ประโยชน์ของโครงลวดในการออกแบบ
เผยแพร่แล้ว: 2016-05-10นิสัยที่ไม่ดีในสมัยก่อนเมื่อเราได้รับแนวคิดโครงการใหม่และเอกสารข้อกำหนดของผู้ใช้จากลูกค้าของเรา บางทีอาจร่างแนวคิดสองสามข้อและกระโดดเข้าสู่การออกแบบ Photoshop ที่น่าสนใจ
เหตุผลของเราสำหรับวิธีการนั้นคือต้องปิดประตูการออกแบบทันทีเพื่อให้มีเวลาสำหรับการแก้ไข
ผ่านไปซักพักเราก็นึกขึ้นได้ว่าเราทุ่มเทเวลาไปกับการออกแบบมากทำไม? การแก้ไขใช้เวลาตลอดเวลา การแก้ไขมีความซับซ้อน เราต้องปรับเลย์เอาต์ กราฟิก และการออกแบบตัวอักษร ทุกอย่างน่าผิดหวัง หายนะสำหรับไทม์ไลน์ของโครงการ น่าเป็นห่วงสำหรับลูกค้า และทำให้เราเหนื่อย ใช้เวลาสักครู่ก่อนที่เราจะรู้ว่าเราต้องการแนวทางที่แตกต่างออกไป เราตัดสินใจกลับไปที่กระบวนการเริ่มต้นของ "Square One" ซึ่งเราละเลย "Wire-framing" ก่อนหน้านี้ เราเริ่มต้นด้วยโครงร่างแบบกล่องสีเทาที่รวมเข้ากับกระบวนการออกแบบของเรา จากนั้นจึงย้ายไปยังกระบวนการอื่นและเพิ่มเข้าไปในกระบวนการออกแบบ ในตอนท้าย โมเดลก็เข้าที่ เนื่องจาก "โครงลวด" ช่วยประหยัดเวลาของเราและช่วยให้เราแก้ไขปัญหาได้ก่อนหน้านี้ ด้วยเหตุผลดังกล่าว ฉันจึงโหวตให้โครงลวดเป็น "ประตูแรก" ในกระบวนการออกแบบ
การออกแบบประสบการณ์ผู้ใช้โครงลวด
ใครจะไปรู้ ในขั้นแรกสุด คุณสามารถรับรู้ถึงความท้าทายในการใช้งานที่อาจเกิดขึ้นในการออกแบบของคุณ บางครั้งแนวคิดโครงการที่ยอดเยี่ยมพร้อมความต้องการของผู้ใช้ที่เข้มงวด (URS) ในระหว่างกระบวนการเริ่มต้น ดูเหมือนแนวคิดเหล่านั้นจะเข้าที่เข้าทาง เลวร้ายยิ่งกว่าเดิมเมื่อเราเริ่มวางแผนสำหรับเอกสาร "เกิดอะไรขึ้น" เราละเลยกรอบลวดซึ่งใช้เวลาเพียงไม่กี่นาทีในการร่างแผนมากกว่า Photoshop ที่มีสีสัน เริ่มปรับก่อนดีกว่าในภายหลัง
Wire-frameing เป็นเครื่องมือบริหารเวลา
