スムーズなセーリングカスタマージャーニーのためのWebデザインの価値
公開: 2015-12-18カスタマージャーニーのマッピングは、マーケティング戦略に不可欠なマーケティング手法です。 ブランドや企業は現在、キャンペーンへの全体的なアプローチを得るためにこれを採用しています。 ほとんどのマーケティングチームがフォローアップに失敗した場所であるため、Webサイトのカスタマージャーニーを作成することは出発点である必要があります。
カスタマーパスは、サイトにアクセスしたときに顧客のタッチポイントを特定します。これらのタッチポイントを特定して修正することで、対処する必要のある問題がある場合は、それらを改善することで、キャンペーンを目標の実現に近づけることができます。
顧客マップの作成は、他のすべてのマーケティング活動と同様に、調査から始まります。 キャンペーンを作成する際には、タスクの階層の中で調査を最優先する必要があります。 懸念は主にサイトのカスタマージャーニーにあるため、ここで行われる調査は対象となるオーディエンスを中心に展開されます。
顧客のペルソナ
顧客のペルソナを作成することは、サイトの訪問者を視覚的またはグラフィックで表現することです。 識別する顧客ペルソナの数は、サイトが受信する平均トラフィックによって異なります。 次に、マーケティングリサーチの基本である人口統計と場所でセグメント化することが重要です。 顧客のペルソナプロファイルを強化するには、オーディエンスのサイコグラフィックも含める必要があります。顧客は、サイトにアピールするために採用するデザインの詳細を実際に理解します。 データの並べ替えは大変な作業になる可能性があり、サイトのデータを並べ替えるのに必要なツールを選択するのに役立つように、PeterWaynerはそのタスクに役立つツールのリストをまとめました。
聴衆のペルソナプロファイルを特定することは困難な作業です。幸い、MichaelKingはそれについて優れた記事を書いています。 基本的に、それはあなたの顧客の旅を改善するのを助けるであろうサイトの訪問者の表現を与えるためにマーケティングセグメンテーションをすることについて話します。
カスタマーペルソナを作成する際には、オーディエンスがどこから来ているかも知っておく必要があることに注意することが重要です。 これを知っていると、サイトにアクセスする前に、訪問者の興味についてより具体的なアイデアが得られます。 グーグルアナリティクスは、この点で使用するための明白なツールです。 チェックアウトするには、サイトのGoogleAnalyticのプロファイルにアクセスしてください。 [オーディエンス]> [興味]> [市場セグメント]をクリックします。

