قيمة تصميم الويب لرحلة إبحار سلسة للعملاء
نشرت: 2015-12-18يعد تخطيط رحلة العميل ممارسة تسويقية ضرورية لاستراتيجيات التسويق. تعمل العلامات التجارية والشركات الآن على تكييف هذا من أجل الحصول على نهج شامل للحملات. يجب أن يكون إنشاء رحلة عميل لمواقع الويب نقطة انطلاق لأن هذا هو المكان الذي فشلت فيه معظم فرق التسويق في المتابعة.
سيحدد مسار العميل نقاط الاتصال للعملاء عند زيارتهم للموقع ، ومن خلال تحديد نقاط الاتصال هذه وإصلاحها ، إذا كانت هناك مشكلات تحتاج إلى المعالجة ، فإن تحسينها سيقرب حملتك من تحقيق الأهداف.
يبدأ إنشاء خريطة العميل ، كما هو الحال مع جميع المساعي التسويقية الأخرى ، بالبحث. يجب إعطاء البحث الأولوية القصوى بين التسلسل الهرمي للمهام في إنشاء أي حملة. نظرًا لأن الاهتمام ينصب في المقام الأول على رحلة عميل الموقع ، فإن البحث المعني هنا سوف يدور حول الجمهور المستهدف.
شخصية العميل
يتعلق إنشاء شخصية العميل بإعطاء تمثيل مرئي أو رسومي لزوار الموقع. سيختلف عدد شخصيات العملاء التي ستحددها بناءً على متوسط حركة المرور التي يتلقاها موقعك. من المهم بعد ذلك التقسيم باستخدام أساسيات أبحاث التسويق: التركيبة السكانية والموقع. لتحسين ملفات تعريف العميل الخاصة بك ، يجب عليك أيضًا تضمين التخطيطات السيكوجرافية لجمهورك ويدخل العملاء حقًا في التفاصيل الدقيقة للتصميم الذي ستعتمده لموقعك من أجل جذبهم. قد يكون فرز البيانات أمرًا مربكًا ولمساعدتك في اختيار الأدوات التي تحتاجها لفرز بيانات موقعك ، فقد وضع Peter Wayner قائمة بالأدوات التي ستساعدك في هذه المهمة.
يعد تحديد الملفات الشخصية لجمهورك مهمة شاقة ، ولحسن الحظ ، فقد كتب مايكل كينج مقالة ممتازة عنها. بشكل أساسي ، يتحدث عن إجراء تقسيم تسويقي لإعطاء تمثيل لزوار الموقع ، مما سيساعد في تحسين رحلة عملائك.
من المهم ملاحظة أنه عند إنشاء شخصية العميل ، يجب أن تعرف أيضًا من أين يأتي جمهورك. ستمنحك معرفة ذلك فكرة أكثر تحديدًا عن اهتمامات الزوار قبل الانتقال إلى موقعك. يعد Google Analytics أداة واضحة لاستخدامها في هذا الصدد. للتحقق من ذلك ، انتقل إلى ملف تعريف Google Analytic الخاص بموقعك. انقر فوق الجمهور> الاهتمامات> الشرائح في السوق:

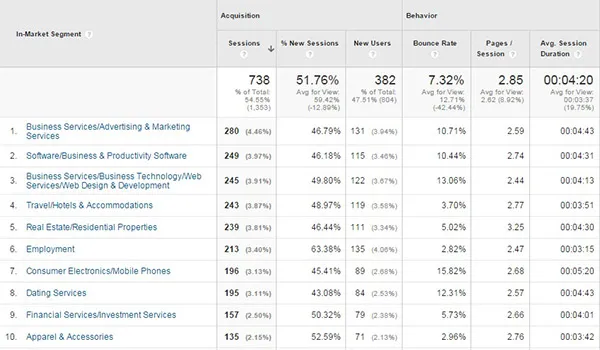
سينقلك هذا بعد ذلك إلى مخطط البيانات هذا.

تمثل هذه البيانات فئات المواقع التي زارها زوارك سابقًا. نظرًا لأن هذا يتعلق بإنشاء شخصيات العملاء ، ابحث عن الفئات التي تتلقى زيارات عالية الجودة. يعتمد تحديد جودة حركة المرور على أهداف الموقع. هذا يعني ، استخدام المقاييس أو مجموعة المقاييس التي تناسب المعيار الذي تتناسب معه الأهداف. عادةً ما تتضمن هذه المقاييس معدل الارتداد والزيارات الجديدة ومتوسط مدة الموقع . هناك نقطة مهمة يجب مراعاتها وهي تصفية البيانات. سيؤدي استخدام البيانات غير المفلترة من زيارات الإحالة في إنشاء شخصيات العملاء إلى تعقيد الأمور ، لذا كن حذرًا في القيام بذلك. يرجى الرجوع إلى هذه المقالة في تصفية الإحالات المزيفة في Google Analytics.
