Wartość projektowania stron internetowych dla płynnej żeglarskiej podróży klienta
Opublikowany: 2015-12-18Mapowanie podróży klienta to praktyka marketingowa, która ma kluczowe znaczenie dla strategii marketingowych. Marki i firmy dostosowują to teraz, aby uzyskać holistyczne podejście do kampanii. Tworzenie podróży klienta dla stron internetowych powinno być punktem wyjścia, ponieważ to właśnie tam większość zespołów marketingowych nie podjęła działań następczych.
Ścieżka klienta określi punkty styku klientów podczas odwiedzania witryny, a identyfikując te punkty styku i naprawiając je, jeśli występują problemy, które należy rozwiązać, ich ulepszenie przybliży kampanię do realizacji celów.
Tworzenie mapy klientów zaczyna się, podobnie jak w przypadku wszystkich innych przedsięwzięć marketingowych, od badań. Badania powinny mieć najwyższy priorytet w hierarchii zadań przy tworzeniu dowolnej kampanii. Ponieważ problem dotyczy przede wszystkim podróży klienta w witrynie, badania tutaj będą koncentrować się na docelowej grupie odbiorców.
Osoba klienta
Tworzenie persony klienta polega na zapewnieniu wizualnej lub graficznej reprezentacji odwiedzających witrynę. Liczba person, które zidentyfikujesz, będzie się różnić w zależności od średniego ruchu generowanego przez Twoją witrynę. Dlatego ważne jest, aby dokonać segmentacji według podstaw badań marketingowych: demografii i lokalizacji. Aby wzmocnić profile swoich klientów, powinieneś również uwzględnić psychografię swoich odbiorców, a klienci naprawdę zagłębiają się w najdrobniejsze szczegóły projektu, który zaadoptujesz dla swojej witryny, aby się do nich spodobać. Sortowanie danych może być przytłaczające, a aby pomóc Ci wybrać narzędzia potrzebne do sortowania danych w Twojej witrynie, Peter Wayner przygotował listę narzędzi, które pomogą Ci w tym zadaniu.
Identyfikowanie profili osobowości twoich odbiorców to trudne zadanie. Na szczęście Michael King napisał o tym doskonały artykuł. Zasadniczo mówi o robieniu segmentacji marketingowej, aby zapewnić reprezentację odwiedzających witrynę, co pomoże poprawić podróż Twoich klientów.
Ważne jest, aby pamiętać, że tworząc personę klienta, powinieneś również wiedzieć, skąd pochodzą Twoi odbiorcy. Wiedza o tym da Ci bardziej szczegółowe wyobrażenie o zainteresowaniach odwiedzających przed przejściem do Twojej witryny. Google Analytics jest oczywistym narzędziem do wykorzystania w tym zakresie. Aby to sprawdzić, przejdź do profilu Google Analytics swojej witryny. Kliknij Odbiorcy > Zainteresowania > Segmenty na rynku:

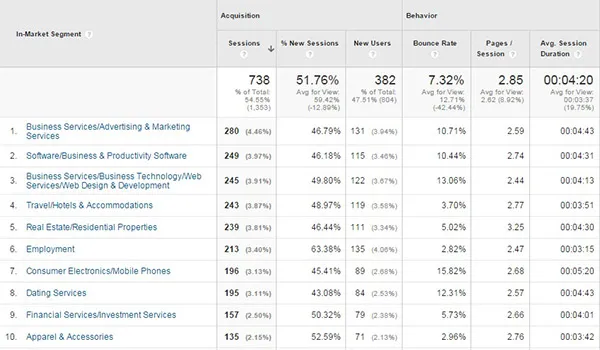
Spowoduje to przejście do tego wykresu danych.

