7 أفضل الممارسات في تصميم مربع البحث والتنسيب
نشرت: 2016-10-17يعد مربع البحث أحد أهم العناصر على موقع الويب. بغض النظر عن نوع عملك التجاري ، يعد وجود مربع بحث جيد التصميم أمرًا ضروريًا حتى يتمكن الزوار من العثور بسهولة على ما يبحثون عنه. هذا لا يعني أنه يكفي ببساطة إضافة ميزة بحث دون التفكير في شكلها.
ستحتاج إلى النظر في الوظيفة وسهولة الاستخدام والجمال وحتى موضع مربع البحث. هذا كل شيء حتى تتمكن من تحسين تجربة المستخدم على موقع الويب الخاص بك ، مما قد يؤدي إلى زيادة التحويلات.
إذن ماذا عليك أن تفعل عند تصميم مربع بحث؟ على الرغم من أن التوصيات الدقيقة قد تكون ذاتية بناءً على احتياجاتك وأهدافك ، إلا أن هناك بعض النصائح العامة التي يمكن أن تعمل مع أنواع مختلفة من مواقع الويب. إذن ، إليك بعض أفضل الممارسات في تصميم مربعات البحث ووضعها:
1. اجعلها بارزة
القاعدة الأولى والأكثر أهمية في تصميم مربع البحث هي تسهيل ملاحظته. قد تركز بشكل كبير على جماليات التصميم بحيث تقوم بإنشاء مربع بحث يندمج مع بقية موقع الويب. لكن من المهم أن تتذكر أنك تضيف مربع بحث للأشخاص الذين يرغبون في العثور على شيء ما على موقع الويب الخاص بك. إن جعلهم يبحثون عن مربع البحث لن يكون له معنى وقد يكون له تأثير سلبي على تجربتهم.
هذا لا يعني أنه يجب عليك التنازل عن الجماليات تمامًا. ابتكر تصميمًا يبدو رائعًا مقابل تصميم موقع الويب الحالي الخاص بك بينما يظل بارزًا بما يكفي لملاحظة الأشخاص. لذا يجب أن يكون حجم الصندوق كبيرًا ولكن ليس كبيرًا جدًا بحيث يشغل مساحة كبيرة جدًا على الصفحة. ويجب أن يكون اللون متباينًا ولكنه لا يزال مكملاً لبقية الألوان المستخدمة في الصفحة.
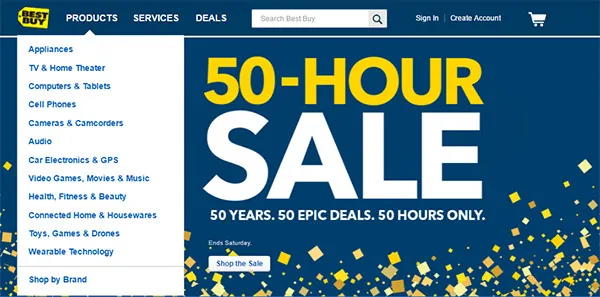
يعد مربع البحث Best Buy مثالًا جيدًا حيث يتناقض اللون الأبيض مع اللون الأزرق للصفحة مع استمرار المحاذاة مع الألوان الأخرى المستخدمة في تصميم الصفحة. حجم مربع البحث ليس كبيرًا جدًا بينما يظل بارزًا بدرجة كافية حتى يلاحظه الأشخاص على الفور بمجرد دخولهم الصفحة.

