คุณค่าของการออกแบบเว็บไซต์เพื่อการเดินทางที่ราบรื่นของลูกค้า
เผยแพร่แล้ว: 2015-12-18การทำแผนที่การเดินทางของลูกค้าเป็นแนวทางปฏิบัติทางการตลาดที่สำคัญต่อกลยุทธ์ทางการตลาด ขณะนี้แบรนด์และบริษัทต่างๆ กำลังปรับสิ่งนี้เพื่อให้ได้แนวทางแบบองค์รวมสำหรับแคมเปญ การสร้างเส้นทางของลูกค้าสำหรับเว็บไซต์ควรเป็นจุดเริ่มต้น เพราะนี่คือจุดที่ทีมการตลาดส่วนใหญ่ล้มเหลวในการติดตาม
เส้นทางของลูกค้าจะระบุจุดติดต่อของลูกค้าเมื่อพวกเขาเยี่ยมชมไซต์ และโดยการระบุจุดติดต่อเหล่านี้และแก้ไขจุดติดต่อเหล่านั้น หากมีปัญหาที่ต้องแก้ไข การปรับปรุงจะทำให้แคมเปญของคุณเข้าใกล้เป้าหมายมากขึ้น
การสร้างแผนที่ลูกค้าเริ่มต้นด้วยการวิจัย เช่นเดียวกับความพยายามทางการตลาดอื่นๆ การวิจัยควรได้รับความสำคัญสูงสุดจากลำดับชั้นของงานในการสร้างแคมเปญใดๆ เนื่องจากข้อกังวลส่วนใหญ่อยู่ที่เส้นทางของลูกค้าของไซต์ การวิจัยที่เกี่ยวข้องในที่นี้จะครอบคลุมถึงผู้ชมที่เป็นเป้าหมาย
บุคลิกลูกค้า
การสร้างตัวตนของลูกค้าเป็นเรื่องเกี่ยวกับการแสดงภาพหรือภาพกราฟิกของผู้เยี่ยมชมไซต์ จำนวนบุคคลลูกค้าที่คุณจะระบุจะแตกต่างกันไปขึ้นอยู่กับการเข้าชมเฉลี่ยที่ไซต์ของคุณได้รับ การแบ่งส่วนด้วยพื้นฐานของการวิจัยการตลาดเป็นสิ่งสำคัญ: ข้อมูลประชากรและที่ตั้ง ในการเสริมโปรไฟล์ลูกค้าของคุณ คุณควรรวมจิตวิทยาของผู้ชมด้วย และลูกค้าจะได้รับรายละเอียดที่สำคัญของการออกแบบที่คุณจะนำมาใช้สำหรับไซต์ของคุณเพื่อดึงดูดพวกเขา การจัดเรียงข้อมูลอาจทำได้ยาก และเพื่อช่วยคุณเลือกเครื่องมือที่จำเป็นสำหรับการจัดเรียงข้อมูลของไซต์ของคุณ Peter Wayner ได้รวบรวมรายการเครื่องมือที่จะช่วยคุณในงานนั้น
การระบุโปรไฟล์บุคคลของผู้ชมเป็นงานที่น่ากลัว โชคดีที่ Michael King ได้เขียนบทความที่ยอดเยี่ยมเกี่ยวกับเรื่องนี้ โดยพื้นฐานแล้ว จะพูดถึงการแบ่งส่วนการตลาดเพื่อแสดงตัวแทนผู้เยี่ยมชมไซต์ ซึ่งจะช่วยปรับปรุงการเดินทางของลูกค้าของคุณ
