Beranda – 10 Desain yang Harus dan Tidak Boleh Dilakukan
Diterbitkan: 2016-05-07Setiap tahun desainer mencari yang baru, yang unik dan yang inovatif. Dan setiap tahun mereka tidak kecewa. Desain situs web, terutama untuk halaman beranda, terus mencerminkan perubahan permintaan konsumen serta apa yang dimungkinkan oleh teknologi yang lebih baru.
Sangat mudah untuk terbawa oleh inovasi kreatif terbaru dan menyelami teknik baru, tetapi ada kisah peringatan untuk diceritakan juga. Desain harus memenuhi kebutuhan emosional dan standar untuk keterlibatan pengunjung yang mungkin menjadi pelanggan/pengikut.
Ambil Langkah Mundur
Semua desain beranda, pada dasarnya, adalah promosi penjualan. Apakah Anda ingin pengunjung memasuki saluran penjualan dengan beberapa jenis konversi; apakah Anda ingin pengunjung cukup kagum untuk memeriksa halaman lain; atau apakah Anda ingin pengunjung terlibat secara emosional (misalnya tujuan amal), Anda harus memikirkan pelanggan, bukan preferensi desain Anda atau apa yang menurut Anda "keren". Sangat mudah untuk terbawa oleh hal-hal seperti paralaks dan pengguliran, tetapi bersedialah untuk menarik diri Anda kembali dan mempertimbangkan untuk siapa Anda mendesain. Meskipun permen mata baru itu mengasyikkan, itu harus sesuai dengan merek dan audiensnya, jadi berhati-hatilah. Berikut adalah beberapa hal penting yang harus dan tidak boleh dilakukan yang akan selalu berlaku, apa pun "tren" desain baru yang mungkin muncul.
1. Lakukan Hubungan Intim dengan Merek dan Pelanggannya
Baik itu perusahaan mainan, toko perhiasan mewah, atau situs web amal, setiap organisasi memiliki merek dan citra merek untuk ditampilkan. Ini membutuhkan banyak studi dan penelitian, bukan hanya apa yang mungkin dikatakan CEO atau CMO. Bagaimana gambaran perusahaan di media sosial dan situs webnya saat ini? Apa yang dimaksud dengan “budaya” di dalam perusahaan itu sendiri? Di mana posisi perusahaan dalam industrinya? KIA bukan Cadillac dan sebaliknya. Bank tradisional bukanlah pemberi pinjaman baru dan inovatif. Setiap organisasi memiliki kepribadian, dan halaman beranda mana pun harus sesuai dengan kepribadian itu.
Kenali Pelanggan – Dapatkan Profil yang Dikumpulkan:
Demikian juga, setiap merek memiliki pelanggan, atau target potensial. Ketika pemasar konten merencanakan strategi mereka, mereka berhati-hati untuk membuat konten yang akan menarik bagi pelanggan mereka. Mereka mengembangkan persona pelanggan yang sangat detail. Jika Anda mendesain untuk sebuah organisasi, dapatkan dengan CMO dan dapatkan persona pelanggan itu. Jika salah satu belum dikembangkan, Anda perlu mencari tahu demografi pelanggan tipikal dan/atau target pasarnya, sebelum Anda mulai mendesain. Desain Anda harus menarik bagi pelanggan itu, bukan untuk Anda atau siapa pun di perusahaan.
Apa yang menarik bagi pemilik perusahaan mungkin tidak menarik bagi pelanggannya. Terkadang sulit untuk meyakinkan pemilik perusahaan tentang hal ini. Pada tahun 1971, Carolyn Davidson, dan mahasiswa seni dan desain, merancang swoosh Nike. Phil Knight tidak senang dengan itu, tetapi setuju untuk mencobanya. Ini adalah hal yang baik bahwa dia pergi dengan desainer dan bukan pemikiran awalnya sendiri. Anda mungkin harus sedikit tegas di sini, dan diplomatis dalam pernyataan itu. Jika Anda tidak bisa mendapatkan persetujuan, sarankan pengujian A/B dari dua desain. Buktinya adalah jumlah mereka yang tinggal lebih lama dan yang berpindah agama dengan cara tertentu.
2. Pelajari Psikologi Konten Visual dan Gunakan Sesuai Desain Anda
Psikologi pemasaran selalu terikat pada teks yang digunakan – menciptakan rasa urgensi, menarik keinginan untuk dimiliki, dll. Ada juga psikologi konten visual yang pasti, dan ilmu saraf memberi kita lebih banyak informasi tentang ini setiap tahun . Beberapa di antaranya tercakup dalam sekolah desain, tentu saja, tetapi beberapa tidak. Psikologi desain berkaitan dengan teks yang Anda gunakan, tetapi juga dengan prinsip-prinsip neuropsikologi yang tertanam dalam visual yang Anda buat.
- Tanggapan Visceral : Kita semua pernah mengalami hal ini. Kami melihat halaman utama dan benar-benar menyukainya (atau membencinya). Kita tidak bisa mengatakan dengan tepat mengapa, tetapi pikiran bawah sadar kita bereaksi terhadap beberapa pemicu yang telah diaktifkan oleh visual. Psikologi memberi tahu kita bahwa jenis reaksi ini biasanya diaktifkan oleh keinginan dan kebutuhan dasar – keamanan, ancaman, kenyamanan, cinta, kelangsungan hidup, dll. Menggunakan pengaturan air yang pastoral atau damai, misalnya, akan membangkitkan perasaan yang menyenangkan, tetapi dan terbuka dan desain ramping sebenarnya mempromosikan perasaan aman dan aman – sesuatu yang mungkin tidak kita sadari.
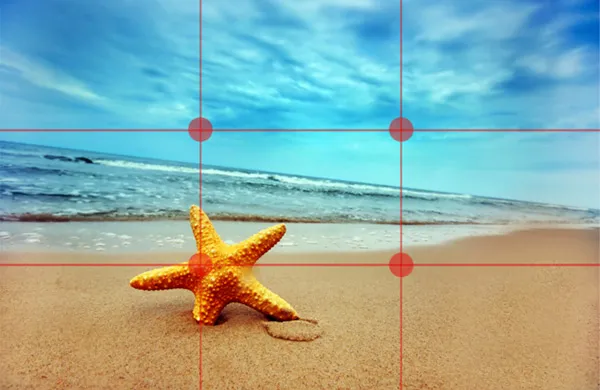
Gerakan Mata : Jika Anda belum membaca tentang pemrograman neurolinguistik, Anda harus melakukannya. Cabang ilmu saraf ini secara khusus berhubungan dengan gerakan mata pada sebuah halaman. Beberapa penelitian ini telah menghasilkan “Aturan Sepertiga”. Anda telah banyak membaca dan mempraktekkan dan menggunakan desain grid. Aturan sepertiga, bagaimanapun, berkaitan dengan ke mana mata pergi ketika pertama kali menyentuh halaman – ada 4 titik yang dibentuk oleh persimpangan pembagian halaman tic-tac-toe. Lihatlah halaman ini:

Elemen terpenting halaman diletakkan di salah satu dari 4 persimpangan ini. Persimpangan yang lebih rendah berada di paro bawah, yang mungkin bertentangan dengan "aturan" desain tradisional, tetapi ahli saraf tidak setuju. Jika Anda ingin informasi lebih terlihat, Anda dapat menggunakan carousel dan meletakkannya di area dua persimpangan teratas. Ini adalah metode yang sangat umum dan digunakan secara luas saat ini.
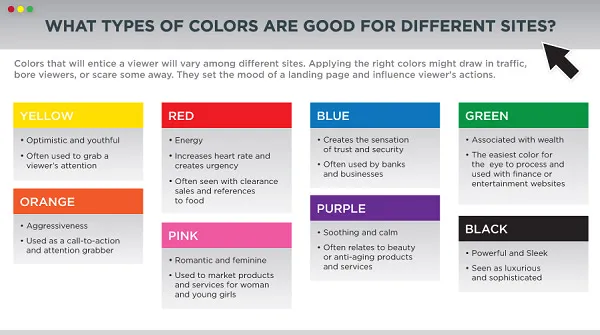
Mood and Tone/Color : Desain harus sesuai dengan segala sesuatu tentang mood dan tone dari produk atau jasa yang ditawarkan. Sebagian besar desainer, tentu saja, mengetahui hal ini, tetapi psikologi warna memainkan peran utama dalam membangun suasana hati, nada, dan emosi itu:

3. Lakukan Eksperimen dengan Pola; Jangan Berlebihan Pola
Ada tiga jenis pola yang dapat Anda gunakan, tetapi, sekali lagi, ketika Anda memilih pola, berhati-hatilah – itu harus sesuai dengan misi organisasi dan tidak boleh berlebihan. Untungnya, ada begitu banyak sumber daya dan aplikasi untuk pola, Anda akan menemukan satu yang cocok. Berikut adalah beberapa contoh pola yang berbicara dengan tujuan dan kepribadian perusahaan.
Pola Generatif : Ini adalah pola berulang – desain geometris, partikel, dll. Beberapa bisa sangat halus; lainnya bisa berani dan menarik. Berikut adalah contoh masing-masing:

Pola ini halus dan lembut – untuk situs komposisi musik Prancis.

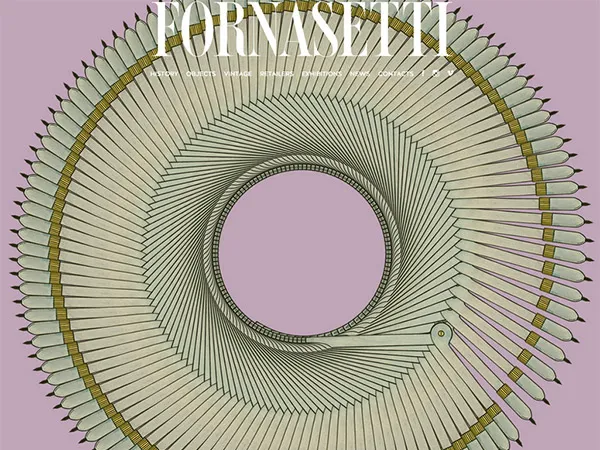
Pola ini untuk perusahaan furnitur kontemporer Italia. Terhadap pola bergerak ini, gambar furnitur terbang masuk dan melintasi halaman.
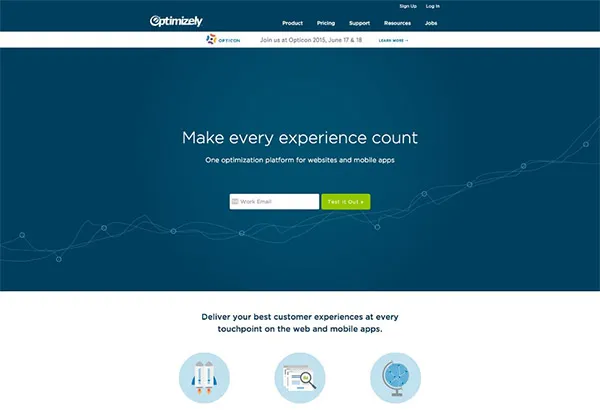
Kedua pola ini membantu meningkatkan identitas organisasi dan menarik basis pelanggan/pengikutnya.Pola Data : Banyak perusahaan menjual lebih banyak layanan abstrak, bukan produk konkret. Pola latar belakang yang digunakan harus mencerminkan hal itu. Pola-pola ini dapat diilhami oleh matematika atau teknologi tinggi, dan dapat memberikan nuansa "di luar duniawi." Berikut adalah contoh pola data yang sangat halus dan minimalis untuk Optimizely:


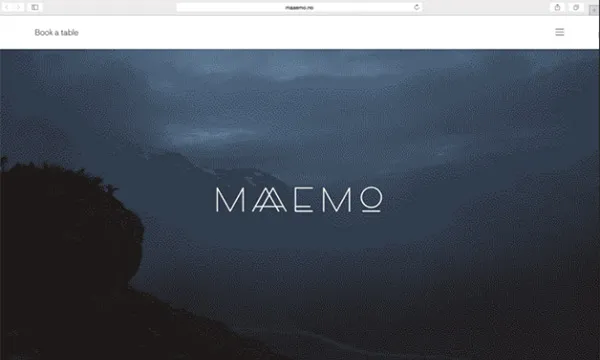
Paralaks : Banyak desainer bereksperimen dengan paralaks, dan dampaknya bisa sangat menakjubkan. Meskipun Anda jelas tidak dapat melihat pergerakannya, berikut adalah situs web yang melakukannya dengan sempurna.

