10 เคล็ดลับและเคล็ดลับที่มีชื่อเสียงในการสร้างเว็บไซต์ที่มีฟีเจอร์มากมาย
เผยแพร่แล้ว: 2016-10-01เว็บไซต์ที่มีจุดมุ่งหมายเพื่อเป็นเกียรติและเชิญชวนผู้เยี่ยมชมที่ภักดีจะต้องเข้าถึงได้ในแง่ของความน่าดึงดูดใจและประสิทธิภาพ เว็บไซต์มีบทบาทชี้ขาดในการจัดหาหรือละทิ้งผู้เยี่ยมชมด้วยการสร้างซุ้มประตูเพื่อสร้างความบันเทิงและคณะกรรมการผู้ใช้
เพื่อที่จะตัดสินใจว่าเว็บไซต์จะเอาชนะหรือพ่ายแพ้ในโลกออนไลน์ องค์ประกอบต่างๆ เช่น ความเร็ว คุณภาพ การแสดงผล และการใช้งาน มีบทบาทสำคัญ องค์ประกอบทั้งหมดเหล่านี้เมื่อกระจายอย่างเท่าเทียมกัน ไม่เพียงแต่ปรับปรุงประสิทธิภาพ แต่ยังเพิ่มรายได้และยอดขายสูงสุดสำหรับธุรกิจออนไลน์อีกด้วย เพื่อให้เว็บไซต์ประสบความสำเร็จ สิ่งสำคัญคือต้องนำเสนอประสบการณ์ผู้ใช้ที่ราบรื่นแก่ผู้เยี่ยมชม
บล็อกนี้อธิบายส่วนผสมที่สำคัญที่สุด 10 อย่างของ เว็บไซต์ที่มีคุณลักษณะหลากหลาย ซึ่งดำเนินการเพื่อมอบเว็บไซต์ที่สดชื่น สร้างแรงบันดาลใจด้วยภาพ และเป็นมิตรกับผู้เยี่ยมชม ซึ่งจะดึงดูดลูกค้าเป้าหมายและสร้าง Conversion ได้อย่างแน่นอน
1. การตลาดเนื้อหา
เว็บไซต์ที่มีเนื้อหามากมาย เป็นมากกว่าที่สะดุดตา เนื้อหาที่เป็นต้นฉบับ สดใหม่ อัปเดต และให้ข้อมูลเป็นคุณลักษณะที่สำคัญที่สุดของเว็บไซต์ที่ดูดี ประเภทของเนื้อหาที่คุณแบ่งปันกับผู้ชมของคุณควรดึงดูดและเปลี่ยนผู้มีแนวโน้มจะเป็นผู้ซื้อซ้ำและลูกค้าตลอดกาล กล่าวคือ ควรให้ความรู้ผู้คนเกี่ยวกับบริการและผลิตภัณฑ์ของคุณ เพื่อให้พวกเขาไว้วางใจคุณมากพอที่จะทำธุรกิจ
เนื้อหาที่มีการจัดรูปแบบที่ดีไม่เพียงแต่มีประโยชน์สำหรับผู้เยี่ยมชมเท่านั้น แต่ยังใช้งานบ็อตของ Google ได้อีกด้วย การใช้หัวเรื่อง หัวเรื่องย่อย หัวข้อย่อย และข้อความแยกอย่างเหมาะสม ทำให้ผู้อ่านสแกนจากบนลงล่างได้ง่าย โดยพื้นฐานแล้ว เนื้อหาของคุณควรตอบสนองความคาดหวังของผู้เข้าชมโดยนำเสนอสิ่งที่มีค่าหรือน่าสนใจ ควรเป็น "ข้อพิสูจน์ในอนาคต" ที่เกี่ยวข้องและให้ความรู้ที่กว้างขวางในหัวข้อนี้ กล่าวอีกนัยหนึ่ง เนื้อหาที่โพสต์บนเว็บไซต์ควรตอบสนองความต้องการของผู้บริโภคไม่เพียงเท่านั้น แต่ยังรวมถึงธุรกิจของคุณด้วย

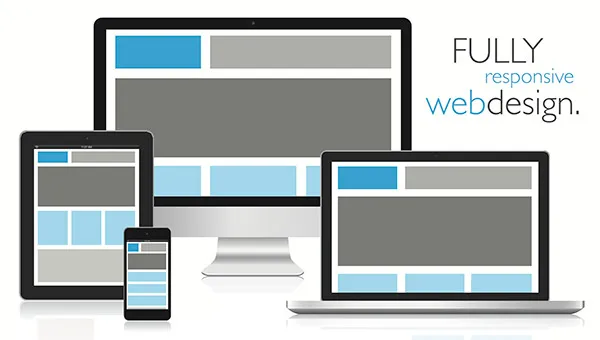
2. เว็บไซต์ตอบสนอง
