Pagina de pornire – 10 lucruri de făcut și ce nu trebuie făcute în design
Publicat: 2016-05-07În fiecare an, designerii caută noul, unic și inovator. Și în fiecare an nu sunt dezamăgiți. Designul site-ului web, în special pentru paginile de pornire, continuă să reflecte schimbările în cererile consumatorilor, precum și ceea ce face posibil tehnologia mai nouă.
Este ușor să te lași dus de cele mai recente inovații creative și să te scufunzi de noi tehnici, dar există și o poveste de avertizare de spus. Designul trebuie să răspundă nevoilor emoționale și standardelor de angajament ale vizitatorilor care pot deveni clienți/folositori.
Fa un pas inapoi
Tot designul paginii de pornire este, în esență, un argument de vânzare. Indiferent dacă doriți ca un vizitator să intre în canalul de vânzări printr-un tip de conversie; dacă doriți ca un vizitator să fie suficient de încântat pentru a verifica celelalte pagini; sau dacă doriți ca un vizitator să se implice emoțional (de exemplu, o cauză caritabilă), trebuie să vă gândiți în termeni de client, nu de preferințele dvs. de design sau de ceea ce credeți că ar fi „mișto”. Este ușor să te lași purtat de lucruri precum paralaxa și derularea, dar fii dispus să te tragi înapoi și să te gândești pentru cine proiectezi. Deși noile bomboane pentru ochi este incitantă, trebuie să se potrivească mărcii și publicului, așa că mergeți cu atenție. Iată câteva lucruri importante care vor predomina întotdeauna, indiferent de ce noi „tendințe” de design ar putea apărea.
1. Formați o relație intimă cu marca și clienții săi
Fie că este o companie de jucării, un bijutier de lux sau un site web de caritate, fiecare organizație are de prezentat un brand și o imagine de marcă. Acest lucru necesită mult studiu și cercetare, nu doar ceea ce ar putea spune un CEO sau un CMO. Cum este prezentată compania pe rețelele de socializare și pe site-ul său actual? Care este „cultura” în cadrul companiei în sine? Unde se află compania în industria sa? Un KIA nu este un Cadillac și invers. O bancă tradițională nu este un creditor nou și inovator. Fiecare organizație are o personalitate și orice pagină de pornire trebuie să se potrivească cu acea personalitate.
Cunoașteți clienții – obțineți un profil pus împreună:
De asemenea, fiecare brand are clienți sau ținte potențiale. Când marketerii de conținut își planifică strategiile, ei au grijă să creeze conținut care să atragă clienții lor. Ei dezvoltă o persoană de client care este foarte detaliată. Dacă proiectați pentru o organizație, luați legătura cu CMO și obțineți acel client. Dacă nu a fost dezvoltat unul, va trebui să descoperiți datele demografice ale clienților săi tipici și/sau piața țintă, înainte de a începe să proiectați. Designul dvs. trebuie să atragă acel client, nu dumneavoastră sau oricui din companie.
Ceea ce atrage un proprietar de companie poate să nu atragă clienții săi. Uneori este dificil să convingi proprietarii de companii de acest lucru. În 1971, Carolyn Davidson, și studentă în artă și design, a proiectat swoosh-ul Nike. Phil Knight nu a fost încântat de el, dar a fost de acord să încerce. Este un lucru bun că a mers cu designerul și nu cu propriile sale gânduri inițiale. Poate că trebuie să fii puțin asertiv aici și diplomatic în această afirmație. Dacă nu puteți obține un acord, sugerați testarea A/B a două modele. Dovada stă în numărul celor care stau mai mult și care se convertesc într-un fel.
2. Studiați psihologia conținutului vizual și utilizați-o pe măsură ce proiectați
Psihologia marketingului a fost întotdeauna legată de textul care este folosit – creați un sentiment de urgență, apelați la dorința de a aparține etc. Există, de asemenea, o psihologie clară a conținutului vizual, iar neuroștiința ne oferă mai multe informații despre aceasta în fiecare an. . Unele dintre acestea sunt acoperite în școala de design, desigur, dar altele nu. Psihologia designului se referă la textul pe care îl utilizați, dar și la principiile neuropsihologiei încorporate în imaginile pe care le creați.
- Răspunsuri viscerale : Cu toții am avut aceste experiențe. Ne uităm la o pagină principală și o iubim (sau o urăm). Nu putem spune exact de ce, dar subconștientul nostru reacționează la niște factori declanșatori pe care vizualul i-a activat. Psihologia ne spune că aceste tipuri de reacții sunt de obicei activate de dorințele și nevoile de bază – siguranță, amenințare, confort, dragoste, supraviețuire etc. Utilizarea unui cadru de apă pastoral sau pașnic, de exemplu, va evoca un sentiment plăcut, dar și deschis și Designul elegant promovează de fapt un sentiment de siguranță și securitate – lucru pe care s-ar putea să nu ne dăm seama.
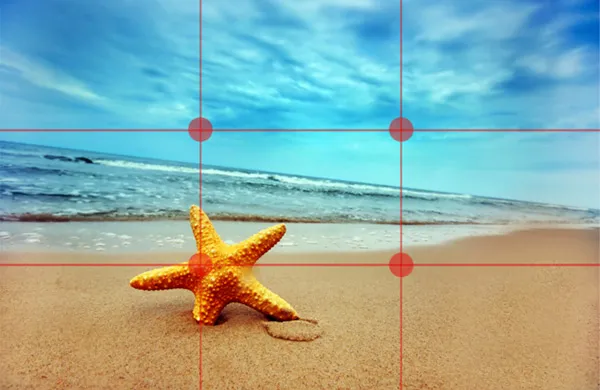
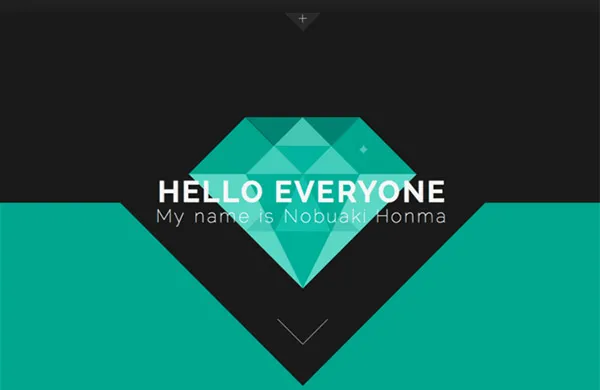
Mișcarea ochilor : dacă nu ați citit despre programarea neurolingvistică, ar trebui. Această ramură a neuroștiinței se referă în mod specific la mișcarea ochilor pe o pagină. Unele dintre aceste cercetări au dus la „Regula treimilor”. Ați citit și ați exersat și folosit multe modele de grile. Regula treimilor, totuși, se referă la locul în care se duce ochiul atunci când lovește prima o pagină - există 4 pete care sunt formate de intersecțiile unei diviziuni a paginii. Aruncă o privire pe această pagină:

