7 Cele mai bune practici în proiectarea și plasarea casetelor de căutare
Publicat: 2016-10-17Caseta de căutare este unul dintre cele mai importante elemente ale unui site web. Indiferent de ce tip de afacere aveți, este esențial să aveți o casetă de căutare bine concepută, astfel încât vizitatorii să poată găsi cu ușurință ceea ce caută. Acest lucru nu înseamnă că este suficient să adăugați pur și simplu o funcție de căutare fără să vă gândiți măcar la cum arată.
Va trebui să luați în considerare funcționalitatea, ușurința de utilizare, estetica și chiar plasarea casetei de căutare. Toate acestea sunt astfel încât să puteți îmbunătăți experiența utilizatorului pe site-ul dvs. web, ceea ce poate duce chiar la creșterea conversiilor.
Deci, ce trebuie să faceți când proiectați o casetă de căutare? Deși recomandările exacte pot fi subiective în funcție de nevoile și obiectivele dvs., există câteva sfaturi generale care ar putea funcționa pentru diferite tipuri de site-uri web. Așadar, iată câteva dintre cele mai bune practici în proiectarea și plasarea casetelor de căutare:
1. Faceți-l proeminent
Prima și cea mai importantă regulă în designul casetei de căutare este să o faceți ușor de observat. Este posibil să fiți prea concentrat pe estetica designului, deoarece creați o casetă de căutare care se îmbină cu restul site-ului. Dar este important să rețineți că adăugați o casetă de căutare pentru persoanele care doresc să găsească ceva pe site-ul dvs. web. Făcându-i să caute caseta de căutare nu va avea sens și poate avea chiar un impact negativ asupra experienței lor.
Acest lucru nu înseamnă că trebuie să faceți compromisuri cu totul asupra esteticii. Veniți cu un design care să arate grozav față de designul site-ului dvs. existent, în timp ce este suficient de proeminent pentru ca oamenii să-l observe. Deci dimensiunea casetei ar trebui să fie mare, dar nu prea mare încât să ocupe prea mult spațiu pe pagină. Și culoarea ar trebui să fie contrastantă, dar totuși complementară cu restul culorilor utilizate pe pagină.
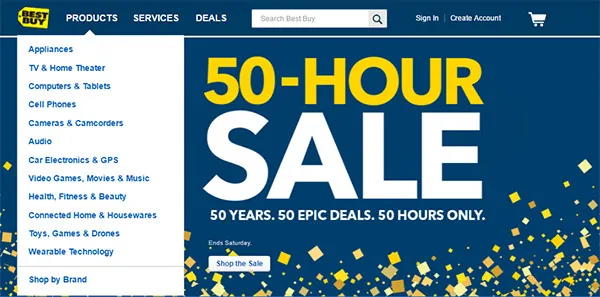
Caseta de căutare Best Buy este un exemplu bun, deoarece albul contrastează cu albastrul paginii, în timp ce se aliniază cu celelalte culori utilizate în designul paginii. Dimensiunea casetei de căutare nu este prea mare, deși este suficient de vizibilă pentru ca oamenii să observe imediat odată ce intră în pagină.

2. Evidențiați butonul Trimitere
După cum am menționat mai devreme, întregul scop al unei casete de căutare este de a face lucrurile mai ușoare pentru vizitatorii site-ului. Evitați să complicați prea mult lucrurile cu butoanele de trimitere minuscule pe care utilizatorii trebuie să se concentreze pentru a face clic. Punerea în evidență a butonului de trimitere îmbunătățește vizibilitatea casetei de căutare în sine și, de asemenea, face mai ușor pentru utilizatori să facă clic pe.
Dacă alegeți să utilizați o pictogramă lupă sau să scrieți „Trimiteți” în butonul de trimitere, depinde de dvs. Cu toate acestea, concentrați-vă pe dimensiunea și culoarea butonului pentru a vă asigura că utilizatorii nu au probleme în a-l găsi după ce au tastat în câmpul de căutare. Spune-le clar ce trebuie să facă după ce introduc ceea ce caută.
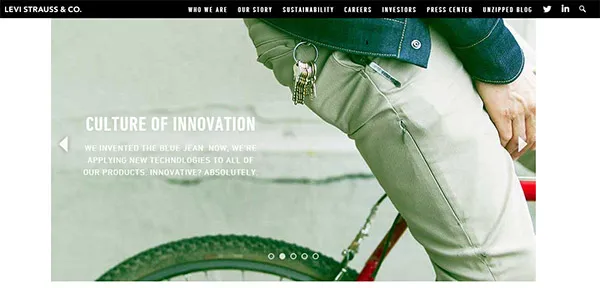
Unele site-uri chiar merg până acolo încât pun doar pictograma lupă pentru ca vizitatorii să caute ceva. Acest lucru se poate dovedi a fi de mare beneficiu pentru estetica site-ului, ca în cazul Levi's Strauss . Dar acesta nu este un exemplu optim de design al casetei de căutare.

