디자인에서 와이어 프레임의 이점
게시 됨: 2016-05-10클라이언트로부터 새로운 프로젝트 아이디어와 사용자 요구 사항 문서를 얻을 때 나쁜 습관은 아마도 몇 가지 아이디어를 스케치하고 흥미로운 Photoshop 디자인에 뛰어들었을 것입니다.
그 방법론에 대한 우리의 추론은 수정을 위한 시간을 허용하기 위해 즉시 설계 게이트를 실행하는 것이었습니다.
시간이 지나고 보니 우리가 디자인에 많은 시간을 할애했다는 사실을 알게 되었어요. 왜죠? 수정에는 항상 시간이 걸렸습니다. 수정 사항은 복잡했습니다. 레이아웃, 그래픽, 타이포그래피를 조정해야 했습니다. 모든 것이 좌절스러웠고 프로젝트 일정에 재앙이었으며 고객에게는 걱정거리였으며 우리에게는 지쳤습니다. 우리가 다른 접근 방식이 필요하다는 것을 깨닫기까지는 시간이 좀 걸렸습니다. 우리는 이전에 "와이어 프레이밍"을 무시했던 초기 프로세스 "스퀘어 원"으로 돌아가기로 결정했습니다. 우리는 Gray-boxes 와이어프레임으로 시작하여 디자인 프로세스에 포함시킨 다음 다른 프로세스로 이동하여 디자인 프로세스에 추가했습니다. 결국 모델은 "와이어 프레이밍" 덕분에 제자리에 떨어지고 시간을 절약하고 문제를 조기에 해결하는 데 도움이 되었습니다. 그런 이유로 저는 와이어 프레이밍을 설계 과정에서 "첫 번째 관문"으로 선택합니다.
와이어 프레이밍 사용자 경험 디자인
누가 알겠습니까? 초기 단계에서 디자인의 잠재적인 사용성 문제를 인식할 수 있습니다. 때로는 엄격한(URS) 사용자 요구 사항이 있는 훌륭한 프로젝트 개념이 초기 프로세스 동안 제자리에 떨어지는 것처럼 보입니다. 우리가 "무슨 일이야?" 컬러풀한 Photoshop보다 계획을 스케치하는 데 몇 분 밖에 걸리지 않는 와이어 프레임을 무시했습니다. 나중보다 일찍 조정을 시작하는 것이 좋습니다.
시간 관리 도구로서의 와이어 프레이밍
프로젝트가 촉박한 일정에 맞춰져 있는 경우 시간 관리는 모든 성공적인 프로젝트에 중요한 기술입니다. "와이어 프레이밍에 시간을 낭비하는 이유는 무엇입니까? 그래서 컬러풀한 Photoshop으로 건너뛰는 것이 좋습니다." 우리는 처음에 그 실수를 저질렀지만 대신 시간이 많이 걸리고 자원을 낭비하는 전체 개념을 수정하게 되었습니다. 회색 상자와 스케치를 수정하는 것은 여러 복잡한 요소가 통합된 풀 컬러 디자인을 검토하는 것보다 훨씬 쉽습니다.
와이어프레임은 페이지의 실제적이고 정확한 치수를 생성하는 데 사용됩니다. 클라이언트의 승인을 받은 후에는 외관을 향상시키기 위한 그래픽 구제만 필요합니다. 트릭은 와이어프레임, 스케치 및 회색 상자가 순서대로 정렬되어 있으면 수정할 시간이 없다는 것입니다. 대신 다음 프로세스 "시각적" 부분으로 건너뜁니다.
클라이언트 본딩을 위한 와이어 프레이밍
색상이 있는 페이지 레이아웃은 때때로 고객의 주의를 산만하게 합니다. 아마도 고객은 "보라색" 색상을 싫어할 것입니다. 고객의 감정은 계획에 집중하기 어렵습니다. 그들의 피드백은 감정 때문에 부정적일 수 있습니다. 그들은 결국 "다시 시작"을 요구할 수 있고 디자인은 괜찮을 수 있지만 클라이언트를 짜증나게 하는 유일한 것은 "보라색" 색상입니다. 따라서 회색 상자와 스케치를 사용하는 것은 요소의 산만함을 제거하기 때문에 효과적인 방법입니다.
와이어프레임은 클라이언트가 모양에만 집중하지 않고 크기 조정, 레이아웃에 대한 피드백을 얻는 데 도움이 됩니다. 와이어프레임 접근 방식을 사용하면 고객이 무엇을 좋아하는지 더 많이 알 수 있습니다. 스타일, 타이포그래피 등, 와이어 프레이밍 프레젠테이션은 결합 시간과 같으며, 피드백과 상호 작용을 통해 사용자와 디자인, 프로젝트의 향후 단계에서 무엇을 기대할 수 있는지 알 수 있습니다. 종이에 대략적인 초안을 스케치할 때 클라이언트는 아이콘, 버튼, 글꼴 등에 대해 계속해서 언급할 것입니다. 그들은 작은 것보다 큰 버튼을 선호한다고 끝낼 것입니다. 결국 디자이너는 클라이언트로부터 배우고 관찰하기 시작합니다. 피드백 패턴과 학습, 지식이 있으면 시간, 에너지 및 자원을 절약할 수 있습니다.
