検索ボックスのデザインと配置に関する7つのベストプラクティス
公開: 2016-10-17検索ボックスは、Webサイトで最も重要な要素の1つです。 業種に関係なく、訪問者が探しているものを簡単に見つけられるように、適切に設計された検索ボックスを配置することが不可欠です。 これは、検索機能をどのように表示するかを考えずに追加するだけで十分という意味ではありません。
機能性、使いやすさ、美しさ、さらには検索ボックスの配置についても考慮する必要があります。 これはすべて、Webサイトでのユーザーエクスペリエンスを向上させ、コンバージョンの増加につながる可能性があるためです。
では、検索ボックスを設計するときに何をする必要がありますか? 正確な推奨事項は、ニーズや目標に基づいて主観的なものになる可能性がありますが、さまざまな種類のWebサイトで機能する可能性のある一般的なヒントがいくつかあります。 したがって、検索ボックスのデザインと配置のベストプラクティスのいくつかを次に示します。
1.目立つようにする
検索ボックスのデザインにおける最初のそして最も重要なルールは、それを簡単に目立たせることです。 Webサイトの他の部分と調和する検索ボックスを作成するには、デザインの美学に集中しすぎている可能性があります。 ただし、Webサイトで何かを見つけたい人のために検索ボックスを追加していることを覚えておくことが重要です。 検索ボックスを検索しても意味がなく、エクスペリエンスに悪影響を与える可能性もあります。
これは、美学に完全に妥協しなければならないという意味ではありません。 人々が気付くのに十分目立つ一方で、既存のWebサイトのデザインに対して見栄えのするデザインを考え出します。 したがって、ボックスのサイズは大きくする必要がありますが、ページ上のスペースを取りすぎるほど大きくしないでください。 また、色は対照的でありながら、ページで使用されている残りの色を補完するものでなければなりません。
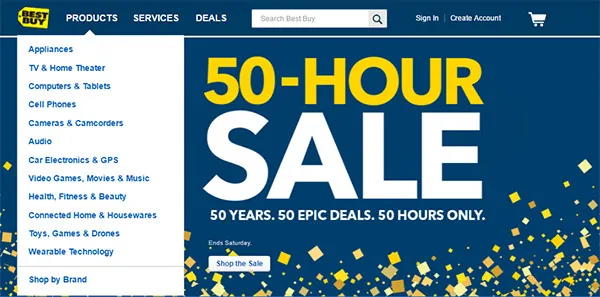
ベストバイの検索ボックスは、ページデザインで使用されている他の色と揃えながら、白がページの青と対照的であるため、良い例です。 検索ボックスのサイズはそれほど大きくはありませんが、ページに入るとすぐに気付くほど目立つようになっています。