2. قم بتمييز زر الإرسال
كما ذكرنا سابقًا ، فإن الغرض الكامل من مربع البحث هو تسهيل الأمور على زوار الموقع. تجنب تعقيد الأشياء باستخدام أزرار إرسال صغيرة يتعين على المستخدمين التركيز عليها للنقر. يؤدي إبراز زر الإرسال إلى تحسين رؤية مربع البحث نفسه ، كما يسهل على المستخدمين النقر فوقه.
سواء اخترت استخدام رمز العدسة المكبرة أو تهجئة "إرسال" في زر الإرسال ، فهذا أمر متروك لك. ومع ذلك ، ركز على حجم الزر ولونه للتأكد من أن المستخدمين لن يواجهوا مشكلة في العثور عليه بعد الكتابة في حقل البحث. وضح لهم ما يجب عليهم فعله بعد كتابة ما يبحثون عنه.
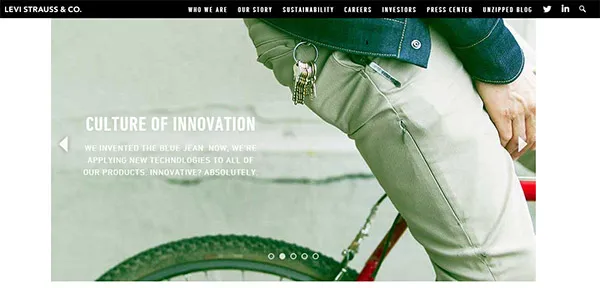
تذهب بعض مواقع الويب إلى حد وضع رمز العدسة المكبرة فقط للزوار للبحث عن شيء ما. قد يكون هذا مفيدًا جدًا لجماليات موقع الويب كما في حالة Levi's Strauss . لكن هذا ليس مثالاً على تصميم مربع البحث الأمثل.

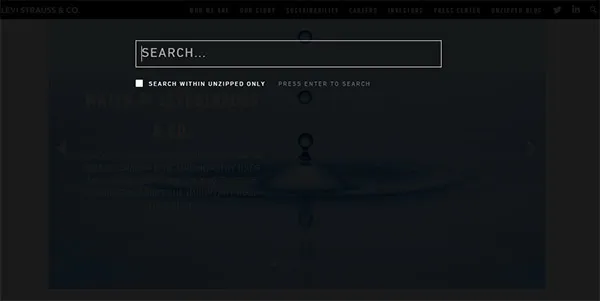
على الرغم من أن هذا يبدو جيدًا من حيث التصميم ، إلا أنه قد يكون غير مريح للزوار حيث يتعين عليهم الانتظار حتى يتم تحميل مربع البحث بعد النقر فوق رمز العدسة المكبرة. قد يكون الأمر محبطًا خاصةً إذا كنت تصل إلى الموقع من مكان يكون الاتصال فيه بطيئًا. بدلاً من تحميله بشكل منفصل ، قد يكون من الأفضل أن يتم توسيع مربع البحث في نفس الموقع حيث يتم وضع العدسة المكبرة.

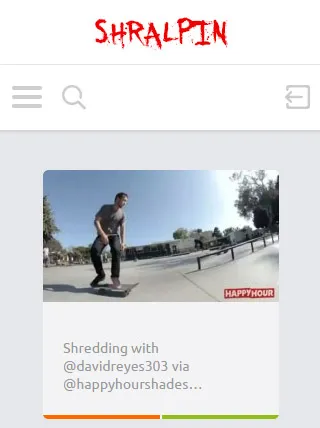
عندما تكون عالقًا بمساحة محدودة ، ولكن البحث مهم ، فقد يكون من الجيد دمجها في قائمة التنقل العلوية. هذا هو بالضبط ما فعله shralpin على موقعه على الهاتف المحمول.

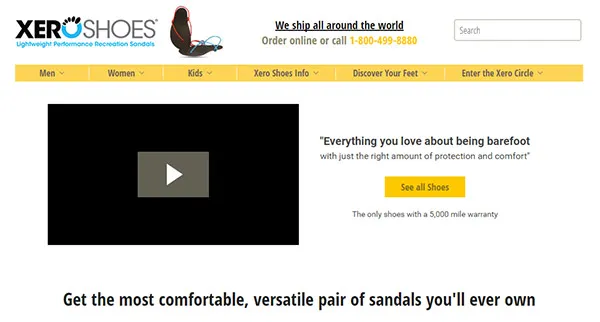
من ناحية أخرى ، لا تحتوي أحذية Xero على زر إرسال على الإطلاق. سيتعين على الزوار إدخال كلمة رئيسية في حقل البحث ثم الضغط على مفتاح الإدخال للبحث عن شيء ما داخل الموقع. الآن قد تعتقد أنه ليس من السوء أن تضغط ببساطة على مفتاح الإدخال لبدء البحث ، ولكن ماذا عن بقية الزوار؟ قد يبحث البعض منهم بشكل خاص عن زر الإرسال وقد يواجهون صعوبة في إجراء البحث باستخدام هذا النوع من التصميم.

