7 Praktik Terbaik dalam Desain dan Penempatan Kotak Pencarian
Diterbitkan: 2016-10-17Kotak pencarian adalah salah satu elemen terpenting dalam sebuah situs web. Terlepas dari jenis bisnis apa yang Anda miliki, memiliki kotak pencarian yang dirancang dengan baik sangat penting agar pengunjung dapat dengan mudah menemukan apa yang mereka cari. Ini tidak berarti cukup dengan menambahkan fitur pencarian tanpa memikirkan tampilannya.
Anda harus mempertimbangkan fungsionalitas, kemudahan penggunaan, estetika, dan bahkan penempatan kotak telusur. Ini semua agar Anda dapat meningkatkan pengalaman pengguna di situs web Anda, yang bahkan dapat menghasilkan peningkatan konversi.
Jadi apa yang harus Anda lakukan saat mendesain kotak pencarian? Meskipun rekomendasi yang tepat mungkin subjektif berdasarkan kebutuhan dan tujuan Anda, ada beberapa tip umum yang dapat bekerja untuk berbagai jenis situs web. Jadi, inilah beberapa praktik terbaik dalam desain dan penempatan kotak telusur:
1. Jadikan Itu Terkemuka
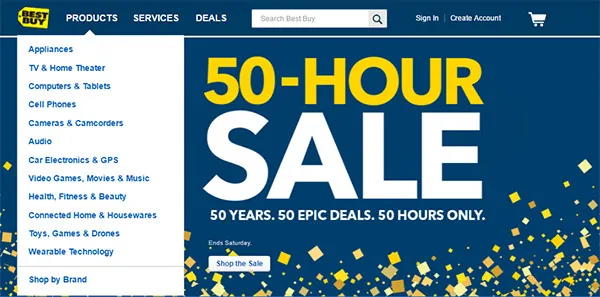
Aturan pertama dan terpenting dalam desain kotak pencarian adalah membuatnya mudah terlihat. Anda mungkin terlalu fokus pada estetika desain sehingga Anda membuat kotak pencarian yang menyatu dengan sisa situs web. Namun penting untuk diingat bahwa Anda menambahkan kotak pencarian untuk orang-orang yang ingin menemukan sesuatu di situs web Anda. Meminta mereka menelusuri kotak telusur tidak masuk akal dan bahkan mungkin berdampak negatif pada pengalaman mereka.
Ini tidak berarti Anda harus berkompromi pada estetika sama sekali. Munculkan desain yang terlihat bagus dengan desain situs web Anda yang ada sambil tetap cukup menonjol untuk diperhatikan orang. Jadi ukuran kotak harus besar tetapi tidak terlalu besar sehingga memakan terlalu banyak ruang di halaman. Dan warnanya harus kontras namun tetap melengkapi warna lain yang digunakan pada halaman.
Kotak pencarian Best Buy adalah contoh yang baik karena warna putih kontras dengan warna biru halaman sambil tetap sejajar dengan warna lain yang digunakan dalam desain halaman. Ukuran kotak telusur tidak terlalu besar namun tetap cukup menonjol sehingga orang-orang dapat segera mengetahuinya begitu mereka memasuki halaman.

