搜索框設計和放置的 7 個最佳實踐
已發表: 2016-10-17搜索框是網站上最重要的元素之一。 無論您擁有什麼類型的業務,擁有一個精心設計的搜索框都是必不可少的,這樣訪問者就可以輕鬆找到他們正在尋找的內容。 這並不意味著只需添加搜索功能而不考慮它的外觀就足夠了。
您需要考慮功能、用戶友好性、美觀性,甚至搜索框的位置。 這一切都是為了您可以改善網站上的用戶體驗,甚至可能導致轉化次數增加。
那麼在設計搜索框的時候要做什麼呢? 儘管根據您的需求和目標,確切的建議可能是主觀的,但有一些通用提示可能適用於不同類型的網站。 所以這裡有一些搜索框設計和放置的最佳實踐:
1. 突出
搜索框設計的第一個也是最重要的規則是讓它容易被注意到。 您可能過於關注設計美學,以至於您創建了一個與網站其餘部分融為一體的搜索框。 但重要的是要記住,您正在為想要在您的網站上查找內容的人添加搜索框。 讓他們搜索搜索框沒有任何意義,甚至可能對他們的體驗產生負面影響。
這並不意味著你必須在美學上完全妥協。 提出一個與您現有的網站設計相比看起來很棒的設計,同時仍然足夠突出以讓人們注意到。 所以盒子的大小應該很大,但不能太大,以免佔用頁面太多空間。 顏色應該與頁面上使用的其他顏色形成對比,但仍與其他顏色互補。
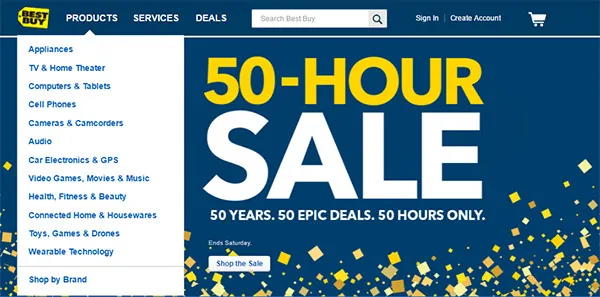
百思買搜索框就是一個很好的例子,因為白色與頁面的藍色形成對比,同時仍與頁面設計中使用的其他顏色保持一致。 搜索框的大小不會太大,但仍然足夠醒目,讓人們在進入頁面後立即註意到。

2. 突出顯示提交按鈕
如前所述,搜索框的全部目的是讓網站訪問者更輕鬆。 避免使用用戶必須關注才能點擊的微小提交按鈕使事情變得過於復雜。 突出提交按鈕可以提高搜索框本身的可見性,也可以讓用戶更容易點擊。
是否選擇使用放大鏡圖標或在提交按鈕中拼出“提交”取決於您。 但是,請關注按鈕的大小和顏色,以確保用戶在搜索字段中鍵入後可以輕鬆找到它。 在他們輸入所需內容後,讓他們清楚地知道他們必須做什麼。
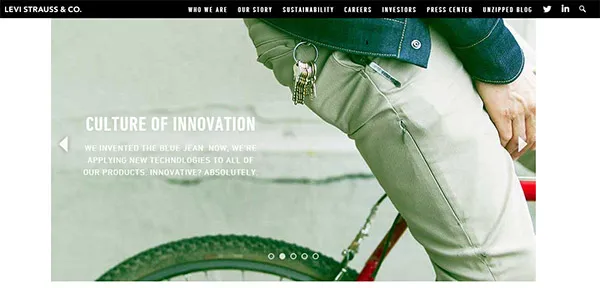
有些網站甚至只放放大鏡圖標供訪問者搜索。 這可能被證明對網站美學有很大的好處,就像Levi's Strauss的情況一樣。 但這不是一個最佳的搜索框設計示例。

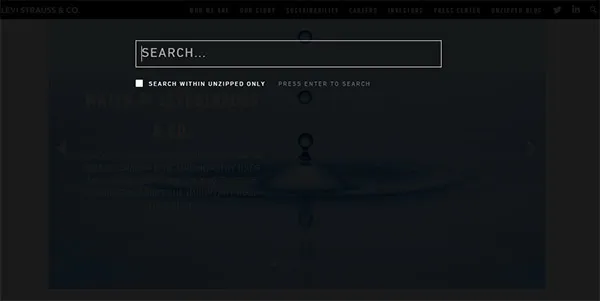
雖然這在設計方面看起來不錯,但對於訪問者來說可能很不方便,因為他們必須在點擊放大鏡圖標後等待搜索框加載。 這可能會令人沮喪,尤其是當您從連接速度較慢的地方訪問該站點時。 與其單獨加載,不如讓搜索框在放置放大鏡的同一位置展開。