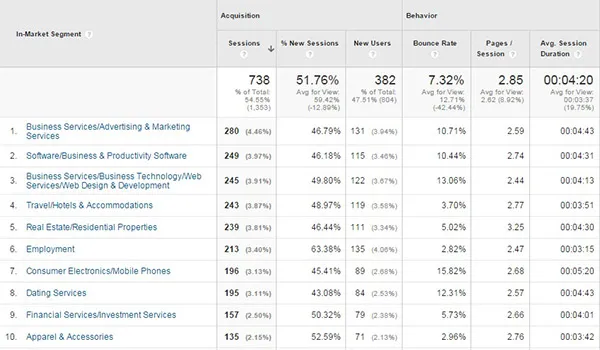
これにより、このデータチャートに移動します。

これらのデータは、訪問者が以前にアクセスしたサイトのカテゴリを表しています。 これは顧客のペルソナの作成に関するものなので、質の高いトラフィックを受信しているカテゴリを探します。 質の高いトラフィックの決定は、サイトの目標によって異なります。 これは、目標が適している標準に適合するメトリックまたはメトリックの組み合わせを使用することを意味します。 通常、これらの指標には、バウンス率、新規訪問、平均サイト期間が含まれます。 考慮すべき重要なポイントは、データのフィルタリングです。 顧客のペルソナを作成する際に参照トラフィックからのフィルタリングされていないデータを使用すると、事態が複雑になるため、慎重に行ってください。 Google Analyticsでの偽の紹介のフィルタリングについては、この記事を参照してください。
紹介トラフィックの適切なソースを特定したら、大量のトラフィックをサイトに誘導しているものが、オンラインで利用できる人気のあるサイトチェッカーへのURLを実行します。 一般的に使用されているのはSimilarwebとAlexaですが、同じことを行うものもあります。 彼らはあなたが彼らの無料版でチェックしたいサイトの概要をあなたに与えることができます、しかしより多くを知るために、あなたは彼らのプレミアムアカウントにアップグレードするオプションを持つことができます。
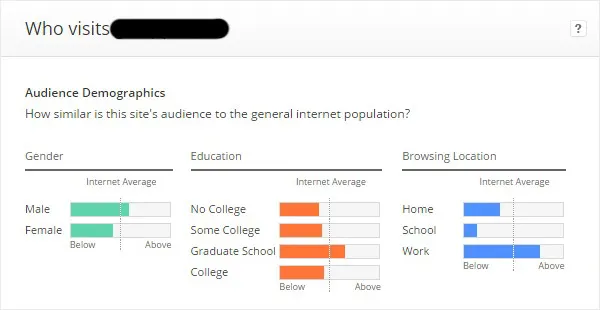
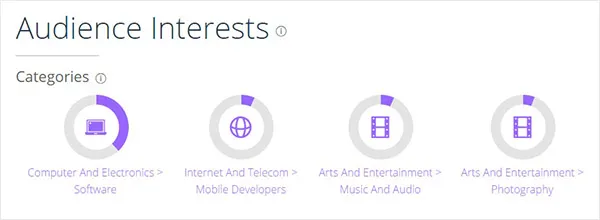
これがSimilarwebの人口統計の概要です。

Alexa:

これら3つのツールのデータを比較および補完すると、訪問者データのより具体的な見積もりが得られます。
目標の調整
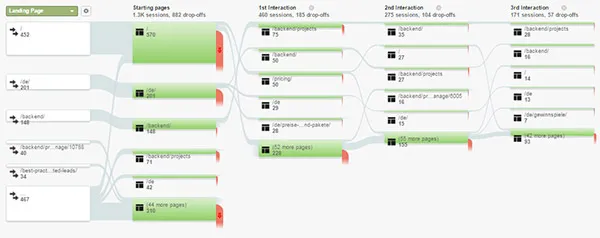
顧客のペルソナが特定されたら、次のステップは、旅の段階ごとにサイトの目標に合わせて顧客のペルソナを調整することです。 サイト内の旅の段階は、GoogleAnalyticsの行動フローで見ることができます。 行動>行動の流れ:

視覚的なグラフには、サイト内の訪問者のパスが表示されます。 ホームページ(およびその他のカテゴリページ)から開始して、フローには、サイトの目標を完了する前に複数のタッチポイントがあります。
*訪問者のコンバージョン経路の全体像を把握するには、アナリティクスプロファイルでサイトの目標を設定する必要があることに注意してください。
ほとんどのドロップオフが発生するページに注意してください。 訪問者が去る理由は複数あります。 一般的な理由のいくつかは次のとおりです。
- コンテンツメッセージ
- ユーザー体験
- デザイン
- 技術的な問題
今のところはデザインの問題だけに焦点を当てますが、これらの要素はすべて密接に関連しているので、デザインに関してもそれらに触れます。
UXMagの記事では、Webデザインが死んでいるという宣言につながるシナリオが定められました。 これらのポイントのほとんどすべては、オーディエンスを引き付けるために必要ではないWebデザインの新しいテクノロジーとイノベーションの出現に関するものです。 結局のところ、この記事はWebデザインを職業として埋め込んだものではなく、Webデザイナーが現在の状況に適応することを求めています。 述べられていることのほとんどは正しいですが、見当違いである可能性のある提示された議論の1つの前提、Webデザインサービスの自動化と人工知能があります。 自動化はWebデザイナーにとっては歓迎すべき休息ですが、サイトの目標を実現するという点では、全体像としてはそれほど役に立ちません。 サイトの目標を達成することを目的として計画された設計コンセプトを持つことは、依然として人間の決定の範囲内です。
使いやすさとデザインは密接に関係しています。 どちらも別々の分野ですが、一方が他方を区別するのが難しい場合がある無数の方法で他方を補完します。 デザインを使用してページのドロップオフを最小限に抑え、カスタマージャーニーを改善することのポイントを繰り返すために、Webデザインでよくあるユーザビリティの間違いをいくつか示します。
コンテンツはメッセージを伝えることができません:
コンテンツはウェブデザインの一部です。 これは一般にWebコピーと呼ばれます。 グラフィックとビジュアルは訪問者に良い印象を与えるでしょうが、彼らはテキストを読むことも好きです。 訪問者がページの他の要素に気を取られると、デザインミスが発生します。
- Webコピーに焦点を当てる注意点
- 簡潔な情報を提供する
- 簡単に消化できる情報のために短い段落を提供する
タイポグラフィもウェブデザインの要素です。 それは必ずしもテキストの見出しとフォントについてではありません。 コンテンツを読みやすくするために、使いやすさは常に美学よりも優先されるべきです。
訪問者があなたに連絡する方法はありません:
カスタマージャーニーはインタラクティブで魅力的でなければなりません。 あなたのサイトのコンテンツがあなたの読者を魅了するなら、彼らはあなたと連絡を取りたがるでしょう。 お問い合わせフォームは機能する必要があります。 かわいらしいデザインもおまけですが、使いやすさよりも優先されるべきではありません。