การบริหารเวลาเป็นเทคนิคที่สำคัญสำหรับทุกโครงการที่ประสบความสำเร็จ หากโครงการอยู่ในระยะเวลาที่จำกัด คุณอาจคิดว่า "จะมัวเสียเวลากับการจัดวาง Wire-framing ไปทำไม ฉันจึงควรข้ามไปใช้ Photoshop ที่มีสีสันดีกว่า" เราทำผิดพลาดในตอนแรก แต่กลับต้องแก้ไขแนวคิดทั้งหมดซึ่งใช้เวลานานและสิ้นเปลืองทรัพยากร การแก้ไขกล่องและภาพสเก็ตช์สีเทานั้นง่ายกว่าการตรวจสอบการออกแบบสีเต็มรูปแบบที่รวมองค์ประกอบที่ซับซ้อนหลายอย่าง
โครงร่างใช้เพื่อสร้างมิติข้อมูลจริงและถูกต้องของหน้า เมื่อได้รับอนุมัติจากลูกค้าแล้ว เราต้องการเพียงการแก้ไขแบบกราฟิกเพื่อเพิ่มรูปลักษณ์ เคล็ดลับคือถ้าโครงร่าง สเก็ตช์ และกล่องสีเทาอยู่ในลำดับ เราจะไม่มีเวลาสำหรับการแก้ไข เราจะข้ามไปยังส่วน "ภาพ" ของกระบวนการถัดไป
โครงลวดสำหรับเชื่อมลูกค้า
การจัดวางหน้าด้วยสีบางครั้งอาจทำให้ลูกค้าของเราเสียสมาธิ บางทีลูกค้าอาจไม่ชอบสี “สีม่วง” อารมณ์ของลูกค้าพบว่ามันยากที่จะโฟกัสที่แผน คำติชมของพวกเขาอาจเป็นลบเนื่องจากความรู้สึกของพวกเขา พวกเขาอาจจบลงด้วยการขอ "เริ่มต้นใหม่" การออกแบบอาจใช้ได้ แต่สิ่งเดียวที่ทำให้ลูกค้าหงุดหงิดคือ "สีม่วง" ดังนั้นการใช้กล่องสีเทาและภาพสเก็ตช์จึงเป็นวิธีที่ได้ผล เพราะจะขจัดสิ่งรบกวนขององค์ประกอบต่างๆ
โครงร่างจะช่วยในการรับคำติชมเกี่ยวกับการปรับขนาด เลย์เอาต์ โดยที่ไคลเอ็นต์ไม่เน้นที่รูปลักษณ์เท่านั้น การใช้แนวทางโครงร่างยังช่วยให้เรารู้จักลูกค้ามากขึ้นว่าพวกเขาชอบอะไร สไตล์ วิชาการพิมพ์ ฯลฯ การนำเสนอด้วยโครงลวดเป็นเหมือนช่วงเวลาแห่งการเชื่อมต่อ คำติชมและการโต้ตอบของพวกเขาทำให้คุณทราบเกี่ยวกับพวกเขาและการออกแบบของพวกเขา และสิ่งที่คาดหวังในระยะต่อไปของโครงการ เมื่อคุณร่างแบบร่างคร่าวๆ บนกระดาษ ลูกค้าจะแสดงความคิดเห็นเกี่ยวกับไอคอน ปุ่ม แบบอักษร ฯลฯ ต่อไป พวกเขาจะจบลงด้วยการบอกว่าพวกเขาต้องการปุ่มที่ใหญ่กว่าที่เล็กกว่า ฯลฯ ในที่สุด ดีไซเนอร์จะเรียนรู้จากลูกค้าและเริ่มมองหา รูปแบบข้อเสนอแนะและการเรียนรู้ การมีความรู้สามารถประหยัดเวลา พลังงาน และทรัพยากรของคุณได้