Maaemo adalah restoran Norwegia kelas atas. Awan mengitari langit sementara namanya tetap diam. Paralaks bisa menjadi luar biasa, tetapi hanya jika dilakukan dengan benar. Sisa visual dan teks tidak boleh terlalu sibuk, atau seluruh efek hilang, dan pengunjung dibiarkan bingung dan dibombardir.
- Pola Animasi : Bagian yang bergerak bisa menjadi daya tarik yang hebat, dan ada teknologi baru yang membuatnya cukup menyenangkan dan menarik. Lebih lanjut, kemudahan yang sekarang dapat digunakan desainer untuk menambahkan animasi telah menyebabkan beberapa orang sedikit berlebihan. Sekali lagi, pertimbangkan audiens dan kepribadian perusahaan sebelum menambahkan animasi. Berikut adalah contoh dari Manchester Masters Fieldwork, sebuah perusahaan desain web Inggris, yang mendemonstrasikan jenis animasi yang dapat mereka hasilkan. Anda tidak dapat mengalami animasi dari semua perulangan dan gerakan. Ini, tentu saja, berlebihan, dan akan sesuai untuk situs yang menjual produk anak-anak.
Pola Grid : Sebuah desain grid tradisional dapat digunakan untuk menempatkan objek latar belakang dalam pola simetris. Pertimbangkan pola kisi latar belakang ini untuk Aark Collective, penjual jam tangan – sempurna.

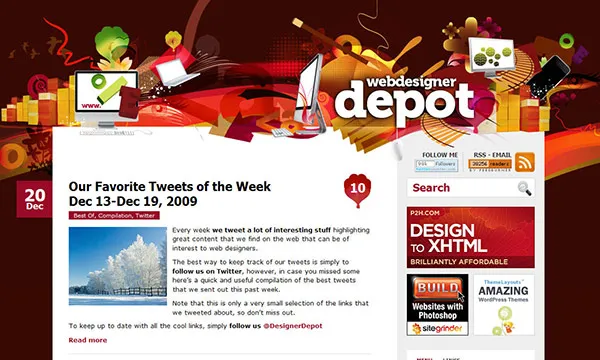
Pendarahan : Ini adalah elemen desain yang relatif baru tetapi layak, sesuai untuk jenis perusahaan tertentu. Pada dasarnya, sebuah pola dimulai pada halaman konten dan kemudian berubah menjadi latar belakang warna solid. Berikut adalah bagaimana Web Designer Depot dulu memilikinya untuk situs mereka sendiri.

4. Cari Cara Unik untuk Mendesain Tombol
Menggunakan tombol navigasi tradisional bisa sedikit membosankan. Mereka tidak harus jika kemudian dapat dimasukkan langsung ke dalam desain beranda. Berikut adalah beberapa cara di mana desainer bersenang-senang di halaman dan tombolnya.
Lihatlah halaman rumah Small Stone – mereka menjual video dan musik. Menu telah dirancang menjadi papan suara kuno, dan kenopnya adalah tombol navigasi – cukup unik.

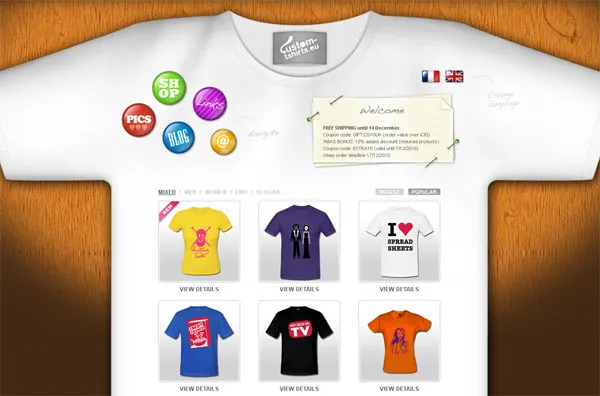
Custom Tshirts adalah perusahaan Inggris yang mengizinkan pelanggan mendesain kaos mereka sendiri. Tombol navigasi ditempatkan di t-shirt, bersama dengan item menu lainnya di bagian bawah.

