Vantaggio del telaio in filo metallico nel design
Pubblicato: 2016-05-10Cattive abitudini ai tempi, quando acquisivamo nuove idee di progetto e documenti sui requisiti degli utenti dai nostri clienti, forse abbozzavamo alcune idee e saltavamo nell'intrigante progettazione di Photoshop.
Il nostro ragionamento per quella metodologia era di colpire immediatamente il cancello di progettazione esaurito per consentire il tempo per la revisione.
Dopo un po' di tempo, ci siamo resi conto che abbiamo dedicato molto tempo alla progettazione, perché? Le revisioni hanno richiesto tutto il tempo. Le revisioni erano complicate; abbiamo dovuto modificare layout, grafica e tipografia. Tutto era frustrante, disastroso per le tempistiche del progetto, preoccupante per i clienti e noioso per noi. Ci è voluto un po' prima che ci rendessimo conto che abbiamo bisogno di un approccio diverso. Abbiamo deciso di tornare al processo iniziale di "Square One" che avevamo ignorato in precedenza "Wire-framing". Abbiamo iniziato con i wireframe di Gray-box, inclusi nel nostro processo di progettazione, quindi siamo passati a un altro processo e l'abbiamo aggiunto al processo di progettazione. Alla fine il modello è andato a posto, grazie a "Wire-framing", ci ha risparmiato tempo e ci ha aiutato a risolvere i problemi prima. Per questo motivo, voto il wireframe come il "primo cancello" nel processo di progettazione.
Progettazioni dell'esperienza utente con wireframe
Chissà, nella prima fase puoi riconoscere la potenziale sfida di usabilità nei tuoi progetti. A volte un ottimo progetto con requisiti utente rigorosi (URS), durante il processo iniziale sembrano andare a posto. Ancora una volta accade di peggio quando iniziamo a fare piani per i documenti, "Cosa è successo?" abbiamo ignorato wireframe che impiega solo pochi minuti per disegnare un piano rispetto a Photoshop colorato. Meglio iniziare a regolare prima che dopo.
Wire-framing come strumento di gestione del tempo
La gestione del tempo è una tecnica importante per ogni progetto di successo se un progetto ha una tempistica ravvicinata; potresti pensare "perché perdere tempo con l'inquadratura metallica, quindi è meglio che salti al colorato Photoshop". Inizialmente abbiamo commesso quell'errore, ma invece abbiamo finito per rivedere l'intero concetto che richiedeva tempo e uno spreco di risorse. La revisione di riquadri grigi e schizzi è molto più semplice rispetto alla revisione di progetti a colori incorporati con diversi elementi complessi.
Il wireframe viene utilizzato per creare una dimensione reale e corretta di una pagina. Una volta approvato dal cliente, ci serve solo un rimedio grafico per esaltarne l'aspetto. Il trucco è che se i wireframe, gli schizzi e le caselle grigie sono in ordine, non avremo tempo per la revisione. Passeremo invece alla parte "visiva" del processo successivo.
Wire-framing per l'incollaggio del cliente
Il layout della pagina con i colori a volte sembra essere una distrazione per i nostri clienti; forse un cliente detesta il colore "viola" le emozioni del cliente trovano difficile concentrarsi sul piano. I loro feedback possono essere negativi a causa dei loro sentimenti. Potrebbero finire per chiedere "ricomincia da capo", i disegni potrebbero andare bene, ma l'unica cosa che ha irritato il cliente è il colore "viola". Pertanto l'uso di riquadri grigi e schizzi è un modo efficace, perché eliminerà le distrazioni degli elementi.
Un wireframe aiuterà a ottenere feedback in merito al dimensionamento e al layout senza che il client si concentri solo sull'aspetto. L'uso dell'approccio wireframe ci aiuta anche a sapere di più su un cliente, cosa gli piace? Gli stili, la tipografia, ecc., la presentazione del wireframe, è come un momento di legame, il loro feedback e l'interazione ti fanno conoscere loro e i loro design e cosa aspettarti nelle fasi future del progetto? Quando stai abbozzando una bozza su carta, il cliente continuerà a commentare icone, pulsanti, caratteri, ecc. Finiranno dicendo che preferiscono pulsanti più grandi rispetto a quelli più piccoli ecc. Alla fine, un designer impara dai clienti e inizia a guardare per modelli di feedback e apprendimento, avere conoscenze potrebbe farti risparmiare tempo, energia e risorse.
7 cose affascinanti sui wireframe
1. Migliora l'esperienza di lavoro in team
Il processo di wireframe riunisce diversi gruppi di persone con diverse abilità; tutti sono parte del processo del progetto. Project manager, designer, sviluppatori si uniscono per raggiungere un obiettivo. Questo è prezioso perché migliora il lavoro di squadra e fa capire di più ai compagni di squadra. Con il modello "cascata", i progetti possono essere effettivamente infranti.
2. Comunicazione trasparente
Flusso di comunicazione fluido, soffrivamo quando alcuni membri del team come gli sviluppatori non erano inclusi nella discussione del progetto. Includendo ogni singola persona nel processo di wireframe, il problema viene risolto. Uno sviluppatore può individuare in anticipo un problema che potrebbe essere perso nelle e-mail e nelle chat. D'altra parte, le specifiche sono eleganti e belle ma più difficili da visualizzare.
3. Coinvolgi i clienti
Il layout della pagina con i colori a volte sembra essere una distrazione per i nostri clienti; forse un cliente detesta il colore "viola" le emozioni del cliente trovano difficile concentrarsi sul piano. I loro feedback possono essere negativi a causa dei loro sentimenti. Potrebbero finire per chiedere "ricomincia da capo", i disegni potrebbero andare bene, ma l'unica cosa che ha irritato il cliente è il colore "viola". Pertanto l'uso di riquadri grigi e schizzi è un modo efficace, perché eliminerà le distrazioni degli elementi.
Un wireframe aiuterà a ottenere feedback in merito al dimensionamento e al layout senza che il client si concentri solo sull'aspetto. L'uso dell'approccio wireframe ci aiuta anche a sapere di più su un cliente, cosa gli piace? Gli stili, la tipografia, ecc., la presentazione del wireframe, è come un momento di legame, il loro feedback e l'interazione ti fanno conoscere loro e i loro design e cosa aspettarti nelle fasi future del progetto? Quando stai abbozzando una bozza su carta, il cliente continuerà a commentare icone, pulsanti, caratteri, ecc. Finiranno per dire che preferiscono i pulsanti più grandi rispetto a quelli più piccoli, ecc. Alla fine, un designer impara dai clienti e inizia a guardare per modelli di feedback e apprendimento, avere conoscenze potrebbe farti risparmiare tempo, energia e risorse.
4. Approcci diversi
Il brainstorming consente alle persone di escogitare i vari modi di affrontare i progetti. Sono facili da produrre e da disegnare soprattutto su carta, tutto ciò che serve è una matita e un pezzo di carta, e noi affrontiamo i problemi da diverse angolazioni e li disegniamo su un pezzo di carta. Puoi combinare ed eliminare compiti finché non ne hai due o quattro che abbiano senso.
Vari approcci includono Approccio tecnico - Funzionalità tecnologiche nuove e di tendenza, esperienza degli utenti e test di usabilità in che modo gli utenti raggiungeranno rapidamente un obiettivo e un'attività prima di annoiarsi, quindi porta all'aborto del compito, ancora una volta Approccio ambientale - chi sono le parti interessate? A quali campi ci rivolgiamo? Quali tipi di caratteristiche sono importanti che possono adattarsi facilmente a un particolare stakeholder e a un campo mirato?

