32 แบบอักษรเว็บที่ปลอดภัยสวยงามสำหรับใช้กับ CSS
เผยแพร่แล้ว: 2016-10-11เราเห็นแบบอักษรทุกวันหลายชั่วโมงต่อวันสำหรับพวกเราส่วนใหญ่ หากคุณเป็นพนักงานออฟฟิศ คุณอาจจะได้เห็นมากขึ้น ใช้ในสิ่งพิมพ์และบนเว็บไซต์ด้วย อันที่จริงแล้ว ฟอนต์ได้รับการออกแบบมาเพื่อการเรียงพิมพ์เพื่อพิมพ์หนังสือพิมพ์และหนังสือ
ปัจจุบันฟอนต์ถูกใช้ในรูปแบบอิเล็กทรอนิกส์สำหรับการออกแบบเว็บไซต์ กราฟิกโฆษณา และอื่นๆ เช่นเดียวกับหนังสือพิมพ์ นิตยสาร และหนังสือที่ยังคงพิมพ์อยู่
คุณรู้ได้อย่างไรว่าฟอนต์ที่คุณเลือกจะแสดงให้ผู้ชมเห็น?
เราได้รวบรวมฟอนต์ที่ปลอดภัยสำหรับเว็บ 32 แบบที่คุณสามารถใช้กับ CSS บนเว็บไซต์ของคุณได้
ก่อนที่เราจะไปถึงสิ่งเหล่านั้น คุณรู้หรือไม่ว่าฟอนต์ที่ปลอดภัยสำหรับเว็บคืออะไร?
แบบอักษรที่ปลอดภัยสำหรับเว็บคืออะไร?
ระบบปฏิบัติการแต่ละระบบคือ windows หรือ mac ที่มีแบบอักษรในตัวจำนวนหนึ่ง แม้ว่าระบบคอมพิวเตอร์บางระบบจะมีแบบอักษรไม่เหมือนกันติดตั้งไว้ แต่คุณสามารถใช้ชุดแบบอักษรที่ปลอดภัยสำหรับเว็บเพื่อเลือกแบบอักษรหลายแบบที่เปรียบเทียบได้ ซึ่งจะช่วยให้ระบบต่างๆ สามารถเห็นสิ่งที่คุณโพสต์บนเว็บไซต์ของคุณ
หากคุณไม่เลือกแบบอักษรที่ปลอดภัยสำหรับเว็บ ไม่ใช่ทุกคนที่เข้าชมไซต์ของคุณจะสามารถเห็นสิ่งที่โพสต์บนหน้าเว็บของคุณได้ ด้วยเหตุนี้การเลือกแบบอักษรที่ปลอดภัยสำหรับเว็บจึงเป็นสิ่งสำคัญ
CSS คืออะไร?
ด้วยไซต์ทั้งหมดที่ให้คุณสร้างเว็บไซต์ของคุณเองและบริษัทโฮสติ้งที่เด้งขึ้นมา เช่น Wix ที่คุณเพียงแค่ลากและวาง คุณอาจไม่รู้จัก HTML หรือ CSS
CSS ย่อมาจาก Cascading Style Sheets ซึ่งช่วยให้คุณควบคุมองค์ประกอบสไตล์ เช่น สี แบบอักษร หรือระยะห่างในเอกสารเว็บ โดยพื้นฐานแล้วจะบอกคอมพิวเตอร์ของผู้ใช้ว่าแบบอักษร สี และระยะห่างใดที่จะแสดงให้ผู้ดูเห็น หากผู้ใช้รายนั้นไม่มีฟอนต์ คอมพิวเตอร์จะดาวน์โหลดหรือใช้ฟอนต์ที่คล้ายกัน ตราบใดที่ผู้ออกแบบเลือกฟอนต์ที่จะใช้หรือตระกูลฟอนต์ ตระกูลแบบอักษรจะคล้ายกับ Lucida ซึ่งมี Lucida Sans และ Lucida Grande ด้วย