2. Sorot Tombol Kirim
Seperti disebutkan sebelumnya, seluruh tujuan kotak pencarian adalah untuk mempermudah pengunjung situs. Hindari hal-hal yang terlalu rumit dengan tombol kirim yang sangat kecil yang harus menjadi fokus pengguna untuk mengklik. Membuat tombol kirim menonjol meningkatkan visibilitas kotak pencarian itu sendiri dan juga memudahkan pengguna untuk mengklik.
Apakah Anda memilih untuk menggunakan ikon kaca pembesar atau mengeja "Kirim" di tombol kirim terserah Anda. Namun, fokuslah pada ukuran dan warna tombol untuk memastikan pengguna tidak kesulitan menemukannya setelah mengetik di kolom pencarian. Jelaskan kepada mereka apa yang harus mereka lakukan setelah mengetik apa yang mereka cari.
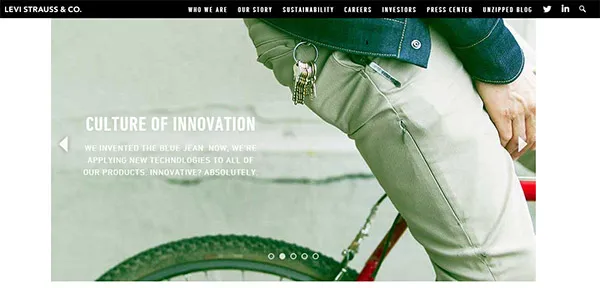
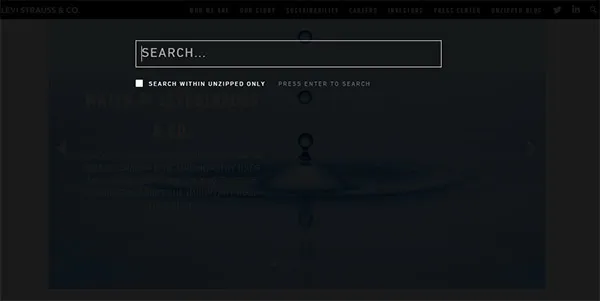
Beberapa situs web bahkan melangkah lebih jauh dengan hanya menempatkan ikon kaca pembesar bagi pengunjung untuk mencari sesuatu. Ini mungkin terbukti sangat bermanfaat bagi estetika situs web seperti dalam kasus Levi's Strauss . Tapi ini bukan contoh desain kotak pencarian yang optimal.

Meskipun ini terlihat bagus dalam hal desain, ini bisa merepotkan pengunjung karena mereka harus menunggu kotak pencarian dimuat setelah mengklik ikon kaca pembesar. Ini bisa membuat frustasi terutama jika Anda mengakses situs dari tempat yang koneksinya lambat. Daripada memuatnya secara terpisah, akan lebih baik jika kotak pencarian diperluas di lokasi yang sama tempat kaca pembesar diletakkan.

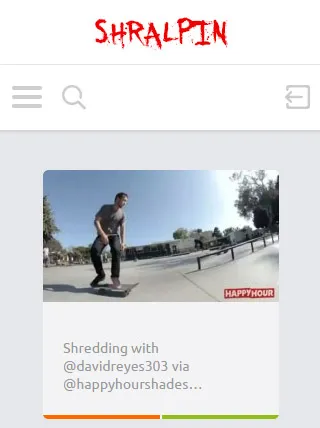
Ketika terjebak dengan ruang terbatas, tetapi pencarian itu penting, mungkin menyenangkan untuk memadukannya ke navigasi teratas. Inilah yang dilakukan shralpin di situs seluler mereka.

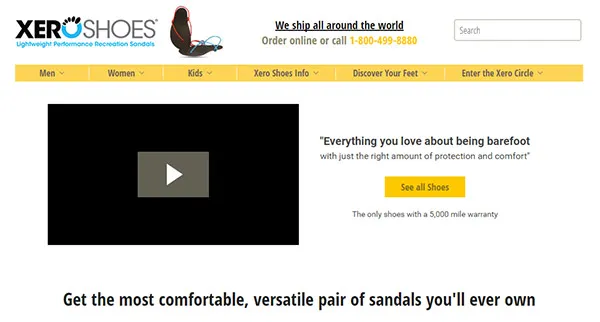
Xero Shoes , di sisi lain, tidak memiliki tombol kirim sama sekali. Pengunjung harus memasukkan kata kunci dalam pencarian yang diajukan dan kemudian tekan enter untuk mencari sesuatu di dalam situs. Sekarang Anda mungkin berpikir tidak terlalu buruk untuk menekan tombol enter untuk memulai pencarian, tetapi bagaimana dengan pengunjung lainnya? Beberapa dari mereka mungkin secara khusus mencari tombol kirim dan mungkin kesulitan melakukan pencarian menggunakan jenis desain ini.