สิ่งสำคัญคือต้องทราบว่าในการสร้างบุคลิกของลูกค้า คุณควรรู้ว่าผู้ชมของคุณมาจากไหน การรู้สิ่งนี้จะทำให้คุณมีความคิดที่เฉพาะเจาะจงมากขึ้นเกี่ยวกับความสนใจของผู้เยี่ยมชมก่อนที่จะไปที่ไซต์ของคุณ Google Analytics เป็นเครื่องมือที่ชัดเจนในเรื่องนี้ หากต้องการตรวจสอบ ให้ไปที่โปรไฟล์ของ Google Analytics ของเว็บไซต์ของคุณ คลิกที่ผู้ชม > ความสนใจ > กลุ่มที่มีแผนจะซื้อ:

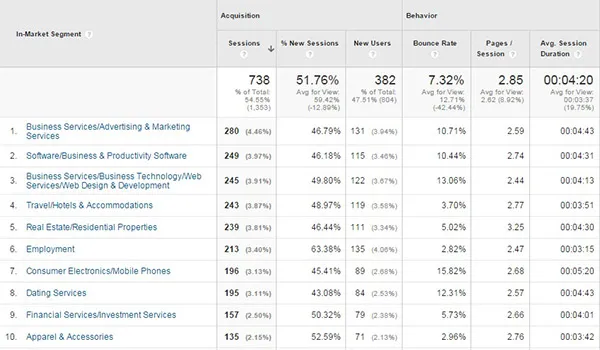
จากนั้นจะนำคุณไปยังแผนภูมิข้อมูลนี้

ข้อมูลเหล่านี้แสดงถึงหมวดหมู่ของไซต์ที่ผู้เยี่ยมชมของคุณเคยเข้าชมก่อนหน้านี้ เนื่องจากเป็นเรื่องเกี่ยวกับการสร้างบุคลิกของลูกค้า ให้มองหาหมวดหมู่ที่ได้รับการเข้าชมที่มีคุณภาพ การกำหนดปริมาณการเข้าชมขึ้นอยู่กับเป้าหมายของไซต์ ซึ่งหมายความว่า ใช้เมตริกหรือชุดเมตริกที่ตรงกับมาตรฐานที่เหมาะกับเป้าหมาย โดยปกติ ตัวชี้วัดเหล่านี้รวมถึง อัตราตีกลับ การเข้าชมใหม่ และระยะเวลาไซต์เฉลี่ย จุดสำคัญที่ต้องพิจารณาคือการกรองข้อมูล การใช้ข้อมูลที่ไม่ผ่านการกรองจากทราฟฟิกอ้างอิงในการสร้างตัวตนของลูกค้าจะทำให้สิ่งต่าง ๆ ซับซ้อนขึ้น ดังนั้นควรระมัดระวังในการทำเช่นนั้น โปรดอ่านบทความนี้ในการกรองการอ้างอิงปลอมใน Google Analytics
เมื่อคุณได้ระบุแหล่งที่มาที่ถูกต้องของการเข้าชมจากการอ้างอิงของคุณแล้ว แหล่งที่มาของการเข้าชมที่นำการเข้าชมมายังไซต์ของคุณเป็นจำนวน มาก จะเรียกใช้ URL ไปยังตัวตรวจสอบไซต์ยอดนิยมที่มีให้บริการทางออนไลน์ ตัวที่ใช้กันทั่วไปคือ Similarweb และ Alexa แต่มีอีกหลายๆ ตัวที่ทำในสิ่งเดียวกัน พวกเขาสามารถให้ภาพรวมของไซต์ที่คุณต้องการตรวจสอบในเวอร์ชันฟรีได้ แต่หากต้องการทราบรายละเอียดเพิ่มเติม คุณสามารถเลือกอัปเกรดเป็นบัญชีพรีเมียมได้
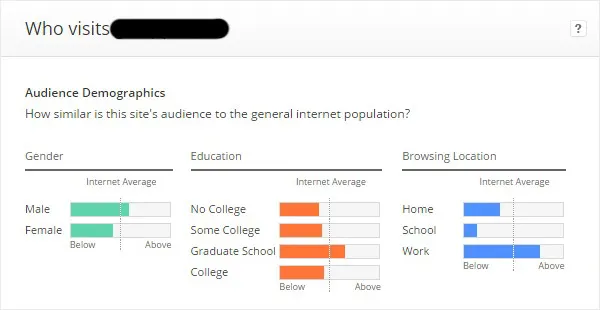
นี่คือภาพรวมข้อมูลประชากรของ Similarweb

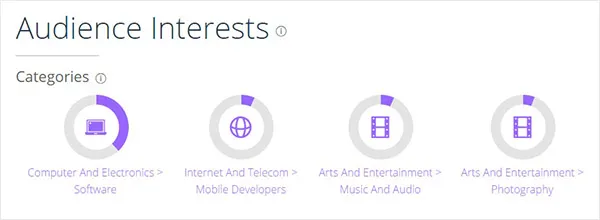
อเล็กซ่า:

การเปรียบเทียบและเสริมข้อมูลจากเครื่องมือทั้ง 3 นี้จะให้ค่าประมาณที่เจาะจงมากขึ้นสำหรับข้อมูลผู้เยี่ยมชมของคุณ
การจัดตำแหน่งเป้าหมาย
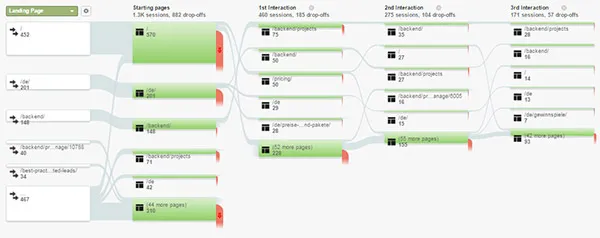
