Sorunsuz Bir Yelkenli Müşteri Yolculuğu İçin Web Tasarımının Değeri
Yayınlanan: 2015-12-18Müşteri yolculuğunu haritalamak, pazarlama stratejileri için hayati önem taşıyan bir pazarlama uygulamasıdır. Markalar ve şirketler, kampanyalara bütünsel bir yaklaşım elde etmek için bunu şimdi uyarlıyor. Web siteleri için bir müşteri yolculuğu oluşturmak bir başlangıç noktası olmalıdır çünkü çoğu pazarlama ekibinin takip edemediği yer burasıdır.
Müşteri yolu, müşterilerin siteyi ziyaret ettiklerinde temas noktalarını belirleyecek ve bu temas noktalarını belirleyerek ve çözülmesi gereken sorunlar varsa bunları düzelterek iyileştirmek, kampanyanızı hedefleri gerçekleştirmeye yaklaştıracaktır.
Bir müşteri haritası oluşturmak, diğer tüm pazarlama çabalarında olduğu gibi araştırmayla başlar. Herhangi bir kampanya oluştururken görev hiyerarşisinde araştırmaya en yüksek öncelik verilmelidir. Endişe, öncelikle sitenin müşteri yolculuğu ile ilgili olduğundan, buradaki araştırma, hedeflenen kitle etrafında dönecektir.
müşteri kişiliği
Bir müşteri kişiliği oluşturmak, site ziyaretçilerinin görsel veya grafik temsilini vermekle ilgilidir. Belirleyeceğiniz müşteri kişiliklerinin sayısı, sitenizin aldığı ortalama trafiğe bağlı olarak değişecektir. Ardından, pazarlama araştırmasının temelleri ile bölümlere ayırmak önemlidir: demografi ve konum. Müşteri kişisel profillerinizi güçlendirmek için, hedef kitlenizin psikografiklerini de eklemelisiniz ve müşteriler, onlara hitap etmek için siteniz için benimseyeceğiniz tasarımın gerçekten en ince ayrıntılarına girsin. Verileri sıralamak bunaltıcı olabilir ve sitenizin verilerini sıralamak için ihtiyaç duyduğunuz araçları seçmenize yardımcı olmak için Peter Wayner, bu görevde size yardımcı olacak bir araç listesi hazırladı.
Kitlenizin kişisel profillerini belirlemek göz korkutucu bir iştir, Neyse ki Michael King bu konuda mükemmel bir yazı yazmıştır. Temel olarak, müşterilerinizin yolculuğunu iyileştirmeye yardımcı olacak site ziyaretçilerinin bir temsilini vermek için pazarlama segmentasyonu yapmaktan bahsediyor.
Bir müşteri kişiliği oluştururken, hedef kitlenizin nereden geldiğini de bilmeniz gerektiğini unutmamak önemlidir. Bunu bilmek, sitenize gitmeden önce ziyaretçilerin ilgi alanları hakkında size daha spesifik bir fikir verecektir. Google Analytics, bu konuda kullanılacak bariz bir araçtır. Kontrol etmek için sitenizin Google Analytic profiline gidin. Kitle > İlgi Alanları > Pazar İçi Segmentler'e tıklayın:

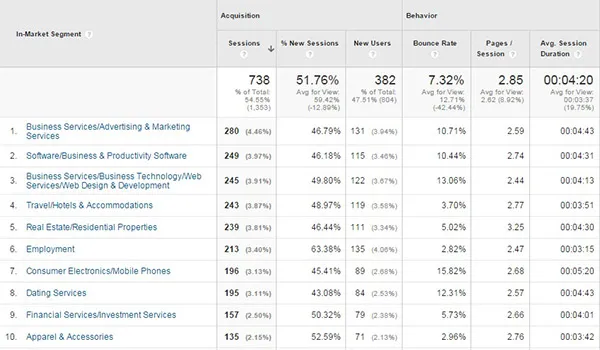
Bu sizi daha sonra bu veri tablosuna götürecektir.