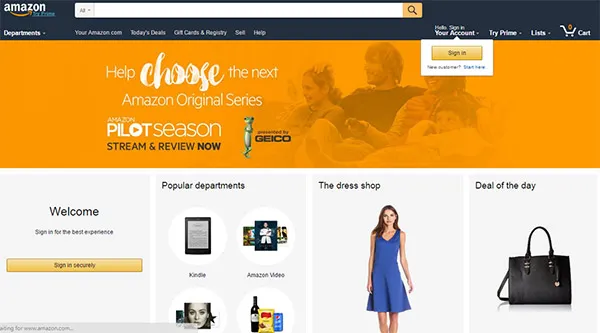
Tombol kirim Amazon cukup menonjol dalam warna oranye sementara kotak pencarian lainnya berwarna putih. Warna tombol kirim juga kontras dengan warna tajuk situs web yang lebih gelap. Jadi meskipun mereka hanya menggunakan ikon kaca pembesar sebagai tombol kirim, itu masih terlihat jelas tidak seperti contoh Levi. Pastikan ikon diberi bantalan, karena ini akan meningkatkan visibilitas.

3. Tempatkan di Tempat yang Paling Mungkin Dilihat Pengguna
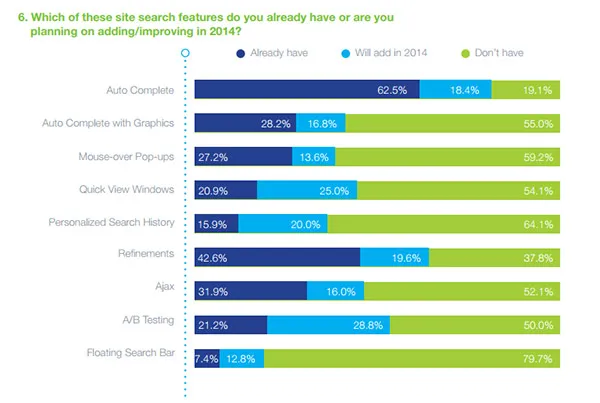
Ada perdebatan yang sedang berlangsung tentang tempat terbaik untuk menempatkan kotak pencarian di sebuah situs web. Tetapi jika Anda melihat-lihat di beberapa situs web paling populer, Anda akan melihat bahwa kotak pencarian sering ditempatkan di bagian tengah atas atau kanan atas halaman. Hal ini terlihat dari penelitian yang dipublikasikan oleh SLI Systems. Analisis menemukan bahwa 54% pengecer menempatkan kotak pencarian di kanan atas, 30% di tengah, dan hanya 16% di kiri.
Ini berarti bahwa pengunjung mungkin berharap menemukan kotak pencarian di sisi kanan atas situs web Anda. Menempatkannya di suatu tempat yang tidak terduga berarti pengguna mungkin perlu melakukan upaya ekstra untuk menemukan kotak pencarian. Meskipun demikian, mempelajari aktivitas pengunjung menggunakan peta panas atau alat pelacak mata merupakan ide yang bagus. Ini akan membantu Anda mengidentifikasi di mana kemungkinan besar mereka akan mencari, membantu Anda memahami di mana Anda harus menempatkan kotak telusur di situs Anda.
Terlepas dari apakah Anda memilih kiri, kanan atau tengah; pastikan itu menuju bagian atas halaman karena ini adalah tempat pengunjung lebih cenderung memindai terlebih dahulu menurut studi pelacakan mata NN Group. Sebaiknya Anda melakukan tes A/B pada penempatan kotak pencarian yang berbeda dan kemudian menentukan posisi mana yang tampaknya berkinerja terbaik untuk Anda.
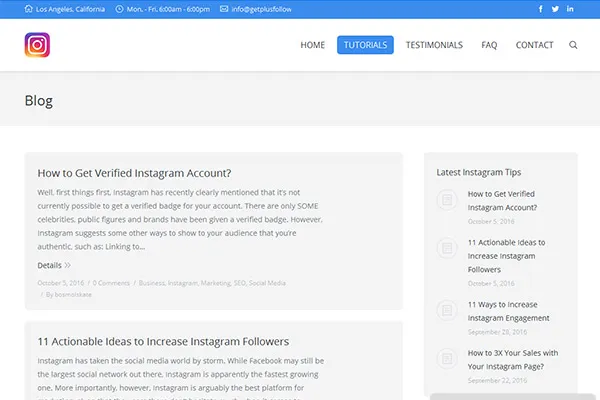
Berikut adalah contoh kotak pencarian yang ditempatkan di sisi kanan halaman dari Get Plus Followers .