ในขณะที่โฆษณาทางทีวีแสดงไซต์ธุรกิจที่ประสบความสำเร็จโดยใช้ไซต์ที่สร้างขึ้นเอง ฉันจะไม่แนะนำ หากคุณต้องการสร้างภาพลักษณ์ที่เป็นมืออาชีพให้กับธุรกิจของคุณอย่างแท้จริง ให้จ้างบริษัทออกแบบมืออาชีพ อย่างไรก็ตาม หากคุณต้องการสร้างฟอนต์ของคุณเองและรู้จัก HTML และ CSS บางอย่างจริงๆ แสดงว่ามีฟอนต์บางตัวที่คุณควรใช้ และเราจะบอกคุณว่าฟอนต์เหล่านั้นคืออะไร
32 แบบอักษรที่ปลอดภัยสำหรับเว็บ
แบบอักษรต่อไปนี้คือแบบอักษรที่หากใช้ในกองแบบอักษรของคุณจะปลอดภัย และหน้าเว็บของคุณจะปรากฏอย่างถูกต้องแก่ทุกคนที่เข้าชม พวกเขายังสามารถทำให้คุณดูเป็นมืออาชีพ
แบบอักษรเว็บที่เชื่อถือได้ของ Sans Serif
แบบอักษรซานเซอริฟเหล่านี้จะดีที่สุดสำหรับหน้าเว็บของคุณ
- Arial
- Arial Black
- ทาโฮมา
- Trebuchet MS
- เวอร์ดานา
ต่อไปนี้คือรายการอื่นๆ แม้ว่าอาจไม่แสดงในคอมพิวเตอร์บางเครื่องที่ไม่ได้ติดตั้งไว้
- ศตวรรษ กอธิค
- เจนีวา
- ลูซิด้า
- Lucida Sans
- ลูซิด้า แกรนด์
แบบอักษรปลอดภัยของเว็บ Serif
สิ่งเหล่านี้ดีที่สุดสำหรับ serif
- จัดส่ง
- จัดส่งใหม่
- จอร์เจีย
- ไทม์ส
- Times New Roman
สิ่งเหล่านี้จะใช้งานได้ แต่อาจไม่แสดงในคอมพิวเตอร์บางเครื่อง
- MS Serif
- นิวยอร์ก
- Palatino
- Palatino Linotype
แบบอักษรโมโนสเปซ
แบบอักษรที่ดีที่สุดของ monospace
- จัดส่ง
- จัดส่งใหม่
สิ่งเหล่านี้จะใช้งานได้ แต่อาจหายไปในคอมพิวเตอร์บางเครื่อง
- Lucida Console
- โมนาโก
สมาร์ทโฟนและอุปกรณ์มือถือ
อุปกรณ์เหล่านี้มีแบบอักษรเพียงไม่กี่แบบเท่านั้น น่าเสียดายที่ไม่มีรูปแบบร่วมกันสำหรับอุปกรณ์ Android คุณจะต้องใช้แท็ก @font-face เพื่อนำเข้าแหล่งข้อมูลที่คุณต้องการใช้แทน สำหรับอุปกรณ์ iPhone, iPod และ iPad รูปแบบที่ใช้บ่อยที่สุด ได้แก่:
- Arial
- จัดส่ง
- จัดส่งใหม่
- จอร์เจีย
- Helvetica
- Palatino
- Times New Roman
- Trebuchet MS
- เวอร์ดานา
แบบอักษรเหล่านี้เป็นแบบอักษรปลอดภัยสำหรับเว็บที่ใช้บ่อยที่สุดที่คุณสามารถใช้ได้ และต้องแน่ใจว่าคนส่วนใหญ่จะเห็นหน้าเว็บของคุณแสดงอย่างถูกต้องบนอุปกรณ์ iPhone, iPads และ iPads
ฟรีเทียบกับจ่าย
