Nilai Desain Web Untuk Perjalanan Pelanggan yang Lancar
Diterbitkan: 2015-12-18Memetakan perjalanan pelanggan adalah praktik pemasaran yang sangat penting untuk strategi pemasaran. Merek dan perusahaan sekarang mengadaptasi ini untuk mendapatkan pendekatan holistik terhadap kampanye. Membuat perjalanan pelanggan untuk situs web harus menjadi titik awal karena di sinilah sebagian besar tim pemasaran gagal menindaklanjutinya.
Jalur pelanggan akan mengidentifikasi titik kontak pelanggan ketika mereka mengunjungi situs, dan dengan mengidentifikasi titik kontak ini dan memperbaikinya, jika ada masalah yang perlu ditangani, meningkatkannya akan membawa kampanye Anda lebih dekat untuk mewujudkan tujuan.
Membuat peta pelanggan dimulai, seperti semua upaya pemasaran lainnya, dengan penelitian. Penelitian harus diberikan prioritas tertinggi di antara hierarki tugas dalam membuat kampanye apa pun. Karena perhatian utamanya adalah perjalanan pelanggan situs, penelitian yang terlibat di sini akan berkisar pada audiens yang ditargetkan.
persona pelanggan
Membuat persona pelanggan adalah tentang memberikan representasi visual atau grafis dari pengunjung situs. Jumlah persona pelanggan yang akan Anda identifikasi akan bervariasi tergantung pada lalu lintas rata-rata yang diterima situs Anda. Kemudian penting untuk melakukan segmentasi dengan dasar-dasar riset pemasaran: demografi dan lokasi. Untuk meningkatkan profil persona pelanggan Anda, Anda juga harus memasukkan psikografis audiens Anda dan pelanggan benar-benar masuk ke detail seluk beluk desain yang akan Anda adopsi untuk situs Anda untuk menarik mereka. Menyortir data bisa sangat banyak dan untuk membantu Anda memilih alat yang Anda butuhkan untuk menyortir data situs Anda, Peter Wayner telah menyusun daftar alat yang akan membantu Anda dengan tugas itu.
Mengidentifikasi profil persona audiens Anda adalah tugas yang menakutkan, Untungnya, Michael King telah menulis artikel yang sangat bagus tentang itu. Pada dasarnya, ini berbicara tentang melakukan segmentasi pemasaran untuk memberikan representasi pengunjung situs, yang akan membantu meningkatkan perjalanan pelanggan Anda.
Penting untuk dicatat bahwa dalam menciptakan persona pelanggan, Anda juga harus tahu dari mana audiens Anda berasal. Mengetahui hal ini akan memberi Anda gambaran yang lebih spesifik tentang minat pengunjung sebelum mengunjungi situs Anda. Google Analytics adalah alat yang jelas untuk digunakan dalam hal ini. Untuk memeriksanya, buka profil Google Analytic situs Anda. Klik Pemirsa > Minat > Segmen Dalam Pasar:

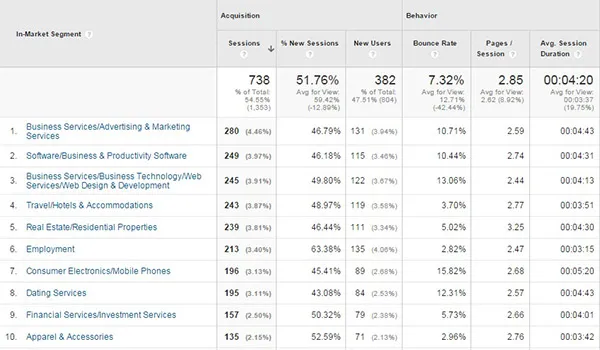
Ini kemudian akan membawa Anda ke bagan data ini.

