Arama Kutusu Tasarımı ve Yerleşiminde En İyi 7 Uygulama
Yayınlanan: 2016-10-17Arama kutusu, bir web sitesindeki en önemli unsurlardan biridir. Ne tür bir işletmeniz olursa olsun, ziyaretçilerin aradıklarını kolayca bulabilmeleri için iyi tasarlanmış bir arama kutusuna sahip olmak çok önemlidir. Bu, nasıl göründüğünü düşünmeden sadece bir arama özelliği eklemenin yeterli olduğu anlamına gelmez.
Arama kutusunun işlevselliğini, kullanım kolaylığını, estetiğini ve hatta yerleşimini göz önünde bulundurmanız gerekecek. Bunların hepsi, web sitenizdeki kullanıcı deneyimini iyileştirebilmeniz içindir, bu da dönüşümlerin artmasına neden olabilir.
Peki bir arama kutusu tasarlarken ne yapmanız gerekiyor? Kesin öneriler ihtiyaçlarınıza ve hedeflerinize göre öznel olsa da, farklı web sitesi türleri için işe yarayabilecek birkaç genel ipucu vardır. İşte arama kutusu tasarımı ve yerleşimindeki en iyi uygulamalardan bazıları:
1. Öne Çıkın
Arama kutusu tasarımında ilk ve en önemli kural, kolayca fark edilir kılmaktır. Web sitesinin geri kalanıyla uyum sağlayan bir arama kutusu oluşturacak kadar tasarım estetiğine fazla odaklanmış olabilirsiniz. Ancak, web sitenizde bir şeyler bulmak isteyen kişiler için bir arama kutusu eklediğinizi unutmamak önemlidir. Arama kutusunu aramalarını sağlamak bir anlam ifade etmeyecek ve hatta deneyimleri üzerinde olumsuz bir etkisi olabilir.
Bu, estetikten tamamen ödün vermeniz gerektiği anlamına gelmez. Mevcut web sitesi tasarımınıza karşı harika görünen ve insanların fark edebileceği kadar belirgin olan bir tasarım ile gelin. Bu yüzden kutunun boyutu büyük olmalı, ancak sayfada çok fazla yer kaplayacak kadar büyük olmamalıdır. Ve renk, sayfada kullanılan renklerin geri kalanıyla zıt ama yine de tamamlayıcı olmalıdır.
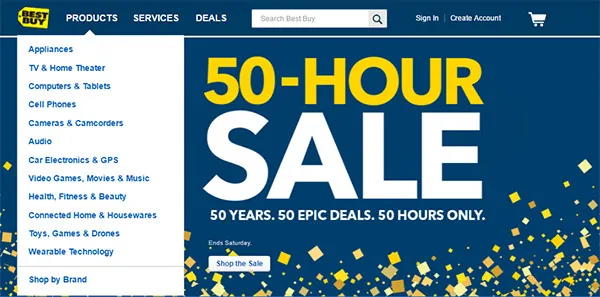
Best Buy arama kutusu, sayfa tasarımında kullanılan diğer renklerle hala aynı hizadayken beyazın sayfanın mavisiyle kontrast oluşturduğu için iyi bir örnektir. Arama kutusunun boyutu çok büyük olmasa da, insanların sayfaya girdiklerinde hemen fark edebilecekleri kadar belirgindir.

2. Gönder Düğmesini Vurgulayın
Daha önce de belirtildiği gibi, bir arama kutusunun tüm amacı, site ziyaretçileri için işleri kolaylaştırmaktır. Kullanıcıların tıklamak için odaklanması gereken küçük gönderme düğmeleriyle işleri fazla karmaşık hale getirmekten kaçının. Gönder düğmesinin öne çıkması, arama kutusunun görünürlüğünü iyileştirir ve ayrıca kullanıcıların tıklamasını kolaylaştırır.
Bir büyüteç simgesi kullanmayı mı yoksa gönder düğmesinde "Gönder"i heceleyerek mi seçeceğiniz size kalmış. Ancak, kullanıcıların arama alanına yazdıktan sonra bulmakta zorlanmaması için düğmenin boyutuna ve rengine odaklanın. Aradıklarını yazdıktan sonra ne yapmaları gerektiğini onlara açıkça belirtin.
Hatta bazı web siteleri, ziyaretçilerin bir şey araması için yalnızca büyüteç simgesini koyacak kadar ileri gider. Bu, Levi's Strauss örneğinde olduğu gibi web sitesi estetiği için büyük fayda sağlayabilir. Ancak bu, optimal bir arama kutusu tasarımı örneği değildir.

