검색창 디자인 및 배치의 7가지 모범 사례
게시 됨: 2016-10-17검색창은 웹사이트에서 가장 중요한 요소 중 하나입니다. 비즈니스 유형에 관계없이 방문자가 원하는 것을 쉽게 찾을 수 있도록 잘 설계된 검색창을 배치하는 것이 중요합니다. 그렇다고 해서 모양에 대해 생각하지 않고 단순히 검색 기능을 추가하는 것으로는 충분하지 않습니다.
기능, 사용자 친화성, 미학 및 검색 상자의 위치까지 고려해야 합니다. 이는 웹사이트에서 사용자 경험을 개선하여 전환율을 높일 수 있도록 하기 위한 것입니다.
그렇다면 검색창을 디자인할 때 무엇을 해야 할까요? 정확한 권장 사항은 필요와 목표에 따라 주관적일 수 있지만 다양한 유형의 웹 사이트에 적용할 수 있는 몇 가지 일반적인 팁이 있습니다. 다음은 검색창 디자인 및 배치에 관한 몇 가지 모범 사례입니다.
1. 눈에 띄게 만들기
검색창 디자인의 첫 번째이자 가장 중요한 규칙은 쉽게 눈에 띄게 만드는 것입니다. 웹 사이트의 나머지 부분과 조화를 이루는 검색 상자를 만드는 디자인 미학에 너무 집중할 수 있습니다. 그러나 웹사이트에서 무언가를 찾고자 하는 사람들을 위해 검색창을 추가한다는 사실을 기억하는 것이 중요합니다. 검색창을 검색하게 하는 것은 의미가 없으며 경험에 부정적인 영향을 미칠 수도 있습니다.
그렇다고 해서 미학을 완전히 타협해야 하는 것은 아닙니다. 사람들이 알아볼 수 있을 만큼 눈에 잘 띄면서 기존 웹사이트 디자인과 잘 어울리는 디자인을 생각해 보세요. 따라서 상자의 크기는 커야 하지만 너무 커서 페이지에서 너무 많은 공간을 차지하지 않아야 합니다. 그리고 색상은 대조적이면서도 페이지에 사용된 나머지 색상과 보완적이어야 합니다.
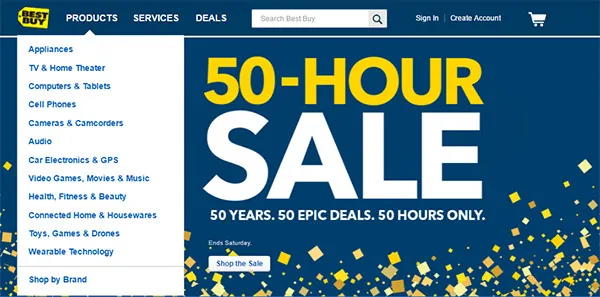
Best Buy 검색 상자는 페이지 디자인에 사용된 다른 색상과 일치하면서 페이지의 파란색과 흰색이 대조되는 좋은 예입니다. 검색 상자의 크기는 너무 크지 않으면서도 사람들이 페이지에 들어가면 즉시 알아차릴 수 있을 만큼 눈에 잘 띄기 때문입니다.

