Valoarea designului web pentru o călătorie lină a clienților
Publicat: 2015-12-18Maparea călătoriei clienților este o practică de marketing care este vitală pentru strategiile de marketing. Brandurile și companiile adaptează acum acest lucru pentru a obține o abordare holistică a campaniilor. Crearea unei călătorii a clienților pentru site-uri web ar trebui să fie un punct de plecare, deoarece aici majoritatea echipelor de marketing nu au reușit să urmărească.
Calea clientului va identifica punctele de contact ale clienților atunci când vizitează site-ul, iar prin identificarea acestor puncte de contact și remedierea lor, dacă există probleme care trebuie abordate, îmbunătățirea acestora va aduce campania mai aproape de realizarea obiectivelor.
Crearea unei hărți a clienților începe, ca și în toate celelalte eforturi de marketing, cu cercetare. Cercetării ar trebui să aibă cea mai mare prioritate în rândul ierarhiei sarcinilor în crearea oricărei campanii. Întrucât preocuparea este în primul rând cu călătoria clientului site-ului, cercetarea implicată aici se va învârti în jurul publicului vizat.
Persoana client
Crearea unei persoane de client înseamnă a oferi o reprezentare vizuală sau grafică a vizitatorilor site-ului. Numărul de persoane clienți pe care le veți identifica va varia în funcție de traficul mediu pe care îl primește site-ul dvs. Atunci este important să segmentăm cu elementele de bază ale cercetării de marketing: demografie și locație. Pentru a vă îmbunătăți profilurile personalității clienților, ar trebui să includeți, de asemenea, elementele psihografice ale publicului dvs., iar clienții să intre cu adevărat în detaliile esențiale ale designului pe care îl veți adopta pentru site-ul dvs. pentru a-i atrage. Sortarea datelor poate fi copleșitoare și pentru a vă ajuta să alegeți instrumentele de care aveți nevoie pentru a sorta datele site-ului dvs., Peter Wayner a alcătuit o listă de instrumente care vă vor ajuta în această sarcină.
Identificarea profilurilor personale ale publicului tău este o sarcină descurajantă. Din fericire, Michael King a scris un articol excelent despre asta. Practic, se vorbește despre realizarea unei segmentări de marketing pentru a oferi o reprezentare a vizitatorilor site-ului, ceea ce va ajuta la îmbunătățirea călătoriei clienților tăi.
Este important să rețineți că, în crearea unei persoane de client, ar trebui să știți și de unde provine publicul dvs. Știind acest lucru, vă va oferi o idee mai specifică despre interesele vizitatorilor înainte de a merge pe site-ul dvs. Google Analytics este un instrument evident de utilizat în acest sens. Pentru a-l verifica, accesați profilul Google Analytic al site-ului dvs. Faceți clic pe Public > Interese > Segmente de pe piață:

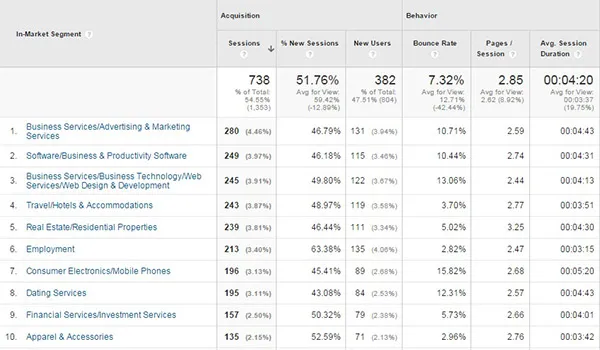
Acest lucru vă va duce apoi la această diagramă de date.

