หน้าแรก – 10 สิ่งที่ควรทำและไม่ควรทำ
เผยแพร่แล้ว: 2016-05-07ทุกปีนักออกแบบมองหาสิ่งใหม่ เอกลักษณ์ และนวัตกรรม และทุกปีก็ไม่ผิดหวัง การออกแบบเว็บไซต์ โดยเฉพาะอย่างยิ่งสำหรับโฮมเพจ ยังคงสะท้อนถึงการเปลี่ยนแปลงในความต้องการของผู้บริโภคตลอดจนสิ่งที่เทคโนโลยีใหม่ๆ เป็นไปได้
เป็นเรื่องง่ายที่จะดำเนินการกับนวัตกรรมที่สร้างสรรค์ล่าสุดและดำน้ำในเทคนิคใหม่ แต่ก็มีเรื่องเตือนที่จะบอกด้วย การออกแบบต้องตอบสนองความต้องการทางอารมณ์และมาตรฐานการมีส่วนร่วมของผู้เยี่ยมชมที่อาจกลายเป็นลูกค้า/ผู้ติดตาม
ถอยหลังสักก้าว
การออกแบบโฮมเพจทั้งหมดนั้นโดยพื้นฐานแล้วเป็นการขาย คุณต้องการให้ผู้เข้าชมเข้าสู่กระบวนการขายตามประเภทของ Conversion หรือไม่ คุณต้องการให้ผู้เข้าชมรู้สึกกลัวมากพอที่จะดูหน้าอื่นๆ หรือไม่ หรือว่าคุณต้องการให้ผู้มาเยี่ยมมีอารมณ์ร่วม (เช่น งานการกุศล) คุณต้องคิดในแง่ของลูกค้า ไม่ใช่ความชอบในการออกแบบของคุณหรือสิ่งที่คุณคิดว่าจะ "เจ๋ง" เป็นเรื่องง่ายที่จะดำเนินการกับสิ่งต่าง ๆ เช่นพารัลแลกซ์และการเลื่อน แต่ยินดีที่จะดึงตัวเองกลับมาและพิจารณาว่าคุณกำลังออกแบบให้ใคร แม้ว่าขนมตาใหม่จะน่าตื่นเต้น แต่ต้องเหมาะสมกับแบรนด์และผู้ชม ดังนั้นควรระมัดระวัง ต่อไปนี้คือสิ่งที่ควรทำและไม่ควรทำที่สำคัญซึ่งจะมีผลเหนือกว่าเสมอ ไม่ว่า “เทรนด์” การออกแบบใหม่จะเป็นอย่างไร
1. สร้างความสัมพันธ์ที่ใกล้ชิดกับแบรนด์และลูกค้า
ไม่ว่าจะเป็นบริษัทของเล่น ร้านขายเครื่องประดับสุดหรู หรือเว็บไซต์การกุศล ทุกองค์กรต่างก็มีแบรนด์และภาพลักษณ์ของแบรนด์ สิ่งนี้ต้องการการศึกษาและการวิจัยมากมาย ไม่ใช่แค่สิ่งที่ CEO หรือ CMO จะพูดเท่านั้น ภาพลักษณ์ของบริษัทบนโซเชียลมีเดียและเว็บไซต์ปัจจุบันเป็นอย่างไร? “วัฒนธรรม” ภายในตัวบริษัทเองคืออะไร? บริษัทยืนอยู่ตรงไหนในอุตสาหกรรมนี้? KIA ไม่ใช่ Cadillac และในทางกลับกัน ธนาคารแบบดั้งเดิมไม่ใช่ผู้ให้กู้รายใหม่และเป็นนวัตกรรม ทุกองค์กรมีบุคลิก และโฮมเพจต้องตรงกับบุคลิกนั้น
รู้จักลูกค้า – รวบรวมโปรไฟล์:
ในทำนองเดียวกัน ทุกแบรนด์มีลูกค้าหรือเป้าหมายที่เป็นไปได้ เมื่อนักการตลาดเนื้อหาวางแผนกลยุทธ์ของตน พวกเขาจะต้องระมัดระวังในการสร้างเนื้อหาที่จะดึงดูดลูกค้าของตน พวกเขาพัฒนาบุคลิกของลูกค้าที่มีรายละเอียดสูง หากคุณกำลังออกแบบสำหรับองค์กร รับกับ CMO และรับบุคลิกลูกค้านั้น หากไม่มีการพัฒนา คุณจะต้องตรวจสอบข้อมูลประชากรของลูกค้าทั่วไปและ/หรือตลาดเป้าหมายก่อนที่จะเริ่มออกแบบ คุณต้องออกแบบให้ดึงดูดลูกค้านั้น ไม่ใช่คุณหรือใครก็ตามในบริษัท