2. 제출 버튼 강조 표시
앞에서 언급했듯이 검색 상자의 전체 목적은 사이트 방문자가 쉽게 찾을 수 있도록 하는 것입니다. 사용자가 클릭하기 위해 집중해야 하는 작은 제출 버튼으로 항목을 지나치게 복잡하게 만들지 마십시오. 제출 버튼을 눈에 띄게 만들면 검색 상자 자체의 가시성이 향상되고 사용자가 클릭하기가 더 쉬워집니다.
돋보기 아이콘을 사용하도록 선택하거나 제출 버튼에 "제출"을 입력할지 여부는 귀하에게 달려 있습니다. 그러나 사용자가 검색 필드에 입력한 후 찾는 데 문제가 없도록 버튼의 크기와 색상에 중점을 둡니다. 그들이 찾고 있는 것을 입력한 후에 해야 할 일을 분명히 하십시오.
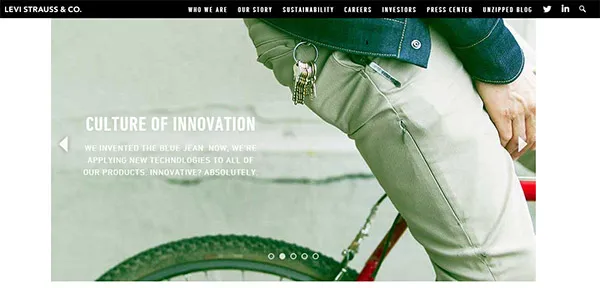
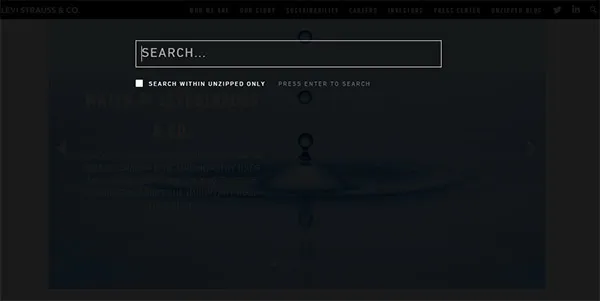
일부 웹사이트에서는 방문자가 검색할 수 있도록 돋보기 아이콘만 표시하기도 합니다. 이것은 Levi's Strauss 의 경우와 같이 웹사이트 미학에 큰 이점이 될 수 있습니다. 그러나 이것은 최적의 검색 상자 디자인 예가 아닙니다.

디자인 면에서는 좋아 보이지만 돋보기 아이콘을 클릭한 후 검색창이 로드될 때까지 기다려야 하기 때문에 방문자가 불편할 수 있습니다. 특히 연결이 느린 곳에서 사이트에 액세스하는 경우 답답할 수 있습니다. 별도로 로드하는 대신 돋보기가 배치된 동일한 위치에 검색창을 확장하는 것이 더 나을 수 있습니다.

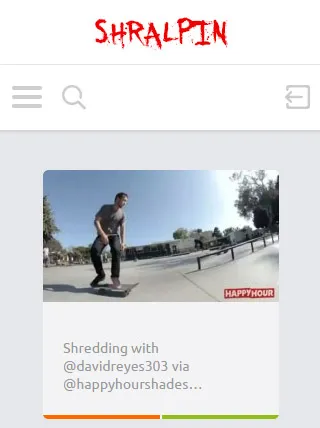
공간이 제한되어 있지만 검색이 중요할 때 상단 탐색에 통합하는 것이 좋을 수 있습니다. 이것이 바로 shralpin 이 모바일 사이트에서 한 일입니다.

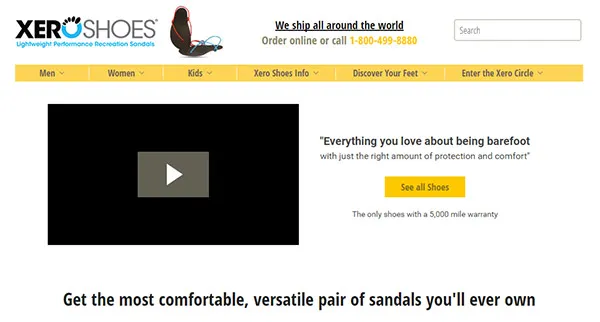
반면 Xero Shoes 에는 제출 버튼이 전혀 없습니다. 방문자는 검색 필드에 키워드를 입력한 다음 Enter 키를 눌러 사이트 내에서 검색해야 합니다. 이제 단순히 Enter 키를 눌러 검색을 시작하는 것이 나쁘지 않다고 생각할 수도 있지만 나머지 방문자는 어떻습니까? 그들 중 일부는 제출 버튼을 구체적으로 검색하고 이러한 유형의 디자인을 사용하여 검색을 수행하는 데 어려움을 겪을 수 있습니다.