Aceste date reprezintă categorii de site-uri pe care vizitatorii dvs. le-au vizitat anterior. Deoarece este vorba despre crearea de persoane pentru clienți, căutați categorii care primesc trafic de calitate. Determinarea traficului de calitate depinde de obiectivele site-ului. Aceasta înseamnă că folosiți valori sau o combinație de valori care se potrivesc standardului pentru care sunt potrivite obiectivele. În mod normal, aceste valori includ rata de respingere, vizite noi și durata medie a site-ului . Un punct important de luat în considerare este filtrarea datelor. Folosirea datelor nefiltrate din traficul de recomandare în crearea personalității clienților va complica lucrurile, așa că aveți grijă să faceți acest lucru. Consultați acest articol pentru filtrarea referințelor false în Google Analytics.
Odată ce ați identificat deja sursele potrivite ale traficului dvs. de recomandare, cei care direcționează o cantitate semnificativă de trafic către site-ul dvs. rulează adresele URL către unele verificatoare de site populare disponibile online. Cele utilizate în mod obișnuit sunt Similarweb și Alexa, dar există și altele care fac același lucru. Ei vă pot oferi o imagine de ansamblu asupra site-urilor pe care doriți să le verificați în versiunile lor gratuite, dar pentru a afla mai multe detalii, puteți avea opțiunea de a face upgrade la conturile lor premium.
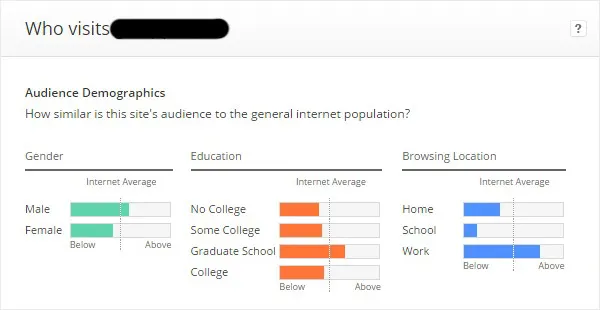
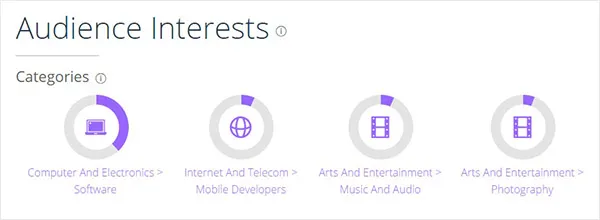
Iată o prezentare demografică a Similarweb.

Alexa:

Compararea și completarea datelor din aceste 3 instrumente va oferi o estimare mai specifică a datelor dvs. despre vizitatori.
Alinierea obiectivelor
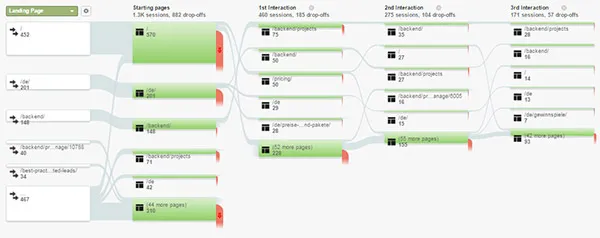
Odată identificate personajele clienților, următorul pas este alinierea acestora cu obiectivele site-ului pe etape ale călătoriei. Etapele călătoriei în cadrul site-ului pot fi văzute în fluxul de comportament din Google Analytics. Comportament > Flux de comportament:

Graficul vizual va arăta calea vizitatorului în cadrul site-ului. Pornind de la pagina de pornire (și alte pagini de categorie), fluxul va avea mai multe puncte de contact înainte de a îndeplini obiectivul site-ului.
*Rețineți că obiectivele site-ului trebuie setate în profilul Analytics pentru a obține o imagine completă a căii de conversie a vizitatorilor.
Luați notă de paginile în care au loc majoritatea abandonurilor. Există mai multe motive pentru care vizitatorii pleacă. Unele dintre motivele comune sunt:
- mesaj de conținut
- experiența utilizatorului
- proiecta
- probleme tehnice
Deocamdată ne vom concentra doar pe problema designului, dar întrucât toți acești factori sunt strâns legați, îi vom atinge și în legătură cu designul.