7 สิ่งที่น่าสนใจเกี่ยวกับ Wireframes
1. ช่วยเพิ่มประสบการณ์การทำงานเป็นทีม
กระบวนการสร้างโครงลวดนำกลุ่มคนที่มีทักษะหลากหลายมารวมกัน ทุกคนเป็นส่วนหนึ่งของกระบวนการโครงการ ผู้จัดการโครงการ นักออกแบบ นักพัฒนาต่างมารวมตัวกันเพื่อบรรลุเป้าหมาย สิ่งนี้มีค่าเพราะช่วยปรับปรุงการทำงานเป็นทีมและทำให้เพื่อนร่วมทีมเข้าใจกันมากขึ้น ด้วยโมเดล "น้ำตก" โครงการสามารถแตกได้จริง
2. การสื่อสารที่โปร่งใส
การไหลของการสื่อสารที่ราบรื่น เราเคยประสบปัญหาที่สมาชิกในทีมบางคนเช่นนักพัฒนาไม่รวมอยู่ในการอภิปรายโครงการ โดยการรวมทุกคนไว้ในกระบวนการสร้างโครงลวดแล้วปัญหาจะได้รับการแก้ไข นักพัฒนาสามารถตรวจพบปัญหาที่อาจพลาดไปในอีเมลและการแชทก่อนหน้านี้ ในทางกลับกัน ข้อมูลจำเพาะมีความสง่างามและสวยงาม แต่ยากที่จะมองเห็น
3. ดึงดูดลูกค้า
การจัดวางหน้าด้วยสีบางครั้งอาจทำให้ลูกค้าของเราเสียสมาธิ บางทีลูกค้าอาจไม่ชอบสี “สีม่วง” อารมณ์ของลูกค้าพบว่ามันยากที่จะโฟกัสที่แผน คำติชมของพวกเขาอาจเป็นลบเนื่องจากความรู้สึกของพวกเขา พวกเขาอาจจบลงด้วยการขอ "เริ่มต้นใหม่" การออกแบบอาจใช้ได้ แต่สิ่งเดียวที่ทำให้ลูกค้าหงุดหงิดคือ "สีม่วง" ดังนั้นการใช้กล่องสีเทาและภาพสเก็ตช์จึงเป็นวิธีที่ได้ผล เพราะจะขจัดสิ่งรบกวนขององค์ประกอบต่างๆ
โครงร่างจะช่วยในการรับคำติชมเกี่ยวกับการปรับขนาด เลย์เอาต์ โดยที่ไคลเอ็นต์ไม่เน้นที่รูปลักษณ์เท่านั้น การใช้แนวทางโครงร่างยังช่วยให้เรารู้จักลูกค้ามากขึ้นว่าพวกเขาชอบอะไร สไตล์ วิชาการพิมพ์ ฯลฯ การนำเสนอด้วยโครงลวดเป็นเหมือนช่วงเวลาแห่งการเชื่อมต่อ คำติชมและการโต้ตอบของพวกเขาทำให้คุณทราบเกี่ยวกับพวกเขาและการออกแบบของพวกเขา และสิ่งที่คาดหวังในระยะต่อไปของโครงการ เมื่อคุณร่างแบบร่างคร่าวๆ บนกระดาษ ลูกค้าจะแสดงความคิดเห็นเกี่ยวกับไอคอน ปุ่ม แบบอักษร ฯลฯ ต่อไป พวกเขาจะลงเอยว่าพวกเขาชอบปุ่มที่ใหญ่กว่าที่เล็กกว่า ฯลฯ ในที่สุด ดีไซเนอร์จะเรียนรู้จากลูกค้าและเริ่มดู สำหรับรูปแบบข้อเสนอแนะและการเรียนรู้ การมีความรู้สามารถประหยัดเวลา พลังงาน และทรัพยากรของคุณได้
