 的“类型”>“粘贴 Lorem Ipsum”命令添加虚拟文本。
其他应用
非图形设计师可以使用的其他线框应用程序来构建交互式和漂亮的线框。
OmniGraffle

它就像 Micro-Visio,它有非常漂亮的模板,可以用于高科技设计,功能令人惊叹。 这是最好的。
忍者模拟

我最喜欢的,免费使用,它具有非常好的功能和模板,可用于构建交互式项目概念。 它允许用户离线和在线工作。
可爱的图表

这对初学者有好处,它是免费的,界面很容易理解。
香脂

一种向客户传达设计概念的快速方法,它有免费的演示,允许用户保存最终产品。 具有素描所需的所有元素以及独特的手绘外观。
谷歌云端硬盘绘图

可用于屏幕模型,它不完全是线框类型,但它具有良好的协作工具,快速,免费和易于使用等特点。
格利菲

Gliffy 它更易于使用,更流畅,并提供流程图和计划等图表功能,它具有带网络流程的维恩图和可导出为 SVG、PNG 和 JPEG 的 UML。
笨拙

它是一个 Flash 应用程序,它提供协作平台,它是免费的、快速的,最后它具有易于使用的不同类型的控件。
Moqups

免费,快速,易于使用,无需浏览器插件,屏幕和按钮的链接完美无缺,因此可以发布演示供客户查看和使用。 允许根据规范导出图像。 除此之外,Moqups 中还集成了标准 HTML5 和 JavaScript。