بمجرد أن تحدد بالفعل المصادر الصحيحة لحركة الإحالة الخاصة بك ، فإن تلك التي توجه قدرًا كبيرًا من الزيارات إلى موقعك تقوم بتشغيل عناوين URL إلى بعض أدوات التحقق من المواقع الشائعة المتاحة عبر الإنترنت. الأدوات المستخدمة بشكل شائع هي Sameweb و Alexa ولكن هناك آخرون يفعلون نفس الشيء أيضًا. يمكن أن يقدموا لك نظرة عامة على الموقع (المواقع) الذي تريد التحقق منه في إصداراتهم المجانية ، ولكن لمعرفة المزيد من التفاصيل ، يمكنك الحصول على خيار الترقية إلى حساباتهم المميزة.
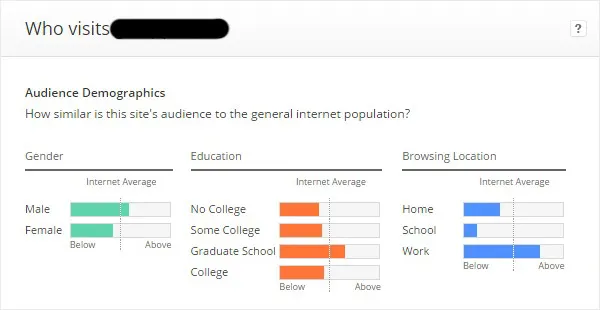
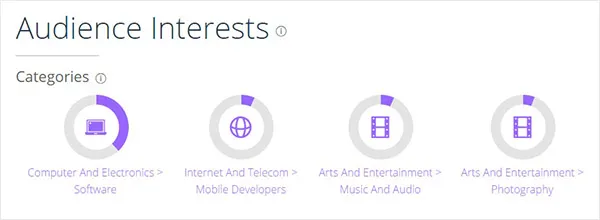
فيما يلي نظرة عامة ديموغرافية عن موقع مماثل.

أليكسا:

ستوفر مقارنة البيانات من هذه الأدوات الثلاث واستكمالها تقديرًا أكثر تحديدًا لبيانات الزائر.
محاذاة الهدف
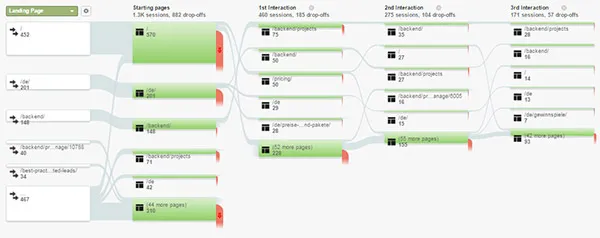
بمجرد تحديد شخصيات العميل ، فإن الخطوة التالية هي مواءمتها مع أهداف الموقع حسب مراحل الرحلة. يمكن رؤية مراحل الرحلة داخل الموقع في تدفق السلوك في Google Analytics. السلوك> تدفق السلوك:

سيعرض الرسم البياني المرئي مسار الزائر داخل الموقع. بدءًا من الصفحة الرئيسية (وصفحات الفئات الأخرى) ، سيكون للتدفق نقاط اتصال متعددة قبل استكمال هدف الموقع.
* يرجى ملاحظة أنه يجب تعيين أهداف الموقع في ملف تعريف Analytics للحصول على الصورة الكاملة لمسار تحويل الزائر.
قم بتدوين الصفحات التي تحدث فيها معظم عمليات الانسحاب. هناك أسباب متعددة لمغادرة الزوار. بعض الأسباب الشائعة هي:
- رسالة المحتوى
- تجربة المستخدم
- التصميم
- مشكلة تقنية
سنركز فقط على مسألة التصميم في الوقت الحالي ، ولكن نظرًا لأن كل هذه العوامل مرتبطة ارتباطًا وثيقًا ، فسوف نتطرق إلى تلك العوامل أيضًا فيما يتعلق بالتصميم.