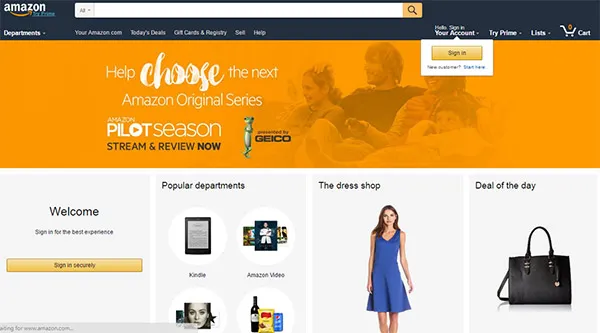
يظهر زر الإرسال في Amazon تمامًا باللون البرتقالي بينما يكون باقي مربع البحث باللون الأبيض. يتناقض لون زر الإرسال أيضًا مع اللون الغامق لرأس موقع الويب. لذلك على الرغم من أنهم يستخدمون فقط رمز العدسة المكبرة كزر الإرسال ، إلا أنه لا يزال مرئيًا بشكل بارز على عكس مثال Levi. تأكد من أن الأيقونة مبطن ، لأن هذا سيزيد من الرؤية.

3. ضعه في المكان الذي من المرجح أن يبحث فيه المستخدمون
هناك نقاش مستمر حول أفضل مكان لوضع مربع البحث على موقع ويب. ولكن إذا نظرت حولك إلى بعض أشهر مواقع الويب ، ستلاحظ أن مربعات البحث غالبًا ما توضع في أعلى الوسط أو أعلى يمين الصفحة. هذا واضح من الدراسة التي نشرتها SLI Systems. وجد التحليل أن 54٪ من بائعي التجزئة يضعون مربع البحث في أعلى اليمين ، و 30٪ في المنتصف ، و 16٪ فقط على اليسار.
هذا يعني أن الزوار قد يتوقعون العثور على مربع البحث في أعلى الجانب الأيمن من موقع الويب الخاص بك. إن وضعه في مكان غير متوقع يعني أن المستخدمين قد يحتاجون إلى بذل جهد إضافي للعثور على مربع البحث. على الرغم من ذلك ، لا تزال دراسة نشاط الزائر فكرة جيدة باستخدام خريطة الحرارة أو أداة تتبع العين. سيساعدك هذا في تحديد المكان الذي من المرجح أن يبحثوا فيه ، مما يساعدك على فهم المكان الذي يجب أن تضع فيه مربع البحث على موقعك.
بغض النظر عما إذا اخترت اليسار أو اليمين أو الوسط ؛ تأكد من أنها في الجزء العلوي من الصفحة حيث أن هذا هو المكان الذي من المرجح أن يقوم فيه الزوار بالمسح أولاً وفقًا لدراسة تتبع العين لمجموعة NN Group. سيكون من الجيد إجراء اختبار A / B على مواضع مربعات البحث المختلفة ثم تحديد ما هو الموقف الذي يبدو أنه الأفضل بالنسبة لك.
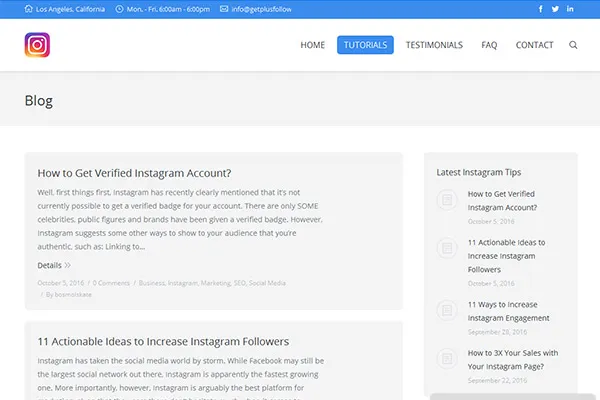
فيما يلي مثال لمربع بحث موضوع على الجانب الأيمن من الصفحة من Get Plus Followers .