Bu veriler, ziyaretçilerinizin daha önce ziyaret ettiği site kategorilerini temsil eder. Bu, müşteri kişilikleri oluşturmakla ilgili olduğundan, kaliteli trafik alan kategorileri arayın. Kaliteli trafiğin belirlenmesi sitenin amaçlarına bağlıdır. Bu, hedeflerin uygun olduğu standarda uyan metriklerin veya metriklerin bir kombinasyonunun kullanılması anlamına gelir. Normalde bu metrikler hemen çıkma oranını, yeni ziyaretleri ve ortalama site süresini içerir. Dikkate alınması gereken önemli bir nokta, verileri filtrelemektir. Müşteri kişilikleri oluştururken yönlendirme trafiğinden filtrelenmemiş verileri kullanmak işleri karmaşıklaştıracaktır, bu yüzden bunu yaparken dikkatli olun. Lütfen Google Analytics'te sahte yönlendirmeleri filtrelemeyle ilgili bu makaleye bakın.
Yönlendirme trafiğinizin doğru kaynaklarını zaten belirledikten sonra, sitenize önemli miktarda trafik yönlendirenler, URL'leri çevrimiçi olarak sunulan bazı popüler site denetleyicilerine yönlendirir. Yaygın olarak kullanılanlar Similarweb ve Alexa'dır ancak aynı şeyi yapan başkaları da vardır. Ücretsiz sürümlerinde kontrol etmek istediğiniz site(ler) hakkında size genel bir bakış sunabilirler, ancak daha fazla ayrıntı öğrenmek için premium hesaplarına yükseltme seçeneğiniz olabilir.
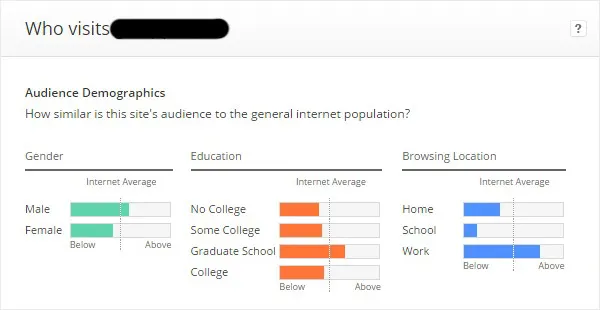
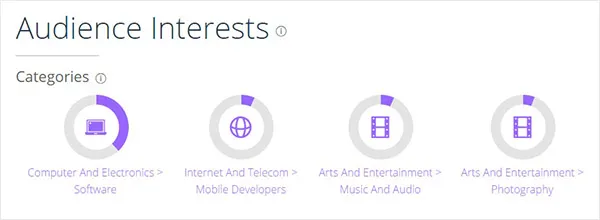
İşte Similarweb'e demografik bir genel bakış.

Alexa:

Bu 3 araçtan elde edilen verileri karşılaştırmak ve tamamlamak, ziyaretçi verileriniz hakkında daha spesifik bir tahmin verecektir.
Hedef hizalama
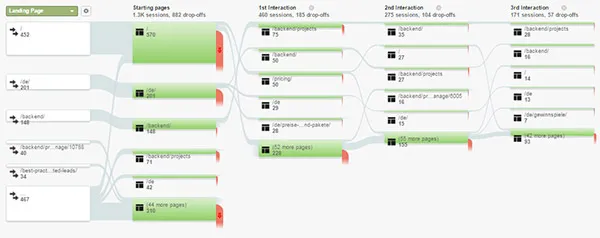
Müşteri kişilikleri belirlendikten sonraki adım, bunları yolculuğun aşamalarına göre sitenin hedefleriyle uyumlu hale getirmektir. Site içindeki yolculuğun aşamaları Google Analytics'teki davranış akışında görülebilir. Davranış > Davranış Akışı:

Görsel grafik, site içindeki ziyaretçi yolunu gösterecektir. Ana sayfadan (ve diğer kategori sayfalarından) başlayarak, sitenin amacını tamamlamadan önce akışta birden fazla temas noktası olacaktır.
*Ziyaretçi dönüşüm yolunun tam resmini elde etmek için site hedeflerinin Analytics profilinde ayarlanması gerektiğini lütfen unutmayın.
Bırakmaların çoğunun meydana geldiği sayfaları not alın. Ziyaretçilerin ayrılmasının birçok nedeni vardır. Yaygın nedenlerden bazıları şunlardır:
- içerik mesajı
- kullanıcı deneyimi
- tasarım
- teknik sorunlar
Şimdilik sadece tasarım konusuna odaklanacağız, ancak tüm bu faktörler birbiriyle yakından ilişkili olduğu için tasarımla ilgili olanlara da değineceğiz.
