7 แนวทางปฏิบัติที่ดีที่สุดในการออกแบบช่องค้นหาและการจัดตำแหน่ง
เผยแพร่แล้ว: 2016-10-17ช่องค้นหาเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดบนเว็บไซต์ ไม่ว่าคุณจะมีธุรกิจประเภทใด การมีกล่องค้นหาที่ออกแบบมาอย่างดีเป็นสิ่งสำคัญเพื่อให้ผู้เยี่ยมชมสามารถค้นหาสิ่งที่ต้องการได้อย่างง่ายดาย ไม่ได้หมายความว่าเพียงแค่เพิ่มคุณลักษณะการค้นหาโดยไม่ได้คิดว่าหน้าตาจะหน้าตาเป็นอย่างไร
คุณจะต้องพิจารณาถึงฟังก์ชันการใช้งาน ความเป็นมิตรกับผู้ใช้ ความสวยงาม และแม้กระทั่งตำแหน่งของช่องค้นหา ทั้งหมดนี้เพื่อให้คุณสามารถปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณ ซึ่งอาจนำไปสู่ Conversion ที่เพิ่มขึ้น
คุณต้องทำอะไรเมื่อออกแบบช่องค้นหา แม้ว่าคำแนะนำที่แน่นอนอาจขึ้นอยู่กับความต้องการและเป้าหมายของคุณ แต่ก็มีเคล็ดลับทั่วไปสองสามข้อที่อาจใช้ได้กับเว็บไซต์ประเภทต่างๆ ต่อไปนี้เป็นแนวทางปฏิบัติที่ดีที่สุดในการออกแบบและจัดวางช่องค้นหา:
1. ทำให้โดดเด่น
กฎข้อแรกและสำคัญที่สุดในการออกแบบช่องค้นหาคือการทำให้มองเห็นได้ง่าย คุณอาจจดจ่ออยู่กับสุนทรียศาสตร์ในการออกแบบที่คุณสร้างช่องค้นหาที่กลมกลืนกับส่วนอื่นๆ ของเว็บไซต์มากเกินไป แต่สิ่งสำคัญคือต้องจำไว้ว่าคุณกำลังเพิ่มช่องค้นหาสำหรับผู้ที่ต้องการค้นหาบางอย่างในเว็บไซต์ของคุณ ให้พวกเขาค้นหาช่องค้นหาจะไม่สมเหตุสมผลและอาจส่งผลเสียต่อประสบการณ์ของพวกเขา
นี่ไม่ได้หมายความว่าคุณต้องประนีประนอมกับสุนทรียศาสตร์ทั้งหมด สร้างการออกแบบที่ดูดีเมื่อเทียบกับการออกแบบเว็บไซต์ที่มีอยู่ของคุณในขณะที่ยังคงโดดเด่นพอที่จะให้ผู้คนสังเกตเห็น ดังนั้นขนาดของกล่องควรใหญ่แต่ไม่ใหญ่เกินไปจนกินเนื้อที่บนหน้ากระดาษมากเกินไป และสีควรจะตัดกันแต่ยังคงเสริมสีอื่นๆ ที่ใช้ในหน้า
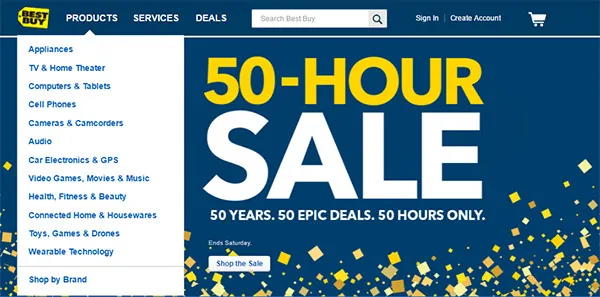
ช่องค้นหา Best Buy เป็นตัวอย่างที่ดี เนื่องจากสีขาวตัดกับสีน้ำเงินของหน้าในขณะที่ยังคงจัดแนวกับสีอื่นๆ ที่ใช้ในการออกแบบหน้าเว็บ ขนาดของช่องค้นหาไม่ใหญ่เกินไปในขณะที่ยังคงโดดเด่นพอที่ผู้คนจะสังเกตเห็นทันทีเมื่อเข้าสู่หน้า