Dane te reprezentują kategorie witryn, które użytkownicy odwiedzili wcześniej. Ponieważ chodzi o tworzenie person klientów, poszukaj kategorii, które otrzymują wysokiej jakości ruch. Ustalenie jakości ruchu zależy od celów witryny. Oznacza to użycie metryk lub kombinacji metryk, które pasują do standardu, do którego cele są dostosowane. Zwykle te dane obejmują współczynnik odrzuceń, nowe wizyty i średni czas trwania witryny . Ważnym punktem do rozważenia jest filtrowanie danych. Używanie niefiltrowanych danych z ruchu polecającego w tworzeniu person klientów skomplikuje sprawę, więc zachowaj ostrożność. Zapoznaj się z tym artykułem dotyczącym filtrowania fałszywych odesłań w Google Analytics.
Po zidentyfikowaniu właściwych źródeł ruchu odsyłającego, te, które kierują znaczną ilość ruchu do Twojej witryny, przekierowują adresy URL do niektórych popularnych narzędzi do sprawdzania witryn dostępnych online. Te powszechnie używane to Similarweb i Alexa, ale są też inne, które również robią to samo. Mogą dać Ci przegląd witryn, które chcesz sprawdzić w ich bezpłatnych wersjach, ale aby poznać więcej szczegółów, możesz mieć możliwość przejścia na ich konta premium.
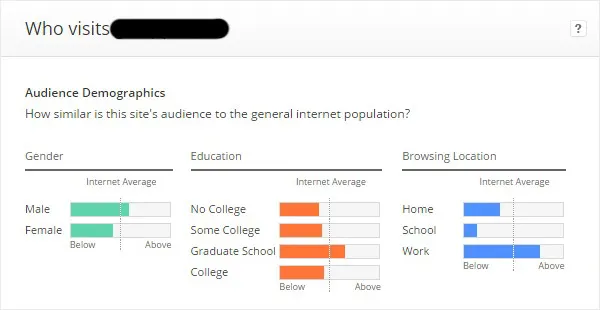
Oto przegląd demograficzny portalu Similarweb.

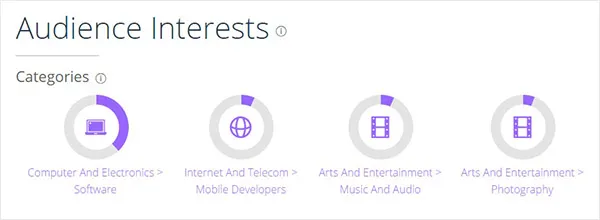
Aleksa:

Porównywanie i uzupełnianie danych z tych 3 narzędzi zapewni bardziej szczegółowe oszacowanie danych odwiedzających.
Wyrównanie celu
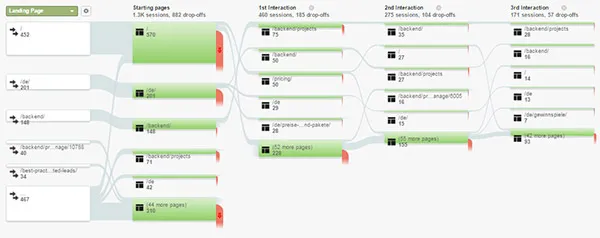
Po zidentyfikowaniu person klientów następnym krokiem jest dostosowanie ich do celów witryny na poszczególnych etapach podróży. Etapy podróży po witrynie można zobaczyć w przepływie zachowań w Google Analytics. Zachowanie > Przebieg zachowań:

Wizualny wykres pokaże ścieżkę odwiedzającego w witrynie. Zaczynając od strony głównej (i innych stron kategorii), przepływ będzie miał wiele punktów styku przed realizacją celu witryny.
*Pamiętaj, że cele witryny muszą być ustawione w profilu Analytics, aby uzyskać pełny obraz ścieżki konwersji użytkownika.
Zanotuj strony, na których występuje większość porzuceń. Istnieje wiele powodów, dla których odwiedzający odchodzą. Oto niektóre z najczęstszych przyczyn:
- treść wiadomości
- doświadczenie użytkownika
- projekt
- problemy techniczne
Na razie skupimy się tylko na kwestii projektowania, ale ponieważ wszystkie te czynniki są ze sobą ściśle powiązane, poruszymy je również w odniesieniu do projektowania.
