7 Migliori pratiche nella progettazione e posizionamento della casella di ricerca
Pubblicato: 2016-10-17La casella di ricerca è uno degli elementi più importanti di un sito web. Indipendentemente dal tipo di attività che hai, avere una casella di ricerca ben progettata è essenziale in modo che i visitatori possano trovare facilmente ciò che stanno cercando. Ciò non significa che sia sufficiente aggiungere semplicemente una funzione di ricerca senza nemmeno pensare a come appare.
Dovrai considerare la funzionalità, la facilità d'uso, l'estetica e persino il posizionamento della casella di ricerca. Tutto questo in modo che tu possa migliorare l'esperienza utente sul tuo sito Web, il che potrebbe persino portare a un aumento delle conversioni.
Quindi cosa devi fare quando progetti una casella di ricerca? Sebbene i consigli esatti possano essere soggettivi in base alle tue esigenze e ai tuoi obiettivi, ci sono alcuni suggerimenti generali che potrebbero funzionare per diversi tipi di siti Web. Quindi, ecco alcune delle migliori pratiche nella progettazione e posizionamento delle caselle di ricerca:
1. Rendilo prominente
La prima e più importante regola nella progettazione della casella di ricerca è renderla facilmente visibile. Potresti essere troppo concentrato sull'estetica del design per creare una casella di ricerca che si fonde con il resto del sito web. Ma è importante ricordare che stai aggiungendo una casella di ricerca per le persone che vogliono trovare qualcosa sul tuo sito web. Farli cercare nella casella di ricerca non avrebbe senso e potrebbe persino avere un impatto negativo sulla loro esperienza.
Questo non significa che devi scendere a compromessi sull'estetica del tutto. Crea un design che sia perfetto rispetto al design del tuo sito Web esistente, pur essendo abbastanza prominente da essere notato dalle persone. Quindi la dimensione della scatola dovrebbe essere grande ma non troppo grande da occupare troppo spazio sulla pagina. E il colore dovrebbe essere contrastante ma comunque complementare al resto dei colori usati sulla pagina.
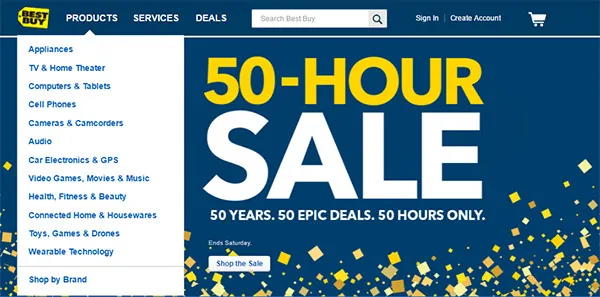
La casella di ricerca Best Buy è un buon esempio in quanto il bianco contrasta con il blu della pagina mentre si allinea ancora con gli altri colori utilizzati nel design della pagina. La dimensione della casella di ricerca non è troppo grande pur essendo abbastanza prominente da consentire alle persone di notarlo immediatamente una volta che entrano nella pagina.

2. Evidenziare il pulsante Invia
Come accennato in precedenza, l'intero scopo di una casella di ricerca è rendere le cose più facili per i visitatori del sito. Evita di complicare eccessivamente le cose con minuscoli pulsanti di invio su cui gli utenti devono concentrarsi per fare clic. Mettere in risalto il pulsante di invio migliora la visibilità della casella di ricerca stessa e rende anche più facile per gli utenti fare clic su.
Se scegli di utilizzare l'icona di una lente d'ingrandimento o di scrivere "Invia" nel pulsante di invio, dipende da te. Tuttavia, concentrati sulla dimensione e sul colore del pulsante in modo da assicurarti che gli utenti non abbiano problemi a trovarlo dopo aver digitato nel campo di ricerca. Spiega loro cosa devono fare dopo aver digitato ciò che stanno cercando.
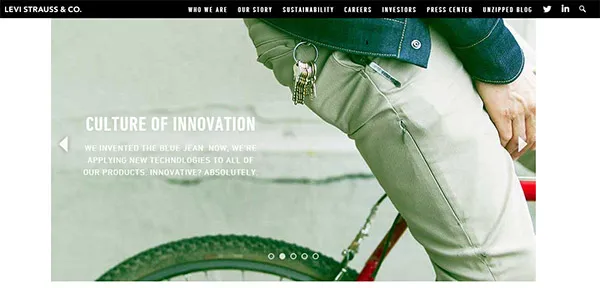
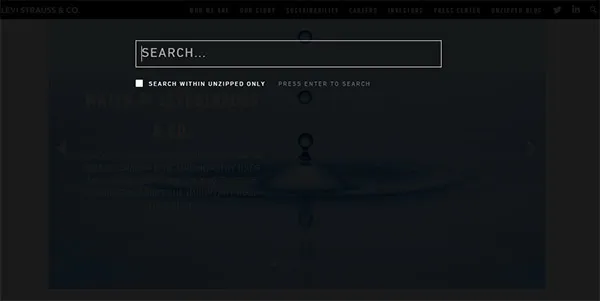
Alcuni siti Web arrivano addirittura al punto di inserire solo l'icona della lente d'ingrandimento per consentire ai visitatori di cercare qualcosa. Questo potrebbe rivelarsi di grande beneficio per l'estetica del sito web come nel caso di Levi's Strauss . Ma questo non è un esempio di progettazione ottimale della casella di ricerca.

