設計におけるワイヤーフレームの利点
公開: 2016-05-10クライアントから新しいプロジェクトのアイデアやユーザー要件のドキュメントを取得する時代の悪い習慣は、おそらくいくつかのアイデアをスケッチして、興味をそそるPhotoshopのデザインに飛び込むことです。
その方法論の理由は、修正のための時間を確保するために、すぐに設計ゲートを実行することでした。
しばらくして、デザインに多くの時間を費やしていることに気づきました。なぜですか? 改訂にはいつも時間がかかりました。 改訂は複雑でした。 レイアウト、グラフィック、タイポグラフィを調整する必要がありました。 すべてが苛立たしく、プロジェクトのタイムラインにとって悲惨であり、クライアントにとっては心配であり、私たちにとっては面倒でした。 別のアプローチが必要であることに気付くまで、しばらく時間がかかりました。 以前の「ワイヤーフレーミング」を無視した「スクエアワン」の初期プロセスに戻ることにしました。 グレーボックスのワイヤーフレームから始めて、それを設計プロセスに含め、次に別のプロセスに移動して、設計プロセスに追加しました。 最後に、「ワイヤーフレーミング」のおかげでモデルが適切に配置され、時間を節約し、問題に早期に対処するのに役立ちました。 そのため、私はワイヤーフレーミングを設計プロセスの「最初のゲート」として投票します。
ワイヤーフレーミングのユーザーエクスペリエンスデザイン
誰が知っているか、早い段階であなたはあなたのデザインにおける潜在的なユーザビリティの挑戦を認識することができます。 厳格な(URS)ユーザー要件を備えた優れたプロジェクトコンセプトは、初期プロセス中に適切に機能しているように見える場合があります。 「何が起こったのか」という論文の計画を立て始めると、さらに悪いことが起こります。 カラフルなPhotoshopよりも計画をスケッチするのに数分しかかからないワイヤーフレームを無視しました。 後でより早く調整を開始することをお勧めします。
時間管理ツールとしてのワイヤーフレーミング
プロジェクトがタイトなタイムラインにある場合、時間管理は成功するすべてのプロジェクトにとって重要な手法です。 「なぜワイヤーフレーミングに時間を浪費するのか、カラフルなPhotoshopにスキップしたほうがいい」と思うかもしれません。 最初はその間違いを犯しましたが、その代わりに、時間とリソースの浪費であるという概念全体を修正することになりました。 灰色のボックスとスケッチの修正は、いくつかの複雑な要素が組み込まれたフルカラーのデザインを確認するよりもはるかに簡単です。
ワイヤーフレームは、ページの実際の正しい寸法を作成するために使用されます。 クライアントによって承認されると、外観を向上させるためのグラフィックレメディのみが必要になります。 秘訣は、ワイヤーフレーム、スケッチ、灰色のボックスが整っていれば、修正する時間がないということです。 代わりに、次のプロセスの「視覚的」部分にスキップします。
クライアントボンディング用のワイヤーフレーミング
色付きのページレイアウトは、お客様の気を散らすものになることがあります。 おそらく、顧客は「紫」の色を嫌うので、顧客の感情は計画に集中するのが難しいと感じます。 彼らのフィードバックは彼らの感情のために否定的かもしれません。 彼らは「最初からやり直す」ことを求めてしまうかもしれません。デザインは大丈夫かもしれませんが、クライアントを苛立たせているのは「紫」の色だけです。 したがって、灰色のボックスとスケッチを使用すると、要素の邪魔にならないため、効果的な方法です。
ワイヤーフレームは、クライアントが外観のみに焦点を当てることなく、サイズ設定、レイアウトに関するフィードバックを得るのに役立ちます。 ワイヤーフレームアプローチを使用すると、顧客について、何が好きかを知るのにも役立ちます。 スタイル、タイポグラフィなど、ワイヤーフレーミングのプレゼンテーションは、結合時間のようなものです。それらのフィードバックと相互作用により、それらとそのデザイン、およびプロジェクトの将来のフェーズで何を期待できるかを知ることができます。 ラフドラフトを紙にスケッチしているとき、クライアントはアイコン、ボタン、フォントなどについてコメントし続けます。彼らは小さいボタンよりも大きいボタンを好むと言い終えます。最終的に、デザイナーはクライアントから学び、監視を開始します。フィードバックパターンと学習、知識を持つことはあなたの時間、エネルギーとリソースを節約することができます。