ด้วยโปรแกรมโอเพนซอร์สโค้ด เช่น Open Office และ LibreOffice คุณอาจพบฟอนต์ฟรีคุณภาพค่อนข้างน้อยให้ดาวน์โหลดจากอินเทอร์เน็ต สิ่งเหล่านี้จำนวนมากมีคุณภาพสูงและต้องเผชิญกับพวกเราส่วนใหญ่ชอบของฟรี นอกจากนี้ ทำไมไม่ประหยัดเงินสักสองสามเหรียญในโครงการล่ะ?
ฟรีเสมอดีใช่มั้ย? หรือว่า? ฟรีเปรียบเทียบกับฟอนต์แบบเสียเงินได้จริงหรือ?
ฟอนต์ฟรีเทียบกับฟอนต์แบบเสียเงิน ต่างกันอย่างไร? คำตอบคือคุณภาพ ใช่ ฟอนต์ฟรีบางตัวมีคุณภาพดี อย่างไรก็ตาม เมื่อใช้งานฟรี คุณควรตรวจสอบใบอนุญาตเพื่อให้แน่ใจว่าคุณสามารถใช้งานได้
แล้วฟอนต์จากคอลเลกชั่นฟรีมีอะไรบ้าง?
- Southern Aire โดย Mans Greback ฟรีสำหรับใช้ส่วนตัว
- Devil East Free โดย fey design
- Casablanca Noir Personal Use Regular โดย Billy Argel
- สคริปต์ Magnolia โดย Jovanny Lemonad
- Manila Sans – ตัวหนา อัพโหลดโดย theprintinghub
- Typnic Titling โดย MyFonts
- League Gothic โดย The League of Moveable Type
- แกรนด์ โฮเทล บาย แอสติกมาติค
- Ayres Serif โดย Mariel Gornati
แบบอักษรฟรีตัวเลือกอันดับต้น ๆ ของปี 2559 คืออะไร
- แบบอักษรอาร์กติกฟรี
- Bemount แบบอักษรฟรี
- แบบอักษรเอสฟิเมียร์ฟรี
- Jaden แบบอักษรฟรี
- แบบอักษร Barbaro ฟรี
- Ansley แสดงแบบอักษรฟรี
- แบบอักษร Bariol Serif ฟรี
- โบฮีเมีย SlabSerif แบบอักษรฟรี
- แบบอักษร Stellar ฟรี
- ปานามา แบบอักษรฟรี
- BSRU บ้านสมเด็จ Free Font
- แบบอักษรหิ่งห้อยฟรี
- แบบอักษร Mightype Script ฟรี
- BERNIER แบบอักษรฟรี
- แบบอักษรหน่วยความจำฟรี
อะไรอาจใช้แบบอักษรฟรีเหล่านี้สำหรับ? บางทีบนเว็บเพจสำหรับการเล่าเรื่องอาจเป็นที่ที่ดีในการใช้แบบอักษรเหล่านี้ พวกเขายังสามารถใช้เป็นบันทึกส่วนตัว บล็อกรูปภาพ; เกือบทุกอย่างที่คุณต้องการเผยแพร่บนอินเทอร์เน็ต
ผู้เชี่ยวชาญใช้แบบอักษรอะไร
เมื่อนักออกแบบสร้างเว็บเพจสำหรับลูกค้า พวกเขาจะเลือกใช้ฟอนต์แบบเสียเงินจากคอลเลกชั่นต่างๆ
บางทีคุณอาจสงสัยว่าแบบอักษรใดที่มืออาชีพใช้ แบบอักษรเหล่านี้ใช้โดยผู้เชี่ยวชาญมากที่สุด
1. เฮลเวติกา