5. Una base per i test
Con 3 o 5 prototipi, puoi testare uno schizzo di progetto con utenti reali. C'è la percezione che possiamo testare solo utilizzando un prototipo HTML completo, ma questo non è vero. Inoltre, i wireframe disegnati a mano possono essere utilizzati per i test. Puoi chiedere il suggerimento dell'utente sui pulsanti su cui vorrebbe fare clic; possono anche ottenere feedback sui tag di denominazione e, infine, possono aiutare a verificare se hanno la giusta gerarchia visiva. Il test tramite wireframe aiuta a identificare i problemi in anticipo.
6. Progetto più veloce prodotto
Ci vuole poco tempo e denaro per prototipare un progetto basato su wireframe, questo perché diversi gruppi di persone sono stati coinvolti nel processo di wireframe. Pertanto gli errori imprevisti che potrebbero causare revisioni vengono trattati prima del progetto reale. Anche in questo caso il layout del progetto è stato visto dai clienti e quindi il design finale è stato firmato. Ciò riduce il tempo per più concetti.
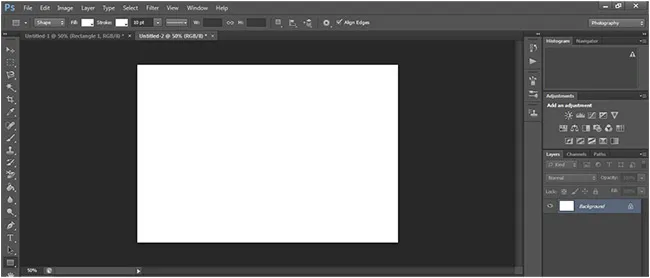
Wireframe con Photoshop
Scatole grigie e schizzi con Photoshop.