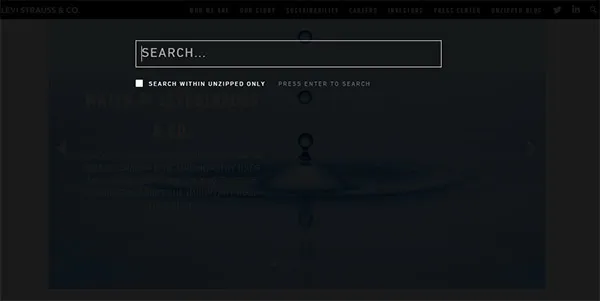
Deși acest lucru arată bine în ceea ce privește designul, poate fi incomod pentru vizitatori, deoarece trebuie să aștepte ca caseta de căutare să se încarce după ce fac clic pe pictograma lupă. Poate fi frustrant, mai ales dacă accesați site-ul dintr-un loc în care conexiunea este lentă. În loc să se încarce separat, ar putea fi mai bine să se extindă caseta de căutare în aceeași locație în care este plasată lupa.

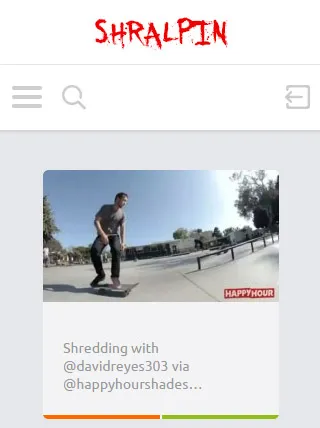
Când sunteți blocat cu spațiu limitat, dar căutarea este importantă, poate fi plăcut să se integreze în navigarea de sus. Este exact ceea ce a făcut shralpin pe site-ul lor mobil.

Xero Shoes , pe de altă parte, nu are deloc un buton de trimitere. Vizitatorii vor trebui să introducă un cuvânt cheie în căutarea înregistrată și apoi să apese Enter pentru a căuta ceva în site. Acum s-ar putea să credeți că nu este atât de rău să apăsați pur și simplu tasta Enter pentru a iniția căutarea, dar ce rămâne cu restul vizitatorilor? Unii dintre ei pot căuta în mod special butonul de trimitere și pot avea dificultăți în efectuarea căutării folosind acest tip de design.

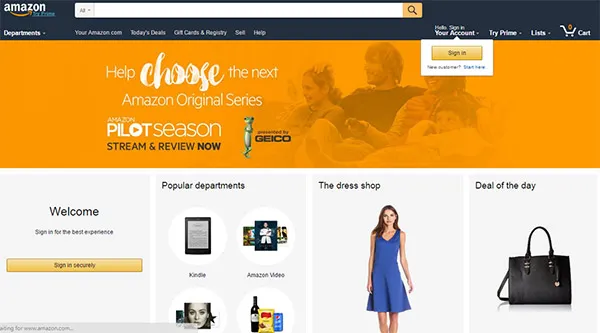
Butonul de trimitere al Amazon este destul de proeminent în portocaliu, în timp ce restul casetei de căutare este în alb. Culoarea butonului de trimitere contrastează și cu culoarea mai închisă a antetului site-ului web. Deci, deși folosesc doar o pictogramă lupă ca buton de trimitere, este încă vizibilă, spre deosebire de exemplul lui Levi. Asigurați-vă că pictograma este căptușită, deoarece aceasta va crește vizibilitatea.

