搜索框设计和放置的 7 个最佳实践
已发表: 2016-10-17搜索框是网站上最重要的元素之一。 无论您拥有什么类型的业务,拥有一个精心设计的搜索框都是必不可少的,这样访问者就可以轻松找到他们正在寻找的内容。 这并不意味着只需添加搜索功能而不考虑它的外观就足够了。
您需要考虑功能、用户友好性、美观性,甚至搜索框的位置。 这一切都是为了您可以改善网站上的用户体验,甚至可能导致转化次数增加。
那么在设计搜索框的时候要做什么呢? 尽管根据您的需求和目标,确切的建议可能是主观的,但有一些通用提示可能适用于不同类型的网站。 所以这里有一些搜索框设计和放置的最佳实践:
1. 突出
搜索框设计的第一个也是最重要的规则是让它容易被注意到。 您可能过于关注设计美学,以至于您创建了一个与网站其余部分融为一体的搜索框。 但重要的是要记住,您正在为想要在您的网站上查找内容的人添加搜索框。 让他们搜索搜索框没有任何意义,甚至可能对他们的体验产生负面影响。
这并不意味着你必须在美学上完全妥协。 提出一个与您现有的网站设计相比看起来很棒的设计,同时仍然足够突出以让人们注意到。 所以盒子的大小应该很大,但不能太大,以免占用页面太多空间。 颜色应该与页面上使用的其他颜色形成对比,但仍与其他颜色互补。
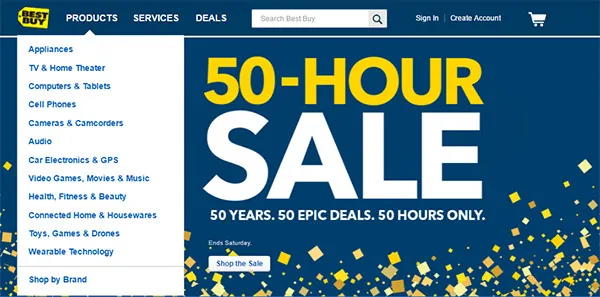
百思买搜索框就是一个很好的例子,因为白色与页面的蓝色形成对比,同时仍与页面设计中使用的其他颜色保持一致。 搜索框的大小不会太大,但仍然足够醒目,让人们在进入页面后立即注意到。

2. 突出显示提交按钮
如前所述,搜索框的全部目的是让网站访问者更轻松。 避免使用用户必须关注才能点击的微小提交按钮使事情变得过于复杂。 突出提交按钮可以提高搜索框本身的可见性,也可以让用户更容易点击。
是否选择使用放大镜图标或在提交按钮中拼出“提交”取决于您。 但是,请关注按钮的大小和颜色,以确保用户在搜索字段中键入后可以轻松找到它。 在他们输入所需内容后,让他们清楚地知道他们必须做什么。
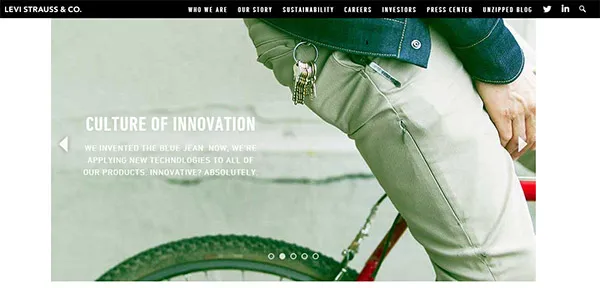
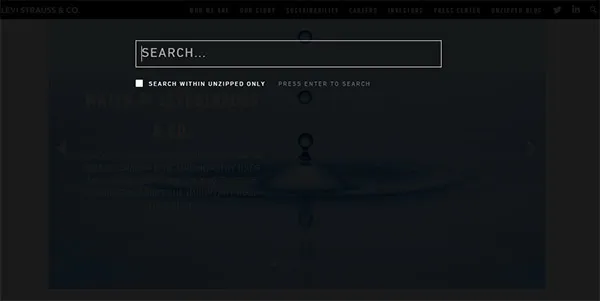
有些网站甚至只放放大镜图标供访问者搜索。 这可能被证明对网站美学有很大的好处,就像Levi's Strauss的情况一样。 但这不是一个最佳的搜索框设计示例。

虽然这在设计方面看起来不错,但对于访问者来说可能很不方便,因为他们必须在点击放大镜图标后等待搜索框加载。 这可能会令人沮丧,尤其是当您从连接速度较慢的地方访问该站点时。 与其单独加载,不如让搜索框在放置放大镜的同一位置展开。