Data ini mewakili kategori situs yang pernah dikunjungi pengunjung Anda sebelumnya. Karena ini tentang membuat persona pelanggan, cari kategori yang menerima lalu lintas berkualitas. Menentukan lalu lintas berkualitas tergantung pada tujuan situs. Ini berarti, menggunakan metrik atau kombinasi metrik yang sesuai dengan standar yang sesuai dengan sasaran. Biasanya metrik ini mencakup rasio pentalan, kunjungan baru, dan durasi situs rata-rata . Poin penting untuk dipertimbangkan adalah memfilter data. Menggunakan data yang tidak difilter dari lalu lintas rujukan dalam membuat persona pelanggan akan memperumit banyak hal, jadi berhati-hatilah dalam melakukannya. Silakan merujuk ke artikel ini dalam memfilter referral palsu di Google Analytics.
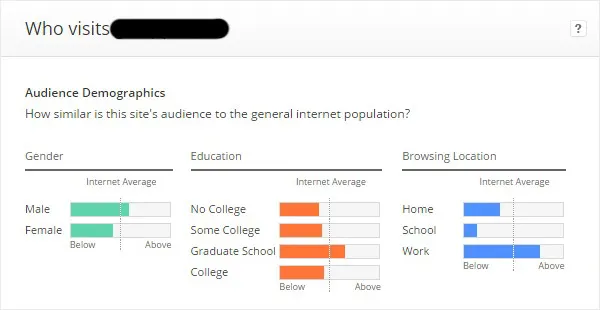
Setelah Anda mengidentifikasi sumber lalu lintas rujukan yang tepat, sumber yang mengarahkan sejumlah besar lalu lintas ke situs Anda menjalankan URL ke beberapa pemeriksa situs populer yang tersedia online. Yang umum digunakan adalah Similarweb dan Alexa tetapi ada juga yang melakukan hal yang sama. Mereka dapat memberi Anda gambaran umum tentang situs yang ingin Anda periksa dalam versi gratisnya, tetapi untuk mengetahui lebih detail, Anda dapat memiliki opsi untuk meningkatkan ke akun premium mereka.
Berikut gambaran demografis Similarweb.

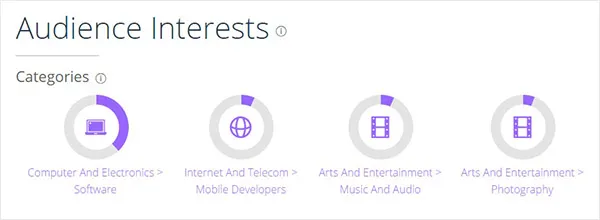
Alexa:

Membandingkan dan melengkapi data dari 3 alat ini akan memberikan perkiraan yang lebih spesifik tentang data pengunjung Anda.
Penyelarasan tujuan
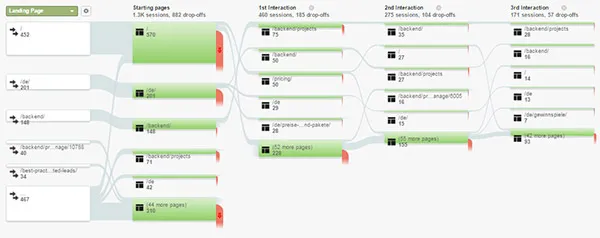
Setelah persona pelanggan diidentifikasi, langkah selanjutnya adalah menyelaraskannya dengan tujuan situs berdasarkan tahapan perjalanan. Tahapan perjalanan dalam situs dapat dilihat pada alur perilaku di Google Analytics. Perilaku > Aliran Perilaku:

Grafik visual akan menunjukkan jalur pengunjung di dalam situs. Mulai dari beranda (dan halaman kategori lainnya), alur akan memiliki banyak titik kontak sebelum menyelesaikan tujuan situs.
*Harap perhatikan bahwa sasaran situs harus ditetapkan di profil Analytics untuk mendapatkan gambaran lengkap tentang jalur konversi pengunjung.
Catat halaman tempat sebagian besar penurunan terjadi. Ada beberapa alasan mengapa pengunjung pergi. Beberapa alasan umum adalah:
- pesan konten
- pengalaman pengguna
- desain
- masalah teknis
Kami hanya akan fokus pada masalah desain untuk saat ini, tetapi karena semua faktor ini terkait erat, kami akan menyentuhnya juga dalam kaitannya dengan desain.