検索機能の欠如:
Webサイトにアクセスする人々は、特定のタスクを念頭に置いています。 ほとんどの場合、彼らは情報を入手したいと思っています。 コンテンツの多いサイトには、訪問者がナビゲートする時間を節約できるように検索機能が必要です。 eコマースサイトの場合、人々は製品の説明を知りたいと思うでしょう。 検索機能がないサイトは、サイトのナビゲーション性を低下させる可能性があります。
長い登録プロセス:
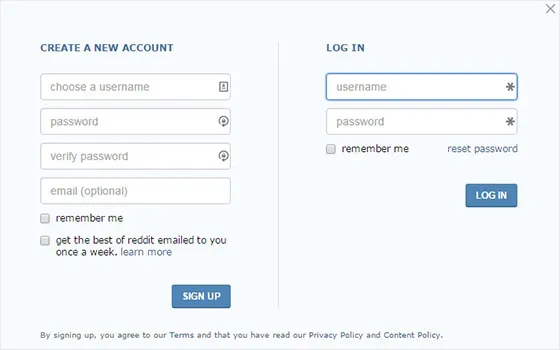
サイトにサインアップして、多くの不要な詳細を尋ねる長いお問い合わせフォームを表示することほどイライラすることはありません。 Redditのサインアップフォームをご覧ください。