2. เน้นปุ่มส่ง
ดังที่กล่าวไว้ก่อนหน้านี้ จุดประสงค์ทั้งหมดของช่องค้นหาคือทำให้สิ่งต่างๆ ง่ายขึ้นสำหรับผู้เยี่ยมชมไซต์ หลีกเลี่ยงการทำสิ่งต่าง ๆ ให้ซับซ้อนเกินไปด้วยปุ่มส่งขนาดเล็กที่ผู้ใช้ต้องให้ความสำคัญเพื่อที่จะคลิก การทำให้ปุ่มส่งโดดเด่นช่วยปรับปรุงการมองเห็นช่องค้นหาและทำให้ผู้ใช้คลิกได้ง่ายขึ้น
ไม่ว่าคุณจะเลือกใช้ไอคอนแว่นขยายหรือสะกดคำว่า “ส่ง” ในปุ่มส่ง แล้วแต่คุณ อย่างไรก็ตาม ให้เน้นที่ขนาดและสีของปุ่มเพื่อให้แน่ใจว่าผู้ใช้จะไม่มีปัญหาในการค้นหาหลังจากพิมพ์ในช่องค้นหา ทำให้ชัดเจนกับพวกเขาว่าพวกเขาต้องทำอะไรหลังจากพิมพ์สิ่งที่พวกเขากำลังมองหา
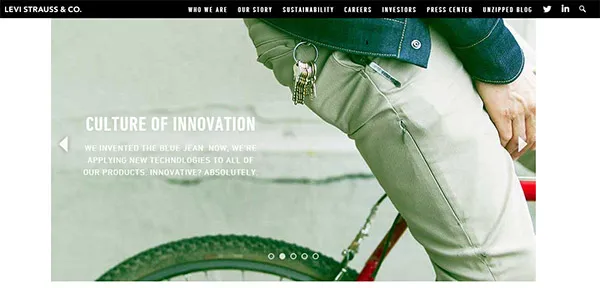
บางเว็บไซต์ถึงกับใส่เฉพาะไอคอนรูปแว่นขยายเพื่อให้ผู้เยี่ยมชมค้นหาบางสิ่ง ซึ่งอาจพิสูจน์ได้ว่าเป็นประโยชน์อย่างยิ่งต่อความสวยงามของเว็บไซต์เช่นเดียวกับกรณีของ Levi's Strauss แต่นี่ไม่ใช่ตัวอย่างการออกแบบช่องค้นหาที่เหมาะสมที่สุด

แม้ว่ารูปลักษณ์นี้จะดูดีในแง่ของการออกแบบ แต่ก็อาจไม่สะดวกสำหรับผู้เยี่ยมชมเนื่องจากต้องรอให้ช่องค้นหาโหลดขึ้นหลังจากคลิกที่ไอคอนรูปแว่นขยาย อาจทำให้หงุดหงิดได้โดยเฉพาะอย่างยิ่งหากคุณเข้าถึงไซต์จากที่ที่การเชื่อมต่อช้า แทนที่จะให้โหลดแยกกัน ให้ขยายช่องค้นหาในตำแหน่งเดียวกับที่วางแว่นขยายจะดีกว่า

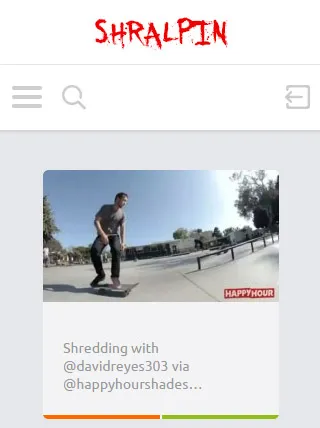
เมื่อติดอยู่กับพื้นที่จำกัด แต่การค้นหาเป็นสิ่งสำคัญ การรวมเข้ากับการนำทางด้านบนนั้นเป็นเรื่องที่ดี นี่คือสิ่งที่ shralpin ทำบนไซต์มือถือของพวกเขา

