순조로운 고객 여정을 위한 웹 디자인의 가치
게시 됨: 2015-12-18고객 여정 매핑은 마케팅 전략에 필수적인 마케팅 관행입니다. 브랜드와 회사는 이제 캠페인에 대한 전체적인 접근 방식을 얻기 위해 이를 적용하고 있습니다. 웹사이트에 대한 고객 여정을 만드는 것은 대부분의 마케팅 팀이 후속 조치에 실패한 부분이기 때문에 시작점이 되어야 합니다.
고객 경로는 고객이 사이트를 방문할 때 고객의 터치 포인트를 식별하고 이러한 터치 포인트를 식별하고 수정하여 해결해야 할 문제가 있는 경우 개선하면 캠페인이 목표 실현에 더 가까워집니다.
고객 지도 작성은 다른 모든 마케팅 활동과 마찬가지로 조사에서 시작됩니다. 모든 캠페인을 생성할 때 작업의 계층 구조 중에서 연구에 가장 높은 우선 순위를 부여해야 합니다. 우려 사항은 주로 사이트의 고객 여정에 있기 때문에 여기에 관련된 연구는 대상 고객을 중심으로 진행됩니다.
고객 페르소나
고객 페르소나 생성은 사이트 방문자의 시각적 또는 그래픽 표현을 제공하는 것입니다. 식별할 고객 페르소나의 수는 사이트에서 수신하는 평균 트래픽에 따라 달라집니다. 그런 다음 마케팅 조사의 기본 사항인 인구 통계 및 위치로 분류하는 것이 중요합니다. 고객 페르소나 프로필을 강화하려면 청중의 심리 그래프도 포함해야 하며 고객은 매력을 느끼기 위해 사이트에 채택할 디자인의 핵심 세부 사항을 실제로 이해해야 합니다. 데이터 정렬은 압도적일 수 있으며 사이트의 데이터를 정렬하는 데 필요한 도구를 선택할 수 있도록 Peter Wayner는 해당 작업에 도움이 되는 도구 목록을 작성했습니다.
청중의 페르소나 프로필을 식별하는 것은 어려운 작업이지만 다행히도 Michael King은 이에 대해 훌륭한 글을 작성했습니다. 기본적으로 사이트 방문자를 나타내기 위해 마케팅 세분화를 수행하는 것에 대해 설명하며 이는 고객의 여정을 개선하는 데 도움이 됩니다.
고객 페르소나를 생성할 때 청중이 어디에서 왔는지도 알아야 합니다. 이것을 알면 사이트를 방문하기 전에 방문자의 관심사에 대해 보다 구체적인 아이디어를 얻을 수 있습니다. Google Analytics는 이와 관련하여 사용할 수 있는 확실한 도구입니다. 확인하려면 사이트의 Google Analytics 프로필로 이동하십시오. 잠재고객 > 관심분야 > 구매 의도 세그먼트를 클릭합니다.

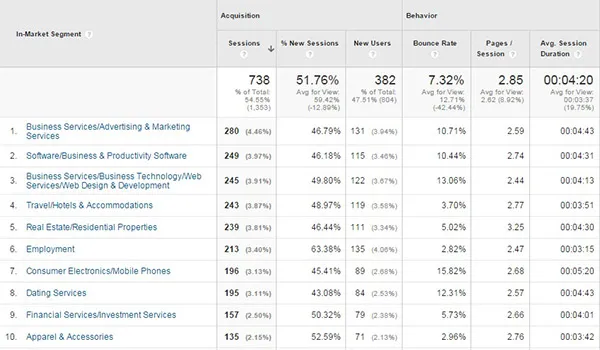
그러면 이 데이터 차트로 이동합니다.

이 데이터는 방문자가 이전에 방문한 사이트 카테고리를 나타냅니다. 이것은 고객 페르소나를 생성하는 것이므로 양질의 트래픽을 수신하는 카테고리를 찾으십시오. 양질의 트래픽을 결정하는 것은 사이트의 목표에 따라 다릅니다. 즉, 목표에 적합한 표준에 맞는 메트릭 또는 메트릭 조합을 사용합니다. 일반적으로 이러한 측정항목에는 이탈률, 신규 방문수 및 평균 사이트 지속 시간 이 포함됩니다. 고려해야 할 중요한 사항은 데이터 필터링입니다. 고객 페르소나를 생성할 때 추천 트래픽의 필터링되지 않은 데이터를 사용하면 작업이 복잡해질 수 있으므로 신중하게 수행해야 합니다. Google Analytics에서 가짜 추천 필터링에 대해서는 이 문서를 참조하십시오.