ワイヤーフレームについての7つの魅力的なこと
1.チームワーク体験を向上させる
ワイヤーフレーミングプロセスは、さまざまなスキルを持つさまざまなグループの人々を結び付けます。 誰もがプロジェクトプロセスの一部です。 プロジェクトマネージャー、デザイナー、開発者は全員、目標を達成するために集まります。 これは、チームワークを改善し、チームメートがお互いをより理解できるようになるため、価値があります。 「ウォーターフォール」モデルを使用すると、プロジェクトを実際に中断できます。
2.透過的なコミュニケーション
スムーズなコミュニケーションの流れで、開発者のような一部のチームメンバーがプロジェクトのディスカッションに含まれていなかったために苦しんでいました。 ワイヤーフレーミングプロセスに一人一人を含めることにより、問題は分類されます。 開発者は、電子メールやチャットで見逃される可能性のある問題を早期に発見できます。 一方、仕様はエレガントで美しいですが、視覚化するのは難しいです。
3.クライアントを引き込む
色付きのページレイアウトは、お客様の気を散らすものになることがあります。 おそらく、顧客は「紫」の色を嫌うので、顧客の感情は計画に集中するのが難しいと感じます。 彼らのフィードバックは彼らの感情のために否定的かもしれません。 彼らは「最初からやり直す」ことを求めてしまうかもしれません。デザインは大丈夫かもしれませんが、クライアントを苛立たせているのは「紫」の色だけです。 したがって、灰色のボックスとスケッチを使用すると、要素の邪魔にならないため、効果的な方法です。
ワイヤーフレームは、クライアントが外観のみに焦点を当てることなく、サイズ設定、レイアウトに関するフィードバックを得るのに役立ちます。 ワイヤーフレームアプローチを使用すると、顧客について、何が好きかを知るのにも役立ちます。 スタイル、タイポグラフィなど、ワイヤーフレーミングのプレゼンテーションは、結合時間のようなものです。それらのフィードバックと相互作用により、それらとそのデザイン、およびプロジェクトの将来のフェーズで何を期待できるかを知ることができます。 ラフドラフトを紙にスケッチしているとき、クライアントはアイコン、ボタン、フォントなどについてコメントし続けます。彼らは、小さいボタンよりも大きいボタンを好むと言うことになります。最終的に、デザイナーはクライアントから学び、見始めます。フィードバックパターンと学習のために、知識を持つことはあなたの時間、エネルギーと資源を節約することができます。
4.さまざまなアプローチ
ブレーンストーミングにより、人々はプロジェクトに取り組むさまざまな方法を思いつくことができます。 特に紙での制作やスケッチが簡単で、必要なのは鉛筆と一枚の紙だけです。さまざまな角度から問題に取り組み、一枚の紙に描きます。 意味のある2つまたは4つになるまで、割り当てを組み合わせて削除できます。
さまざまなアプローチには、技術的アプローチ-新しいトレンドの技術的機能、ユーザーエクスペリエンス、およびユーザーが退屈する前に目標とタスクを迅速に達成する方法をテストするユーザビリティテストが含まれます。したがって、タスクの中止につながります。これも環境的アプローチです。利害関係者は誰ですか。 どの分野をターゲットにしていますか? 特定の利害関係者や焦点を絞った分野に簡単に適合できる、どのような機能が重要ですか?
5.テストの基礎
3つまたは5つのプロトタイプを使用して、実際のユーザーでプロジェクトスケッチをテストできます。 完成したHTMLプロトタイプを使用してのみテストできるという認識がありますが、これは真実ではありません。 また、手描きのワイヤーフレームをテストに使用することもできます。 クリックしたいボタンについてユーザーの提案を聞くことができます。 また、タグの命名に関するフィードバックを得ることができ、最後に、適切な視覚的階層があるかどうかを確認するのに役立ちます。 ワイヤーフレームを介したテストは、問題を早期に特定するのに役立ちます。