W artykule UXMag przedstawiono scenariusze, które prowadzą do deklaracji, że projektowanie stron internetowych jest martwe. Prawie wszystkie te punkty dotyczą pojawiania się nowych technologii i innowacji w projektowaniu stron internetowych, które nie są konieczne do zaangażowania odbiorców. Ostatecznie jednak artykuł nie pogrzebał projektowania stron internetowych jako zawodu, a raczej jest wezwaniem projektantów stron internetowych do dostosowania się do obecnego krajobrazu. Chociaż większość stwierdzonych rzeczy jest na miejscu, istnieje jedna przesłanka przedstawionego argumentu, która mogła być niewłaściwie umieszczona, automatyzacja i sztuczna inteligencja usług projektowania stron internetowych. Chociaż automatyzacja jest mile widzianym wytchnieniem dla projektantów stron internetowych, nie byłaby tak pomocna w ogólnym obrazie realizacji celów witryny. Posiadanie zaplanowanej koncepcji projektowej mającej na celu osiągnięcie celów lokalizacji nadal pozostaje w gestii ludzi.
Użyteczność i design idą w parze. Chociaż obie są odrębnymi dyscyplinami, jedna uzupełnia drugą na niezliczone sposoby, przez co czasami trudno jest odróżnić jedną od drugiej. Aby ponownie podkreślić sens korzystania z projektu w celu zminimalizowania porzucania stron i poprawy podróży klienta, oto kilka typowych błędów użyteczności w projektowaniu stron internetowych:
Treść nie przekazuje wiadomości:
Treść jest częścią projektowania stron internetowych. Jest to powszechnie określane jako kopia internetowa. Grafiki i wizualizacje zrobią dobre wrażenie na odwiedzających, ale lubią też czytać tekst. Błędy projektowe pojawiają się, gdy odwiedzający są rozpraszani innymi elementami strony.
- Miej punkt uwagi, aby skupić się na kopii internetowej
- Podaj zwięzłe informacje
- Oferuj krótkie akapity, aby uzyskać łatwo przyswajalne informacje
Typografia jest również czynnikiem projektowania stron internetowych. Nie zawsze chodzi o nagłówki i czcionki tekstu. Użyteczność powinna być zawsze priorytetem nad estetyką, aby treść była łatwa do odczytania.
Odwiedzający nie mają możliwości skontaktowania się z Tobą:
Podróż klienta powinna być interaktywna i angażująca. Jeśli treść Twojej witryny przyciąga czytelników, będą chcieli się z Tobą skontaktować. Formularze kontaktowe powinny być funkcjonalne. Ładny design to także bonus, ale nie powinien być ważniejszy od użyteczności.
Brak funkcji wyszukiwania:
Osoby odwiedzające strony internetowe mają na myśli określone zadanie. Przez większość czasu chcą uzyskać informacje. Witryny z dużą ilością treści wymagają funkcji wyszukiwania, aby odwiedzający mogli zaoszczędzić czas na poruszanie się. W przypadku witryn e-commerce ludzie będą chcieli zapoznać się z opisami produktów. Witryna pozbawiona funkcji wyszukiwania może ograniczyć nawigację witryny.

Długi proces rejestracji:
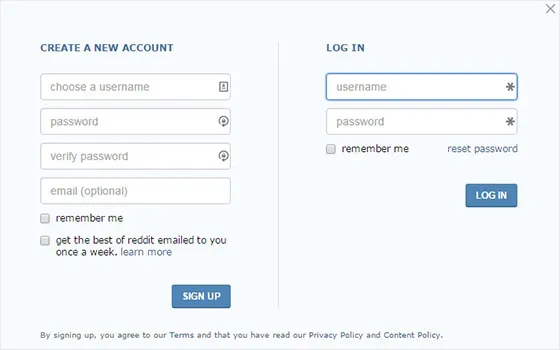
Nic nie może być bardziej frustrujące niż chęć zarejestrowania się na stronie tylko po to, by zobaczyć długi formularz kontaktowy zawierający wiele niepotrzebnych informacji. Spójrz na formularz rejestracyjny Reddit.