3. Plasați-l acolo unde utilizatorii sunt cel mai probabil să caute
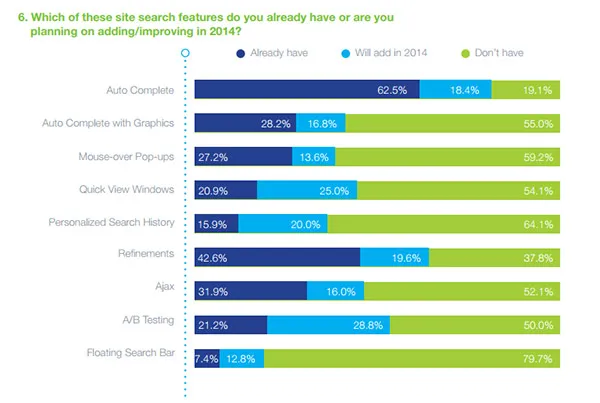
Există o dezbatere în curs despre cel mai bun loc pentru a pune caseta de căutare pe un site web. Dar dacă te uiți în jur la unele dintre cele mai populare site-uri web, vei observa că casetele de căutare sunt adesea plasate în centrul sus sau în dreapta sus a paginii. Acest lucru este evident din studiul publicat de SLI Systems. Analiza a constatat că 54% dintre comercianți plasează caseta de căutare în dreapta sus, 30% în centru și doar 16% în stânga.
Aceasta înseamnă că vizitatorii s-ar putea aștepta să găsească caseta de căutare în partea din dreapta sus a site-ului dvs. Plasarea acestuia într-un loc neașteptat înseamnă că utilizatorii ar putea avea nevoie să depună un efort suplimentar pentru a găsi caseta de căutare. În ciuda acestui fapt, este încă o idee bună să studiezi activitatea vizitatorilor folosind o hartă termică sau un instrument de urmărire a ochilor. Acest lucru vă va ajuta să identificați unde este cel mai probabil să arate, ajutându-vă să înțelegeți unde ar trebui să plasați caseta de căutare pe site-ul dvs.
Indiferent dacă alegi stânga, dreapta sau centru; asigurați-vă că este în partea de sus a paginii, deoarece aici este cel mai probabil ca vizitatorii să scaneze mai întâi, conform unui studiu de urmărire vizuală a grupului NN. Ar fi bine să efectuați un test A/B pe diferite destinații de plasare a casetei de căutare și apoi să determinați care poziție pare să funcționeze cel mai bine pentru tine.

Iată un exemplu de casetă de căutare plasată în partea dreaptă a paginii din Get Plus Followers .

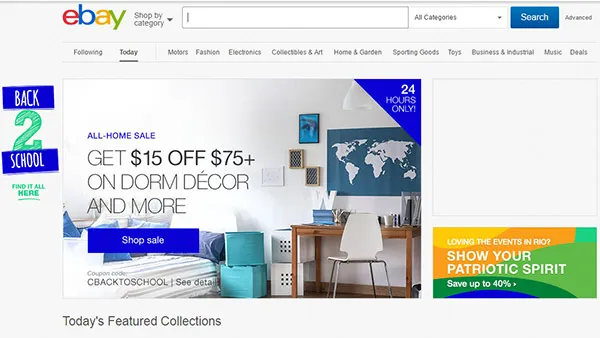
Plasarea casetei de căutare a lui eBay se află în centrul paginii, unde este vizibilă în mod vizibil și unul dintre primele lucruri pe care vizitatorii le vor observa despre site.

4. Combinați completarea automată cu grafica
Site-ul dvs. poate fi printre cei 62,5% care folosesc funcția de completare automată în caseta de căutare. Pentru a obține un avantaj competitiv, puteți îmbunătăți și mai mult caracteristica adăugând previzualizări de imagine ale produsului împreună cu sugestiile de completare automată în funcția de căutare. Acest lucru se datorează faptului că doar 28,2% dintre site-urile web participante implementează în prezent această funcție.