Bu tasarım açısından iyi görünse de, ziyaretçiler için büyüteç simgesine tıkladıktan sonra arama kutusunun yüklenmesini beklemek zorunda kaldıkları için rahatsız edici olabilir. Özellikle siteye bağlantının yavaş olduğu bir yerden erişiyorsanız sinir bozucu olabilir. Ayrı olarak yüklenmesini sağlamak yerine, arama kutusunun büyütecin yerleştirildiği yerde genişlemesi daha iyi olabilir.

Sınırlı alanla takılıp kaldığınızda, ancak arama önemli olduğunda, en üstteki navigasyona uyum sağlaması güzel olabilir. Shralpin'in mobil sitesinde tam olarak bunu yaptı.

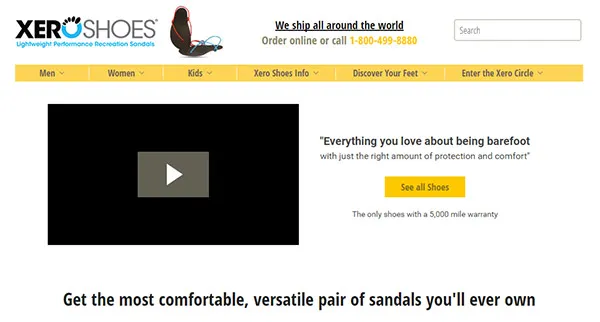
Xero Shoes'da ise gönder düğmesi yok. Ziyaretçiler, sitede bir şey aramak için açılan aramada bir anahtar kelime girmeli ve ardından enter tuşuna basmalıdır. Şimdi aramayı başlatmak için basitçe enter tuşuna basmanın o kadar da kötü olmadığını düşünebilirsiniz, peki ya ziyaretçilerin geri kalanı? Bazıları özellikle gönder düğmesini arıyor olabilir ve bu tür bir tasarımı kullanarak arama yapmakta zorlanabilir.

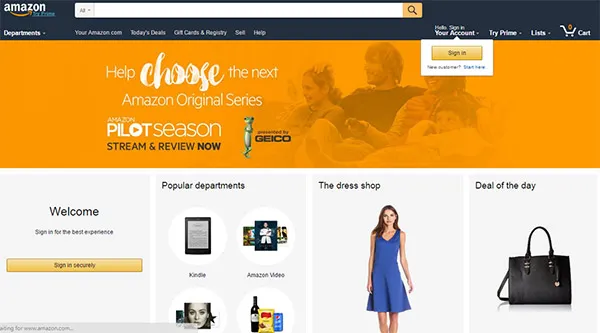
Amazon'un gönder düğmesi turuncu renkte oldukça belirginken, arama kutusunun geri kalanı beyaz renktedir. Gönder düğmesinin rengi, web sitesi başlığının daha koyu rengiyle de zıtlık oluşturur. Gönder düğmesi olarak yalnızca bir büyüteç simgesi kullanmalarına rağmen, Levi's örneğinden farklı olarak yine de belirgin bir şekilde görülebilir. Görünürlüğü artıracağı için simgenin dolgulu olduğundan emin olun.

3. Kullanıcıların En Çok Bakacağı Yere Yerleştirin
Bir web sitesine arama kutusu koymak için en iyi yer hakkında devam eden bir tartışma var. Ancak, en popüler web sitelerinden bazılarına bakarsanız, arama kutularının genellikle sayfanın üst ortasına veya sağ üst kısmına yerleştirildiğini fark edeceksiniz. Bu, SLI Systems tarafından yayınlanan çalışmadan açıkça görülmektedir. Analiz, perakendecilerin %54'ünün arama kutusunu sağ üst köşeye, %30'unun ortaya ve yalnızca %16'sının sol tarafa yerleştirdiğini buldu.
Bu, ziyaretçilerin web sitenizin sağ üst tarafındaki arama kutusunu bulmayı bekleyebilecekleri anlamına gelir. Beklenmedik bir yere yerleştirmek, kullanıcıların arama kutusunu bulmak için ekstra çaba harcaması gerekebileceği anlamına gelir. Buna rağmen, bir ısı haritası veya göz izleme aracı kullanarak ziyaretçi etkinliğini incelemek yine de iyi bir fikirdir. Bu, arama kutusunu sitenizde nereye yerleştirmeniz gerektiğini anlamanıza yardımcı olarak, arama olasılığının en yüksek olduğu yeri belirlemenize yardımcı olur.
Sol, sağ veya ortayı seçmeniz fark etmeksizin; bir NN Group göz izleme çalışmasına göre ziyaretçilerin ilk olarak tarama yapma olasılıklarının daha yüksek olduğu yer burası olduğundan, sayfanın üst kısmına doğru olduğundan emin olun.Farklı arama kutusu yerleşimleri üzerinde bir A/B testi yapmanız ve ardından Hangi pozisyon sizin için en iyi performansı gösteriyor gibi görünüyor.