Passaggio 1: raccogli requisiti aggiuntivi dai clienti, quindi "accendi" per colorare Photoshop completo e iniziare a incorniciare i cavi.
Passaggio 2: crea il documento basato su un sistema di griglie a 960, (1100 pixel di larghezza e 760 di altezza) puoi impararlo in "impostazione della griglia in Photoshop".
Passaggio 3: lo strumento Secchio di vernice (G) viene utilizzato per riempire lo sfondo con un colore grigio chiaro per spiegare che ci sarà un colore o un'immagine di sfondo.
Passaggio 4: scegli lo strumento Rettangolo dalla barra degli strumenti e disegna una casella per simboleggiare l'area del contenuto. Stiamo usando il sistema a griglia 960; la mia casella disegnata sarà larga 940 pixel. Rendi bianco il colore di primo piano usando "Strumento secchio vernice" in modo che venga visualizzato sullo sfondo grigio.
Passaggio 5: per rendere il processo molto più veloce, è sufficiente (digitare la lettera D) impostare il primo piano sul nero o su qualsiasi colore adatto a te e lo sfondo sul bianco o su qualsiasi colore. Quindi disegna riquadri neri per rappresentare le aree del contenuto, ancora una volta puoi scegliere di cambiare l'opacità degli sfondi per farli apparire grigi o di qualsiasi colore.
Passaggio 6: all'interno della griglia, aggiungi un rettangolo per rappresentare qualsiasi cosa. In questo caso "Pulsante di accesso" , Digitare il valore di opacità ("30") per ridurre l'opacità del rettangolo ("30") dopo che il rettangolo è stato disegnato. È possibile aggiungere testo utilizzando lo strumento testo (T) nella barra degli strumenti testo per aggiungere il testo "ACCEDI" sopra la casella. Aggiungi un altro rettangolo per creare l'area di navigazione, di nuovo, abbassa il valore di opacità per renderlo grigio.
Passaggio 7: aggiungi rettangoli, crea le aree della colonna del contenuto. Utilizzare un layout a due colonne con una colonna del contenuto principale leggermente più grande e una colonna più piccola per l'immagine della home page. Imposta l'opacità al 10% per le colonne e aggiungi anche un altro rettangolo per rappresentare il piè di pagina nella parte inferiore della pagina.
Pagina 8: Nell'area del contenuto aggiungi testi fittizi usando il comando Tipo> Incolla Lorem Ipsum di Photoshop.
Altre applicazioni
Un'altra applicazione per wire frame che può essere utilizzata da designer non grafici per costruire wireframe interattivi e belli.
OmniGraffle

È come Micro-Visio, ha degli stampini molto belli che possono essere utilizzati per la progettazione high tech e le caratteristiche sono sorprendenti. Questo è il migliore.
Falso Ninja

Il mio preferito, GRATUITO da usare, ha caratteristiche e stencil molto carini che possono essere utilizzati per costruire un concetto di progetto interattivo. Consente agli utenti di lavorare offline e online.
Grafici adorabili

Questo è buono per i principianti, è GRATUITO e le interfacce sono facili da capire.
Balsamiq

Un modo rapido per trasmettere i concetti di progettazione a un cliente, ha una demo gratuita che consente agli utenti di salvare il prodotto finale. Ha tutti gli elementi necessari per disegnare e disegnare a mano che è unico.
Disegno di Google Drive

Può essere utilizzato per il mock-up dello schermo, non è interamente di tipo wire framing, ma ha funzionalità come un buon strumento di collaborazione, veloce, gratuito e facile da usare.
Scintillante

Gliffy È più facile da usare, è più fluido e offre funzionalità di diagrammi come diagrammi di flusso e piani, ha diagrammi di Venn con processi di rete e UML che ha esportazioni in SVG, PNG e JPEG.
Lumzy

È un'applicazione flash, fornisce una piattaforma di collaborazione, è gratuita, veloce e infine ha diversi tipi di controlli facili da usare.
Moqup

Gratuito, veloce e facile da usare, non ho bisogno di un plug-in per il browser, il collegamento di schermo e pulsante è eseguito in modo impeccabile in modo che una persona possa pubblicare una dimostrazione che i clienti possono visualizzare e utilizzare. È consentita l'esportazione di immagini secondo le specifiche. Oltre a questo, in Moqups sono stati integrati HTML5 e JavaScript standard.