Anche se questo sembra buono in termini di design, può essere scomodo per i visitatori in quanto devono attendere il caricamento della casella di ricerca dopo aver fatto clic sull'icona della lente d'ingrandimento. Può essere frustrante soprattutto se accedi al sito da un luogo in cui la connessione è lenta. Invece di caricarlo separatamente, potrebbe essere meglio che la casella di ricerca si espanda nella stessa posizione in cui è posizionata la lente d'ingrandimento.

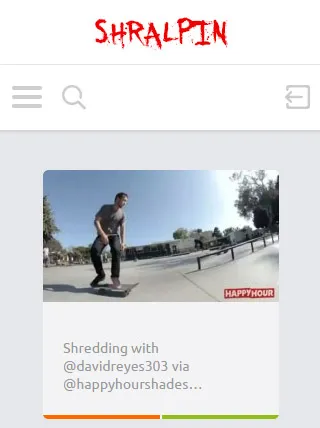
Quando si è bloccati con uno spazio limitato, ma la ricerca è importante, può essere bello integrarlo nella navigazione in alto. Questo è esattamente ciò che Shralpin ha fatto sul proprio sito mobile.

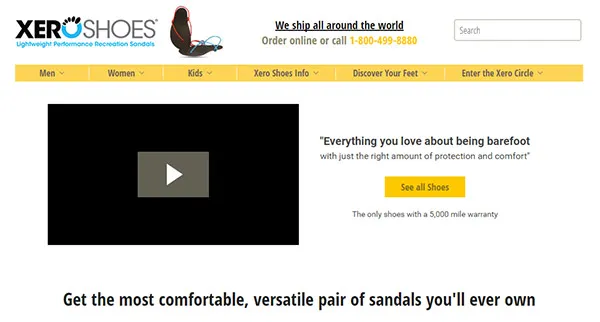
Xero Shoes , d'altra parte, non ha affatto un pulsante di invio. I visitatori dovranno inserire una parola chiave nella ricerca archiviata e quindi premere invio per cercare qualcosa all'interno del sito. Ora potresti pensare che non sia così male premere semplicemente il tasto Invio per avviare la ricerca, ma per quanto riguarda il resto dei visitatori? Alcuni di loro potrebbero cercare specificamente il pulsante di invio e potrebbero avere difficoltà a condurre la ricerca utilizzando questo tipo di design.

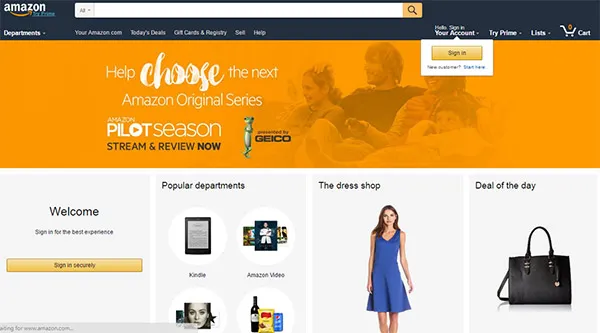
Il pulsante di invio di Amazon è piuttosto prominente in arancione mentre il resto della casella di ricerca è in bianco. Il colore del pulsante di invio contrasta anche con il colore più scuro dell'intestazione del sito web. Quindi, sebbene utilizzino solo l'icona di una lente d'ingrandimento come pulsante di invio, è ancora ben visibile a differenza dell'esempio di Levi's. Assicurati che l'icona sia imbottita, in quanto ciò aumenterà la visibilità.