와이어프레임에 대한 7가지 흥미로운 점
1. 팀 작업 경험 향상
와이어 프레이밍 프로세스는 다양한 기술을 가진 다양한 그룹의 사람들을 한데 모읍니다. 모두가 프로젝트 프로세스의 일부입니다. 프로젝트 관리자, 디자이너, 개발자 모두가 함께 목표를 달성합니다. 이는 팀워크를 향상시키고 팀원들이 서로를 더 잘 이해할 수 있도록 하기 때문에 가치가 있습니다. "폭포" 모델을 사용하면 프로젝트가 실제로 중단될 수 있습니다.
2. 투명한 커뮤니케이션
원활한 의사 소통 흐름, 우리는 개발자와 같은 일부 팀원이 프로젝트 토론에 포함되지 않아 어려움을 겪었습니다. 와이어 프레이밍 프로세스에 모든 사람을 포함하면 문제가 정렬됩니다. 개발자는 이메일과 채팅에서 놓칠 수 있는 문제를 더 일찍 발견할 수 있습니다. 반면 사양은 우아하고 아름답지만 시각화하기가 어렵습니다.
3. 고객 참여
색상이 있는 페이지 레이아웃은 때때로 고객의 주의를 산만하게 합니다. 아마도 고객은 "보라색" 색상을 싫어할 것입니다. 고객의 감정은 계획에 집중하기 어렵습니다. 그들의 피드백은 감정 때문에 부정적일 수 있습니다. 그들은 결국 "다시 시작"을 요구할 수 있고 디자인은 괜찮을 수 있지만 클라이언트를 짜증나게 하는 유일한 것은 "보라색" 색상입니다. 따라서 회색 상자와 스케치를 사용하는 것은 요소의 산만함을 제거하기 때문에 효과적인 방법입니다.
와이어프레임은 클라이언트가 모양에만 집중하지 않고 크기 조정, 레이아웃에 대한 피드백을 얻는 데 도움이 됩니다. 와이어프레임 접근 방식을 사용하면 고객이 무엇을 좋아하는지 더 많이 알 수 있습니다. 스타일, 타이포그래피 등, 와이어 프레이밍 프레젠테이션은 결합 시간과 같으며, 피드백과 상호 작용을 통해 사용자와 디자인, 프로젝트의 향후 단계에서 무엇을 기대할 수 있는지 알 수 있습니다. 종이에 대략적인 초안을 스케치할 때 클라이언트는 아이콘, 버튼, 글꼴 등에 대해 계속 언급할 것입니다. 그들은 작은 것보다 큰 버튼을 선호한다고 결국 말하게 될 것입니다. 결국 디자이너는 클라이언트로부터 배우고 보기 시작합니다. 피드백 패턴과 학습을 위해 지식이 있으면 시간, 에너지 및 자원을 절약할 수 있습니다.
4. 다양한 접근 방식
브레인스토밍을 통해 사람들은 프로젝트를 처리하는 다양한 방법을 생각해 낼 수 있습니다. 특히 종이로 제작하고 스케치하기 쉽고 연필과 종이만 있으면 됩니다. 다양한 각도에서 문제를 해결하고 종이에 그림을 그립니다. 2~4개의 의미가 있을 때까지 할당을 결합하고 삭제할 수 있습니다.
다양한 접근 방식에는 기술 접근 방식이 포함됩니다. 새롭고 최신 트렌드인 기술 기능, 사용자 경험 및 사용성 테스트 사용자가 지루해지기 전에 목표와 작업을 빠르게 달성하여 작업 중단으로 이어지며 다시 환경 접근 방식 - 이해 관계자는 누구입니까? 어떤 분야를 목표로 하고 있습니까? 특정 이해 관계자 및 집중 분야에 쉽게 맞출 수 있는 중요한 기능은 무엇입니까?
5. 테스트의 기초
3~5개의 프로토타입으로 실제 사용자와 함께 프로젝트 스케치를 테스트할 수 있습니다. 완성된 HTML 프로토타입으로만 테스트할 수 있다는 인식이 있지만 이는 사실이 아닙니다. 또한 손으로 그린 와이어프레임을 테스트에 사용할 수 있습니다. 사용자가 클릭하고 싶은 버튼에 대한 제안을 요청할 수 있습니다. 그들은 또한 이름 지정 태그에 대한 피드백을 얻을 수 있으며 마지막으로 올바른 시각적 계층 구조가 있는지 확인하는 데 도움을 줄 수 있습니다. 와이어프레임을 통한 테스트는 문제를 조기에 식별하는 데 도움이 됩니다.