6.より迅速なプロジェクトの作成
ワイヤーフレームベースのプロジェクトのプロトタイプを作成するには、わずかな時間とお金がかかります。これは、さまざまなグループの人々がワイヤーフレームプロセスに関与していたためです。 したがって、実際のプロジェクトの前に、改訂を引き起こす可能性のある予期しないエラーが処理されます。 この場合も、プロジェクトのレイアウトはクライアントに確認されているため、最終的な設計の承認が行われます。 これにより、複数の概念の時間が短縮されます。
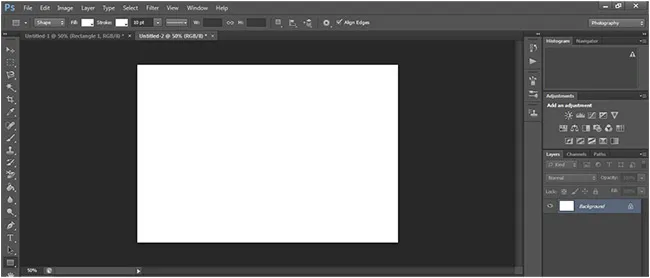
Photoshopを使用したワイヤーフレーミング
灰色のボックスとフォトショップのスケッチ。

ステップ1:クライアントから追加の要件を収集し、「起動」して完全なフォトショップに色を付け、ワイヤーフレーミングを開始します。
ステップ2: 960グリッドシステム(幅1100ピクセル、高さ760)に基づいてドキュメントを作成します。これについては、「Photoshopでのグリッドの設定」で学習できます。
ステップ3:ペイントバケットツール(G)を使用して、背景を明るい灰色で塗りつぶし、背景色または画像があることを説明します。
ステップ4:ツールバーから長方形ツールを選択し、コンテンツ領域を象徴するボックスを描画します。 960グリッドシステムを使用しています。 描画されるボックスの幅は940ピクセルになります。 「ペイントバケットツール」を使用して前景色を白にし、灰色の背景に表示されるようにします。
ステップ5:プロセスを大幅に高速化するには、(文字Dを入力して)前景を黒または自分に合った任意の色に設定し、背景を白または任意の色に設定します。 次に、コンテンツ領域を表す黒いボックスを描画します。ここでも、背景の不透明度を変更して、灰色または任意の色で表示するように選択できます。
ステップ6:グリッド内に、何かを表す長方形を追加します。 この場合、「ログインボタン」で、不透明度の値(「30」)を入力して、長方形が描画された後、長方形の不透明度(「30」)を下げます。 タイプツールバーのタイプツール(T)を使用してテキストを追加し、ボックスに「ログイン」というテキストを追加できます。 別の長方形を追加してナビゲーション領域を作成します。ここでも、不透明度の値を下げて灰色にします。
手順7:長方形を追加してコンテンツ列領域を作成します。 ホームページ画像には、メインコンテンツの列が少し大きく、列が小さい2列のレイアウトを使用します。 列の不透明度を10%に設定し、ページの下部にあるフッターを表す別の長方形も追加しました。
ページ8:コンテンツ領域で、Photoshopの[タイプ]> [LoremIpsumの貼り付け]コマンドを使用してダミーテキストを追加します。
その他のアプリケーション
非グラフィックデザイナーがインタラクティブで美しいワイヤーフレームを構築するために使用できるワイヤーフレーミングの他のアプリケーション。
OmniGraffle

Micro-Visioのようなもので、ハイテク設計に使用できる非常に優れたステンシルがあり、機能は素晴らしいです。 これが一番。
忍者モック

私のお気に入りの無料使用は、インタラクティブなプロジェクトコンセプトを構築するために使用できる非常に優れた機能とステンシルを備えています。 これにより、ユーザーはオフラインおよびオンラインで作業できます。
素敵なチャート

これは初心者に適しています。無料で、インターフェイスがわかりやすいです。
Balsamiq

デザインコンセプトをクライアントに伝える簡単な方法であり、ユーザーが最終製品を保存できる無料のデモがあります。 スケッチに必要なすべての要素と、ユニークな手描きの外観を備えています。
Googleドライブの描画

画面のモックアップに使用できます。完全にワイヤーフレーミングタイプではありませんが、優れたコラボレーションツール、高速、無料、使いやすいなどの機能を備えています。
グリフィー

Gliffy使いやすく、滑らかで、フローチャートやプランなどの図機能を提供します。ネットワークプロセスを備えたベン図と、SVG、PNG、JPEGにエクスポートされるUMLを備えています。
ラムジー

これはフラッシュアプリケーションであり、コラボレーションプラットフォームを提供し、無料で高速であり、最後に、使いやすいさまざまなタイプのコントロールを備えています。
Moqups

無料、高速、使いやすい、ブラウザプラグインは必要ありません。画面とボタンのリンクは完璧に行われているため、クライアントが表示して使用できるようにデモを公開できます。 仕様に応じた画像のエクスポートが許可されています。 これとは別に、標準のHTML5とJavaScriptがMoqupsに統合されています。