ด้วยหนึ่งในสี่ของการค้นหาเว็บทั่วโลกบนมือถือโดยผู้ใช้พันล้านคน เว็บไซต์บนมือถือจึงมีความสำคัญพอๆ กับเวอร์ชันเดสก์ท็อป เมื่อพูดถึงการมีส่วนร่วมกับแบรนด์ที่ดีขึ้นและการเข้าชมที่เพิ่มขึ้น เว็บไซต์บนมือถือก็มีความสำคัญมากกว่าที่เคย ประสบการณ์การใช้งานมือถือที่น่าพึงพอใจมักจะทำให้ผู้คนกลับมาที่เว็บไซต์ของคุณในภายหลัง และส่งเสริมความไว้วางใจและความสัมพันธ์กับผู้ใช้อย่างต่อเนื่อง การเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับมือถือได้พิสูจน์แล้วว่าช่วยเพิ่มการมีส่วนร่วม หากไซต์บนมือถือของคุณใช้งานง่าย อัตราตีกลับของคุณจะลดลงอย่างมาก และลูกค้าจะใช้เวลาและเงินมากขึ้น ซึ่งจะส่งผลให้ยอดขายและการมีส่วนร่วมเพิ่มขึ้น

3. ความเร็ว
ความเร็วเพจเป็นส่วนสำคัญของประสบการณ์ผู้ใช้ ในบรรดาเสียงระฆังและเสียงนกหวีดทั้งหมด คุณต้องการเพิ่มลงในเว็บไซต์ของคุณ เวลาในการโหลดหน้าเว็บเป็นฟังก์ชันหนึ่งที่ควรจะใช้ได้ผล ด้วยเวลาโหลดที่เพิ่มขึ้น คุณจะสูญเสียคอนเวอร์ชั่นและการมองเห็นจากการค้นหายอดนิยม จากการค้นหายอดนิยม ผู้คนรอเพียง 7-8 วินาทีเพื่อให้เว็บไซต์โหลดขึ้นก่อนที่จะออกจากเบราว์เซอร์ ความเร็วของหน้าที่รวดเร็วช่วยให้ผู้เยี่ยมชมเห็นเนื้อหาของคุณได้อย่างรวดเร็ว อย่าลืมว่ายิ่งมีคนดูเว็บไซต์ของคุณมากเท่าไหร่ พวกเขาก็ยิ่งมีแนวโน้มที่จะเปลี่ยนมาเป็นผู้เข้าชมมากขึ้นเท่านั้น เพื่อให้แน่ใจว่าเว็บไซต์โหลดได้อย่างรวดเร็ว การรวมรูปภาพที่ได้รับการปรับแต่งแล้วและใช้มาร์กอัปที่สมบูรณ์แบบพิกเซลพร้อมกับมาตรฐานการเข้ารหัส W3C เป็นสิ่งสำคัญ
4. การใช้ระบบจัดการเนื้อหา (CMS)
ระบบจัดการเนื้อหา (CMS) ใช้เพื่อสร้างเว็บไซต์ที่มีคุณลักษณะแบบโต้ตอบและฟังก์ชันการทำงานที่พร้อมใช้งานทันที แม้ว่าจะมีตัวเลือก CMS ที่ยอดเยี่ยมมากมาย เช่น WordPress, Drupal, Joomla, Magento, OpenCart และอื่นๆ ขอแนะนำให้เลือกตัวเลือกที่ใช้งานง่าย ขยายได้ และฟังก์ชันที่อัปเดตเพื่อสร้างเว็บพอร์ทัล การใช้ CMS ให้การรักษาความปลอดภัย ประหยัดเวลา และเพิ่มประสิทธิภาพโดยการออกแบบเว็บไซต์ที่น่าดึงดูดและล้ำสมัย นอกจากนี้ ยังเปิดหลายตัวเลือกเพื่อสร้างร้านค้าแบบกำหนดเองด้วยเลย์เอาต์ เนื้อหา และองค์ประกอบอื่นๆ ที่เหมาะสม นอกจากนี้ยังช่วยปรับปรุงการจัดอันดับของเครื่องมือค้นหาโดยทำให้เนื้อหาบนเว็บไซต์ของคุณมีความสดใหม่และอัปเดตอยู่เสมอ CMS ขั้นสูง เช่น Magento, OpenCart และ Prestashop ยังเสนอการเพิ่มประสิทธิภาพมือถือซึ่งจะปรับแต่งเนื้อหาให้เหมาะกับอุปกรณ์ต่างๆ โดยอัตโนมัติ