เมื่อระบุตัวตนของลูกค้าแล้ว ขั้นตอนต่อไปคือการปรับให้สอดคล้องกับเป้าหมายของไซต์ตามขั้นตอนของการเดินทาง ขั้นตอนของการเดินทางภายในไซต์สามารถเห็นได้ในโฟลว์พฤติกรรมใน Google Analytics พฤติกรรม > กระแสพฤติกรรม:

กราฟภาพจะแสดงเส้นทางของผู้เข้าชมภายในไซต์ เริ่มจากหน้าแรก (และหน้าหมวดหมู่อื่นๆ) ขั้นตอนจะมีจุดติดต่อหลายจุดก่อนที่จะบรรลุเป้าหมายของเว็บไซต์
*โปรดทราบว่าต้องกำหนดเป้าหมายไซต์ในโปรไฟล์ Analytics เพื่อให้เห็นภาพรวมของเส้นทาง Conversion ของผู้เข้าชม
จดบันทึกหน้าที่การดรอปดาวน์ส่วนใหญ่เกิดขึ้น มีสาเหตุหลายประการที่ทำให้ผู้เยี่ยมชมออก สาเหตุทั่วไปบางประการ ได้แก่ :
- ข้อความเนื้อหา
- ประสบการณ์ผู้ใช้
- ออกแบบ
- ปัญหาทางเทคนิค
เราจะเน้นเฉพาะประเด็นของการออกแบบในตอนนี้ แต่เนื่องจากปัจจัยทั้งหมดเหล่านี้มีความเกี่ยวข้องกันอย่างใกล้ชิด เราจะพูดถึงปัจจัยเหล่านั้นด้วยในส่วนที่เกี่ยวกับการออกแบบ
ในบทความ UXMag มีการวางสถานการณ์ต่างๆ ซึ่งนำไปสู่การประกาศว่าการออกแบบเว็บไม่ทำงาน ประเด็นเหล่านี้เกือบทั้งหมดเกี่ยวกับการเกิดขึ้นของเทคโนโลยีและนวัตกรรมใหม่ ๆ ในการออกแบบเว็บซึ่งไม่จำเป็นต่อการมีส่วนร่วมของผู้ชม ในท้ายที่สุด บทความนี้ไม่ได้ ฝัง การออกแบบเว็บเป็นอาชีพ แต่เป็นการเรียกร้องให้นักออกแบบเว็บไซต์ปรับให้เข้ากับภูมิทัศน์ปัจจุบัน แม้ว่าสิ่งที่กล่าวมาส่วนใหญ่จะตรงประเด็น แต่ก็มีข้อโต้แย้งข้อหนึ่งที่นำเสนอซึ่งอาจวางผิดที่ ระบบอัตโนมัติและปัญญาประดิษฐ์ ของบริการออกแบบเว็บ แม้ว่าระบบอัตโนมัติจะเป็นทางเลือกที่ดีสำหรับนักออกแบบเว็บไซต์ แต่ก็ไม่ได้ช่วยอะไรในภาพรวมในแง่ของการบรรลุเป้าหมายของเว็บไซต์ การมีแนวคิดการออกแบบที่วางแผนไว้โดยมีเป้าหมายเพื่อให้บรรลุเป้าหมายของไซต์ยังคงอยู่ในการตัดสินใจของมนุษย์
การใช้งานและการออกแบบเป็นของคู่กัน ในขณะที่ทั้งสองเป็นสาขาวิชาที่แยกจากกัน ฝ่ายหนึ่งเสริมอีกฝ่ายด้วยวิธีต่างๆ มากมาย ซึ่งบางครั้งก็ยากที่จะแยกแยะระหว่างกัน เพื่อย้ำประเด็นของการใช้การออกแบบเพื่อลดการเลื่อนหน้าออกและปรับปรุงการเดินทางของลูกค้า ต่อไปนี้คือข้อผิดพลาดบางประการในการใช้งานทั่วไปในการออกแบบเว็บ:
เนื้อหาไม่สามารถถ่ายทอดข้อความได้:
เนื้อหาเป็นส่วนหนึ่งของการออกแบบเว็บ โดยทั่วไปจะเรียกว่าสำเนาเว็บ กราฟิกและภาพจริงจะสร้างความประทับใจให้กับผู้เข้าชม แต่พวกเขาก็ชอบอ่านข้อความเช่นกัน ข้อผิดพลาดในการออกแบบเกิดขึ้นเมื่อผู้เยี่ยมชมฟุ้งซ่านกับองค์ประกอบอื่นๆ ของหน้า
- มีจุดสนใจให้เน้นที่การคัดลอกเว็บ
- ให้ข้อมูลกระชับ
- เสนอย่อหน้าสั้นๆ เพื่อให้ข้อมูลที่เข้าใจง่าย
วิชาการพิมพ์ยังเป็นปัจจัยหนึ่งของการออกแบบเว็บ มันไม่ได้เกี่ยวกับหัวเรื่องและแบบอักษรของข้อความเสมอไป การใช้งานควรมีความสำคัญมากกว่าความสวยงาม ทำให้เนื้อหาอ่านง่าย
ผู้เข้าชมไม่สามารถติดต่อคุณได้:
การเดินทางของลูกค้าควรเป็นแบบโต้ตอบและมีส่วนร่วม หากเนื้อหาของไซต์ดึงดูดผู้อ่าน พวกเขาจะต้องการติดต่อกับคุณ แบบฟอร์มการติดต่อควรจะใช้งานได้ การออกแบบที่สวยงามก็เป็นโบนัสเช่นกัน แต่ไม่ควรให้ความสำคัญกับการใช้งาน
ขาดฟังก์ชันการค้นหา:
ผู้เยี่ยมชมเว็บไซต์มีงานเฉพาะในใจ ส่วนใหญ่พวกเขาต้องการรับข้อมูล ไซต์ที่มีเนื้อหาจำนวนมากจำเป็นต้องมีฟังก์ชันการค้นหาเพื่อให้ผู้เข้าชมประหยัดเวลาในการนำทาง สำหรับไซต์อีคอมเมิร์ซ ผู้คนจะชอบค้นหาคำอธิบายของผลิตภัณฑ์ ไซต์ที่ไม่มีฟังก์ชันการค้นหาสามารถลดความสามารถในการนำทางของไซต์ได้

ขั้นตอนการลงทะเบียนแบบยาว:
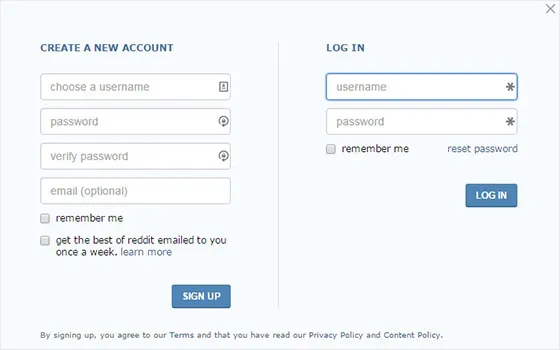
ไม่มีอะไรจะน่าผิดหวังมากไปกว่าการต้องการลงทะเบียนบนเว็บไซต์เพียงเพื่อดูแบบฟอร์มการติดต่อที่ยาวและถามรายละเอียดที่ไม่จำเป็นมากมาย ดูแบบฟอร์มลงทะเบียนของ Reddit

ความเรียบง่ายของแบบฟอร์มลงทะเบียนทำให้ผู้ใช้ใหม่เข้าร่วมไซต์ได้ง่ายขึ้นมาก ข้อดีของมันคือการให้อีเมลของคุณเป็นทางเลือก นี่ไม่ได้หมายความว่าทุกเว็บไซต์ไม่ควรขออีเมล แต่ควรหยุดการขอข้อมูลที่ไม่จำเป็นจากผู้ใช้
ความไม่สอดคล้องกันในการออกแบบ:
หลักการประการหนึ่งของการออกแบบ (ไม่ใช่แค่สำหรับเว็บไซต์) คือต้องสอดคล้องกัน การออกแบบหน้าแรกควรเหมือนกันกับหน้าอื่นๆ หากธีมสีของหน้าแรกเป็นสีขาว หน้า about ไม่ควรพลิกสคริปต์และใช้สีอื่น เช่น สีดำ เป็นต้น ไม่ใช่แค่สีแต่ยังรวมถึงเลย์เอาต์ด้วย ความสม่ำเสมอเป็นกุญแจสำคัญ