Dalam artikel UXMag, skenario ditetapkan yang mengarah pada pernyataan bahwa desain web sudah mati. Hampir semua poin tersebut adalah tentang munculnya teknologi dan inovasi baru dalam desain web yang tidak perlu melibatkan audiens. Namun pada akhirnya, artikel tersebut tidak mengubur desain web sebagai sebuah profesi, melainkan panggilan bagi desainer web untuk beradaptasi dengan lanskap saat ini. Sementara sebagian besar hal yang dinyatakan tepat, ada satu premis dari argumen yang disajikan yang mungkin salah tempat, otomatisasi dan kecerdasan buatan dari layanan desain web. Sementara otomatisasi adalah jeda yang disambut baik untuk desainer web, itu tidak akan membantu dalam gambaran keseluruhan dalam hal mewujudkan tujuan situs. Memiliki konsep desain yang terencana dengan tujuan mencapai tujuan situs masih dalam keputusan manusia.
Kegunaan dan desain berjalan beriringan. Meskipun keduanya adalah disiplin ilmu yang terpisah, yang satu saling melengkapi dalam berbagai cara yang terkadang sulit untuk membedakan satu dari yang lain. Untuk menegaskan kembali poin penggunaan desain untuk meminimalkan penurunan halaman dan meningkatkan perjalanan pelanggan, berikut adalah beberapa kesalahan kegunaan umum dalam desain web:
Konten gagal menyampaikan pesan:
Konten adalah bagian dari desain web. Ini biasanya disebut sebagai salinan web. Grafik dan visual akan memberikan kesan yang baik kepada pengunjung tetapi mereka juga suka membaca teks. Kesalahan desain terjadi ketika pengunjung terganggu dengan elemen halaman lainnya.
- Memiliki titik perhatian untuk fokus pada salinan web
- Berikan informasi singkat
- Tawarkan paragraf pendek untuk informasi yang mudah dicerna
Tipografi juga merupakan faktor desain web. Ini tidak selalu tentang judul dan font teks. Kegunaan harus selalu menjadi prioritas di atas estetika, membuat konten mudah dibaca.
Tidak ada cara bagi pengunjung untuk menghubungi Anda:
Perjalanan pelanggan harus interaktif dan menarik. Jika konten situs Anda menarik pembaca Anda, mereka pasti ingin berhubungan dengan Anda. Formulir kontak harus berfungsi. Desain yang cantik juga merupakan bonus, tetapi tidak boleh diprioritaskan daripada kegunaan.
Kurangnya fungsi pencarian:
Orang-orang yang mengunjungi situs web memiliki tugas tertentu dalam pikiran. Sebagian besar waktu mereka ingin mendapatkan informasi. Situs yang sarat konten membutuhkan fungsi pencarian sehingga pengunjung akan menghemat waktu bernavigasi. Untuk situs e-commerce, orang akan suka mengetahui deskripsi produk. Situs yang tidak memiliki fungsi pencarian dapat mengurangi kemampuan navigasi situs.

Proses pendaftaran yang lama:
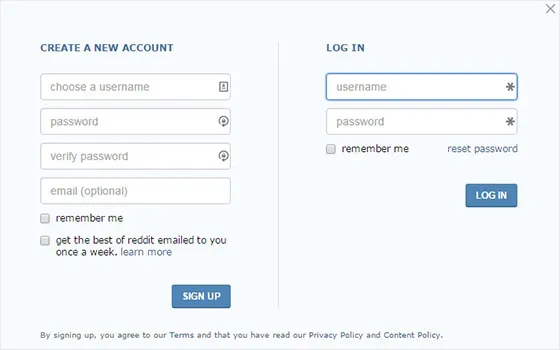
Tidak ada yang lebih membuat frustrasi daripada ingin mendaftar di situs hanya untuk melihat formulir kontak panjang yang menanyakan banyak detail yang tidak perlu. Lihatlah formulir pendaftaran Reddit.