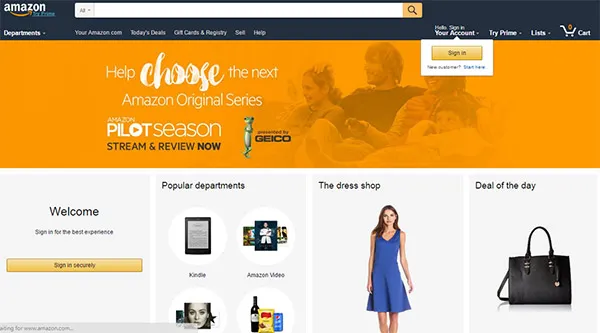
Amazon 의 제출 버튼은 주황색으로 눈에 잘 띄고 나머지 검색 상자는 흰색입니다. 제출 버튼의 색상은 웹사이트 헤더의 어두운 색상과 대조됩니다. 따라서 제출 버튼으로 돋보기 아이콘만 사용하지만 Levi의 예와 달리 여전히 눈에 띄게 보입니다. 아이콘이 패딩되어 있는지 확인하십시오. 그러면 가시성이 높아집니다.

3. 사용자가 볼 가능성이 가장 높은 곳에 배치
웹사이트에서 검색창을 배치하기에 가장 좋은 위치에 대한 논쟁이 계속되고 있습니다. 그러나 가장 인기 있는 웹사이트를 둘러보면 검색 상자가 페이지의 중앙 상단이나 오른쪽 상단에 배치되는 경우가 많습니다. 이것은 SLI Systems에서 발표한 연구에서 분명합니다. 분석에 따르면 소매업체의 54%는 검색 상자를 오른쪽 상단에 배치하고 30%는 중앙에, 16%만 왼쪽에 배치하는 것으로 나타났습니다.
즉, 방문자는 웹사이트의 오른쪽 상단에서 검색창을 찾을 수 있습니다. 예상치 못한 위치에 배치하면 사용자가 검색 상자를 찾기 위해 더 많은 노력을 기울여야 할 수 있습니다. 그럼에도 불구하고 히트 맵이나 시선 추적 도구를 사용하여 방문자 활동을 조사하는 것은 여전히 좋은 생각입니다. 이렇게 하면 사용자가 볼 가능성이 가장 높은 위치를 식별하고 사이트에서 검색창을 어디에 배치해야 하는지 이해하는 데 도움이 됩니다.
왼쪽, 오른쪽 또는 중앙을 선택하는지 여부에 관계없이; NN Group 시선 추적 연구에 따르면 방문자가 먼저 스캔할 가능성이 더 높은 곳이므로 페이지 상단을 향하도록 하십시오. 다른 검색 상자 배치에 대해 A/B 테스트를 수행한 다음 결정하는 것이 좋습니다. 어떤 위치가 가장 잘 수행되는 것 같습니다.
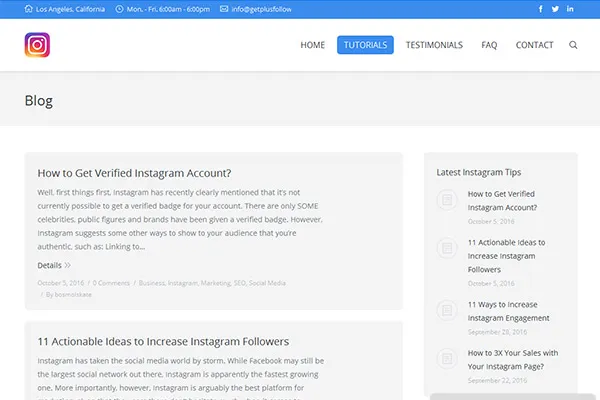
다음은 Get Plus Followers 페이지 오른쪽에 배치된 검색 상자의 예입니다.