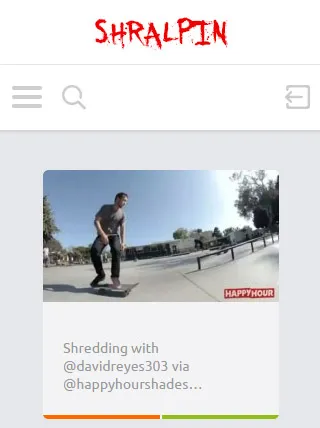
当空间有限,但搜索很重要时,将其融入顶部导航可能会很好。 这正是shralpin在他们的移动网站上所做的。

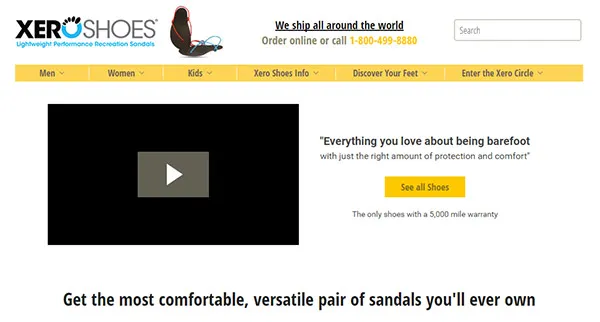
另一方面, Xero Shoes根本没有提交按钮。 访问者必须在搜索字段中输入关键字,然后按 Enter 才能在网站内搜索内容。 现在您可能认为简单地按回车键启动搜索并没有那么糟糕,但是其余的访问者呢? 他们中的一些人可能专门搜索提交按钮,并且可能很难使用这种类型的设计进行搜索。

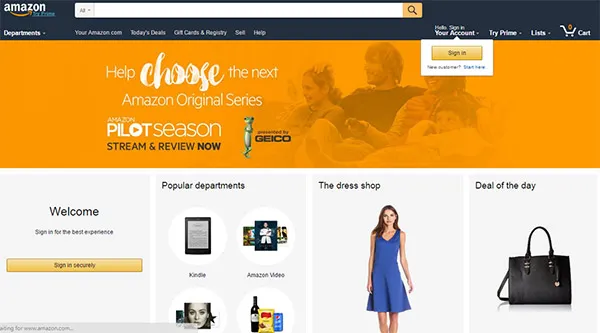
亚马逊的提交按钮是橙色的,而搜索框的其余部分是白色的。 提交按钮的颜色也与网站标题的较深颜色形成对比。 因此,尽管他们只使用放大镜图标作为提交按钮,但与 Levi's 示例不同,它仍然显眼可见。 确保图标被填充,因为这会增加可见性。

3.把它放在用户最有可能看的地方
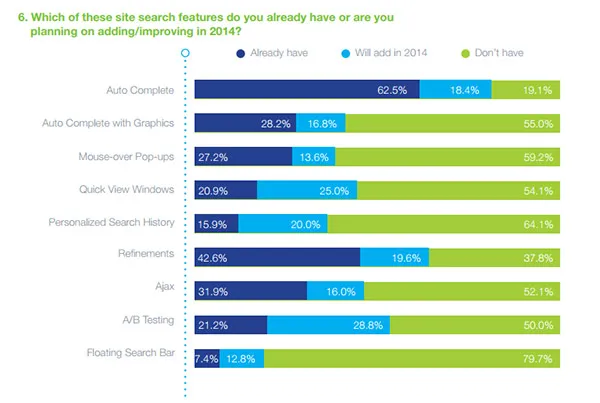
关于在网站上放置搜索框的最佳位置一直存在争议。 但是,如果您环顾一些最受欢迎的网站,您会注意到搜索框通常位于页面的顶部中心或右上角。 从 SLI Systems 发表的研究可以看出这一点。 分析发现,54% 的零售商将搜索框放在右上角,30% 放在中间,只有 16% 放在左边。
这意味着访问者可能希望在您网站的右上角找到搜索框。 将其放置在意想不到的地方意味着用户可能需要付出额外的努力才能找到搜索框。 尽管如此,使用热图或眼动追踪工具研究访客活动仍然是一个好主意。 这将帮助您确定他们最有可能查看的位置,帮助您了解应该将搜索框放在您网站的哪个位置。
无论您选择左、右还是中; 确保它位于页面顶部,因为根据 NN Group 眼动追踪研究,访问者更有可能首先扫描。最好对不同的搜索框位置进行 A/B 测试,然后确定哪个职位似乎最适合您。
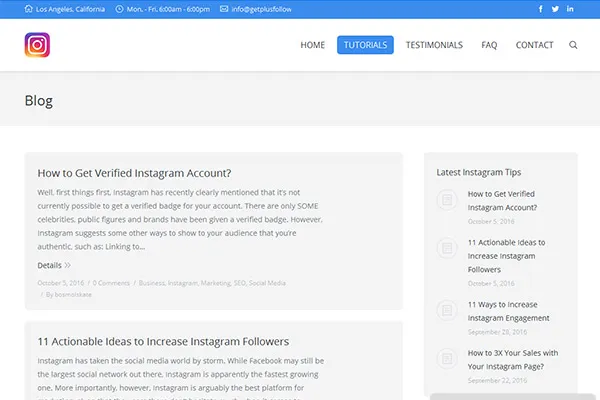
以下是Get Plus Followers页面右侧放置的搜索框示例。