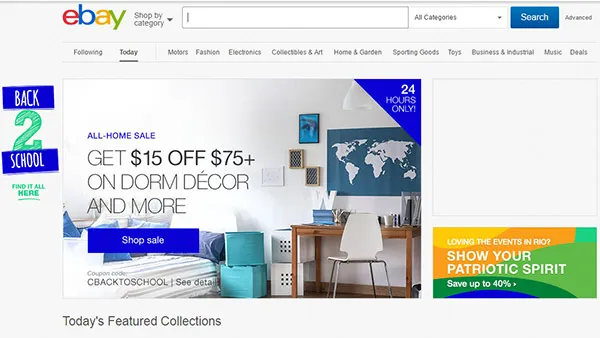
موضع مربع البحث الخاص بـ EBay في منتصف الصفحة ، حيث يكون مرئيًا بشكل بارز ومن أول الأشياء التي سيلاحظها الزائرون بشأن موقع الويب.

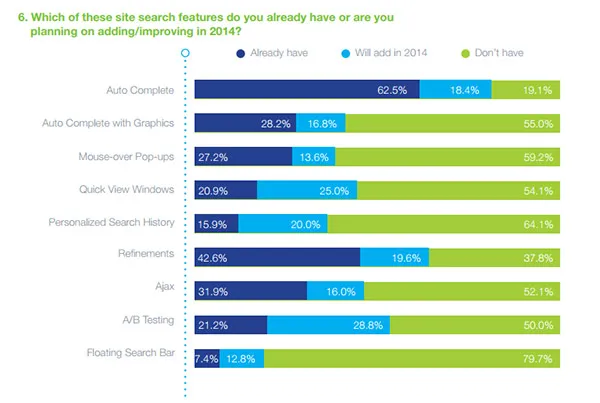
4. اجمع بين الإكمال التلقائي والرسومات
قد يكون موقع الويب الخاص بك من بين 62.5٪ يستخدمون ميزة الإكمال التلقائي في مربع البحث الخاص بهم. من أجل الحصول على ميزة تنافسية ، يمكنك زيادة تحسين الميزة عن طريق إضافة معاينات صور للمنتج جنبًا إلى جنب مع اقتراحات الإكمال التلقائي في وظيفة البحث الخاصة بك. وذلك لأن 28.2٪ فقط من المواقع المشاركة تقوم حاليًا بتنفيذ هذه الميزة.

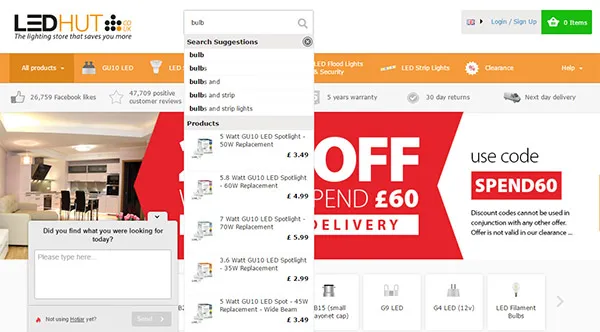
لإثبات حالة الإكمال التلقائي للرسومات ، قد ترغب في إلقاء نظرة على حالة LED Hut. بعد إضافة معاينات الصور إلى اقتراحات الإكمال التلقائي ، تمكن مزود إضاءة LED من زيادة معدل تحويل البحث بنسبة 200٪. وإليك كيف سيبدو عند إضافة معاينات الصور إلى اقتراح البحث.