Cel mai important element al paginii este pus într-una dintre aceste 4 intersecții. Intersecțiile inferioare sunt sub pliul, ceea ce poate fi împotriva „regulilor” tradiționale de design, dar neurologii nu sunt de acord. Dacă doriți să fie văzute mai multe informații, puteți folosi carusel și puneți-l în zona din primele două intersecții. Este o metodă foarte comună și utilizată pe scară largă în zilele noastre.
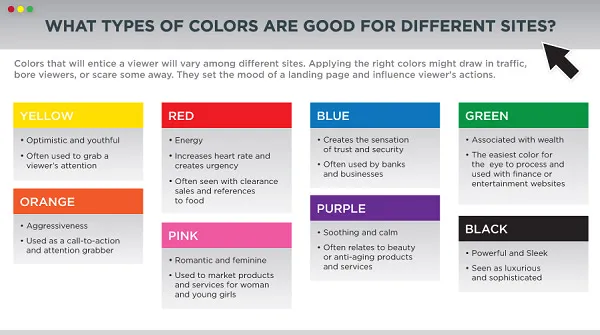
Dispoziție și ton/culoare : designul trebuie să se potrivească cu tot ceea ce privește starea de spirit și tonul produsului sau serviciului oferit. Majoritatea designerilor, desigur, știu acest lucru, dar psihologia culorilor joacă un rol major în stabilirea acelei dispoziții, ton și emoții:

3. Experimentați cu modele; Nu exagerați cu modelele
Există trei tipuri de modele pe care le puteți folosi, dar, din nou, când alegeți un model, aveți grijă – acesta trebuie să se potrivească cu misiunea organizației și nu trebuie să fie exagerat. Din fericire, există atât de multe resurse și aplicații pentru modele, va găsi unul care să se potrivească. Iată câteva exemple de modele care vorbesc despre scopul și personalitatea unei companii.
Modelul generativ : Acestea sunt modele care se repetă – modele geometrice, particule etc. Unele pot fi destul de subtile; altele pot fi îndrăznețe și convingătoare. Iată exemple pentru fiecare:

Acest model este subtil și moale – pentru un site de compoziție muzicală francez.