5. Bereksperimen Dengan Menu
Sama seperti tombol, menu juga bisa sangat membosankan. Plus, mereka dapat mengurangi desain yang bagus. Menyembunyikan menu kini sudah cukup dipahami oleh pengunjung selama berada di pojok kiri atau kanan atas dengan elemen hamburger tiga batang. Ini membersihkan situs. Ada beberapa kelemahan, jadi lakukan riset dan lihat apakah itu tepat untuk organisasi.

Masih desainer lain telah bereksperimen dengan membuat seluruh halaman rumah menu seperti berikut:

6. Buat Formulir Menyenangkan atau Menyenangkan:
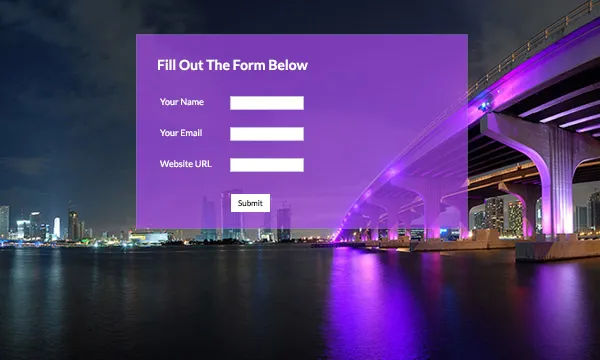
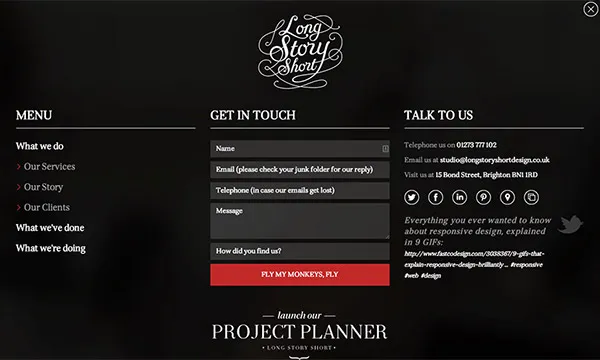
Sebuah formulir biasanya tidak ada di halaman utama sebuah situs, tetapi itu berfungsi untuk beberapa perusahaan, jika desainnya menyenangkan atau memberikan sedikit kesenangan bagi pengunjung. Saat formulir cocok dengan tema, Anda mungkin bisa lolos begitu saja. Berikut adalah dua contoh formulir yang ditempatkan tepat di halaman beranda:

Mungkin ide yang bagus untuk situs web perjalanan.
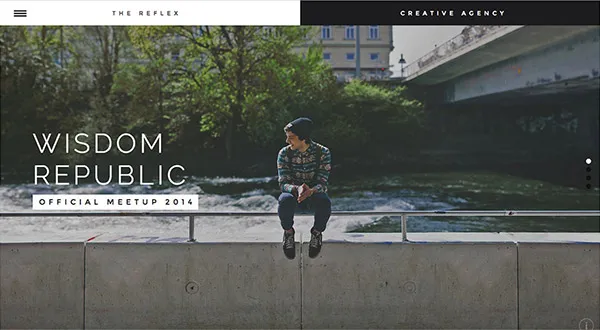
Berikut adalah contoh untuk agensi desain dan branding Inggris.