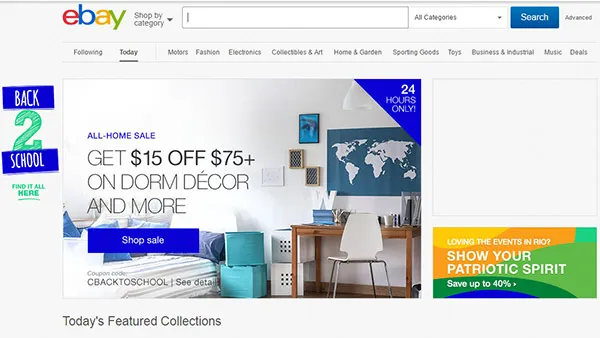
EBay 의 검색 상자 배치는 페이지 중앙에 있으며, 눈에 잘 띄며 방문자가 웹사이트에서 가장 먼저 알아차리는 것 중 하나입니다.

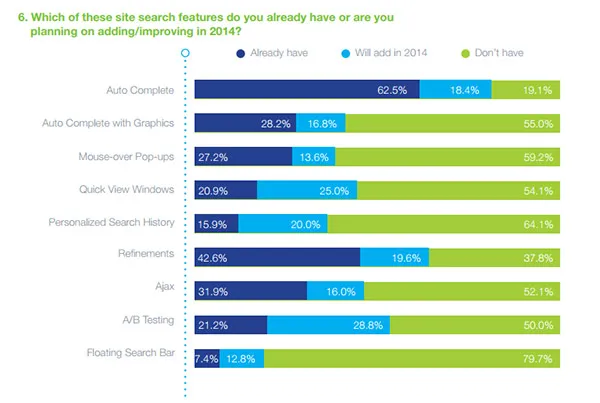
4. 자동 완성과 그래픽 결합
귀하의 웹사이트는 검색 상자에서 자동 완성 기능을 사용하는 62.5% 중 하나일 수 있습니다. 경쟁 우위를 확보하기 위해 검색 기능에 자동 완성 제안과 함께 제품의 이미지 미리보기를 추가하여 기능을 더욱 향상시킬 수 있습니다. 현재 참여 웹사이트의 28.2%만이 이 기능을 구현하고 있기 때문입니다.

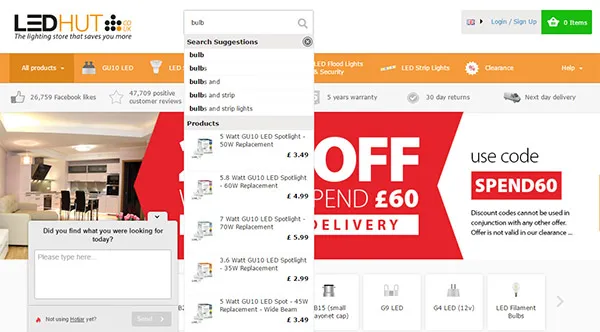
그래픽 자동 완성 사례를 추가로 만들려면 LED Hut의 사례를 살펴보는 것이 좋습니다. 자동 완성 제안에 이미지 미리보기를 추가한 후 LED 조명 제공업체는 검색 전환율을 200% 높일 수 있었습니다. 검색 제안에 이미지 미리보기를 추가하면 다음과 같이 표시됩니다.