6. 더 빠른 프로젝트 생성
와이어프레임 기반 프로젝트의 프로토타입을 만드는 데 약간의 시간과 비용이 소요됩니다. 이는 와이어프레임 프로세스에 여러 그룹의 사람들이 참여했기 때문입니다. 따라서 수정을 유발할 수 있는 예상치 못한 오류는 실제 프로젝트 전에 처리됩니다. 다시 클라이언트가 프로젝트 레이아웃을 보았으므로 최종 디자인 승인이 완료되었습니다. 이렇게 하면 여러 개념에 대한 시간이 단축됩니다.
Photoshop으로 와이어 프레이밍
포토샵으로 회색 상자와 스케치.

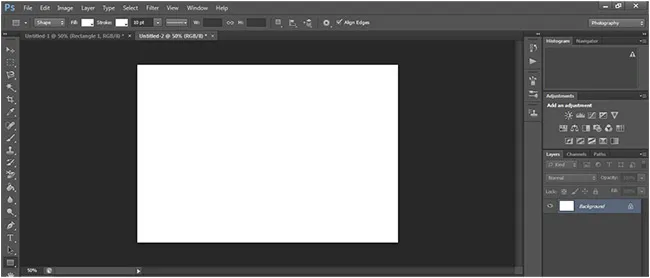
1단계: 클라이언트로부터 추가 요구 사항을 수집한 다음 전체 포토샵을 색칠하고 와이어 프레이밍을 시작하기 위해 "시작"합니다.
2단계: 960 그리드 시스템(너비 1100픽셀 및 높이 760)을 기반으로 문서 만들기 "포토샵에서 그리드 설정"에서 배울 수 있습니다.
3단계: 페인트 통 도구(G)는 배경색이나 이미지가 있음을 설명하기 위해 밝은 회색으로 배경을 채우는 데 사용됩니다.
4단계: 도구 모음에서 사각형 도구를 선택하고 콘텐츠 영역을 상징하는 상자를 그립니다. 우리는 960 그리드 시스템을 사용하고 있습니다. 그려진 내 상자의 너비는 940픽셀입니다. "Paint Bucket Tool"을 사용하여 전경색을 흰색으로 만들어 회색 배경에 표시되도록 합니다.
5단계: 프로세스를 훨씬 빠르게 하려면 전경을 검은색 또는 사용자에게 적합한 색상으로 설정하고 배경을 흰색 또는 모든 색상으로 설정하기만 하면 됩니다(문자 D 입력). 그런 다음 콘텐츠 영역을 나타내는 검은색 상자를 그립니다. 다시 배경의 불투명도를 변경하여 회색이나 모든 색상으로 표시하도록 선택할 수 있습니다.
6단계: 그리드 내부에 직사각형을 추가하여 무엇이든 표시합니다. 이 경우 "Login Button" , 직사각형이 그려진 후 직사각형("30")의 불투명도를 낮추려면 불투명도 값("30")을 입력합니다. 입력 도구 모음에서 입력 도구(T)를 사용하여 텍스트를 추가하여 상자 위에 "LOGIN"이라는 텍스트를 추가할 수 있습니다. 탐색 영역을 만들기 위해 다른 사각형을 추가하고 다시 불투명도 값을 낮추어 회색으로 만듭니다.
7단계: 사각형을 추가하여 콘텐츠 열 영역을 만듭니다. 메인 콘텐츠 열이 약간 더 크고 홈 페이지 이미지에 열이 더 작은 2열 레이아웃을 사용합니다. 열의 불투명도를 10%로 설정하고 페이지 하단의 바닥글을 나타내는 다른 사각형도 추가했습니다.
8페이지: 콘텐츠 영역에서 Photoshop의 Type > Paste Lorem Ipsum 명령을 사용하여 더미 텍스트를 추가합니다.
기타 애플리케이션
Non-Graphic 디자이너가 대화형의 아름다운 와이어프레임을 구축하는 데 사용할 수 있는 와이어 프레임용 기타 애플리케이션입니다.
옴니그래플