2.送信ボタンを強調表示します
前述のように、検索ボックスの全体的な目的は、サイトの訪問者が物事を簡単に行えるようにすることです。 ユーザーがクリックするために焦点を合わせなければならない小さな送信ボタンで物事を複雑にしすぎないようにします。 送信ボタンを目立たせると、検索ボックス自体の視認性が向上し、ユーザーがクリックしやすくなります。
虫眼鏡アイコンを使用するか、送信ボタンに「送信」と入力するかはあなた次第です。 ただし、ユーザーが検索フィールドに入力した後にボタンを見つけても問題がないように、ボタンのサイズと色に注目してください。 探しているものを入力した後、彼らが何をしなければならないかを明確にします。
一部のWebサイトでは、訪問者が何かを検索できるように虫眼鏡アイコンのみを配置することさえあります。 これは、リーバイス・シュトラウスの場合のように、ウェブサイトの美学に大きな利益をもたらす可能性があります。 しかし、これは最適な検索ボックスのデザイン例ではありません。
![[送信]ボタンを強調表示します Highlight the Submit Button](/uploads/article/782/dlJ9v4hmoV7Xupzg.jpg)
これはデザイン的には見栄えがしますが、虫眼鏡アイコンをクリックした後、検索ボックスが読み込まれるのを待たなければならないため、訪問者にとっては不便な場合があります。 特に接続が遅い場所からサイトにアクセスしている場合は、イライラする可能性があります。 個別に読み込むのではなく、虫眼鏡が配置されているのと同じ場所に検索ボックスを展開する方がよい場合があります。
![[送信]ボタンを強調表示します Highlight the Submit Button](/uploads/article/782/dnNe0ZtCcjghJUFv.jpg)
限られたスペースで立ち往生しているが、検索が重要である場合、それをトップナビゲーションに溶け込ませるのは良いことです。 これはまさにshralpinが彼らのモバイルサイトで行ったことです。
![[送信]ボタンを強調表示します Highlight the Submit Button](/uploads/article/782/8FePwSbQQpayFHgJ.jpg)
一方、 XeroShoesには送信ボタンがまったくありません。 訪問者は、サイト内で何かを検索するために、検索フィールドにキーワードを入力してからEnterキーを押す必要があります。 エンターキーを押して検索を開始するのはそれほど悪くないと思うかもしれませんが、残りの訪問者はどうでしょうか。 それらのいくつかは、特に送信ボタンを検索している可能性があり、このタイプのデザインを使用して検索を実行するのに苦労している可能性があります。
![[送信]ボタンを強調表示します Highlight the Submit Button](/uploads/article/782/V2hbuyrXSlOfqxqP.jpg)
Amazonの送信ボタンはオレンジ色で非常に目立ち、検索ボックスの残りの部分は白で表示されます。 送信ボタンの色も、Webサイトヘッダーの暗い色とは対照的です。 そのため、送信ボタンとして虫眼鏡アイコンのみを使用していますが、Leviの例とは異なり、目立つように表示されます。 アイコンが埋め込まれていることを確認してください。これにより、視認性が向上します。
![[送信]ボタンを強調表示します Highlight the Submit Button](/uploads/article/782/BiRxMUuDmaFdTbm2.jpg)
3.ユーザーが最も見やすい場所に配置します
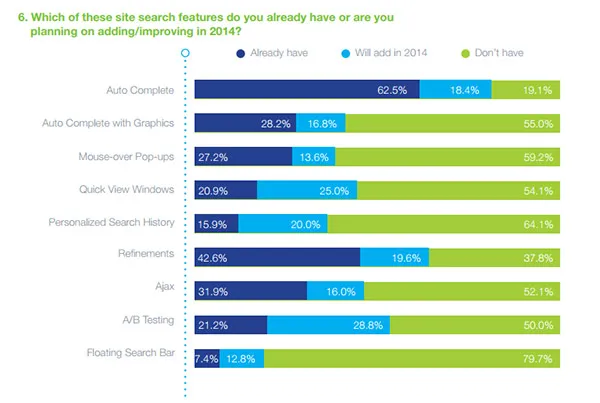
ウェブサイトに検索ボックスを配置するのに最適な場所については、現在も議論が続いています。 しかし、最も人気のあるWebサイトのいくつかを見てみると、検索ボックスがページの上部中央または右上に配置されていることがよくあります。 これは、SLIシステムによって公開された研究から明らかです。 分析によると、小売業者の54%が検索ボックスを右上に配置し、30%を中央に配置し、16%だけを左側に配置しています。
これは、訪問者がWebサイトの右上にある検索ボックスを見つけることを期待する可能性があることを意味します。 予期しない場所に配置すると、ユーザーは検索ボックスを見つけるために余分な労力を費やす必要があるかもしれません。 それにもかかわらず、ヒートマップまたは視線追跡ツールを使用して訪問者の活動を調査することは依然として良い考えです。 これは、彼らが最も見そうな場所を特定するのに役立ち、サイトのどこに検索ボックスを配置すべきかを理解するのに役立ちます。
左、右、中央のいずれを選択するかに関係なく、 NN Groupの視線追跡調査によると、訪問者が最初にスキャンする可能性が高い場所であるため、ページの上部にあることを確認してください。さまざまな検索ボックスの配置でA / Bテストを実行してから、決定することをお勧めします。どのポジションがあなたにとって最高のパフォーマンスを発揮しているようです。
Get PlusFollowersのページの右側に配置された検索ボックスの例を次に示します。


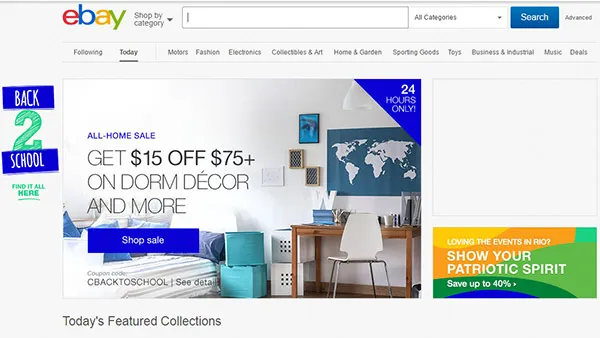
EBayの検索ボックスの配置はページの中央にあり、目立つように表示され、訪問者がWebサイトについて最初に気付くものの1つです。