สิ่งที่ดึงดูดใจเจ้าของบริษัทอาจไม่ดึงดูดลูกค้าของตน บางครั้งก็เป็นการยากที่จะโน้มน้าวใจเจ้าของบริษัทเกี่ยวกับเรื่องนี้ ในปี 1971 Carolyn Davidson และนักศึกษาศิลปะและการออกแบบ ได้ออกแบบ Nike swoosh Phil Knight ไม่ได้ตื่นเต้นกับมัน แต่ตกลงที่จะลองดู เป็นสิ่งที่ดีที่เขาไปกับดีไซเนอร์ไม่ใช่ความคิดแรกเริ่มของเขาเอง คุณอาจต้องกล้าแสดงออกสักหน่อย และต้องมีไหวพริบในการยืนยันนั้น หากคุณไม่สามารถตกลงกันได้ แนะนำให้ทำการทดสอบ A/B ของสองรูปแบบ หลักฐานอยู่ในจำนวนผู้ที่อยู่นานขึ้นและผู้ที่เปลี่ยนใจเลื่อมใสในทางใดทางหนึ่ง
2. ศึกษาจิตวิทยาของเนื้อหาภาพและใช้งานตามที่คุณออกแบบ
จิตวิทยาการตลาดเชื่อมโยงกับข้อความที่ใช้เสมอ - สร้างความรู้สึกเร่งด่วน ดึงดูดความปรารถนาที่จะเป็นส่วนหนึ่ง ฯลฯ นอกจากนี้ยังมีจิตวิทยาที่ชัดเจนของเนื้อหาภาพ และประสาทวิทยาศาสตร์ให้ข้อมูลเพิ่มเติมแก่เราทุกปี . แน่นอนว่าบางส่วนครอบคลุมในโรงเรียนออกแบบ แต่บางแห่งก็ไม่ครอบคลุม จิตวิทยาของการออกแบบเกี่ยวข้องกับข้อความที่คุณใช้ แต่ยังรวมถึงหลักการของจิตวิทยาวิทยาที่ฝังอยู่ในภาพที่คุณสร้างขึ้น
- การตอบสนองของอวัยวะภายใน : เราทุกคนต่างก็มีประสบการณ์เหล่านี้ เราดูที่หน้าหลักและชอบมันมาก (หรือเกลียดมัน) เราไม่สามารถพูดได้ว่าทำไม แต่จิตใต้สำนึกของเรากำลังตอบสนองต่อสิ่งกระตุ้นบางอย่างที่การมองเห็นได้กระตุ้น จิตวิทยาบอกเราว่าปฏิกิริยาประเภทนี้มักจะถูกกระตุ้นโดยความต้องการและความต้องการพื้นฐาน เช่น ความปลอดภัย การคุกคาม ความสบายใจ ความรัก การอยู่รอด เป็นต้น การใช้สภาพแวดล้อมแบบอภิบาลหรือน้ำที่สงบจะทำให้เกิดความรู้สึกสบาย แต่เปิดกว้างและ การออกแบบที่โฉบเฉี่ยวส่งเสริมความรู้สึกปลอดภัยอย่างแท้จริง ซึ่งเป็นสิ่งที่เราอาจคาดไม่ถึง
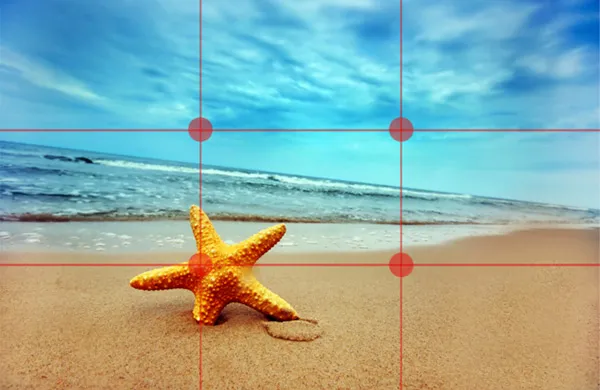
การเคลื่อนไหวของดวงตา : หากคุณยังไม่ได้อ่านเกี่ยวกับการเขียนโปรแกรมภาษาศาสตร์ประสาท คุณควรทำ ประสาทวิทยาศาสตร์สาขานี้เกี่ยวข้องโดยเฉพาะกับการเคลื่อนไหวของดวงตาบนหน้า งานวิจัยบางชิ้นนี้ส่งผลให้เกิด “กฎสามส่วน” คุณได้อ่านและฝึกฝนและใช้การออกแบบกริดมามากแล้ว อย่างไรก็ตาม กฎสามส่วนเกี่ยวข้องกับตำแหน่งที่ตาจะไปเมื่อกระทบหน้ากระดาษครั้งแรก มีจุด 4 จุดที่เกิดขึ้นจากจุดตัดของการแบ่งหน้าแบบโอเอกซ์ ลองดูที่หน้านี้:

องค์ประกอบที่สำคัญที่สุดของหน้าอยู่ในสี่แยกเหล่านี้ ทางแยกด้านล่างอยู่ต่ำกว่าครึ่งหน้าล่าง ซึ่งอาจขัดกับ "กฎ" ของการออกแบบแบบดั้งเดิม แต่นักประสาทวิทยาไม่เห็นด้วย หากคุณต้องการให้ข้อมูลเพิ่มเติมปรากฏให้เห็น คุณสามารถใช้ภาพหมุนและวางไว้ที่บริเวณทางแยกสองบนสุด เป็นวิธีการทั่วไปและใช้กันอย่างแพร่หลายในปัจจุบัน
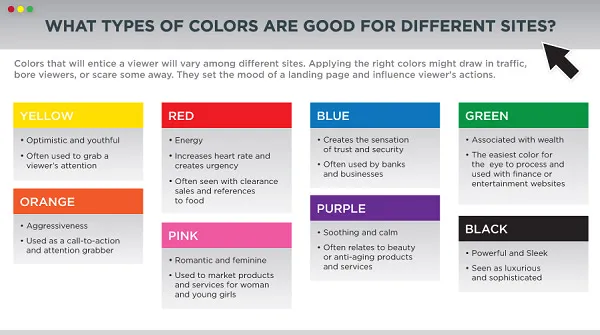
Mood and Tone/Color : การออกแบบจะต้องตรงกับทุกอารมณ์และโทนสีของผลิตภัณฑ์หรือบริการที่นำเสนอ แน่นอนว่านักออกแบบส่วนใหญ่รู้เรื่องนี้ แต่จิตวิทยาสีมีบทบาทสำคัญในการกำหนดอารมณ์ โทนเสียง และอารมณ์นั้น:

3. ทำการทดลองกับรูปแบบ; อย่าหักโหมรูปแบบ
มีสามประเภทของรูปแบบที่คุณสามารถใช้ได้ แต่อีกครั้ง เมื่อคุณเลือกรูปแบบ ระวัง – มันจะต้องตรงกับภารกิจขององค์กรและต้องไม่มากเกินไป โชคดีที่มีทรัพยากรและแอพมากมายสำหรับรูปแบบคุณ จะหาอันที่จะเข้าคู่กัน ต่อไปนี้คือตัวอย่างรูปแบบบางส่วนที่พูดถึงวัตถุประสงค์และบุคลิกภาพของบริษัท
The Generative Pattern : นี่คือรูปแบบที่ทำซ้ำ - การออกแบบทางเรขาคณิต อนุภาค ฯลฯ บางรูปแบบอาจดูบอบบาง อื่นๆ สามารถเป็นตัวหนาและน่าสนใจ นี่คือตัวอย่างของแต่ละ:

รูปแบบนี้มีความละเอียดอ่อนและนุ่มนวล สำหรับไซต์แต่งเพลงฝรั่งเศส

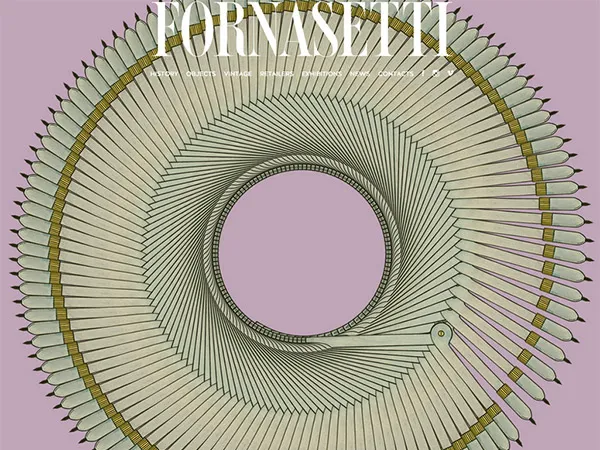
รูปแบบนี้สำหรับบริษัทเฟอร์นิเจอร์ร่วมสมัยของอิตาลี ตรงข้ามกับรูปแบบที่เคลื่อนไหวนี้ รูปภาพของเฟอร์นิเจอร์ลอยเข้ามาและข้ามหน้า
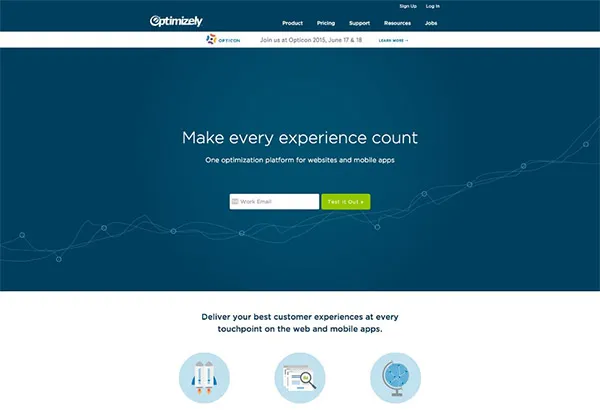
รูปแบบทั้งสองนี้ช่วยเสริมเอกลักษณ์ขององค์กรและดึงดูดฐานลูกค้า/ผู้ติดตามรูปแบบข้อมูล : บริษัทจำนวนมากขายบริการที่เป็นนามธรรมมากกว่า ไม่ใช่ผลิตภัณฑ์ที่เป็นรูปธรรม รูปแบบพื้นหลังที่ใช้ควรสะท้อนให้เห็นว่า รูปแบบเหล่านี้สามารถได้รับแรงบันดาลใจจากคณิตศาสตร์หรือเทคโนโลยีชั้นสูง และสามารถให้ความรู้สึก “เหนือกว่าโลก” นี่คือตัวอย่างรูปแบบข้อมูลที่ละเอียดอ่อนและเรียบง่ายสำหรับ Optimizely:


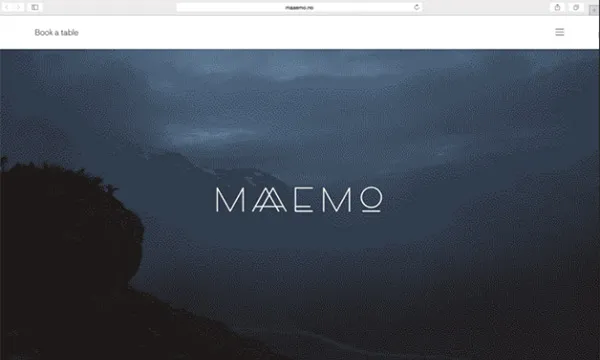
พารั ลแลกซ์ : นักออกแบบหลายคนกำลังทดลองกับพารัลแลกซ์ และผลกระทบก็น่าทึ่งทีเดียว แม้ว่าคุณจะไม่เห็นการเคลื่อนไหวอย่างชัดเจน แต่นี่คือเว็บไซต์ที่ทำได้อย่างสมบูรณ์แบบ