サインアップフォームのシンプルさは、新しいユーザーがサイトに参加するのを非常に簡単にします。 それの素晴らしいところは、あなたの電子メールを与えることはオプションであるということです。 これは、すべてのサイトが電子メールを要求するべきではないということではありませんが、ユーザーからの不要な情報を要求することは中止されるべきです。
設計の不一致:
(Webサイトだけでなく)デザインの原則の1つは、一貫性を保つことです。 ホームページのデザインは他のページと同じである必要があります。 ホームページのカラーテーマが白の場合、たとえばアバウトページはスクリプトを反転させて別の色(たとえば黒)を使用するべきではありません。 色だけでなく、レイアウトでもあります。 一貫性が鍵となります。
タッチポイント
タッチポイントはサイトの重要なページです。 ブログのようなコンテンツの多いサイトの場合、これらはカテゴリページ、連絡先、および会社概要ページです。 これらのページは、コンテンツへの訪問者のゲートウェイとして機能します。 Eコマースサイトにはさまざまなタッチポイントがあります。 それらは主にカタログページと製品説明です。 タッチポイントについて詳しく知るには、Googleアナリティクスの動作フローに戻ってください。
サイトのタッチポイントは、サイトのターゲット訪問者と話す必要があります。 設計段階では、対象となる聴衆の共感を得る必要があります。 これは、作成された顧客のペルソナがページをデザイン(または再デザイン)する際のガイドとして機能する場所です。
タッチポイントのユーザーエクスペリエンスを向上させるには、設計者は情報のギャップを特定する必要があります。 ページに欠けているものを調査し、ドロップオフを最小限に抑えるために必要なものを埋めます。 ギャップは、ページ上の訪問者の期待とページで利用可能な情報との間に欠けている情報です。
ページの問題点を改善および軽減できる技術的側面もあります。 ページ上のSEO(検索エンジン最適化)は、これらの問題を特定して修正し、ユーザーエクスペリエンスを向上させることができます。
サイト/ページの速度:
これは、Web開発と設計の優先事項である必要があります。 不必要な装飾のために機能を脇に置いてはいけないことを忘れないでください。 ロードに時間がかかる大きなファイルは、ロード時間を短縮するために、圧縮してロード順に配置する必要があります。 サイトの速度を改善するためのより詳細なガイドについては、サイトの速度に関するこの記事を確認してください。
301および302リダイレクト:
ページのリダイレクトが必要です。 ウェブマスターがページをリダイレクトする理由はたくさんあります。 最も一般的なのは、古いページが新しいコンテンツで更新された新しいページにリダイレクトされることです。 2つの違いは、301は永続的なリダイレクトであるのに対し、302は一時的なものであるということです。
HTTPヘッダーコード:
301と302はヘッダーコードの例です。 かなりの数がありますが、最も一般的なものに限定します。
200成功–ページが正常に読み込まれました。
404ページが見つかりません–ページを読み込めませんでした。
500内部サーバーエラー–一般的なエラーページ。 これが発生した理由についてはあまり詳しく説明されていません。
301と302のステータスコードは別として、404ページの発生を最小限に抑えることが重要です。これは、ユーザーがそれらに遭遇するのは良くないためです。 簡単な解決策は、正しいページに引き戻すカスタム404ページを作成することです。
視覚的階層
視覚的階層は、Webデザインの最も重要な原則の1つです。 視覚的な階層は、サイトのメッセージとコンテンツをオーディエンスに伝えています。 Web階層には、考慮しなければならない柱があります。
- サイズ:Webページの要素を表示する必要があります。 テキスト、画像、およびグラフィックは、読者が見る必要があります。
- 色:色の選択は、ペルソナプロファイルの作成中に行った調査によって決定されます。 サイトが60歳以上の年齢層に対応している場合、派手な色はおそらく感情に反映されませんが、若い読者はそのような配色に反応します。
- コントラスト:コントラストは、テキストのサイズと色の劇的な変化です。 Webページの効果的なコントラストは、訪問者の注意を引くのに役立ちます。
- レイアウト:ウェブサイトのデザインのレイアウトを決定する際、専門家はウェブデザインのヒックの法則に従うように促します。この法則では、人が下さなければならない決定が多ければ多いほど、意思決定プロセスは長くなります。 その場合、デザインレイアウトは、訪問者に必要な基本的なオプションのみを提供する必要があります。
- 配置:これは、デザインの要素間の順序です。 これは、サイドバー列のコンテキストとカテゴリのテキストの構成です。 プロファイル、アカウントログイン、検索ボタンなどの要素は、ページの右上部分にあります。 訪問者は通常、ページのその領域でそれらを探します。
- 間隔:レイアウトに関連する場合、間隔は読者に知ってもらいたいメッセージを伝えます。 ゲシュタルトの原則は、人々は同じような機能を持っている近くにある要素を知覚する傾向があると述べています。
- 近接性:ページの要素の近接性は重要であり、同様のサブカテゴリをまとめて整理します。 階層は、訪問者が簡単に関連付けることができるように設定されています。
- 密度と空白:「雑然とした」ページを見たがる人はいません。 読者の注意を引くために叫ぶ要素が多すぎると、それらはページを離れてしまいます。 適切なデザインにより、ページが見やすくなります。 密度とスペースのバランスが良いと、読者はブラウジングするときに安心できます。 これは、1ページに多くの情報が含まれていることのポイントを示す醜いサイトの例です。
- スタイル:これは最も重要な原則であり、最も明白な原則です。 選択するスタイルによって、サイトのメッセージとブランドが決まります。 選択するスタイルが何であれ、サイト全体で一貫している必要があることを確認してください。
- REPETITION :これはWebコピーのテキストに適用されます。 段落の色とデザインに一貫性を持たせることは重要な原則ですが、色を変更し、段落のデザインのメッセージを強調することで注目を集めることができます。 繰り返しのスタイルを壊すと、ページのテキストにコントラストと深みが与えられます。
すべてを一緒に入れて
サイトのターゲットオーディエンスに関する知識と、ユーザーのナビゲーションエクスペリエンスを向上させるために必要なギャップを埋めるための情報を備えた今、オーディエンスのニーズに応えるWebサイトを構築するときが来ました。 あなたのウェブサイトはあなたが使用する最も重要なビジュアルになります。 識別したペルソナの数に関係なく、サイト訪問者は常にサイトを訪問する目的を持っています。 彼らはしたいと思うでしょう。
- 情報を入手する。
- あなたの会社を知りたい。
- あなたの製品を知りたい。
- 価格を比較します(eコマース)。
- チームまたは他の人と対話します。
理由はさまざまですが、Webサイトの目的は、どのような場合でも、あなた、あなたのビジネス、およびあなたの会社の延長となることです。 メッセージを明確、簡潔、一貫性のあるものにし、コンテンツを絶えず更新して最新の情報を提供します。
