Beneficiul cadru de sârmă în design
Publicat: 2016-05-10Obiceiuri proaste din vremuri, când achiziționam noi idei de proiecte și documente despre cerințele utilizatorilor de la clienții noștri, poate schițam câteva idei și sarim în design intrigant Photoshop.
Raționamentul nostru pentru această metodologie a fost să lovim imediat poarta de proiectare, pentru a avea timp pentru revizuire.
După ceva timp, ne-am dat seama că am petrecut mult timp proiectând, de ce? Revizuirile au durat tot timpul. Revizuirile au fost complicate; a trebuit să adaptăm aspectul, grafica și tipografia. Totul a fost frustrant, dezastruos pentru termenele proiectului, îngrijorător pentru clienți și obositor pentru noi. A durat ceva timp până ne dăm seama că avem nevoie de o abordare diferită. Am decis să revenim la procesul inițial „Square One”, pe care l-am ignorat mai devreme „Wire-framing”. Am început cu wireframes Gray-boxes l-au inclus în procesul nostru de proiectare, apoi am trecut la un alt proces și l-am adăugat la procesul de proiectare. La sfârșit, modelul a căzut pe loc, datorită „Wire-framing”, ne-a economisit timp și ne-a ajutat să rezolvăm problemele mai devreme. Din acest motiv, votez wireframing-ul drept „prima poartă” în procesul de proiectare.
Modele de experiență utilizator wire-framing
Cine știe, în cea mai timpurie etapă puteți recunoaște potențiala provocare de utilizare în design-urile dvs. Uneori, un concept excelent de proiect cu cerințe stricte ale utilizatorului (URS), în timpul procesului inițial acestea par să se pună în aplicare. Din nou, mai rău se întâmplă când începem să punem planuri pentru hârtii: „Ce s-a întâmplat?” am ignorat cadru de sârmă care durează doar câteva minute pentru a schița un plan decât Photoshop colorat. Mai bine începeți să vă ajustați mai devreme decât mai târziu.
Wire-framing ca instrument de gestionare a timpului
Managementul timpului este o tehnică importantă pentru fiecare proiect de succes, dacă un proiect este într-un timp strâns; s-ar putea să vă gândiți „de ce să-mi pierd timpul Wire-framing, așa că mai bine să trec la Photoshop colorat.” Am făcut acea greșeală inițial, dar în schimb am ajuns să revizuim întregul concept al căruia era consumator de timp și o risipă de resurse. Revizuirea casetelor gri și a schițelor este mult mai ușoară decât revizuirea modelelor pline de culoare încorporate cu mai multe elemente complexe.
Wireframe-ul este folosit pentru a crea o dimensiune reală și corectă a unei pagini. Odată aprobat de client, avem nevoie doar de un remediu grafic pentru sporirea aspectului acestuia. Trucul este că dacă wireframes, schițele și casetele gri sunt în ordine, atunci nu vom avea timp de revizuire. În schimb, vom trece la următoarea parte „vizuală” a procesului.
Wire-framing pentru lipirea clientului
Aspectul paginii cu culori se întâmplă uneori să distragă atenția clienților noștri; poate unui client detestă culoarea „violet” emoțiile clientului îi este greu să se concentreze asupra planului. Feedback-urile lor pot fi negative din cauza sentimentelor lor. Ar putea ajunge să ceară „Începe de la capăt”, modelele ar putea fi în regulă, dar singurul lucru care l-a iritat clientul este culoarea „violet”. Prin urmare, folosirea cutiilor și a schițelor gri este o modalitate eficientă, deoarece va elimina distracția elementelor.
Un wireframe va ajuta la obținerea de feedback cu privire la dimensionare, aspect, fără ca clientul să se concentreze doar pe aspect. Utilizarea abordării wireframe ne ajută, de asemenea, să știm mai multe despre un client, ce le place? Stilurile, tipografia, etc., prezentarea Wire-framing, este ca un timp de legătură, feedback-ul și interacțiunea lor vă fac să știți despre ele și despre design-ul lor și la ce să vă așteptați în fazele viitoare ale proiectului? Când schițați o schiță pe hârtie, clientul va continua să comenteze despre pictograme, butoane, fonturi etc. Vor sfârși să spună că preferă butoanele mai mari decât mai mici etc. În cele din urmă, un designer învață de la clienți și începe să urmărească tipare de feedback și învățați, a avea cunoștințe vă poate economisi timp, energie și resurse.
7 lucruri fascinante despre wireframes
1. Îmbunătățește experiența de lucru în echipă
Procesul de wire-framing aduce laolaltă diferite grupuri de oameni cu diverse abilități; toată lumea face parte din procesul proiectului. Managerii de proiect, designerii, dezvoltatorii se reunesc pentru a atinge un obiectiv. Acest lucru este valoros pentru că îmbunătățește munca în echipă și îi face pe colegii de echipă să se înțeleagă mai bine. Cu modelul „cascada”, proiectele pot fi rupte efectiv.
2. Comunicare transparentă
Flux de comunicare fluid, obișnuiam să suferim acolo unde unii membri ai echipei, cum ar fi dezvoltatorii, nu erau incluși în discuția proiectului. Prin includerea fiecărei persoane în procesul de wire-framing, atunci problema este rezolvată. Un dezvoltator poate identifica mai devreme o problemă care poate fi omisă în e-mailuri și chaturi. Pe de altă parte, specificațiile sunt elegante și frumoase, dar mai greu de vizualizat.
3. Implicați clienții
Aspectul paginii cu culori se întâmplă uneori să distragă atenția clienților noștri; poate unui client detestă culoarea „violet” emoțiile clientului îi este greu să se concentreze asupra planului. Feedback-urile lor pot fi negative din cauza sentimentelor lor. Ar putea ajunge să ceară „Începe de la capăt”, modelele ar putea fi în regulă, dar singurul lucru care l-a iritat clientul este culoarea „violet”. Prin urmare, folosirea cutiilor și a schițelor gri este o modalitate eficientă, deoarece va elimina distracția elementelor.
Un wireframe va ajuta la obținerea de feedback cu privire la dimensionare, aspect, fără ca clientul să se concentreze doar pe aspect. Utilizarea abordării wireframe ne ajută, de asemenea, să știm mai multe despre un client, ce le place? Stilurile, tipografia, etc., prezentarea Wire-framing, este ca un timp de legătură, feedback-ul și interacțiunea lor vă fac să știți despre ele și despre design-ul lor și la ce să vă așteptați în fazele viitoare ale proiectului? Când schițați o schiță pe hârtie, clientul va continua să comenteze despre pictograme, butoane, fonturi etc. Va ajunge să spună că preferă butoanele mai mari decât mai mici etc. În cele din urmă, un designer învață de la clienți și începe să urmărească pentru modele de feedback și învățare, a avea cunoștințe vă poate economisi timp, energie și resurse.
4. Abordări diferite
Brainstormingul permite oamenilor să vină cu diferite moduri de a aborda proiecte. Sunt ușor de produs și de schițat în special în hârtii, ai nevoie doar de un creion și o bucată de hârtie, iar noi abordăm problemele din diferite unghiuri și le desenăm pe o bucată de hârtie. Puteți combina și șterge alocarea până când aveți două sau patru care au sens.
Diverse abordări includ Abordarea tehnică - Caracteristici tehnologice noi și în tendințe, experiența utilizatorilor și testarea utilizării modului în care utilizatorii vor îndeplini un obiectiv și o sarcină rapid înainte de a se plictisi, prin urmare duce la avortul sarcinii, din nou abordarea de mediu - cine sunt părțile interesate? Ce domenii vizam? Ce tipuri de caracteristici sunt importante care se potrivesc cu ușurință cu o anumită parte interesată și un domeniu concentrat?