Într-un articol UXMag, au fost stabilite scenarii care duc la declararea că designul web este mort. Aproape toate aceste puncte sunt despre apariția de noi tehnologii și inovații în design web care nu sunt necesare pentru a implica publicul. În cele din urmă, totuși, articolul nu a îngropat web design-ul ca profesie, ci mai degrabă este un apel pentru web designeri să se adapteze la peisajul actual. Deși majoritatea lucrurilor menționate sunt la obiect, există o premisă a argumentului prezentat care ar fi putut fi greșit, automatizarea și inteligența artificială a serviciilor de web design. În timp ce automatizarea este un răgaz binevenit pentru designerii web, nu ar fi atât de util în imaginea generală în ceea ce privește realizarea obiectivelor site-ului. A avea un concept de design planificat cu scopul de a atinge obiectivele site-ului este încă în decizia oamenilor.
Utilizabilitatea și designul merg mână în mână. În timp ce ambele sunt discipline separate, una se completează pe cealaltă într-o multitudine de moduri, în care uneori este greu să le distingem una de alta. Pentru a reitera scopul utilizării designului pentru a minimiza pierderea paginilor și pentru a îmbunătăți călătoria clienților, iată câteva dintre greșelile comune de utilizare în designul web:
Conținutul nu reușește să transmită mesajul:
Conținutul face parte din designul web. Aceasta este denumită în mod obișnuit copie web. Grafica și imaginile vor oferi o impresie bună vizitatorilor, dar le place și să citească textul. Greșelile de design apar atunci când vizitatorii sunt distrași de celelalte elemente ale paginii.
- Aveți un punct de atenție pentru a vă concentra pe copie web
- Oferiți informații concise
- Oferiți paragrafe scurte pentru informații ușor de digerat
Tipografia este, de asemenea, un factor de design web. Nu este întotdeauna vorba despre titluri și fonturi de text. Utilizabilitatea ar trebui să fie întotdeauna o prioritate față de estetică, făcând conținutul ușor de citit.
Nu există nicio modalitate ca vizitatorii să vă contacteze:
Călătoria clientului ar trebui să fie interactivă și captivantă. Dacă conținutul site-ului dvs. îi atrage pe cititorii dvs., aceștia vor dori să ia legătura cu dvs. Formularele de contact ar trebui să fie funcționale. Un design frumos este, de asemenea, un bonus, dar nu ar trebui să fie prioritizat față de utilizare.
Lipsa funcției de căutare:
Oamenii care vizitează site-uri web au o anumită sarcină în minte. De cele mai multe ori vor să obțină informații. Site-urile bogate în conținut au nevoie de o funcție de căutare, astfel încât vizitatorii să economisească timp de navigare. Pentru site-urile de comerț electronic, oamenilor le va plăcea să afle descrierile produselor. Un site care nu are o funcție de căutare poate diminua navigabilitatea site-ului.

Proces lung de înregistrare:
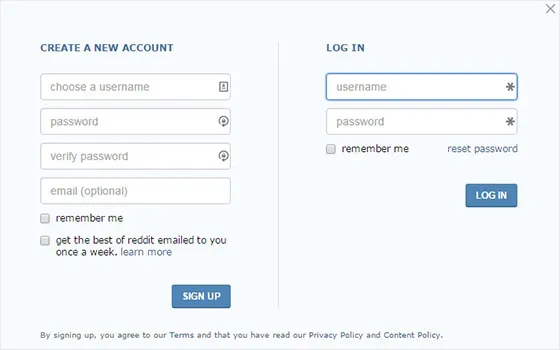
Nimic nu poate fi mai frustrant decât să vrei să te înregistrezi pe un site doar pentru a vedea un formular lung de contact care cere numeroase detalii inutile. Aruncă o privire la formularul de înscriere Reddit.

