7 práticas recomendadas no design e posicionamento da caixa de pesquisa
Publicados: 2016-10-17A caixa de pesquisa é um dos elementos mais importantes em um site. Independentemente do tipo de negócio que você tem, ter uma caixa de pesquisa bem projetada é essencial para que os visitantes possam encontrar facilmente o que estão procurando. Isso não significa que é suficiente simplesmente adicionar um recurso de pesquisa sem sequer pensar em sua aparência.
Você precisará considerar a funcionalidade, a facilidade de uso, a estética e até mesmo o posicionamento da caixa de pesquisa. Isso tudo para que você possa melhorar a experiência do usuário em seu site, o que pode até levar a um aumento nas conversões.
Então, o que você precisa fazer ao projetar uma caixa de pesquisa? Embora as recomendações exatas possam ser subjetivas com base em suas necessidades e objetivos, existem algumas dicas gerais que podem funcionar para diferentes tipos de sites. Então, aqui estão algumas das práticas recomendadas no design e no posicionamento da caixa de pesquisa:
1. Torná-lo proeminente
A primeira e mais importante regra no design da caixa de pesquisa é torná-la facilmente perceptível. Você pode estar muito focado na estética do design que cria uma caixa de pesquisa que combina com o resto do site. Mas é importante lembrar que você está adicionando uma caixa de pesquisa para pessoas que desejam encontrar algo em seu site. Fazer com que eles pesquisem a caixa de pesquisa não fará sentido e pode até ter um impacto negativo em sua experiência.
Isso não significa que você tenha que comprometer completamente a estética. Crie um design que pareça ótimo em relação ao design do seu site existente, mas ainda seja proeminente o suficiente para as pessoas notarem. Portanto, o tamanho da caixa deve ser grande, mas não muito grande para ocupar muito espaço na página. E a cor deve ser contrastante, mas ainda complementar ao restante das cores usadas na página.
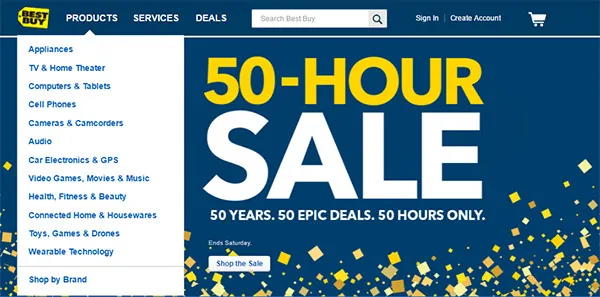
A caixa de pesquisa da Best Buy é um bom exemplo, pois o branco contrasta com o azul da página enquanto ainda se alinha com as outras cores usadas no design da página. O tamanho da caixa de pesquisa não é muito grande, mas ainda é proeminente o suficiente para que as pessoas percebam imediatamente quando entrarem na página.

2. Realce o botão Enviar
Como mencionado anteriormente, todo o propósito de uma caixa de pesquisa é facilitar as coisas para os visitantes do site. Evite complicar demais as coisas com botões de envio minúsculos nos quais os usuários precisam se concentrar para clicar. Destacar o botão de envio melhora a visibilidade da própria caixa de pesquisa e também facilita o clique dos usuários.
Se você optar por usar um ícone de lupa ou soletrar "Enviar" no botão de envio, você decide. No entanto, concentre-se no tamanho e na cor do botão para garantir que os usuários não tenham problemas para encontrá-lo depois de digitar no campo de pesquisa. Deixe claro para eles o que eles têm que fazer depois de digitar o que estão procurando.
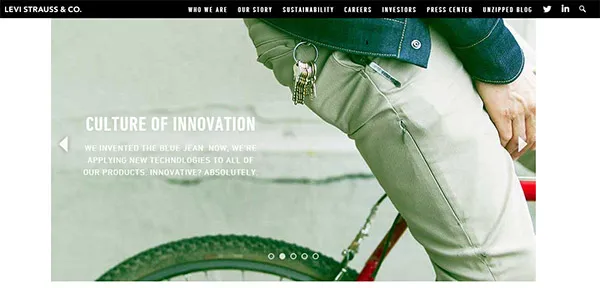
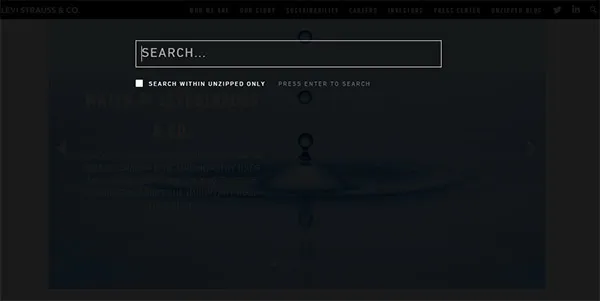
Alguns sites chegam a colocar apenas o ícone da lupa para que os visitantes pesquisem algo. Isso pode vir a ser um grande benefício para a estética do site, como no caso da Levi's Strauss . Mas este não é um exemplo de design de caixa de pesquisa ideal.