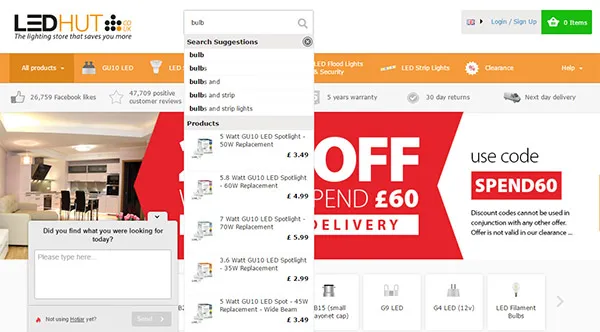
Pentru a face în continuare un caz pentru completarea automată cu grafică, poate doriți să aruncați o privire la cazul LED Hut. După ce a adăugat previzualizări de imagini la sugestiile lor de completare automată, furnizorul de iluminat LED a reușit să-și crească rata de conversie a căutării cu 200%. Iată cum va arăta când adăugați previzualizări de imagini la sugestia de căutare.

5. Evitați izolarea sau supraaglomerarea casetei de căutare
Primul punct a menționat cât de important este ca caseta de căutare să fie vizibilă. Aceasta înseamnă că ar trebui să evitați supraaglomerarea zonelor înconjurătoare cu pictograme sau alte elemente care ar putea distrage atenția vizitatorilor de la caseta de căutare. Caseta de căutare trebuie să fie prioritizată și concentrată pe. În același timp, evitați să exagerați, deoarece s-ar putea ajunge să izolați caseta de căutare, astfel încât să o faceți dificil de găsit.
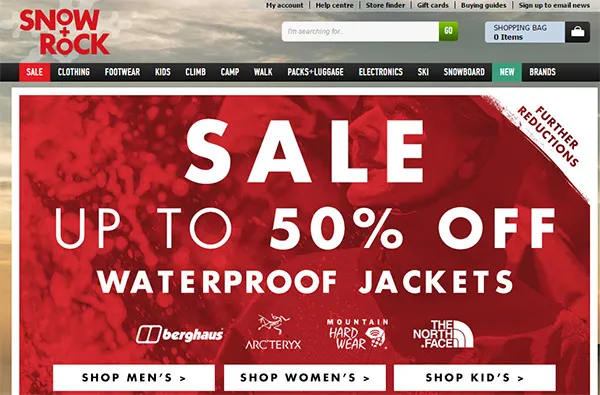
Caseta de căutare Snow and Rock este un bun exemplu de casetă de căutare bine concepută. După cum puteți vedea în imaginea de mai jos, nu există prea multe elemente care aglomerează zona în care este plasat. Dar îl puteți vedea în continuare în centrul stânga al paginii și nu este plasat undeva utilizatorii vor avea greu să găsească. Butonul de trimitere contrastează și cu restul culorilor de pe site, făcându-l în evidență.

6. Optați pentru o casetă de căutare extinsă
Când căutați modalități de a economisi spațiu, în timp ce faceți caseta de căutare vizibilă pentru utilizatori, puteți opta pentru o casetă de căutare în creștere. Aceasta este o alegere ideală pentru site-urile web în care căutarea poate să nu fie prea esențială, dar totuși doriți să oferiți utilizatorilor opțiunea de a căuta ceva. În loc să adăugați doar o pictogramă lupă, veți adăuga o casetă mică de căutare lângă ea pentru a acționa ca un indiciu vizual pentru vizitatorii site-ului. Când un utilizator face clic pe câmp, caseta se va extinde și va permite utilizatorilor să introducă termenul de care au nevoie.
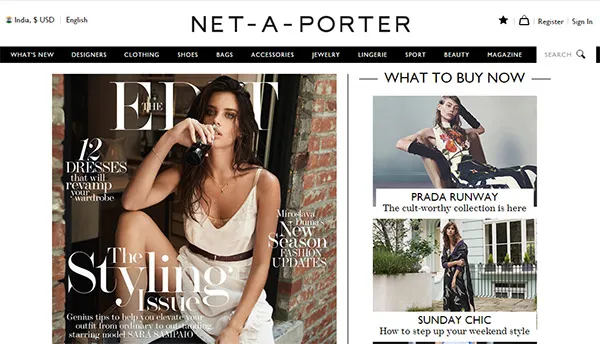
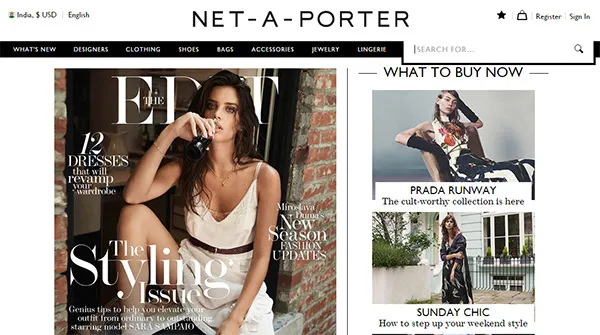
Iată un exemplu bun de la Net-a-Porter . Dacă te uiți în partea din dreapta sus a site-ului, vezi că caseta de căutare este vizibilă, dar nu prea mare. Există o pictogramă lupă pentru ca utilizatorii să identifice că este o opțiune de căutare.