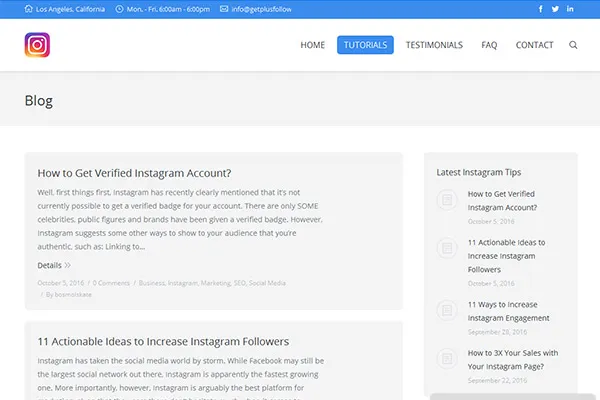
İşte Get Plus Takipçileri sayfasından sayfanın sağ tarafına yerleştirilmiş bir arama kutusu örneği.

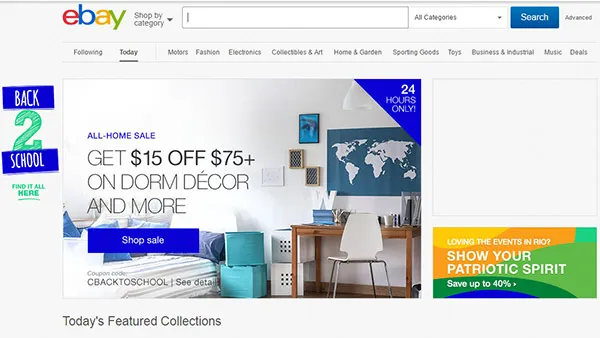
EBay'in arama kutusu yerleşimi, sayfanın merkezinde, belirgin bir şekilde görünür olduğu ve ziyaretçilerin web sitesi hakkında ilk fark edeceği şeylerden biridir.

4. Otomatik Tamamlamayı Grafiklerle Birleştirin
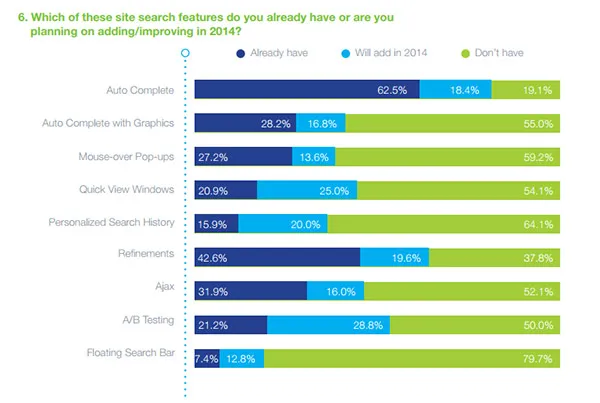
Web siteniz, arama kutularında otomatik tamamlama özelliğini kullanan %62,5 arasında olabilir. Rekabet avantajı elde etmek için, arama işlevinize otomatik tamamlama önerileriyle birlikte ürünün resim önizlemelerini ekleyerek özelliği daha da geliştirebilirsiniz. Bunun nedeni, katılan web sitelerinin yalnızca %28,2'sinin şu anda bu özelliği uygulamasıdır.