Simplitatea formularului de înscriere face ca utilizatorii noi să se alăture site-ului să fie mult mai ușor. Lucrul grozav este că oferirea e-mailului este opțională. Acest lucru nu înseamnă că fiecare site nu ar trebui să ceară e-mailuri, dar solicitarea de informații inutile de la utilizatori ar trebui să fie întreruptă.
Incoerență în proiectare:
Unul dintre principiile designului (nu doar pentru site-uri web) este acela de a fi consecvent. Designul paginii de start ar trebui să fie același cu celelalte pagini. Dacă tema de culoare a paginii de start este albă, pagina despre, de exemplu, nu ar trebui să răstoarne scriptul și să meargă cu o altă culoare, negru de exemplu. Nu este doar culoarea, ci și aspectul. Consecvența este cheia.
Puncte de atingere
Punctele de contact sunt paginile importante ale site-ului. Pentru site-urile cu conținut intens, cum ar fi blogurile, acestea sunt paginile de categorii, de contact și paginile despre noi . Aceste pagini servesc drept poarta de acces pentru vizitatori la continut. Site-urile de comerț electronic au puncte de contact diferite. Acestea sunt în principal paginile de catalog și descrierile produselor . Pentru a afla mai multe despre punctele de contact, reveniți la fluxul de comportament din Google Analytics.
Punctul de contact al site-ului ar trebui să vorbească cu vizitatorii vizați ai site-ului. Faza de proiectare va trebui să rezoneze cu publicul vizat. Acesta este locul în care personajul client care a fost creat va servi drept ghid în proiectarea (sau reproiectarea) paginilor.
Pentru a îmbunătăți experiența utilizatorului pentru punctele de contact, designerii trebuie să identifice lacunele de informații. Investigarea a ceea ce lipsește din pagini și completarea elementelor esențiale pentru a minimiza pierderile. Decalajele sunt informații care lipsesc între așteptările vizitatorilor dvs. de pe pagini și informațiile disponibile în pagină.
Există și aspecte tehnice care pot îmbunătăți și reduce punctele dureroase ale paginilor. SEO on-page (optimizare pentru motoarele de căutare) poate identifica și remedia aceste probleme pentru o experiență mai bună a utilizatorului.
Viteza site-ului/paginii:
Aceasta ar trebui să fie o prioritate în dezvoltarea și designul web. Amintiți-vă că funcționalitatea nu trebuie lăsată deoparte pentru decorațiuni inutile. Fișierele mari care necesită timp pentru a se încărca ar trebui să fie comprimate și puse în ordinea de încărcare pentru a îmbunătăți timpul de încărcare. Pentru un ghid mai detaliat pentru îmbunătățirea vitezei site-ului, consultați acest articol despre viteza site-ului.
Redirecționări 301 și 302:
Redirecționările paginilor sunt necesare. Există o mulțime de motive pentru ca webmasterii să redirecționeze paginile. Cel mai obișnuit este că o pagină veche este redirecționată către una nouă și actualizată cu conținut proaspăt. Diferența dintre cele două este că un 301 este o redirecționare permanentă, în timp ce un 302 este doar temporar.
Coduri de antet HTTP:
301 și 302 sunt exemple de coduri de antet. Sunt destul de multe, dar le vom limita la cele mai comune.
200 de succes – pagina s-a încărcat cu succes.
404 Pagina nu a fost găsită – pagina nu a putut fi încărcată.
500 Eroare de server intern – o pagină de eroare generică. nu sunt date prea multe detalii despre motivul pentru care s-a întâmplat acest lucru.
În afară de codurile de stare 301 și 302, este important să se minimizeze apariția paginilor 404, deoarece nu este bine ca utilizatorii să le întâlnească. O soluție simplă este să creați o pagină personalizată 404 care să le atragă înapoi la paginile corecte.
Ierarhie vizuală
Ierarhul vizual este unul dintre cele mai importante principii ale designului web. Ierarhia vizuală este comunicarea mesajului și conținutului site-ului dvs. către public. Există piloni în ierarhia web care trebuie luați în considerare.
