Manfaat Bingkai Kawat Dalam Desain
Diterbitkan: 2016-05-10Kebiasaan buruk di masa lalu, ketika kami akan memperoleh ide proyek baru dan dokumen persyaratan pengguna dari klien kami, Mungkin Sketsa beberapa ide dan lompat ke desain Photoshop yang menarik.
Alasan kami untuk metodologi itu adalah agar gerbang desain segera habis untuk memberikan waktu untuk revisi.
Setelah beberapa waktu, kami menyadari bahwa kami menghabiskan banyak waktu untuk mendesain, mengapa? Revisi memakan waktu. Revisinya rumit; kami harus menyesuaikan tata letak, Grafik, dan tipografi. Semuanya membuat frustrasi, bencana bagi jadwal proyek, mengkhawatirkan bagi klien, dan melelahkan bagi kami. Butuh beberapa saat sebelum kami menyadari bahwa kami membutuhkan pendekatan yang berbeda. Kami memutuskan untuk kembali ke proses awal "Persegi Satu" yang sebelumnya kami abaikan "Pembingkaian kawat." Kami mulai dengan wireframe kotak abu-abu memasukkannya ke dalam proses desain kami, kemudian pindah ke proses lain dan menambahkannya ke proses desain. Pada akhirnya model itu jatuh pada tempatnya, berkat "Pembingkaian kawat", ini menghemat waktu kami dan membantu kami mengatasi masalah lebih awal. Untuk alasan itu, saya memilih wire-framing sebagai "Gerbang pertama" dalam proses desain.
Desain Pengalaman Pengguna Pembingkaian Kawat
Siapa tahu, pada tahap paling awal Anda dapat mengenali potensi tantangan kegunaan dalam desain Anda. Terkadang konsep proyek yang hebat dengan persyaratan pengguna (URS) yang ketat, selama proses awal tampaknya tidak sesuai. Lagi-lagi yang lebih buruk terjadi ketika kita mulai menyusun rencana untuk kertas, "Apa yang terjadi?" kami mengabaikan wire-frame yang hanya membutuhkan beberapa menit untuk membuat sketsa rencana daripada Photoshop yang berwarna-warni. Lebih baik mulai menyesuaikan lebih awal daripada nanti.
Pembingkaian kawat sebagai Alat Manajemen Waktu
Manajemen waktu adalah teknik penting untuk setiap proyek yang sukses jika proyek berada pada garis waktu yang ketat; Anda mungkin berpikir "mengapa membuang waktu saya untuk membingkai kawat, jadi saya lebih baik beralih ke Photoshop yang berwarna-warni." Kami membuat kesalahan itu pada awalnya, tetapi akhirnya kami merevisi seluruh konsep yang memakan waktu dan membuang-buang sumber daya. Merevisi Kotak Abu-abu dan sketsa jauh lebih mudah daripada meninjau desain penuh warna yang digabungkan dengan beberapa elemen kompleks.
Wireframe digunakan untuk membuat dimensi halaman yang sebenarnya dan benar. Setelah disetujui oleh klien, kami hanya membutuhkan solusi grafis untuk meningkatkan penampilannya. Triknya adalah jika wireframe, sketsa, dan kotak abu-abu sudah rapi, maka kita tidak akan punya waktu untuk revisi. Sebagai gantinya, kita akan melompat ke bagian "visual" proses selanjutnya.
Pembingkaian kawat untuk ikatan klien
Tata letak halaman dengan warna terkadang menjadi gangguan bagi pelanggan kami; mungkin klien benci warna "ungu" emosi pelanggan sulit fokus pada rencana. Umpan balik mereka mungkin negatif karena perasaan mereka. Mereka mungkin akhirnya meminta "Mulai lagi," desainnya mungkin baik-baik saja, tetapi satu-satunya hal yang membuat klien kesal adalah warna "ungu". Oleh karena itu menggunakan kotak abu-abu dan sketsa adalah cara yang efektif, karena akan menghilangkan gangguan elemen.
Sebuah gambar rangka akan membantu dalam mendapatkan umpan balik mengenai ukuran, tata letak tanpa klien berfokus pada penampilan saja. Menggunakan pendekatan wireframe juga membantu kita mengetahui lebih banyak tentang pelanggan, apa yang mereka sukai? Gaya, Tipografi, dll., Presentasi pembingkaian kawat, seperti waktu ikatan, umpan balik dan interaksi mereka membuat Anda tahu tentang mereka dan desain mereka dan apa yang diharapkan di fase proyek mendatang? Saat Anda membuat sketsa draf kasar di atas kertas, klien akan terus berkomentar tentang ikon, tombol, font, dll. Mereka akan berakhir dengan mengatakan bahwa mereka lebih suka tombol yang lebih besar daripada yang lebih kecil, dll. Akhirnya, seorang desainer belajar dari klien dan mulai memperhatikan pola umpan balik dan belajar, memiliki pengetahuan dapat menghemat waktu, energi, dan sumber daya Anda.
7 Hal Menarik Tentang Wireframe
1. Meningkatkan Pengalaman Kerja Tim
Proses wire-framing menyatukan berbagai kelompok orang dengan berbagai keterampilan; setiap orang adalah bagian dari proses proyek. Manajer proyek, desainer, pengembang semua berkumpul untuk mencapai suatu tujuan. Ini berharga karena meningkatkan kerja tim dan membuat rekan satu tim lebih memahami satu sama lain. Dengan model “waterfall”, proyek sebenarnya bisa dipatahkan.
2. Komunikasi Transparan
Aliran komunikasi yang lancar, kami dulu menderita di mana beberapa anggota tim seperti pengembang tidak termasuk dalam diskusi proyek. Dengan mengikutsertakan setiap orang dalam proses wire-framing maka masalah akan terpecahkan. Pengembang dapat menemukan masalah lebih awal yang mungkin terlewatkan pada email dan obrolan. Di sisi lain, spesifikasinya elegan dan indah tetapi lebih sulit untuk divisualisasikan.
3. Libatkan Klien
Tata letak halaman dengan warna terkadang menjadi gangguan bagi pelanggan kami; mungkin klien benci warna "ungu" emosi pelanggan sulit fokus pada rencana. Umpan balik mereka mungkin negatif karena perasaan mereka. Mereka mungkin akhirnya meminta "Mulai lagi," desainnya mungkin baik-baik saja, tetapi satu-satunya hal yang membuat klien kesal adalah warna "ungu". Oleh karena itu menggunakan kotak abu-abu dan sketsa adalah cara yang efektif, karena akan menghilangkan gangguan elemen.
Sebuah gambar rangka akan membantu dalam mendapatkan umpan balik mengenai ukuran, tata letak tanpa klien berfokus pada penampilan saja. Menggunakan pendekatan wireframe juga membantu kita mengetahui lebih banyak tentang pelanggan, apa yang mereka sukai? Gaya, Tipografi, dll., Presentasi pembingkaian kawat, seperti waktu ikatan, umpan balik dan interaksi mereka membuat Anda tahu tentang mereka dan desain mereka dan apa yang diharapkan di fase proyek mendatang? Saat Anda membuat sketsa draf kasar di atas kertas, klien akan terus berkomentar tentang ikon, tombol, font, dll. Mereka akhirnya akan mengatakan bahwa mereka lebih suka tombol yang lebih besar daripada yang lebih kecil, dll. Akhirnya, seorang desainer belajar dari klien dan mulai menonton untuk pola umpan balik dan belajar, memiliki pengetahuan dapat menghemat waktu, energi, dan sumber daya Anda.
4. Pendekatan Berbeda
Brainstorming memungkinkan orang untuk datang dengan berbagai cara menangani proyek. Mereka mudah dibuat dan dibuat sketsanya terutama di kertas, yang Anda butuhkan hanyalah pensil dan selembar kertas, dan kami menangani masalah dari berbagai sudut dan menggambarnya di selembar kertas. Anda dapat menggabungkan dan menghapus tugas sampai Anda memiliki dua atau empat tugas yang masuk akal.

