7 najlepszych praktyk w projektowaniu i rozmieszczaniu pola wyszukiwania
Opublikowany: 2016-10-17Pole wyszukiwania to jeden z najważniejszych elementów na stronie internetowej. Niezależnie od rodzaju prowadzonej działalności posiadanie dobrze zaprojektowanego pola wyszukiwania jest niezbędne, aby odwiedzający mogli łatwo znaleźć to, czego szukają. Nie oznacza to, że wystarczy po prostu dodać funkcję wyszukiwania, nawet nie zastanawiając się, jak to wygląda.
Musisz wziąć pod uwagę funkcjonalność, łatwość obsługi, estetykę, a nawet umiejscowienie pola wyszukiwania. Wszystko po to, abyś mógł poprawić wrażenia użytkownika na swojej stronie, co może nawet prowadzić do wzrostu konwersji.
Co więc musisz zrobić, projektując pole wyszukiwania? Chociaż dokładne zalecenia mogą być subiektywne w zależności od Twoich potrzeb i celów, istnieje kilka ogólnych wskazówek, które mogą sprawdzić się w przypadku różnych typów witryn. Oto kilka sprawdzonych metod projektowania i umieszczania pól wyszukiwania:
1. Niech to będzie widoczne
Pierwszą i najważniejszą zasadą projektowania pola wyszukiwania jest to, aby było ono łatwo zauważalne. Możesz być zbyt skupiony na estetyce projektu, tworząc pole wyszukiwania, które łączy się z resztą witryny. Należy jednak pamiętać, że dodajesz pole wyszukiwania dla osób, które chcą znaleźć coś w Twojej witrynie. Namawianie ich do szukania pola wyszukiwania nie ma sensu, a nawet może mieć negatywny wpływ na ich wrażenia.
Nie oznacza to, że musisz iść na kompromis w kwestii estetyki. Opracuj projekt, który świetnie pasuje do istniejącego projektu witryny, a jednocześnie jest wystarczająco widoczny, aby ludzie mogli go zauważyć. Pudełko powinno więc być duże, ale nie za duże, żeby zajmowało zbyt dużo miejsca na stronie. A kolor powinien być kontrastowy, ale nadal komplementarny z pozostałymi kolorami użytymi na stronie.
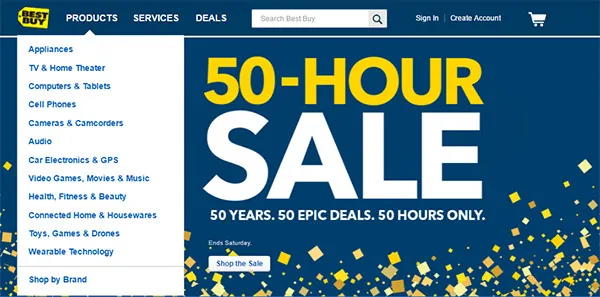
Pole wyszukiwania Best Buy jest dobrym przykładem, ponieważ biel kontrastuje z niebieskim na stronie, a jednocześnie jest wyrównana z innymi kolorami użytymi w projekcie strony. Rozmiar pola wyszukiwania nie jest zbyt duży, a jednocześnie jest wystarczająco widoczny, aby ludzie mogli od razu zauważyć, gdy wejdą na stronę.