3. Posizionalo dove è più probabile che gli utenti guardino
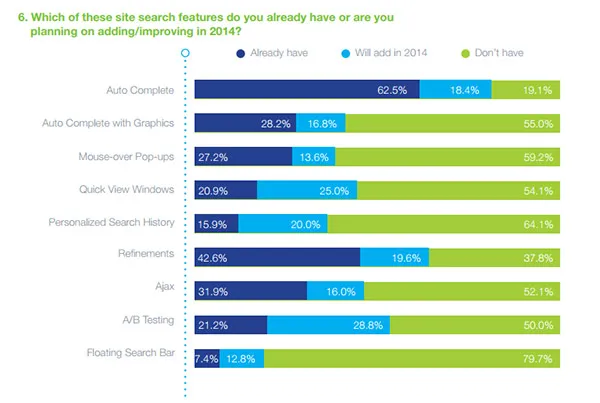
È in corso un dibattito sul posto migliore per inserire la casella di ricerca su un sito web. Ma se dai un'occhiata ad alcuni dei siti Web più popolari, noterai che le caselle di ricerca sono spesso posizionate in alto al centro o in alto a destra della pagina. Ciò è evidente dallo studio pubblicato da SLI Systems. L'analisi ha rilevato che il 54% dei rivenditori posiziona la casella di ricerca in alto a destra, il 30% al centro e solo il 16% a sinistra.
Ciò significa che i visitatori potrebbero aspettarsi di trovare la casella di ricerca nella parte in alto a destra del tuo sito web. Posizionarlo in un posto imprevisto significa che gli utenti potrebbero dover fare uno sforzo extra per trovare la casella di ricerca. Nonostante ciò, è comunque una buona idea studiare l'attività dei visitatori utilizzando una mappa di calore o uno strumento di tracciamento oculare. Questo ti aiuterà a identificare dove è più probabile che guardino, aiutandoti a capire dove dovresti posizionare la casella di ricerca sul tuo sito.
Indipendentemente dal fatto che tu scelga sinistra, destra o centro; assicurati che si trovi nella parte superiore della pagina poiché è qui che i visitatori hanno maggiori probabilità di eseguire la scansione per primi secondo uno studio di monitoraggio degli occhi di NN Group. Ti farebbe bene condurre un test A/B su diversi posizionamenti della casella di ricerca e quindi determinare quale posizione sembra funzionare meglio per te.

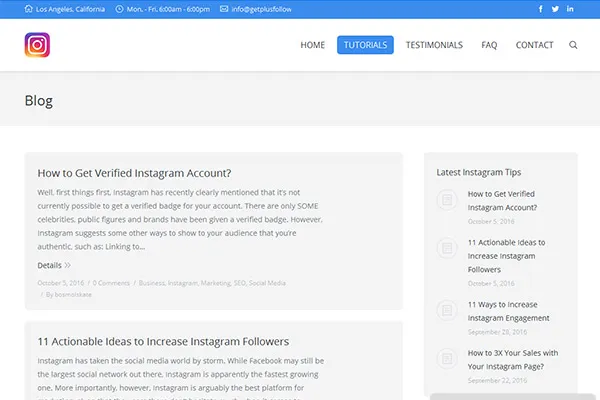
Ecco un esempio di una casella di ricerca posizionata sul lato destro della pagina da Get Plus Followers .

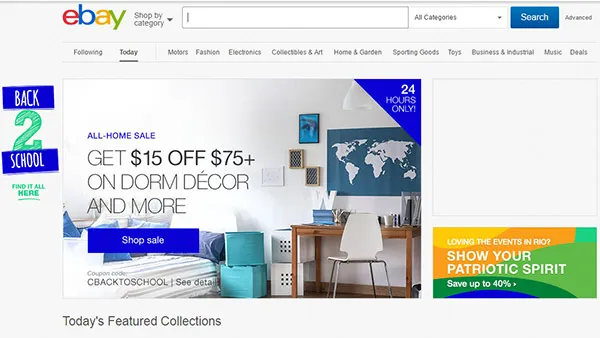
Il posizionamento della casella di ricerca di eBay è al centro della pagina, dove è ben visibile e una delle prime cose che i visitatori noteranno sul sito web.

4. Combina il completamento automatico con la grafica
Il tuo sito web potrebbe essere tra il 62,5% che utilizza la funzione di completamento automatico nella casella di ricerca. Per ottenere un vantaggio competitivo, è possibile migliorare ulteriormente la funzionalità aggiungendo anteprime delle immagini del prodotto insieme ai suggerimenti di completamento automatico nella funzione di ricerca. Questo perché solo il 28,2% dei siti Web partecipanti sta attualmente implementando questa funzionalità.