Prostota formularza rejestracji sprawia, że nowym użytkownikom znacznie łatwiej jest dołączyć do serwisu. Wspaniałą rzeczą jest to, że podanie adresu e-mail jest opcjonalne. Nie oznacza to, że każda witryna nie powinna prosić o e-maile, ale należy zaprzestać proszenia użytkowników o niepotrzebne informacje.
Niespójność w projekcie:
Jedną z zasad projektowania (nie tylko stron internetowych) jest spójność. Projekt strony głównej powinien być taki sam jak pozostałych stron. Jeśli motyw kolorystyczny strony głównej jest biały, strona z informacjami nie powinna na przykład odwracać skryptu i iść z innym kolorem, na przykład czarnym. To nie tylko kolor, ale także układ. Konsekwencja jest kluczowa.
Punkty dotykowe
Punkty styku to ważne strony witryny. W przypadku witryn o dużej zawartości treści, takich jak blogi, są to strony kategorii, strony kontaktowe i strony o nas . Te strony służą jako brama dla odwiedzających do treści. Witryny handlu elektronicznego mają różne punkty styku. Są to głównie strony katalogowe i opisy produktów . Aby dowiedzieć się więcej o punktach styku, wróć do przepływu zachowań w Google Analytics.
Punkt styku witryny powinien przemawiać do docelowych odwiedzających witrynę. Faza projektowania będzie musiała rezonować z zamierzonymi odbiorcami. W tym miejscu stworzona persona klienta będzie służyć jako przewodnik przy projektowaniu (lub przeprojektowywaniu) stron.
Aby poprawić wrażenia użytkownika dla punktów styku, projektanci muszą zidentyfikować luki informacyjne. Zbadaj, czego brakuje na stronach i wypełnij niezbędne informacje, aby zminimalizować porzucanie. Luki to brakujące informacje między oczekiwaniami odwiedzających strony a informacjami dostępnymi na stronie.
Istnieją również aspekty techniczne, które mogą poprawić i zmniejszyć bolączki stron. Pozycjonowanie stron na stronie (optymalizacja pod kątem wyszukiwarek) może zidentyfikować i naprawić te problemy, aby poprawić wrażenia użytkownika.
Szybkość witryny/strony:
Powinno to być priorytetem w tworzeniu i projektowaniu stron internetowych. Pamiętaj, że funkcjonalności nie należy odkładać na niepotrzebne ozdoby. Duże pliki, których wczytywanie zajmuje trochę czasu, należy skompresować i ustawić w odpowiedniej kolejności, aby skrócić czas ładowania. Aby uzyskać bardziej szczegółowy przewodnik dotyczący poprawy szybkości witryny, zapoznaj się z tym artykułem na temat szybkości witryny.
Przekierowania 301 i 302:
Przekierowania stron są konieczne. Istnieje wiele powodów, dla których webmasterzy przekierowują strony. Najczęstszym jest to, że stara strona jest przekierowywana na nową i zaktualizowaną ze świeżą zawartością. Różnica między nimi polega na tym, że 301 jest stałym przekierowaniem, podczas gdy 302 jest tylko tymczasowe.
Kody nagłówka HTTP:
301 i 302 to przykłady kodów nagłówka. Jest ich sporo, ale ograniczymy się do tych najczęstszych.
200 Sukces – strona została załadowana pomyślnie.
404 Nie znaleziono strony – nie można załadować strony.
500 Wewnętrzny błąd serwera – ogólna strona błędu. nie podano zbyt wielu szczegółów, dlaczego tak się stało.
Oprócz kodów stanu 301 i 302 ważne jest, aby zminimalizować występowanie stron 404, ponieważ nie jest to dobre dla użytkowników, aby je napotkać. Prostym rozwiązaniem jest stworzenie niestandardowej strony 404, która przyciągnie ich z powrotem do właściwych stron.
Hierarchia wizualna
Hierarchia wizualna to jedna z najważniejszych zasad projektowania stron internetowych. Hierarchia wizualna to przekazywanie wiadomości i treści Twojej witryny odbiorcom. Istnieją filary w hierarchii sieci, które należy wziąć pod uwagę.
- ROZMIAR : Element strony internetowej musi być widoczny. Tekst, obrazy i grafiki powinny być widoczne dla czytelnika.