2. Zaznacz przycisk Prześlij
Jak wspomniano wcześniej, celem pola wyszukiwania jest ułatwienie użytkownikom witryny. Unikaj nadmiernego komplikowania za pomocą malutkich przycisków przesyłania, na których użytkownicy muszą się skupić, aby kliknąć. Wyróżnienie przycisku przesyłania poprawia widoczność samego pola wyszukiwania, a także ułatwia użytkownikom klikanie.
To, czy zdecydujesz się użyć ikony lupy, czy przeliterować „Prześlij” w przycisku przesyłania, zależy od Ciebie. Skup się jednak na rozmiarze i kolorze przycisku, aby użytkownicy nie mieli problemów ze znalezieniem go po wpisaniu w pole wyszukiwania. Wyjaśnij im, co mają zrobić po wpisaniu tego, czego szukają.
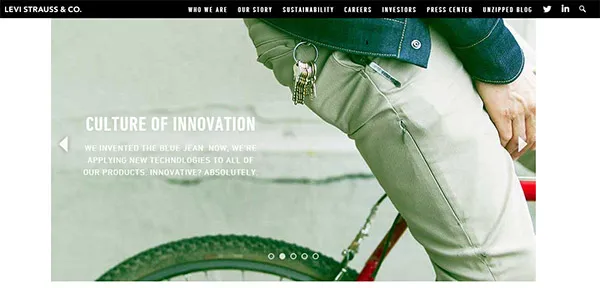
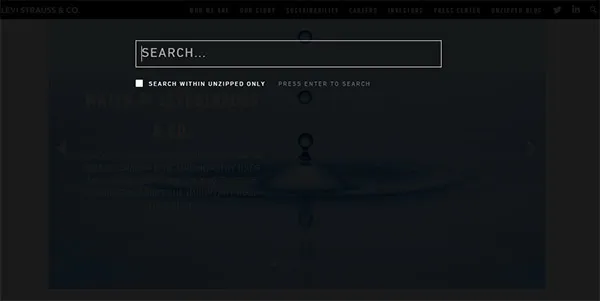
Niektóre witryny posuwają się nawet tak daleko, że umieszczają tylko ikonę lupy, aby odwiedzający mogli coś wyszukać. Może to okazać się bardzo korzystne dla estetyki strony, jak w przypadku Levi's Strauss . Ale to nie jest optymalny przykład projektu pola wyszukiwania.

Chociaż wygląda to dobrze pod względem projektu, może być niewygodne dla odwiedzających, ponieważ muszą czekać na załadowanie pola wyszukiwania po kliknięciu ikony lupy. Może to być frustrujące, zwłaszcza jeśli uzyskujesz dostęp do witryny z miejsca, w którym połączenie jest wolne. Zamiast ładować je osobno, lepiej byłoby, gdyby pole wyszukiwania rozwinęło się w tym samym miejscu, w którym znajduje się szkło powiększające.

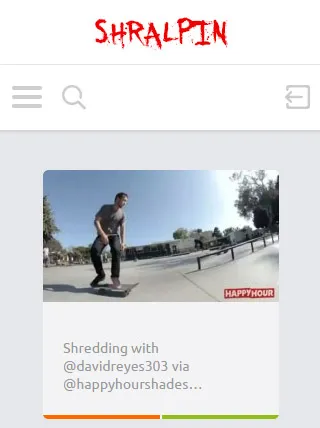
Gdy masz ograniczoną przestrzeń, ale wyszukiwanie jest ważne, fajnie może być wtopienie się w górną nawigację. Dokładnie to zrobił shralpin w swojej witrynie mobilnej.

Z drugiej strony Xero Shoes w ogóle nie ma przycisku przesyłania. Odwiedzający będą musieli wpisać słowo kluczowe w polu wyszukiwania, a następnie nacisnąć Enter, aby wyszukać coś w witrynie. Teraz możesz pomyśleć, że nie jest tak źle po prostu nacisnąć klawisz Enter, aby rozpocząć wyszukiwanie, ale co z resztą odwiedzających? Niektóre z nich mogą specjalnie szukać przycisku przesyłania i mogą mieć trudności z przeprowadzeniem wyszukiwania przy użyciu tego typu projektu.

Przycisk przesyłania Amazon jest dość widoczny w kolorze pomarańczowym, podczas gdy reszta pola wyszukiwania jest biała. Kolor przycisku przesyłania kontrastuje również z ciemniejszym kolorem nagłówka witryny. Więc chociaż używają tylko ikony lupy jako przycisku przesyłania, nadal jest ona wyraźnie widoczna, w przeciwieństwie do przykładu Levi's. Upewnij się, że ikona jest wyściełana, ponieważ zwiększy to widoczność.