Embora isso pareça bom em termos de design, pode ser inconveniente para os visitantes, pois eles precisam esperar a caixa de pesquisa carregar depois de clicar no ícone da lupa. Pode ser frustrante, especialmente se você estiver acessando o site de um lugar onde a conexão é lenta. Em vez de carregá-lo separadamente, pode ser melhor que a caixa de pesquisa se expanda no mesmo local onde a lupa está colocada.

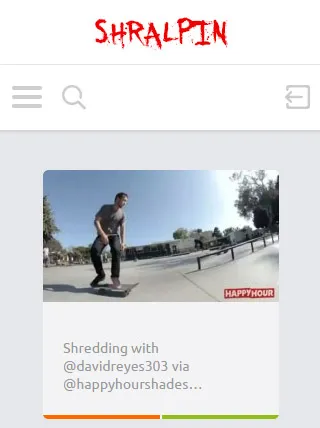
Quando preso com espaço limitado, mas a pesquisa é importante, pode ser bom tê-la misturada à navegação superior. Isso é exatamente o que o shralpin fez em seu site para celular.

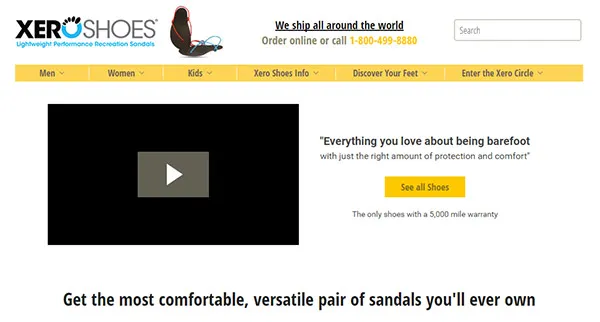
A Xero Shoes , por outro lado, não possui um botão de envio. Os visitantes terão que digitar uma palavra-chave no campo de pesquisa e, em seguida, pressionar enter para pesquisar algo dentro do site. Agora você pode pensar que não é tão ruim simplesmente pressionar a tecla Enter para iniciar a pesquisa, mas e o resto dos visitantes? Alguns deles podem estar procurando especificamente pelo botão de envio e podem ter dificuldade em realizar a pesquisa usando esse tipo de design.

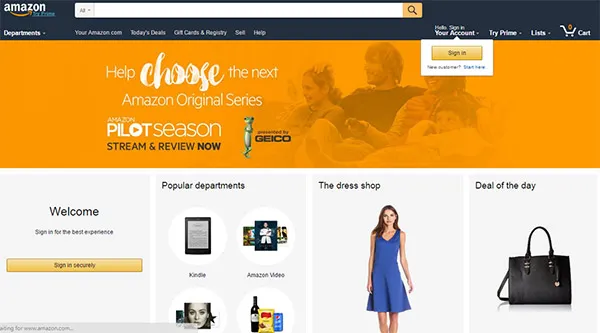
O botão de envio da Amazon é bastante proeminente em laranja, enquanto o restante da caixa de pesquisa está em branco. A cor do botão de envio também contrasta com a cor mais escura do cabeçalho do site. Portanto, embora eles usem apenas um ícone de lupa como o botão de envio, ainda é proeminentemente visível, ao contrário do exemplo da Levi's. Certifique-se de que o ícone esteja preenchido, pois isso aumentará a visibilidade.