Micro-Visio와 비슷하며 하이테크 디자인에 사용할 수 있는 매우 멋진 스텐실이 있으며 기능이 놀랍습니다. 이게 최선이다.
닌자 모의

내가 가장 좋아하는 무료 사용은 대화형 프로젝트 개념을 구축하는 데 사용할 수 있는 매우 멋진 기능과 스텐실을 가지고 있습니다. 사용자가 오프라인 및 온라인으로 작업할 수 있습니다.
러블리 차트

이것은 초보자에게 좋고 무료이며 인터페이스를 이해하기 쉽습니다.
발사믹

클라이언트에게 디자인 개념을 빠르게 전달할 수 있는 방법으로 사용자가 최종 제품을 저장할 수 있는 무료 데모가 있습니다. 스케치에 필요한 모든 요소와 손으로 그리는 독특한 모양을 갖추고 있습니다.
구글 드라이브 드로잉

화면 목업에 사용할 수 있으며 완전히 와이어 프레이밍 유형은 아니지만 좋은 협업 도구, 빠르고, 무료이며 사용하기 쉬운 등의 기능이 있습니다.
글리피

Gliffy 사용하기 쉽고 더 매끄럽고 순서도 및 계획과 같은 다이어그램 기능을 제공하며 네트워크 프로세스가 포함된 벤 다이어그램과 SVG, PNG 및 JPEG로 내보내기가 가능한 UML이 있습니다.
럼지

그것은 플래시 응용 프로그램이며 협업 플랫폼을 제공하며 무료이며 빠르고 마지막으로 사용하기 쉬운 다양한 유형의 컨트롤이 있습니다.
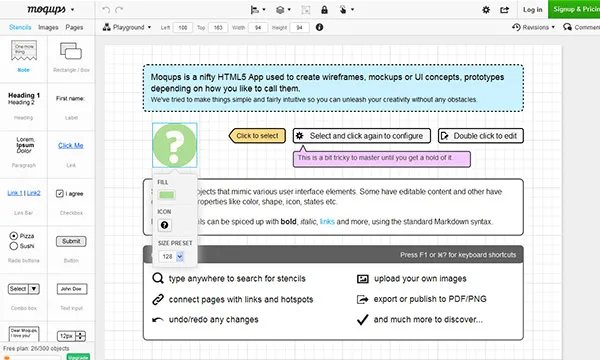
목업

무료이고 빠르고 사용하기 쉬우며 브라우저 플러그인이 필요하지 않으며 화면과 버튼의 연결이 완벽하게 이루어지므로 한 사람이 클라이언트가 보고 사용할 수 있는 데모를 게시할 수 있습니다. 사양에 따라 이미지 내보내기가 허용됩니다. 이 외에도 표준 HTML5 및 JavaScript가 Moqups에 통합되었습니다.