7. Jangan Sering Menambahkan Barang Baru ke Halaman Beranda; Jangan Biarkan Itu Basi
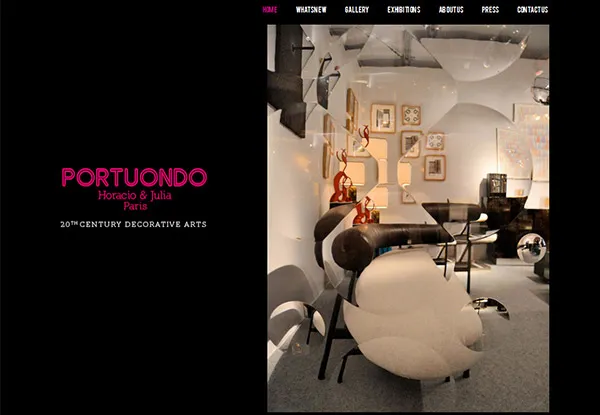
Orang-orang menyukai variasi, dan senang ketika mereka kembali ke situs web untuk melihat beberapa gambar dan teks baru. Menjaga logo, tema, warna, dan elemen navigasi tetap sama akan memberi tahu mereka bahwa mereka berada di situs yang tepat, tetapi hal-hal baru baik untuk dilakukan.
Portuondo adalah situs web dekorasi rumah yang menawarkan gambar baru di halaman berandanya secara teratur, dan mungkin membuat pengunjung dan pelanggan kembali hanya untuk melihat ide desain baru apa yang ditampilkan.

8. Jangan Berlebihan Teks
Tentu saja, Anda harus memiliki teks. Seorang pengunjung perlu tahu di mana dia telah mendarat, dan itu adalah tugas pertama dari teks apa pun. Di luar itu, bagaimanapun, harus minimal. Beberapa halaman beranda yang paling mencolok hampir tidak memiliki teks, dan ini memungkinkan pengunjung untuk memahami desain dan menikmatinya sesaat sebelum mereka mulai menavigasi. Dan, tentu saja, tak perlu dikatakan bahwa skrip mewah hanya untuk judul besar dan hanya jika sesuai dengan suasana hati dan nada perusahaan.
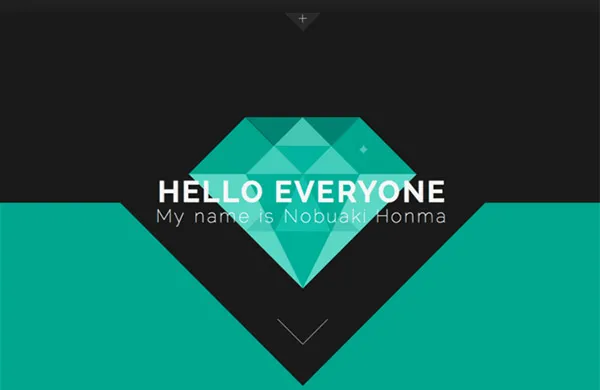
9. Coba Desain Situs Web Satu Halaman
Semuanya ada di Halaman Beranda, dan pengunjung hanya menggulir. Situs-situs ini hanya perlu dimuat sekali, dan Anda dapat meletakkan tombol di bagian atas untuk membawa pengunjung ke tempat di halaman untuk informasi spesifik. Ini sangat populer di kalangan orang-orang seperti Anda dan artis lain.

10. Jangan Gunakan Korsel Halaman Depan
Mungkin tidak baik untuk mengakhiri dengan negatif, tetapi, sepopuler ini mungkin, ada banyak masalah dengan mereka. Mereka mungkin menambahkan beberapa minat visual, dan tentu saja mereka mengurangi kekacauan di halaman rumah, tetapi ada kekurangan yang pasti. Mereka buruk untuk SEO, mereka dapat membuat masalah kinerja (waktu muat, resolusi gambar, dll.), dan konten penting lainnya mungkin harus ditempatkan di paro bawah.
Kesimpulan
Tentu saja ada banyak hal lain yang harus dan tidak boleh dilakukan untuk desain web. Anda mungkin sudah memiliki hewan peliharaan dan hewan peliharaan yang kesal. Benar-benar hanya ada satu takeaway kunci. Inti dari desain situs web adalah untuk menggabungkan Anda, perancang dan artis, dengan organisasi dan konsumennya. Dan yang terpenting dari ketiganya adalah selalu konsumen. Jika Anda ingat untuk mendesain dengan target audiens itu, Anda akan mencapai misi desain beranda yang hebat.