2. ฟรุติเกอร์

3. โปรมากมาย

4. Avenir Std

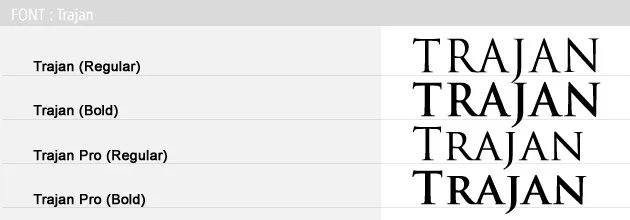
5. ทราจัน

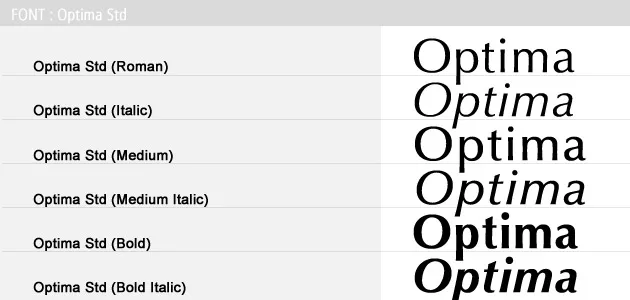
6. Optima Std


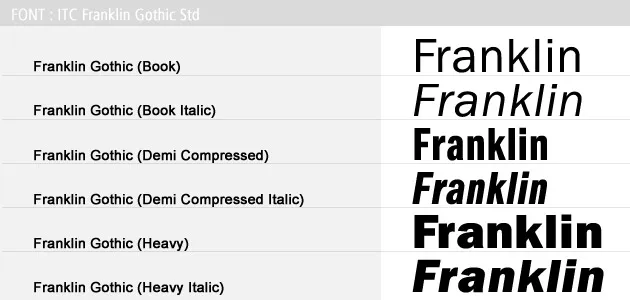
7. ITC Franklin Gothic Std

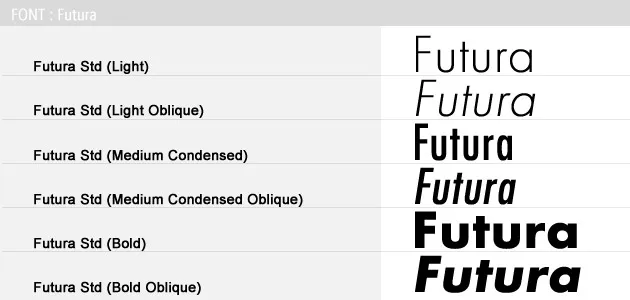
8. Futura

9. สคริปต์บิกแฮม

10. มหาวิทยาลัย

11. Eurostile

12. อินเตอร์สเตต

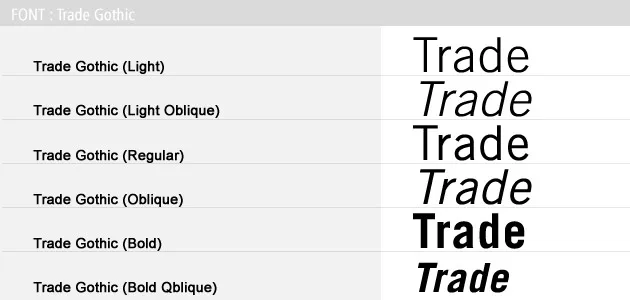
13. การค้าแบบโกธิก

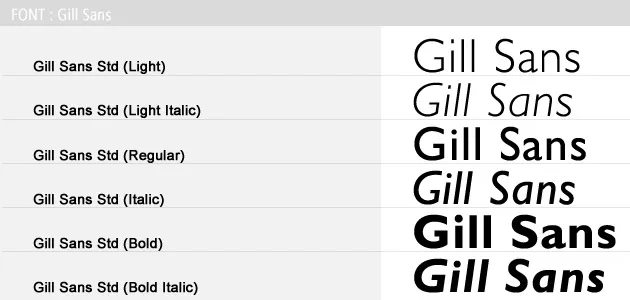
14. กิลล์ ซัง

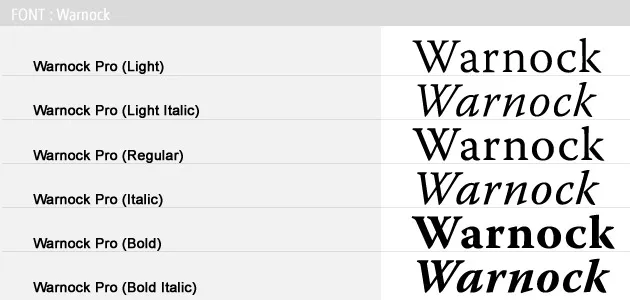
15. วอร์น็อค

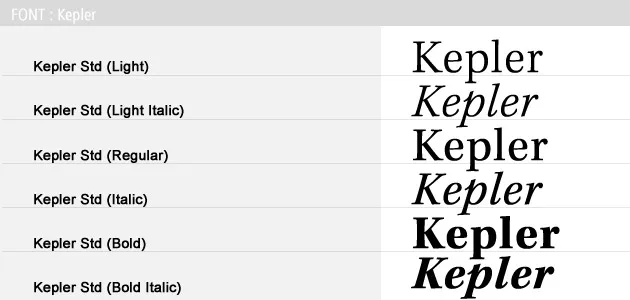
16. เคปเลอร์

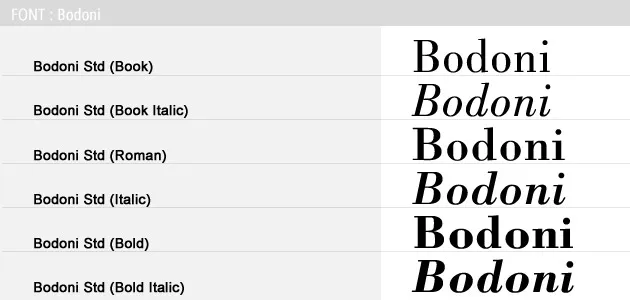
17. โบโดนี

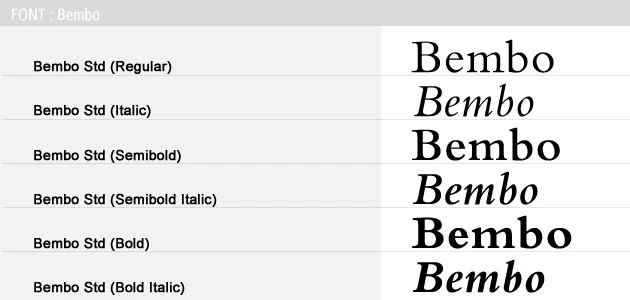
18. เบมโบ

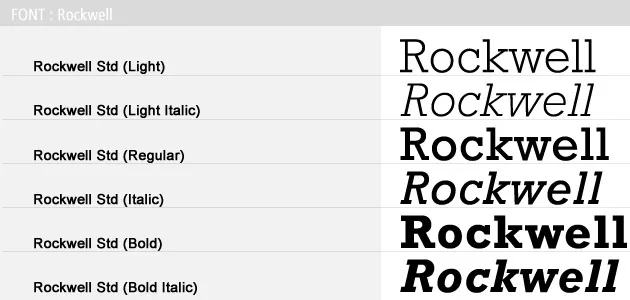
19. ร็อคเวลล์

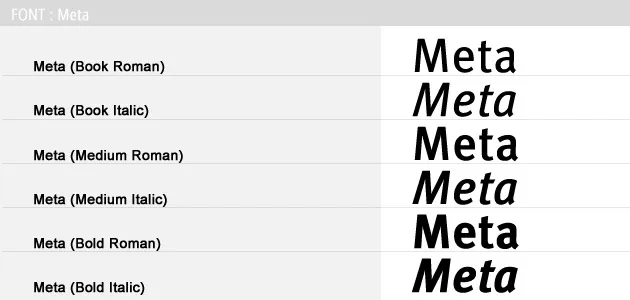
20. เมต้า

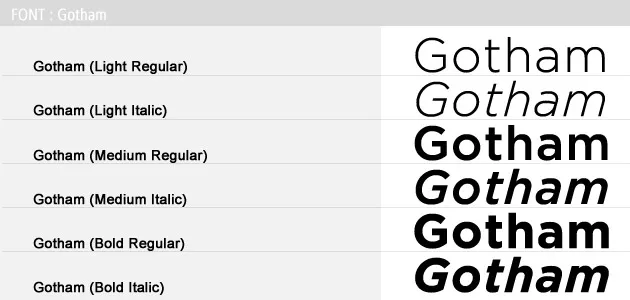
21. Gotham

21 แบบอักษรเหล่านี้เป็นแบบอักษรที่คุณมักจะเห็นบนเว็บไซต์ที่ออกแบบโดยนักออกแบบเว็บไซต์มืออาชีพ
นักออกแบบเว็บไซต์มืออาชีพจะใช้แบบอักษรฟรีหรือไม่? อาจมีแบบอักษรฟรีบางแบบที่นักออกแบบเว็บไซต์มืออาชีพอาจใช้ ทั้งนี้ขึ้นอยู่กับความต้องการและความต้องการของลูกค้า ต่อไปนี้คือบางส่วนที่อาจใช้โดยนักออกแบบเว็บไซต์มืออาชีพ