5. تجنب عزل مربع البحث أو اكتظاظه
ذكرت النقطة الأولى مدى أهمية جعل مربع البحث بارزًا. هذا يعني أنه يجب عليك تجنب اكتظاظ المناطق المحيطة بالأيقونات أو العناصر الأخرى التي قد تصرف انتباه الزائرين عن مربع البحث. يحتاج مربع البحث إلى تحديد أولوياته والتركيز عليه ، وفي الوقت نفسه ، تجنب المبالغة في ذلك حيث قد ينتهي بك الأمر بعزل مربع البحث إلى الحد الذي يجعل من الصعب العثور عليه.
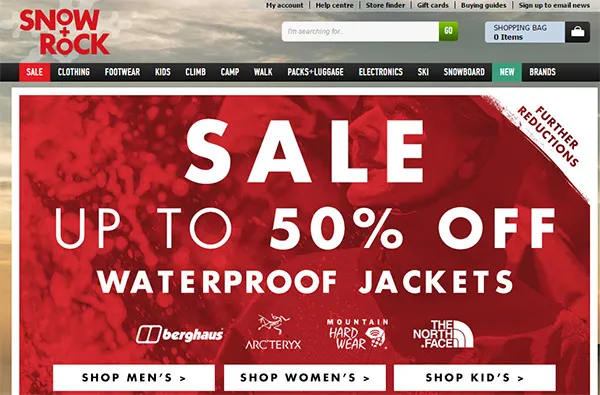
مربع البحث في Snow and Rock هو مثال جيد لمربع بحث جيد التصميم. كما ترى في الصورة أدناه ، لا يوجد الكثير من العناصر التي تزدحم المنطقة التي تم وضعها فيها. ولكن لا يزال بإمكانك رؤيتها باتجاه يسار الوسط من الصفحة ولا يتم وضعها في مكان ما سيجد المستخدمون صعوبة في العثور عليه. يتناقض زر الإرسال أيضًا مع باقي الألوان على موقع الويب ، مما يجعله بارزًا.

6. اختر مربع بحث موسع
عندما تبحث عن طرق لتوفير مساحة مع الاستمرار في جعل مربع البحث بارزًا للمستخدمين ، يمكنك اختيار مربع بحث متزايد. يعد هذا خيارًا مثاليًا لمواقع الويب التي قد لا يكون البحث فيها ضروريًا للغاية ولكنك لا تزال ترغب في منح المستخدمين خيار البحث عن شيء ما. بدلاً من إضافة رمز العدسة المكبرة فقط ، ستضيف مربع بحث صغيرًا بجواره ليكون بمثابة دليل مرئي لزوار الموقع. عندما ينقر المستخدم على الحقل ، سيتم توسيع المربع وتمكين المستخدمين من إدخال المصطلح الذي يحتاجون إليه.
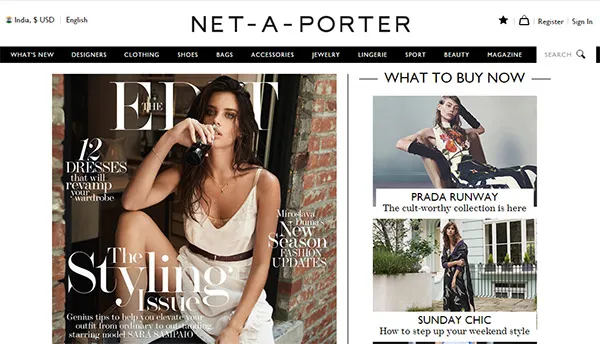
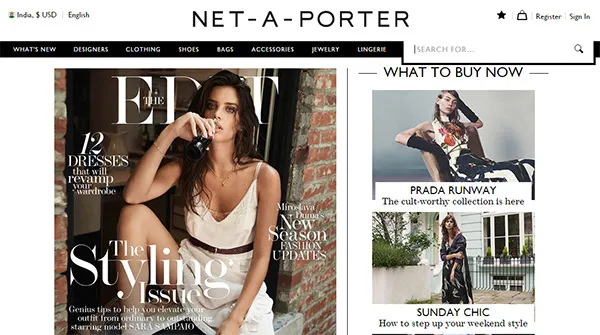
هذا مثال جيد من Net-a-Porter . إذا نظرت إلى الجانب العلوي الأيمن من موقع الويب ، فسترى أن مربع البحث مرئي ولكنه ليس كبيرًا جدًا. يوجد رمز عدسة مكبرة للمستخدمين لتحديد أنه خيار بحث.