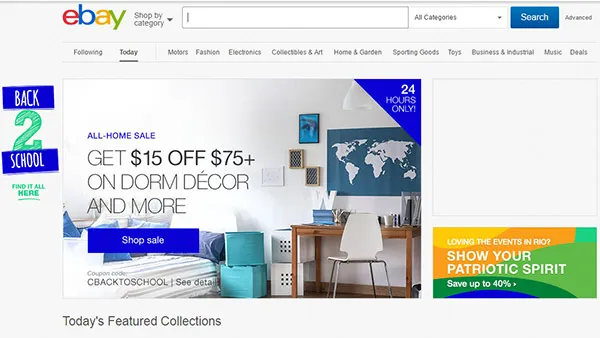
eBay的搜索框放置在页面的中心,它在哪里是显眼的地方,也是访问者首先会注意到网站的地方之一。

4.将自动完成与图形相结合
您的网站可能在搜索框中使用自动完成功能的 62.5% 中。 为了获得竞争优势,您可以通过在搜索功能中添加产品的图像预览以及自动完成建议来进一步增强该功能。 这是因为目前只有 28.2% 的参与网站正在实施此功能。

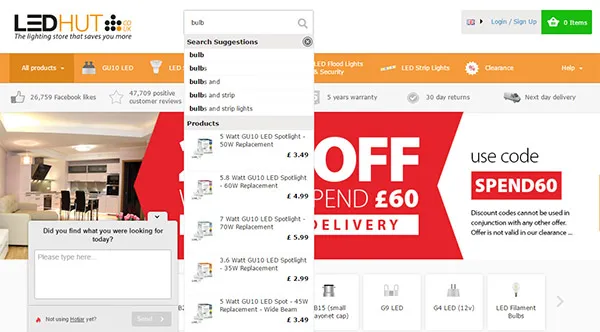
为了进一步说明自动完成图形的案例,您可能想看看 LED Hut 的案例。 在将图像预览添加到他们的自动完成建议中后,这家 LED 照明供应商设法将他们的搜索转化率提高了 200%。 这是将图像预览添加到搜索建议时的外观。

5.避免孤立或过度拥挤搜索框
第一点提到了让搜索框突出的重要性。 这意味着您应该避免使用图标或其他可能分散访问者对搜索框的注意力的元素过度拥挤周围区域。 搜索框需要优先考虑和关注。同时,避免过度这样做,因为您可能最终将搜索框隔离到难以找到的程度。
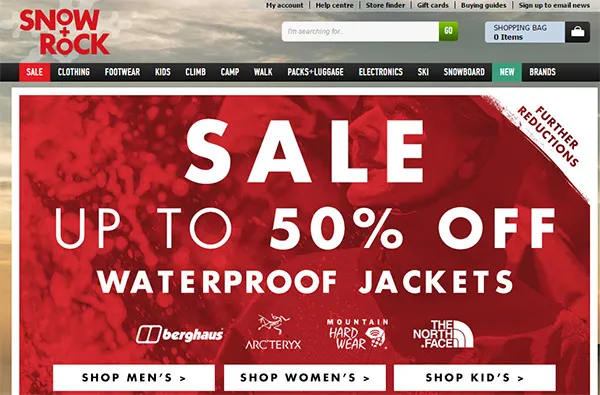
Snow and Rock的搜索框是精心设计的搜索框的一个很好的例子。 正如您在下图中看到的那样,没有太多元素拥挤在放置它的区域。 但是您仍然可以在页面的左中角看到它,并且不会放置在用户难以找到的位置。 提交按钮也与网站上的其他颜色形成对比,使其脱颖而出。