Berbagai pendekatan termasuk Pendekatan Teknis-Fitur teknologi baru dan tren, pengalaman pengguna dan pengujian kegunaan bagaimana pengguna akan mencapai tujuan dan tugas dengan cepat sebelum bosan, sehingga mengarah ke aborsi tugas, lagi-lagi Pendekatan lingkungan-siapa pemangku kepentingannya? Bidang mana yang kami targetkan? Apa jenis fitur penting yang dapat dengan mudah cocok dengan pemangku kepentingan tertentu dan bidang fokus?
5. Dasar untuk Pengujian
Dengan 3 atau 5 prototipe, Anda dapat menguji sketsa proyek dengan pengguna nyata. Ada persepsi bahwa kami hanya dapat menguji menggunakan prototipe HTML yang telah selesai, tetapi ini tidak benar. Juga, gambar rangka gambar tangan dapat digunakan untuk pengujian. Anda dapat meminta saran pengguna tentang tombol yang ingin mereka klik; mereka juga bisa mendapatkan umpan balik tentang tag penamaan dan akhirnya mereka dapat membantu memeriksa apakah mereka memiliki hierarki visual yang tepat. Pengujian melalui wireframe membantu mengidentifikasi masalah lebih awal.
6. Proyek lebih cepat diproduksi
Dibutuhkan sedikit waktu dan uang untuk membuat prototipe proyek berbasis wireframe, ini karena kelompok orang yang berbeda terlibat dalam proses wireframe. Oleh karena itu kesalahan tak terduga yang mungkin menyebabkan revisi ditangani sebelum proyek nyata. Sekali lagi tata letak proyek telah dilihat oleh klien sehingga desain akhir ditandatangani. Ini mengurangi waktu untuk beberapa konsep.
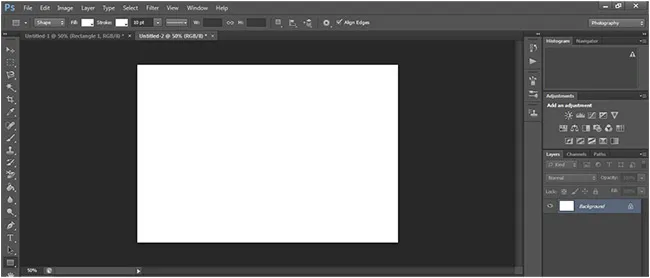
Membingkai kawat dengan Photoshop
Kotak abu-abu dan sketsa dengan photoshop.