ولكن بمجرد النقر فوق الحقل ، يتم توسيع مربع البحث لكتابة مصطلح البحث المطلوب. يعتبر هذا المزيج من الجماليات وقابلية الاستخدام ممتازًا لموقع ويب يحتاج إلى تضمين الكثير من العناصر على الصفحة الرئيسية لأنه يساعدك على توفير مساحة دون المساومة على رؤية مربع البحث.

7. ضع في اعتبارك إضافة قائمة منسدلة
يوجد مربع البحث للأشخاص الذين لديهم بالفعل فكرة عما يبحثون عنه. ولكن ماذا عن أولئك الذين ليسوا متأكدين مما يبحثون عنه. قد يكون لديك ميزة اقتراح الإكمال التلقائي ولكن قد تكون إضافة وظيفة قائمة منسدلة بجوار مربع البحث فكرة جيدة لبعض مواقع الويب. إنه يمنح المستخدمين إحساسًا بالاتجاه ويمنحهم أدلة حول ما يجب البحث عنه.
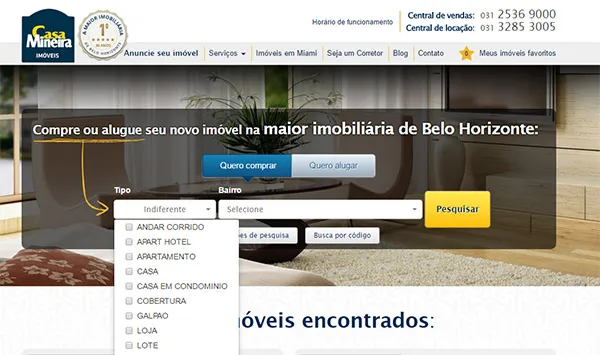
أثبت هذا التكتيك نجاحه لشركة Casa Mineira ، وهي شركة عقارية مقرها البرازيل. في دراسة حالة أجريت على موقع الويب ، ساعد استبدال مربع البحث القياسي بقوائم منسدلة في جذب المزيد من العملاء المحتملين. في الواقع ، أدى الاختلاف إلى زيادة في عدد العملاء المحتملين بنسبة 57.25٪ عن ذي قبل.

السبب في أداء هذا الاختلاف جيدًا هو أنه تم منح الزائرين مسارًا واضحًا للعمل وكانوا قادرين على العثور بسرعة على ما يبحثون عنه. في التصميم السابق ، كان على الزوار التأكد مما يبحثون عنه بالضبط. من أجل توجيه الزائرين بشكل أفضل ، قرروا تغطية مجموعة متنوعة من المواقع وأنواع أماكن الإقامة.
لكن من المهم أن تتذكر أن هذا الخيار قد لا يكون هو الأفضل لجميع أنواع مواقع الويب. قد لا يتمكن متجر التجارة الإلكترونية ، على سبيل المثال ، من جعل البحث أكثر فاعلية للزوار الذين يستخدمون هذه التقنية. ولكن بالنسبة للشركات العقارية والشركات ذات الصلة بالخدمات ، قد تكون وظيفة البحث المنسدل هي الحل الأمثل.
الحد الأدنى
لديك الآن فهم أفضل لتصميم مربع البحث وموضعه بمساعدة الأمثلة والنصائح. إذن ما الذي تعلمته من هذا؟ ربما لاحظت الضغط على بروز ورؤية مربع البحث. هذا يعني أن تباين الألوان والجماليات وحجم مربع البحث هي بعض من أهم الجوانب.
يجب أن ينصب تركيزك على الوظائف والجماليات مجتمعة ، والتي قد لا تكون سهلة التنفيذ. أفضل نصيحة يمكنك الحصول عليها هي إجراء اختبارات A / B على تصميمات ومواقف مختلفة كما هو مذكور في النقاط السابقة. هل لديك أي أسئلة حول تصميم مربع البحث؟ لا تتردد في ترك التعليق أدناه.