6.选择扩展搜索框
如果您正在寻找节省空间的方法,同时仍要让搜索框对用户来说很显眼,您可以选择不断增长的搜索框。 对于搜索可能不太重要但您仍希望为用户提供搜索内容的选项的网站来说,这是一个理想的选择。 您将在其旁边添加一个小型搜索框,以作为网站访问者的视觉线索,而不是仅添加放大镜图标。 当用户单击该字段时,该框将展开并允许用户输入他们需要的术语。
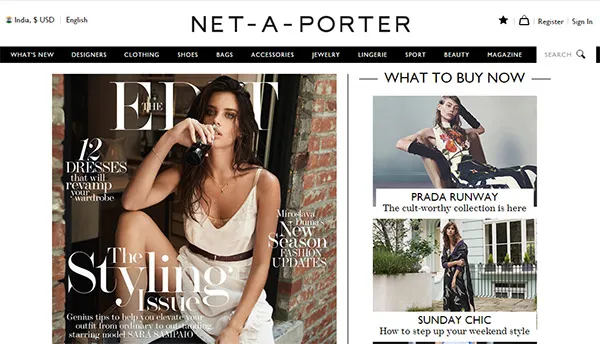
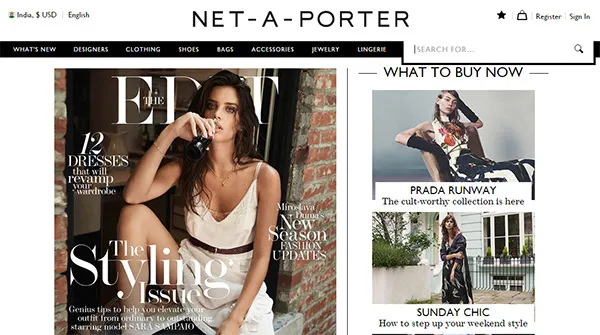
这是来自Net-a-Porter的一个很好的例子。 如果您查看网站的右上角,您会看到搜索框可见但不会太大。 有一个放大镜图标供用户识别它是一个搜索选项。

但是,一旦您单击该字段,搜索框就会展开,您可以输入所需的搜索词。 这种美学和可用性的结合非常适合需要在主页上包含大量元素的网站,因为它可以帮助您在不影响搜索框可见性的情况下节省空间。

7.考虑添加一个下拉菜单
搜索框是为那些已经知道他们在寻找什么的人而存在的。 但是那些不太确定自己在寻找什么的人呢? 您可能具有自动完成建议功能,但在搜索框旁边添加下拉功能可能对某些网站来说是个好主意。 它给用户一种方向感,并为他们提供寻找什么的线索。
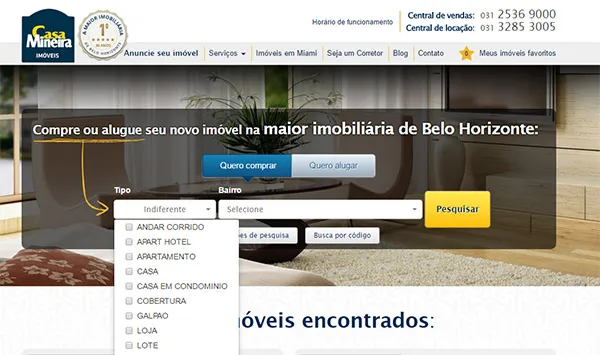
这一策略被巴西房地产公司Casa Mineira证明是成功的。 在网站上进行的一项案例研究中,用下拉菜单替换标准搜索框有助于产生更多潜在客户。 事实上,这种变化导致的潜在客户比以前增加了 57.25%。

这种变化表现如此出色的原因是因为访问者获得了明确的行动路径,并且他们能够快速找到他们正在寻找的内容。 在以前的设计中,访问者必须确定他们到底在寻找什么。 因此,为了更好地引导游客,他们决定覆盖各种地点和住宿类型。
但重要的是要记住,此选项可能不是所有类型网站的最佳选择。 例如,电子商务商店可能无法使用此技术为访问者提供更实用的搜索功能。 但对于房地产公司和服务相关企业来说,下拉搜索功能可能是完美的解决方案。
底线
现在,借助示例和提示,您可以更好地了解搜索框的设计和放置。 那么你从中学到了什么? 您可能已经注意到搜索框的突出性和可见性所受到的压力。 这意味着搜索框的颜色对比、美观和大小是一些最重要的方面。
您的重点应该放在功能和美学的结合上,这可能并不容易执行。 您可以获得的最佳建议是对前面提到的各种设计和位置进行 A/B 测试。 对搜索框设计有任何疑问吗? 随时在下面发表评论。