4. แนวทางที่แตกต่าง
การระดมความคิดทำให้ผู้คนสามารถคิดหาวิธีต่างๆ ในการจัดการโครงการได้ ผลิตและสเก็ตช์ภาพได้ง่ายโดยเฉพาะในกระดาษ สิ่งที่คุณต้องมีคือดินสอและกระดาษ และเราจัดการปัญหาจากมุมต่างๆ และวาดมันลงบนกระดาษ คุณสามารถรวมและลบงานได้จนกว่าคุณจะมีสองหรือสี่รายการที่เหมาะสม
แนวทางต่างๆ ได้แก่ วิธีการทางเทคนิค - คุณลักษณะทางเทคโนโลยีใหม่และที่กำลังเป็นที่นิยม ประสบการณ์ผู้ใช้และการทดสอบการใช้งานว่าผู้ใช้จะบรรลุเป้าหมายและงานอย่างรวดเร็วได้อย่างไรก่อนที่จะเบื่อ จึงนำไปสู่การทำแท้งงาน แนวทางด้านสิ่งแวดล้อมอีกครั้ง - ใครคือผู้มีส่วนได้ส่วนเสีย? ฟิลด์ใดที่เรากำหนดเป้าหมาย? คุณสมบัติประเภทใดที่สำคัญที่สามารถเข้ากับผู้มีส่วนได้ส่วนเสียและสาขาเฉพาะได้อย่างง่ายดาย

5. พื้นฐานสำหรับการทดสอบ
ด้วยต้นแบบ 3 หรือ 5 แบบ คุณสามารถทดสอบภาพร่างโครงการกับผู้ใช้จริงได้ มีการรับรู้ว่าเราสามารถทดสอบได้โดยใช้ต้นแบบ HTML ที่สมบูรณ์เท่านั้น แต่นี่ไม่เป็นความจริง นอกจากนี้ยังสามารถใช้โครงลวดที่วาดด้วยมือสำหรับการทดสอบได้ คุณสามารถขอคำแนะนำจากผู้ใช้เกี่ยวกับปุ่มที่ต้องการคลิกได้ พวกเขายังสามารถรับความคิดเห็นเกี่ยวกับการตั้งชื่อแท็ก และสุดท้ายสามารถช่วยตรวจสอบว่าพวกเขามีลำดับชั้นภาพที่ถูกต้องหรือไม่ การทดสอบผ่านโครงลวดช่วยระบุปัญหาก่อนหน้านี้
6. ผลิตโครงการได้เร็วขึ้น
ต้องใช้เวลาและเงินเพียงเล็กน้อยในการสร้างต้นแบบโครงการโดยใช้โครงลวด เนื่องจากกลุ่มคนต่าง ๆ มีส่วนร่วมในกระบวนการสร้างโครงลวด ดังนั้นข้อผิดพลาดที่ไม่คาดฝันที่อาจทำให้เกิดการแก้ไขจึงถูกจัดการก่อนโครงการจริง ลูกค้าเห็นเลย์เอาต์ของโครงการอีกครั้ง ดังนั้นการออกแบบขั้นสุดท้ายจึงเสร็จสิ้นลง ซึ่งจะช่วยลดเวลาสำหรับแนวคิดหลายอย่าง
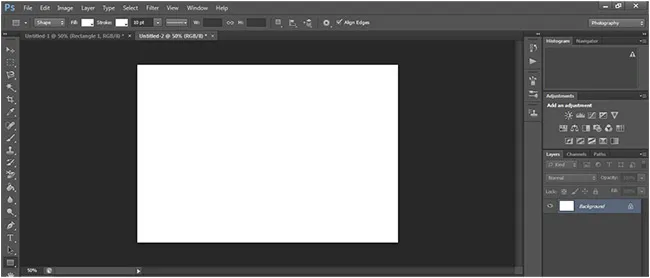
