Ana Sayfa – Tasarımda Yapılması ve Yapılmaması Gereken 10 Tasarım
Yayınlanan: 2016-05-07Tasarımcılar her yıl yeni, benzersiz ve yenilikçiyi ararlar. Ve her yıl hayal kırıklığına uğramazlar. Özellikle ana sayfalar için web sitesi tasarımı, tüketici taleplerindeki değişiklikleri ve daha yeni teknolojinin mümkün kıldığını yansıtmaya devam ediyor.
En son yaratıcı yeniliklere kapılıp yeni tekniklere dalmak kolaydır, ancak anlatılacak uyarıcı bir hikaye de vardır. Tasarım, müşteri/takipçi olabilecek ziyaretçilerin duygusal ihtiyaçlarını ve katılım standartlarını karşılamalıdır.
Bir adım geri at
Tüm ana sayfa tasarımı, esasen bir satış konuşmasıdır. Bir ziyaretçinin satış hunisine bir tür dönüşümle girmesini isteyip istemediğiniz; bir ziyaretçinin diğer sayfalara göz atacak kadar hayranlık duymasını isteyip istemediğiniz; veya bir ziyaretçinin duygusal olarak meşgul olmasını isteyip istemediğiniz (örneğin, bir hayır işi), tasarım tercihleriniz veya “havalı” olacağını düşündüğünüz şey yerine müşteri açısından düşünmelisiniz. Paralaks ve kaydırma gibi şeylere kendinizi kaptırmak kolaydır, ancak kendinizi geri çekmeye ve kimin için tasarladığınızı düşünmeye istekli olun. Yeni göz şekerleri heyecan verici olsa da markaya ve hedef kitleye uygun olmalıdır, bu nedenle dikkatli olun. İşte yeni tasarım “trendleri” ne olursa olsun, her zaman geçerli olacak bazı önemli yapılması ve yapılmaması gerekenler.
1. Marka ve Müşterileri ile Yakın Bir İlişki Kurun
Bir oyuncak şirketi, lüks bir kuyumcu veya bir hayır kurumu web sitesi olsun, her organizasyonun tasvir etmesi gereken bir marka ve marka imajı vardır. Bu, yalnızca bir CEO veya CMO'nun söyleyebileceği gibi değil, çok fazla çalışma ve araştırma gerektirir. Şirket sosyal medyada ve mevcut web sitesinde nasıl tasvir ediliyor? Şirketin kendi içindeki “kültür” nedir? Şirket, sektöründe nerede duruyor? KIA, Cadillac değildir ve bunun tersi de geçerlidir. Geleneksel bir banka, yeni ve yenilikçi bir borç veren değildir. Her organizasyonun bir kişiliği vardır ve herhangi bir ana sayfa bu kişiliğe uygun olmalıdır.
Müşterileri Tanıyın – Bir Profil Oluşturun:
Aynı şekilde her markanın müşterileri veya potansiyel hedefleri vardır. İçerik pazarlamacıları stratejilerini planlarken müşterilerinin ilgisini çekecek içerikler oluşturmaya özen gösterirler. Son derece ayrıntılı bir müşteri kişiliği geliştirirler. Bir kuruluş için tasarım yapıyorsanız, CMO ile görüşün ve o müşteri kişiliğini edinin. Eğer geliştirilmediyse, tasarlamaya başlamadan önce tipik müşterilerinin ve/veya hedef pazarının demografisini çıkarmanız gerekecektir. Tasarımınız size veya şirketteki herhangi birine değil, o müşteriye hitap etmelidir.
Bir şirket sahibine hitap eden şey, onun müşterilerine hitap etmeyebilir. Bazen şirket sahiplerini buna ikna etmek zordur. 1971'de Carolyn Davidson ve sanat ve tasarım öğrencisi Nike swoosh'u tasarladı. Phil Knight bundan heyecan duymadı ama denemeyi kabul etti. Kendi ilk düşünceleriyle değil, tasarımcıyla birlikte gitmesi iyi bir şey. Burada biraz iddialı ve bu iddiada diplomatik olmanız gerekebilir. Anlaşmaya varamazsanız, iki tasarımın A/B testini önerin. Kanıt, daha uzun süre kalan ve bir şekilde dönüşenlerin sayısındadır.
2. Görsel İçeriğin Psikolojisini Çalışın ve Tasarladığınız Gibi Kullanın
Pazarlama psikolojisi her zaman kullanılan metne bağlıdır – aciliyet duygusu yaratmak, ait olma arzusuna hitap etmek, vb. Ayrıca belirli bir görsel içerik psikolojisi vardır ve sinirbilim bize bu konuda her yıl daha fazla bilgi sağlar. . Bunların bir kısmı elbette tasarım okulunda yer alıyor, ancak bazıları değil. Tasarım psikolojisi, kullandığınız metinle değil, aynı zamanda yarattığınız görsellere yerleştirilmiş nöropsikolojinin ilkeleriyle de ilgilidir.
- İç Organ Tepkileri : Hepimiz bu deneyimleri yaşadık. Bir ana sayfaya bakarız ve onu kesinlikle severiz (veya ondan nefret ederiz). Nedenini tam olarak söyleyemeyiz ama bilinçaltımız görselin aktive ettiği bazı tetikleyicilere tepki veriyor. Psikoloji bize bu tür tepkilerin genellikle güvenlik, tehdit, rahatlık, sevgi, hayatta kalma gibi temel arzular ve ihtiyaçlar tarafından harekete geçirildiğini söyler. Örneğin, pastoral veya huzurlu bir su ortamı kullanmak hoş bir duygu uyandırır, ancak açık ve nettir. şık tasarım aslında bir güvenlik ve güvenlik hissini teşvik eder - bunu fark edemeyebiliriz.
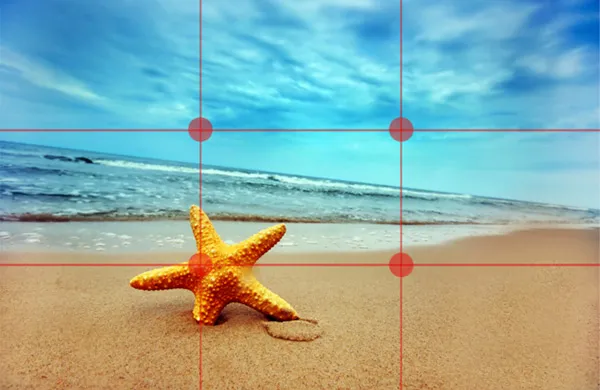
Göz Hareketi : Nörolinguistik programlama hakkında okumadıysanız, yapmalısınız. Bu sinirbilim dalı, özellikle bir sayfadaki göz hareketiyle ilgilidir. Bu araştırmaların bir kısmı “Üçler Kuralı” ile sonuçlanmıştır. Izgara tasarımlarını çok okudunuz, uyguladınız ve kullandınız. Bununla birlikte, üçte bir kuralı, gözün bir sayfaya ilk çarptığında nereye gittiğiyle ilgilidir - bir tic-tac-toe sayfa bölümünün kesişme noktalarından oluşan 4 nokta vardır. Bu sayfaya bir göz atın:

Sayfanın en önemli unsuru bu 4 kesişme noktasından birine konur. Alt kavşaklar, geleneksel tasarım “kurallarına” aykırı olabilecek kıvrımın altındadır, ancak sinirbilimciler aynı fikirde değildir. Daha fazla bilginin görülmesini istiyorsanız, atlıkarınca kullanabilir ve ilk iki kavşak alanına koyabilirsiniz. Çok yaygın bir yöntemdir ve günümüzde yaygın olarak kullanılmaktadır.
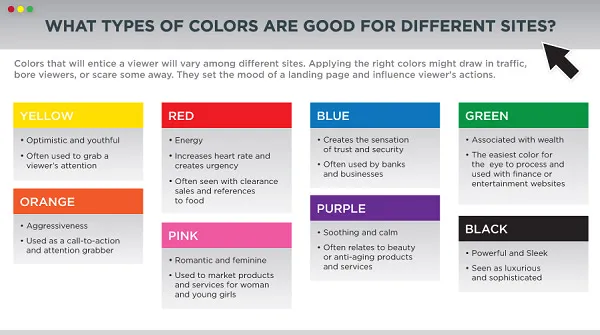
Ruh Hali ve Ton/Renk : Tasarım, sunulan ürün veya hizmetin ruh hali ve tonuyla ilgili her şeyle eşleşmelidir. Tasarımcıların çoğu elbette bunu bilir, ancak renk psikolojisi bu ruh halini, tonu ve duyguları belirlemede önemli bir rol oynar:

3. Modellerle Deney Yapın; Kalıpları Aşırıya Kaçmayın
Kullanabileceğiniz üç tür kalıp vardır, ancak yine, bir kalıp seçerken dikkatli olun – organizasyonun misyonuna uygun olmalı ve aşırıya kaçılmamalıdır.Neyse ki, kalıplar için çok fazla kaynak ve uygulama var. uygun birini bulacaktır. İşte bir şirketin amacına ve kişiliğine hitap eden bazı kalıp örnekleri.
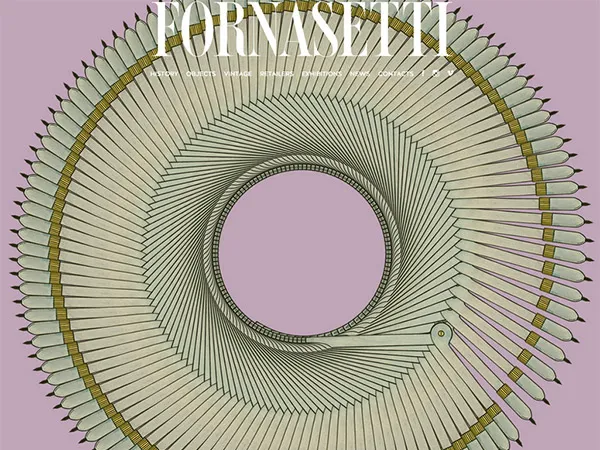
Üretken Model : Bunlar tekrar eden kalıplardır – geometrik tasarımlar, parçacıklar, vb. Bazıları oldukça ince olabilir; diğerleri cesur ve çekici olabilir. İşte her birine örnekler:

Bu desen, bir Fransız müzik beste sitesi için ince ve yumuşaktır.

Bu model bir İtalyan çağdaş mobilya şirketi içindir. Bu hareketli desene karşı, mobilya görüntüleri sayfa boyunca uçuyor.
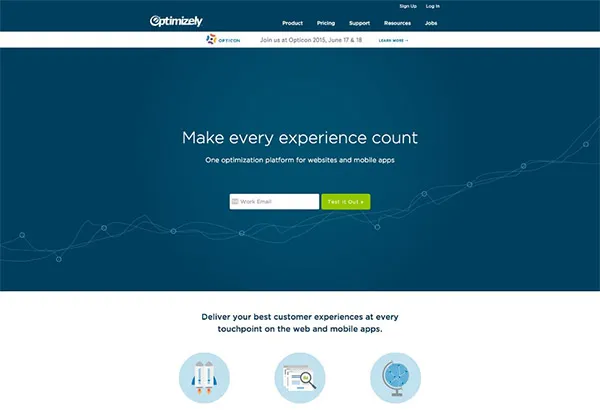
Bu kalıpların her ikisi de kuruluşun kimliğini geliştirmeye ve müşteri/takipçi tabanına hitap etmeye yardımcı olur.Veri Modelleri : Birçok şirket somut ürünler değil, daha soyut hizmetler satar. Kullanılan arka plan desenleri bunu yansıtmalıdır. Bu kalıplar matematikten veya yüksek teknolojiden ilham alabilir ve "dünyanın ötesinde" bir his verebilir. İşte Optimizely için çok ince ve minimalist bir veri modeli örneği:

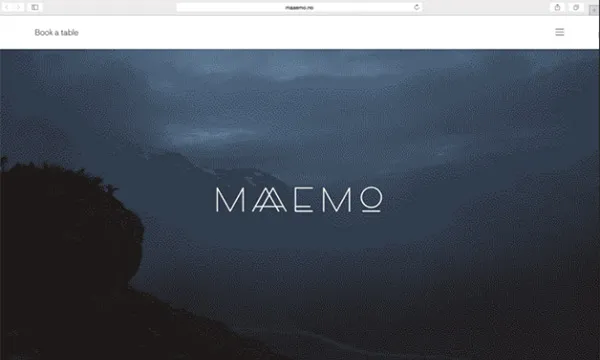
Paralaks : Birçok tasarımcı paralaks ile denemeler yapıyor ve etkisi oldukça çarpıcı olabilir. Hareketi açıkça göremeseniz de, işte bunu mükemmel bir şekilde yapan bir web sitesi.