5. การนำทางที่ง่ายและรวดเร็ว
การนำทางในการออกแบบเว็บมีบทบาทสำคัญในการใช้งานเว็บไซต์ตลอดจนประสบการณ์ของผู้ใช้ เพื่อนำเสนอเว็บไซต์ที่ง่ายต่อการนำทางภายในและภายนอก ควรมีเมนูที่เรียบง่ายและเป็นระเบียบ เว็บไซต์ควรมีข้อมูลที่จัดกลุ่มเป็นหมวดหมู่เฉพาะเพื่อให้ค้นหาได้ง่ายและรวดเร็วสำหรับผู้ใช้ การค้นหาที่ง่ายทำให้ได้รับประสบการณ์การใช้เว็บที่ไม่ยุ่งยาก
6. เกี่ยวข้องกับการใช้โซเชียลมีเดีย
ไม่ว่าคุณจะออกแบบร้านค้าออนไลน์หรือบล็อกไซต์ การใช้ไอคอนโซเชียลมีเดียถือเป็นแนวทางที่ทันสมัยที่สุด การมีผู้ติดตามทางโซเชียลสามารถช่วยให้ไซต์ของคุณดูถูกกฎหมายในสายตาของผู้ใช้ การมีปุ่มแชร์ทางสังคมบน Facebook, Google+, Twitter และ LinkedIn คุณสามารถแบ่งปันโพสต์และข้อมูลที่เกี่ยวข้องอื่นๆ และได้รับความนิยมในหมู่ผู้ใช้และแฟน ๆ มากขึ้น ปุ่มเหล่านี้ช่วยให้คุณเห็นว่าส่วนใดของบล็อกหรือเว็บไซต์ของคุณเป็นที่นิยม ยิ่งมีการแชร์บทความมากเท่าไร ก็ยิ่งได้รับความนิยมมากขึ้นเท่านั้น

7. การใช้วิดีโอพื้นหลัง
วิดีโอที่มีคุณลักษณะครบถ้วนซึ่งอธิบายบริการเว็บอย่างละเอียดสามารถเพิ่มอะไรหลายๆ อย่างให้กับเพจได้ การตลาดวิดีโอเป็นหนึ่งในแนวโน้มที่เกิดขึ้นใหม่ในช่วงไม่กี่ปีที่ผ่านมา มันตอบสนองความต้องการข้อมูลและความบันเทิงอย่างรวดเร็วโดยใช้การสื่อสารด้วยภาพและสร้างความสัมพันธ์ทางอารมณ์กับผู้คน การใช้วิดีโอเป็นวิธีการที่แตกต่างไปจากเดิมอย่างสิ้นเชิงในการดึงดูดผู้ชม ซึ่งจะเพิ่มองค์ประกอบที่มีสไตล์และศิลปะให้กับการออกแบบเว็บ

วิดีโอช่วยให้ลูกค้ามีส่วนร่วมมากขึ้นในระยะเวลาที่สั้นลง นอกจากนี้ยังช่วยเพิ่มโอกาสในการแปลง เมื่อรวมวิดีโอเข้าด้วยกัน สิ่งสำคัญคือต้องเสริมการออกแบบเว็บมากกว่าที่จะรบกวนการออกแบบ นักออกแบบควรจำไว้ว่าวิดีโอนั้นเข้ากันได้อย่างลงตัวกับองค์ประกอบโดยรอบ สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าฟังก์ชันการทำงานและส่วนอื่นๆ ของเว็บไซต์จะไม่ได้รับผลกระทบ
การใช้วิดีโอเป็นวิธีที่พิสูจน์แล้วในการเพิ่มความไว้วางใจในแบรนด์ของคุณและสร้างความประทับใจที่น่าจดจำ เป็นวิธีที่ดีกว่ามากในการแสดงประโยชน์ของผลิตภัณฑ์และบริการของคุณ เมื่อพูดถึงการสร้างเนื้อหาออนไลน์ ควรพิจารณาวิธีรักษาความสัมพันธ์ให้ดียิ่งขึ้น ด้านล่างนี้คือเหตุผลบางประการที่แนะนำว่าคุณควรเริ่มใช้จ่ายในการทำตลาดวิดีโออย่างแน่นอน:
- ลดอัตราตีกลับ