3. Coloque-o onde os usuários são mais propensos a olhar
Há um debate em andamento sobre o melhor lugar para colocar a caixa de pesquisa em um site. Mas se você der uma olhada em alguns dos sites mais populares, notará que as caixas de pesquisa geralmente são colocadas no centro superior ou no canto superior direito da página. Isso é evidente no estudo publicado pela SLI Systems. A análise constatou que 54% dos varejistas colocam a caixa de pesquisa no canto superior direito, 30% no centro e apenas 16% à esquerda.
Isso significa que os visitantes podem esperar encontrar a caixa de pesquisa no canto superior direito do seu site. Colocá-lo em algum lugar inesperado significa que os usuários podem precisar fazer um esforço extra para encontrar a caixa de pesquisa. Apesar disso, ainda é uma boa ideia estudar a atividade do visitante usando um mapa de calor ou uma ferramenta de rastreamento ocular. Isso irá ajudá-lo a identificar onde eles são mais propensos a procurar, ajudando você a entender onde você deve colocar a caixa de pesquisa em seu site.
Independentemente de você escolher esquerda, direita ou centro; certifique-se de que está na parte superior da página, pois é onde os visitantes têm maior probabilidade de digitalizar primeiro, de acordo com um estudo de rastreamento ocular do NN Group. Seria bom realizar um teste A/B em diferentes posicionamentos da caixa de pesquisa e, em seguida, determinar qual posição parece ter o melhor desempenho para você.

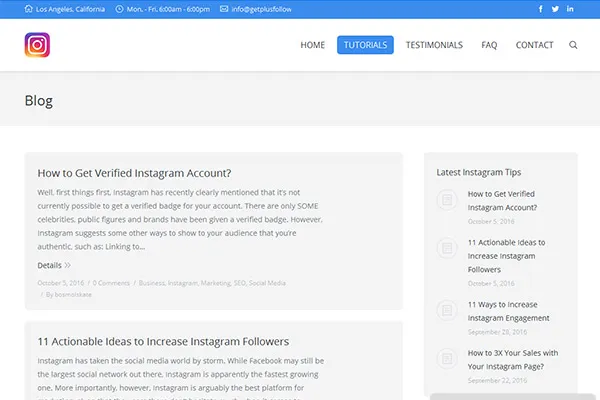
Aqui está um exemplo de uma caixa de pesquisa colocada no lado direito da página do Get Plus Followers .

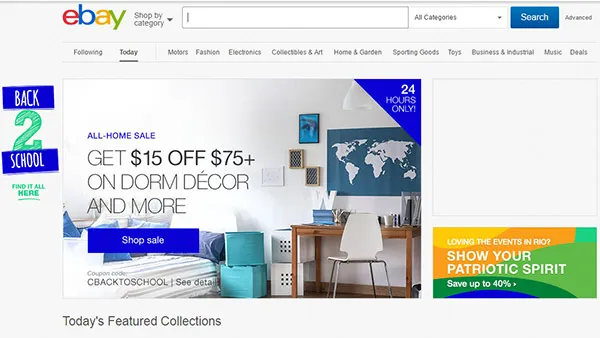
O posicionamento da caixa de pesquisa do eBay está no centro da página, onde é proeminentemente visível e uma das primeiras coisas que os visitantes notarão sobre o site.

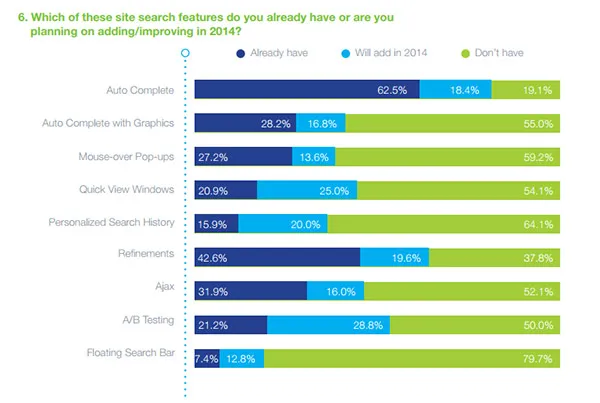
4. Combine o preenchimento automático com gráficos
Seu site pode estar entre os 62,5% que usam o recurso de preenchimento automático em sua caixa de pesquisa. Para obter vantagem competitiva, você pode aprimorar ainda mais o recurso adicionando visualizações de imagens do produto junto com as sugestões de preenchimento automático em sua função de pesquisa. Isso ocorre porque apenas 28,2% dos sites participantes estão implementando esse recurso no momento.

