网页设计对于顺利航行的客户旅程的价值
已发表: 2015-12-18映射客户旅程是一种对营销策略至关重要的营销实践。 品牌和公司现在正在调整这一点,以便获得一个整体的活动方法。 为网站创建客户旅程应该是一个起点,因为这是大多数营销团队未能跟进的地方。
客户路径将识别客户访问网站时的接触点,通过识别这些接触点并修复它们,如果有需要解决的问题,改进它们将使您的活动更接近实现目标。
与所有其他营销工作一样,创建客户地图始于研究。 在创建任何活动时,应将研究放在任务层次结构中的最高优先级。 由于关注的主要是网站的客户旅程,因此这里涉及的研究将围绕目标受众展开。
客户角色
创建客户角色是关于提供网站访问者的视觉或图形表示。 您将识别的客户角色数量将根据您的网站收到的平均流量而有所不同。 然后用营销研究的基础知识进行细分很重要:人口统计和位置。 为了增强您的客户角色档案,您还应该包括您的受众的心理特征,并且客户真正了解您将为您的网站采用的设计的细节细节,以吸引他们。 对数据进行排序可能会让人不知所措,为了帮助您选择对站点数据进行排序所需的工具,Peter Wayner 整理了一份工具列表,可以帮助您完成该任务。
识别观众的角色档案是一项艰巨的任务,幸运的是,迈克尔金写了一篇关于它的优秀文章。 基本上,它谈到了进行营销细分以代表网站的访问者,这将有助于改善客户的旅程。
重要的是要注意,在创建客户角色时,您还应该知道您的受众来自哪里。 了解这一点将使您在访问您的网站之前更具体地了解访问者的兴趣。 谷歌分析是在这方面使用的明显工具。 要查看它,请转到您网站的 Google Analytic 配置文件。 点击受众 > 兴趣 > 有购买意向的细分市场:

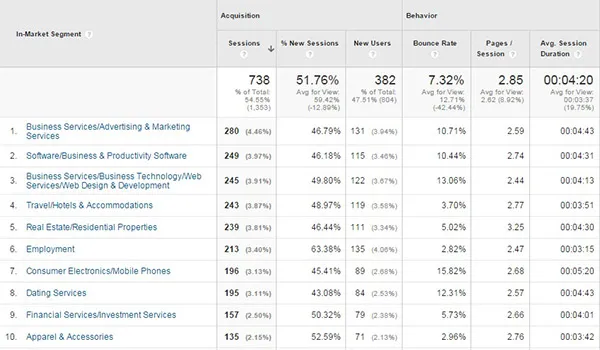
然后,这将带您进入此数据图表。

这些数据代表您的访问者之前访问过的网站类别。 由于这是关于创建客户角色,因此请寻找接收优质流量的类别。 确定质量流量取决于网站的目标。 这意味着,使用符合目标所适用标准的指标或指标组合。 通常这些指标包括跳出率、新访问和平均网站持续时间。 需要考虑的重要一点是过滤数据。 在创建客户角色时使用来自推荐流量的未过滤数据会使事情复杂化,因此在这样做时要小心。 请参阅本文在 Google Analytics 中过滤虚假推荐。
一旦您已经确定了引荐流量的正确来源,那些将大量流量引导到您的网站的人就会运行一些在线可用的流行网站检查器的 URL。 常用的是 Similarweb 和 Alexa,但也有其他的也做同样的事情。 他们可以为您提供您想要查看其免费版本的网站的概览,但要了解更多详细信息,您可以选择升级到他们的高级帐户。
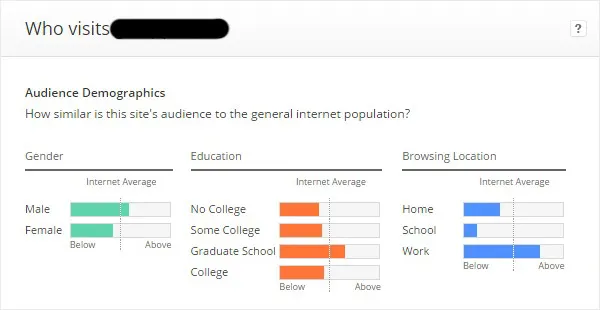
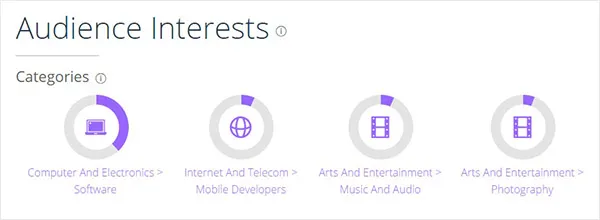
这是 Similarweb 的人口统计概览。

亚历克萨:

比较和补充来自这 3 个工具的数据将更具体地估计您的访问者数据。
目标对齐
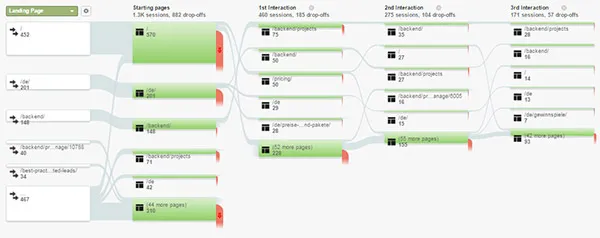
一旦确定了客户角色,下一步就是在旅程的各个阶段将它们与网站的目标保持一致。 可以在 Google Analytics 中的行为流中看到站点内旅程的各个阶段。 行为 > 行为流程:

可视化图表将显示站点内的访问者路径。 从首页(和其他类别页面)开始,在完成网站目标之前,流程将有多个接触点。
*请注意,必须在 Analytics 配置文件中设置网站目标,才能全面了解访问者转化路径。
记下大多数下车发生的页面。 访客离开的原因有多种。 一些常见的原因是:
- 内容消息
- 用户体验
- 设计
- 技术问题
我们现在只关注设计问题,但由于所有这些因素都密切相关,我们将在与设计相关的情况下触及这些因素。
在一篇 UXMag 文章中,制定了导致网页设计已死的声明。 几乎所有这些观点都与网页设计中新技术和创新的出现有关,而这些新技术和创新对于吸引观众并不是必需的。 最后,这篇文章并没有将网页设计作为一种职业埋葬,而是呼吁网页设计师适应当前的环境。 虽然所陈述的大部分内容都是正确的,但所提出的论点有一个前提可能是错误的,即网页设计服务的自动化和人工智能。 虽然自动化对于网页设计师来说是一个受欢迎的喘息机会,但在实现网站目标方面,它在整体情况下并没有太大帮助。 以实现站点目标为目标的计划设计概念仍在人类的决定范围内。
可用性和设计齐头并进。 虽然两者都是独立的学科,但其中一个以无数种方式补充另一个,有时很难将其与另一个区分开来。 为了重申使用设计来最大程度地减少页面流失和改善客户旅程的要点,以下是网页设计中一些常见的可用性错误:
内容未能传达信息:
内容是网页设计的一部分。 这通常称为网络副本。 图形和视觉效果会给访客留下好印象,但他们也喜欢阅读文字。 当访问者被页面的其他元素分心时,就会出现设计错误。
- 有一个注意点,专注于网络文案
- 提供简洁的信息
- 提供易于理解的信息的简短段落
排版也是网页设计的一个因素。 它并不总是与文本的标题和字体有关。 可用性应该始终优先于美学,使内容易于阅读。
访客无法与您联系:
客户旅程应该是互动的和引人入胜的。 如果您网站的内容吸引了您的读者,他们会希望与您联系。 联系表格应该是功能性的。 漂亮的设计也是一种奖励,但不应优先于可用性。

缺少搜索功能:
访问网站的人有一个特定的任务。 大多数时候,他们想获取信息。 内容繁重的网站需要搜索功能,以便访问者节省导航时间。 对于电子商务网站,人们希望了解产品的描述。 缺少搜索功能的站点会降低站点的可导航性。
注册流程长:
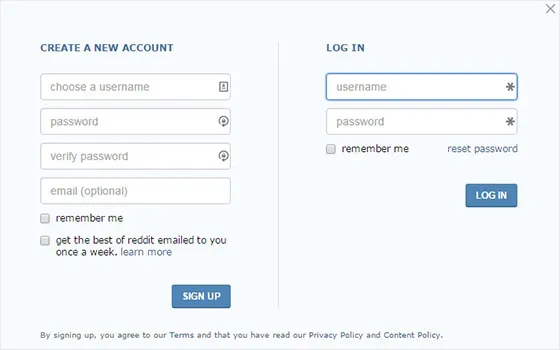
没有什么比想在一个网站上注册却看到一个长长的联系表格询问许多不必要的细节更令人沮丧的了。 看看 Reddit 的注册表单。