Bir UXMag makalesinde, web tasarımının öldüğü beyanına yol açan senaryolar ortaya kondu. Bu noktaların neredeyse tamamı, web tasarımında izleyicilerin ilgisini çekmek için gerekli olmayan yeni teknolojilerin ve yeniliklerin ortaya çıkmasıyla ilgilidir. Sonunda, makale web tasarımını bir meslek olarak gömmedi , aksine web tasarımcılarının mevcut manzaraya uyum sağlaması için bir çağrı. Belirtilenlerin çoğu yerinde olsa da, yanlış yerleştirilmiş olabilecek, web tasarım hizmetlerinin otomasyonu ve yapay zekası gibi sunulan argümanın bir öncülü var. Otomasyon, web tasarımcıları için hoş bir mola olsa da, genel resimde sitenin amaçlarını gerçekleştirme açısından o kadar yardımcı olmaz. Site hedeflerine ulaşmak amacıyla planlı bir tasarım konseptine sahip olmak hala insanların kararı dahilindedir.
Kullanılabilirlik ve tasarım el ele gider. Her ikisi de ayrı disiplinler olsa da, biri diğerini sayısız şekilde tamamlar ve bazen birini diğerinden ayırt etmek zordur. Sayfa kayıplarını en aza indirmek ve müşteri yolculuğunu iyileştirmek için tasarımı kullanmanın önemini tekrarlamak için, web tasarımındaki yaygın kullanılabilirlik hatalarından bazıları şunlardır:
İçerik mesajı iletemiyor:
İçerik, web tasarımının bir parçasıdır. Bu genellikle web kopyası olarak adlandırılır. Grafikler ve görseller ziyaretçilere iyi bir izlenim bırakacak ama aynı zamanda metni okumayı da seviyorlar. Tasarım hataları, ziyaretçilerin dikkati sayfanın diğer öğeleriyle oyalandığında meydana gelir.
- Web kopyasına odaklanmanız gereken bir nokta var
- kısa bilgi verin
- Kolayca sindirilebilir bilgiler için kısa paragraflar sunun
Tipografi de web tasarımının bir faktörüdür. Her zaman metnin başlıkları ve yazı tipleri ile ilgili değildir. Kullanılabilirlik her zaman estetiğe göre bir öncelik olmalı ve içeriğin okunmasını kolaylaştırmalıdır.
Ziyaretçilerin sizinle iletişim kurmasının bir yolu yok:
Müşteri yolculuğu etkileşimli ve ilgi çekici olmalıdır. Sitenizin içeriği okuyucularınızı etkiliyorsa, sizinle iletişim kurmak isteyeceklerdir. İletişim formları işlevsel olmalıdır. Güzel bir tasarım da bir bonustur, ancak kullanılabilirliğe göre öncelik verilmemelidir.
Arama fonksiyonu eksikliği:
Web sitelerini ziyaret eden kişilerin akıllarında belirli bir görev vardır. Çoğu zaman bilgi almak isterler. İçerik ağırlıklı sitelerin bir arama işlevine ihtiyacı vardır, böylece ziyaretçiler gezinmek için zaman kazanırlar. E-ticaret siteleri için insanlar ürünlerin açıklamalarını öğrenmek isteyeceklerdir. Arama işlevi olmayan bir site, sitenin gezilebilirliğini azaltabilir.

Uzun kayıt süreci:
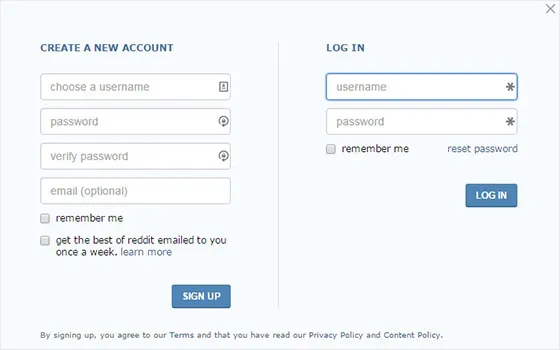
Hiçbir şey, bir siteye kaydolmak ve sayısız gereksiz ayrıntı isteyen uzun bir iletişim formu görmek istemekten daha sinir bozucu olamaz. Reddit'in kayıt formuna bir göz atın.