จุดสัมผัส
จุดสัมผัสคือหน้าสำคัญของเว็บไซต์ สำหรับเว็บไซต์ที่มีเนื้อหาจำนวนมาก เช่น บล็อก หน้าเหล่านี้คือ หน้าหมวดหมู่ หน้าติดต่อ และหน้าเกี่ยวกับเรา หน้าเหล่านี้ทำหน้าที่เป็นเกตเวย์สำหรับผู้เยี่ยมชมเนื้อหา ไซต์อีคอมเมิร์ซมีจุดติดต่อที่แตกต่างกัน ส่วนใหญ่เป็น หน้าแคตตาล็อก และ คำอธิบายผลิตภัณฑ์ หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับจุดติดต่อ ให้กลับไปที่ขั้นตอนพฤติกรรมใน Google Analytics
จุดสัมผัสของไซต์ควรพูดกับผู้เยี่ยมชมที่เป็นเป้าหมายของไซต์ ขั้นตอนการออกแบบจะต้องสอดคล้องกับกลุ่มเป้าหมาย นี่คือตำแหน่งที่ตัวตนของลูกค้าที่สร้างขึ้นจะทำหน้าที่เป็นแนวทางในการออกแบบ (หรือออกแบบใหม่) หน้า
เพื่อปรับปรุงประสบการณ์ผู้ใช้สำหรับจุดสัมผัส นักออกแบบต้องระบุช่องว่างของข้อมูล ตรวจสอบสิ่งที่ขาดหายไปจากหน้าต่างๆ และกรอกข้อมูลที่จำเป็นเพื่อลดการออกจากเว็บไซต์ ช่องว่างคือข้อมูลที่ขาดหายไประหว่างความคาดหวังของผู้เยี่ยมชมในหน้าและข้อมูลที่มีอยู่ในหน้า
นอกจากนี้ยังมีแง่มุมทางเทคนิคที่สามารถปรับปรุงและลดจุดบอดของหน้าเพจได้ On-page SEO (การเพิ่มประสิทธิภาพกลไกค้นหา) สามารถระบุและแก้ไขปัญหาเหล่านี้เพื่อประสบการณ์การใช้งานที่ดียิ่งขึ้น
ความเร็วไซต์/หน้า:
สิ่งนี้ควรมีความสำคัญในการพัฒนาและออกแบบเว็บ โปรดจำไว้ว่าไม่ควรวางฟังก์ชันการทำงานไว้สำหรับการตกแต่งที่ไม่จำเป็น ไฟล์ขนาดใหญ่ที่ใช้เวลาในการโหลดควรถูกบีบอัดและจัดลำดับในการโหลดเพื่อปรับปรุงเวลาในการโหลด สำหรับคำแนะนำโดยละเอียดเพิ่มเติมในการปรับปรุงความเร็วของเว็บไซต์ โปรดดูบทความเกี่ยวกับความเร็วของเว็บไซต์
301 และ 302 เปลี่ยนเส้นทาง:
จำเป็นต้องเปลี่ยนเส้นทางหน้า มีเหตุผลมากมายที่เว็บมาสเตอร์จะเปลี่ยนเส้นทางเพจ ที่พบบ่อยที่สุดคือหน้าเก่ากำลังถูกเปลี่ยนเส้นทางไปยังหน้าใหม่และอัปเดตด้วยเนื้อหาที่สดใหม่ ความแตกต่างระหว่างทั้งสองคือ 301 เป็นการเปลี่ยนเส้นทางถาวรในขณะที่ 302 เป็นเพียงชั่วคราว