في مقال UXMag ، تم وضع السيناريوهات التي أدت إلى إعلان أن تصميم الويب قد مات. تدور جميع هذه النقاط تقريبًا حول ظهور تقنيات وابتكارات جديدة في تصميم الويب ليست ضرورية لإشراك الجماهير. في النهاية ، لم تدفن المقالة تصميم الويب كمهنة ، بل هي دعوة لمصممي الويب للتكيف مع المشهد الحالي. في حين أن معظم الأشياء المذكورة هي في محلها ، إلا أن هناك فرضية واحدة للحجة المقدمة قد تكون في غير محلها ، والأتمتة والذكاء الاصطناعي لخدمات تصميم الويب. في حين أن الأتمتة هي فترة راحة مرحب بها لمصممي الويب ، إلا أنها لن تكون مفيدة في الصورة العامة من حيث تحقيق أهداف الموقع. إن وجود مفهوم تصميم مخطط بهدف تحقيق أهداف الموقع لا يزال ضمن قرار البشر.
سهولة الاستخدام والتصميم يسيران جنبًا إلى جنب. في حين أن كلاهما تخصصان منفصلان ، فإن أحدهما يكمل الآخر بعدد لا يحصى من الطرق التي يصعب أحيانًا تمييز أحدهما عن الآخر. لتكرار فكرة استخدام التصميم لتقليل عمليات الانسحاب من الصفحات وتحسين رحلة العميل ، إليك بعض أخطاء الاستخدام الشائعة في تصميم الويب:
فشل المحتوى في نقل الرسالة:
المحتوى هو جزء من تصميم الويب. يشار إلى هذا عادة باسم نسخة الويب. ستعطي الرسومات والمرئيات انطباعًا جيدًا للزوار ولكنهم يحبون أيضًا قراءة النص. تحدث أخطاء التصميم عندما يتشتت الزائرون عن العناصر الأخرى للصفحة.
- لديك نقطة اهتمام للتركيز على نسخة الويب
- قدم معلومات موجزة
- قدم فقرات قصيرة للمعلومات سهلة الهضم
تعد الطباعة أيضًا عاملاً من عوامل تصميم الويب. لا يتعلق الأمر دائمًا بالعناوين والخطوط النصية. يجب أن تكون قابلية الاستخدام دائمًا أولوية على الجماليات ، مما يجعل المحتوى سهل القراءة.
لا توجد وسيلة للزوار للاتصال بك:
يجب أن تكون رحلة العميل تفاعلية وجذابة. إذا كان محتوى موقعك يجذب القراء ، فسيرغبون في التواصل معك. يجب أن تكون نماذج الاتصال وظيفية. يُعد التصميم الجميل مكافأة أيضًا ، ولكن لا ينبغي إعطاؤه الأولوية على قابلية الاستخدام.
عدم وجود وظيفة البحث:
الأشخاص الذين يزورون مواقع الويب لديهم مهمة معينة في الاعتبار. في معظم الأوقات يريدون الحصول على معلومات. تحتاج المواقع ذات المحتوى الثقيل إلى وظيفة بحث حتى يتمكن الزوار من توفير وقت التنقل. بالنسبة لمواقع التجارة الإلكترونية ، سيرغب الناس في معرفة أوصاف المنتجات. يمكن للموقع الذي يفتقر إلى وظيفة البحث أن يقلل من إمكانية التنقل في الموقع.

عملية تسجيل طويلة:
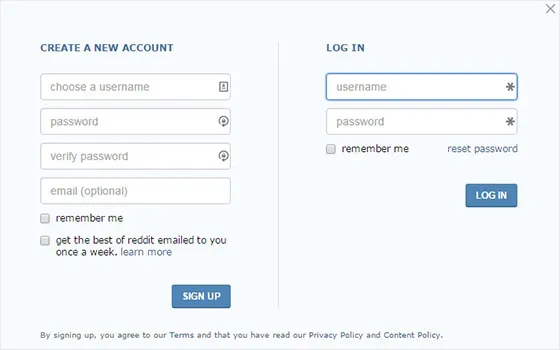
لا شيء يمكن أن يكون أكثر إحباطًا من الرغبة في الاشتراك في موقع ما فقط لرؤية نموذج اتصال طويل يطالب بالعديد من التفاصيل غير الضرورية. ألق نظرة على نموذج الاشتراك في Reddit.