추천 트래픽의 올바른 소스를 이미 식별한 후에는 상당한 양의 트래픽을 귀하의 사이트로 유도하는 사이트에서 온라인에서 사용할 수 있는 인기 있는 사이트 검사기의 URL을 실행합니다. 일반적으로 사용되는 것들은 Similarweb과 Alexa이지만 같은 일을 하는 다른 것들도 있습니다. 그들은 무료 버전에서 확인하려는 사이트에 대한 개요를 제공할 수 있지만 더 자세한 내용을 알고 싶다면 프리미엄 계정으로 업그레이드할 수 있는 옵션이 있습니다.
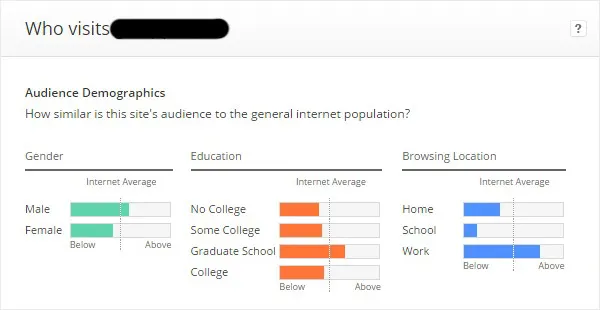
다음은 Similarweb의 인구통계학적 개요입니다.

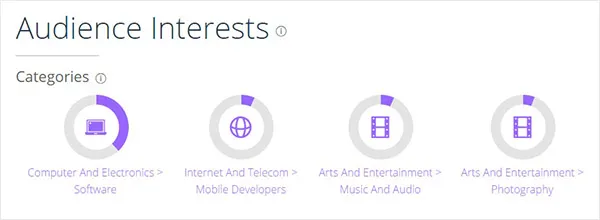
알렉사:

이 3가지 도구의 데이터를 비교하고 보완하면 방문자 데이터를 보다 구체적으로 추정할 수 있습니다.
목표 정렬
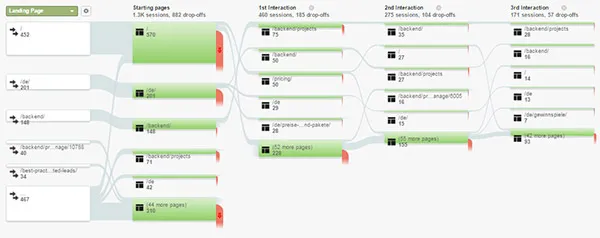
고객 페르소나가 식별되면 다음 단계는 여정의 단계에 따라 사이트의 목표에 맞추는 것입니다. 사이트 내 여정의 단계는 Google Analytics의 행동 흐름에서 볼 수 있습니다. 행동 > 행동 흐름:

시각적 그래프는 사이트 내의 방문자 경로를 보여줍니다. 홈페이지(및 기타 카테고리 페이지)에서 시작하여 흐름은 사이트의 목표를 완료하기 전에 여러 접점을 갖게 됩니다.
* 방문자 전환 경로의 전체 그림을 보려면 웹로그 분석 프로필에서 사이트 목표를 설정해야 합니다.
대부분의 하락이 발생하는 페이지를 기록해 두십시오. 방문자가 떠나는 데는 여러 가지 이유가 있습니다. 일반적인 이유는 다음과 같습니다.
- 콘텐츠 메시지
- 사용자 경험
- 설계
- 기술적 인 문제
지금은 디자인의 문제에만 집중할 것이지만, 이 모든 요소가 밀접하게 관련되어 있으므로 디자인과 관련하여도 다루도록 하겠습니다.