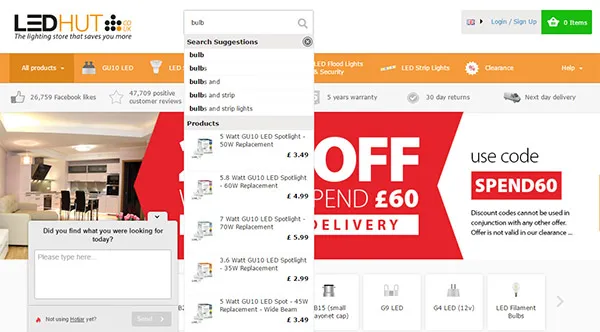
Grafiklerle otomatik tamamlamayı daha da ileri götürmek için LED Hut örneğine bakmak isteyebilirsiniz. LED aydınlatma sağlayıcısı, otomatik tamamlama önerilerine görüntü önizlemelerini ekledikten sonra, arama dönüşüm oranlarını %200 artırmayı başardı. Arama önerisine resim önizlemeleri eklediğinizde nasıl görüneceği aşağıda açıklanmıştır.

5. Arama Kutusunu Ayırmaktan veya Aşırı Kalabalıktan Kaçının
İlk nokta, arama kutusunu öne çıkarmanın ne kadar önemli olduğundan bahsetti. Bu, ziyaretçileri arama kutusundan uzaklaştırabilecek simgeler veya diğer öğelerle çevredeki alanları aşırı doldurmaktan kaçınmanız gerektiği anlamına gelir. Arama kutusuna öncelik verilmeli ve odaklanılmalıdır. Aynı zamanda, arama kutusunu bulmayı zorlaştıracak ölçüde yalıtabileceğiniz için bunu aşırıya kaçmaktan kaçının.
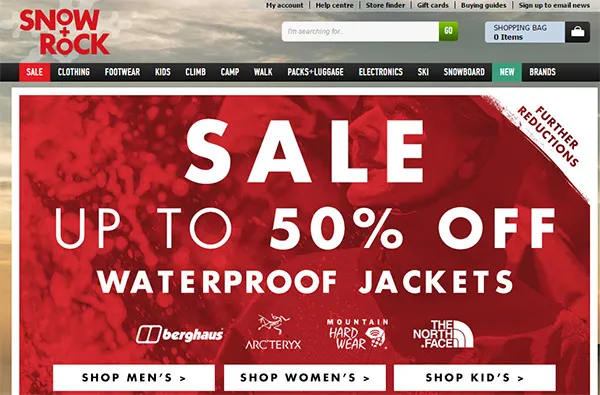
Snow and Rock arama kutusu, iyi tasarlanmış bir arama kutusuna iyi bir örnektir. Aşağıdaki resimde de görebileceğiniz gibi, yerleştirildiği alanı kalabalıklaştıran çok fazla unsur yoktur. Ancak yine de sayfanın orta soluna doğru görebilirsiniz ve kullanıcıların bulmakta zorlanacağı bir yere yerleştirilmemiştir. Gönder düğmesi, web sitesindeki diğer renklerle de tezat oluşturuyor ve öne çıkıyor.

6. Genişleyen Arama Kutusunu Tercih Edin
Arama kutusunu kullanıcılar için öne çıkarmaya devam ederken yerden tasarruf etmenin yollarını aradığınızda, büyüyen bir arama kutusunu tercih edebilirsiniz. Bu, aramanın çok önemli olmadığı ancak yine de kullanıcılara bir şey arama seçeneği sunmak istediğiniz web siteleri için ideal bir seçimdir. Yalnızca bir büyüteç simgesi eklemek yerine, site ziyaretçileri için görsel bir ipucu işlevi görmesi için yanına küçük bir arama kutusu ekleyeceksiniz. Bir kullanıcı alana tıkladığında kutu genişler ve kullanıcıların ihtiyaç duydukları terimi girmelerine olanak tanır.
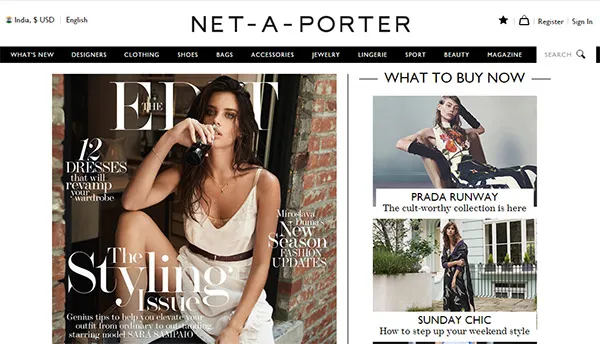
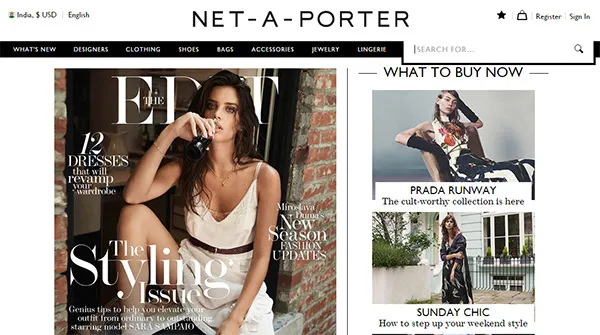
İşte Net-a-Porter'dan güzel bir örnek. Web sitesinin sağ üst köşesine bakarsanız, arama kutusunun görünür olduğunu ancak çok büyük olmadığını görürsünüz. Kullanıcıların bunun bir arama seçeneği olduğunu belirlemesi için bir büyüteç simgesi vardır.