Maaemo lüks bir Norveç restoranıdır. İsim sabit kalırken bulutlar gökyüzünde geziniyor. Paralaks şaşırtıcı olabilir, ancak yalnızca doğru yapılırsa. Görsellerin ve metnin geri kalanı çok meşgul olamaz veya tüm etki kaybolur ve ziyaretçinin kafası karışır ve bombardımana tutulur.
- Animasyon Kalıpları : Hareketli parçalar çok çekici olabilir ve onları oldukça eğlenceli ve çekici kılan daha yeni bir teknoloji var. Ayrıca, tasarımcıların artık animasyon ekleme kolaylığı, bazılarının biraz aşırıya kaçmasına neden oldu. Yine, animasyon eklemeden önce hedef kitleyi ve şirket kişiliğini göz önünde bulundurun. İşte bir İngiliz web tasarım şirketi olan Manchester Masters Fieldwork'ten üretebilecekleri animasyon türünü gösteren bir örnek. Tüm döngü ve hareketin animasyonunu deneyimleyemezsiniz. Elbette bu bir abartıdır ve çocuk ürünleri satan bir site için uygun olacaktır.
Izgara Desenleri : Arka plan nesnelerini simetrik bir desende yerleştirmek için geleneksel bir ızgara tasarımı kullanılabilir. Bir saat satıcısı olan Aark Collective için bu arka plan ızgara desenini düşünün - mükemmel.

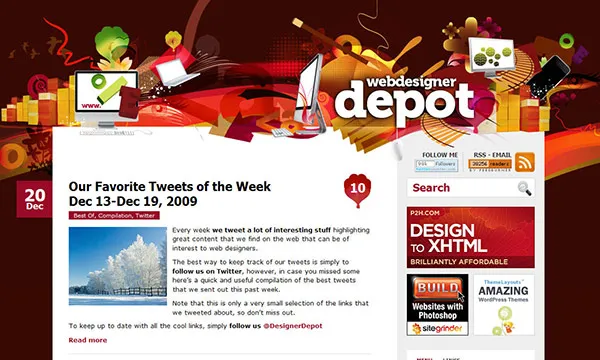
Kanama : Bu, belirli şirket türleri için uygun, nispeten yeni ama değerli bir tasarım öğesidir. Esasen, içerik sayfasında bir desen başlar ve ardından düz renkli bir arka plana taşar. Web Designer Depot'un kendi siteleri için nasıl kullandığı aşağıda açıklanmıştır.

4. Düğmeleri Tasarlamanın Benzersiz Bir Yolunu Arayın
Geleneksel gezinme düğmelerini kullanmak biraz sıkıcı olabilir. Ana sayfa tasarımına doğrudan dahil edilebilirlerse olmaları gerekmez. İşte tasarımcıların bir sayfaya ve onun düğmelerine biraz eğlence katmasının birkaç yolu.
Small Stone'un ana sayfasına bir göz atın - video ve müzik satıyorlar. Menü, eski moda bir ses panosu olarak tasarlanmıştır ve düğmeler, gezinme düğmeleridir - oldukça benzersizdir.

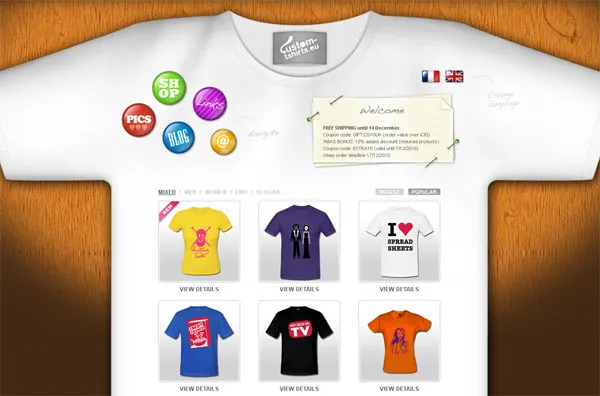
Custom Tshirts, müşterilerin kendi tişörtlerini tasarlamalarına izin veren bir İngiliz şirketidir. Gezinme düğmeleri, diğer menü öğeleriyle birlikte tişörtün üzerine yerleştirilmiştir.

