Etkileşimli Hikaye Anlatımı ve Web Tasarım Endüstrisinde Uygulanması
Yayınlanan: 2016-08-06Grafik unsuruna sahip olmak günümüzde her web sitesinin gerekliliğidir. Görsellerin doğru kullanımı olmadan mesajınızı ziyaretçiye iletemezsiniz, daha da iyisi, web sitenizi terk etmelerine neden olur.
Görseller, izleyicinin zihnine ulaşma ve onu tanıtmaya, satmaya veya yatırım yapmaya çalıştığınız her şeye çekme potansiyeline sahiptir. Görselleri kendi yararınıza kullanmak ve mümkün olan en hızlı şekilde trafik kazanmak için, ziyaretçinin ilgisini çekmenin ve dönüştürmenin en iyi yöntemi etkileşimli hikaye anlatımıdır.
Neden Hikaye Anlatımı?
Şu anda kafanda neyin patlaması gerektiğini biliyorum. Külkedisi veya Rapunzal'ın bir web sitesinin görsel deneyimiyle ne ilgisi var? İyi hikaye anlatımı sadece peri masalları ve Disney franchise'larıyla sınırlı değildir, hikaye anlatımı, kendisini rekabette zirveye taşımayı amaçlayan herhangi bir web sitesinin pazarlama karması için oldukça etkili bir yoldur.
Etkileşimli Bir Hikaye Nasıl Oluşturulur
Tasarımla hikayeyi birleştirmek çok fazla planlama ve deneme gerektirir, bu nedenle web sitenizin açılış sayfasında gösterdiğinizde sizi aptal yerine koymaz. Görsellerinizin birkaç tasarımcının usta işi ve pahalı bir CGI olması gerekmez. Hikayenizi, iyi ifade edilmiş tek bir resim afişi kadar anlatabilirsiniz. Bununla birlikte, anlatınız web sitenizin amacı ile kesiştiğinde zorluk kendini gösterir. Web siteniz ne hakkında? Marka logonuz nedir ve sattığını neden satıyor? Görsel aracılığıyla açıkladığınız her şey, bir gram intihal olmadan benzersiz olmalıdır. O kadar çekici olmalı ki, web sitenizi bir kez ziyaret ettikten sonra insanlar onu paylaşmaya, onun hakkında konuşmaya ve tekrar tekrar ziyaret etmeye başlamalıdır.
Nasıl çalışır
Görüntüler, grafikler ve animasyon içeren bir web sitesi ile web sitesi olarak adlandırdığınız sade bir metin merkezli platform arasında oldukça büyük bir fark vardır. İnsanları yargılamak imkansızdır ve siz düzgün bir konuşma yapamadan onlar giderler. Bunu önlemek için multimedya öğeleri enjekte edilir. Bir müşteri bir ürünü açıklayan düz bir metin gördüğünde, ifadenin alfabelerini ve kelimelerini okumak için bir zorunluluk hissi vardır, oysa bir resim, video veya grafik animasyonun anlaşılması kadar görülmesi de kolaydır.
Kısa Öyküyle Büyük Ürün Satmak
Otomobil satan bir şirketin, çevrimiçi platformu aracılığıyla herhangi bir satış yapmadan önce doldurması gereken çok şey var. Büyük meblağlar söz konusu olduğu için, çevrimiçi araba satın almak müşteriyi çok fazla sinirlendiriyor. Web sitesi müşterinin dikkatini çekemezse, o zaman internette yüzen çöplerden başka bir şey değildir. Ürünün USP'lerini (benzersiz satış noktaları) ortaya çıkarmak için belirli pazarlama açılarından çevrimiçi araba, kamyon veya ağır makine satmak. Pizzazz'ını müşterinin ekranında göstermek için mükemmel hikaye anlatma tekniğini kullanan bir araba web sitesi biliyorum.
Örnek :