UXMag 기사에서 웹 디자인은 죽었다는 선언으로 이어지는 시나리오가 제시되었습니다. 거의 모든 요점은 청중을 참여시키는 데 필요하지 않은 웹 디자인의 새로운 기술과 혁신의 출현에 관한 것입니다. 그러나 결국 이 기사는 웹 디자인을 직업으로 묻지 않고 웹 디자이너가 현재 환경에 적응할 것을 요구합니다. 언급된 내용의 대부분은 일리가 있지만, 웹 디자인 서비스의 자동화 및 인공 지능 , 잘못 배치되었을 수 있는 주장의 전제가 있습니다. 자동화는 웹 디자이너에게 환영받는 휴식이지만 사이트의 목표를 실현한다는 측면에서 전체적인 그림에서는 그다지 도움이 되지 않습니다. 현장 목표 달성을 목표로 계획된 설계 개념을 갖는 것은 여전히 인간의 결정에 있습니다.
사용성과 디자인은 함께합니다. 둘 다 별개의 학문이지만, 하나는 무수히 많은 방식으로 다른 하나를 보완하므로 때로는 하나를 다른 것과 구별하기 어렵습니다. 페이지 이탈을 최소화하고 고객 여정을 개선하기 위해 디자인을 사용하는 요점을 반복하기 위해 다음은 웹 디자인에서 일반적인 사용성 실수 중 일부입니다.
내용이 메시지를 전달하지 못함:
콘텐츠는 웹 디자인의 일부입니다. 이것을 일반적으로 웹 카피라고 합니다. 그래픽과 시각 자료는 방문자에게 좋은 인상을 주지만 텍스트를 읽는 것도 좋아합니다. 방문자가 페이지의 다른 요소로 주의를 산만하게 할 때 디자인 실수가 발생합니다.
- 웹 카피에 집중할 수 있도록 주의를 기울이십시오.
- 간결한 정보 제공
- 쉽게 소화할 수 있는 정보를 위한 짧은 단락 제공
타이포그래피는 웹 디자인의 한 요소이기도 합니다. 항상 텍스트의 제목과 글꼴에 관한 것은 아닙니다. 사용성은 항상 미학보다 우선되어야 하며 콘텐츠를 읽기 쉽게 만들어야 합니다.
방문자가 귀하에게 연락할 방법이 없습니다:
고객 여정은 상호작용적이고 매력적이어야 합니다. 귀하의 사이트 콘텐츠가 독자의 관심을 끈다면 독자는 귀하와 연락하기를 원할 것입니다. 연락처 양식은 기능적이어야 합니다. 예쁜 디자인도 보너스지만 사용성보다 우선시되어서는 안됩니다.
검색 기능 부족:
웹사이트를 방문하는 사람들은 특정 작업을 염두에 두고 있습니다. 정보를 얻고자 하는 경우가 대부분입니다. 콘텐츠가 많은 사이트에는 방문자가 탐색 시간을 절약할 수 있도록 검색 기능이 필요합니다. 전자 상거래 사이트의 경우 사람들은 제품 설명을 찾고 싶어합니다. 검색 기능이 없는 사이트는 사이트의 탐색 가능성을 감소시킬 수 있습니다.

긴 등록 절차:
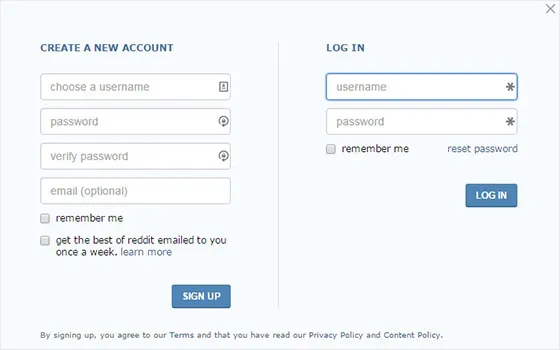
수많은 불필요한 세부 정보를 요구하는 긴 문의 양식을 보기 위해 사이트에 가입하려는 것보다 더 실망스러운 것은 없습니다. Reddit의 가입 양식을 살펴보세요.

가입 양식의 단순성으로 인해 신규 사용자가 사이트에 가입하는 것이 훨씬 쉬워졌습니다. 좋은 점은 이메일을 제공하는 것이 선택 사항이라는 것입니다. 그렇다고 모든 사이트가 이메일을 요구하지 말라는 것은 아니지만, 사용자에게 불필요한 정보를 요구하는 것은 중단되어야 합니다.