- เพิ่มเวลาที่ผู้คนใช้ในเว็บไซต์ของคุณ
- เพิ่มอันดับการค้นหา
- ปรับปรุงการตัดสินใจซื้อของผู้เข้าชม
กล่าวโดยย่อ วิดีโอสามารถช่วยธุรกิจให้โดดเด่นจากฝูงชนและทำให้ผู้คนสนใจแบรนด์ของคุณ

8. แบบฟอร์มติดต่อเรา
แบบฟอร์มการติดต่อช่วยหลีกเลี่ยงความคลุมเครือในการสอบถามผู้เข้าชม เป็นความคิดที่ดีที่จะใส่แบบฟอร์มการติดต่อซึ่งบุคคลสามารถกรอกและส่งได้ เป็นตัวเลือกที่เป็นมิตรกับผู้ใช้มากกว่าโหมดอื่นๆ ในการเชื่อมต่อกับลูกค้า เนื่องจากเป็นหนึ่งในวิธีการที่ปลอดภัยที่สุด แบบฟอร์มการติดต่อจึงรับประกันความปลอดภัยของข้อมูลส่วนบุคคลที่ลูกค้าส่งมา
ขณะออกแบบแบบฟอร์มการติดต่อ นักพัฒนาจำเป็นต้องรวมองค์ประกอบที่ดึงดูดผู้เข้าชมและบังคับหรือโน้มน้าวให้ไปซื้อหรือใช้บริการใดๆ ควรดูดี น่าสนใจ เขียนได้ดี และยังมีปุ่ม CTA ด้วย ควรตอบสนองต่อการทำงานได้ดีบนอุปกรณ์มือถือทั้งหมด แบบฟอร์ม "ติดต่อเรา" ที่ดีต้องได้รับความสนใจจากผู้ชมและดึงดูดพวกเขาให้มาซื้อ เพื่อให้บรรลุเป้าหมายเดียวกัน คุณควรพยายามทำให้สั้นและตรงประเด็น การให้แบบฟอร์มการติดต่อมีประโยชน์ดังต่อไปนี้:
- สะดวกและปลอดภัย
- ลูกค้าสามารถติดต่อได้ตลอด 24*7
- เจ้าของเว็บไซต์สามารถให้บริการได้ดีขึ้น
- ทำให้วิเคราะห์ข้อมูลได้ง่าย
- ปรับปรุงการจัดการลูกค้าสัมพันธ์
หากคุณกำลังใช้ระบบจัดการเนื้อหา (CMS) เช่น WordPress, Drupal หรือ Joomla การรวมแบบฟอร์มการติดต่อด้วยความช่วยเหลือของปลั๊กอินที่เพิ่มฟังก์ชันการทำงานให้กับหน้าเว็บจะง่ายยิ่งขึ้น

9. ความเข้ากันได้ของเบราว์เซอร์ข้าม
ในยุคปัจจุบันที่ทุกเว็บไซต์สามารถดูได้จากเบราว์เซอร์ที่แตกต่างกัน สิ่งสำคัญคือต้องใช้ความเข้ากันได้ข้ามเบราว์เซอร์เป็นคุณลักษณะที่สำคัญเมื่อออกแบบเว็บไซต์ ความเข้ากันได้ระหว่างเบราว์เซอร์ช่วยให้มั่นใจได้ว่าเว็บไซต์สามารถเข้าถึงได้ง่ายโดยไม่คำนึงถึงประเภทของเบราว์เซอร์ การตรวจสอบความเข้ากันได้ของเว็บไซต์ของคุณในเบราว์เซอร์ต่างๆ จะทำให้คุณเป็นผู้นำในการสร้างความพึงพอใจให้กับผู้ใช้อุปกรณ์เคลื่อนที่และเพิ่ม Conversion คุณลักษณะนี้ช่วยให้เว็บไซต์สามารถบรรลุวัตถุประสงค์ได้ในขณะเดียวกันก็เพิ่มยอดขายได้
