Il valore del web design per una navigazione fluida del cliente
Pubblicato: 2015-12-18La mappatura del percorso del cliente è una pratica di marketing fondamentale per le strategie di marketing. I marchi e le aziende ora stanno adattando questo per ottenere un approccio olistico alle campagne. La creazione di un percorso del cliente per i siti Web dovrebbe essere un punto di partenza perché è qui che la maggior parte dei team di marketing non è riuscita a dare seguito.
Il percorso del cliente identificherà i punti di contatto dei clienti quando visitano il sito e, identificando questi punti di contatto e risolvendoli, se ci sono problemi che devono essere affrontati, il loro miglioramento avvicinerà la tua campagna alla realizzazione degli obiettivi.
La creazione di una mappa dei clienti inizia, come per tutte le altre attività di marketing, con la ricerca. La ricerca dovrebbe avere la massima priorità nella gerarchia dei compiti nella creazione di qualsiasi campagna. Poiché la preoccupazione riguarda principalmente il percorso del cliente del sito, la ricerca coinvolta qui ruoterà attorno al pubblico mirato.
Persona del cliente
Creare una customer persona significa fornire una rappresentazione visiva o grafica dei visitatori del sito. Il numero di clienti che identificherai varia in base al traffico medio ricevuto dal tuo sito. È quindi importante segmentare con le basi della ricerca di mercato: dati demografici e posizione. Per ampliare i profili dei tuoi clienti, dovresti anche includere la psicografia del tuo pubblico e i clienti entrano davvero nei dettagli essenziali del design che adotterai per il tuo sito per attrarli. L'ordinamento dei dati può essere opprimente e per aiutarti a scegliere gli strumenti necessari per ordinare i dati del tuo sito, Peter Wayner ha messo insieme un elenco di strumenti che ti aiuteranno in tale compito.
Identificare i profili personali del tuo pubblico è un compito arduo, fortunatamente Michael King ha scritto un pezzo eccellente al riguardo. Fondamentalmente, si tratta di eseguire la segmentazione del marketing per fornire una rappresentazione dei visitatori del sito, che aiuterà a migliorare il viaggio dei tuoi clienti.
È importante notare che nella creazione di una persona cliente, dovresti anche sapere da dove proviene il tuo pubblico. Sapere questo ti darà un'idea più specifica degli interessi dei visitatori prima di visitare il tuo sito. Google Analytics è uno strumento ovvio da utilizzare in questo senso. Per verificarlo, vai al profilo di Google Analytic del tuo sito. Fai clic su Pubblico > Interessi > Segmenti in-market:

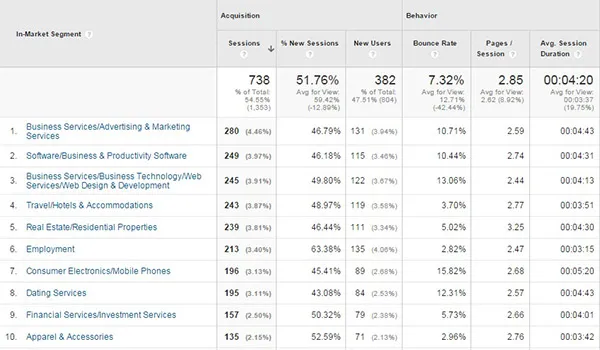
Questo ti porterà quindi a questo grafico di dati.

Questi dati rappresentano categorie di siti che i tuoi visitatori hanno precedentemente visitato. Poiché si tratta di creare profili di clienti, cerca le categorie che ricevono traffico di qualità. La determinazione del traffico di qualità dipende dagli obiettivi del sito. Ciò significa utilizzare metriche o una combinazione di metriche che si adattano allo standard per cui gli obiettivi sono adatti. Normalmente queste metriche includono la frequenza di rimbalzo, le nuove visite e la durata media del sito . Un punto importante da considerare è il filtraggio dei dati. L'utilizzo di dati non filtrati dal traffico di riferimento nella creazione di profili dei clienti complicherà le cose, quindi fai attenzione nel farlo. Si prega di fare riferimento a questo articolo per filtrare i referral falsi in Google Analytics.
Una volta che hai già identificato le giuste fonti del tuo traffico di riferimento, quelle che stanno indirizzando una quantità significativa di traffico al tuo sito eseguono gli URL di alcuni popolari verificatori di siti disponibili online. Quelli comunemente usati sono Similarweb e Alexa ma ce ne sono anche altri che fanno la stessa cosa. Possono darti una panoramica dei siti che desideri controllare nelle loro versioni gratuite, ma per conoscere maggiori dettagli, puoi avere la possibilità di eseguire l'aggiornamento ai loro account premium.
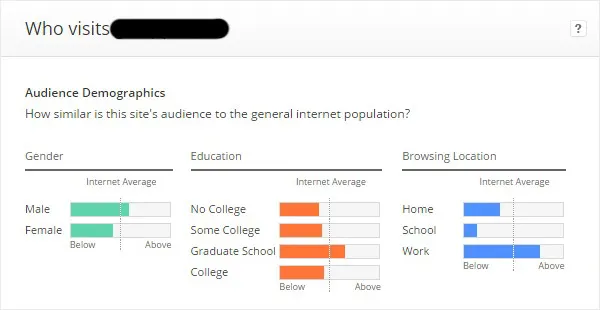
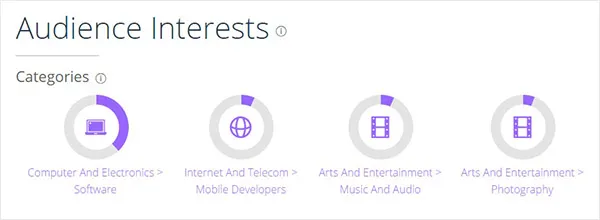
Ecco una panoramica demografica di Similarweb.