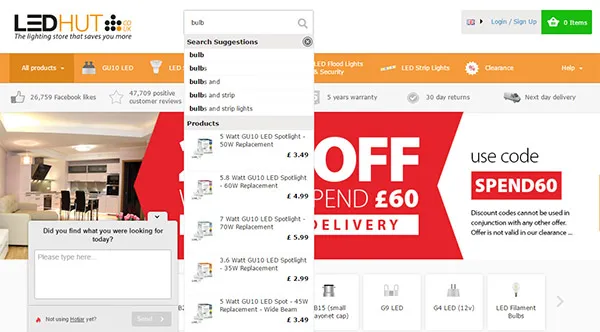
Para defender ainda mais o preenchimento automático com gráficos, você pode dar uma olhada no caso do LED Hut. Depois de adicionar visualizações de imagens às sugestões de preenchimento automático, o fornecedor de iluminação LED conseguiu aumentar sua taxa de conversão de pesquisa em 200%. Veja como ficará quando você adicionar visualizações de imagem à sugestão de pesquisa.

5. Evite isolar ou superlotar a caixa de pesquisa
O primeiro ponto mencionou o quão importante é tornar a caixa de pesquisa proeminente. Isso significa que você deve evitar superlotar as áreas ao redor com ícones ou outros elementos que possam distrair os visitantes da caixa de pesquisa. A caixa de pesquisa precisa ser priorizada e focada. Ao mesmo tempo, evite exagerar, pois você pode acabar isolando a caixa de pesquisa a ponto de dificultar a localização.
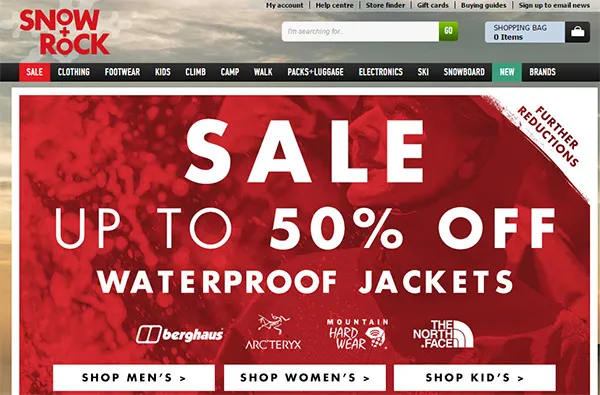
A caixa de pesquisa de Snow and Rock é um bom exemplo de caixa de pesquisa bem projetada. Como você pode ver na imagem abaixo, não há muitos elementos aglomerando a área onde ela está colocada. Mas você ainda pode vê-lo no centro-esquerdo da página e não é colocado em algum lugar que os usuários terão dificuldade em encontrar. O botão enviar também contrasta com o restante das cores do site, destacando-o.