3. Umieść go tam, gdzie użytkownicy są najbardziej skłonni zaglądać
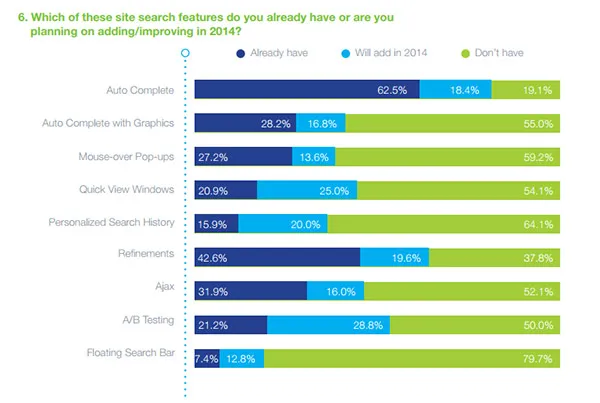
Trwa debata na temat najlepszego miejsca na umieszczenie pola wyszukiwania w witrynie. Jeśli jednak rozejrzysz się po niektórych z najpopularniejszych witryn, zauważysz, że pola wyszukiwania są często umieszczane w górnej środkowej lub w prawym górnym rogu strony. Wynika to z badania opublikowanego przez SLI Systems. Analiza wykazała, że 54% sprzedawców umieszcza pole wyszukiwania w prawym górnym rogu, 30% na środku, a tylko 16% po lewej stronie.
Oznacza to, że użytkownicy mogą spodziewać się, że pole wyszukiwania znajdzie się w prawym górnym rogu Twojej witryny. Umieszczenie go w nieoczekiwanym miejscu oznacza, że użytkownicy mogą wymagać dodatkowego wysiłku, aby znaleźć pole wyszukiwania. Mimo to nadal dobrym pomysłem jest badanie aktywności odwiedzających za pomocą mapy termicznej lub narzędzia do śledzenia wzroku. Pomoże Ci to określić, gdzie najprawdopodobniej będą szukać, pomagając zrozumieć, gdzie należy umieścić pole wyszukiwania w Twojej witrynie.
Niezależnie od tego, czy wybierzesz lewą, prawą czy środkową; upewnij się, że jest u góry strony, ponieważ według badania eyetrackingowego przeprowadzonego przez grupę NN jest to miejsce, w którym użytkownicy częściej skanują jako pierwsze. Dobrze byłoby przeprowadzić test A/B w różnych miejscach wyszukiwania w polu wyszukiwania, a następnie określić która pozycja wydaje się być dla Ciebie najlepsza.

Oto przykład pola wyszukiwania umieszczonego po prawej stronie strony z funkcji Get Plus Followers .

Umieszczenie pola wyszukiwania w serwisie eBay znajduje się na środku strony, gdzie jest wyraźnie widoczne i jest jedną z pierwszych rzeczy, które odwiedzający zauważą w witrynie.

4. Połącz autouzupełnianie z grafiką
Twoja witryna może znajdować się wśród 62,5% korzystających z funkcji autouzupełniania w polu wyszukiwania. Aby uzyskać przewagę nad konkurencją, możesz jeszcze bardziej ulepszyć tę funkcję, dodając podgląd obrazu produktu wraz z sugestiami automatycznego uzupełniania w funkcji wyszukiwania. Dzieje się tak, ponieważ tylko 28,2% uczestniczących witryn wdraża obecnie tę funkcję.