Langkah 1: Kumpulkan persyaratan tambahan dari klien, lalu "jalankan" untuk mewarnai photoshop penuh dan mulai pembingkaian kawat.
Langkah 2: Buat dokumen berdasarkan sistem 960 grid, (lebar 1100 piksel dan Tinggi 760) Anda dapat mempelajari ini di "mengatur Grid di Photoshop."
Langkah 3: Paint Bucket Tool (G) digunakan untuk mengisi background dengan warna abu-abu muda untuk menjelaskan bahwa akan ada warna background atau gambar.
Langkah 4: Pilih Rectangle Tool dari toolbar dan gambar kotak untuk melambangkan area konten. Kami menggunakan sistem 960 grid; kotak saya digambar akan menjadi lebar 940 piksel. Buat warna foreground menjadi putih menggunakan "Paint Bucket Tool" sehingga muncul dengan latar belakang abu-abu kita.
Langkah 5: Untuk membuat proses lebih cepat, cukup (ketik huruf D) untuk mengatur latar depan menjadi hitam atau warna apa pun yang sesuai dengan Anda dan latar belakang menjadi putih atau warna apa pun. Kemudian gambar kotak hitam untuk mewakili area konten, Sekali lagi Anda dapat memilih untuk mengubah opasitas latar belakang agar tampak abu-abu atau warna apa pun.
Langkah 6: Di dalam kisi, tambahkan persegi panjang untuk mewakili apa pun. Dalam hal ini "Tombol Masuk", Ketik Nilai opacity (“30”) untuk Menurunkan opacity persegi panjang (“30”) setelah persegi panjang digambar. Anda dapat, menambahkan teks menggunakan Type Tool (T) di bilah alat ketik untuk menambahkan teks "LOGIN" di atas kotak. Tambahkan persegi panjang lain untuk membuat area navigasi, sekali lagi, turunkan nilai opacity untuk membuatnya menjadi abu-abu.
Langkah 7: Tambahkan persegi panjang buat area kolom konten. Gunakan tata letak dua kolom dengan kolom konten utama yang sedikit lebih besar dan kolom yang lebih kecil untuk gambar halaman beranda. Atur opacity menjadi 10% untuk kolom, dan juga tambahkan persegi panjang lain untuk mewakili footer di bagian bawah halaman.
Halaman 8: Di area konten tambahkan teks dummy menggunakan perintah Type > Paste di Photoshop. Lorem Ipsum.
Aplikasi lain
Aplikasi lain untuk wire framing yang dapat digunakan oleh Non-Graphic designer untuk membangun wireframe yang interaktif dan cantik.
OmniGraffle