Alexa:

Il confronto e l'integrazione dei dati di questi 3 strumenti fornirà una stima più specifica dei dati dei visitatori.
Allineamento degli obiettivi
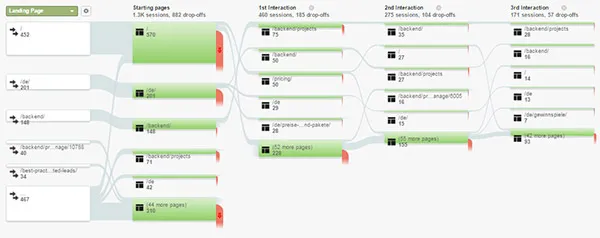
Una volta identificate le persone del cliente, il passaggio successivo è allinearle agli obiettivi del sito per fasi del percorso. Le fasi del viaggio all'interno del sito possono essere visualizzate nel flusso di comportamento in Google Analytics. Comportamento > Flusso del comportamento:

Il grafico visivo mostrerà il percorso del visitatore all'interno del sito. A partire dalla home page (e da altre pagine di categoria), il flusso avrà più punti di contatto prima di completare l'obiettivo del sito.
*Tieni presente che gli obiettivi del sito devono essere impostati nel profilo Analytics per ottenere il quadro completo del percorso di conversione dei visitatori.
Prendi nota delle pagine in cui si verificano la maggior parte dei drop-off. Ci sono diversi motivi per cui i visitatori se ne vanno. Alcuni dei motivi comuni sono:
- messaggio di contenuto
- l'esperienza utente
- design
- problemi tecnici
Per ora ci concentreremo solo sulla questione del design, ma poiché tutti questi fattori sono strettamente correlati, toccheremo anche quelli in relazione al design.
In un articolo di UXMag, sono stati stabiliti scenari che portano alla dichiarazione che il web design è morto. Quasi tutti questi punti riguardano l'emergere di nuove tecnologie e innovazioni nel web design che non sono necessarie per coinvolgere il pubblico. Alla fine, tuttavia, l'articolo non ha seppellito il web design come professione, ma piuttosto è un invito ai web designer ad adattarsi al panorama attuale. Mentre la maggior parte delle cose affermate sono giuste, c'è una premessa dell'argomento presentato che potrebbe essere stata fuori luogo, l'automazione e l'intelligenza artificiale dei servizi di web design. Sebbene l'automazione sia una gradita tregua per i web designer, non sarebbe così utile nel quadro generale in termini di realizzazione degli obiettivi del sito. Avere un concetto di design pianificato con l'obiettivo di raggiungere gli obiettivi del sito è ancora una decisione degli esseri umani.
Usabilità e design vanno di pari passo. Sebbene entrambe siano discipline separate, una integra l'altra in una miriade di modi che a volte è difficile distinguere l'una dall'altra. Per ribadire il punto di utilizzare il design per ridurre al minimo gli abbandoni delle pagine e migliorare il percorso del cliente, ecco alcuni degli errori di usabilità comuni nel web design:
Il contenuto non riesce a trasmettere il messaggio:
Il contenuto fa parte del web design. Questo è comunemente indicato come copia web. La grafica e le immagini daranno una buona impressione ai visitatori, ma a loro piace anche leggere il testo. Gli errori di progettazione si verificano quando i visitatori sono distratti dagli altri elementi della pagina.
- Avere un punto di attenzione per concentrarsi sulla copia web
- Fornisci informazioni concise
- Offri brevi paragrafi per informazioni facilmente digeribili
La tipografia è anche un fattore di web design. Non si tratta sempre di intestazioni e caratteri del testo. L'usabilità dovrebbe sempre essere una priorità rispetto all'estetica, rendendo il contenuto facile da leggere.
Non c'è modo per i visitatori di contattarti:
Il percorso del cliente dovrebbe essere interattivo e coinvolgente. Se i contenuti del tuo sito attirano i tuoi lettori, vorranno essere in contatto con te. I moduli di contatto dovrebbero essere funzionali. Anche un bel design è un bonus, ma non dovrebbe avere la priorità sull'usabilità.
Mancanza della funzione di ricerca:
Le persone che visitano i siti Web hanno in mente un compito particolare. Il più delle volte vogliono ottenere informazioni. I siti ricchi di contenuti necessitano di una funzione di ricerca in modo che i visitatori risparmino tempo nella navigazione. Per i siti di e-commerce, le persone vorranno scoprire le descrizioni dei prodotti. Un sito privo di una funzione di ricerca può ridurre la navigabilità del sito.

