La home page: 10 cose da fare e da non fare nel design
Pubblicato: 2016-05-07Ogni anno i designer cercano il nuovo, l'unico e l'innovativo. E ogni anno non sono delusi. Il design del sito Web, in particolare per le home page, continua a riflettere i cambiamenti nelle richieste dei consumatori e ciò che la tecnologia più recente rende possibile.
È facile lasciarsi trasportare dalle ultime innovazioni creative e tuffarsi in nuove tecniche, ma c'è anche un avvertimento da raccontare. Il design deve soddisfare le esigenze emotive e gli standard di coinvolgimento dei visitatori che possono diventare clienti/seguaci.
Fai un passo indietro
Tutto il design della home page è, essenzialmente, un passo di vendita. Se vuoi che un visitatore entri nella canalizzazione di vendita con un qualche tipo di conversione; se vuoi che un visitatore sia abbastanza in soggezione da controllare le altre pagine; o se vuoi che un visitatore si impegni emotivamente (ad es. per una causa di beneficenza), devi pensare in termini di cliente, non in base alle tue preferenze di design o a ciò che pensi sarebbe "cool". È facile lasciarsi trasportare da cose come il parallasse e lo scorrimento, ma sii disposto a tirarti indietro e considera per chi stai progettando. Sebbene il nuovo piacere per gli occhi sia eccitante, deve adattarsi al marchio e al pubblico, quindi procedi con attenzione. Ecco alcune cose importanti da fare e da non fare che prevarranno sempre, indipendentemente dalle nuove "tendenze" di design che potrebbero apparire.
1. Formare una relazione intima con il marchio e i suoi clienti
Che si tratti di un'azienda di giocattoli, di un gioielliere di lusso o di un sito web di beneficenza, ogni organizzazione ha un marchio e un'immagine di marca da ritrarre. Ciò richiede molti studi e ricerche, non semplicemente ciò che potrebbe dire un CEO o un CMO. Come viene rappresentata l'azienda sui social media e sul suo attuale sito web? Qual è la “cultura” all'interno dell'azienda stessa? A che punto è l'azienda nel suo settore? Una KIA non è una Cadillac e viceversa. Una banca tradizionale non è un prestatore nuovo e innovativo. Ogni organizzazione ha una personalità e qualsiasi home page deve corrispondere a quella personalità.
Conosci i clienti - Ottieni un profilo messo insieme:
Allo stesso modo, ogni marchio ha clienti o potenziali obiettivi. Quando i marketer dei contenuti pianificano le loro strategie, sono attenti a creare contenuti che attirino i loro clienti. Sviluppano una persona del cliente altamente dettagliata. Se stai progettando per un'organizzazione, affidati al CMO e ottieni quel cliente. Se uno non è stato sviluppato, dovrai scovare i dati demografici dei suoi clienti tipici e/o del suo mercato di riferimento, prima di iniziare a progettare. Il tuo design deve fare appello a quel cliente, non a te oa chiunque altro nell'azienda.
Ciò che attrae un titolare di un'azienda può non attrarre i suoi clienti. A volte è difficile convincere i proprietari di aziende di questo. Nel 1971, Carolyn Davidson, studentessa di arte e design, disegnò lo swoosh Nike. Phil Knight non ne fu entusiasta, ma accettò di provarlo. È una buona cosa che sia andato con il designer e non con i suoi pensieri iniziali. Potrebbe essere necessario essere un po' assertivi qui e diplomatici in tale affermazione. Se non riesci a ottenere un accordo, suggerisci il test A/B di due modelli. La prova è nei numeri di coloro che rimangono più a lungo e che in qualche modo si convertono.
2. Studia la psicologia del contenuto visivo e usala durante la progettazione
La psicologia del marketing è sempre stata legata al testo che viene utilizzato: creare un senso di urgenza, fare appello al desiderio di appartenenza, ecc. C'è anche una precisa psicologia del contenuto visivo e la neuroscienza ci fornisce maggiori informazioni su questo ogni anno . Alcuni di questi sono trattati nella scuola di design, ovviamente, ma altri no. La psicologia del design si riferisce al testo che usi, ma anche ai principi della neuropsicologia incorporati nelle immagini che crei.
- Risposte viscerali : Abbiamo tutti avuto queste esperienze. Guardiamo una pagina principale e la amiamo (o la odiamo). Non possiamo dire esattamente perché, ma il nostro subconscio sta reagendo ad alcuni fattori scatenanti che la visuale ha attivato. La psicologia ci dice che questi tipi di reazioni sono solitamente attivati da desideri e bisogni di base: sicurezza, minaccia, conforto, amore, sopravvivenza, ecc. L'uso di un ambiente acquatico pastorale o pacifico, ad esempio, evocherà una sensazione piacevole, ma aperta e il design elegante in realtà promuove una sensazione di sicurezza e protezione, qualcosa di cui potremmo non renderci conto.
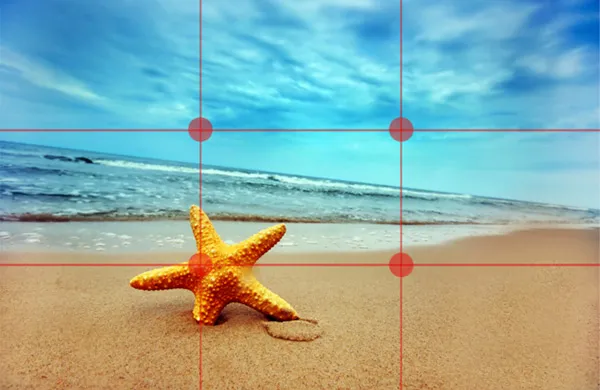
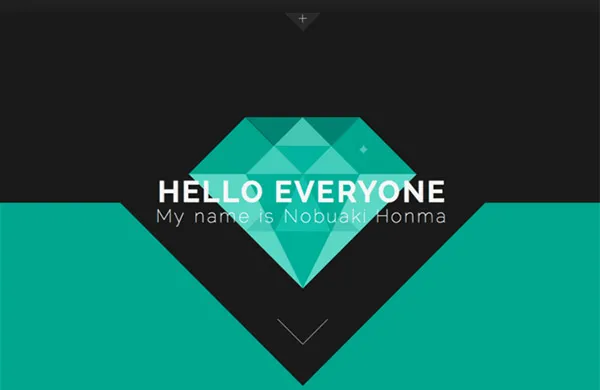
Movimento degli occhi : se non hai letto sulla programmazione neurolinguistica, dovresti. Questa branca della neuroscienza si riferisce specificamente al movimento degli occhi su una pagina. Alcune di queste ricerche hanno portato alla "Regola dei terzi". Hai letto, esercitato e utilizzato molto i progetti di griglia. La regola dei terzi, tuttavia, si riferisce a dove va l'occhio quando colpisce per la prima volta una pagina: ci sono 4 punti formati dalle intersezioni di una divisione di pagina tris. Dai un'occhiata a questa pagina:

L'elemento più importante della pagina è inserito in una di queste 4 intersezioni. Le intersezioni inferiori sono sotto la piega, il che potrebbe andare contro le "regole" di progettazione tradizionali, ma i neuroscienziati non sono d'accordo. Se vuoi vedere più informazioni puoi usare il carosello e metterlo nell'area delle prime due intersezioni. È un metodo molto comune e ampiamente utilizzato al giorno d'oggi.
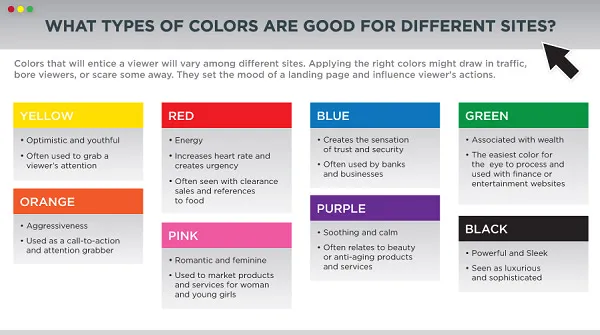
Umore e tono/colore : il design deve corrispondere a tutto ciò che riguarda l'umore e il tono del prodotto o servizio offerto. La maggior parte dei designer, ovviamente, lo sa, ma la psicologia del colore gioca un ruolo importante nello stabilire quell'umore, il tono e le emozioni:

3. Sperimenta con i modelli; Non esagerare con i modelli
Esistono tre tipi di modelli che puoi utilizzare, ma, ancora una volta, quando scegli un modello, fai attenzione: deve corrispondere alla missione dell'organizzazione e non deve essere esagerato. Fortunatamente, ci sono così tante risorse e app per i modelli che puoi ne troverà uno che corrisponderà. Ecco alcuni esempi di modelli che parlano dello scopo e della personalità di un'azienda.
Il modello generativo : si tratta di modelli ripetuti: disegni geometrici, particelle, ecc. Alcuni possono essere piuttosto sottili; altri possono essere audaci e avvincenti. Ecco alcuni esempi di ciascuno:

Questo schema è sottile e morbido, per un sito di composizione musicale francese.