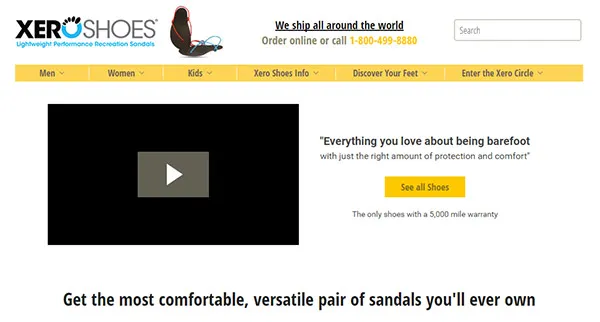
ในทางกลับกัน Xero Shoes ไม่มีปุ่มส่งเลย ผู้เข้าชมจะต้องป้อนคำหลักในการค้นหาที่ยื่นจากนั้นกด Enter เพื่อค้นหาบางสิ่งภายในไซต์ ตอนนี้ คุณอาจคิดว่ามันไม่ได้แย่นักที่จะกดปุ่ม Enter เพื่อเริ่มการค้นหา แต่ผู้เข้าชมที่เหลือล่ะ บางคนอาจกำลังค้นหาปุ่มส่งโดยเฉพาะและอาจมีปัญหาในการค้นหาโดยใช้การออกแบบประเภทนี้

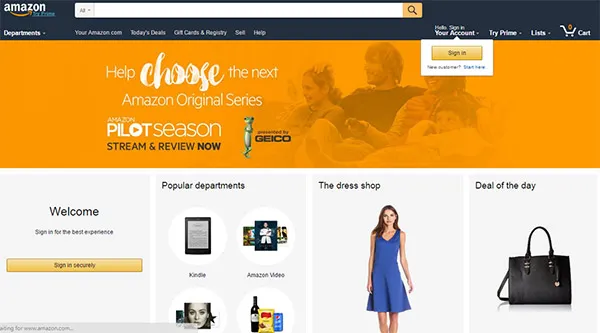
ปุ่มส่งของ Amazon ค่อนข้างโดดเด่นในสีส้ม ในขณะที่ช่องค้นหาที่เหลือเป็นสีขาว สีของปุ่มส่งยังตัดกับสีเข้มของส่วนหัวของเว็บไซต์อีกด้วย แม้ว่าจะใช้เพียงไอคอนแว่นขยายเป็นปุ่มส่ง แต่ก็ยังมองเห็นได้ชัดเจนไม่เหมือนกับตัวอย่างของลีวายส์ ตรวจสอบให้แน่ใจว่าได้ใส่ไอคอนไว้ เนื่องจากจะทำให้มองเห็นได้ชัดเจนขึ้น