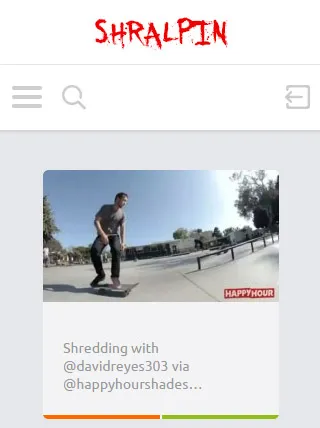
當空間有限,但搜索很重要時,將其融入頂部導航可能會很好。 這正是shralpin在他們的移動網站上所做的。

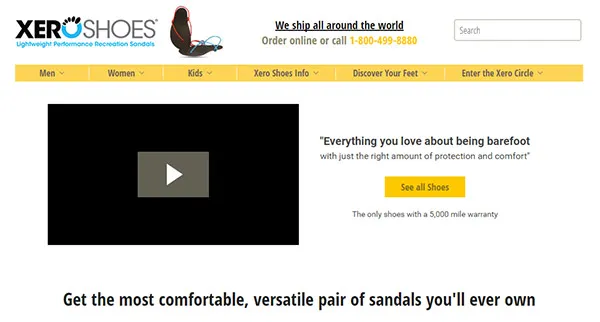
另一方面, Xero Shoes根本沒有提交按鈕。 訪問者必須在搜索字段中輸入關鍵字,然後按 Enter 才能在網站內搜索內容。 現在您可能認為簡單地按回車鍵啟動搜索並沒有那麼糟糕,但是其餘的訪問者呢? 他們中的一些人可能專門搜索提交按鈕,並且可能很難使用這種類型的設計進行搜索。

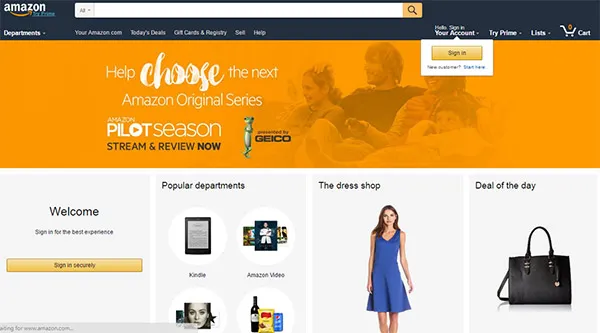
亞馬遜的提交按鈕是橙色的,而搜索框的其餘部分是白色的。 提交按鈕的顏色也與網站標題的較深顏色形成對比。 因此,儘管他們只使用放大鏡圖標作為提交按鈕,但與 Levi's 示例不同,它仍然顯眼可見。 確保圖標被填充,因為這會增加可見性。

3.把它放在用戶最有可能看的地方
關於在網站上放置搜索框的最佳位置一直存在爭議。 但是,如果您環顧一些最受歡迎的網站,您會注意到搜索框通常位於頁面的頂部中心或右上角。 從 SLI Systems 發表的研究可以看出這一點。 分析發現,54% 的零售商將搜索框放在右上角,30% 放在中間,只有 16% 放在左邊。
這意味著訪問者可能希望在您網站的右上角找到搜索框。 將其放置在意想不到的地方意味著用戶可能需要付出額外的努力才能找到搜索框。 儘管如此,使用熱圖或眼動追踪工具研究訪客活動仍然是一個好主意。 這將幫助您確定他們最有可能查看的位置,幫助您了解應該將搜索框放在您網站的哪個位置。
無論您選擇左、右還是中; 確保它位於頁面頂部,因為根據 NN Group 眼動追踪研究,訪問者更有可能首先掃描。最好對不同的搜索框位置進行 A/B 測試,然後確定哪個職位似乎最適合您。
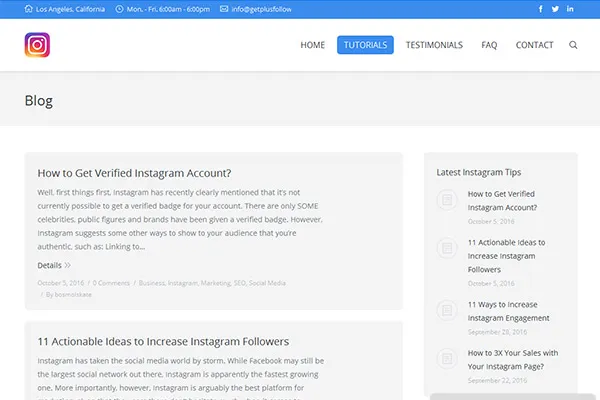
以下是Get Plus Followers頁面右側放置的搜索框示例。