Dar odată ce faceți clic pe câmp, caseta de căutare se extinde pentru a introduce termenul de căutare dorit. Această combinație de estetică și utilizare este excelentă pentru un site web care trebuie să includă o mulțime de elemente pe pagina de pornire, deoarece vă ajută să economisiți spațiu fără a compromite vizibilitatea casetei de căutare.

7. Luați în considerare adăugarea unui meniu derulant
Caseta de căutare există pentru persoanele care au deja idee ce caută. Dar cum rămâne cu cei care nu sunt prea siguri ce caută. Este posibil să aveți o funcție de sugestie de completare automată, dar adăugarea unei funcții drop-down chiar lângă caseta de căutare poate fi o idee bună pentru unele site-uri web. Le oferă utilizatorilor un sentiment de direcție și le oferă indicii despre ce să caute.
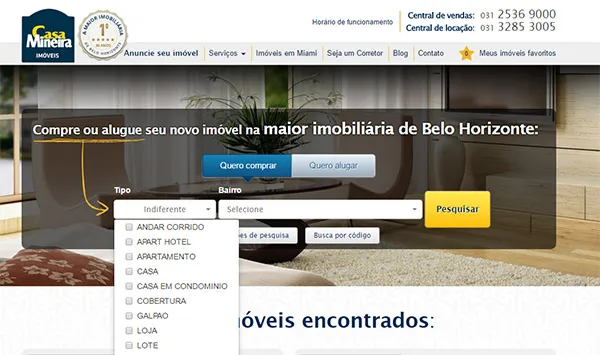
Această tactică sa dovedit a fi un succes pentru Casa Mineira , o companie imobiliară din Brazilia. Într-un studiu de caz efectuat pe site, înlocuirea casetei de căutare standard cu meniuri drop-down a ajutat la generarea mai multor clienți potențiali. De fapt, variația a dus la 57,25% mai multe clienți potențiali decât înainte.

Motivul pentru care această variație a funcționat atât de bine este că vizitatorilor li s-a oferit o cale clară de acțiune și au putut găsi rapid ceea ce caută. În designul anterior, vizitatorii trebuiau să fie siguri de ceea ce caută exact. Așa că pentru a ghida mai bine vizitatorii, au decis să acopere o mare varietate de locații și tipuri de cazare.
Dar este important să rețineți că această opțiune ar putea să nu fie cea mai bună pentru toate tipurile de site-uri web. Un magazin de comerț electronic, de exemplu, ar putea să nu poată face căutarea mai funcțională pentru vizitatorii care folosesc această tehnică. Dar pentru companiile imobiliare și afacerile legate de servicii, o funcționalitate de căutare drop-down ar putea fi soluția perfectă.
Concluzie
Acum înțelegeți mai bine designul și plasarea casetei de căutare cu ajutorul exemplelor și sfaturilor. Deci ce ai învățat din asta? S-ar putea să fi observat accentul pus pe proeminența și vizibilitatea casetei de căutare. Aceasta înseamnă că contrastul de culoare, estetica și dimensiunea casetei de căutare sunt unele dintre cele mai importante aspecte.
Accentul dvs. ar trebui să se pună pe funcționalitate și estetică combinate, care ar putea să nu fie ușor de executat. Cel mai bun sfat pe care îl puteți primi este să efectuați teste A/B pe diferite modele și poziții, așa cum sa menționat în punctele anterioare. Aveți întrebări despre designul casetei de căutare? Simțiți-vă liber să lăsați un comentariu mai jos.