5. Menülerle Deney Yapın
Tıpkı düğmeler gibi, menüler de oldukça sıkıcı olabilir. Ayrıca, aksi takdirde güzel bir tasarımdan uzaklaşabilirler. Menünün gizlenmesi, üç çubuklu hamburger öğesi ile sol üst veya sağ köşede olduğu sürece ziyaretçiler tarafından hemen hemen anlaşılır hale geldi. Bu bir siteyi temizler. Bazı dezavantajlar var, bu yüzden araştırmanızı yapın ve organizasyon için doğru olup olmadığına bakın.

Yine başka tasarımcılar, ana sayfanın tamamını aşağıdaki gibi menü yapmayı denediler:

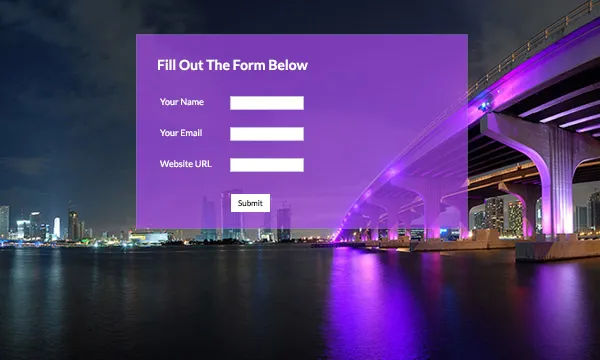
6. Formları Hoş veya Eğlenceli Hale Getirin:
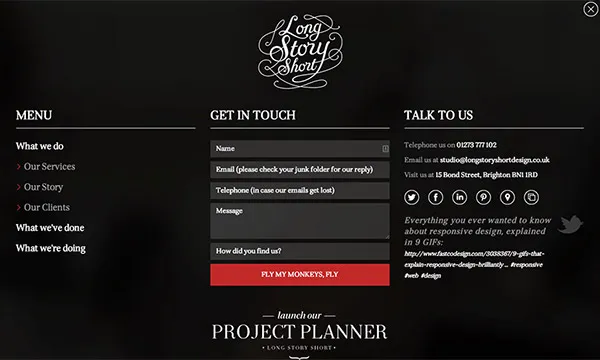
Bir form genellikle bir sitenin ana sayfasında bulunmaz, ancak tasarımı hoşsa veya ziyaretçi için biraz eğlence sağlıyorsa, bazı şirketler için işe yarar. Form temayla eşleştiğinde, ondan kurtulabilirsiniz. İşte bir ana sayfada yer alan iki form örneği:

Bir seyahat sitesi için iyi bir fikir olabilir.
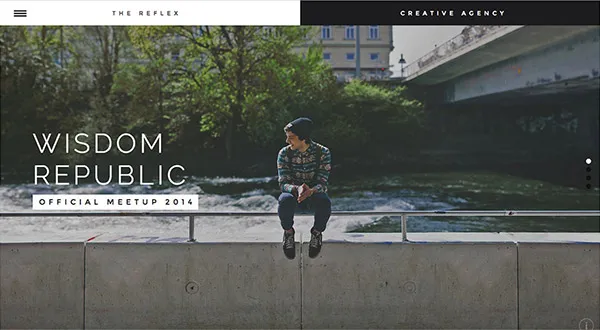
İşte bir Birleşik Krallık tasarım ve marka ajansı için bir örnek.