Ancak alana tıkladığınızda, gerekli arama terimini yazmanız için arama kutusu genişler. Bu estetik ve kullanılabilirlik kombinasyonu, arama kutusunun görünürlüğünden ödün vermeden yerden tasarruf etmenize yardımcı olduğundan, ana sayfasında çok sayıda öğe içermesi gereken bir web sitesi için mükemmeldir.

7. Açılır Menü Eklemeyi Düşünün
Arama kutusu, ne aradıkları hakkında bir fikri olan kişiler için mevcuttur. Ama ne aradıklarından pek emin olmayanlar ne olacak? Otomatik tamamlama öneri özelliğine sahip olabilirsiniz, ancak arama kutusunun hemen yanına bir açılır menü işlevi eklemek bazı web siteleri için iyi bir fikir olabilir. Kullanıcılara yön duygusu verir ve ne arayabilecekleri konusunda onlara ipuçları verir.
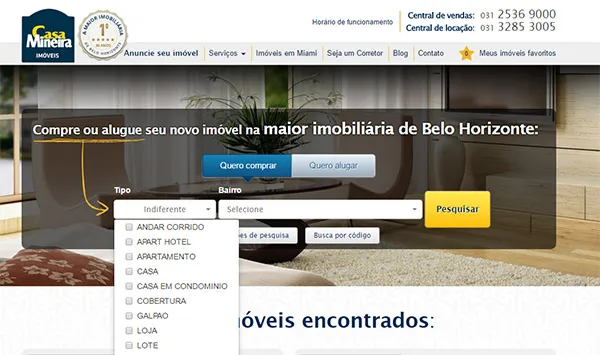
Bu taktik, Brezilya merkezli bir emlak şirketi olan Casa Mineira için başarılı oldu. Web sitesinde yürütülen bir örnek olay incelemesinde, standart arama kutusunun açılır menülerle değiştirilmesi, daha fazla potansiyel müşteri elde edilmesine yardımcı oldu. Aslında, varyasyon öncekinden %57,25 daha fazla olası satışla sonuçlandı.

Bu varyasyonun bu kadar iyi performans göstermesinin nedeni, ziyaretçilere net bir hareket yolu verilmiş olması ve aradıklarını hızla bulabilmeleridir. Önceki tasarımda ziyaretçilerin tam olarak ne aradıklarından emin olmaları gerekiyordu. Bu nedenle, ziyaretçilere daha iyi rehberlik etmek için çok çeşitli yerleri ve konaklama türlerini kapsamaya karar verdiler.
Ancak bu seçeneğin her tür web sitesi için en iyisi olmayabileceğini unutmamak önemlidir. Örneğin bir e-ticaret mağazası, bu tekniği kullanan ziyaretçiler için aramayı daha işlevsel hale getiremeyebilir. Ancak emlak şirketleri ve hizmetle ilgili işletmeler için açılır arama işlevi mükemmel bir çözüm olabilir.
Sonuç olarak
Artık örnekler ve ipuçlarının yardımıyla arama kutusu tasarımını ve yerleşimini daha iyi anlayacaksınız. Peki bundan ne öğrendin? Arama kutusunun öne çıkması ve görünürlüğüne yapılan vurguyu fark etmiş olabilirsiniz. Bu, arama kutusunun renk kontrastı, estetiği ve boyutunun en önemli unsurlardan bazıları olduğu anlamına gelir.
Odak noktanız, uygulanması kolay olmayabilecek işlevsellik ve estetiğin birleşimi olmalıdır. Alabileceğiniz en iyi tavsiye, önceki noktalarda belirtildiği gibi çeşitli tasarımlar ve konumlar üzerinde A/B testleri yapmaktır. Arama kutusu tasarımı hakkında sorularınız mı var? Aşağıda bir yorum bırakmaktan çekinmeyin.