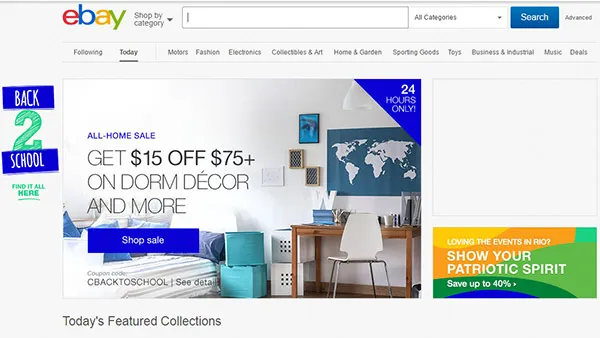
eBay的搜索框放置在頁面的中心,它在哪裡是顯眼的地方,也是訪問者首先會注意到網站的地方之一。

4.將自動完成與圖形相結合
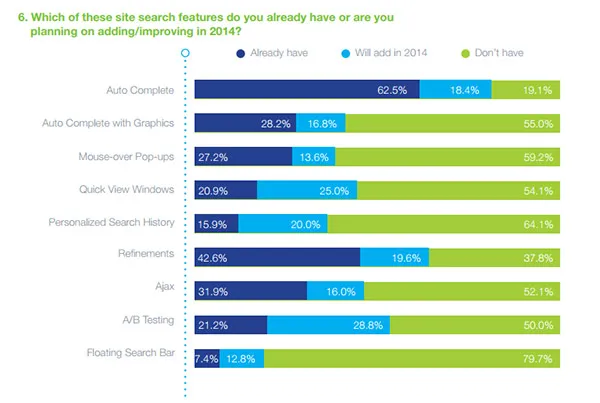
您的網站可能在搜索框中使用自動完成功能的 62.5% 中。 為了獲得競爭優勢,您可以通過在搜索功能中添加產品的圖像預覽以及自動完成建議來進一步增強該功能。 這是因為目前只有 28.2% 的參與網站正在實施此功能。

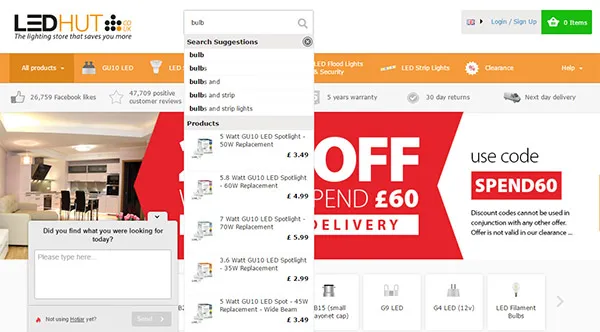
為了進一步說明自動完成圖形的案例,您可能想看看 LED Hut 的案例。 在將圖像預覽添加到他們的自動完成建議中後,這家 LED 照明供應商設法將他們的搜索轉化率提高了 200%。 這是將圖像預覽添加到搜索建議時的外觀。

5.避免孤立或過度擁擠搜索框
第一點提到了讓搜索框突出的重要性。 這意味著您應該避免使用圖標或其他可能分散訪問者對搜索框的注意力的元素過度擁擠周圍區域。 搜索框需要優先考慮和關注。同時,避免過度這樣做,因為您可能最終將搜索框隔離到難以找到的程度。
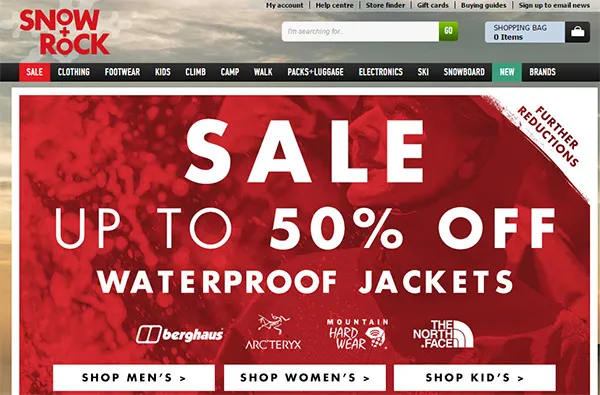
Snow and Rock的搜索框是精心設計的搜索框的一個很好的例子。 正如您在下圖中看到的那樣,沒有太多元素擁擠在放置它的區域。 但是您仍然可以在頁面的左中角看到它,並且不會放置在用戶難以找到的位置。 提交按鈕也與網站上的其他顏色形成對比,使其脫穎而出。