3. วางไว้ในที่ที่ผู้ใช้มีแนวโน้มจะมองมากที่สุด
มีการถกเถียงกันอย่างต่อเนื่องเกี่ยวกับตำแหน่งที่ดีที่สุดในการวางช่องค้นหาบนเว็บไซต์ แต่ถ้าคุณมองไปรอบๆ เว็บไซต์ยอดนิยมบางเว็บไซต์ คุณจะสังเกตเห็นว่าช่องค้นหามักจะวางไว้ที่กึ่งกลางบนสุดหรือด้านบนขวาของหน้า เห็นได้ชัดจากการศึกษาที่เผยแพร่โดย SLI Systems การวิเคราะห์พบว่า 54% ของผู้ค้าปลีกวางช่องค้นหาไว้ด้านบนขวา 30% อยู่ตรงกลาง และเพียง 16% ทางด้านซ้าย
ซึ่งหมายความว่าผู้เข้าชมอาจคาดหวังว่าจะพบช่องค้นหาที่ด้านขวาบนของเว็บไซต์ของคุณ การวางไว้ในที่ที่ไม่คาดคิดหมายความว่าผู้ใช้อาจต้องใช้ความพยายามเป็นพิเศษในการค้นหาช่องค้นหา อย่างไรก็ตาม ยังคงเป็นความคิดที่ดีที่จะศึกษากิจกรรมของผู้เข้าชมโดยใช้แผนที่ความร้อนหรือเครื่องมือติดตามการมอง ซึ่งจะช่วยให้คุณระบุตำแหน่งที่มีแนวโน้มว่าจะดูมากที่สุด ช่วยให้คุณเข้าใจว่าคุณควรวางช่องค้นหาไว้ที่ใดในไซต์ของคุณ
ไม่ว่าคุณจะเลือกซ้าย ขวา หรือตรงกลาง ตรวจสอบให้แน่ใจว่าอยู่ด้านบนสุดของหน้า เนื่องจากเป็นที่ที่ผู้เข้าชมมักจะสแกนก่อนตามการศึกษาการติดตามการมองของ NN Group คุณควรทำการทดสอบ A/B ในตำแหน่งช่องค้นหาต่างๆ แล้วพิจารณา ตำแหน่งใดที่ดูเหมือนว่าจะทำงานได้ดีที่สุดสำหรับคุณ
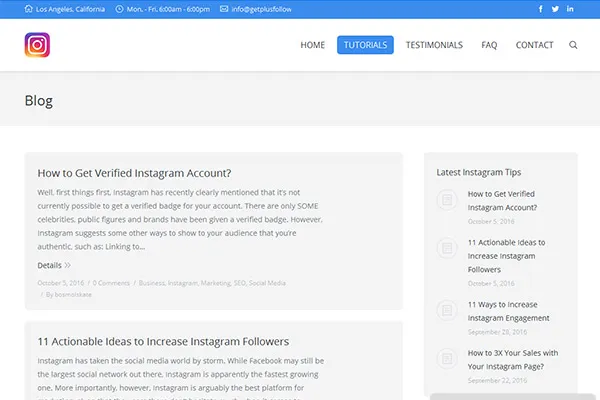
ต่อไปนี้คือตัวอย่างช่องค้นหาที่อยู่ทางด้านขวาของหน้าจาก Get Plus Followers


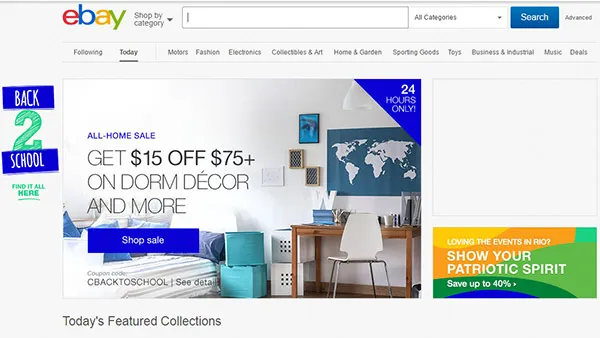
ตำแหน่งช่องค้นหาของ EBay อยู่ที่กึ่งกลางของหน้า ซึ่งมองเห็นได้ชัดเจน และหนึ่งในสิ่งแรกที่ผู้เยี่ยมชมจะสังเกตเห็นเกี่ยวกับเว็บไซต์

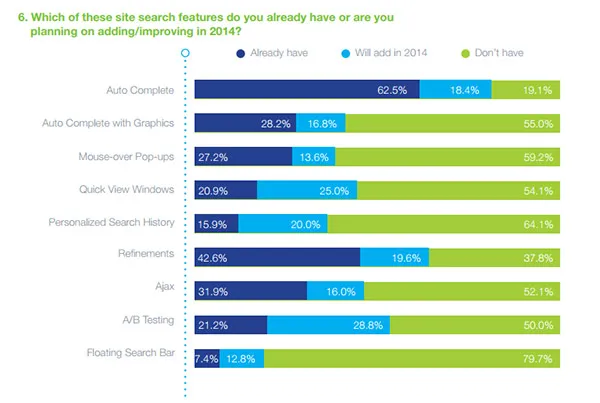
4. รวมการเติมข้อความอัตโนมัติด้วยกราฟิก
เว็บไซต์ของคุณอาจอยู่ในกลุ่ม 62.5% ที่ใช้คุณสมบัติเติมข้อความอัตโนมัติในช่องค้นหา เพื่อให้ได้เปรียบในการแข่งขัน คุณสามารถปรับปรุงคุณลักษณะเพิ่มเติมโดยเพิ่มภาพตัวอย่างของผลิตภัณฑ์พร้อมกับคำแนะนำการเติมข้อความอัตโนมัติในฟังก์ชันการค้นหาของคุณ เนื่องจากขณะนี้มีเพียง 28.2% ของเว็บไซต์ที่เข้าร่วมใช้งานคุณลักษณะนี้