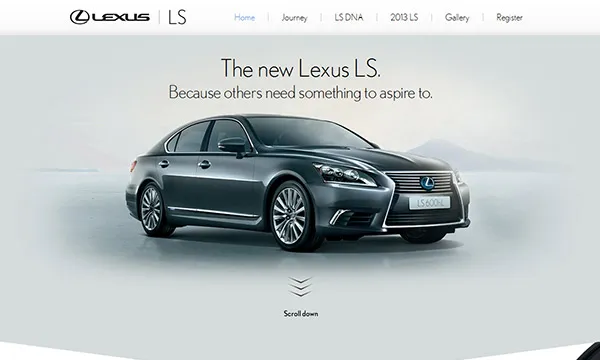
Lexusls.asia, lüks otomobiller satan Toyota'nın bir dalıdır. Web sitesinde tasarımcılar, ziyaretçiyi harekete geçirmeye yetecek kadar metinle otomobili tanıtmak için paralaks kaydırmayı zekice kullandılar. Sonra aniden sağdan bir lastik yuvarlanır ve arabanın diğer bazı harika özelliklerini gösterir. Aşağı kaydırdıkça web sitesi sizi bırakmıyor ve bazı harika grafiklerle arabanın amacını ve faydalarını açıklıyor.
Görsel Dil
Görsel dil, insan merkezli tasarımın temellerinden yararlanma yeteneğine sahiptir. Mağara resimleri iletişimin temel aracı olduğundan görsel dil çok eskilere ve herhangi bir alfabe icat edilmeden önceye kadar gider. Mağara resimleri, o dönemin bir parçası olan hikaye anlatımı kaynağı, hayatta kalmak ve potansiyel tehlikeleri önlemek için rehberlik etti. Az ya da çok mağara çizimleri, görsel verilerin en eski biçimidir.
Görüntülerin ve videoların büyük bir iletişim gücüne sahip olduğunu biliyoruz, pikseller aracılığıyla bu güçten nasıl yararlanılır?
Örnek :
Bu, kendi hayal gücünüzün devreye girdiği zamandır. Web sitenizin kendisi için konuşması için doğru metinle resim ve videolar eklemek.

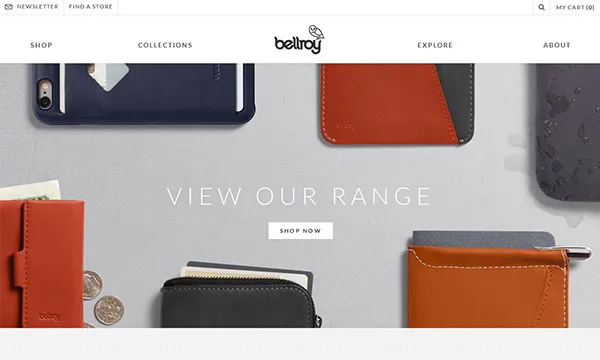
Bellroy.com deri cüzdanlarını daha ince tasarımlarla daha geniş alan garantisiyle satıyor. Bunu nasıl gösterdikleri, cüzdanlarından birinin diğerine karşı HD görüntüleriyle zarif bir kaydırıcı aracılığıyla. Kaydırıcı hareket ettikçe, hikaye de hareket eder ve 10 görüntü içinde, markalı cüzdanlarına aynı miktarda kart takılırken, diğer cüzdanı gerçekte olduğundan daha fazla deforme eder. Burada sonuç çarpıcı ve ahlaki bir tasarrufla.
Hikayeyi Tasarla
Görsel bir hikaye tasarlarken oyun yazmaya oldukça benzer. Oyunun tüm yönleri ve unsurları web sitenizde mevcut ve öyle bir samimiyetle iç içe geçiyor ki, tanıttığınız hikaye ile tamamen birleşiyor. Hikâyeniz, düzenlediğiniz kurguyla başlar, ardından çatışmaya doğru ilerler ve bir çözümlemeyle sona erer.
Örneğin bu web sitesi, ziyaretçiyi kolundan tutup duygu ve görsel ziyafetlerle dolu bir dans balosuna davet etmenin benzersiz bir yolunu sunuyor.
Kullanıcılar, onları hedeflerine götüren hikayenin çok iyi farkında olmalıdır. İşte burada ziyaretçi lider olur ve lider müşteri olur. Hikaye anlatımı sürecinde öne çıkarmayı planladığınız ürün veya hizmetin, kullanıcının ihtiyaç duyduğu bir şeye, benzersiz bir işlevselliğe veya müşterinin aradığı bir fiyat marjına sahip olması adildir.
Örnek :