โครงลวดด้วย Photoshop
กล่องสีเทาและภาพสเก็ตช์ด้วย photoshop

ขั้นตอนที่ 1: รวบรวมข้อกำหนดเพิ่มเติมจากลูกค้า จากนั้น "เร่งเครื่อง" เพื่อสร้างสีให้ Photoshop เต็มรูปแบบ และเริ่มสร้าง Wire-framing
ขั้นตอนที่ 2: สร้างเอกสารตามระบบกริด 960 (กว้าง 1100 พิกเซลและสูง 760) คุณสามารถเรียนรู้สิ่งนี้ได้ใน "การตั้งค่ากริดใน Photoshop"
ขั้นตอนที่ 3: Paint Bucket Tool (G) ใช้ในการเติมพื้นหลังด้วยสีเทาอ่อนเพื่ออธิบายว่าจะมีสีพื้นหลังหรือรูปภาพ
ขั้นตอนที่ 4: เลือก Rectangle Tool จากแถบเครื่องมือและวาดกล่องเพื่อเป็นสัญลักษณ์ของพื้นที่เนื้อหา เรากำลังใช้ระบบกริด 960; กล่องของฉันที่วาดจะมีความกว้าง 940 พิกเซล ทำให้สีพื้นหน้าเป็นสีขาวโดยใช้ "Paint Bucket Tool" เพื่อให้ปรากฏบนพื้นหลังสีเทาของเรา
ขั้นตอนที่ 5: เพื่อให้กระบวนการเร็วขึ้นมาก เพียง (พิมพ์ตัวอักษร D) เพื่อตั้งค่าพื้นหน้าเป็นสีดำหรือสีใดก็ได้ที่เหมาะกับคุณและพื้นหลังเป็นสีขาวหรือสีใดก็ได้ จากนั้นวาดกล่องดำเพื่อแสดงพื้นที่เนื้อหา คุณสามารถเลือกเปลี่ยนความทึบของพื้นหลังเพื่อให้ปรากฏเป็นสีเทาหรือสีใดก็ได้
ขั้นตอนที่ 6: ภายในเส้นตาราง ให้เพิ่มสี่เหลี่ยมผืนผ้าเพื่อแสดงอะไรก็ได้ ในกรณีนี้ ”ปุ่มเข้าสู่ระบบ” ให้พิมพ์ค่าความทึบ (“30”) เพื่อลดความทึบของสี่เหลี่ยม (“30”) หลังจากวาดสี่เหลี่ยมแล้ว คุณสามารถเพิ่มข้อความโดยใช้ Type Tool (T) ในแถบเครื่องมือ type เพื่อเพิ่มข้อความ “LOGIN” เหนือกล่อง เพิ่มสี่เหลี่ยมผืนผ้าอื่นเพื่อสร้างพื้นที่การนำทาง อีกครั้ง ลดค่าความทึบให้เป็นสีเทา
ขั้นตอนที่ 7: เพิ่มสี่เหลี่ยมสร้างพื้นที่คอลัมน์เนื้อหา ใช้เค้าโครงสองคอลัมน์ที่มีคอลัมน์เนื้อหาหลักที่ใหญ่กว่าเล็กน้อย และคอลัมน์ที่เล็กกว่าสำหรับรูปภาพหน้าแรก ตั้งค่าความทึบเป็น 10% สำหรับคอลัมน์ และยังเพิ่มสี่เหลี่ยมผืนผ้าอื่นเพื่อแสดงส่วนท้ายที่ด้านล่างของหน้า