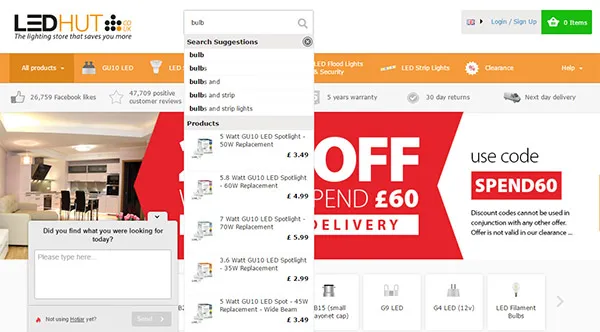
หากต้องการสร้างเคสสำหรับการเติมข้อความอัตโนมัติด้วยกราฟิกเพิ่มเติม คุณอาจต้องการดูกรณีของ LED Hut หลังจากเพิ่มภาพตัวอย่างในคำแนะนำการเติมข้อความอัตโนมัติแล้ว ผู้ให้บริการไฟ LED สามารถเพิ่มอัตราการแปลงการค้นหาได้ 200% นี่คือลักษณะที่ปรากฏเมื่อคุณเพิ่มภาพตัวอย่างในคำแนะนำการค้นหา

5. หลีกเลี่ยงการแยกหรือแออัดยัดเยียดช่องค้นหา
จุดแรกกล่าวถึงความสำคัญของการทำให้ช่องค้นหาโดดเด่น ซึ่งหมายความว่าคุณควรหลีกเลี่ยงการแออัดพื้นที่โดยรอบด้วยไอคอนหรือองค์ประกอบอื่น ๆ ที่อาจเบี่ยงเบนความสนใจของผู้เยี่ยมชมจากช่องค้นหา ช่องค้นหาต้องมีการจัดลำดับความสำคัญและเน้นที่ขณะเดียวกัน ให้หลีกเลี่ยงการทำมากเกินไป เพราะอาจทำให้ช่องค้นหาถูกแยกออกจนหาได้ยาก
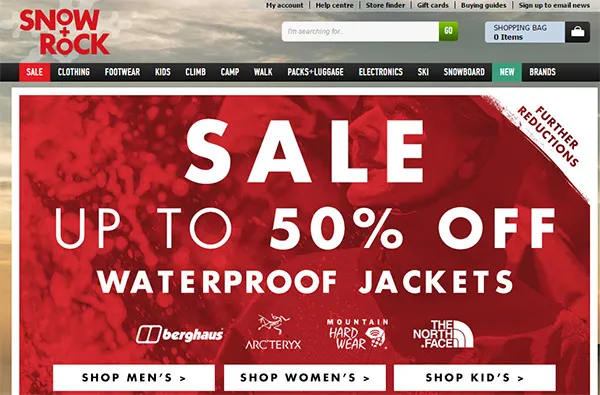
ช่องค้นหาของ Snow and Rock เป็นตัวอย่างที่ดีของช่องค้นหาที่ออกแบบมาอย่างดี ดังที่คุณเห็นในภาพด้านล่าง มีองค์ประกอบไม่มากเกินไปในบริเวณที่วางองค์ประกอบนั้น แต่คุณยังสามารถมองเห็นได้ทางด้านซ้ายกลางของหน้าและไม่ได้วางไว้ในที่ที่ผู้ใช้จะหาได้ยาก ปุ่มส่งยังตัดกับสีอื่นๆ บนเว็บไซต์ ทำให้โดดเด่น