- อร่อย
- เจนเทียม
- Tallys
- Yanone Kaffeesatz
- แอมโบรเซีย
- ลากูน่า
- Liberation Family ซึ่งประกอบด้วย Sans และ Serif
- จุติ Pro
คุณต้องการฟอนต์เพื่ออะไร?
คุณต้องการฟอนต์เพื่ออะไร? บางสิ่งที่คุณสามารถใช้แบบอักษรได้คือการเขียนต่อ การเขียนบันทึกประจำวันหรือบล็อก หรือสิ่งที่เกี่ยวกับวารสารภาพถ่ายเพื่อแบ่งปันภาพถ่ายครอบครัว คุณยังสามารถใช้เพื่อเขียนประวัติครอบครัวและลำดับวงศ์ตระกูลของคุณ หรืออาจเป็นเว็บไซต์สำหรับธุรกิจที่บ้านของคุณ เช่น เว็บไซต์สำหรับฟรีแลนซ์
หากคุณเป็นนักเขียนอิสระ คุณควรพิจารณาฟอนต์ฟรีเหล่านี้เป็นเครื่องมือที่คุณสามารถใช้ได้ ขึ้นอยู่กับว่าลูกค้าต้องการนำเสนออะไร คุณสามารถใช้มันในพอร์ตของคุณเพื่อแสดงให้ลูกค้าเห็น
คุณสามารถหาแบบอักษรได้ที่ไหน?
คุณสามารถหาแบบอักษรสำหรับโปรเจ็กต์ หน้าเว็บ และการใช้งานอื่นๆ ได้จากที่ใด นี่คือรายชื่อสถานที่ที่คุณสามารถรับแบบอักษรได้ บางส่วนได้รับการชำระเงินและบางส่วนเป็นแบบฟรี ส่วนอื่นๆ จะมีทั้งแบบอักษรแบบชำระเงินและแบบฟรีให้คุณดาวน์โหลด
- การสนับสนุน Office จาก Microsoft – หลายคนจ่ายให้ อาจมีฟรีสองสามอัน
- Google Fonts – แบบอักษรฟรีจาก Google
- 1001 ฟอนต์ฟรี – มากกว่า 12,000 ฟอนต์ฟรี และยังมีฟอนต์ mac ด้วย
- DaFont – พวกนี้ฟรี