5. 검색 상자를 격리하거나 과밀화하지 마십시오.
첫 번째 요점은 검색 상자를 눈에 띄게 만드는 것이 얼마나 중요한지 언급했습니다. 즉, 검색 상자에서 방문자의 주의를 분산시킬 수 있는 아이콘 또는 기타 요소로 주변 영역을 과도하게 사용하지 않아야 합니다. 검색 상자에 우선 순위를 지정하고 집중해야 합니다. 동시에 검색 상자를 찾기가 어려울 정도로 격리할 수 있으므로 과도하게 사용하지 마십시오.
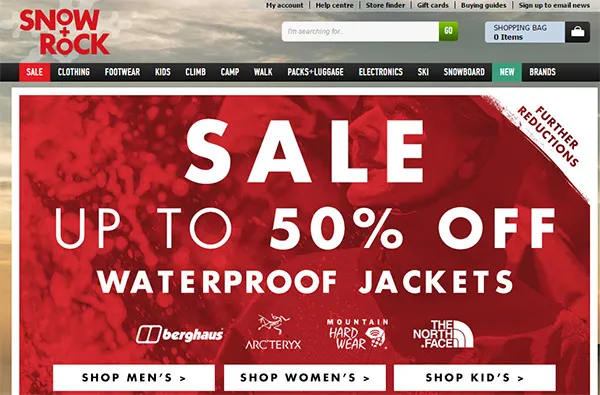
Snow and Rock 의 검색창은 잘 설계된 검색창의 좋은 예입니다. 아래 이미지에서 볼 수 있듯이 배치된 영역을 혼잡하게 만드는 요소가 너무 많지 않습니다. 그러나 여전히 페이지의 왼쪽 중앙을 향하여 볼 수 있으며 사용자가 찾기 어려운 위치에 배치되지 않습니다. 제출 버튼도 웹사이트의 나머지 색상과 대조되어 눈에 띕니다.

6. 확장 검색 상자 선택
검색창을 사용자에게 눈에 띄게 만드는 동시에 공간을 절약할 수 있는 방법을 찾고 있다면 검색창을 확장할 수 있습니다. 이것은 검색이 그다지 중요하지 않을 수 있지만 여전히 사용자에게 무언가를 검색할 수 있는 옵션을 제공하려는 웹사이트에 이상적인 선택입니다. 돋보기 아이콘만 추가하는 대신 사이트 방문자를 위한 시각적 단서 역할을 하기 위해 옆에 작은 검색 상자를 추가합니다. 사용자가 필드를 클릭하면 상자가 확장되고 사용자가 필요한 용어를 입력할 수 있습니다.
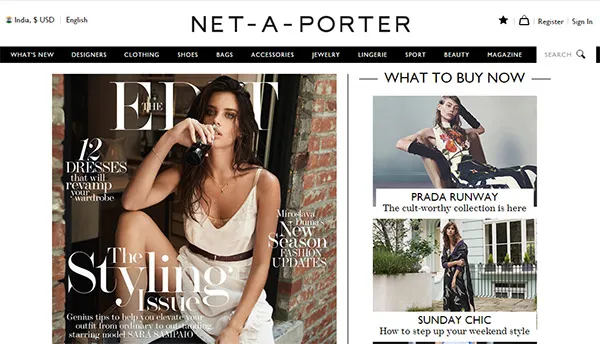
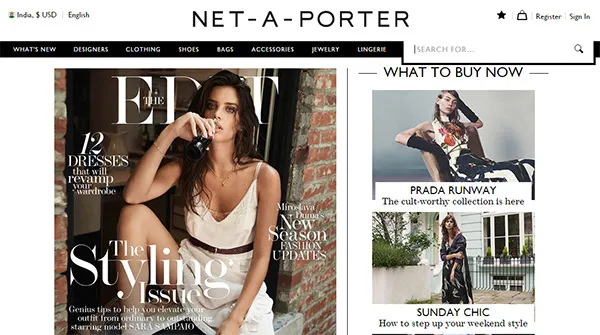
다음은 Net-a-Porter 의 좋은 예입니다. 웹 사이트의 오른쪽 상단을 보면 검색 상자가 보이지만 너무 크지 않은 것을 볼 수 있습니다. 사용자가 검색 옵션임을 식별할 수 있는 돋보기 아이콘이 있습니다.