6. เลือกใช้ช่องค้นหาแบบขยาย
เมื่อคุณกำลังมองหาวิธีประหยัดพื้นที่ในขณะที่ยังคงทำให้ช่องค้นหาโดดเด่นสำหรับผู้ใช้ คุณสามารถเลือกช่องค้นหาที่กำลังเติบโตได้ นี่เป็นตัวเลือกในอุดมคติสำหรับเว็บไซต์ที่การค้นหาอาจไม่จำเป็นมากนัก แต่คุณยังต้องการให้ผู้ใช้มีตัวเลือกในการค้นหาบางสิ่ง แทนที่จะเพิ่มเพียงไอคอนรูปแว่นขยาย คุณจะต้องเพิ่มช่องค้นหาเล็กๆ ข้างๆ เพื่อทำหน้าที่เป็นเบาะแสผู้เยี่ยมชมเว็บไซต์ เมื่อผู้ใช้คลิกที่ฟิลด์ กล่องจะขยายและทำให้ผู้ใช้สามารถป้อนคำที่ต้องการได้
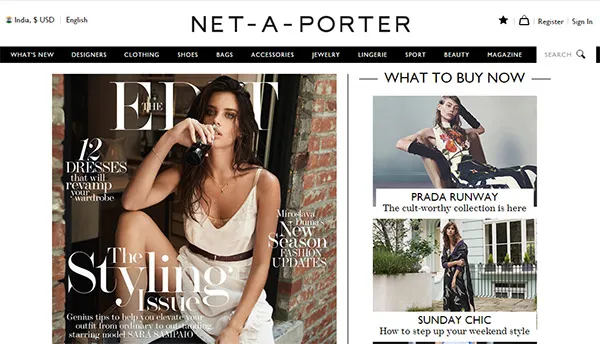
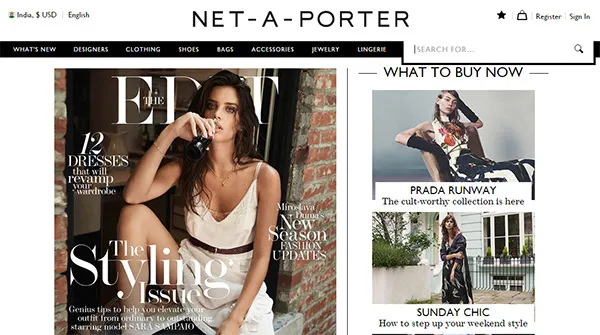
นี่เป็นตัวอย่างที่ดีจาก Net-a-Porter หากคุณดูที่ด้านขวาบนของเว็บไซต์ คุณจะเห็นช่องค้นหาแต่ไม่ใหญ่เกินไป มีไอคอนรูปแว่นขยายให้ผู้ใช้ระบุว่าเป็นตัวเลือกการค้นหา

แต่เมื่อคุณคลิกที่ฟิลด์ ช่องค้นหาจะขยายออกให้คุณพิมพ์ข้อความค้นหาที่คุณต้องการ การผสมผสานระหว่างความสวยงามและการใช้งานนี้ยอดเยี่ยมสำหรับเว็บไซต์ที่ต้องการองค์ประกอบมากมายในหน้าแรก เนื่องจากช่วยให้คุณประหยัดพื้นที่ได้โดยไม่กระทบต่อการมองเห็นช่องค้นหา