Kayıt formunun basitliği, yeni kullanıcıların siteye katılmasını çok daha kolay hale getiriyor. Bununla ilgili harika olan şey, e-postanızı vermenin isteğe bağlı olmasıdır. Bu, her sitenin e-posta istememesi gerektiği anlamına gelmez, ancak kullanıcılardan gereksiz bilgi istemekten vazgeçilmelidir.
Tasarımda tutarsızlık:
Tasarım ilkelerinden biri (sadece web siteleri için değil) tutarlı olmaktır. Ana sayfanın tasarımı diğer sayfalarla aynı olmalıdır. Ana sayfanın renk teması beyazsa, örneğin yaklaşık sayfası komut dosyasını çevirmemeli ve örneğin siyah gibi başka bir renkle gitmemelidir. Bu sadece renk değil, aynı zamanda düzendir. Tutarlılık anahtardır.
Temas noktaları
Temas noktaları sitenin önemli sayfalarıdır. Bloglar gibi içerik açısından yoğun siteler için bunlar kategori sayfaları, iletişim ve hakkımızda sayfalarıdır. Bu sayfalar, içeriğin ziyaretçileri için ağ geçidi görevi görür. E-ticaret sitelerinin farklı temas noktaları vardır. Çoğunlukla katalog sayfaları ve ürün açıklamalarıdır . Temas noktaları hakkında daha fazla bilgi edinmek için Google Analytics'teki davranış akışına geri dönün.
Sitenin temas noktası, sitenin hedeflenen ziyaretçileriyle konuşmalıdır. Tasarım aşaması, hedeflenen kitle ile rezonansa girmelidir. Oluşturulan müşteri kişiliğinin, sayfaların tasarlanmasında (veya yeniden tasarlanmasında) bir rehber olarak hizmet edeceği yer burasıdır.
Temas noktaları için kullanıcı deneyimini geliştirmek için tasarımcıların bilgi boşluklarını belirlemesi gerekir. Sayfalarda nelerin eksik olduğunu araştırmak ve eksikleri en aza indirmek için temel bilgileri doldurmak. Boşluklar, ziyaretçilerinizin sayfalardaki beklentileri ile sayfada yer alan bilgiler arasındaki bilgi eksikliğidir.
Sayfaların acı noktalarını iyileştirebilecek ve azaltabilecek teknik yönler de var. Sayfa içi SEO (arama motoru optimizasyonu), daha iyi kullanıcı deneyimi için bu sorunları tanımlayabilir ve düzeltebilir.
Site/sayfa hızı:
Bu, web geliştirme ve tasarımında bir öncelik olmalıdır. Gereksiz süslemeler için işlevselliğin bir kenara bırakılmaması gerektiğini unutmayın. Yüklenmesi zaman alan büyük dosyalar sıkıştırılmalı ve yükleme süresini iyileştirmek için yükleme sırasına konmalıdır. Site hızını artırmaya yönelik daha ayrıntılı bir kılavuz için site hızıyla ilgili bu makaleye göz atın.
301 ve 302 yönlendirmeleri:
Sayfa yönlendirmeleri gereklidir. Web yöneticilerinin sayfaları yeniden yönlendirmesinin birçok nedeni vardır. En yaygın olanı, eski bir sayfanın yeni içeriğe sahip yeni ve güncellenmiş bir sayfaya yönlendiriliyor olmasıdır. İkisi arasındaki fark, 301'in kalıcı bir yönlendirme, 302'nin ise yalnızca geçici olmasıdır.
HTTP Başlık Kodları:
301 ve 302 başlık kodlarının örnekleridir. Birkaç tane var ama onları en yaygın olanlarla sınırlayacağız.
200 Başarılı – sayfa başarıyla yüklendi.
404 Sayfa bulunamadı – sayfa yüklenemedi.
500 Dahili sunucu hatası – genel bir hata sayfası. Bunun neden olduğu konusunda fazla ayrıntı verilmemiştir.
301 ve 302 durum kodlarının yanı sıra, kullanıcıların bunlarla karşılaşması iyi olmadığı için 404 sayfa oluşumunu en aza indirmek önemlidir. Basit bir çözüm, onları doğru sayfalara geri çekecek özel bir 404 sayfası oluşturmaktır.
görsel hiyerarşi
Görsel hiyerarşi, web tasarımının en önemli ilkelerinden biridir. Görsel hiyerarşi, sitenizin mesajını ve içeriğini hedef kitleye iletmektir. Web hiyerarşisinde dikkate alınması gereken sütunlar vardır.