6. Opte por uma caixa de pesquisa expansível
Quando você estiver procurando maneiras de economizar espaço e ainda tornar a caixa de pesquisa proeminente para os usuários, poderá optar por uma caixa de pesquisa crescente. Essa é a escolha ideal para sites nos quais a pesquisa pode não ser muito essencial, mas você ainda deseja dar aos usuários a opção de pesquisar algo. Em vez de adicionar apenas um ícone de lupa, você adicionará uma pequena caixa de pesquisa ao lado dele para atuar como uma pista visual para os visitantes do site. Quando um usuário clica no campo, a caixa se expande e permite que os usuários insiram o termo de que precisam.
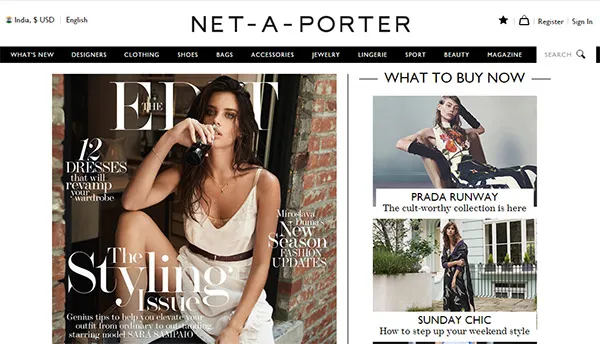
Aqui está um bom exemplo do Net-a-Porter . Se você olhar para o canto superior direito do site, verá que a caixa de pesquisa está visível, mas não muito grande. Há um ícone de lupa para os usuários identificarem que é uma opção de pesquisa.

Mas uma vez que você clica no campo, a caixa de pesquisa se expande para você digitar o termo de pesquisa necessário. Essa combinação de estética e usabilidade é excelente para um site que precisa incluir muitos elementos na página inicial, pois ajuda a economizar espaço sem comprometer a visibilidade da caixa de pesquisa.

7. Considere adicionar um menu suspenso
A caixa de pesquisa existe para pessoas que já têm alguma ideia do que estão procurando. Mas e aqueles que não têm muita certeza do que estão procurando. Você pode ter um recurso de sugestão de preenchimento automático, mas adicionar uma função suspensa ao lado da caixa de pesquisa pode ser uma boa ideia para alguns sites. Ele dá aos usuários um senso de direção e fornece pistas sobre o que procurar.
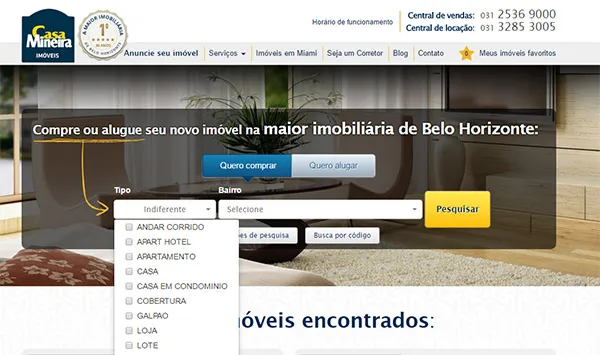
Essa tática provou ser um sucesso para a Casa Mineira , uma empresa imobiliária sediada no Brasil. Em um estudo de caso realizado no site, a substituição da caixa de pesquisa padrão por menus suspensos ajudou a gerar mais leads. Na verdade, a variação resultou em 57,25% mais leads do que antes.

A razão pela qual essa variação teve um desempenho tão bom é porque os visitantes receberam um caminho claro de ação e puderam encontrar rapidamente o que estavam procurando. No projeto anterior, os visitantes precisavam ter certeza do que exatamente estavam procurando. Então, para orientar melhor os visitantes, eles decidiram cobrir uma grande variedade de locais e tipos de acomodação.
Mas é importante lembrar que essa opção pode não ser a melhor para todos os tipos de sites. Uma loja de comércio eletrônico, por exemplo, pode não conseguir tornar a pesquisa mais funcional para os visitantes usando essa técnica. Mas para empresas imobiliárias e negócios relacionados a serviços, uma funcionalidade de pesquisa suspensa pode ser a solução perfeita.
Resultado final
Agora você entende melhor o design e o posicionamento da caixa de pesquisa com a ajuda de exemplos e dicas. Então, o que você aprendeu com isso? Você deve ter notado a ênfase colocada na proeminência e visibilidade da caixa de pesquisa. Isso significa que o contraste de cores, a estética e o tamanho da caixa de pesquisa são alguns dos aspectos mais importantes.
Seu foco deve estar na funcionalidade e estética combinadas, o que pode não ser fácil de executar. O melhor conselho que você pode obter é realizar testes A/B em vários projetos e posições, conforme mencionado nos pontos anteriores. Tem alguma dúvida sobre o design da caixa de pesquisa? Fique à vontade para deixar um comentário abaixo.