Ini seperti Micro-Visio, ia memiliki stensil yang sangat bagus yang dapat digunakan untuk merancang teknologi tinggi, dan fitur-fiturnya luar biasa. Ini yang terbaik.
Ninja tiruan

Favorit saya, GRATIS untuk digunakan, memiliki fitur dan stensil yang sangat bagus yang dapat digunakan untuk membangun konsep proyek interaktif. Ini memungkinkan pengguna bekerja secara offline dan online.
Grafik yang indah

Ini bagus untuk pemula, GRATIS dan antarmukanya mudah dimengerti.
Balsamiq

Cara cepat untuk menyampaikan konsep desain kepada klien, ia memiliki demo gratis yang memungkinkan pengguna menyimpan produk akhir. Memiliki semua elemen yang dibutuhkan untuk membuat sketsa serta tampilan gambar tangan yang unik.
Gambar Google Drive

Dapat digunakan untuk mock-up layar, tidak sepenuhnya jenis wire framing, tetapi memiliki fitur seperti alat kolaborasi yang baik, cepat, Gratis dan mudah digunakan.
Gliffy

Gliffy Lebih mudah digunakan, lebih licin dan menawarkan fitur diagram seperti diagram alur dan rencana, memiliki diagram Venn dengan proses jaringan dan UML yang memiliki ekspor ke SVG, PNG dan JPEG.
Lumzy

Ini adalah aplikasi flash, menyediakan platform kolaborasi, Gratis, cepat dan terakhir memiliki berbagai jenis kontrol yang mudah digunakan.
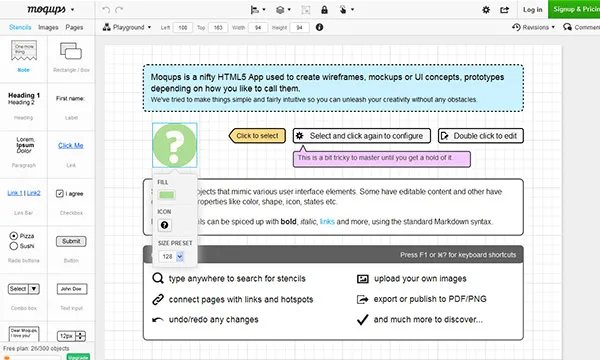
Moqups

Gratis, cepat dan mudah digunakan, saya tidak memerlukan plug-in browser, hubungan layar dan tombol dilakukan dengan sempurna sehingga seseorang dapat mempublikasikan demonstrasi untuk dilihat dan digunakan klien. Ekspor gambar sesuai spesifikasi diperbolehkan. Selain itu, HTML5 standar dan JavaScript telah terintegrasi di Moqups.