6.選擇擴展搜索框
如果您正在尋找節省空間的方法,同時仍要讓搜索框對用戶來說很顯眼,您可以選擇不斷增長的搜索框。 對於搜索可能不太重要但您仍希望為用戶提供搜索內容的選項的網站來說,這是一個理想的選擇。 您將在其旁邊添加一個小型搜索框,以作為網站訪問者的視覺線索,而不是僅添加放大鏡圖標。 當用戶單擊該字段時,該框將展開並允許用戶輸入他們需要的術語。
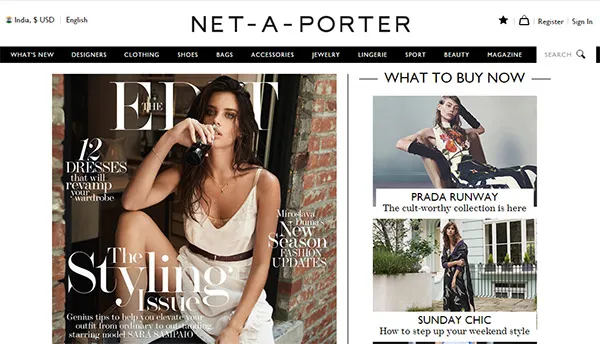
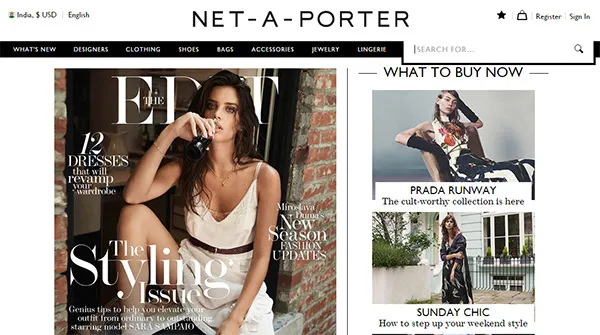
這是來自Net-a-Porter的一個很好的例子。 如果您查看網站的右上角,您會看到搜索框可見但不會太大。 有一個放大鏡圖標供用戶識別它是一個搜索選項。

但是,一旦您單擊該字段,搜索框就會展開,您可以輸入所需的搜索詞。 這種美學和可用性的結合非常適合需要在主頁上包含大量元素的網站,因為它可以幫助您在不影響搜索框可見性的情況下節省空間。

7.考慮添加一個下拉菜單
搜索框是為那些已經知道他們在尋找什麼的人而存在的。 但是那些不太確定自己在尋找什麼的人呢? 您可能具有自動完成建議功能,但在搜索框旁邊添加下拉功能可能對某些網站來說是個好主意。 它給用戶一種方向感,並為他們提供尋找什麼的線索。
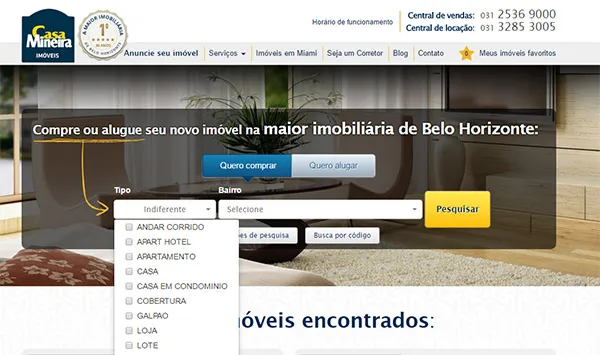
這一策略被巴西房地產公司Casa Mineira證明是成功的。 在網站上進行的一項案例研究中,用下拉菜單替換標準搜索框有助於產生更多潛在客戶。 事實上,這種變化導致的潛在客戶比以前增加了 57.25%。

這種變化表現如此出色的原因是因為訪問者獲得了明確的行動路徑,並且他們能夠快速找到他們正在尋找的內容。 在以前的設計中,訪問者必須確定他們到底在尋找什麼。 因此,為了更好地引導遊客,他們決定覆蓋各種地點和住宿類型。
但重要的是要記住,此選項可能不是所有類型網站的最佳選擇。 例如,電子商務商店可能無法使用此技術為訪問者提供更實用的搜索功能。 但對於房地產公司和服務相關企業來說,下拉搜索功能可能是完美的解決方案。
底線
現在,借助示例和提示,您可以更好地了解搜索框的設計和放置。 那麼你從中學到了什麼? 您可能已經註意到搜索框的突出性和可見性所受到的壓力。 這意味著搜索框的顏色對比、美觀和大小是一些最重要的方面。
您的重點應該放在功能和美學的結合上,這可能並不容易執行。 您可以獲得的最佳建議是對前面提到的各種設計和位置進行 A/B 測試。 對搜索框設計有任何疑問嗎? 隨時在下面發表評論。