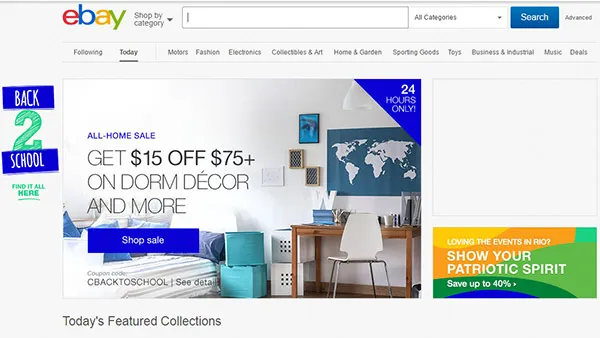
Penempatan kotak pencarian EBay berada di tengah halaman, di mana itu terlihat jelas dan salah satu hal pertama yang akan diperhatikan pengunjung tentang situs web.

4. Gabungkan Pelengkapan Otomatis dengan Grafik
Situs web Anda mungkin termasuk di antara 62,5% yang menggunakan fitur pelengkapan otomatis di kotak pencarian mereka. Untuk mendapatkan keunggulan kompetitif, Anda dapat lebih meningkatkan fitur dengan menambahkan pratinjau gambar produk bersama dengan saran pelengkapan otomatis di fungsi pencarian Anda. Ini karena hanya 28,2% situs web yang berpartisipasi yang saat ini menerapkan fitur ini.

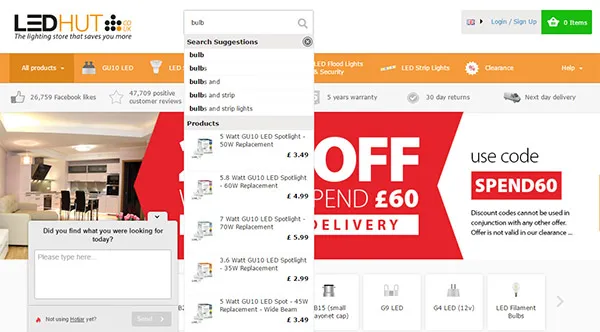
Untuk lebih lanjut membuat casing pelengkapan otomatis dengan grafis, Anda mungkin ingin melihat casing LED Hut. Setelah menambahkan pratinjau gambar ke saran pelengkapan otomatis mereka, penyedia pencahayaan LED berhasil meningkatkan tingkat konversi pencarian mereka sebesar 200%. Begini tampilannya saat Anda menambahkan pratinjau gambar ke saran pencarian.