Kesederhanaan formulir pendaftaran membuat lebih mudah bagi pengguna baru untuk bergabung dengan situs. Hal yang hebat tentang itu adalah memberikan email Anda adalah opsional. Ini bukan untuk mengatakan bahwa setiap situs tidak boleh meminta email, tetapi meminta informasi yang tidak perlu dari pengguna harus dihentikan.
Inkonsistensi dalam desain:
Salah satu prinsip desain (bukan hanya untuk situs web) adalah konsisten. Desain halaman rumah harus sama dengan halaman lainnya. Jika tema warna halaman beranda adalah putih, halaman tentang misalnya tidak boleh membalik skrip dan pergi dengan warna lain, hitam misalnya. Bukan hanya warna, tetapi juga tata letaknya. Konsistensi adalah kuncinya.
Titik sentuh
Titik sentuh adalah halaman penting situs. Untuk situs konten berat seperti blog, ini adalah halaman kategori, kontak, dan halaman tentang kami . Halaman-halaman ini berfungsi sebagai pintu gerbang bagi pengunjung ke konten. Situs e-commerce memiliki titik kontak yang berbeda. Mereka sebagian besar halaman katalog dan deskripsi produk . Untuk mengetahui lebih lanjut tentang titik kontak, kembali ke alur perilaku di Google Analytics.
Titik sentuh situs harus berbicara dengan pengunjung situs yang ditargetkan. Fase desain harus beresonansi dengan audiens yang dituju. Di sinilah persona pelanggan yang dibuat akan berfungsi sebagai panduan dalam mendesain (atau mendesain ulang) halaman.
Untuk meningkatkan pengalaman pengguna untuk titik sentuh, desainer harus mengidentifikasi kesenjangan informasi. Menyelidiki apa yang kurang dari halaman dan mengisi hal-hal penting untuk meminimalkan drop-off. Kesenjangan adalah informasi yang kurang antara harapan pengunjung Anda di halaman dan informasi yang tersedia di halaman.
Ada juga aspek teknis yang dapat meningkatkan dan mengurangi masalah halaman. SEO pada halaman (optimasi mesin pencari) dapat mengidentifikasi dan memperbaiki masalah ini untuk pengalaman pengguna yang lebih baik.
Kecepatan situs/halaman:
Ini harus menjadi prioritas dalam pengembangan dan desain web. Ingatlah bahwa fungsionalitas tidak boleh dikesampingkan untuk hiasan yang tidak perlu. File besar yang membutuhkan waktu untuk memuat harus dikompresi dan dimasukkan ke dalam pemuatan untuk meningkatkan waktu pemuatan. Untuk panduan lebih rinci untuk meningkatkan kecepatan situs, lihat artikel ini tentang kecepatan situs.
Pengalihan 301 dan 302:
Pengalihan halaman diperlukan. Ada banyak alasan bagi webmaster untuk mengarahkan ulang halaman. Yang paling umum adalah halaman lama dialihkan ke halaman baru dan diperbarui dengan konten baru. Perbedaan antara keduanya adalah 301 adalah redirect permanen sedangkan 302 hanya sementara.
Kode Tajuk HTTP:
301 dan 302 adalah contoh kode header. Ada beberapa tetapi kami akan membatasinya pada yang paling umum.
200 Sukses – halaman berhasil dimuat.
404 Halaman tidak ditemukan – halaman tidak dapat dimuat.
500 Kesalahan server internal – halaman kesalahan umum. tidak banyak detail yang diberikan mengapa ini terjadi.
Selain kode status 301 dan 302, penting untuk meminimalkan kemunculan 404 halaman karena tidak baik bagi pengguna untuk menemukannya. Solusi sederhana adalah membuat halaman 404 khusus yang akan menarik mereka kembali ke halaman yang benar.
Hirarki visual
Hirarki visual adalah salah satu prinsip terpenting dari desain web. Hirarki visual mengkomunikasikan pesan dan konten situs Anda kepada audiens. Ada pilar dalam hierarki web yang harus diperhatikan.