5. O bază pentru testare
Cu 3 sau 5 prototipuri, puteți testa o schiță de proiect cu utilizatori reali. Există o percepție că putem testa doar folosind prototipul HTML finalizat, dar acest lucru nu este adevărat. De asemenea, wireframes-urile desenate manual pot fi folosite pentru testare. Puteți cere sugestia utilizatorului despre butoanele pe care ar dori să facă clic; pot primi, de asemenea, feedback cu privire la etichetele de denumire și, în sfârșit, pot ajuta la verificarea dacă au ierarhia vizuală corectă. Testarea prin wireframe ajută la identificarea problemelor mai devreme.
6. Proiect mai rapid produs
Este nevoie de puțin timp și bani pentru a prototipa un proiect bazat pe wireframe, acest lucru se datorează faptului că diferite grupuri de oameni au fost implicate în procesul de wireframing. Prin urmare, erorile neprevăzute care ar putea cauza revizuiri sunt tratate înainte de proiectul real. Din nou, aspectul proiectului a fost văzut de clienți și astfel proiectarea finală este finalizată. Acest lucru reduce timpul pentru mai multe concepte.
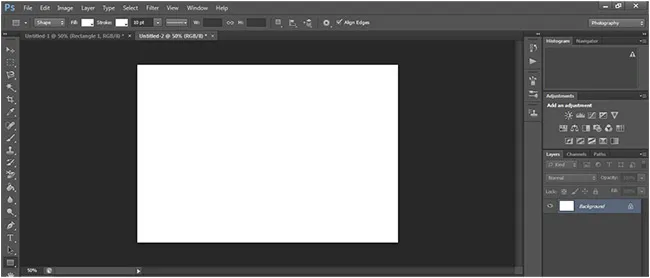
Wire-framing cu Photoshop
Cutii gri și schițe cu photoshop.