5. Hindari Mengisolasi atau Melebihi Kotak Pencarian
Poin pertama menyebutkan betapa pentingnya membuat kotak pencarian menonjol. Ini berarti Anda harus menghindari memenuhi area sekitar dengan ikon atau elemen lain yang dapat mengalihkan pengunjung dari kotak telusur. Kotak telusur perlu diprioritaskan dan difokuskan. Pada saat yang sama, hindari melakukan hal ini secara berlebihan karena Anda mungkin akan mengisolasi kotak telusur hingga sulit ditemukan.
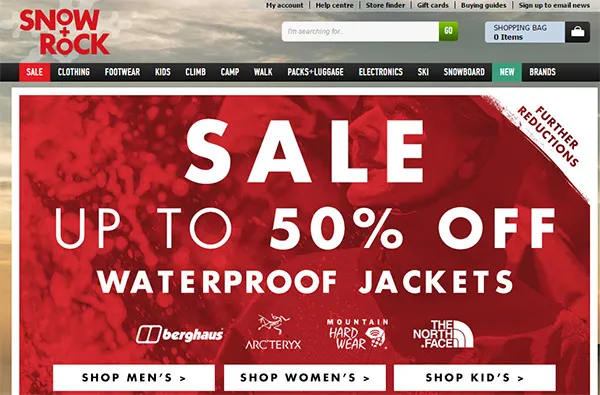
Kotak pencarian Snow and Rock adalah contoh bagus dari kotak pencarian yang dirancang dengan baik. Seperti yang dapat Anda lihat pada gambar di bawah, tidak terlalu banyak elemen yang memenuhi area di mana ia ditempatkan. Tetapi Anda masih dapat melihatnya di kiri tengah halaman dan tidak ditempatkan di tempat yang sulit ditemukan oleh pengguna. Tombol kirim juga kontras dengan warna lain di situs web, membuatnya menonjol.

6. Pilih Kotak Pencarian yang Diperluas
Saat Anda mencari cara untuk menghemat ruang sambil tetap menonjolkan kotak telusur bagi pengguna, Anda dapat memilih kotak telusur yang terus bertambah. Ini adalah pilihan ideal untuk situs web di mana pencarian mungkin tidak terlalu penting tetapi Anda tetap ingin memberi pengguna pilihan untuk mencari sesuatu. Alih-alih hanya menambahkan ikon kaca pembesar, Anda akan menambahkan kotak telusur kecil di sebelahnya untuk bertindak sebagai petunjuk visual bagi pengunjung situs. Ketika pengguna mengklik bidang, kotak akan meluas dan memungkinkan pengguna untuk memasukkan istilah yang mereka butuhkan.
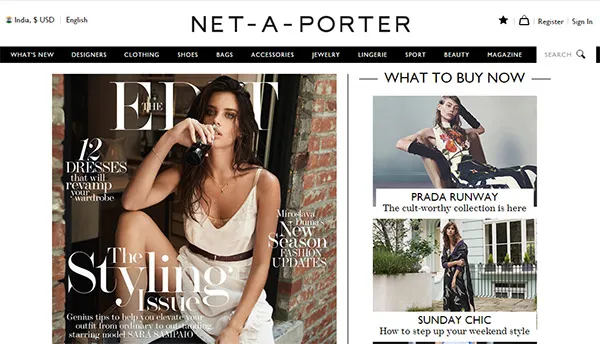
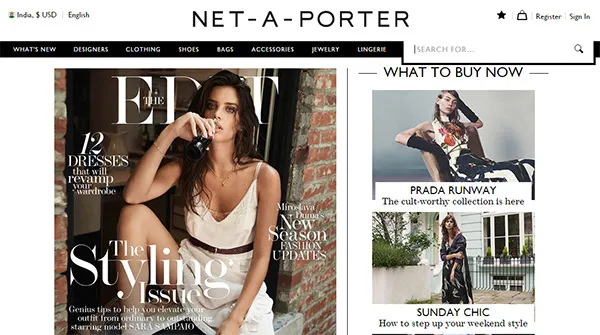
Berikut ini contoh bagus dari Net-a-Porter . Jika Anda melihat sisi kanan atas situs web, Anda melihat bahwa kotak pencarian terlihat tetapi tidak terlalu besar. Ada ikon kaca pembesar bagi pengguna untuk mengidentifikasi bahwa itu adalah opsi pencarian.