รหัสส่วนหัว HTTP:
301 และ 302 เป็นตัวอย่างของรหัสส่วนหัว มีค่อนข้างน้อยแต่เราจะจำกัดให้เฉพาะกลุ่มที่พบบ่อยที่สุด
200 Success – โหลดหน้าสำเร็จแล้ว
ไม่พบหน้า 404 – ไม่สามารถโหลดหน้าได้
500 ข้อผิดพลาดเซิร์ฟเวอร์ภายใน – หน้าข้อผิดพลาดทั่วไป ไม่ได้ให้รายละเอียดมากนักว่าทำไมสิ่งนี้ถึงเกิดขึ้น
นอกจากรหัสสถานะ 301 และ 302 แล้ว สิ่งสำคัญคือต้องลดจำนวนหน้า 404 ให้เหลือน้อยที่สุด เนื่องจากผู้ใช้จะไม่พบหน้าดังกล่าว วิธีแก้ปัญหาง่ายๆ คือการสร้างหน้า 404 ที่กำหนดเองซึ่งจะดึงกลับมายังหน้าที่ถูกต้อง
ลำดับชั้นภาพ
ลำดับชั้นภาพเป็นหนึ่งในหลักการที่สำคัญที่สุดของการออกแบบเว็บ ลำดับชั้นของภาพคือการสื่อสารข้อความและเนื้อหาของไซต์ของคุณกับผู้ชม มีเสาหลักในลำดับชั้นของเว็บที่ต้องพิจารณา
- SIZE : ต้องเห็นองค์ประกอบของหน้าเว็บ ผู้อ่านควรเห็นข้อความ รูปภาพ และกราฟิก
- COLOR : การเลือกสีจะถูกกำหนดโดยการวิจัยที่คุณทำระหว่างการสร้างโปรไฟล์บุคคล หากไซต์นี้เหมาะสำหรับผู้ที่มีอายุ 60 ปีขึ้นไป สีสันที่ฉูดฉาดอาจไม่ส่งผลต่ออารมณ์ของพวกเขา ในขณะที่ผู้อ่านที่อายุน้อยกว่าจะตอบสนองต่อโทนสีแบบนั้น
- คอนทรา สต์ : คอนทราสต์คือการเปลี่ยนแปลงขนาดและสีของข้อความอย่างมาก ความแตกต่างที่มีประสิทธิภาพสำหรับหน้าเว็บจะช่วยดึงดูดความสนใจของผู้เข้าชม
- เลย์เอาต์ : ในการตัดสินใจเลย์เอาต์ของการออกแบบเว็บไซต์ ผู้เชี่ยวชาญแนะนำให้ปฏิบัติตามกฎหมายของฮิคในการออกแบบเว็บ ซึ่งระบุว่ายิ่งต้องตัดสินใจมากเท่าใด กระบวนการตัดสินใจก็จะยิ่งนานขึ้นเท่านั้น เลย์เอาต์การออกแบบควรให้เฉพาะตัวเลือกที่จำเป็นสำหรับผู้เยี่ยมชมเท่านั้น
- การจัด ตำแหน่ง : นี่คือลำดับระหว่างองค์ประกอบของการออกแบบ เป็นการจัดระเบียบข้อความในบริบทและหมวดหมู่ในคอลัมน์แถบด้านข้าง องค์ประกอบต่างๆ เช่น โปรไฟล์ การเข้าสู่ระบบบัญชี และปุ่มค้นหาอยู่ที่ส่วนบนขวาของหน้า ผู้เข้าชมมักมองหาผู้ที่อยู่ในพื้นที่นั้นของหน้า
- SPACING : เมื่อเกี่ยวข้องกับเลย์เอาต์ การเว้นวรรคหมายถึงข้อความที่คุณต้องการให้ผู้อ่านทราบ หลักการเกสตัลต์ระบุว่าผู้คนมักจะรับรู้องค์ประกอบที่อยู่ใกล้เคียงกันโดยมีหน้าที่คล้ายคลึงกัน