- DIMENSIUNE : trebuie văzut elementul paginii web. Textul, imaginile și grafica ar trebui să fie văzute de cititor.
- CULOARE : Alegerea culorii va fi determinată de cercetările efectuate în timpul creării profilului persoanei. Dacă site-ul se adresează grupului de vârstă de 60 de ani și peste, culorile strălucitoare probabil nu se vor traduce în emoțiile lor, în timp ce cititorii mai tineri vor răspunde la acest tip de schemă de culori.
- CONTRAST : Contrastul este schimbarea dramatică a dimensiunii și culorii textului. Contrastele eficiente pentru paginile web vor ajuta să atragă atenția vizitatorilor.
- LAYOUT : În deciderea aspectului designului site-ului web, experții îndeamnă să urmeze legea lui Hick în design web, care prevede că cu cât o persoană trebuie să ia mai multe decizii, cu atât procesul de luare a deciziilor este mai lung. Aspectul de design ar trebui să ofere apoi doar opțiunile esențiale necesare vizitatorului.
- ALINIERE : Aceasta este ordinea dintre elementele designului. Este organizarea textului în context și categorii din coloana din bara laterală. Elementele precum profilurile, autentificarea la cont și butonul de căutare se găsesc în partea din dreapta sus a paginii. În general, vizitatorii îi caută pe cei din zona respectivă a paginii.
- SPAȚIE : Când se referă la aspect, spațierea transmite mesajul pe care doriți să-l cunoască cititorii dvs. Principiul Gestalt afirmă că oamenii tind să perceapă elemente care sunt apropiate între ele, având funcții similare.
- PROXIMITATE : Apropierea elementelor unei pagini este semnificativă, deoarece organizează subcategorii similare împreună. Ierarhia este setată pentru ca vizitatorii să le asocieze cu ușurință.
- DENSITATE ȘI SPAȚIU ALB : Nimeni nu dorește să vadă o pagină care este „aglomerată”. Având prea multe elemente care țipă pentru atenția cititorului, îl va face să părăsească pagina. Design-urile adecvate vor face pagina ușor de vizualizat. Un echilibru bun de densitate și spațiu îi va face pe cititori să se simtă în largul lor când navighează. Iată câteva exemple de site-uri urâte care ilustrează rostul de a avea prea multe într-o singură pagină.
- STIL : Acesta este cel mai important principiu, precum și cel mai evident. Stilul pe care îl veți alege va determina mesajul și marca site-ului. Doar asigurați-vă că, indiferent de stilul pe care îl alegeți, acesta trebuie să fie consecvent pe tot site-ul.
- REPETIȚIE : Aceasta se aplică textului copiei web. Deși a fi consecvent cu culoarea și designul paragrafelor este un principiu important, schimbarea culorilor și sublinierea mesajului designului în paragrafe pot atrage atenția. Ruperea stilurilor repetitive oferă contrast și profunzime textului paginii.
Punând totul împreună
Înarmat cu cunoștințele despre publicul țintă al site-ului și având informațiile necesare pentru a umple golurile necesare pentru a îmbunătăți experiența de navigare a utilizatorului, acum este timpul să construiți un site web care să răspundă nevoilor publicului dvs. Site-ul tău web va fi cel mai important element vizual pe care îl vei folosi. Indiferent de câte persoane ați identificat, vizitatorii site-ului vor avea întotdeauna un scop pentru a vă vizita site-ul. Vor dori;
- Obțineți informații.
- Doriți să vă cunoașteți compania.
- Doriți să vă cunoașteți produsele.
- Comparați prețurile (e-commerce).
- Interacționează cu echipa sau cu alte persoane.
Motivele pot varia, dar scopul site-ului este acela de a fi o extensie a ta, a afacerii și a companiei tale, indiferent de caz. Fii clar, concis și consecvent cu mesajul și actualizează constant conținutul pentru a le oferi informații proaspete.