- Urban Fonts – เหล่านี้ฟรี
- Font Squirrel – ไซต์นี้ไม่เพียงแต่มีทั้งแบบฟรีและมีค่าใช้จ่ายเท่านั้น แต่ยังแสดงให้คุณเห็นว่าแบบอักษรใช้งานระบบปฏิบัติการใดได้บ้าง
- iTunes – apple store มีทั้งฟอนต์ฟรีและเสียเงิน
ไซต์เหล่านี้หลายแห่งถ้าไม่ใช่ทั้งหมดจะให้คำแนะนำเกี่ยวกับวิธีดาวน์โหลดและติดตั้งแบบอักษรสำหรับระบบปฏิบัติการของคุณไม่ว่าจะเป็น windows หรือ mac
เพียงให้ความสนใจและปฏิบัติตามคำแนะนำที่ให้มา แล้วคุณจะไม่มีปัญหาในการติดตั้งแบบอักษรที่ดาวน์โหลดมา
จำนวนเงินที่คุณจ่ายสำหรับฟอนต์จะขึ้นอยู่กับประเภทของธุรกิจที่คุณอยู่ ประเภทของโครงการที่คุณทำ และงบประมาณของคุณ
เพียงจำไว้ว่าฟรีไม่ใช่ตัวเลือกที่ดีที่สุดเสมอไป คุณอาจต้องตัดงบประมาณในส่วนอื่นๆ เพื่อจ่ายสำหรับแบบอักษรบางแบบ หากคุณต้องการมีตัวเลือกที่ครบถ้วนสำหรับลูกค้า
หากคุณรู้สึกว่าฟอนต์แบบเสียเงินจะเป็นทางเลือกที่ดีกว่าสำหรับลูกค้า อธิบายให้พวกเขาฟังว่าทำไมต้องแสดงความแตกต่างระหว่างฟอนต์แบบเสียเงินและแบบฟรี อย่าลืมอธิบายว่าไม่ใช่ทุกระบบที่มีฟอนต์ติดตั้งอยู่ ดังนั้นจึงอาจไม่สามารถเห็นข้อมูลที่นำเสนอได้
บทสรุป
ด้วยเว็บไซต์ที่สร้างเว็บเองทั้งหมด คุณไม่จำเป็นต้องมีความรู้เกี่ยวกับ HTML หรือ CSS อีกต่อไป แต่คุณควรทราบประเภทของแบบอักษรที่ใช้โดยทั่วไปในระบบปฏิบัติการ