그러나 필드를 클릭하면 필요한 검색어를 입력할 수 있도록 검색 상자가 확장됩니다. 미학과 유용성의 이러한 조합은 검색 상자의 가시성을 손상시키지 않고 공간을 절약하는 데 도움이 되므로 홈 페이지에 많은 요소를 포함해야 하는 웹 사이트에 탁월합니다.

7. 드롭다운 메뉴 추가 고려
검색 상자는 자신이 찾고 있는 것이 무엇인지 이미 알고 있는 사람들을 위해 존재합니다. 그러나 자신이 무엇을 찾고 있는지 잘 모르는 사람들은 어떻습니까? 자동 완성 제안 기능이 있을 수 있지만 일부 웹 사이트에서는 검색 상자 바로 옆에 드롭다운 기능을 추가하는 것이 좋습니다. 사용자에게 방향 감각을 제공하고 무엇을 찾아야 하는지에 대한 단서를 제공합니다.
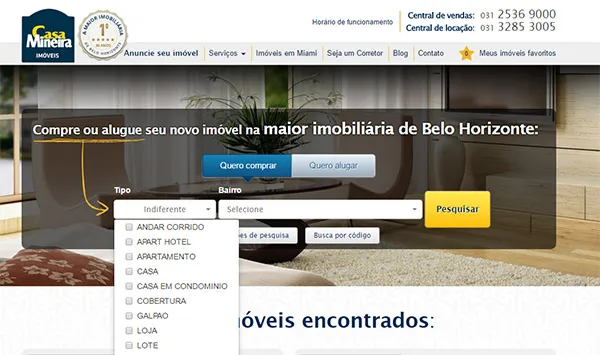
이 전술은 브라질에 기반을 둔 부동산 회사인 Casa Mineira 에게 성공적인 것으로 판명되었습니다. 웹 사이트에서 수행된 사례 연구에서 표준 검색 상자를 드롭다운 메뉴로 교체하면 더 많은 리드를 생성하는 데 도움이 되었습니다. 사실, 그 변화는 이전보다 57.25% 더 많은 리드를 가져왔습니다.

이 유사 콘텐츠의 실적이 좋은 이유는 방문자에게 명확한 행동 경로가 제공되고 원하는 것을 빠르게 찾을 수 있기 때문입니다. 이전 디자인에서는 방문자가 정확히 무엇을 찾고 있는지 확인해야 했습니다. 따라서 방문자를 더 잘 안내하기 위해 다양한 위치와 유형의 숙박 시설을 다루기로 결정했습니다.
그러나 이 옵션이 모든 유형의 웹사이트에 가장 적합하지 않을 수 있음을 기억하는 것이 중요합니다. 예를 들어, 전자 상거래 상점은 이 기술을 사용하는 방문자에 대한 검색 기능을 향상시키지 못할 수 있습니다. 그러나 부동산 회사 및 서비스 관련 비즈니스의 경우 드롭다운 검색 기능이 완벽한 솔루션이 될 수 있습니다.
결론
이제 예제와 팁을 통해 검색 상자 디자인과 배치에 대해 더 잘 이해할 수 있습니다. 그래서 이것으로부터 무엇을 배웠습니까? 검색창의 가시성과 가시성에 대한 스트레스를 눈치채셨을 것입니다. 이것은 색상 대비, 미학 및 검색 상자의 크기가 가장 중요한 측면 중 일부임을 의미합니다.
실행하기 쉽지 않을 수 있는 결합된 기능과 미학에 초점을 맞춰야 합니다. 당신이 얻을 수 있는 가장 좋은 조언은 이전 요점에서 언급한 바와 같이 다양한 디자인과 위치에 대해 A/B 테스트를 수행하는 것입니다. 검색 상자 디자인에 대해 질문이 있습니까? 아래에 댓글을 남겨주세요.