7. พิจารณาเพิ่มเมนูแบบเลื่อนลง
ช่องค้นหามีไว้สำหรับผู้ที่มีไอเดียอยู่แล้วว่าพวกเขากำลังมองหาอะไร แต่สิ่งที่เกี่ยวกับผู้ที่ไม่แน่ใจว่าสิ่งที่พวกเขากำลังมองหามากเกินไป คุณอาจมีคุณลักษณะการเติมคำแนะนำอัตโนมัติ แต่การเพิ่มฟังก์ชันแบบเลื่อนลงข้างช่องค้นหาอาจเป็นความคิดที่ดีสำหรับบางเว็บไซต์ มันช่วยให้ผู้ใช้มีทิศทางและให้เบาะแสเกี่ยวกับสิ่งที่ควรมองหา
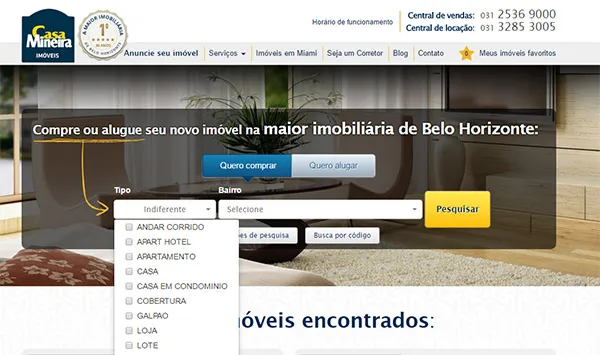
กลวิธีนี้พิสูจน์แล้วว่าประสบความสำเร็จสำหรับ Casa Mineira บริษัทอสังหาริมทรัพย์ในบราซิล ในกรณีศึกษาที่ดำเนินการบนเว็บไซต์ การแทนที่ช่องค้นหามาตรฐานด้วยเมนูแบบเลื่อนลงช่วยในการสร้างโอกาสในการขายมากขึ้น อันที่จริง รูปแบบดังกล่าวส่งผลให้มีโอกาสในการขายมากกว่าเดิม 57.25%

สาเหตุที่รูปแบบนี้ทำงานได้ดีเนื่องจากผู้เข้าชมได้รับเส้นทางการดำเนินการที่ชัดเจน และสามารถค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว ในการออกแบบครั้งก่อน ผู้เข้าชมต้องแน่ใจว่าพวกเขากำลังมองหาอะไรกันแน่ ดังนั้นเพื่อเป็นแนวทางให้ผู้เยี่ยมชมดีขึ้น พวกเขาจึงตัดสินใจครอบคลุมสถานที่และประเภทที่พักที่หลากหลาย
แต่สิ่งสำคัญคือต้องจำไว้ว่าตัวเลือกนี้อาจไม่ดีที่สุดสำหรับเว็บไซต์ทุกประเภท ตัวอย่างเช่น ร้านค้าอีคอมเมิร์ซอาจไม่สามารถทำให้การค้นหามีประสิทธิภาพมากขึ้นสำหรับผู้เยี่ยมชมโดยใช้เทคนิคนี้ แต่สำหรับบริษัทอสังหาริมทรัพย์และธุรกิจที่เกี่ยวข้องกับบริการ ฟังก์ชันการค้นหาแบบเลื่อนลงอาจเป็นโซลูชันที่สมบูรณ์แบบ
บรรทัดล่าง
ตอนนี้คุณมีความเข้าใจที่ดีขึ้นเกี่ยวกับการออกแบบและการจัดวางช่องค้นหาด้วยความช่วยเหลือจากตัวอย่างและเคล็ดลับ แล้วคุณได้เรียนรู้อะไรจากเรื่องนี้บ้าง? คุณอาจสังเกตเห็นความเครียดที่มีต่อความโดดเด่นและการมองเห็นช่องค้นหา ซึ่งหมายความว่าคอนทราสต์ของสี ความสวยงาม และขนาดของช่องค้นหาเป็นส่วนที่สำคัญที่สุด
คุณควรเน้นที่การใช้งานและความสวยงามผสมผสานกัน ซึ่งอาจทำได้ไม่ง่ายนัก คำแนะนำที่ดีที่สุดที่คุณจะได้รับคือทำการทดสอบ A/B ในการออกแบบและตำแหน่งต่างๆ ตามที่กล่าวไว้ในประเด็นก่อนหน้า มีคำถามเกี่ยวกับการออกแบบช่องค้นหาหรือไม่? รู้สึกอิสระที่จะแสดงความคิดเห็นด้านล่าง