Bagigia.com önce ziyaretçiye perakendeciyi tanıtıyor, ardından hikayeyi akışta tutmak için ürünün kendisinin duygusal metinlerle basit ama derin 3 boyutlu görüntüsünü veriyor. Tasarımdaki geniş beyaz boşluk, ürün merkezde öne çıkarken kullanıcının odaklanmasına yardımcı olur ve hikayeyi harekete geçirerek çözüme ulaştırır.

Animasyonlu Hikayeyi Avantajınız İçin Kullanmak
Bu doğru. Web sitesi animasyonunun, herhangi bir gelenek veya standart gözetilmeksizin aşırı kullanımın kurbanı olması ve son 5 yıldaki çöküşünün ana nedeni budur. İronik olarak, çok az tasarımcı akıllı ve yerinde animasyon kullanmanın hikayenizi Kara Şövalye Filmine nasıl dönüştürebileceğini biliyor. Animasyon, statik görüntülerin tamamlayamadığı şeyleri kapsayacak şekilde inşa edilirken, aynı zamanda tasarımın kendisine eğlence katıyor.
Örnek :

DarkKnight'tan bahsetmişken, benthebodyguard.com adresindeki iOS için bu Uygulama, ortada 'Ben' ile aşağı inerken bir adım adım animasyon içeren (tam anlamıyla) web sitenizdeki bilgileri korumanıza ve şifrelemenize olanak tanır, koruma ile bilgilerinizi korumaya yeminli koruma. müthiş bir itibar. Bu web sitesi, bir ürün için ideal amaç hikayesini üretmek için animasyonun en iyi şekilde nasıl kullanılabileceğini örneklemiştir.
Tasarım Mesajını Çevirme
Basitçe görsel sanatlar ve grafik karışımı olan bir tasarımın içinizde empati üretebilmesi size de şaşırtıcı gelmiyor mu? sahip olduğumu biliyorum. Biz insanlar, doğasına uygun başka herhangi bir organizma kadar hayvansal duyularımıza tepki veririz. Bir kalp çarpıntısı gördüğümüzde - programlandığı gibi yaparız. İnsan davranışının bu özelliğinden yararlanarak, hikayeniz her zaman manifesto ve ürünleriniz hakkında bir vızıltı olmak zorunda değil çünkü muhtemelen bugünlerde diğer tüm web sitesi sahiplerinin aklında bu var. Bir duygu, ruh ve ahlak duygusu eklediğinizde, hikayeniz bir mesaja dönüşür.
Örnek :

Bu herlastdrop.co.uk web sitesi sizi evinizde ve çevrenizdeki günlük su kullanımınıza dair bir yolculuğa çıkarıyor. Her gün ne kadar suyun boşa harcandığına dair gerçekleri okumak çok yaygın ve çoğu zaman asla ciddiye alınmıyor. Günlük programında rastgele su kullanan bu masum küçük adam, suyun önemini vurgulamakla kalmaz, aynı zamanda dünyanın en zorlu bölgelerinde ona en çok ihtiyaç duyanlarla zıtlık kurar. İzleyicinin zihninde o kadar büyür ki, bir dahaki sefere bir damla suyu boşa harcamadan önce muhtemelen iki kez düşünür.
Karanlık Öğeleri Kullanma
Romanları okumak eğlencelidir ve son teknolojik gelişmelerle birlikte artık kitaplardan okunması zorunlu hale gelmiştir. Bugün bile, çevrimiçi kullanıcıların büyük bir çoğunluğu, kitabı gerçekten önsöz okumaktan ziyade kapağına göre yargılamayı tercih ediyor. Bu çevrimiçi kullanıcılarla mücadele etmek ve onları ürüne çekmek için birçok yazar, romanlarına adanmış web siteleri oluşturmak için genellikle geliştiricileri işe alır. Romanın canlandırılmış sekanslarla adım adım provası, hikayeye yalnızca ihtiyaç duyduğu havai fişekleri vermekle kalmayacak, aynı zamanda çevrimiçi kullanıcıyı onu okumaya zorlayacaktır.
Örnek :