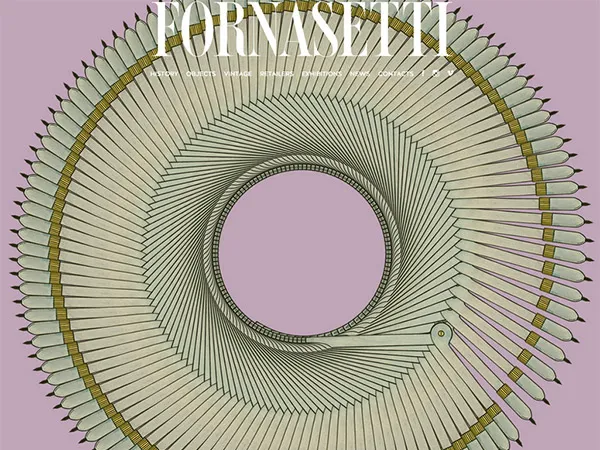
Questo modello è per un'azienda italiana di mobili contemporanei. Contro questo schema in movimento, immagini di mobili volano dentro e attraverso la pagina.
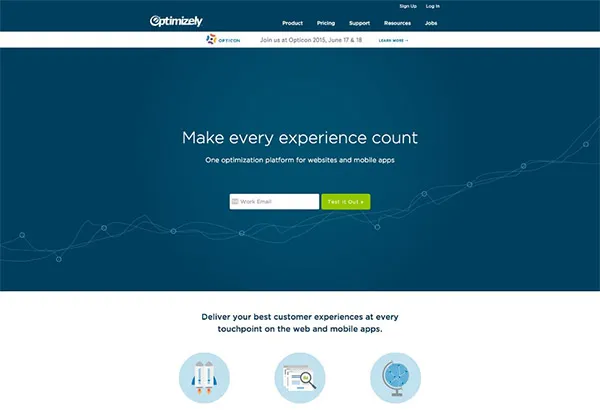
Entrambi questi modelli aiutano a rafforzare l'identità dell'organizzazione e fanno appello alla sua base di clienti/follower.Modelli di dati : molte aziende vendono servizi più astratti, non prodotti concreti. I modelli di sfondo utilizzati dovrebbero rifletterlo. Questi modelli possono essere ispirati dalla matematica o dall'high-tech e possono dare una sensazione di "oltre il mondo". Ecco un esempio di un modello di dati molto sottile e minimalista per Optimizely:


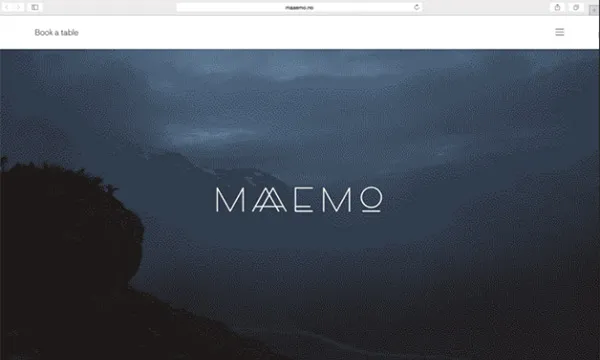
Parallasse : molti designer stanno sperimentando il parallasse e l'impatto può essere davvero sorprendente. Anche se ovviamente non puoi vedere il movimento, ecco un sito Web che lo fa perfettamente.

Maaemo è un ristorante norvegese di lusso. Le nuvole solcano il cielo mentre il nome resta fermo. Il parallasse può essere sorprendente, ma solo se fatto bene. Il resto della grafica e del testo non può essere troppo occupato, o l'intero effetto viene perso e il visitatore rimane confuso e bombardato.
- Pattern di animazione : le parti in movimento possono essere una grande attrazione e c'è una tecnologia più recente che le rende piuttosto divertenti e avvincenti. Inoltre, la facilità con cui i designer ora possono aggiungere animazioni ha fatto sì che alcuni esagerassero. Ancora una volta, considera il pubblico e la personalità dell'azienda prima di aggiungere l'animazione. Ecco un esempio di Manchester Masters Fieldwork, una società di web design britannica, che mostra il tipo di animazione che possono produrre. Non puoi sperimentare l'animazione di tutti i loop e i movimenti. È, ovviamente, un'esagerazione e sarebbe appropriato per un sito che vende prodotti per bambini.
Motivi a griglia : un design a griglia tradizionale può essere utilizzato per posizionare gli oggetti di sfondo in uno schema simmetrico. Considera questo motivo a griglia di sfondo per Aark Collective, un venditore di orologi: perfetto.