Maaemo เป็นร้านอาหารนอร์เวย์สุดหรู เมฆเคลื่อนผ่านท้องฟ้าขณะที่ชื่อยังคงนิ่งอยู่ Parallax นั้นน่าทึ่ง แต่ถ้าทำถูกต้องเท่านั้น ภาพและข้อความที่เหลือต้องไม่ยุ่งเกินไป หรือเอฟเฟกต์ทั้งหมดจะหายไป และผู้มาเยี่ยมจะสับสนและถูกโจมตี
- รูปแบบแอนิเมชั่น : ชิ้นส่วนที่เคลื่อนไหวสามารถดึงดูดใจได้มาก และยังมีเทคโนโลยีที่ใหม่กว่าที่ทำให้พวกเขาค่อนข้างสนุกและน่าสนใจ นอกจากนี้ ความง่ายในการที่นักออกแบบสามารถเพิ่มแอนิเมชั่นได้ทำให้บางอันทำงานมากเกินไป พิจารณาผู้ชมและบุคลิกภาพของบริษัทอีกครั้งก่อนเพิ่มแอนิเมชัน นี่คือตัวอย่างจาก Manchester Masters Fieldwork บริษัทออกแบบเว็บไซต์ของอังกฤษ แสดงให้เห็นถึงประเภทของแอนิเมชั่นที่พวกเขาสามารถผลิตได้ คุณไม่สามารถสัมผัสภาพเคลื่อนไหวของการวนซ้ำและการเคลื่อนไหวทั้งหมดได้ แน่นอนว่าเป็นการกล่าวเกินจริง และเหมาะสำหรับไซต์ที่จำหน่ายผลิตภัณฑ์สำหรับเด็ก
รูปแบบตาราง : การออกแบบตารางแบบดั้งเดิมสามารถใช้เพื่อวางวัตถุพื้นหลังในรูปแบบสมมาตร พิจารณารูปแบบตารางพื้นหลังนี้สำหรับ Aark Collective ผู้ขายนาฬิกา – สมบูรณ์แบบ

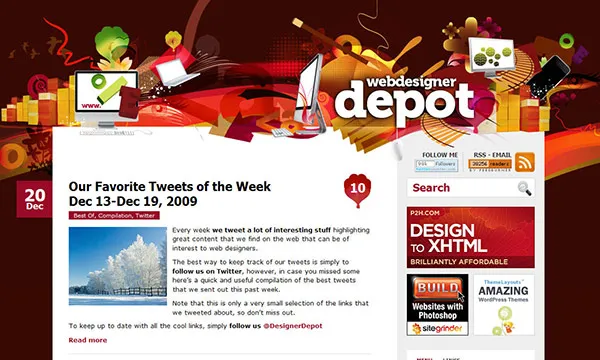
Bleeding :นี่เป็นองค์ประกอบการออกแบบที่ค่อนข้างใหม่แต่คุ้มค่า เหมาะสำหรับบริษัทบางประเภท โดยพื้นฐานแล้ว รูปแบบจะเริ่มต้นในหน้าเนื้อหา จากนั้นจึงตกเป็นพื้นหลังสีทึบ นี่คือวิธีที่ Web Designer Depot เคยมีไว้สำหรับไซต์ของตนเอง

4. มองหาวิธีออกแบบปุ่มที่ไม่เหมือนใคร
การใช้ปุ่มนำทางแบบเดิมอาจดูน่าเบื่อไปหน่อย ไม่จำเป็นต้องเป็นเช่นนั้นหากสามารถรวมเข้ากับการออกแบบหน้าแรกได้ ต่อไปนี้คือสองวิธีที่นักออกแบบใส่ความสนุกลงในหน้าและปุ่มต่างๆ
ดูที่หน้าแรกของ Small Stone – พวกเขาขายวิดีโอและเพลง เมนูนี้ได้รับการออกแบบให้เป็นบอร์ดเสียงแบบเก่า และปุ่มควบคุมต่างๆ ก็เป็นปุ่มนำทาง ซึ่งค่อนข้างมีเอกลักษณ์

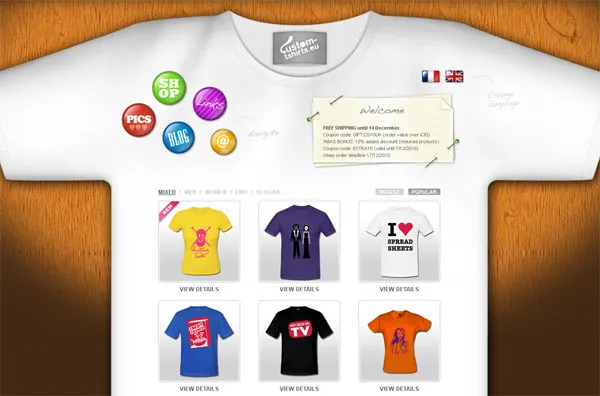
Custom Tshirts เป็นบริษัทอังกฤษที่ให้ลูกค้าออกแบบเสื้อยืดของตนเองได้ ปุ่มนำทางจะวางอยู่บนเสื้อยืดพร้อมกับรายการเมนูอื่นๆ ที่ด้านล่าง