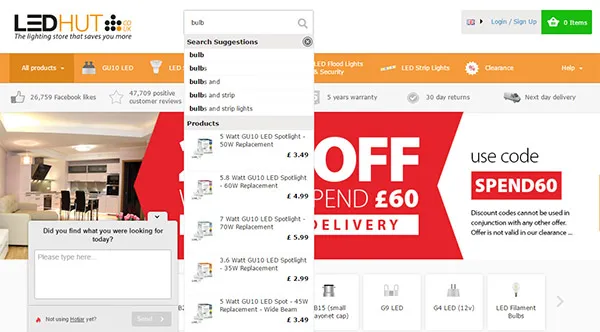
Per fare un ulteriore caso per il completamento automatico con la grafica, potresti dare un'occhiata al caso di LED Hut. Dopo aver aggiunto le anteprime delle immagini ai suggerimenti di completamento automatico, il fornitore di illuminazione a LED è riuscito ad aumentare il tasso di conversione della ricerca del 200%. Ecco come apparirà quando aggiungi le anteprime delle immagini al suggerimento di ricerca.

5. Evitare di isolare o sovraffollare la casella di ricerca
Il primo punto ha menzionato quanto sia importante rendere prominente la casella di ricerca. Ciò significa che dovresti evitare di sovraffollare le aree circostanti con icone o altri elementi che potrebbero distrarre i visitatori dalla casella di ricerca. La casella di ricerca deve avere la priorità e su cui concentrarsi. Allo stesso tempo, evita di esagerare in quanto potresti finire per isolare la casella di ricerca al punto da renderla difficile da trovare.
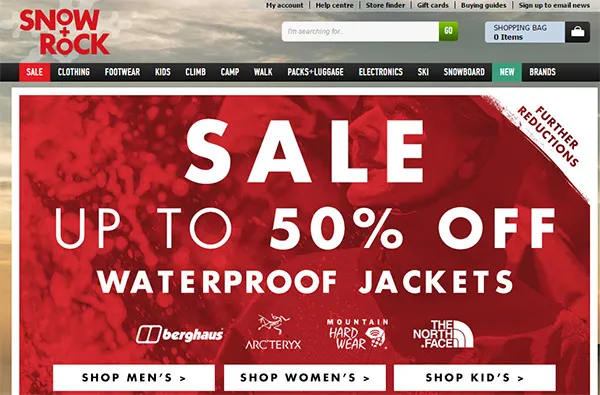
La casella di ricerca di Snow and Rock è un buon esempio di casella di ricerca ben progettata. Come puoi vedere nell'immagine qui sotto, non ci sono troppi elementi che affollano l'area in cui è posizionato. Ma puoi ancora vederlo verso il centro-sinistra della pagina e non è posizionato in un punto in cui gli utenti avranno difficoltà a trovarlo. Il pulsante di invio è anche in contrasto con il resto dei colori sul sito Web, facendolo risaltare.

6. Optare per una casella di ricerca espandibile
Quando stai cercando modi per risparmiare spazio mentre rendi la casella di ricerca in evidenza per gli utenti, puoi optare per una casella di ricerca in crescita. Questa è la scelta ideale per i siti Web in cui la ricerca potrebbe non essere troppo essenziale ma desideri comunque offrire agli utenti la possibilità di cercare qualcosa. Invece di aggiungere solo l'icona di una lente d'ingrandimento, aggiungerai una piccola casella di ricerca accanto ad essa per fungere da indizio visivo per i visitatori del sito. Quando un utente fa clic sul campo, la casella si espande e consente agli utenti di inserire il termine di cui hanno bisogno.
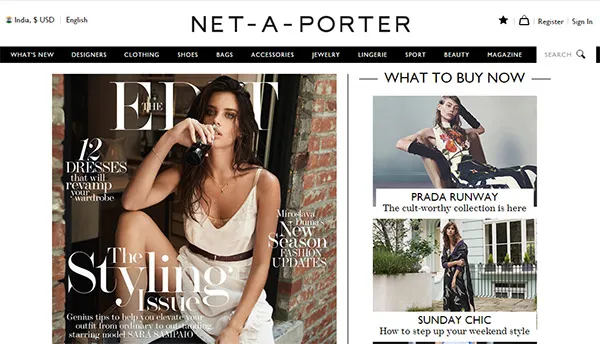
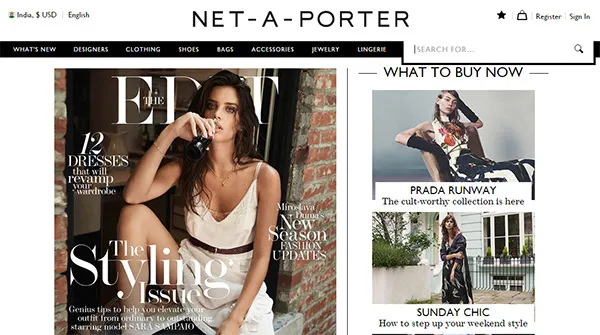
Ecco un buon esempio da Net-a-Porter . Se guardi nella parte in alto a destra del sito web, vedrai che la casella di ricerca è visibile ma non troppo grande. C'è un'icona a forma di lente d'ingrandimento per consentire agli utenti di identificare che si tratta di un'opzione di ricerca.