Aynı ilke ve yapıyı kullanan Nam Le'nin beğenilen kısa öyküsü 'The Boat', bir tekneyi Vietnam Savaşı'nın dehşetinden kurtarmaya zorlayan okyanusu kasıp kavuran bir fırtına dünyası yaratılarak etkileşimli bir grafik romana dönüştürüldü. Hikâye anlatıcılığı şenliklerinde herkesin yapabileceği en iyi şey, tasarımına ses katmaktır. Bu, UX elde etmek için animasyonlu hikaye anlatımının en üstün halidir. Burada görün.
İlgi çekici ve illüstrasyonlarla dolu bu, siz onunla etkileşime girdikçe hareket eden bir tasarım yaratarak bir ürünü ne kadar iyi yönetebileceğinizin gerçekten kanıtı.
Kaydırarak Birleştirme
E-ticaret endüstrisinde insanlar genellikle aynı nedenle birden fazla durumda kullanılabilen bir ürünün avantajlarından yararlanmakla ilgilenirler. Birincisi, hayatlarını çok daha kolay hale getiriyor ve ikincisi, teknolojik çağın bir parçası. Ancak bunun gibi bir girişim hakkında öğrenilecek ve kabul edilecek çok şey olduğundan, müşterilerin fütüristik etkileri olan ve amaçlarına çok kolay hizmet eden ve gerçek olamayacak kadar iyi hale getiren bir şeye risk koyması çok daha az olasıdır. Bu tür ürünleri satmayı deneyen ve aynı fikirde olmayan işletmeler gördüm ve sonuç trajik bir şekilde terk edildi.
Örnek :

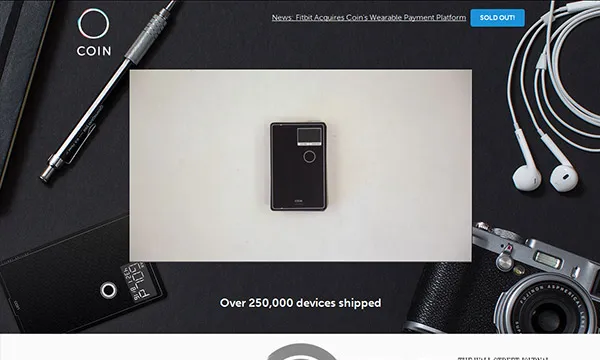
Ancak bu ürün sadece satmayı başarmakla kalmıyor, aynı zamanda müşterilerine vaat ettiğini yerine getiriyor. Onlycoin.com'daki bu Ürün, tüm kredi kartlarınızı içinde taşıyan tek karttır. Hikaye anlatımı süreci, izleyicinin cüzdanınızda çok fazla kart taşımanın karmaşıklığını akıl yürütme ile anlamasına yardımcı olur, ancak adım adım kart optimizasyonu ve kompakt taşımanın grafiksel gösterimi ile ürünün vaat edilen uygulamalarına katılmamak zorlaşır.
Çözüm
Hikaye anlatımı sadece herhangi bir ürün veya amaç ile sınırlı değildir; ziyaretçilerin tasarımın işlevselliğinden ödün vermeden ideal UX'i elde etmelerine yardımcı olan her türlü e-ticaret alıştırmasına açıktır. Bu elektronik pazarlama çağında, e-ticaret web siteleri aracılığıyla kendi ürünleriniz ve hizmetleriniz için bu konuda ustalaşmayı öğrenmek zorunludur. Tüketicinin zihniyetini okumadan ürününüzü tanıtamazsınız ve talep olmadan üretim olmaz. Tim O'brien'ın dediği gibi, “Hikaye anlatmak temel insan etkinliğidir, durum ne kadar zorsa o kadar önemlidir” ve güven bana dostum, durum asla kolaylaşmaz.