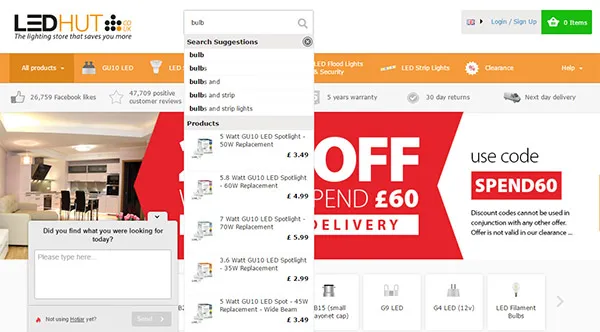
Aby dodatkowo przedstawić przypadek autouzupełniania z grafiką, możesz przyjrzeć się sprawie LED Hut. Po dodaniu podglądów obrazów do sugestii automatycznego uzupełniania, dostawcy oświetlenia LED udało się zwiększyć współczynnik konwersji wyszukiwania o 200%. Oto, jak będzie wyglądać po dodaniu podglądu obrazów do sugestii wyszukiwania.

5. Unikaj izolowania lub przepełniania pola wyszukiwania
W pierwszym punkcie wspomniano, jak ważne jest, aby pole wyszukiwania było widoczne. Oznacza to, że należy unikać przepełniania otaczających obszarów ikonami lub innymi elementami, które mogą odwracać uwagę odwiedzających od pola wyszukiwania. Pole wyszukiwania musi być traktowane priorytetowo i skoncentrowane. Jednocześnie unikaj przesadzania, ponieważ może to spowodować odizolowanie pola wyszukiwania do tego stopnia, że trudno będzie je znaleźć.
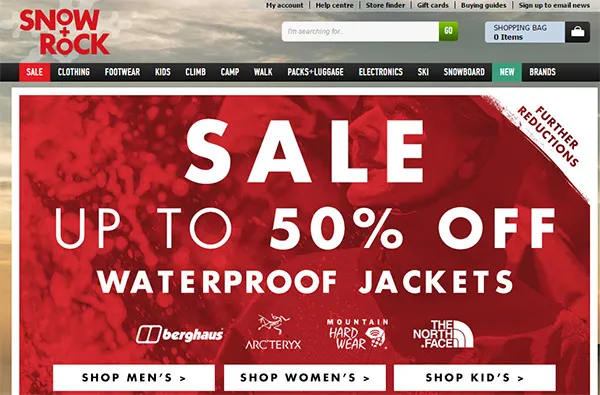
Pole wyszukiwania Snow and Rock jest dobrym przykładem dobrze zaprojektowanego pola wyszukiwania. Jak widać na poniższym obrazku, nie ma zbyt wielu elementów zapychających obszar, w którym jest umieszczony. Ale nadal możesz go zobaczyć w środkowej lewej części strony i nie jest umieszczony w miejscu, w którym użytkownicy będą mieli trudności ze znalezieniem. Przycisk przesyłania kontrastuje również z pozostałymi kolorami na stronie, co wyróżnia go.

6. Wybierz rozwijane pole wyszukiwania
Jeśli szukasz sposobów na zaoszczędzenie miejsca przy jednoczesnym uwidocznieniu pola wyszukiwania dla użytkowników, możesz zdecydować się na powiększające się pole wyszukiwania. Jest to idealny wybór dla witryn, w których wyszukiwanie może nie jest zbyt istotne, ale nadal chcesz dać użytkownikom możliwość wyszukiwania czegoś. Zamiast dodawać tylko ikonę szkła powiększającego, dodasz obok niej małe pole wyszukiwania, które będzie wizualną wskazówką dla odwiedzających witrynę. Gdy użytkownik kliknie pole, pole rozwinie się i umożliwi użytkownikom wprowadzenie potrzebnego terminu.
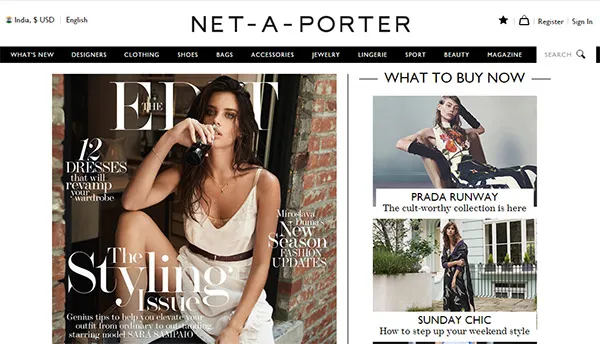
Oto dobry przykład z Net-a-Porter . Jeśli spojrzysz na prawy górny róg witryny, zobaczysz, że pole wyszukiwania jest widoczne, ale nie za duże. Dostępna jest ikona lupy, dzięki której użytkownicy mogą rozpoznać, że jest to opcja wyszukiwania.