ก่อนเปิดตัวเว็บไซต์ ขอแนะนำให้ทำการทดสอบความเข้ากันได้ระหว่างเบราว์เซอร์ ซึ่งจะช่วยให้คุณได้รับภาพรวมว่าเว็บไซต์ของคุณมีลักษณะและทำงานอย่างไรในเบราว์เซอร์ต่างๆ มีหลายวิธีที่มีประสิทธิภาพมากขึ้นในการทดสอบเว็บไซต์ในเบราว์เซอร์ต่างๆ ด้วยตัวเลือกที่ยอดเยี่ยมเหล่านี้ มันจึงค่อนข้างคุ้มค่าและง่ายต่อการทดสอบความเข้ากันได้ของเว็บ สิ่งที่ได้รับความนิยม ได้แก่ Browsershots, Adobe Browserlab, SuperPreview, Lunascape เป็นต้น
10. การฝังพลังของคำรับรอง
คำนิยมเป็นเครื่องมือทางการตลาดที่สำคัญและมีค่าที่สุดอย่างหนึ่ง ซึ่งช่วยสร้างความไว้วางใจและสนับสนุนให้ผู้เยี่ยมชมกรอกแบบฟอร์ม ซื้อ ลงทะเบียน หรือดำเนินการตามเจตนาสำหรับผลิตภัณฑ์และบริการ จากการวิจัยของ Nielson “68% ของผู้บริโภคเชื่อมั่นในความคิดเห็นของผู้บริโภคก่อนที่จะเลือกผลิตภัณฑ์หรือบริการ การใช้คำรับรองในหน้าเว็บสามารถทำสิ่งมหัศจรรย์สำหรับธุรกิจออนไลน์ได้เมื่อทำอย่างถูกวิธี เหตุผลหลักในการใช้สิ่งเหล่านี้คือช่วยสร้างความน่าเชื่อถือและเปลี่ยนผู้เข้าชมให้เป็นลูกค้ามากขึ้น มีวิธีที่ยอดเยี่ยมในการรวมวิดีโอไว้ในหน้าเว็บ บางส่วน ได้แก่ :
- ใช้ข้อความรับรอง ที่แท้จริง - คำรับรองที่แท้จริงต้องเป็นของแท้และตรวจสอบได้ ทันทีที่คุณปลอมมันจะถูกสังเกต เมื่อคุณขอคำรับรอง อย่าลืมขออนุญาตใช้บนเว็บไซต์พร้อมกับชื่อ ที่อยู่ และรายละเอียดอื่นๆ การใช้พารามิเตอร์เหล่านี้จะช่วยปรับปรุงความถูกต้องของคำรับรอง
- ตลาดเป้าหมาย – ข้อความรับรองที่ใช้ต้องระบุถึงประโยชน์ที่ผู้ซื้อที่มีศักยภาพของคุณจะสนใจ ในที่สุดพวกเขาควรโน้มน้าวให้ผู้มีแนวโน้มเป็นลูกค้าของคุณตัดสินใจ
- การ กล่าวถึงเหตุการณ์ในชีวิตจริง – เรื่องราวความสำเร็จมีความน่าเชื่อถือเพราะคำรับรองเชื่อมโยงกับสถานการณ์ของผู้อ่านทันที
- ควรเน้นที่ข้อดีของธุรกิจของคุณ – คำรับรองที่เขียนอย่างดีควรกำหนดเป้าหมายจุดแข็งของธุรกิจของคุณ สิ่งนี้จะเพิ่มมูลค่าทางธุรกิจ
สรุปมันทั้งหมด
ด้วยการใช้เคล็ดลับที่กล่าวข้างต้น คุณจะสามารถขยายการรับรู้ถึงแบรนด์และดึงดูดลูกค้าใหม่มายังธุรกิจของคุณได้อย่างแน่นอน สิ่งที่คุณควรทำคือรับรู้และมุ่งเน้นที่ผู้ชมเป้าหมายของคุณ และเข้าใจเป้าหมายธุรกิจของคุณ เพื่อสร้างเว็บไซต์ที่โต้ตอบกับผู้เยี่ยมชม ขาย และสร้างเอกลักษณ์ที่เปล่งประกายในโลกออนไลน์ ดังนั้น ด้วยหน้าที่เชื่อมโยงไปถึงที่รวดเร็ว เนื้อหาที่มีคำหลักจำนวนมาก มุมมองมือถือ ความเข้ากันได้ข้ามเบราว์เซอร์ การนำทางที่ง่ายดาย และการรวมแบบฟอร์มการติดต่อ คุณสามารถเปลี่ยนผู้เยี่ยมชมเว็บไซต์ของคุณให้เป็นผู้บริโภคที่ภักดีได้อย่างง่ายดาย