Processo di registrazione lungo:
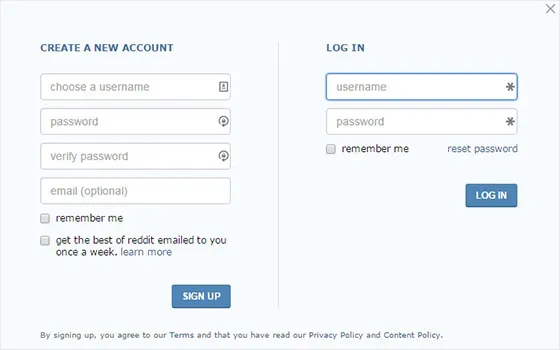
Niente può essere più frustrante che voler iscriversi su un sito solo per vedere un lungo modulo di contatto che chiede numerosi dettagli non necessari. Dai un'occhiata al modulo di registrazione di Reddit.

La semplicità del modulo di iscrizione rende molto più facile per i nuovi utenti unirsi al sito. La cosa grandiosa è che dare la tua email è facoltativo. Questo non vuol dire che ogni sito non debba chiedere e-mail, ma la richiesta di informazioni non necessarie agli utenti dovrebbe essere interrotta.
Incoerenza nel design:
Uno dei principi del design (non solo per i siti web) è essere coerenti. Il design della home page dovrebbe essere lo stesso delle altre pagine. Se il tema del colore della home page è bianco, la pagina delle informazioni, ad esempio, non dovrebbe capovolgere lo script e andare con un altro colore, ad esempio il nero. Non è solo il colore ma anche il layout. La coerenza è fondamentale.
Punti di contatto
I touchpoint sono le pagine importanti del sito. Per i siti con contenuti pesanti come i blog, queste sono le pagine delle categorie, i contatti e le pagine su di noi . Queste pagine fungono da gateway per i visitatori del contenuto. I siti di e-commerce hanno diversi punti di contatto. Sono principalmente le pagine del catalogo e le descrizioni dei prodotti . Per saperne di più sui punti di contatto, torna al flusso di comportamento in Google Analytics.
Il punto di contatto del sito dovrebbe parlare ai visitatori mirati del sito. La fase di progettazione dovrà risuonare con il pubblico previsto. È qui che la persona del cliente che è stata creata servirà da guida per la progettazione (o la riprogettazione) delle pagine.
Per migliorare l'esperienza dell'utente per i punti di contatto, i progettisti devono identificare le lacune nelle informazioni. Indagare ciò che manca dalle pagine e riempire gli elementi essenziali per ridurre al minimo gli abbandoni. Le lacune sono informazioni che mancano tra le aspettative dei tuoi visitatori sulle pagine e le informazioni disponibili nella pagina.
Ci sono anche aspetti tecnici che possono migliorare e ridurre i punti deboli delle pagine. La SEO on-page (ottimizzazione dei motori di ricerca) può identificare e risolvere questi problemi per una migliore esperienza utente.
Velocità del sito/della pagina:
Questa dovrebbe essere una priorità nello sviluppo e nel design web. Ricorda che la funzionalità non dovrebbe essere messa da parte per abbellimenti inutili. I file di grandi dimensioni che richiedono tempo per essere caricati devono essere compressi e messi in ordine di caricamento per migliorare il tempo di caricamento. Per una guida più dettagliata per migliorare la velocità del sito, consulta questo articolo sulla velocità del sito.
301 e 302 reindirizza:
Sono necessari reindirizzamenti di pagina. Ci sono molte ragioni per cui i webmaster reindirizzano le pagine. Il più comune è che una vecchia pagina viene reindirizzata a una nuova e aggiornata con nuovi contenuti. La differenza tra i due è che un 301 è un reindirizzamento permanente mentre un 302 è solo temporaneo.
Codici di intestazione HTTP:
301 e 302 sono esempi di codici di intestazione. Ce ne sono parecchi, ma li limiteremo ai più comuni.
200 Successo: la pagina è stata caricata correttamente.
404 Pagina non trovata: impossibile caricare la pagina.
500 Errore interno del server: una pagina di errore generica. non vengono forniti molti dettagli sul motivo per cui ciò è accaduto.
A parte i codici di stato 301 e 302, è importante ridurre al minimo l'occorrenza di 404 pagine poiché non è bene che gli utenti le incontrino. Una soluzione semplice è creare una pagina 404 personalizzata che li riporterà alle pagine corrette.
Gerarchia visiva