Ale gdy klikniesz na pole, pole wyszukiwania rozwinie się, aby wpisać wymagane hasło. To połączenie estetyki i użyteczności jest doskonałe w przypadku witryny, która musi zawierać wiele elementów na stronie głównej, ponieważ pozwala zaoszczędzić miejsce bez uszczerbku dla widoczności pola wyszukiwania.

7. Rozważ dodanie rozwijanego menu
Pole wyszukiwania istnieje dla osób, które mają już pojęcie, czego szukają. Ale co z tymi, którzy nie są zbyt pewni, czego szukają. Możesz mieć funkcję autouzupełniania sugestii, ale dodanie funkcji rozwijanej tuż obok pola wyszukiwania może być dobrym pomysłem w przypadku niektórych witryn. Daje użytkownikom poczucie kierunku i daje im wskazówki, czego szukać.
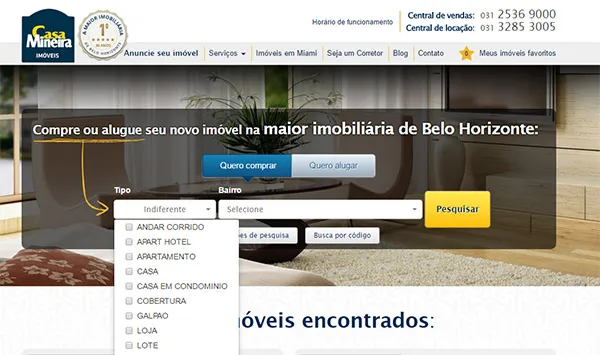
Ta taktyka okazała się sukcesem dla Casa Mineira , brazylijskiej firmy zajmującej się nieruchomościami. W studium przypadku przeprowadzonym w serwisie zastąpienie standardowego pola wyszukiwania rozwijanymi menu pomogło w generowaniu większej liczby leadów. W rzeczywistości zróżnicowanie spowodowało 57,25% więcej leadów niż wcześniej.

Powodem, dla którego ta odmiana wypadła tak dobrze, jest to, że odwiedzający otrzymali jasną ścieżkę działania i mogli szybko znaleźć to, czego szukają. W poprzednim projekcie zwiedzający musieli mieć pewność, czego dokładnie szukają. Dlatego, aby lepiej kierować odwiedzających, postanowili objąć szeroką gamę lokalizacji i rodzajów zakwaterowania.
Należy jednak pamiętać, że ta opcja może nie być najlepsza dla wszystkich typów witryn. Na przykład sklep e-commerce może nie być w stanie zwiększyć funkcjonalności wyszukiwania dla odwiedzających korzystających z tej techniki. Jednak dla firm zajmujących się nieruchomościami i firm związanych z usługami, rozwijana funkcja wyszukiwania może być idealnym rozwiązaniem.
Dolna linia
Dzięki przykładom i wskazówkom możesz teraz lepiej zrozumieć projektowanie i rozmieszczenie pól wyszukiwania. Więc czego się z tego nauczyłeś? Być może zauważyłeś nacisk położony na wyeksponowanie i widoczność pola wyszukiwania. Oznacza to, że kontrast kolorów, estetyka i rozmiar pola wyszukiwania to jedne z najważniejszych aspektów.
Należy skupić się na połączeniu funkcjonalności i estetyki, co może nie być łatwe do wykonania. Najlepszą radą, jaką możesz uzyskać, jest przeprowadzenie testów A/B na różnych konstrukcjach i pozycjach, jak wspomniano w poprzednich punktach. Masz pytania dotyczące projektu pola wyszukiwania? Zapraszam do zostawienia komentarza poniżej.