디자인의 불일치:
웹 사이트뿐만 아니라 디자인 원칙 중 하나는 일관성입니다. 홈 페이지의 디자인은 다른 페이지와 동일해야 합니다. 홈 페이지의 색상 테마가 흰색인 경우 정보 페이지는 스크립트를 뒤집고 다른 색상(예: 검정색)으로 이동해서는 안 됩니다. 색상뿐만 아니라 레이아웃도 마찬가지입니다. 일관성이 핵심입니다.
접점
접점은 사이트의 중요한 페이지입니다. 블로그와 같이 콘텐츠가 많은 사이트의 경우 카테고리 페이지, 연락처 및 회사 소개 페이지입니다. 이 페이지는 콘텐츠 방문자를 위한 게이트웨이 역할을 합니다. 전자 상거래 사이트에는 서로 다른 접점이 있습니다. 그것들은 대부분 카탈로그 페이지 와 제품 설명 입니다. 터치포인트에 대해 자세히 알아보려면 Google 애널리틱스의 행동 흐름으로 돌아가세요.
사이트의 접점은 사이트의 타겟 방문자에게 말해야 합니다. 디자인 단계는 의도한 청중과 공감해야 합니다. 생성된 고객 페르소나는 페이지를 디자인(또는 재디자인)할 때 가이드 역할을 하는 곳입니다.
접점에 대한 사용자 경험을 개선하기 위해 설계자는 정보 격차를 식별해야 합니다. 페이지에서 부족한 부분을 조사하고 필수 항목을 채워 누락을 최소화합니다. 격차는 페이지 방문자의 기대와 페이지에서 사용할 수 있는 정보 사이에 부족한 정보입니다.
페이지의 문제점을 개선하고 줄일 수 있는 기술적 측면도 있습니다. 페이지 내 SEO(검색 엔진 최적화)는 더 나은 사용자 경험을 위해 이러한 문제를 식별하고 수정할 수 있습니다.
사이트/페이지 속도:
이것은 웹 개발 및 디자인에서 우선 순위가 되어야 합니다. 불필요한 장식을 위해 기능을 제쳐두어서는 안 된다는 점을 기억하십시오. 로딩 시간이 오래 걸리는 대용량 파일은 압축하여 로딩 순서대로 넣어 로딩 시간을 단축해야 합니다. 사이트 속도 향상을 위한 보다 자세한 가이드는 사이트 속도에 대한 이 문서를 확인하세요.
301 및 302 리디렉션:
페이지 리디렉션이 필요합니다. 웹마스터가 페이지를 리디렉션하는 데에는 여러 가지 이유가 있습니다. 가장 일반적인 것은 이전 페이지가 새로운 콘텐츠로 업데이트된 새 페이지로 리디렉션되는 것입니다. 둘의 차이점은 301은 영구적인 리디렉션이고 302는 일시적이라는 것입니다.
HTTP 헤더 코드:
301 및 302는 헤더 코드의 예이다. 몇 가지가 있지만 가장 일반적인 것으로 제한합니다.
200 성공 – 페이지가 성공적으로 로드되었습니다.
404 페이지를 찾을 수 없음 – 페이지를 로드할 수 없습니다.
500 내부 서버 오류 – 일반 오류 페이지입니다. 왜 이런 일이 발생했는지에 대해서는 자세히 나와 있지 않습니다.
301, 302 상태 코드 외에 404 페이지는 사용자에게 좋지 않으므로 발생을 최소화하는 것이 중요합니다. 간단한 솔루션은 올바른 페이지로 다시 그릴 사용자 지정 404 페이지를 만드는 것입니다.
시각적 계층
시각적 계층은 웹 디자인의 가장 중요한 원칙 중 하나입니다. 시각적 계층 구조는 사이트의 메시지와 콘텐츠를 청중에게 전달하는 것입니다. 웹 계층 구조에는 반드시 고려해야 하는 기둥이 있습니다.
- SIZE : 웹페이지의 요소가 보여야 합니다. 텍스트, 이미지 및 그래픽은 독자가 볼 수 있어야 합니다.