Tetapi begitu Anda mengklik bidang tersebut, kotak pencarian akan terbuka untuk Anda mengetikkan istilah pencarian yang Anda butuhkan. Kombinasi estetika dan kegunaan ini sangat baik untuk situs web yang perlu menyertakan banyak elemen di halaman beranda karena membantu Anda menghemat ruang tanpa mengorbankan visibilitas kotak pencarian.

7. Pertimbangkan Menambahkan Menu Drop-down
Kotak telusur tersedia untuk orang-orang yang sudah mengetahui apa yang mereka cari. Tapi bagaimana dengan mereka yang tidak terlalu yakin dengan apa yang mereka cari. Anda mungkin memiliki fitur saran pelengkapan otomatis tetapi menambahkan fungsi tarik-turun tepat di sebelah kotak pencarian mungkin merupakan ide yang bagus untuk beberapa situs web. Ini memberi pengguna arah dan memberi mereka petunjuk tentang apa yang harus dicari.
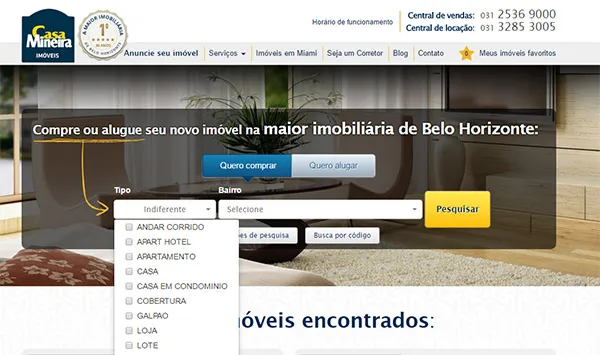
Taktik ini terbukti sukses untuk Casa Mineira , sebuah perusahaan real estate yang berbasis di Brasil. Dalam studi kasus yang dilakukan di situs web, mengganti kotak pencarian standar dengan menu tarik-turun membantu menghasilkan lebih banyak prospek. Bahkan, variasi tersebut menghasilkan 57,25% lebih banyak lead dari sebelumnya.

Alasan mengapa variasi ini tampil sangat baik adalah karena pengunjung diberi jalur tindakan yang jelas dan mereka dapat dengan cepat menemukan apa yang mereka cari. Pada desain sebelumnya, pengunjung harus yakin dengan apa yang sebenarnya mereka cari. Jadi untuk memandu pengunjung dengan lebih baik, mereka memutuskan untuk mencakup berbagai lokasi dan jenis akomodasi.
Tetapi penting untuk diingat bahwa opsi ini mungkin bukan yang terbaik untuk semua jenis situs web. Toko e-niaga, misalnya, mungkin tidak dapat membuat penelusuran lebih fungsional bagi pengunjung menggunakan teknik ini. Tetapi untuk perusahaan real estat dan bisnis terkait layanan, fungsi pencarian drop-down mungkin merupakan solusi yang tepat.
Intinya
Anda sekarang memiliki pemahaman yang lebih baik tentang desain dan penempatan kotak pencarian dengan bantuan contoh dan tip. Jadi apa yang telah Anda pelajari dari ini? Anda mungkin telah memperhatikan tekanan yang ditempatkan pada keunggulan dan visibilitas kotak pencarian. Ini berarti bahwa kontras warna, estetika dan ukuran kotak pencarian adalah beberapa aspek yang paling penting.
Fokus Anda harus pada gabungan fungsionalitas dan estetika, yang mungkin tidak mudah dijalankan. Saran terbaik yang bisa Anda dapatkan adalah melakukan pengujian A/B pada berbagai desain dan posisi seperti yang disebutkan pada poin sebelumnya. Punya pertanyaan tentang desain kotak pencarian? Jangan sungkan untuk meninggalkan komentar di bawah.