La gerarchia visiva è uno dei principi più importanti del web design. La gerarchia visiva sta comunicando il messaggio e il contenuto del tuo sito al pubblico. Ci sono pilastri nella gerarchia web che devono essere considerati.
- DIMENSIONE : L'elemento della pagina web deve essere visto. Testo, immagini e grafica dovrebbero essere visti dal lettore.
- COLORE : La scelta del colore sarà determinata dalla ricerca che hai fatto durante la creazione del profilo persona. Se il sito si rivolge alla fascia di età di 60 anni e oltre, i colori appariscenti probabilmente non si tradurranno nelle loro emozioni, mentre i lettori più giovani risponderanno a quel tipo di combinazione di colori.
- CONTRASTO : Il contrasto è il drammatico cambiamento nella dimensione e nel colore del testo. Contrasti efficaci per le pagine web aiuteranno ad attirare l'attenzione dei visitatori.
- LAYOUT : Nel decidere il layout del design del sito web, gli esperti esortano a seguire la legge di Hick nel web design, che afferma che più decisioni deve prendere una persona, più lungo è il processo decisionale. Il layout del progetto dovrebbe quindi fornire solo le opzioni essenziali necessarie per il visitatore.
- ALLINEAMENTO : Questo è l'ordine tra gli elementi del disegno. È l'organizzazione del testo nel contesto e delle categorie nella colonna della barra laterale. Gli elementi come i profili, l'accesso all'account e il pulsante di ricerca si trovano nella parte in alto a destra della pagina. I visitatori generalmente cercano quelli in quell'area della pagina.
- SPAZIO : Quando si tratta di layout, la spaziatura trasmette il messaggio che vuoi che i tuoi lettori conoscano. Il principio della Gestalt afferma che le persone tendono a percepire elementi vicini tra loro con funzioni simili.
- PROSSIMITÀ : La vicinanza degli elementi di una pagina è significativa in quanto organizza insieme sottocategorie simili. La gerarchia è impostata per consentire ai visitatori di associarli facilmente insieme.
- DENSITÀ E SPAZIO BIANCO : Nessuno vuole visualizzare una pagina che è "ingombra". Avere troppi elementi che urlano per l'attenzione del lettore li farà lasciare la pagina. I disegni corretti renderanno la pagina facile da visualizzare. Un buon equilibrio tra densità e spazio farà sentire i lettori a proprio agio durante la navigazione. Ecco alcuni esempi di siti brutti che illustrano il punto di avere troppo in una singola pagina.
- STILE : Questo è il principio più importante e anche il più ovvio. Lo stile che sceglierai determinerà il messaggio e il marchio del sito. Assicurati solo che qualunque stile tu scelga, deve essere coerente in tutto il sito.
- RIPETIZIONE : Questo vale per il testo della copia web. Sebbene essere coerenti con il colore e il design dei paragrafi sia un principio importante, cambiare i colori ed enfatizzare il messaggio del design nei paragrafi può attirare l'attenzione. Rompere gli stili ripetitivi dà contrasto e profondità al testo della pagina.
Mettere tutto insieme
Armati della conoscenza del pubblico di destinazione del sito e delle informazioni per colmare le lacune necessarie per migliorare l'esperienza di navigazione dell'utente, è giunto il momento di creare un sito Web che soddisfi le esigenze del pubblico. Il tuo sito web sarà l'elemento visivo più importante che utilizzerai. Non importa quante persone hai identificato, i visitatori del sito avranno sempre uno scopo per visitare il tuo sito. Lo vorranno;
- Ottenere informazioni.
- Vuoi conoscere la tua azienda.
- Vuoi conoscere i tuoi prodotti.
- Confronta i prezzi (e-commerce).
- Interagisci con il team o con altre persone.
I motivi possono variare, ma lo scopo del sito Web è quello di essere un'estensione di te, della tua attività e della tua azienda, in ogni caso. Sii chiaro, conciso e coerente con il messaggio e aggiorna costantemente il contenuto per fornire loro nuove informazioni.