إن بساطة نموذج الاشتراك يجعل انضمام المستخدمين الجدد إلى الموقع أسهل بكثير. إن الشيء العظيم في ذلك هو أن إرسال بريدك الإلكتروني أمر اختياري. هذا لا يعني أن كل موقع يجب ألا يطلب رسائل بريد إلكتروني ، ولكن يجب التوقف عن طلب معلومات غير ضرورية من المستخدمين.
التناقض في التصميم:
أحد مبادئ التصميم (ليس فقط لمواقع الويب) هو أن تكون متسقًا. يجب أن يكون تصميم الصفحة الرئيسية هو نفسه مع الصفحات الأخرى. إذا كانت سمة اللون للصفحة الرئيسية بيضاء ، فيجب ألا تقلب الصفحة المتعلقة على سبيل المثال النص وتذهب بلون آخر ، أسود على سبيل المثال. لا يتعلق الأمر فقط باللون ولكن أيضًا بالتخطيط. الاتساق هو المفتاح.
نقاط اللمس
نقاط الاتصال هي الصفحات المهمة للموقع. بالنسبة إلى المواقع ذات المحتوى الثقيل مثل المدونات ، فهذه هي صفحات الفئات والاتصال وصفحات حولنا . تعمل هذه الصفحات كبوابة لزوار المحتوى. مواقع التجارة الإلكترونية لها نقاط اتصال مختلفة. هم في الغالب صفحات الكتالوج وأوصاف المنتج . للتعرف على المزيد حول نقاط الاتصال ، ارجع إلى تدفق السلوك في Google Analytics.
يجب أن تتحدث نقطة الاتصال الخاصة بالموقع إلى الزائرين المستهدفين للموقع. يجب أن تلقى مرحلة التصميم صدى لدى الجمهور المستهدف. هذا هو المكان الذي ستعمل فيه شخصية العميل التي تم إنشاؤها كدليل في تصميم (أو إعادة تصميم) الصفحات.
لتحسين تجربة المستخدم لنقاط الاتصال ، يجب على المصممين تحديد فجوات المعلومات. التحقيق في ما ينقص الصفحات وملء الأساسيات لتقليل حالات الانسحاب. الثغرات هي نقص في المعلومات بين توقعات زوار موقعك على الصفحات والمعلومات المتوفرة في الصفحة.
هناك أيضًا جوانب فنية يمكنها تحسين وتقليل نقاط الألم في الصفحات. يمكن لـ SEO (تحسين محرك البحث) على الصفحة تحديد هذه المشكلات وإصلاحها لتحسين تجربة المستخدم.
سرعة الموقع / الصفحة:
يجب أن يكون هذا أولوية في تطوير الويب والتصميم. تذكر أنه لا ينبغي تنحية الوظيفة جانبًا للزينة غير الضرورية. يجب ضغط الملفات الكبيرة التي تستغرق وقتًا في التحميل ووضعها في موضع التحميل لتحسين وقت التحميل. للحصول على دليل أكثر تفصيلاً لتحسين سرعة الموقع ، راجع هذه المقالة حول سرعة الموقع.
عمليات إعادة التوجيه 301 و 302:
إعادة توجيه الصفحة ضرورية. هناك الكثير من الأسباب التي تدفع مشرفي المواقع إلى إعادة توجيه الصفحات. الأكثر شيوعًا هو إعادة توجيه صفحة قديمة إلى صفحة جديدة ومحدثة بمحتوى جديد. الفرق بين الاثنين هو أن 301 هي إعادة توجيه دائمة بينما 302 مؤقتة فقط.
رموز رأس HTTP:
301 و 302 أمثلة على أكواد الرأس. هناك عدد غير قليل ولكننا سنقتصر على أكثرها شيوعًا.
200 نجاح - تم تحميل الصفحة بنجاح.
404 الصفحة غير موجودة - تعذر تحميل الصفحة.
500 خطأ خادم داخلي - صفحة خطأ عامة. لم يتم إعطاء الكثير من التفاصيل عن سبب حدوث ذلك.
بصرف النظر عن أكواد الحالة 301 و 302 ، من المهم تقليل حدوث صفحات 404 حيث إنه ليس من الجيد أن يواجهها المستخدمون. الحل البسيط هو إنشاء صفحة 404 مخصصة ستعيدهم إلى الصفحات الصحيحة.
التسلسل الهرمي البصري
يعد التسلسل الهرمي المرئي أحد أهم مبادئ تصميم الويب. التسلسل الهرمي المرئي هو توصيل رسالة ومحتوى موقعك إلى الجمهور. هناك ركائز في التسلسل الهرمي للويب يجب أخذها في الاعتبار.