เมื่อคุณสร้างเว็บไซต์ คุณกำลังให้ข้อมูลแก่ผู้เยี่ยมชมเกี่ยวกับธุรกิจของคุณหรือสิ่งที่คุณรู้สึกว่าพวกเขาจำเป็นต้องรู้ หรือแม้แต่เกี่ยวกับตัวคุณเอง
หากคุณสร้างเว็บไซต์ของคุณเองและไม่ได้ใช้แบบอักษรทั่วไปที่ระบบปฏิบัติการส่วนใหญ่ติดตั้งไว้ ผู้เยี่ยมชมเว็บไซต์ของคุณอาจไม่สามารถดูเอกสารหรือข้อมูลที่คุณพยายามมอบให้ได้
แบบอักษรที่คุณเลือกมีความสำคัญอย่างยิ่งและควรเลือกอย่างระมัดระวัง โดยเฉพาะอย่างยิ่งในขณะนี้ เนื่องจากมีผู้ใช้จำนวนมากที่สร้างเว็บไซต์ของตนเอง
คุณต้องจำไว้ว่าไม่ใช่ว่าคอมพิวเตอร์ทุกเครื่องจะมีฟอนต์ทั้งหมดติดตั้งอยู่ นั่นคือเหตุผลที่คุณควรเลือกฟอนต์ตระกูลหรือฟอนต์ที่มีฟอนต์ที่คล้ายกันซึ่งสามารถใช้แทนฟอนต์นั้นได้
เรามีแบบอักษรให้คุณเลือกมากมาย บางแบบต้องเสียเงินฟรี มันขึ้นอยู่กับคุณที่จะตัดสินใจว่าสิ่งใดดีกว่าสำหรับโครงการหรือธุรกิจของคุณ - จ่ายหรือฟรี มันคือทั้งหมดที่เกี่ยวกับภาพที่คุณต้องการนำเสนอต่อผู้คน มืออาชีพหรือเกราะ หากเป็นสำหรับลูกค้า นอกจากนี้ยังขึ้นอยู่กับคุณด้วยที่จะนำเสนอตัวเลือกที่ดีที่สุดสำหรับการชำระเงินและแบบฟรี และอธิบายความแตกต่างระหว่างพวกเขา เพื่อให้พวกเขามีข้อมูลทั้งหมดที่จำเป็นในการตัดสินใจเลือกอย่างชาญฉลาด อย่าลืมบอกพวกเขาว่าคุณเป็นมืออาชีพจะเลือกอะไรสำหรับโครงการส่วนตัวของคุณและทำไม