5. ทดลองกับเมนู
เช่นเดียวกับปุ่ม เมนูต่างๆ ก็ดูน่าเบื่อได้เช่นกัน นอกจากนี้ยังสามารถเบี่ยงเบนความสนใจจากการออกแบบที่สวยงาม การซ่อนเมนูได้กลายเป็นที่เข้าใจโดยผู้เข้าชมแล้ว ตราบใดที่มันอยู่ที่มุมซ้ายบนหรือมุมขวาที่มีองค์ประกอบแฮมเบอร์เกอร์สามแท่ง สิ่งนี้จะทำความสะอาดไซต์ มีข้อเสียอยู่บ้าง ดังนั้นจงหาข้อมูลและดูว่าเหมาะกับองค์กรหรือไม่

นักออกแบบรายอื่น ๆ ยังได้ทดลองทำโฮมเพจทั้งหมดเป็นเมนูดังต่อไปนี้:

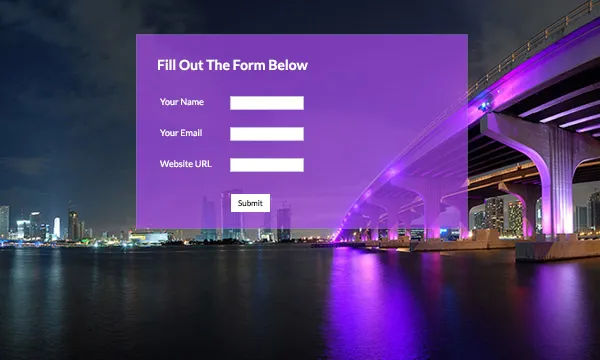
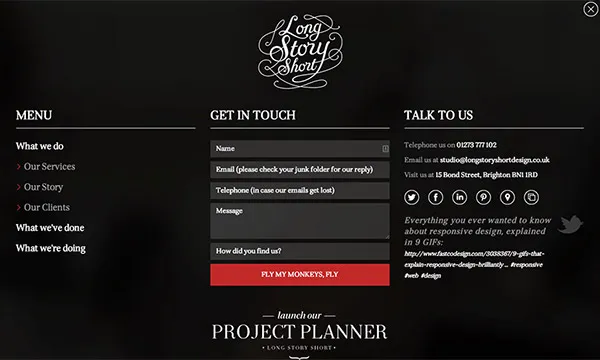
6. ทำให้แบบฟอร์มเป็นที่ชื่นชอบหรือสนุกสนาน:
แบบฟอร์มมักจะไม่อยู่ที่หน้าหลักของเว็บไซต์ แต่ใช้ได้กับบางบริษัท หากการออกแบบน่าพึงพอใจหรือให้ความสนุกสนานแก่ผู้เยี่ยมชม เมื่อแบบฟอร์มตรงกับธีม คุณอาจจะหนีไปได้ ต่อไปนี้คือตัวอย่างสองรูปแบบของแบบฟอร์มที่อยู่บนโฮมเพจ:

อาจเป็นความคิดที่ดีสำหรับเว็บไซต์ท่องเที่ยว
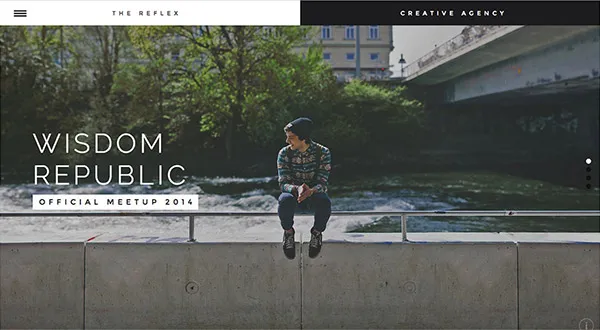
นี่คือตัวอย่างสำหรับหน่วยงานด้านการออกแบบและการสร้างแบรนด์ของสหราชอาณาจักร