注册表单的简单性使得新用户加入网站变得更加容易。 最棒的是,提供您的电子邮件是可选的。 这并不是说每个网站都不应该要求提供电子邮件,而是应该停止向用户询问不必要的信息。
设计不一致:
设计原则之一(不仅适用于网站)是一致的。 首页的设计应与其他页面相同。 如果主页的颜色主题是白色,例如关于页面不应该翻转脚本并使用另一种颜色,例如黑色。 这不仅仅是颜色,还有布局。 一致性是关键。
接触点
接触点是网站的重要页面。 对于博客等内容繁重的网站,这些是类别页面、联系方式和关于我们的页面。 这些页面充当内容访问者的门户。 电子商务网站有不同的接触点。 它们主要是目录页和产品描述。 要了解有关接触点的更多信息,请返回 Google Analytics 中的行为流。
网站的接触点应该与网站的目标访问者交谈。 设计阶段必须与目标受众产生共鸣。 这是创建的客户角色将作为设计(或重新设计)页面的指南的地方。
为了改善接触点的用户体验,设计人员必须识别信息差距。 调查页面中缺少的内容并填写基本信息以最大程度地减少流失。 差距是访问者对页面的期望与页面中可用的信息之间缺乏信息。
还有一些技术方面可以改善和减轻页面的痛点。 页面 SEO(搜索引擎优化)可以识别并修复这些问题,以获得更好的用户体验。
网站/页面速度:
这应该是 Web 开发和设计中的优先事项。 请记住,不应为了不必要的修饰而将功能搁置一旁。 需要时间加载的大文件应压缩并按加载顺序放置以缩短加载时间。 有关提高站点速度的更详细指南,请查看有关站点速度的这篇文章。
301 和 302 重定向:
页面重定向是必要的。 网站管理员重定向页面的原因有很多。 最常见的情况是旧页面被重定向到新页面并更新了内容。 两者的区别在于 301 是永久重定向,而 302 只是暂时的。
HTTP 标头代码:
301和302是标题代码的示例。 有很多,但我们将它们限制为最常见的。
200 Success – 页面已成功加载。
404 Page not found – 页面无法加载。
500 内部服务器错误——一般错误页面。 没有详细说明为什么会发生这种情况。
除了 301 和 302 状态代码之外,尽量减少 404 页面的出现也很重要,因为这对用户来说是不利的。 一个简单的解决方案是创建一个自定义 404 页面,将它们拉回正确的页面。
视觉层次
视觉层次结构是网页设计最重要的原则之一。 视觉层次结构正在向观众传达您网站的信息和内容。 必须考虑 Web 层次结构中的支柱。
- SIZE :需要看到网页的元素。 读者应该看到文本、图像和图形。
- 颜色:颜色的选择将取决于您在创建角色配置文件期间所做的研究。 如果该网站迎合 60 岁及以上的年龄范围,华丽的色彩可能不会转化为他们的情感,而年轻的读者会响应这种配色方案。
- 对比度:对比度是文本大小和颜色的显着变化。 网页的有效对比将有助于吸引访问者的注意力。
- 布局:在决定网站设计的布局时,专家们敦促在网页设计中遵循希克定律,即一个人必须做出的决定越多,决策过程就越长。 然后,设计布局应仅提供访问者所需的基本选项。
- 对齐:这是设计元素之间的顺序。 它是侧栏列中上下文和类别中文本的组织。 个人资料、帐户登录和搜索按钮等元素位于页面的右上角。 访问者通常会在页面的那个区域寻找那些。
- 间距:与布局相关时,间距传达您希望读者了解的信息。 格式塔原则指出,人们倾向于感知具有相似功能的靠近在一起的元素。
- PROXIMITY :页面元素的接近程度很重要,因为它会将相似的子类别组织在一起。 为访问者设置了层次结构,以便轻松地将它们关联在一起。
- 密度和空白:没有人愿意查看“杂乱无章”的页面。 有太多元素会引起读者的注意,会让他们离开页面。 适当的设计将使页面易于查看。 密度和空间的良好平衡会让读者在浏览时感到轻松自在。 以下是一些丑陋网站的示例,这些示例说明了在单个页面中包含太多内容的意义。
- 风格:这是最重要的原则,也是最明显的原则。 您选择的风格将决定网站的信息和品牌。 只要确保无论您选择什么风格,它都必须在整个网站上保持一致。
- 重复:这适用于网络副本的文本。 虽然与段落的颜色和设计保持一致是一个重要原则,但在段落中改变颜色和强调设计的信息可以引起注意。 打破重复的样式可以为页面的文本提供对比度和深度。
把它们放在一起
掌握了网站目标受众的知识并掌握了改善用户导航体验所需的填补空白的信息,现在是时候构建一个满足您的受众需求的网站了。 您的网站将是您将使用的最重要的视觉效果。 无论您确定了多少角色,网站访问者总是有访问您网站的目的。 他们会想要;
- 获取信息。
- 想了解贵公司。
- 想了解您的产品。
- 比较价格(电子商务)。
- 与团队或其他人互动。
原因可能会有所不同,但网站的目的是成为您、您的业务和您的公司的延伸,无论情况如何。 清晰、简洁并与信息保持一致,并不断更新内容,为他们提供新鲜的信息。