4.オートコンプリートとグラフィックスを組み合わせる
あなたのウェブサイトは、検索ボックスのオートコンプリート機能を使用して62.5%に含まれている可能性があります。 競争上の優位性を獲得するために、検索機能のオートコンプリート候補とともに製品の画像プレビューを追加することにより、機能をさらに強化することができます。 これは、参加しているWebサイトの28.2%のみが現在この機能を実装しているためです。

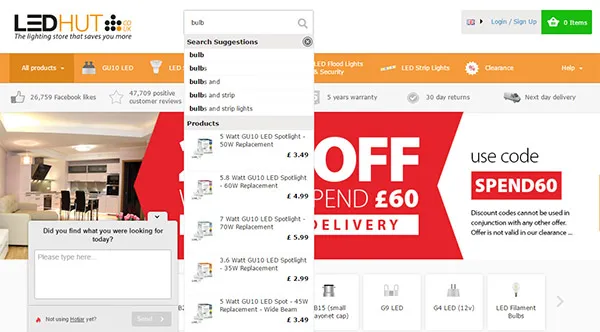
グラフィックスのオートコンプリートのケースをさらに作成するには、LEDハットのケースを確認することをお勧めします。 オートコンプリートの提案に画像プレビューを追加した後、LED照明プロバイダーは検索コンバージョン率を200%向上させることができました。 検索候補に画像プレビューを追加すると、次のように表示されます。

5.検索ボックスを孤立させたり過密にしたりしないでください
最初のポイントは、検索ボックスを目立たせることがいかに重要であるかを述べました。 これは、検索ボックスから訪問者の気を散らす可能性のあるアイコンやその他の要素で周囲の領域を過密にしないようにする必要があることを意味します。 検索ボックスに優先順位を付けて焦点を合わせる必要があります。同時に、検索ボックスを見つけにくくするほど孤立してしまう可能性があるため、これをやりすぎないようにしてください。
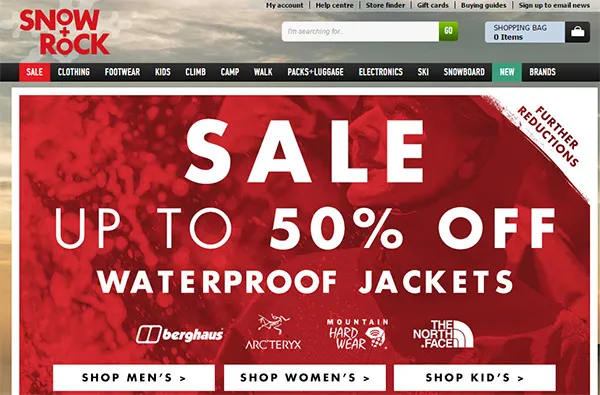
Snow and Rockの検索ボックスは、適切に設計された検索ボックスの良い例です。 下の画像でわかるように、配置された領域に混雑している要素はそれほど多くありません。 ただし、ページの中央左に表示され、ユーザーが見つけにくい場所に配置されていません。 送信ボタンもウェブサイトの他の色と対照的で、目立ちます。

6.拡張検索ボックスを選択する
ユーザーが検索ボックスを目立たせながらスペースを節約する方法を探している場合は、拡大する検索ボックスを選択できます。 これは、検索がそれほど重要ではないかもしれないが、それでもユーザーに何かを検索するオプションを提供したいWebサイトにとって理想的な選択です。 虫眼鏡アイコンだけを追加する代わりに、サイト訪問者の視覚的な手がかりとして機能する小さな検索ボックスをその横に追加します。 ユーザーがフィールドをクリックすると、ボックスが展開され、ユーザーは必要な用語を入力できるようになります。
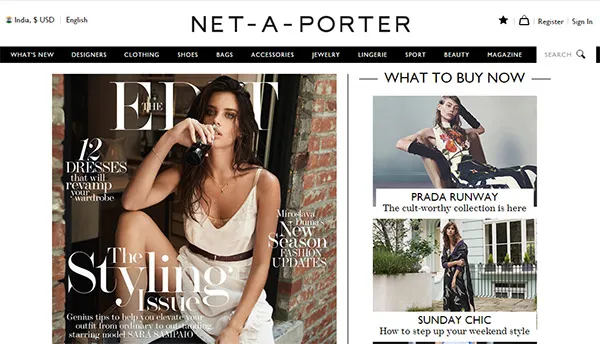
これがNet-a-Porterの良い例です。 ウェブサイトの右上を見ると、検索ボックスは表示されていますが、大きすぎないことがわかります。 ユーザーが検索オプションであることを識別するための虫眼鏡アイコンがあります。