- SIZE : Web sayfasının elemanının görülmesi gerekir. Metin, resim ve grafikler okuyucu tarafından görülmelidir.
- RENK : Renk seçimi, persona profilinin oluşturulması sırasında yaptığınız araştırma ile belirlenecektir. Site 60 yaş ve üzeri kitleye hitap ediyorsa, gösterişli renkler muhtemelen duygularına yansımayacaktır, oysa genç okuyucular bu tür renk şemasına cevap verecektir.
- KONTRAST : Kontrast, metin boyutu ve rengindeki çarpıcı değişimdir. Web sayfaları için etkili kontrastlar, ziyaretçilerin dikkatini çekmeye yardımcı olacaktır.
- YERLEŞİM : Web sitesi tasarımının düzenine karar verirken, uzmanlar, bir kişinin ne kadar çok karar vermesi gerekiyorsa, karar verme sürecinin o kadar uzun olduğunu belirten Hick'in web tasarımı yasasını takip etmeye teşvik eder. Tasarım düzeni daha sonra yalnızca ziyaretçi için gerekli olan temel seçenekleri vermelidir.
- HİZALAMA : Tasarım elemanları arasındaki sıralamadır. Kenar çubuğu sütunundaki bağlam ve kategorilerdeki metnin organizasyonudur. Profiller, hesap girişi ve arama düğmesi gibi öğeler sayfanın sağ üst kısmında bulunur. Ziyaretçiler genellikle sayfanın o alanındakileri arar.
- BOŞLUK : Düzen ile ilgili olduğunda, boşluk, okuyucularınızın bilmesini istediğiniz mesajı iletir. Gestalt ilkesi, insanların birbirine yakın, benzer işlevlere sahip öğeleri algılama eğiliminde olduğunu belirtir.
- YAKINLIK : Bir sayfanın öğelerinin birbirine yakınlığı, benzer alt kategorileri bir arada düzenlediği için önemlidir. Hiyerarşi, ziyaretçilerin onları kolayca ilişkilendirmesi için ayarlanır.
- YOĞUNLUK VE BEYAZ UZAY : Hiç kimse "dağınık" bir sayfayı görüntülemek istemez. Okuyucunun dikkatini çekmek için çığlık atan çok fazla öğeye sahip olmak, onların sayfadan ayrılmalarına neden olacaktır. Doğru tasarımlar, sayfanın görüntülenmesini kolaylaştıracaktır. İyi bir yoğunluk ve alan dengesi, okuyucuların göz atarken kendilerini rahat hissetmelerini sağlayacaktır. İşte tek bir sayfada çok fazla şeyin olması gerektiğini gösteren bazı çirkin site örnekleri.
- STİL : Bu, en belirgin olduğu kadar en önemli ilkedir. Seçeceğiniz stil sitenin mesajını ve markasını belirleyecektir. Seçtiğiniz stil ne olursa olsun, sitenin tamamında tutarlı olması gerektiğinden emin olun.
- TEKRAR : Bu, web kopyasının metni için geçerlidir. Paragrafların rengine ve tasarımına uygun olması önemli bir ilke iken, paragraflarda renklerin değiştirilmesi ve tasarımın mesajının vurgulanması dikkat çekebilir. Tekrarlayan stilleri kırmak, sayfa metnine kontrast ve derinlik verir.
Hepsini bir araya koy
Sitenin hedef kitlesinin bilgisi ile donanmış ve kullanıcının gezinme deneyimini iyileştirmek için gereken boşlukları doldurma bilgisine sahip olarak, şimdi hedef kitlenizin ihtiyaçlarını karşılayacak bir web sitesi oluşturma zamanı. Web siteniz kullanacağınız en önemli görsel olacaktır. Tanımladığınız kişi sayısı ne olursa olsun, site ziyaretçilerinin sitenizi ziyaret etmek için her zaman bir amacı olacaktır. İsteyecekler;
- Bilgi al.
- Şirketinizi tanımak istiyorum.
- Ürünlerinizi tanımak istiyorum.
- Fiyatları karşılaştırın (e-ticaret).
- Ekiple veya diğer insanlarla etkileşim kurun.
Sebepler değişebilir, ancak web sitesinin amacı, durum ne olursa olsun, sizin, işinizin ve şirketinizin bir uzantısı olmaktır. Mesajla açık, özlü ve tutarlı olun ve onlara yeni bilgiler vermek için içeriği sürekli güncelleyin.