- UKURAN : Elemen halaman web perlu dilihat. Teks, gambar, dan grafik harus dilihat oleh pembaca.
- WARNA : Pilihan warna akan ditentukan oleh riset yang Anda lakukan selama pembuatan profil persona. Jika situs tersebut melayani rentang usia 60 tahun ke atas, warna mencolok mungkin tidak akan diterjemahkan ke dalam emosi mereka, sedangkan pembaca yang lebih muda akan merespons skema warna semacam itu.
- KONTRAS : Kontras adalah perubahan dramatis dalam ukuran dan warna teks. Kontras yang efektif untuk halaman web akan membantu menarik perhatian pengunjung.
- LAYOUT : Dalam menentukan tata letak desain situs web, para ahli mendesak untuk mengikuti hukum Hick dalam desain web, yang menyatakan bahwa semakin banyak keputusan yang harus diambil seseorang, semakin lama proses pengambilan keputusannya. Tata letak desain kemudian harus memberikan hanya opsi penting yang diperlukan bagi pengunjung.
- ALIGNMENT : Ini adalah urutan antara elemen desain. Ini adalah organisasi teks dalam konteks dan kategori di kolom bilah sisi. Elemen-elemen seperti profil, login akun, dan tombol pencarian dapat ditemukan di bagian kanan atas halaman. Pengunjung biasanya mencari mereka yang berada di area halaman tersebut.
- SPASI : Ketika berhubungan dengan tata letak, spasi menyampaikan pesan yang Anda ingin pembaca Anda ketahui. Prinsip Gestalt menyatakan bahwa orang cenderung mempersepsikan elemen-elemen yang berdekatan memiliki fungsi yang serupa.
- PROXIMITY : Kedekatan elemen halaman sangat penting karena mengatur sub-kategori yang sama bersama-sama. Hirarki diatur agar pengunjung dapat dengan mudah mengaitkannya.
- KEPADATAN DAN RUANG PUTIH : Tak seorang pun ingin melihat halaman yang "berantakan". Memiliki terlalu banyak elemen yang menarik perhatian pembaca akan membuat mereka meninggalkan halaman. Desain yang tepat akan membuat halaman mudah dilihat. Keseimbangan kepadatan dan ruang yang baik akan membuat pembaca merasa nyaman saat menjelajah. Berikut adalah beberapa contoh situs jelek yang menggambarkan pentingnya memiliki terlalu banyak dalam satu halaman.
- GAYA : Ini adalah prinsip yang paling penting dan juga yang paling jelas. Gaya yang akan Anda pilih akan menentukan pesan dan merek situs. Pastikan bahwa gaya apa pun yang Anda pilih, itu harus konsisten di seluruh situs.
- REPETISI : Ini berlaku untuk teks salinan web. Meskipun konsisten dengan warna dan desain paragraf merupakan prinsip penting, mengubah warna dan menekankan pesan desain dalam paragraf dapat menarik perhatian. Melanggar gaya berulang memberikan kontras dan kedalaman pada teks halaman.
Menyatukan semuanya
Berbekal pengetahuan tentang audiens target situs dan memiliki informasi untuk mengisi celah yang diperlukan untuk meningkatkan pengalaman navigasi pengguna, sekarang saatnya untuk membangun situs web yang akan memenuhi kebutuhan audiens Anda. Situs web Anda akan menjadi visual terpenting yang akan Anda gunakan. Tidak peduli berapa banyak persona yang telah Anda identifikasi, pengunjung situs akan selalu memiliki tujuan untuk mengunjungi situs Anda. Mereka akan ingin;
- Mendapatkan informasi.
- Ingin tahu perusahaan Anda.
- Ingin tahu produk Anda.
- Bandingkan harga (e-commerce).
- Berinteraksi dengan tim atau dengan orang lain.
Alasannya mungkin berbeda, tetapi tujuan situs web adalah untuk menjadi perpanjangan tangan Anda, bisnis Anda, dan perusahaan Anda, apa pun masalahnya. Jelas, ringkas, dan konsisten dengan pesan dan terus perbarui konten untuk memberi mereka informasi baru.