- COLOR : 색상 선택은 페르소나 프로필을 만드는 동안 수행한 조사에 따라 결정됩니다. 사이트가 60세 이상의 연령대를 대상으로 하는 경우 화려한 색상은 아마도 그들의 감정으로 전달되지 않는 반면, 젊은 독자는 그런 종류의 색상 구성표에 반응할 것입니다.
- CONTRAST : 대비는 텍스트 크기와 색상의 극적인 변화입니다. 웹 페이지에 대한 효과적인 대비는 방문자의 관심을 끄는 데 도움이 됩니다.
- 레이아웃 : 웹 사이트 디자인의 레이아웃을 결정할 때 전문가들은 웹 디자인에서 Hick의 법칙을 따를 것을 촉구합니다. 이 법칙은 사람이 더 많은 결정을 내려야 할 수록 의사 결정 과정이 길어진다는 것입니다. 그러면 디자인 레이아웃은 방문자에게 필요한 필수 옵션만 제공해야 합니다.
- ALIGNMENT : 디자인 요소 간의 순서입니다. 컨텍스트의 텍스트 구성과 사이드바 열의 범주입니다. 프로필, 계정 로그인 및 검색 버튼과 같은 요소는 페이지 오른쪽 상단에 있습니다. 방문자는 일반적으로 페이지의 해당 영역에서 방문자를 찾습니다.
- 간격 : 레이아웃과 관련하여 간격은 독자에게 알리고 싶은 메시지를 전달합니다. 게슈탈트 원리는 사람들이 유사한 기능을 가진 가까이 있는 요소를 지각하는 경향이 있다고 말합니다.
- 근접성 : 페이지 요소의 근접성은 유사한 하위 범주를 함께 구성하므로 중요합니다. 방문자가 쉽게 연결할 수 있도록 계층 구조가 설정되어 있습니다.
- DENSITY AND WHITESPACE : 아무도 "어수선한" 페이지를 보고 싶어하지 않습니다. 독자의 주의를 끌기 위해 비명을 지르는 요소가 너무 많으면 페이지를 떠나게 됩니다. 적절한 디자인은 페이지를 보기 쉽게 만듭니다. 밀도와 공간의 균형이 잘 잡혀 있으면 독자가 탐색할 때 편안함을 느낄 수 있습니다. 다음은 한 페이지에 너무 많은 내용이 포함되어 있다는 점을 보여주는 못생긴 사이트의 몇 가지 예입니다.
- STYLE : 이것은 가장 중요한 원칙이자 가장 분명한 원칙입니다. 선택하는 스타일에 따라 사이트의 메시지와 브랜드가 결정됩니다. 어떤 스타일을 선택하든 사이트 전체에서 일관되어야 합니다.
- REPETITION : 웹 카피의 텍스트에 적용됩니다. 문단의 색상과 디자인과의 일관성을 유지하는 것이 중요한 원칙이지만, 문단에서 색상을 변경하고 디자인의 메시지를 강조하는 것이 눈길을 끌 수 있습니다. 반복적인 스타일을 깨면 페이지의 텍스트에 대비와 깊이가 생깁니다.
함께 모아서
사이트의 대상 고객에 대한 지식으로 무장하고 사용자의 탐색 경험을 개선하는 데 필요한 격차를 채우는 정보를 가지고 있으므로 이제 청중의 요구를 충족시킬 웹 사이트를 구축할 때입니다. 귀하의 웹사이트는 귀하가 사용할 가장 중요한 시각 자료가 될 것입니다. 귀하가 식별한 페르소나의 수와 상관없이 사이트 방문자는 항상 귀하의 사이트를 방문하는 목적이 있습니다. 그들은 원할 것입니다.
- 정보를 얻다.
- 당신의 회사를 알고 싶습니다.
- 귀하의 제품을 알고 싶습니다.
- 가격 비교(전자상거래).
- 팀 또는 다른 사람들과 상호 작용합니다.
이유는 다양할 수 있지만 웹사이트의 목적은 어떤 경우이든 귀하, 귀하의 비즈니스 및 회사를 확장하는 것입니다. 명확하고 간결하며 메시지와 일관성을 유지하고 콘텐츠를 지속적으로 업데이트하여 새로운 정보를 제공합니다.