Pasul 1: Adunați cerințe suplimentare de la clienți, apoi „activați” pentru a colora complet Photoshop și începeți să încadrați.
Pasul 2: Creați documentul pe baza unui sistem de grile de 960, (1100 pixeli lățime și 760 înălțime), puteți afla acest lucru în „setarea Grilei în Photoshop”.
Pasul 3: Instrumentul pentru găleată de vopsea (G) este utilizat pentru a umple fundalul cu o culoare gri deschis pentru a explica că va exista o culoare de fundal sau o imagine.
Pasul 4: Alegeți Instrumentul dreptunghi din bara de instrumente și desenați o casetă pentru a simboliza zona de conținut. Folosim sistemul de grilă 960; caseta mea desenată va avea o lățime de 940 de pixeli. Faceți culoarea primului plan albă folosind „Paint Bucket Tool”, astfel încât să apară pe fundalul nostru gri.
Pasul 5: Pentru a face procesul mult mai rapid, doar (tastați litera D) pentru a seta primul plan la negru sau orice culoare care vă convine și fundalul la alb sau orice culoare. Apoi desenați casete negre pentru a reprezenta zonele de conținut. Din nou puteți opta pentru a schimba opacitatea fundalurilor pentru a le face să apară gri sau orice culoare.
Pasul 6: În interiorul grilei, adăugați un dreptunghi pentru a reprezenta orice. În acest caz, „Buton de autentificare”, introduceți valoarea opacității („30”) pentru a reduce opacitatea dreptunghiului („30”) după ce este desenat dreptunghiul. Puteți adăuga text folosind Instrumentul de tipare (T) din bara de instrumente de tipare pentru a adăuga textul „LOGIN” peste casetă. Adăugați un alt dreptunghi pentru a crea zona de navigare, din nou, reduceți valoarea opacității pentru a o face gri.
Pasul 7: Adăugați dreptunghiuri pentru a crea zonele coloanei de conținut. Utilizați un aspect cu două coloane cu o coloană de conținut principal puțin mai mare și o coloană mai mică pentru imaginea paginii de pornire. Setați opacitatea la 10% pentru coloane și adăugați, de asemenea, un alt dreptunghi pentru a reprezenta subsolul din partea de jos a paginii.
Pagina 8: În zona de conținut adăugați texte simulate utilizând comanda Photoshop Type > Paste Lorem Ipsum.
Alte aplicații
O altă aplicație pentru wireframing care poate fi folosită de designerii non-grafici pentru a construi wireframes interactive și frumoase.
OmniGraffle

Este ca Micro-Visio, are șabloane foarte frumoase care pot fi folosite pentru proiectarea de înaltă tehnologie, iar caracteristicile sunt uimitoare. Aceasta este cel mai bun.
Ninja Mock

Preferatul meu, GRATUIT de utilizat, are caracteristici și șabloane foarte frumoase care pot fi folosite pentru a construi un concept de proiect interactiv. Permite utilizatorilor să lucreze offline și online.
Frumoase diagrame

Acest lucru este bun pentru începători, este GRATUIT și interfețele sunt ușor de înțeles.
Balsamiq

O modalitate rapidă de a transmite concepte de design unui client, are o demonstrație gratuită care permite utilizatorilor să salveze produsul final. Are toate elementele necesare pentru schiță, precum și un aspect unic al desenului manual.
Desen Google Drive

Poate fi folosit pentru macheta ecranului, nu este în întregime tip wireframing, dar are caracteristici precum un instrument bun de colaborare, rapid, gratuit și ușor de utilizat.
Gliffy

Gliffy Este mai ușor de utilizat, este mai elegant și oferă diagrame, cum ar fi diagrame de flux și planuri, are diagrame Venn cu procese de rețea și UML care are exporturi în SVG, PNG și JPEG.
Lumzy

Este o aplicație flash, oferă platformă de colaborare, este gratuită, rapidă și, în sfârșit, are diferite tipuri de controale ușor de utilizat.
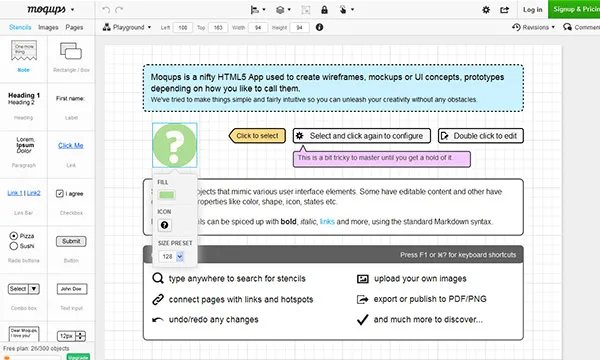
Moqups

Gratuit, rapid și ușor de utilizat, nu am nevoie de un browser-plug-in, conectarea ecranului și a butonului se face perfect, astfel încât o persoană să poată publica o demonstrație pentru ca clienții să o vizioneze și să o utilizeze. Exportul imaginilor conform specificațiilor este permis. În afară de aceasta, standardul HTML5 și JavaScript au fost integrate în Moqups.