หน้า 8: ในพื้นที่เนื้อหา เพิ่มข้อความจำลองโดยใช้คำสั่ง Type > Paste Lorem Ipsum ของ Photoshop
แอปพลิเคชั่นอื่นๆ
แอปพลิเคชันอื่นสำหรับการทำโครงลวดที่นักออกแบบที่ไม่ใช่กราฟิกสามารถใช้เพื่อสร้างโครงลวดแบบโต้ตอบและสวยงาม
OmniGraffle

มันเหมือนกับ Micro-Visio มันมีลายฉลุที่ดีมากที่สามารถใช้สำหรับการออกแบบที่มีเทคโนโลยีสูงและคุณสมบัติที่น่าทึ่ง นี่คือสิ่งที่ดีที่สุด.
นินจาจำลอง

รายการโปรดของฉัน ใช้งานฟรี มันมีคุณสมบัติและลายฉลุที่ดีมากที่สามารถใช้สร้างแนวคิดโครงการแบบโต้ตอบได้ ช่วยให้ผู้ใช้ทำงานแบบออฟไลน์และออนไลน์ได้
ชาร์ตที่น่ารัก

เป็นสิ่งที่ดีสำหรับผู้เริ่มต้น ฟรี และอินเทอร์เฟซที่เข้าใจง่าย
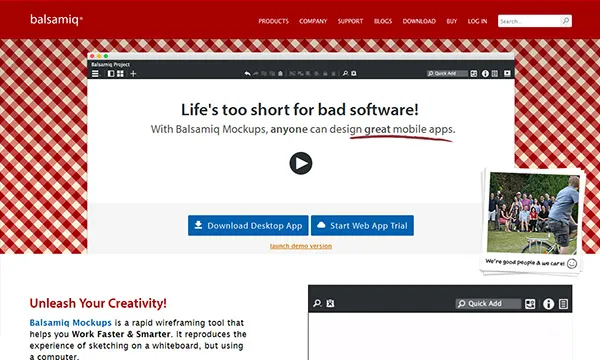
บัลซามิค

วิธีที่รวดเร็วในการถ่ายทอดแนวคิดการออกแบบให้กับลูกค้า โดยมีการสาธิตฟรีที่อนุญาตให้ผู้ใช้บันทึกผลิตภัณฑ์ขั้นสุดท้าย มีองค์ประกอบทั้งหมดที่จำเป็นสำหรับการสเก็ตช์ภาพและลักษณะการวาดภาพด้วยมือที่ไม่เหมือนใคร
Google Drive Drawing

สามารถใช้สำหรับการจำลองหน้าจอ ไม่ใช่แบบโครงลวดทั้งหมด แต่มีคุณสมบัติเช่นเครื่องมือการทำงานร่วมกันที่ดี รวดเร็ว ฟรี และใช้งานง่าย
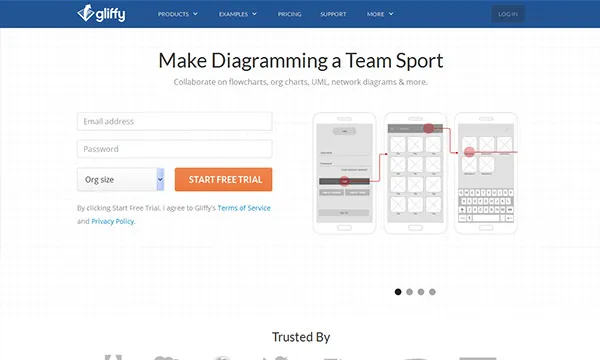
Gliffy

Gliffy ใช้งานง่ายกว่า ลื่นกว่า และมีคุณสมบัติไดอะแกรม เช่น โฟลว์ชาร์ตและแผน มีไดอะแกรมเวนน์พร้อมกระบวนการเครือข่ายและ UML ที่ส่งออกไปยัง SVG,PNG และ JPEG
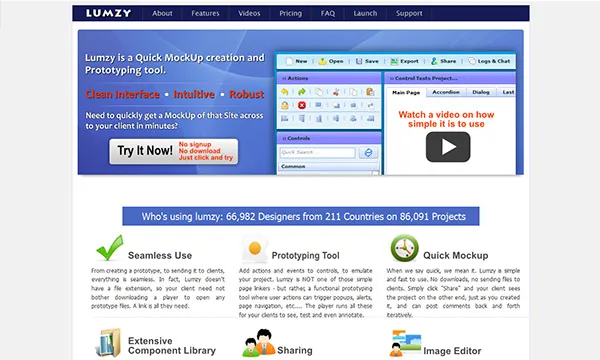
ลัมซี่

เป็นแอปพลิเคชันแฟลช มีแพลตฟอร์มการทำงานร่วมกัน ฟรี รวดเร็ว และสุดท้ายมีการควบคุมประเภทต่างๆ ที่ใช้งานง่าย
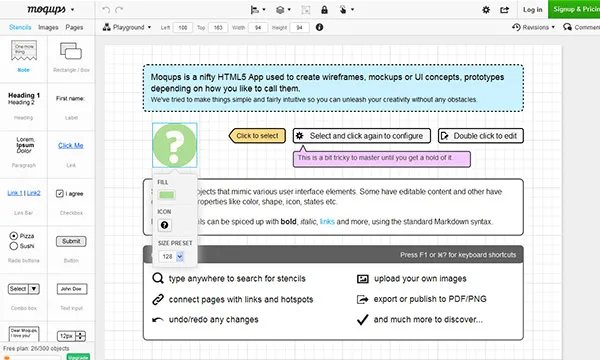
Moqups

ฟรี รวดเร็วและใช้งานง่าย ฉันไม่ต้องการปลั๊กอินเบราว์เซอร์ การเชื่อมโยงหน้าจอและปุ่มต่างๆ ทำได้อย่างสมบูรณ์ไม่มีที่ติ เพื่อให้บุคคลสามารถเผยแพร่การสาธิตให้ลูกค้าดูและใช้งานได้ อนุญาตให้ส่งออกรูปภาพตามข้อกำหนด นอกจากนี้ HTML5 มาตรฐานและ JavaScript ยังถูกรวมเข้ากับ Moqups