Ma una volta che fai clic sul campo, la casella di ricerca si espande per digitare il termine di ricerca richiesto. Questa combinazione di estetica e usabilità è eccellente per un sito Web che deve includere molti elementi nella home page in quanto consente di risparmiare spazio senza compromettere la visibilità della casella di ricerca.

7. Considera l'aggiunta di un menu a discesa
La casella di ricerca esiste per le persone che hanno già un'idea di cosa stanno cercando. Ma che dire di coloro che non sono troppo sicuri di cosa stanno cercando. Potresti avere una funzione di suggerimento di completamento automatico, ma aggiungere una funzione a discesa proprio accanto alla casella di ricerca potrebbe essere una buona idea per alcuni siti web. Dà agli utenti un senso di orientamento e fornisce loro indizi su cosa cercare.
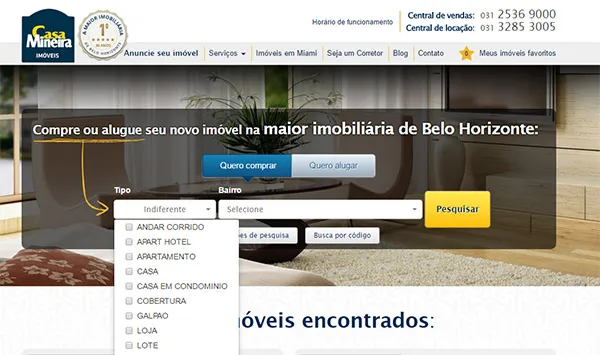
Questa tattica si è rivelata un successo per Casa Mineira , una società immobiliare con sede in Brasile. In un caso di studio condotto sul sito Web, la sostituzione della casella di ricerca standard con menu a discesa ha aiutato a generare più lead. In effetti, la variazione ha comportato il 57,25% di lead in più rispetto a prima.

Il motivo per cui questa variazione ha funzionato così bene è perché i visitatori hanno ricevuto un chiaro percorso d'azione e sono stati in grado di trovare rapidamente ciò che stavano cercando. Nel progetto precedente, i visitatori dovevano essere certi di cosa stavano cercando esattamente. Quindi, per guidare meglio i visitatori, hanno deciso di coprire un'ampia varietà di luoghi e tipi di alloggio.
Ma è importante ricordare che questa opzione potrebbe non essere la migliore per tutti i tipi di siti web. Un negozio di e-commerce, ad esempio, potrebbe non essere in grado di rendere la ricerca più funzionale per i visitatori che utilizzano questa tecnica. Ma per le società immobiliari e le attività legate ai servizi, una funzionalità di ricerca a discesa potrebbe essere la soluzione perfetta.
Linea di fondo
Ora hai una migliore comprensione del design e del posizionamento della casella di ricerca con l'aiuto di esempi e suggerimenti. Allora, cosa hai imparato da questo? Potresti aver notato l'accento posto sull'importanza e sulla visibilità della casella di ricerca. Ciò significa che il contrasto cromatico, l'estetica e le dimensioni della casella di ricerca sono alcuni degli aspetti più importanti.
La tua attenzione dovrebbe essere sulla funzionalità e sull'estetica combinate, che potrebbero non essere facili da eseguire. Il miglior consiglio che puoi ottenere è di condurre test A/B su vari design e posizioni come menzionato nei punti precedenti. Hai domande sul design della casella di ricerca? Sentitevi liberi di lasciare un commento qui sotto.