- ความใกล้ เคียง : ความใกล้ชิดขององค์ประกอบของหน้ามีความสำคัญเช่นเดียวกับการจัดหมวดหมู่ย่อยที่คล้ายกันเข้าด้วยกัน ลำดับชั้นถูกตั้งค่าให้ผู้เข้าชมเชื่อมโยงเข้าด้วยกันได้อย่างง่ายดาย
- DENSITY AND WHITESPACE : ไม่มีใครอยากดูหน้าที่ "รก" การมีองค์ประกอบที่เรียกร้องความสนใจของผู้อ่านมากเกินไปจะทำให้พวกเขาออกจากหน้า การออกแบบที่เหมาะสมจะทำให้ดูหน้าได้ง่าย ความสมดุลที่ดีของความหนาแน่นและพื้นที่จะทำให้ผู้อ่านรู้สึกสบายใจเมื่อเรียกดู ต่อไปนี้คือตัวอย่างบางส่วนของเว็บไซต์ที่น่าเกลียดซึ่งแสดงให้เห็นถึงจุดที่มีมากเกินไปในหน้าเดียว
- สไตล์ : นี่เป็นหลักการที่สำคัญที่สุดและชัดเจนที่สุด สไตล์ที่คุณเลือกจะเป็นตัวกำหนดข้อความและแบรนด์ของไซต์ แค่ต้องแน่ใจว่าสไตล์ที่คุณเลือกจะต้องสอดคล้องกันทั่วทั้งไซต์
- REPETITION : สิ่งนี้ใช้กับข้อความของสำเนาเว็บ แม้ว่าความสอดคล้องกับสีและการออกแบบของย่อหน้าเป็นหลักการสำคัญ การเปลี่ยนสีและการเน้นข้อความของการออกแบบในย่อหน้าสามารถดึงดูดความสนใจได้ รูปแบบที่ซ้ำซากจำเจทำให้ข้อความของหน้ามีความเปรียบต่างและความลึก
วางมันทั้งหมดเข้าด้วยกัน
ด้วยความรู้เกี่ยวกับกลุ่มเป้าหมายของไซต์และมีข้อมูลในการเติมช่องว่างที่จำเป็นในการปรับปรุงประสบการณ์การนำทางของผู้ใช้ ถึงเวลาแล้วที่จะสร้างเว็บไซต์ที่จะตอบสนองความต้องการของผู้ชมของคุณ เว็บไซต์ของคุณจะเป็นภาพที่สำคัญที่สุดที่คุณจะใช้ ไม่ว่าคุณจะระบุตัวตนได้กี่คน ผู้เยี่ยมชมเว็บไซต์ก็มักจะมีจุดประสงค์ในการเยี่ยมชมเว็บไซต์ของคุณเสมอ พวกเขาจะต้องการ;
- ได้รับข้อมูล.
- ต้องการรู้จักบริษัทของคุณ
- ต้องการทราบผลิตภัณฑ์ของคุณ
- เปรียบเทียบราคา (อีคอมเมิร์ซ)
- โต้ตอบกับทีมหรือกับผู้อื่น
เหตุผลอาจแตกต่างกันไป แต่จุดประสงค์ของเว็บไซต์คือเพื่อเป็นส่วนเสริมของคุณ ธุรกิจ และบริษัทของคุณ ไม่ว่าในกรณีใด มีความชัดเจน รัดกุม และสอดคล้องกับข้อความและอัปเดตเนื้อหาอย่างต่อเนื่องเพื่อให้ข้อมูลสดใหม่