7. Ana Sayfaya Sık Sık Yeni Şeyler Ekleyin; Eskimesine İzin Vermeyin
İnsanlar çeşitliliği sever ve bir web sitesine döndüklerinde yeni resimler ve metinler görmek memnuniyet vericidir. Logoyu, temayı, renkleri ve gezinme öğelerini aynı tutmak, onların doğru sitede olduklarını bilmelerini sağlar, ancak yeni şeyler yapmak iyidir.
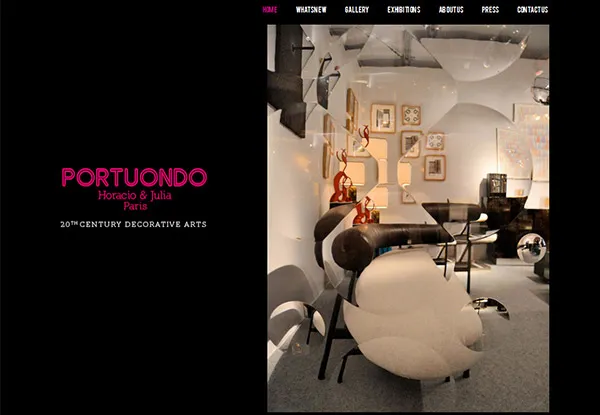
Portuondo, ana sayfasında düzenli olarak yeni bir resim sunan bir ev dekorasyonu sitesidir ve ziyaretçilerin ve müşterilerin hangi yeni tasarım fikrinin öne çıktığını görmek için geri gelmesini sağlayabilir.

8. Metni Aşırıya Kaçmayın
Tabii ki, metin olması gerekir. Bir ziyaretçinin nereye indiğini bilmesi gerekir ve bu herhangi bir metnin ilk görevidir. Ancak bunun ötesinde, minimum düzeyde olun. En çarpıcı ana sayfalardan bazılarında neredeyse hiç metin yoktur ve bu, ziyaretçilerin gezinmeye başlamadan önce tasarımı alıp bir an için keyfini çıkarmasına olanak tanır. Ve elbette, süslü senaryonun yalnızca büyük başlıklar için ve yalnızca şirketin havasına ve tonuna uygun olması durumunda olduğunu söylemeye gerek yok.
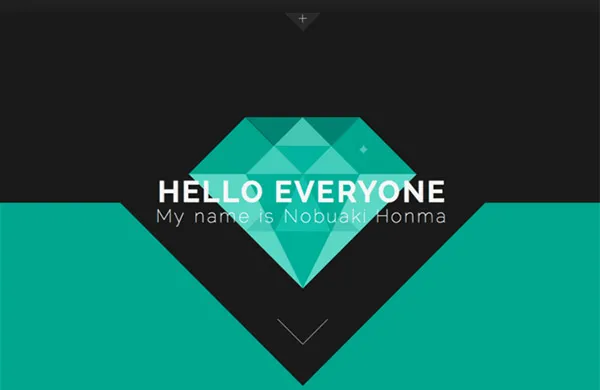
9. Tek Sayfa Web Sitesi Tasarımını Deneyin
Her şey Ana Sayfadadır ve ziyaretçi sadece kaydırır. Bu sitelerin yalnızca bir kez yüklenmesi gerekir ve bir ziyaretçiyi belirli bilgiler için sayfadaki yere çekmek için en üste düğmeler koyabilirsiniz. Bunlar özellikle sizin ve diğer sanatçılar gibi insanlar arasında popülerdir.

10. Ön Sayfa Karusellerini Kullanmayın
Muhtemelen olumsuzla bitirmek hoş değil, ancak bunlar ne kadar popüler olursa olsun, onlarla ilgili birçok sorun var. Biraz görsel ilgi ekleyebilirler ve kesinlikle bir ana sayfadaki dağınıklığı azaltırlar, ancak kesin sakıncaları vardır. SEO için kötüdürler, performans sorunları yaratabilirler (yükleme süresi, görüntü çözünürlüğü vb.) ve diğer önemli içeriklerin ekranın altına yerleştirilmesi gerekebilir.
Çözüm
Web tasarımı için kesinlikle başka yapılması ve yapılmaması gerekenler vardır. Muhtemelen zaten evcil hayvanlarınız ve evcil hayvan kabuklarınız var. Gerçekten sadece bir anahtar paket servisi var. Web sitesi tasarımının amacı, sizi, tasarımcıyı ve sanatçıyı, organizasyon ve tüketicileri ile birleştirmektir. Ve üçünden en önemlisi her zaman tüketicidir. Bu hedef kitleyi göz önünde bulundurarak tasarım yapmayı hatırlarsanız, harika ana sayfa tasarımı misyonunu gerçekleştireceksiniz.