- الحجم : يجب رؤية عنصر صفحة الويب. يجب أن يطلع القارئ على النص والصور والرسومات.
- اللون : سيتم تحديد اختيار اللون من خلال البحث الذي أجريته أثناء إنشاء ملف تعريف الشخصية. إذا كان الموقع يخدم الفئة العمرية 60 عامًا وما فوق ، فمن المحتمل ألا تترجم الألوان البراقة إلى مشاعرهم ، بينما سيستجيب القراء الأصغر سنًا لهذا النوع من مخطط الألوان.
- التباين : التباين هو التحول الدراماتيكي في حجم النص ولونه. سوف تساعد التباينات الفعالة لصفحات الويب في جذب انتباه الزوار.
- التخطيط : عند تحديد تخطيط تصميم موقع الويب ، يحث الخبراء على اتباع قانون هيك في تصميم الويب ، والذي ينص على أنه كلما زادت القرارات التي يتعين على الشخص اتخاذها ، زادت عملية اتخاذ القرار. يجب أن يوفر مخطط التصميم بعد ذلك الخيارات الأساسية اللازمة للزائر فقط.
- المحاذاة : هذا هو الترتيب بين عناصر التصميم. إنه تنظيم النص في السياق والفئات في عمود الشريط الجانبي. توجد عناصر مثل الملفات الشخصية وتسجيل الدخول إلى الحساب وزر البحث في الجزء العلوي الأيمن من الصفحة. يبحث الزوار عمومًا عن أولئك الموجودين في تلك المنطقة من الصفحة.
- التباعد : عندما يتعلق الأمر بالتخطيط ، فإن التباعد ينقل الرسالة التي تريد أن يعرفها القراء. ينص مبدأ الجشطالت على أن الناس يميلون إلى إدراك العناصر القريبة من بعضها والتي لها وظائف متشابهة.
- التقارب : يعد التقارب بين عناصر الصفحة أمرًا مهمًا كما هو الحال في تنظيم الفئات الفرعية المتشابهة معًا. تم تعيين التسلسل الهرمي للزوار لربطهم ببعضهم بسهولة.
- الكثافة والمساحة البيضاء : لا أحد يريد عرض صفحة "فوضوية". وجود الكثير من العناصر التي تصرخ لجذب انتباه القارئ سيجعلهم يغادرون الصفحة. ستجعل التصميمات المناسبة الصفحة سهلة العرض. التوازن الجيد بين الكثافة والمساحة سيجعل القراء يشعرون بالراحة عند التصفح. فيما يلي بعض الأمثلة على المواقع القبيحة التي توضح الهدف من وجود الكثير في صفحة واحدة.
- الأسلوب : هذا هو المبدأ الأكثر أهمية وكذلك الأكثر وضوحًا. سيحدد النمط الذي ستختاره الرسالة والعلامة التجارية للموقع. فقط تأكد من أنه مهما كان النمط الذي تختاره ، يجب أن يكون متسقًا في جميع أنحاء الموقع.
- التكرار : ينطبق هذا على نص نسخة الويب. في حين أن التوافق مع لون وتصميم الفقرات هو مبدأ مهم ، فإن تغيير الألوان والتأكيد على رسالة التصميم في الفقرات يمكن أن يلفت الانتباه. يعطي كسر الأنماط المتكررة تباينًا وعمقًا لنص الصفحة.
ضع كل شيء معا
مسلحًا بمعرفة الجمهور المستهدف للموقع والحصول على المعلومات الخاصة بسد الثغرات اللازمة لتحسين تجربة التنقل للمستخدم ، فقد حان الوقت الآن لإنشاء موقع ويب يلبي احتياجات جمهورك. سيكون موقع الويب الخاص بك هو أهم عنصر مرئي ستستخدمه. بغض النظر عن عدد الشخصيات التي حددتها ، سيكون لزوار الموقع دائمًا غرض لزيارة موقعك. سوف يريدون
- احصل على المعلومات.
- تريد أن تعرف شركتك.
- تريد أن تعرف منتجاتك.
- قارن الأسعار (التجارة الإلكترونية).
- تفاعل مع الفريق أو مع أشخاص آخرين.
قد تختلف الأسباب ولكن الغرض من موقع الويب هو أن يكون امتدادًا لك ولعملك وشركتك ، مهما كانت الحالة. كن واضحًا وموجزًا ومتسقًا مع الرسالة وقم بتحديث المحتوى باستمرار لمنحهم معلومات جديدة.