- KOLOR : Wybór koloru zostanie określony na podstawie badań, które przeprowadziłeś podczas tworzenia profilu persony. Jeśli strona jest przeznaczona dla osób w wieku 60 lat i starszych, krzykliwe kolory prawdopodobnie nie przełożą się na ich emocje, podczas gdy młodsi czytelnicy zareagują na taką kolorystykę.
- KONTRAST : Kontrast to radykalna zmiana rozmiaru i koloru tekstu. Skuteczne kontrasty dla stron internetowych pomogą przyciągnąć uwagę odwiedzających.
- UKŁAD : Decydując o układzie projektu strony internetowej, eksperci zachęcają do przestrzegania prawa Hicka w projektowaniu stron internetowych, które mówi, że im więcej decyzji musi podjąć dana osoba, tym dłuższy jest proces podejmowania decyzji. Układ projektu powinien wówczas przedstawiać tylko podstawowe opcje potrzebne odwiedzającemu.
- WYRÓWNANIE : Taka jest kolejność elementów projektu. Jest to organizacja tekstu w kontekście i kategoriach w kolumnie paska bocznego. Elementy takie jak profile, logowanie do konta i przycisk wyszukiwania znajdują się w prawej górnej części strony. Odwiedzający zazwyczaj szukają osób z tego obszaru strony.
- ODSTĘP : W odniesieniu do układu odstępy przekazuje wiadomość, którą chcesz, aby czytelnicy wiedzieli. Zasada Gestalt mówi, że ludzie mają tendencję do postrzegania elementów znajdujących się blisko siebie, które mają podobne funkcje.
- BLISKOŚĆ : bliskość elementów strony jest istotna, ponieważ organizuje razem podobne podkategorie. Hierarchia jest ustawiona tak, aby odwiedzający mogli łatwo kojarzyć ich ze sobą.
- GĘSTOŚĆ I PRZESTRZEŃ BIAŁA : Nikt nie chce oglądać strony, która jest „zaśmiecona”. Zbyt wiele elementów wołających o uwagę czytelnika spowoduje, że opuści on stronę. Odpowiednie projekty sprawią, że strona będzie łatwa do przeglądania. Dobra równowaga gęstości i miejsca sprawi, że czytelnicy poczują się swobodnie podczas przeglądania. Oto kilka przykładów brzydkich witryn, które ilustrują sens posiadania zbyt dużej ilości na jednej stronie.
- STYL : To najważniejsza zasada i zarazem najbardziej oczywista. Styl, który wybierzesz, określi przekaz i markę witryny. Tylko upewnij się, że niezależnie od tego, jaki styl wybierzesz, musi on być spójny w całej witrynie.
- POWTÓRKA : dotyczy tekstu kopii internetowej. O ile zachowanie spójności z kolorystyką i wzornictwem akapitów jest ważną zasadą, to zmiana kolorów i podkreślenie przesłania wzoru w akapitach może zwrócić uwagę. Przełamywanie powtarzających się stylów nadaje kontrast i głębię tekstowi strony.
Kładąc wszystko razem
Uzbrojony w wiedzę o docelowych odbiorcach witryny i mając informacje o wypełnianiu luk potrzebnych do poprawy nawigacji użytkownika, nadszedł czas, aby zbudować witrynę internetową, która zaspokoi potrzeby Twoich odbiorców. Twoja strona będzie najważniejszą wizualizacją, z której będziesz korzystać. Bez względu na to, ile osób zidentyfikowałeś, odwiedzający witrynę zawsze będą mieli cel, aby odwiedzić Twoją witrynę. Będą chcieli;
- Zdobyć informację.
- Chcesz poznać swoją firmę.
- Chcesz poznać swoje produkty.
- Porównaj ceny (e-commerce).
- Interakcja z zespołem lub z innymi ludźmi.
Powody mogą być różne, ale celem strony internetowej jest rozszerzenie Ciebie, Twojej firmy i Twojej firmy, niezależnie od przypadku. Bądź jasny, zwięzły i spójny z przekazem i stale aktualizuj treść, aby dostarczać im świeżych informacji.