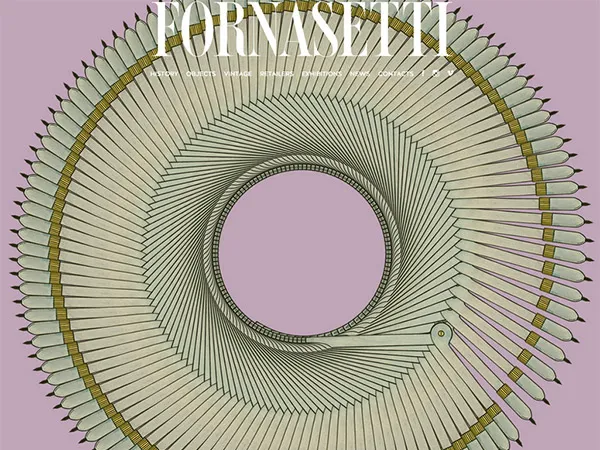
Acest model este pentru o companie italiană de mobilier contemporan. Împotriva acestui model în mișcare, imaginile de mobilier zboară în și peste pagină.
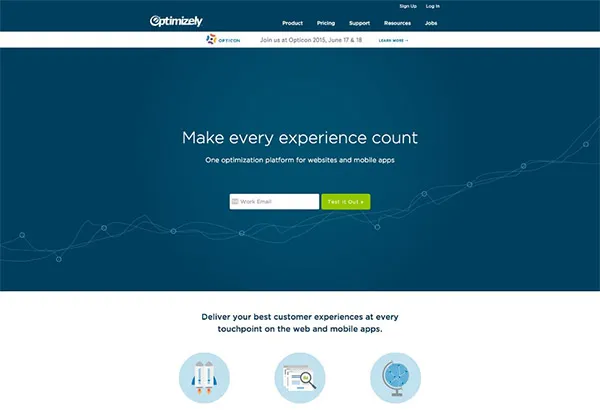
Ambele modele ajută la îmbunătățirea identității organizației și la atragerea bazei de clienți/folositori.Modele de date : O mulțime de companii vând servicii mai abstracte, nu produse concrete. Modelele de fundal utilizate ar trebui să reflecte acest lucru. Aceste modele pot fi inspirate de matematică sau high-tech și pot da o senzație de „dincolo de lume”. Iată un exemplu de model de date foarte subtil și minimalist pentru Optimizely:


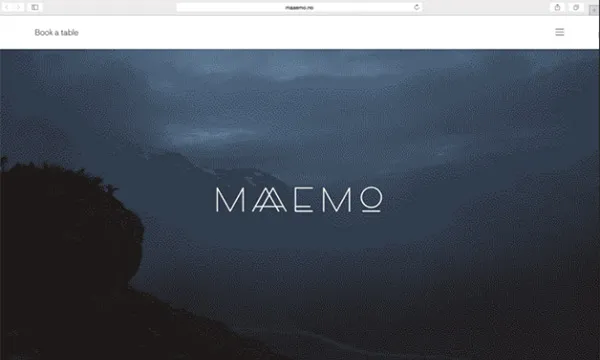
Paralaxă : Mulți designeri experimentează cu paralaxa, iar impactul poate fi destul de uimitor. Deși în mod evident nu puteți vedea mișcarea, iată un site web care o face perfect.

Maaemo este un restaurant norvegian de lux. Norii se învârt pe cer în timp ce numele rămâne staționar. Paralaxa poate fi uimitoare, dar numai dacă este făcută corect. Restul imaginilor și textului nu pot fi prea ocupate, sau întregul efect este pierdut, iar vizitatorul rămâne confuz și bombardat.
- Modele de animație : piesele mobile pot fi o mare atracție și există o tehnologie mai nouă care le face destul de distractive și convingătoare. În plus, ușurința cu care designerii pot adăuga acum animație a făcut ca unii să treacă puțin peste bord. Din nou, luați în considerare publicul și personalitatea companiei înainte de a adăuga animație. Iată un exemplu de la Manchester Masters Fieldwork, o companie britanică de web design, care demonstrează tipul de animație pe care o pot produce. Nu puteți experimenta animația tuturor buclelor și mișcării. Este, desigur, o exagerare și ar fi potrivit pentru un site care vinde produse pentru copii.
Modele de grilă : Un design de grilă tradițional poate fi folosit pentru a plasa obiecte de fundal într-un model simetric. Luați în considerare acest model de grilă de fundal pentru Aark Collective, un vânzător de ceasuri - perfect.