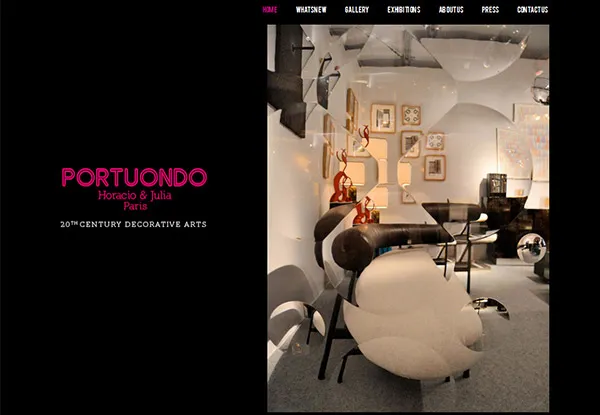
7. เพิ่มสิ่งใหม่ ๆ ในหน้าแรกบ่อยๆ อย่าปล่อยให้มันค้าง
คนชอบความหลากหลาย และมันน่ายินดีเมื่อพวกเขากลับมาที่เว็บไซต์เพื่อดูรูปภาพและข้อความใหม่ๆ การรักษาโลโก้ ธีม สี และองค์ประกอบการนำทางไว้เหมือนเดิมจะทำให้พวกเขารู้ว่าพวกเขาอยู่ในไซต์ที่ถูกต้อง แต่สิ่งใหม่ๆ ก็ดีที่ควรทำ
Portuondo เป็นเว็บไซต์ตกแต่งบ้านที่นำเสนอภาพใหม่ในหน้าแรกเป็นประจำ และอาจทำให้ผู้เยี่ยมชมและลูกค้ากลับมาอีกครั้งเพื่อดูว่ามีแนวคิดการออกแบบใหม่ใดบ้าง

8. อย่าหักโหมข้อความ
แน่นอน คุณต้องมีข้อความ ผู้มาเยี่ยมต้องการทราบว่าตนไปถึงที่ใด และนั่นเป็นงานแรกของข้อความใดๆ นอกจากนั้น ให้น้อยที่สุด โฮมเพจที่โดดเด่นที่สุดบางหน้าแทบไม่มีข้อความใดๆ เลย ซึ่งช่วยให้ผู้เยี่ยมชมสามารถออกแบบและสนุกกับมันได้ครู่หนึ่งก่อนที่พวกเขาจะเริ่มสำรวจ และแน่นอน มันไปโดยไม่บอกว่าสคริปต์แฟนซีนั้นมีไว้สำหรับหัวเรื่องใหญ่เท่านั้น และจะต้องสอดคล้องกับอารมณ์และน้ำเสียงของบริษัทเท่านั้น
9. ลองใช้การออกแบบเว็บไซต์แบบหน้าเดียว
ทุกอย่างอยู่ในโฮมเพจ และผู้เยี่ยมชมเพียงแค่เลื่อน ไซต์เหล่านี้ต้องโหลดเพียงครั้งเดียว และคุณสามารถวางปุ่มไว้ที่ด้านบนสุดเพื่อนำผู้เยี่ยมชมมายังสถานที่บนหน้าเว็บเพื่อดูข้อมูลเฉพาะ สิ่งเหล่านี้เป็นที่นิยมโดยเฉพาะกับคนเช่นคุณและศิลปินคนอื่นๆ

10. อย่าใช้ Front Page Carousels
การจบด้วยแง่ลบอาจไม่ดีนัก แต่ถึงแม้จะได้รับความนิยม ก็ยังมีปัญหามากมายกับพวกเขา พวกเขาอาจเพิ่มความน่าสนใจด้วยภาพและแน่นอนว่าพวกเขาลดความยุ่งเหยิงในหน้าแรก แต่มีข้อเสียที่แน่นอน สิ่งเหล่านี้ไม่ดีสำหรับ SEO พวกเขาสามารถสร้างปัญหาด้านประสิทธิภาพ (เวลาในการโหลด ความละเอียดของภาพ ฯลฯ) และเนื้อหาอื่นๆ ที่สำคัญอาจต้องอยู่ในครึ่งหน้าล่าง
บทสรุป
มีสิ่งที่ควรทำและไม่ควรทำอื่นๆ อีกมากสำหรับการออกแบบเว็บ คุณอาจมีสัตว์เลี้ยงและสัตว์เลี้ยงของคุณอยู่แล้ว มีเพียง Takeaway ที่สำคัญเท่านั้น จุดประสงค์ของการออกแบบเว็บไซต์คือการผสานคุณ นักออกแบบ และศิลปิน เข้ากับองค์กรและผู้บริโภค และที่สำคัญที่สุดของทั้งสามคือผู้บริโภคเสมอ หากคุณไม่ลืมที่จะออกแบบโดยคำนึงถึงผู้ชมเป้าหมาย คุณจะบรรลุภารกิจในการออกแบบหน้าแรกที่ยอดเยี่ยม