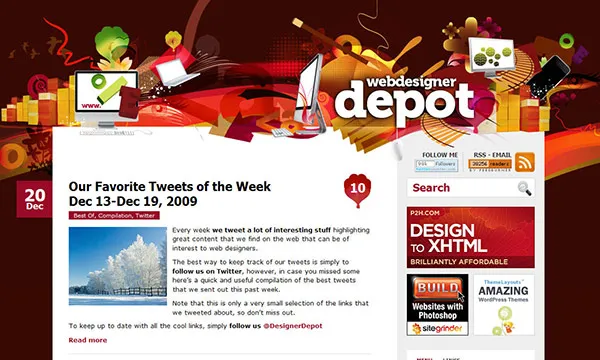
Sanguinamento : questo è un elemento di design relativamente nuovo ma degno, appropriato per determinati tipi di aziende. In sostanza, un motivo inizia nella pagina del contenuto e quindi sfocia in uno sfondo a tinta unita. Ecco come Web Designer Depot lo aveva per il proprio sito.

4. Cerca un modo unico per progettare i pulsanti
L'uso dei tradizionali pulsanti di navigazione può essere un po' noioso. Non devono essere necessariamente incorporati nel design della home page. Ecco un paio di modi in cui i designer hanno messo un po' di divertimento in una pagina e nei suoi pulsanti.
Dai un'occhiata alla home page di Small Stone: vendono video e musica. Il menu è stato progettato in una tavola armonica vecchio stile e le manopole sono i pulsanti di navigazione, piuttosto unici.

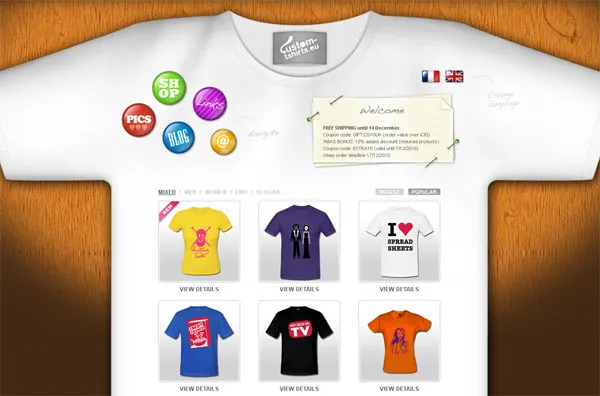
Custom Tshirts è un'azienda britannica che consente ai clienti di progettare le proprie t-shirt. I pulsanti di navigazione sono posizionati sulla maglietta, insieme ad altre voci di menu più in basso.

5. Sperimenta con i menu
Proprio come i pulsanti, anche i menu possono essere piuttosto noiosi. Inoltre, possono sminuire un design altrimenti piacevole. Nascondere il menu è ora diventato praticamente comprensibile dai visitatori purché si trovi nell'angolo in alto a sinistra oa destra con l'elemento hamburger a tre barre. Questo pulisce un sito. Ci sono alcuni inconvenienti, quindi fai le tue ricerche e vedi se è giusto per l'organizzazione.

Ancora altri designer hanno provato a rendere l'intera home page il menu come nel seguente:

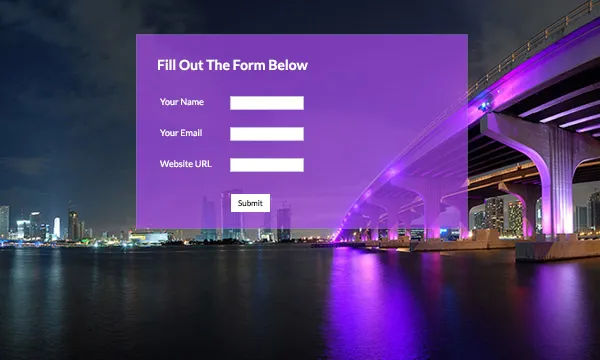
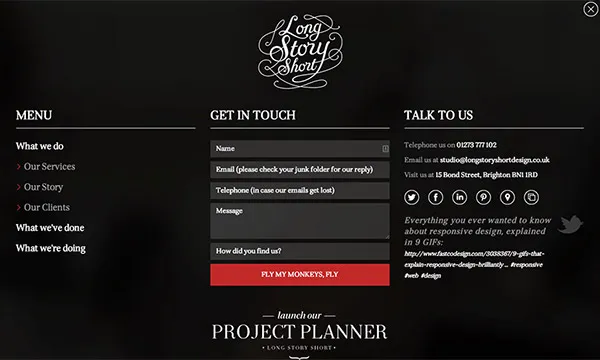
6. Rendi i moduli piacevoli o divertenti:
Un modulo di solito non si trova nella pagina principale di un sito, ma funziona per alcune aziende, se il design è piacevole o offre un po' di divertimento al visitatore. Quando il modulo corrisponde al tema, potresti riuscire a farla franca. Ecco due esempi di moduli ospitati direttamente su una home page:

Potrebbe essere una buona idea per un sito web di viaggi.
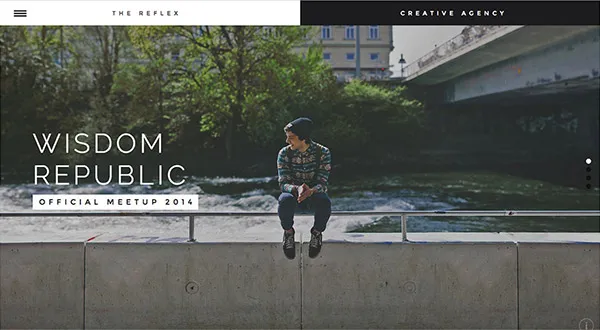
Ecco un esempio per un'agenzia di design e branding del Regno Unito.

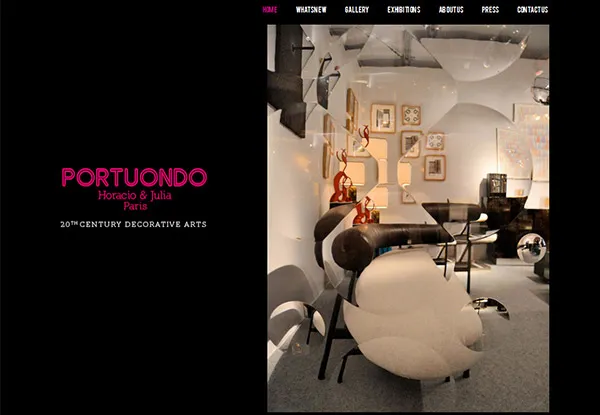
7. Aggiungi spesso nuove cose alla home page; Non lasciarlo andare stantio
Alla gente piace la varietà ed è piacevole quando tornano su un sito Web per vedere nuove immagini e testo. Mantenere inalterati il logo, il tema, i colori e gli elementi di navigazione consentirà loro di sapere che si trovano sul sito giusto, ma è bene fare nuove cose.
Portuondo è un sito Web di decorazioni per la casa che offre regolarmente una nuova immagine sulla sua home page e potrebbe far tornare visitatori e clienti solo per vedere quale nuova idea di design viene presentata.

8. Non esagerare con il testo
Certo, devi avere il testo. Un visitatore ha bisogno di sapere dove è atterrato, e questo è il primo compito di qualsiasi testo. Oltre a ciò, tuttavia, essere minimo. Alcune delle home page più sorprendenti non hanno quasi testo e questo consente ai visitatori di ammirare il design e goderselo solo per un momento prima di iniziare a navigare. E, ovviamente, è ovvio che la sceneggiatura di fantasia è solo per titoli di grandi dimensioni e solo se è in linea con l'umore e il tono dell'azienda.
9. Prova il design del sito Web di una pagina
Tutto è sulla Home Page e il visitatore scorre semplicemente. Questi siti devono essere caricati solo una volta e puoi inserire pulsanti in alto per portare un visitatore nel punto della pagina per informazioni specifiche. Questi sono particolarmente apprezzati da persone come te e altri artisti.

10. Non utilizzare i caroselli della prima pagina
Probabilmente non è bello finire con un aspetto negativo, ma, per quanto popolari possano essere, ci sono molti problemi con loro. Potrebbero aggiungere un certo interesse visivo e certamente riducono il disordine su una home page, ma ci sono evidenti svantaggi. Sono dannosi per la SEO, possono creare problemi di prestazioni (tempo di caricamento, risoluzione dell'immagine, ecc.) e altri contenuti importanti potrebbero dover essere posizionati sotto la piega.
Conclusione
Ci sono sicuramente molte altre cose da fare e da non fare per il web design. Probabilmente hai già i tuoi animali domestici e i tuoi animali domestici. C'è davvero solo una chiave da asporto. Lo scopo del design del sito Web è fondere te, designer e artista, con l'organizzazione e i suoi consumatori. E il più importante dei tre è sempre il consumatore. Se ti ricordi di progettare pensando a quel pubblico di destinazione, raggiungerai la missione di un ottimo design della home page.