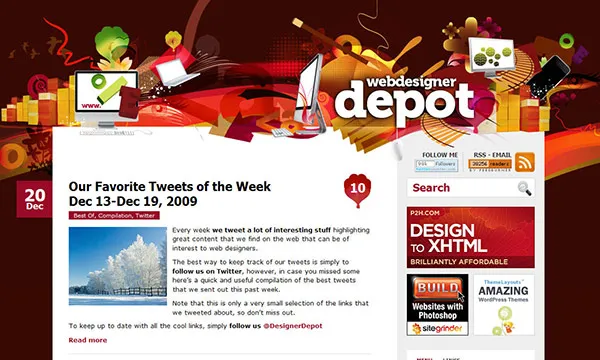
Bleeding : Acesta este un element de design relativ nou, dar demn, potrivit pentru anumite tipuri de companii. În esență, un model începe pe pagina de conținut și apoi curge într-un fundal de culoare solidă. Iată cum obișnuia să aibă Web Designer Depot pentru propriul site.

4. Căutați o modalitate unică de a proiecta butoanele
Folosirea butoanelor tradiționale de navigare poate fi puțin plictisitoare. Ele nu trebuie să fie dacă apoi pot fi încorporate chiar în designul paginii de pornire. Iată câteva moduri în care designerii s-au distrat într-o pagină și butoanele acesteia.
Aruncă o privire pe pagina principală a Small Stone – ei vând videoclipuri și muzică. Meniul a fost conceput într-o placă de sunet de modă veche, iar butoanele sunt butoanele de navigare – destul de unice.

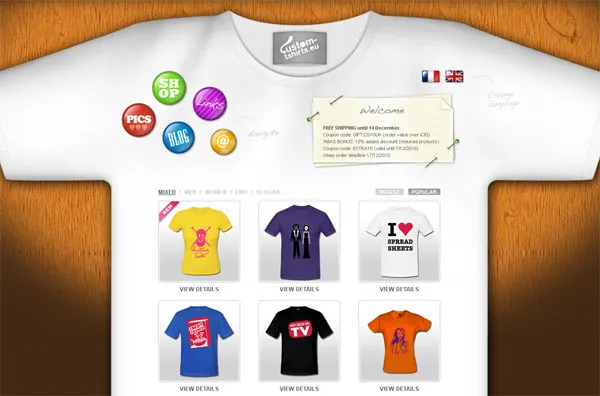
Custom Tshirts este o companie britanică care permite clienților să-și creeze propriile tricouri. Butoanele de navigare sunt plasate pe tricou, împreună cu alte elemente de meniu mai jos.

5. Experimentați cu meniuri
La fel ca butoanele, meniurile pot fi și ele destul de plictisitoare. În plus, ele pot diminua un design altfel frumos. Ascunderea meniului a devenit acum destul de înțeleasă de către vizitatori, atâta timp cât este în colțul din stânga sus sau din dreapta cu elementul hamburger cu trei bare. Acest lucru curăță un site. Există câteva dezavantaje, așa că faceți-vă cercetări și vedeți dacă este potrivit pentru organizație.

Alți designeri au încercat să facă din întreaga pagină de pornire meniul, după cum urmează:

6. Faceți formele plăcute sau distractive:
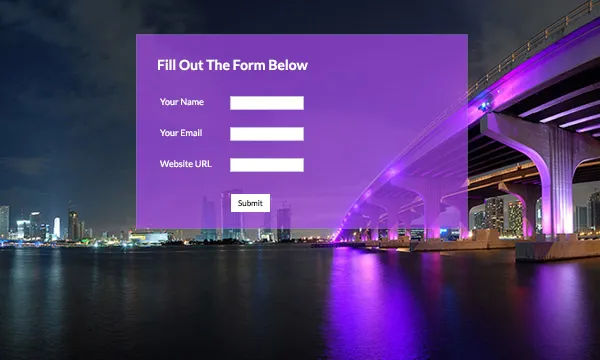
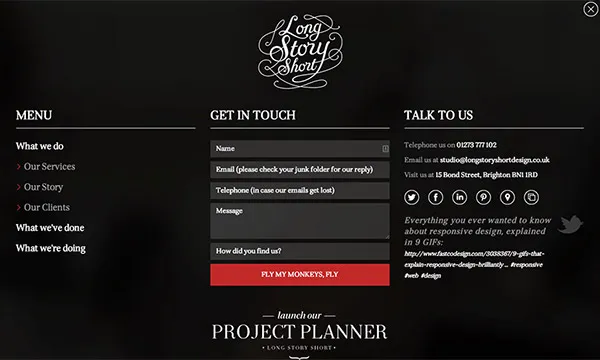
Un formular nu se află de obicei pe pagina principală a unui site, dar funcționează pentru unele companii, dacă designul este fie plăcut, fie oferă un pic de distracție pentru vizitator. Atunci când formularul se potrivește cu tema, s-ar putea să scapi de el. Iată două exemple de formulare găzduite chiar pe o pagină de pornire:

Ar putea fi o idee bună pentru un site de călătorie.
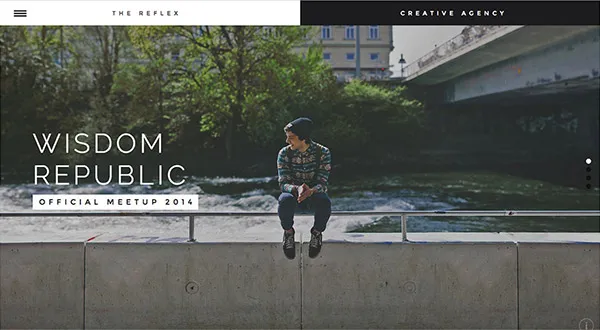
Iată o mostră pentru o agenție de design și branding din Marea Britanie.

7. Adăugați adesea lucruri noi pe pagina de pornire; Nu-l lăsa să devină învechit
Oamenilor le place varietatea și este plăcut când revin pe un site web pentru a vedea imagini și text noi. Păstrarea identice a siglei, temei, culorilor și elementelor de navigare îi va permite să știe că se află pe site-ul potrivit, dar lucruri noi sunt bine de făcut.
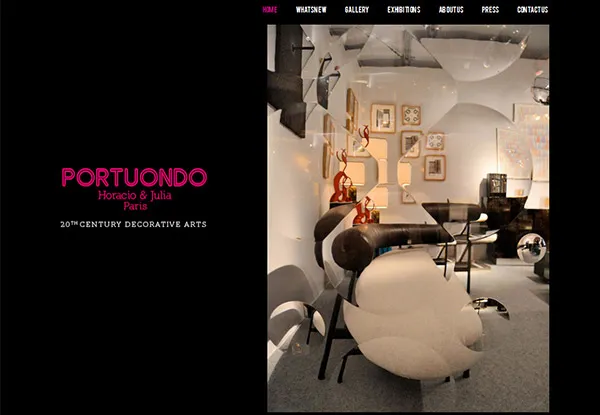
Portuondo este un site web pentru decorarea casei care oferă în mod regulat o nouă imagine pe pagina sa de pornire și poate face ca vizitatorii și clienții să revină doar pentru a vedea ce idee nouă de design este prezentată.

8. Nu exagera cu textul
Desigur, trebuie să aveți text. Un vizitator trebuie să știe unde a aterizat și aceasta este prima sarcină a oricărui text. Dincolo de asta, totuși, fii minim. Unele dintre cele mai uimitoare pagini de pornire nu au aproape text, iar acest lucru le permite vizitatorilor să ia designul și să se bucure de el doar pentru un moment înainte de a începe să navigheze. Și, desigur, este de la sine înțeles că scenariul fancy este doar pentru titluri mari și numai dacă este în concordanță cu starea de spirit și tonul companiei.
9. Încercați designul site-ului web pe o pagină
Totul este pe Pagina de pornire, iar vizitatorul doar derulează. Aceste site-uri trebuie să se încarce o singură dată și puteți pune butoane în partea de sus pentru a duce un vizitator la locul de pe pagină pentru informații specifice. Acestea sunt deosebit de populare printre oameni ca tine și alți artiști.

10. Nu folosiți carusele pentru prima pagină
Probabil că nu este frumos să închei cu un negativ, dar, oricât de populare ar fi acestea, există o mulțime de probleme cu ele. S-ar putea să adauge ceva interes vizual și, cu siguranță, reduc dezordinea pe o pagină de pornire, dar există dezavantaje clare. Sunt dăunătoare pentru SEO, pot crea probleme de performanță (timp de încărcare, rezoluție a imaginii etc.), iar alt conținut important poate fi necesar să fie plasat sub fold.
Concluzie
Există cu siguranță o mulțime de alte lucruri de făcut și de ce nu trebuie făcute pentru web design. Probabil că ai deja animalele tale de companie și năpădurile. Există într-adevăr un singur lucru cheie. Scopul designului site-ului web este de a te îmbina pe tine, designerul și artistul, cu organizația și consumatorii săi. Iar cel mai important dintre cele trei este întotdeauna consumatorul. Dacă vă amintiți să proiectați având în vedere acel public țintă, veți îndeplini misiunea de a crea o pagină de pornire excelentă.