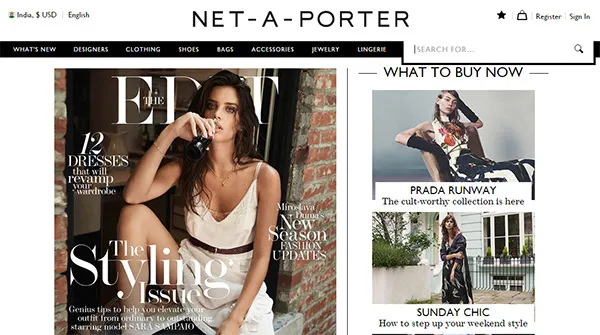
ただし、フィールドをクリックすると、検索ボックスが展開され、必要な検索用語を入力できます。 この美学と使いやすさの組み合わせは、検索ボックスの表示を損なうことなくスペースを節約するのに役立つため、ホームページに多くの要素を含める必要があるWebサイトに最適です。

7.ドロップダウンメニューの追加を検討してください
検索ボックスは、探しているものがすでにわかっている人のために用意されています。 しかし、何を探しているのかよくわからない人はどうでしょうか。 オートコンプリートの提案機能がある場合もありますが、一部のWebサイトでは、検索ボックスのすぐ横にドロップダウン機能を追加することをお勧めします。 それはユーザーに方向性の感覚を与え、彼らに何を探すべきかについての手がかりを与えます。
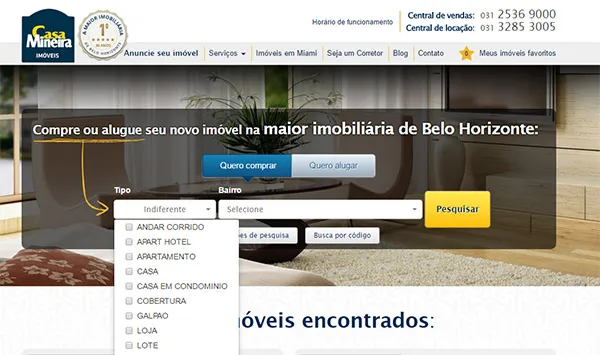
この戦術は、ブラジルを拠点とする不動産会社であるカサミネイラにとって成功であることが証明されました。 ウェブサイトで実施されたケーススタディでは、標準の検索ボックスをドロップダウンメニューに置き換えることで、より多くのリードを生み出すことができました。 実際、この変動により、以前より57.25%多くのリードが得られました。

このバリエーションが非常にうまく機能した理由は、訪問者に明確な行動経路が与えられ、探しているものをすばやく見つけることができたためです。 以前のデザインでは、訪問者は自分が何を探しているのかを正確に確認する必要がありました。 そこで、訪問者をよりよく案内するために、彼らはさまざまな場所とタイプの宿泊施設をカバーすることにしました。
ただし、このオプションがすべての種類のWebサイトに最適であるとは限らないことを覚えておくことが重要です。 たとえば、eコマースストアでは、この手法を使用して訪問者の検索をより機能的にすることができない場合があります。 しかし、不動産会社やサービス関連のビジネスにとって、ドロップダウン検索機能は完璧なソリューションかもしれません。
結論
これで、例とヒントを使用して、検索ボックスのデザインと配置について理解を深めることができます。 それで、あなたはこれから何を学びましたか? 検索ボックスの目立ちやすさと視認性に重点が置かれていることに気づいたかもしれません。 これは、検索ボックスの色のコントラスト、美学、サイズが最も重要な側面のいくつかであることを意味します。
機能性と美学を組み合わせたものに焦点を当てる必要がありますが、これは実行が容易ではない場合があります。 あなたが得ることができる最良のアドバイスは、前のポイントで述べたように、さまざまな設計と位置でA / Bテストを実施することです。 検索ボックスのデザインについて質問がありますか? 以下にコメントを残してください。
